Agregar un controlador (C#)
por Rick Anderson
Nota:
Hay disponible aquí una versión actualizada de este tutorial que usa ASP.NET MVC 5 y Visual Studio 2013. Es más segura, mucho más sencilla de seguir y muestra más características.
Este tutorial le enseñará los conceptos básicos de la creación de una aplicación web ASP.NET MVC mediante Microsoft Visual Web Developer 2010 Express Service Pack 1, que es una versión gratuita de Microsoft Visual Studio. Antes de empezar, asegúrese de que ha instalado los requisitos previos que se enumeran a continuación. Para instalarlos todos, haga clic en el vínculo siguiente: Instalador de plataforma web. Como alternativa, puede instalar individualmente los requisitos previos mediante los vínculos siguientes:
- Requisitos previos de Visual Studio Web Developer Express SP1
- Actualización de herramientas de ASP.NET MVC 3
- SQL Server Compact 4.0(runtime + soporte de herramientas)
Si usa Visual Studio 2010 en lugar de Visual Web Developer 2010, instale los requisitos previos haciendo clic en el vínculo siguiente: Requisitos previos de Visual Studio 2010.
Un proyecto de Visual Web Developer con código fuente de C# está disponible para acompañar este tema. Descargue la versión de C#. Si prefiere Visual Basic, cambie a la versión de Visual Basic de este tutorial.
MVC significa modelo-vista-controlador. MVC es un patrón para desarrollar aplicaciones bien diseñadas y fáciles de mantener. Las aplicaciones basadas en MVC contienen lo siguiente:
- Controladores: clases que controlan las solicitudes entrantes a la aplicación, recuperan datos del modelo y, después, especifican plantillas de vista que devuelven una respuesta al cliente.
- Modelos: clases que representan los datos de la aplicación y que usan lógica de validación para aplicar reglas de negocios para esos datos.
- Vistas: archivos de plantilla que usa la aplicación para generar dinámicamente respuestas HTML.
Todos estos conceptos se describirán en esta serie de tutoriales y se mostrará cómo usarlos para compilar una aplicación.
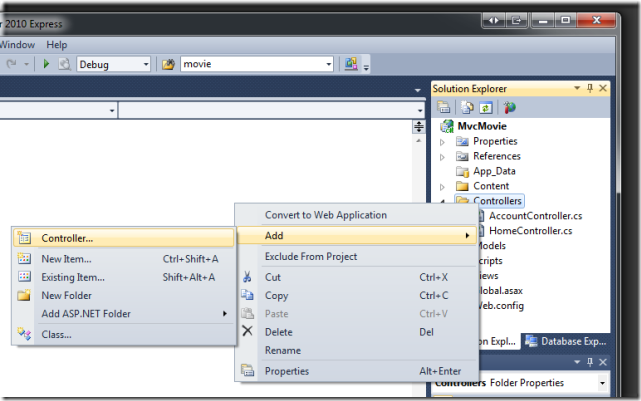
Comencemos creando una clase de controlador. En el Explorador de soluciones, haga clic con el botón derecho en la carpeta Controllers y, después, seleccione Agregar controlador.
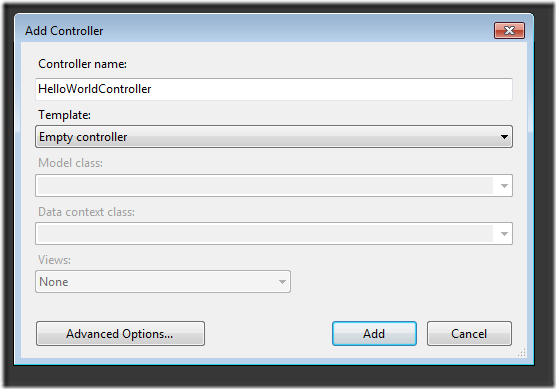
Asigne el nombre "HelloWorldController" al nuevo controlador. Deje la plantilla predeterminada como Controlador vacío y haga clic en Agregar.
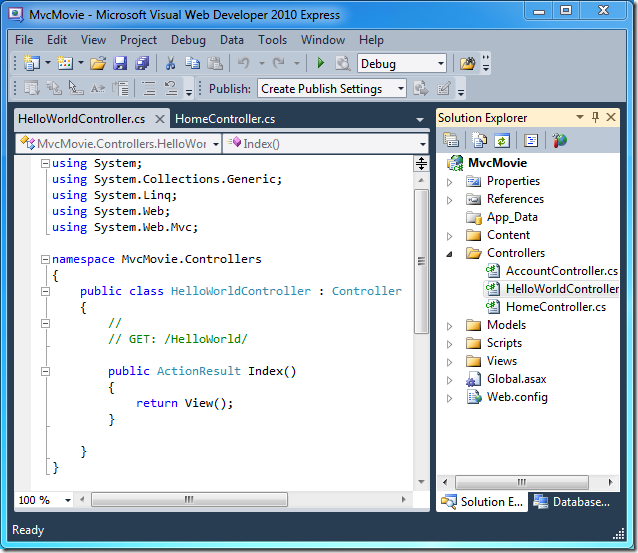
Observe en el Explorador de soluciones que se ha creado un nuevo archivo denominado HelloWorldController.cs. El archivo está abierto en IDE.

Dentro del bloque public class HelloWorldController, cree dos métodos similares al código siguiente. El controlador devolverá una cadena HTML como ejemplo.
using System.Web;
using System.Web.Mvc;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my <b>default</b> action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
}
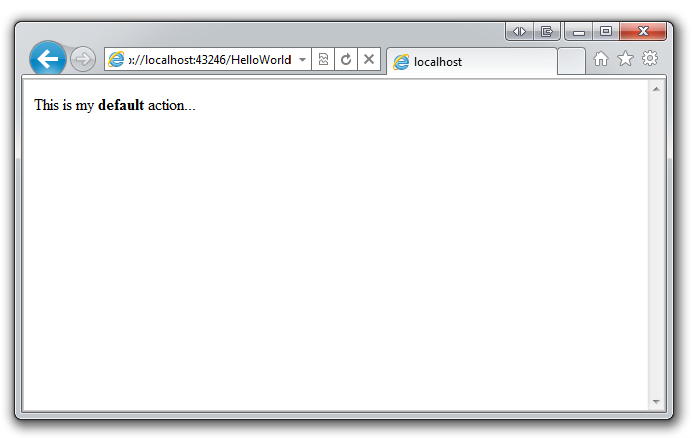
El controlador se denomina HelloWorldController y el primer método anterior se denomina Index. Ahora se invocará desde un explorador. Ejecute la aplicación (presione F5 o Ctrl+F5). Anexe "HelloWorld" a la ruta de acceso en la barra de direcciones. (Por ejemplo, en la ilustración siguiente, es http://localhost:43246/HelloWorld.) La página del explorador tendrá un aspecto similar a la captura de pantalla siguiente. En el método anterior, el código devolvió una cadena directamente. Le pidió al sistema que solo devuelva algo de HTML, ¡y así lo hizo!

ASP.NET MVC invoca diferentes clases de controlador (y métodos de acción diferentes dentro de ellas) en función de la dirección URL entrante. La lógica de asignación predeterminada que usa ASP.NET MVC utiliza un formato similar al siguiente para determinar qué código se debe invocar:
/[Controller]/[ActionName]/[Parameters]
La primera parte de la dirección URL determina la clase de controlador que se va a ejecutar. Por tanto, /HelloWorld se asigna a la clase HelloWorldController. La segunda parte de la dirección URL determina el método de acción en la clase que se va a ejecutar. Por tanto, /HelloWorld/Index haría que el método Index de la clase HelloWorldController se ejecutara. Tenga en cuenta que solo teníamos que examinar /HelloWorld y que el método Index se usaba de forma predeterminada. Esto es porque Index es el método predeterminado al que se llamará en un controlador si no se especifica explícitamente un nombre de método.
Vaya a http://localhost:xxxx/HelloWorld/Welcome. El método Welcome se ejecuta y devuelve la cadena "This is the Welcome action method..." (Este es el método de acción de bienvenida). La asignación predeterminada de MVC es /[Controller]/[ActionName]/[Parameters]. Para esta dirección URL, el controlador es HelloWorld y Welcome es el método de acción. Todavía no ha usado el elemento [Parameters] de la dirección URL.

Vamos a modificar el ejemplo ligeramente para que pueda pasar información de parámetros de la dirección URL al controlador (por ejemplo, /HelloWorld/Welcome?name=Scott&numtimes=4). Cambie el método Welcome para incluir dos parámetros, como se muestra a continuación. Tenga en cuenta que el código usa la característica optional-parameter de C# para indicar que el parámetro numTimes debe tener como valor predeterminado 1 si no se pasa ningún valor para ese parámetro.
public string Welcome(string name, int numTimes = 1) {
return HttpUtility.HtmlEncode("Hello " + name + ", NumTimes is: " + numTimes);
}
Ejecute la aplicación y vaya a la dirección URL de ejemplo (http://localhost:xxxx/HelloWorld/Welcome?name=Scott&numtimes=4). Puede probar distintos valores para name y numtimes en la dirección URL. El sistema asigna automáticamente los parámetros con nombre de la cadena de consulta en la barra de direcciones a los parámetros del método.

En estos dos ejemplos, el controlador ha realizado la parte "VC" de MVC; es decir, el trabajo de vista y de controlador. El controlador devuelve HTML directamente. Por lo general, no es aconsejable que los controladores devuelvan HTML directamente, ya que eso se vuelve muy complicado de programar. En su lugar, normalmente usaremos un archivo de plantilla de vista independiente para ayudar a generar la respuesta HTML. Echemos un vistazo a cómo podemos hacer esto.