Tutorial: Introducción a Razor Pages en ASP.NET Core
Nota:
Esta no es la versión más reciente de este artículo. Para la versión actual, consulte la versión de .NET 9 de este artículo.
Advertencia
Esta versión de ASP.NET Core ya no se admite. Para obtener más información, consulte la directiva de compatibilidad de .NET y .NET Core. Para la versión actual, consulte la versión de .NET 9 de este artículo.
Importante
Esta información hace referencia a un producto en versión preliminar, el cual puede sufrir importantes modificaciones antes de que se publique la versión comercial. Microsoft no proporciona ninguna garantía, expresa o implícita, con respecto a la información proporcionada aquí.
Para la versión actual, consulte la versión de .NET 9 de este artículo.
Por Rick Anderson
Este es el primer tutorial de una serie en la que se enseñan los aspectos básicos de la compilación de una aplicación web de Razor Pages de ASP.NET Core.
Para una introducción más avanzada dirigida a los desarrolladores que están familiarizados con los controladores y las vistas, consulte Introducción a Razor Pages. Para obtener una introducción en vídeo, consulte Entity Framework Core para principiantes.
Si es la primera vez que desarrolla en ASP.NET Core y no está seguro de qué solución de interfaz de usuario web de ASP.NET Core se ajustará mejor a sus necesidades, vea Elección de una interfaz de usuario web de ASP.NET Core.
Al final de este tutorial, obtendrá una aplicación web de páginas Razor que administra una base de datos de películas.

Requisitos previos
Visual Studio 2022 con la carga de trabajo de ASP.NET y desarrollo web

Creación de una aplicación web de Razor Pages
Inicie Visual Studio y seleccione Nuevo proyecto.
En el cuadro de diálogo Crear un proyecto nuevo, seleccione Aplicación web ASP.NET Core (Razor Pages)>Siguiente.
En el cuadro de diálogo Configurar su nuevo proyecto, escriba
RazorPagesMovieen Nombre del proyecto. Es importante asignarle el nombre RazorPagesMovie al proyecto (respetando mayúsculas y minúsculas) para que los espacios de nombres coincidan al copiar y pegar el código de ejemplo.Seleccione Siguiente.
En el cuadro de diálogo Información adicional:
- Seleccionar .NET 9.0.
- Compruebe que la opción No usar instrucciones de nivel superior está desactivada.
Seleccione Crear.

Se crea el proyecto de inicio siguiente:

Para obtener enfoques alternativos para crear el proyecto, vea Creación de un proyecto nuevo en Visual Studio.
Ejecución de la aplicación
Selecciona RazorPagesMovie en el Explorador de soluciones y presiona Ctrl+F5 para ejecutar la aplicación sin el depurador.
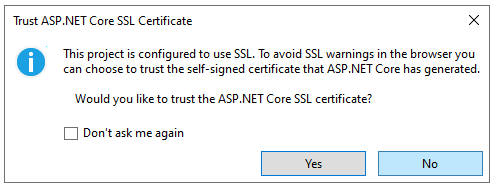
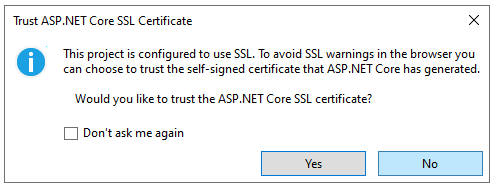
Visual Studio muestra el siguiente cuadro de diálogo cuando un proyecto aún no está configurado para usar SSL:

Haga clic en Sí si confía en el certificado SSL de IIS Express.
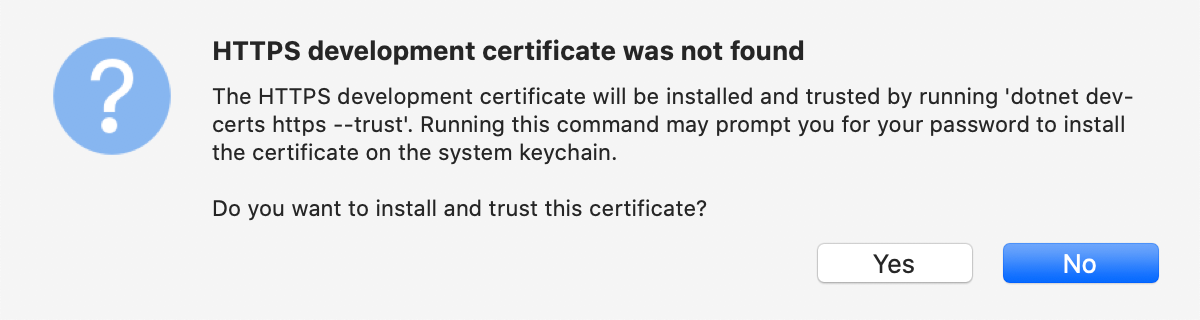
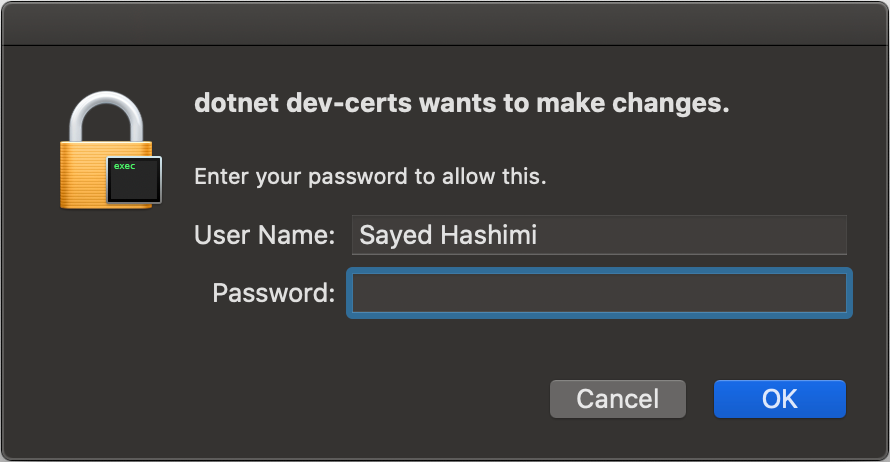
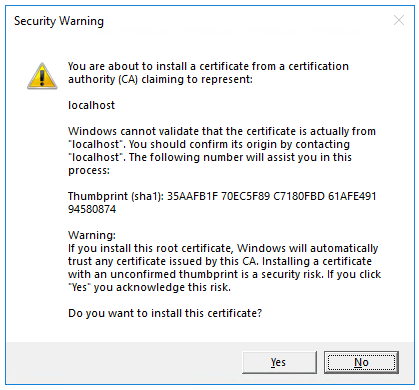
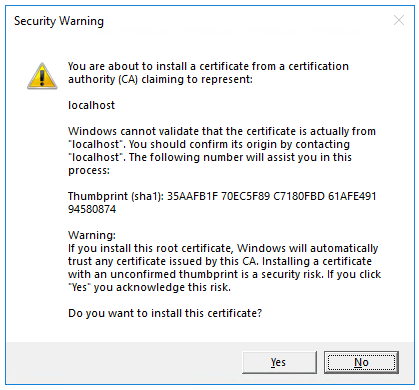
Se muestra el cuadro de diálogo siguiente:

Si acepta confiar en el certificado de desarrollo, seleccione Sí.
Para obtener información sobre cómo confiar en el explorador Firefox, consulte Error de certificado SEC_ERROR_INADEQUATE_KEY_USAGE de Firefox.
Visual Studio:
- Ejecuta la aplicación, que inicia el servidor Kestrel.
- Inicia el explorador predeterminado en
https://localhost:<port>, que muestra la interfaz de usuario de las aplicaciones.<port>es el puerto aleatorio que se asignó cuando se creó la aplicación.
Cierre la ventana del explorador.
Examen de los archivo del proyecto
Las secciones siguientes proporcionan un resumen de las principales carpetas y archivos del proyecto con los que va a trabajar en los próximos tutoriales.
Carpeta Pages
Contiene páginas de Razor y archivos auxiliares. Cada página de Razor consta de un par de archivos:
- Un archivo
.cshtmlque tiene marcado HTML con código de C# que usa sintaxis de Razor. - Un archivo
.cshtml.csque tiene código C# que controla los eventos de página.
Los archivos auxiliares tienen nombres que comienzan con un carácter de subrayado. Por ejemplo, el archivo _Layout.cshtml configura los elementos de la interfaz de usuario comunes a todas las páginas. _Layout.cshtml configura el menú de navegación de la parte superior de la página y el aviso de copyright de la parte inferior. Para obtener más información, consulte Diseño en ASP.NET Core.
Carpeta wwwroot
Contiene los recursos estáticos, como los archivos HTML, los archivos de JavaScript y los archivos CSS. Para obtener más información, vea Archivos estáticos en ASP.NET Core.
appsettings.json
Contiene los datos de configuración, como las cadenas de conexión. Para más información, consulte Configuración en ASP.NET Core.
Program.cs
Contiene el código siguiente:
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseRouting();
app.UseAuthorization();
app.MapStaticAssets();
app.MapRazorPages();
app.Run();
Las siguientes líneas de código de este archivo crean un objeto WebApplicationBuilder con valores predeterminados preconfigurados, agregan compatibilidad con páginas Razor al contenedor de inserción de dependencias (DI) y compilan la aplicación:
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
La página de excepciones para desarrolladores está habilitada de forma predeterminada y proporciona información útil sobre las excepciones. Las aplicaciones de producción no deben ejecutarse en modo de desarrollo porque la página de excepciones para el desarrollador puede filtrar información confidencial.
El código siguiente establece el punto de conexión de excepción en /Error y habilita el Protocolo de seguridad de transporte estricta de HTTP (HSTS) cuando la aplicación no se ejecuta en modo de desarrollo:
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
Por ejemplo, el código anterior se ejecuta cuando la aplicación está en modo de producción o de prueba. Para obtener más información, consulte Usar varios entornos en ASP.NET Core.
El código siguiente habilita varios middleware:
app.UseHttpsRedirection();: redirige las solicitudes HTTP a HTTPS.app.UseRouting();: agrega coincidencia de rutas a la canalización de middleware. Para obtener más información, consulta Enrutamiento en ASP.NET Core.app.UseAuthorization();: autoriza a un usuario a acceder a los recursos seguros. Esta aplicación no usa la autorización, por lo que esta línea podría quitarse.app.MapRazorPages();: configura el enrutamiento de puntos de conexión para Razor Pages.-
app.MapStaticAssets();: Optimice la entrega de recursos estáticos en una aplicación, como HTML, CSS, imágenes y JavaScript. Para obtener más información, consulta Novedades de ASP.NET Core 9.0. app.Run();: ejecuta la aplicación.
Solución de problemas con el ejemplo completo
Si experimenta un problema que no puede resolver, compare el código con el proyecto completado. Vea o descargue el proyecto completado (cómo descargarlo).
Pasos siguientes
Este es el primer tutorial de una serie en la que se enseñan los aspectos básicos de la compilación de una aplicación web de Razor Pages de ASP.NET Core.
Para una introducción más avanzada dirigida a los desarrolladores que están familiarizados con los controladores y las vistas, consulte Introducción a Razor Pages. Para obtener una introducción en vídeo, consulte Entity Framework Core para principiantes.
Si es la primera vez que desarrolla en ASP.NET Core y no está seguro de qué solución de interfaz de usuario web de ASP.NET Core se ajustará mejor a sus necesidades, vea Elección de una interfaz de usuario web de ASP.NET Core.
Al final de este tutorial, obtendrá una aplicación web de páginas Razor que administra una base de datos de películas.

Requisitos previos
Visual Studio 2022 con la carga de trabajo de ASP.NET y desarrollo web

Creación de una aplicación web de Razor Pages
Inicie Visual Studio y seleccione Nuevo proyecto.
En el cuadro de diálogo Crear un proyecto nuevo, seleccione Aplicación web ASP.NET Core (Razor Pages)>Siguiente.
En el cuadro de diálogo Configurar su nuevo proyecto, escriba
RazorPagesMovieen Nombre del proyecto. Es importante asignarle el nombre RazorPagesMovie al proyecto (respetando mayúsculas y minúsculas) para que los espacios de nombres coincidan al copiar y pegar el código de ejemplo.Seleccione Siguiente.
En el cuadro de diálogo Información adicional:
- Seleccione .NET 8.0 (Compatibilidad a largo plazo).
- Compruebe que la opción No usar instrucciones de nivel superior está desactivada.
Seleccione Crear.

Se crea el proyecto de inicio siguiente:

Para obtener enfoques alternativos para crear el proyecto, vea Creación de un proyecto nuevo en Visual Studio.
Ejecución de la aplicación
Selecciona RazorPagesMovie en el Explorador de soluciones y presiona Ctrl+F5 para ejecutar la aplicación sin el depurador.
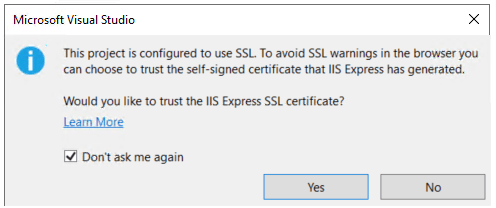
Visual Studio muestra el siguiente cuadro de diálogo cuando un proyecto aún no está configurado para usar SSL:

Haga clic en Sí si confía en el certificado SSL de IIS Express.
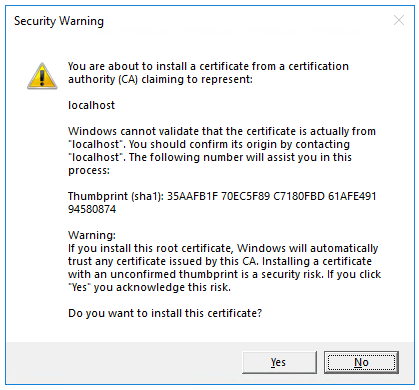
Se muestra el cuadro de diálogo siguiente:

Si acepta confiar en el certificado de desarrollo, seleccione Sí.
Para obtener información sobre cómo confiar en el explorador Firefox, consulte Error de certificado SEC_ERROR_INADEQUATE_KEY_USAGE de Firefox.
Visual Studio:
- Ejecuta la aplicación, que inicia el servidor Kestrel.
- Inicia el explorador predeterminado en
https://localhost:<port>, que muestra la interfaz de usuario de las aplicaciones.<port>es el puerto aleatorio que se asignó cuando se creó la aplicación.
Cierre la ventana del explorador.
Examen de los archivo del proyecto
Las secciones siguientes proporcionan un resumen de las principales carpetas y archivos del proyecto con los que va a trabajar en los próximos tutoriales.
Carpeta Pages
Contiene páginas de Razor y archivos auxiliares. Cada página de Razor consta de un par de archivos:
- Un archivo
.cshtmlque tiene marcado HTML con código de C# que usa sintaxis de Razor. - Un archivo
.cshtml.csque tiene código C# que controla los eventos de página.
Los archivos auxiliares tienen nombres que comienzan con un carácter de subrayado. Por ejemplo, el archivo _Layout.cshtml configura los elementos de la interfaz de usuario comunes a todas las páginas. _Layout.cshtml configura el menú de navegación de la parte superior de la página y el aviso de copyright de la parte inferior. Para obtener más información, consulte Diseño en ASP.NET Core.
Carpeta wwwroot
Contiene los recursos estáticos, como los archivos HTML, los archivos de JavaScript y los archivos CSS. Para obtener más información, vea Archivos estáticos en ASP.NET Core.
appsettings.json
Contiene los datos de configuración, como las cadenas de conexión. Para más información, consulte Configuración en ASP.NET Core.
Program.cs
Contiene el código siguiente:
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Las siguientes líneas de código de este archivo crean un objeto WebApplicationBuilder con valores predeterminados preconfigurados, agregan compatibilidad con páginas Razor al contenedor de inserción de dependencias (DI) y compilan la aplicación:
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
La página de excepciones para desarrolladores está habilitada de forma predeterminada y proporciona información útil sobre las excepciones. Las aplicaciones de producción no deben ejecutarse en modo de desarrollo porque la página de excepciones para el desarrollador puede filtrar información confidencial.
El código siguiente establece el punto de conexión de excepción en /Error y habilita el Protocolo de seguridad de transporte estricta de HTTP (HSTS) cuando la aplicación no se ejecuta en modo de desarrollo:
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
Por ejemplo, el código anterior se ejecuta cuando la aplicación está en modo de producción o de prueba. Para obtener más información, consulte Usar varios entornos en ASP.NET Core.
El código siguiente habilita varios middleware:
app.UseHttpsRedirection();: redirige las solicitudes HTTP a HTTPS.app.UseStaticFiles();: permite que se proporcionen archivos estáticos, como HTML, CSS, imágenes y JavaScript. Para obtener más información, vea Archivos estáticos en ASP.NET Core.app.UseRouting();: agrega coincidencia de rutas a la canalización de middleware. Para más información, vea Enrutamiento en ASP.NET Core.app.MapRazorPages();: configura el enrutamiento de puntos de conexión para Razor Pages.app.UseAuthorization();: autoriza a un usuario a acceder a los recursos seguros. Esta aplicación no usa la autorización, por lo que esta línea podría quitarse.app.Run();: ejecuta la aplicación.
Solución de problemas con el ejemplo completo
Si experimenta un problema que no puede resolver, compare el código con el proyecto completado. Vea o descargue el proyecto completado (cómo descargarlo).
Pasos siguientes
Este es el primer tutorial de una serie en la que se enseñan los aspectos básicos de la compilación de una aplicación web de Razor Pages de ASP.NET Core.
Para una introducción más avanzada dirigida a los desarrolladores que están familiarizados con los controladores y las vistas, consulte Introducción a Razor Pages. Para obtener una introducción en vídeo, consulte Entity Framework Core para principiantes.
Si es la primera vez que desarrolla en ASP.NET Core y no está seguro de qué solución de interfaz de usuario web de ASP.NET Core se ajustará mejor a sus necesidades, vea Elección de una interfaz de usuario web de ASP.NET Core.
Al final de este tutorial, obtendrá una aplicación web de páginas Razor que administra una base de datos de películas.

Requisitos previos
Visual Studio 2022 con la carga de trabajo de ASP.NET y desarrollo web

Creación de una aplicación web de Razor Pages
Inicie Visual Studio y seleccione Crear un proyecto.
En el cuadro de diálogo Crear un proyecto nuevo, seleccione Aplicación web ASP.NET Core>Siguiente.
En el cuadro de diálogo Configurar su nuevo proyecto, escriba
RazorPagesMovieen Nombre del proyecto. Es importante asignarle el nombre RazorPagesMovie al proyecto (respetando mayúsculas y minúsculas) para que los espacios de nombres coincidan al copiar y pegar el código de ejemplo.Seleccione Siguiente.
En el cuadro de diálogo Información adicional:
- Seleccione .NET 7.0 (soporte técnico estándar).
- Compruebe que la opción No usar instrucciones de nivel superior está desactivada.
Seleccione Crear.

Se crea el proyecto de inicio siguiente:

Para obtener enfoques alternativos para crear el proyecto, vea Creación de un proyecto nuevo en Visual Studio.
Ejecución de la aplicación
Selecciona RazorPagesMovie en el Explorador de soluciones y presiona Ctrl+F5 para ejecutar la aplicación sin el depurador.
Visual Studio muestra el siguiente cuadro de diálogo cuando un proyecto aún no está configurado para usar SSL:

Haga clic en Sí si confía en el certificado SSL de IIS Express.
Se muestra el cuadro de diálogo siguiente:

Si acepta confiar en el certificado de desarrollo, seleccione Sí.
Para obtener información sobre cómo confiar en el explorador Firefox, consulte Error de certificado SEC_ERROR_INADEQUATE_KEY_USAGE de Firefox.
Visual Studio:
- Ejecuta la aplicación, que inicia el servidor Kestrel.
- Inicia el explorador predeterminado en
https://localhost:<port>, que muestra la interfaz de usuario de las aplicaciones.<port>es el puerto aleatorio que se asignó cuando se creó la aplicación.
Cierre la ventana del explorador.
Examen de los archivo del proyecto
Las secciones siguientes proporcionan un resumen de las principales carpetas y archivos del proyecto con los que va a trabajar en los próximos tutoriales.
Carpeta Pages
Contiene páginas de Razor y archivos auxiliares. Cada página de Razor consta de un par de archivos:
- Un archivo
.cshtmlque tiene marcado HTML con código de C# que usa sintaxis de Razor. - Un archivo
.cshtml.csque tiene código C# que controla los eventos de página.
Los archivos auxiliares tienen nombres que comienzan con un carácter de subrayado. Por ejemplo, el archivo _Layout.cshtml configura los elementos de la interfaz de usuario comunes a todas las páginas. _Layout.cshtml configura el menú de navegación de la parte superior de la página y el aviso de copyright de la parte inferior. Para obtener más información, consulte Diseño en ASP.NET Core.
Carpeta wwwroot
Contiene los recursos estáticos, como los archivos HTML, los archivos de JavaScript y los archivos CSS. Para obtener más información, vea Archivos estáticos en ASP.NET Core.
appsettings.json
Contiene los datos de configuración, como las cadenas de conexión. Para más información, consulte Configuración en ASP.NET Core.
Program.cs
Contiene el código siguiente:
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Las siguientes líneas de código de este archivo crean un objeto WebApplicationBuilder con valores predeterminados preconfigurados, agregan compatibilidad con páginas Razor al contenedor de inserción de dependencias (DI) y compilan la aplicación:
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
La página de excepciones para desarrolladores está habilitada de forma predeterminada y proporciona información útil sobre las excepciones. Las aplicaciones de producción no deben ejecutarse en modo de desarrollo porque la página de excepciones para el desarrollador puede filtrar información confidencial.
El código siguiente establece el punto de conexión de excepción en /Error y habilita el Protocolo de seguridad de transporte estricta de HTTP (HSTS) cuando la aplicación no se ejecuta en modo de desarrollo:
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
Por ejemplo, el código anterior se ejecuta cuando la aplicación está en modo de producción o de prueba. Para obtener más información, consulte Usar varios entornos en ASP.NET Core.
El código siguiente habilita varios middleware:
app.UseHttpsRedirection();: redirige las solicitudes HTTP a HTTPS.app.UseStaticFiles();: permite que se proporcionen archivos estáticos, como HTML, CSS, imágenes y JavaScript. Para obtener más información, vea Archivos estáticos en ASP.NET Core.app.UseRouting();: agrega coincidencia de rutas a la canalización de middleware. Para más información, vea Enrutamiento en ASP.NET Core.app.MapRazorPages();: configura el enrutamiento de puntos de conexión para Razor Pages.app.UseAuthorization();: autoriza a un usuario a acceder a los recursos seguros. Esta aplicación no usa la autorización, por lo que esta línea podría quitarse.app.Run();: ejecuta la aplicación.
Solución de problemas con el ejemplo completo
Si experimenta un problema que no puede resolver, compare el código con el proyecto completado. Vea o descargue el proyecto completado (cómo descargarlo).
Pasos siguientes
Este es el primer tutorial de una serie en la que se enseñan los aspectos básicos de la compilación de una aplicación web de Razor Pages de ASP.NET Core.
Para una introducción más avanzada dirigida a los desarrolladores que están familiarizados con los controladores y las vistas, consulte Introducción a Razor Pages. Para obtener una introducción en vídeo, consulte Entity Framework Core para principiantes.
Si es la primera vez que desarrolla en ASP.NET Core y no está seguro de qué solución de interfaz de usuario web de ASP.NET Core se ajustará mejor a sus necesidades, vea Elección de una interfaz de usuario web de ASP.NET Core.
Al final de la serie, tendrá una aplicación que puede administrar una base de datos de películas.
En este tutorial ha:
- Creará una aplicación web de Razor Pages.
- Ejecutar la aplicación.
- Examinar los archivos de proyecto.
Al final de este tutorial, tendrá una aplicación web de Razor Pages que mejorará en los tutoriales posteriores.

Requisitos previos
- Visual Studio 2022 con la carga de trabajo de ASP.NET y desarrollo web
- SDK de .NET 6.0
Creación de una aplicación web de Razor Pages
Inicie Visual Studio 2022 y seleccione Crear un proyecto.

En el cuadro de diálogo Crear un proyecto nuevo, seleccione Aplicación web ASP.NET Core y, a continuación, seleccione Siguiente.

En el cuadro de diálogo Configurar su nuevo proyecto, escriba
RazorPagesMovieen Nombre del proyecto. Es importante asignarle el nombre RazorPagesMovie al proyecto (respetando mayúsculas y minúsculas) para que los espacios de nombres coincidan al copiar y pegar el código de ejemplo.
Seleccione Siguiente.
En el cuadro de diálogo Información adicional, seleccione .NET 6.0 (Compatibilidad a largo plazo) y, después, Crear.

Se crea el proyecto de inicio siguiente:

Ejecución de la aplicación
Selecciona RazorPagesMovie en el Explorador de soluciones y presiona Ctrl+F5 para ejecutar la aplicación sin el depurador.
Visual Studio muestra el siguiente cuadro de diálogo cuando un proyecto aún no está configurado para usar SSL:

Haga clic en Sí si confía en el certificado SSL de IIS Express.
Se muestra el cuadro de diálogo siguiente:

Si acepta confiar en el certificado de desarrollo, seleccione Sí.
Para obtener información sobre cómo confiar en el explorador Firefox, consulte Error de certificado SEC_ERROR_INADEQUATE_KEY_USAGE de Firefox.
Visual Studio:
- Ejecuta la aplicación, que inicia el servidor Kestrel.
- Inicia el explorador predeterminado en
https://localhost:5001, que muestra la interfaz de usuario de las aplicaciones.
Examen de los archivo del proyecto
Las secciones siguientes proporcionan un resumen de las principales carpetas y archivos del proyecto con los que va a trabajar en los próximos tutoriales.
Carpeta Pages
Contiene páginas de Razor y archivos auxiliares. Cada página de Razor consta de un par de archivos:
- Un archivo
.cshtmlque tiene marcado HTML con código de C# que usa sintaxis de Razor. - Un archivo
.cshtml.csque tiene código C# que controla los eventos de página.
Los archivos auxiliares tienen nombres que comienzan con un carácter de subrayado. Por ejemplo, el archivo _Layout.cshtml configura los elementos de la interfaz de usuario comunes a todas las páginas. Este archivo configura el menú de navegación de la parte superior de la página y el aviso de copyright de la parte inferior de la página. Para obtener más información, consulte Diseño en ASP.NET Core.
Carpeta wwwroot
Contiene los recursos estáticos, como los archivos HTML, los archivos de JavaScript y los archivos CSS. Para obtener más información, vea Archivos estáticos en ASP.NET Core.
appsettings.json
Contiene los datos de configuración, como las cadenas de conexión. Para más información, consulte Configuración en ASP.NET Core.
Program.cs
Contiene el código siguiente:
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Las siguientes líneas de código de este archivo crean un objeto WebApplicationBuilder con valores predeterminados preconfigurados, agregan compatibilidad con Razor Pages al contenedor de inserción de dependencias (DI) y compilan la aplicación:
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
La página de excepciones para desarrolladores está habilitada de forma predeterminada y proporciona información útil sobre las excepciones. Las aplicaciones de producción no deben ejecutarse en modo de desarrollo porque la página de excepciones para el desarrollador puede filtrar información confidencial.
El código siguiente establece el punto de conexión de excepción en /Error y habilita el Protocolo de seguridad de transporte estricta de HTTP (HSTS) cuando la aplicación no se ejecuta en modo de desarrollo:
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
Por ejemplo, el código anterior se ejecuta cuando la aplicación está en modo de producción o de prueba. Para obtener más información, consulte Usar varios entornos en ASP.NET Core.
El código siguiente habilita varios middleware:
app.UseHttpsRedirection();: redirige las solicitudes HTTP a HTTPS.app.UseStaticFiles();: permite que se proporcionen archivos estáticos, como HTML, CSS, imágenes y JavaScript. Para obtener más información, vea Archivos estáticos en ASP.NET Core.app.UseRouting();: agrega coincidencia de rutas a la canalización de middleware. Para más información, vea Enrutamiento en ASP.NET Core.app.MapRazorPages();: configura el enrutamiento de puntos de conexión para Razor Pages.app.UseAuthorization();: autoriza a un usuario a acceder a los recursos seguros. Esta aplicación no usa la autorización, por lo que esta línea podría quitarse.app.Run();: ejecuta la aplicación.
Solución de problemas con el ejemplo completo
Si experimenta un problema que no puede resolver, compare el código con el proyecto completado. Vea o descargue el proyecto completado (cómo descargarlo).
Pasos siguientes
Este es el primer tutorial de una serie en la que se enseñan los aspectos básicos de la compilación de una aplicación web de Razor Pages de ASP.NET Core.
Para una introducción más avanzada dirigida a los desarrolladores que están familiarizados con los controladores y las vistas, consulte Introducción a Razor Pages.
Si es la primera vez que desarrolla en ASP.NET Core y no está seguro de qué solución de interfaz de usuario web de ASP.NET Core se ajustará mejor a sus necesidades, vea Elección de una interfaz de usuario web de ASP.NET Core.
Al final de la serie, tendrá una aplicación que puede administrar una base de datos de películas.
En este tutorial ha:
- Creará una aplicación web de Razor Pages.
- Ejecutar la aplicación.
- Examinar los archivos de proyecto.
Al final de este tutorial, tendrá una aplicación web de Razor Pages que mejorará en los tutoriales posteriores.

Requisitos previos
- Versión 16.8 o posterior de Visual Studio 2019 con la carga de trabajo Desarrollo web y ASP.NET
- SDK de .NET 5.0
Creación de una aplicación web de Razor Pages
Inicie Visual Studio y seleccione Crear un proyecto. Para obtener más información, consulte Creación de un proyecto en Visual Studio.

En el cuadro de diálogo Crear un proyecto nuevo, seleccione Aplicación web ASP.NET Core y, a continuación, seleccione Siguiente.

En el cuadro de diálogo Configurar su nuevo proyecto, escriba
RazorPagesMovieen Nombre del proyecto. Es importante asignarle el nombre RazorPagesMovie al proyecto (respetando mayúsculas y minúsculas) para que los espacios de nombres coincidan al copiar y pegar el código de ejemplo.Seleccione Crear.

En el cuadro de diálogo Crear una aplicación web ASP.NET Core, seleccione:
- .NET Core y ASP.NET Core 5.0 en los menús desplegables.
- Aplicación web.
- Crear.

Se crea el proyecto de inicio siguiente:

Ejecución de la aplicación
Presione Ctrl+F5 para ejecutarla sin el depurador.
Visual Studio muestra el siguiente cuadro de diálogo cuando un proyecto aún no está configurado para usar SSL:

Haga clic en Sí si confía en el certificado SSL de IIS Express.
Se muestra el cuadro de diálogo siguiente:

Si acepta confiar en el certificado de desarrollo, seleccione Sí.
Para obtener información sobre cómo confiar en el explorador Firefox, consulte Error de certificado SEC_ERROR_INADEQUATE_KEY_USAGE de Firefox.
Visual Studio inicia IIS Express y ejecuta la aplicación. En la barra de direcciones aparece
localhost:port#(y no algo comoexample.com). Esto es así porquelocalhostes el nombre de host estándar del equipo local. Localhost solo sirve las solicitudes web del equipo local. Cuando Visual Studio crea un proyecto web, se usa un puerto aleatorio para el servidor web.
Examen de los archivo del proyecto
He aquí un resumen de las principales carpetas y archivos del proyecto con los que va a trabajar en los próximos tutoriales.
Carpeta Pages
Contiene páginas de Razor y archivos auxiliares. Cada página de Razor consta de un par de archivos:
- Un archivo
.cshtmlque tiene marcado HTML con código de C# que usa sintaxis de Razor. - Un archivo
.cshtml.csque tiene código C# que controla los eventos de página.
Los archivos auxiliares tienen nombres que comienzan con un carácter de subrayado. Por ejemplo, el archivo _Layout.cshtml configura los elementos de la interfaz de usuario comunes a todas las páginas. Este archivo configura el menú de navegación de la parte superior de la página y el aviso de copyright de la parte inferior de la página. Para obtener más información, consulte Diseño en ASP.NET Core.
Carpeta wwwroot
Contiene los recursos estáticos, como los archivos HTML, los archivos de JavaScript y los archivos CSS. Para obtener más información, vea Archivos estáticos en ASP.NET Core.
appsettings.json
Contiene los datos de configuración, como las cadenas de conexión. Para más información, consulte Configuración en ASP.NET Core.
Program.cs
Contiene el punto de entrada de la aplicación. Para obtener más información, consulte Hospedaje genérico de .NET en ASP.NET Core.
Startup.cs
Contiene código que configura el comportamiento de la aplicación. Para obtener más información, vea Inicio de la aplicación en ASP.NET Core.
Solución de problemas con el ejemplo completo
Si experimenta un problema que no puede resolver, compare el código con el proyecto completado. Vea o descargue el proyecto completado (cómo descargarlo).
Pasos siguientes
Este es el primer tutorial de una serie en la que se enseñan los aspectos básicos de la compilación de una aplicación web de Razor Pages de ASP.NET Core.
Para una introducción más avanzada dirigida a los desarrolladores que están familiarizados con los controladores y las vistas, consulte Introducción a Razor Pages.
Al final de la serie, tendrá una aplicación que puede administrar una base de datos de películas.
Vea o descargue el código de ejemplo (cómo descargarlo).
En este tutorial ha:
- Creará una aplicación web de Razor Pages.
- Ejecutar la aplicación.
- Examinar los archivos de proyecto.
Al final de este tutorial, tendrá una aplicación web de Razor Pages que compilará en los tutoriales posteriores.

Requisitos previos
- Versión 16.4 o posterior de Visual Studio 2019 con la carga de trabajo Desarrollo web y ASP.NET
- SDK de .NET Core 3.1
Creación de una aplicación web de Razor Pages
En el menú Archivo de Visual Studio, seleccione Nuevo>Proyecto.
Cree una nueva aplicación web de ASP.NET Core y seleccione Siguiente.

Asigne al proyecto el nombre RazorPagesMovie. Es importante asignarle el nombre RazorPagesMovie para que los espacios de nombres coincidan al copiar y pegar el código.

Seleccione ASP.NET Core 3.1 en la lista desplegable, después Aplicación web y, por último, Crear.

Se crea el proyecto de inicio siguiente:

Ejecución de la aplicación
Presione Ctrl+F5 para ejecutarla sin el depurador.
Visual Studio muestra el siguiente cuadro de diálogo cuando un proyecto aún no está configurado para usar SSL:

Haga clic en Sí si confía en el certificado SSL de IIS Express.
Se muestra el cuadro de diálogo siguiente:

Si acepta confiar en el certificado de desarrollo, seleccione Sí.
Para obtener información sobre cómo confiar en el explorador Firefox, consulte Error de certificado SEC_ERROR_INADEQUATE_KEY_USAGE de Firefox.
Visual Studio inicia IIS Express y ejecuta la aplicación. En la barra de direcciones aparece
localhost:port#(y no algo comoexample.com). Esto es así porquelocalhostes el nombre de host estándar del equipo local. Localhost solo sirve las solicitudes web del equipo local. Cuando Visual Studio crea un proyecto web, se usa un puerto aleatorio para el servidor web.
Examen de los archivo del proyecto
He aquí un resumen de las principales carpetas y archivos del proyecto con los que va a trabajar en los próximos tutoriales.
Carpeta Pages
Contiene páginas de Razor y archivos auxiliares. Cada página de Razor consta de un par de archivos:
- Un archivo
.cshtmlque tiene marcado HTML con código de C# que usa sintaxis de Razor. - Un archivo
.cshtml.csque tiene código C# que controla los eventos de página.
Los archivos auxiliares tienen nombres que comienzan con un carácter de subrayado. Por ejemplo, el archivo _Layout.cshtml configura los elementos de la interfaz de usuario comunes a todas las páginas. Este archivo configura el menú de navegación de la parte superior de la página y el aviso de copyright de la parte inferior de la página. Para obtener más información, consulte Diseño en ASP.NET Core.
Carpeta wwwroot
Contiene los archivos estáticos, como los archivos HTML, los archivos de JavaScript y los archivos CSS. Para obtener más información, vea Archivos estáticos en ASP.NET Core.
appSettings.json
Contiene los datos de configuración, como las cadenas de conexión. Para más información, consulte Configuración en ASP.NET Core.
Program.cs
Contiene el punto de entrada del programa. Para obtener más información, consulte Hospedaje genérico de .NET en ASP.NET Core.
Startup.cs
Contiene código que configura el comportamiento de la aplicación. Para obtener más información, vea Inicio de la aplicación en ASP.NET Core.