Introducción al SDK de cliente de React Native
Importante
Visual Studio App Center está programado para retirarse el 31 de marzo de 2025. Aunque puede seguir usando Visual Studio App Center hasta que se retire por completo, hay varias alternativas recomendadas a las que puede considerar la posibilidad de migrar.
Obtenga más información sobre las escalas de tiempo y las alternativas de soporte técnico.
Una vez que haya seguido las instrucciones de "introducción" de uso general para configurar la cuenta de CodePush, puede empezar a integrar CodePush en la aplicación de React Native ejecutando el siguiente comando desde el directorio raíz de la aplicación:
npm install --save react-native-code-push
Al igual que con los demás complementos de React Native, la experiencia de integración es diferente para iOS y Android, por lo que siga los pasos de configuración en función de las plataformas que tenga como destino para la aplicación. Tenga en cuenta que, si tiene como destino ambas plataformas, se recomienda crear aplicaciones CodePush independientes para cada plataforma.
Si desea ver cómo otros proyectos se han integrado con CodePush, consulte las aplicaciones de ejemplo que proporciona la comunidad. Además, si quiere familiarizarse con CodePush + React Native, consulte los vídeos de introducción producidos por Bilal Budhani y Deepak Sisodiya.
Importante
En esta guía se supone que ha usado el comando para inicializar el react-native init proyecto de React Native. A partir de marzo de 2017, el comando create-react-native-app también se puede usar para inicializar un proyecto de React Native. Si usa este comando, ejecute npm run eject en el directorio principal del proyecto para obtener un proyecto similar al que react-native init se habría creado.
Configuración de iOS
Una vez que tenga el complemento CodePush, debe integrarlo en el proyecto Xcode de la aplicación de React Native y configurarlo correctamente.
Instalación y configuración del complemento para React Native versión 0.60 y posteriores (iOS)
Ejecute
cd ios && pod install && cd ..para instalar todas las dependencias de CocoaPods necesarias.Abra el
AppDelegate.marchivo y agregue una instrucción import para los encabezados CodePush:#import <CodePush/CodePush.h>Busque la siguiente línea de código, que establece la dirección URL de origen del puente para las versiones de producción:
return [[NSBundle mainBundle] URLForResource:@"main" withExtension:@"jsbundle"];Reemplácelo por esta línea:
return [CodePush bundleURL];Este cambio configura la aplicación para cargar siempre la versión más reciente de la agrupación JS de la aplicación. En el primer inicio, esto corresponde al archivo que se compiló con la aplicación. Sin embargo, después de insertar una actualización a través de CodePush, devuelve la ubicación de la actualización instalada más recientemente.
Nota
El
bundleURLmétodo supone que la agrupación JS de la aplicación se denominamain.jsbundle. Si ha configurado la aplicación para que use un nombre de archivo diferente, llame albundleURLForResource:método (que supone que usa la.jsbundleextensión) obundleURLForResource:withExtension:al método en su lugar, para sobrescribir ese comportamiento predeterminado.Normalmente, solo querrá usar CodePush para resolver la ubicación del lote de JS dentro de las compilaciones de versión. Se recomienda usar la
DEBUGmacro de preprocesador para cambiar dinámicamente entre el servidor del empaquetador y CodePush, en función de si está depurando o no. Esto hace que sea mucho más sencillo asegurarse de obtener el comportamiento adecuado que desee en producción, mientras sigue usando las herramientas de desarrollo de Chrome, recarga en vivo, etc. en tiempo de depuración.El método
sourceURLForBridgedebería tener este aspecto:- (NSURL *)sourceURLForBridge:(RCTBridge *)bridge { #if DEBUG return [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index" fallbackResource:nil]; #else return [CodePush bundleURL]; #endif }Agregue la clave de implementación a
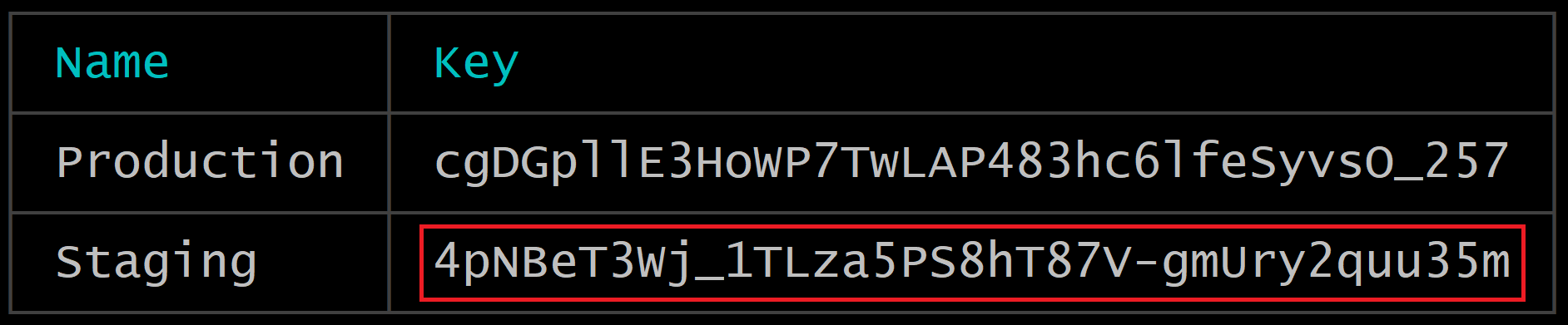
Info.plist: para que el tiempo de ejecución de CodePush sepa en qué implementación debe consultar las actualizaciones, abra el archivo deInfo.plistla aplicación y agregue una nueva entrada denominadaCodePushDeploymentKey, cuyo valor es la clave de la implementación con la que desea configurar esta aplicación (como la clave para laStagingimplementación de laFooBaraplicación). Para recuperar este valor, vaya a la interfaz de usuario De distribución de la aplicación en el panel de AppCenter o ejecuteappcenter codepush deployment list --app <ownerName>/<appName> -kcon la CLI de CodePush (la-kmarca es necesaria, ya que las claves no se muestran de forma predeterminada) y copian el valor de laDeployment Keycolumna que corresponde a la implementación que quiere usar (consulte a continuación). El uso del nombre de la implementación (como ensayo) no funcionará. Ese "nombre descriptivo" está pensado solo para el uso de administración autenticado desde la CLI y no para el consumo público dentro de la aplicación.
Para usar eficazmente las
Stagingimplementaciones yProductionque se crearon junto con la aplicación CodePush, consulte los documentos de pruebas de varias implementaciones siguientes antes de trasladar realmente el uso de CodePush a producción de la aplicación.Nota
Si necesita usar dinámicamente una implementación diferente, también puede invalidar la clave de implementación en el código JS mediante opciones de inserción de código.*
Instalación del complemento para React Native inferior a 0.60 (iOS)
Para dar cabida a tantas preferencias de desarrollador como sea posible, el complemento CodePush admite la instalación de iOS a través de tres mecanismos:
RNPM - React Native Administrador de paquetes (RNPM) es una herramienta increíble que proporciona la experiencia de instalación más sencilla posible para React Native complementos. Si ya la usa o quiere usarla, se recomienda este enfoque.
CocoaPods: si va a compilar una aplicación nativa de iOS que está insertando React Native en él, o prefiere usar CocoaPods, se recomienda usar el archivo Podspec que se envía como parte de nuestro complemento.
"Manual" - Si no desea depender de ninguna herramienta adicional o está bien con algunos pasos de instalación adicionales (es una cosa única), vaya con este enfoque.
Instalación del complemento (iOS - RNPM)
A partir de la versión 0.27 de React Native,
rnpm linkya se ha combinado en la CLI de React Native. Ejecute:react-native link react-native-code-pushSi la aplicación usa una versión de React Native inferior a v0.27, ejecute el siguiente comando:
rnpm link react-native-code-pushNota
Si aún no tiene RNPM instalado, puede hacerlo ejecutando
npm i -g rnpmy ejecutando el comando anterior. Si ya tiene RNPM instalado, asegúrese de que tiene v1.9.0+ para beneficiarse de esta instalación en un solo paso.Se le pedirá la clave de implementación que desea usar. Si aún no lo tiene, puede recuperar este valor ejecutando
appcenter codepush deployment list -a <ownerName>/<appName> --displayKeyso puede optar por omitirlo (presionando<ENTER>) y agregarlo más adelante. Para empezar, se recomienda usar laStagingclave de implementación para poder probar codePush de un extremo a otro.
Instalación del complemento (iOS - CocoaPods)
Agregue las dependencias del complemento React Native y CodePush a
Podfile, que apunta a la ruta de acceso donde NPM ha instalado módulos.# React Native requirements pod 'React', :path => '../node_modules/react-native', :subspecs => [ 'Core', 'CxxBridge', # Include this for RN >= 0.47 'DevSupport', # Include this to enable In-App Devmenu if RN >= 0.43 'RCTText', 'RCTNetwork', 'RCTWebSocket', # Needed for debugging 'RCTAnimation', # Needed for FlatList and animations running on native UI thread # Add any other subspecs you want to use in your project ] # Explicitly include Yoga if you're using RN >= 0.42.0 pod 'yoga', :path => '../node_modules/react-native/ReactCommon/yoga' pod 'DoubleConversion', :podspec => '../node_modules/react-native/third-party-podspecs/DoubleConversion.podspec' pod 'glog', :podspec => '../node_modules/react-native/third-party-podspecs/glog.podspec' pod 'Folly', :podspec => '../node_modules/react-native/third-party-podspecs/Folly.podspec' # CodePush plugin dependency pod 'CodePush', :path => '../node_modules/react-native-code-push'Nota
Las rutas de acceso de archivo para las dependencias deben ser relativas a la ubicación de la
Podfileaplicación.Nota
La biblioteca del
JWTproyecto debe ser la versión 3.0.x o superior.Ejecute
pod install:
Nota
CodePush .podspec depende del React pod y, por tanto, para asegurarse de que puede usar correctamente la versión de React Native con la que se compila la aplicación, asegúrese de definir la React dependencia en la Podfile aplicación, como se explica en la documentación de integración de React Native.
Instalación del complemento (iOS - Manual)
Abrir el proyecto de Xcode de la aplicación
Busque el
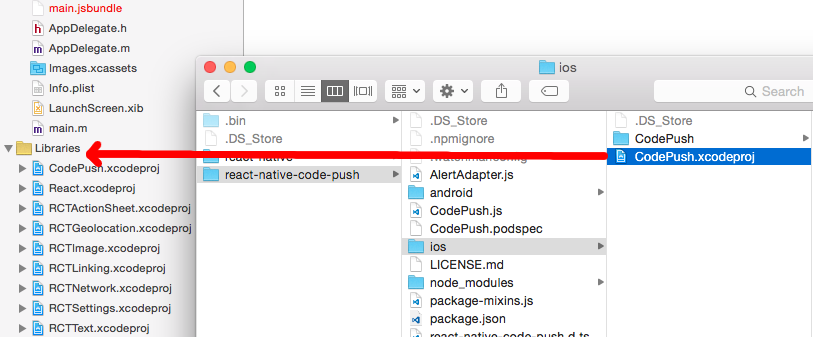
CodePush.xcodeprojarchivo en elnode_modules/react-native-code-push/iosdirectorio (onode_modules/react-native-code-pushpara <=1.7.3-betainstalaciones) y arrástrelo alLibrariesnodo en Xcode.
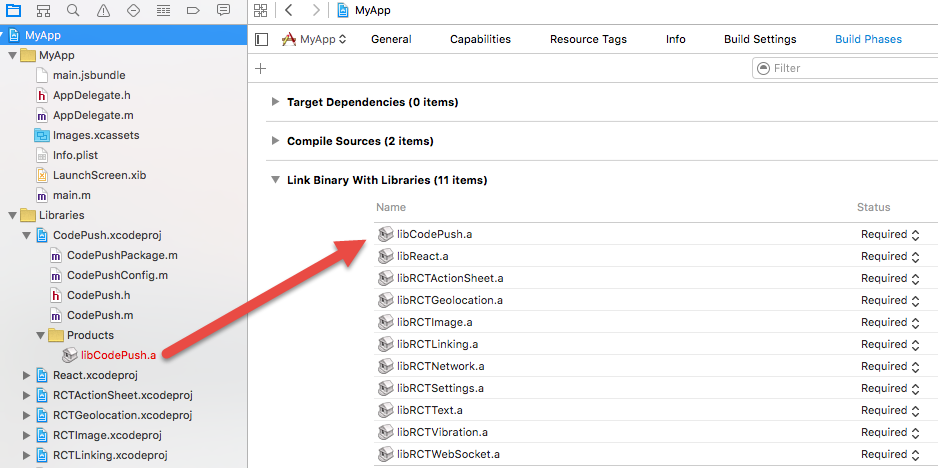
Seleccione el nodo del proyecto en Xcode y seleccione la pestaña "Fases de compilación" de la configuración del proyecto.
Arrastre
libCodePush.adesdeLibraries/CodePush.xcodeproj/Productsa la sección "Vincular binario con bibliotecas" de la configuración de "Fases de compilación" del proyecto.
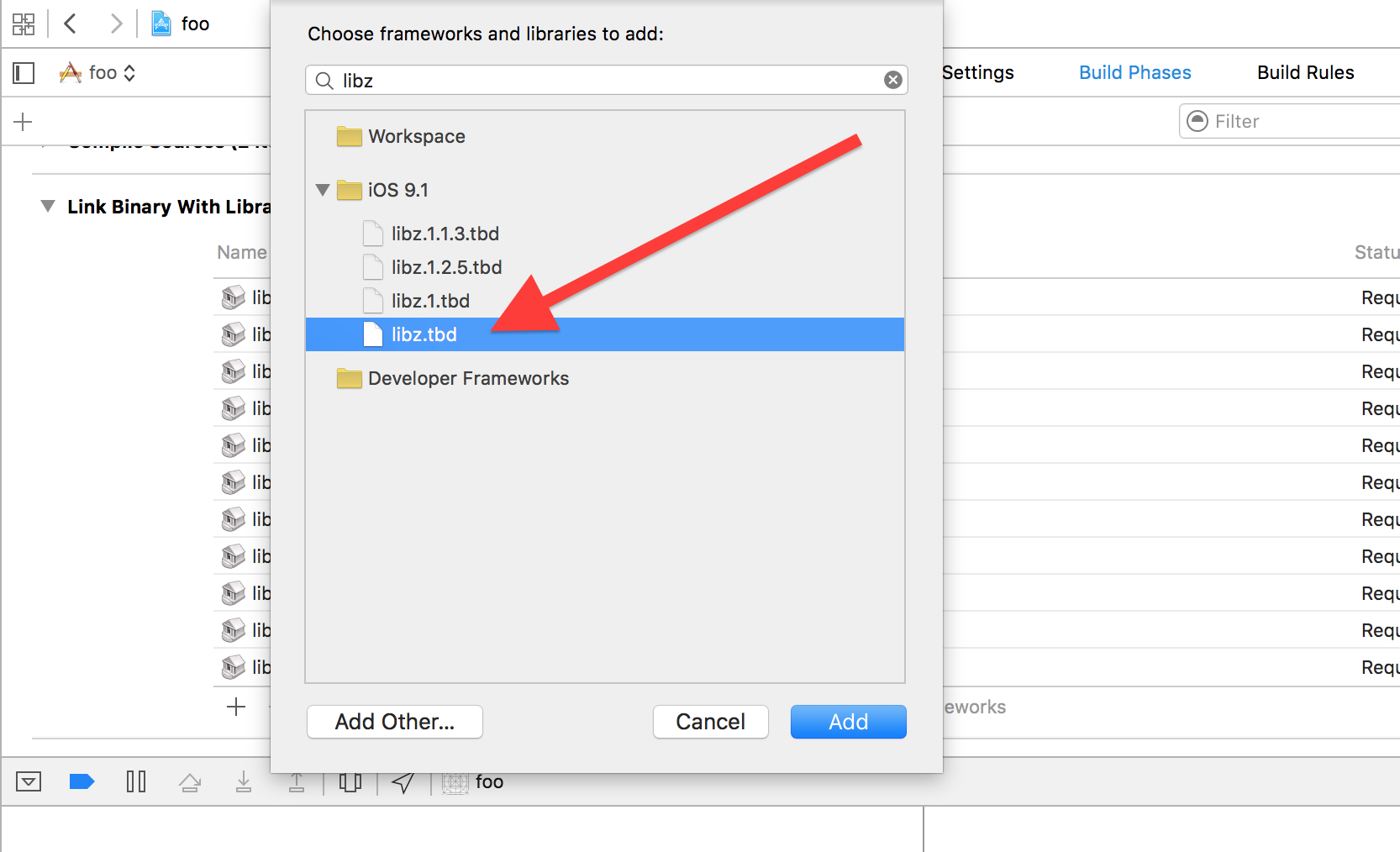
Haga clic en el signo más debajo de la lista "Vincular binario con bibliotecas" y seleccione la
libz.tbdbiblioteca debajo deliOS 9.1nodo.
Nota
Como alternativa, si lo prefiere, puede agregar la
-lzmarca alOther Linker Flagscampo en laLinkingsección deBuild Settings.
Configuración del complemento para React Native inferior a 0.60 (iOS)
Nota
Si usó RNPM o react-native link para vincular automáticamente el complemento, estos pasos ya se han realizado automáticamente para que pueda omitir esta sección.
Una vez que el proyecto de Xcode se ha configurado para compilar o vincular el complemento CodePush, debe configurar la aplicación para comprobar CodePush para la ubicación de la agrupación de JS, ya que es responsable de sincronizarlo con las actualizaciones que se publican en el servidor CodePush. Para ello, realice los pasos siguientes:
Abra el archivo AppDelegate.m y agregue una instrucción import para los encabezados CodePush:
#import <CodePush/CodePush.h>
Para React Native 0,59 - 0,59,10:
Busque la siguiente línea de código, que establece la dirección URL de origen del puente para las versiones de producción:
return [[NSBundle mainBundle] URLForResource:@"main" withExtension:@"jsbundle"];Reemplácelo por esta línea:
return [CodePush bundleURL];
Para React Native 0,58 y versiones posteriores:
Busque la siguiente línea de código, que carga el paquete JS desde el binario de la aplicación para versiones de producción:
jsCodeLocation = [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index" fallbackResource:nil];Reemplácelo por esta línea:
jsCodeLocation = [CodePush bundleURL];
Este cambio configura la aplicación para cargar siempre la versión más reciente de la agrupación JS de la aplicación. En el primer inicio, esto corresponde al archivo que se compiló con la aplicación. Sin embargo, después de insertar una actualización a través de CodePush, devuelve la ubicación de la actualización instalada más recientemente.
Nota
El bundleURL método supone que la agrupación JS de la aplicación se denomina main.jsbundle. Si ha configurado la aplicación para que use un nombre de archivo diferente, llame al bundleURLForResource: método (que supone que usa la .jsbundle extensión) o bundleURLForResource:withExtension: al método en su lugar, para sobrescribir ese comportamiento predeterminado.
Normalmente, solo querrá usar CodePush para resolver la ubicación del lote de JS dentro de las compilaciones de versión. Se recomienda usar la DEBUG macro de preprocesador para cambiar dinámicamente entre el servidor del empaquetador y CodePush, en función de si está depurando o no. Esto hace que sea mucho más sencillo asegurarse de obtener el comportamiento adecuado que desee en producción, mientras sigue usando las herramientas de desarrollo de Chrome, recarga en vivo, etc. en tiempo de depuración.
Para React Native 0,59 - 0,59,10:
- (NSURL *)sourceURLForBridge:(RCTBridge *)bridge
{
#if DEBUG
return [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index" fallbackResource:nil];
#else
return [CodePush bundleURL];
#endif
}
Para React Native 0,58 y siguientes:
NSURL *jsCodeLocation;
#ifdef DEBUG
jsCodeLocation = [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index" fallbackResource:nil];
#else
jsCodeLocation = [CodePush bundleURL];
#endif
Para que el tiempo de ejecución de CodePush sepa en qué implementación debe consultar las actualizaciones, abra el archivo Info.plist del proyecto y agregue una nueva entrada denominada CodePushDeploymentKey, cuyo valor es la clave de la implementación con la que desea configurar esta aplicación (como la clave para la Staging implementación de la FooBar aplicación). Para recuperar este valor, ejecute appcenter codepush deployment list -a <ownerName>/<appName> --displayKeys en la CLI de CodePush y copie el valor de la Deployment Key columna que corresponde a la implementación que desea usar (consulte a continuación). El uso del nombre de la implementación (como Staging) no funcionará. Ese "nombre descriptivo" solo está pensado para el uso de administración autenticado de la CLI y no para el consumo público dentro de la aplicación.

Para usar eficazmente las Staging implementaciones y Production que se crearon junto con la aplicación CodePush, consulte los documentos de pruebas de varias implementaciones a continuación antes de mover realmente el uso de CodePush a producción de la aplicación.
Configuración de dominios de excepción HTTP (iOS)
El complemento CodePush realiza solicitudes HTTPS a los dominios siguientes:
- codepush.appcenter.ms
- codepush.blob.core.windows.net
- codepushupdates.azureedge.net
Si desea cambiar la configuración de seguridad HTTP predeterminada para cualquiera de estos dominios, defina la NSAppTransportSecurity configuración (ATS) dentro del archivo Info.plist del proyecto:
<plist version="1.0">
<dict>
<!-- ...other configs... -->
<key>NSAppTransportSecurity</key>
<dict>
<key>NSExceptionDomains</key>
<dict>
<key>codepush.appcenter.ms</key>
<dict><!-- read the ATS Apple Docs for available options --></dict>
</dict>
</dict>
<!-- ...other configs... -->
</dict>
</plist>
Antes de hacer algo, consulte primero los documentos de Apple .
Configuración de firma de código (iOS)
Puede realizar agrupaciones autofirmas durante la versión y comprobar sus firmas antes de la instalación de la actualización. Para obtener más información sobre la firma de código, consulte la sección de documentación de inserción de código pertinente.
Para configurar una clave pública para la comprobación del lote, debe agregar un registro con Info.plist el nombre CodePushPublicKey y el valor de cadena del contenido de la clave pública. Ejemplo:
<plist version="1.0">
<dict>
<!-- ...other configs... -->
<key>CodePushPublicKey</key>
<string>-----BEGIN PUBLIC KEY-----
MFwwDQYJKoZIhvcNAQEBBQADSwAwSAJBANkWYydPuyOumR/sn2agNBVDnzyRpM16NAUpYPGxNgjSEp0etkDNgzzdzyvyl+OsAGBYF3jCxYOXozum+uV5hQECAwEAAQ==
-----END PUBLIC KEY-----</string>
<!-- ...other configs... -->
</dict>
</plist>
Configuración de Android
Para integrar CodePush en el proyecto de Android, siga estos pasos:
Instalación del complemento (Android)
Instalación y configuración del complemento para React Native versión 0.60 y posteriores (Android)
En el
android/settings.gradlearchivo, realice las siguientes adiciones:include ':app', ':react-native-code-push' project(':react-native-code-push').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-code-push/android/app')En el
android/app/build.gradlearchivo, agregue elcodepush.gradlearchivo como una definición de tarea de compilación adicional:... apply from: "../../node_modules/react-native-code-push/android/codepush.gradle" ...Actualice el
MainApplication.javaarchivo (oMainApplicationReactNativeHost.javasi usa React Native 0.68 - 0.70) para usar CodePush mediante los siguientes cambios:... // 1. Import the plugin class. import com.microsoft.codepush.react.CodePush; public class MainApplication extends Application implements ReactApplication { private final ReactNativeHost mReactNativeHost = new ReactNativeHost(this) { ... // 2. Override the getJSBundleFile method to let // the CodePush runtime determine where to get the JS // bundle location from on each app start @Override protected String getJSBundleFile() { return CodePush.getJSBundleFile(); } }; }Agregue la clave de implementación a
strings.xml:Para que el tiempo de ejecución de CodePush sepa en qué implementación debe consultar las actualizaciones, abra el archivo de
strings.xmlla aplicación y agregue una nueva cadena denominadaCodePushDeploymentKey, cuyo valor es la clave de la implementación en la que desea configurar esta aplicación (como la clave para laStagingimplementación de laFooBaraplicación). Para recuperar este valor, ejecuteappcenter codepush deployment list -a <ownerName>/<appName> -ken la CLI de App Center (la-kmarca es necesaria, ya que las claves no se muestran de forma predeterminada) y copian el valor de laKeycolumna que corresponde a la implementación que desea usar (consulte a continuación). El uso del nombre de la implementación (como Ensayo) no funcionará. El "nombre descriptivo" está pensado solo para el uso de administración autenticado de la CLI y no para el consumo público dentro de la aplicación.
Para usar eficazmente las
Stagingimplementaciones yProductionque se crearon junto con la aplicación CodePush, consulte los documentos de pruebas de varias implementaciones a continuación antes de mover realmente el uso de CodePush a producción de la aplicación.El archivo
strings.xmldebería tener este aspecto:<resources> <string name="app_name">AppName</string> <string moduleConfig="true" name="CodePushDeploymentKey">DeploymentKey</string> </resources>Nota
Si necesita usar dinámicamente una implementación diferente, también puede invalidar la clave de implementación en el código JS mediante opciones de inserción de código.*
Instalación del complemento para React Native inferior a 0.60 (Android)
Para dar cabida a tantas preferencias de desarrollador como sea posible, el complemento CodePush admite la instalación de Android a través de dos mecanismos:
RNPM - React Native Administrador de paquetes (RNPM) es una herramienta impresionante que proporciona la experiencia de instalación más sencilla posible para React Native complementos. Si ya lo usa, o quiere usarlo, se recomienda este enfoque.
"Manual" : si no desea depender de ninguna herramienta adicional o está bien con algunos pasos de instalación adicionales (es una cosa única), vaya con este enfoque.
Nota
Debido a un cambio de código del repositorio de React Native, si la versión de React Native instalada oscila entre 0.29 y 0.32, se recomienda seguir los pasos manuales para configurar correctamente.
Instalación del complemento (Android - RNPM)
A partir de v0.27 de React Native,
rnpm linkya se ha combinado en la CLI de React Native. Ejecute:react-native link react-native-code-pushSi la aplicación usa una versión de React Native inferior a v0.27, ejecute el siguiente comando:
rnpm link react-native-code-pushNota
Si aún no tiene RNPM instalado, puede hacerlo ejecutando
npm i -g rnpmy ejecutando el comando anterior.Si usa RNPM >=1.6.0, se le pedirá la clave de implementación que quiere usar. Si aún no lo tiene, puede recuperar este valor ejecutando
appcenter codepush deployment list -a <ownerName>/<appName> --displayKeyso puede optar por omitirlo (presionando<ENTER>) y agregarlo más adelante. Para empezar, se recomienda usar laStagingclave de implementación, de modo que pueda probar codePush de un extremo a otro.
¡Y eso es para la instalación mediante RNPM! Continúe a continuación en la sección Configuración del complemento para completar la configuración.
Instalación del complemento (Android - Manual)
En el
android/settings.gradlearchivo, realice las siguientes adiciones:include ':app', ':react-native-code-push' project(':react-native-code-push').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-code-push/android/app')En el
android/app/build.gradlearchivo, agregue el:react-native-code-pushproyecto como una dependencia en tiempo de compilación:... dependencies { ... compile project(':react-native-code-push') }En el
android/app/build.gradlearchivo, agregue elcodepush.gradlearchivo como una definición de tarea de compilación adicional:... apply from: "../../node_modules/react-native-code-push/android/codepush.gradle" ...
Configuración del complemento para React Native inferior a 0.60 (Android)
Nota
Si ha usado RNPM o react-native link para vincular automáticamente el complemento, estos pasos ya se han realizado para usted para que pueda omitir esta sección.
Después de instalar el complemento y sincronizar el proyecto de Android Studio con Gradle, debe configurar la aplicación para comprobar CodePush para la ubicación del lote de JS, ya que "tomará el control" de administrar las versiones actuales y futuras. Para ello, siga estos pasos:
Para React Native >= v0.29
Si va a integrar CodePush en React Native aplicación, siga estos pasos:
Actualice el MainApplication.java archivo para usar CodePush a través de los siguientes cambios:
...
// 1. Import the plugin class.
import com.microsoft.codepush.react.CodePush;
public class MainApplication extends Application implements ReactApplication {
private final ReactNativeHost mReactNativeHost = new ReactNativeHost(this) {
...
// 2. Override the getJSBundleFile method to let
// the CodePush runtime determine where to get the JS
// bundle location from on each app start
@Override
protected String getJSBundleFile() {
return CodePush.getJSBundleFile();
}
@Override
protected List<ReactPackage> getPackages() {
// 3. Instantiate an instance of the CodePush runtime and add it to the list of
// existing packages, specifying the right deployment key. If you don't already
// have it, you can run "appcenter codepush deployment list -a <ownerName>/<appName> --displayKeys" to retrieve your key.
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
new CodePush("deployment-key-here", MainApplication.this, BuildConfig.DEBUG)
);
}
};
}
Si va a integrar React Native en una aplicación nativa existente, siga estos pasos:
Actualice MyReactActivity.java (podría denominarse de forma diferente en la aplicación) para usar CodePush a través de los siguientes cambios:
...
// 1. Import the plugin class.
import com.microsoft.codepush.react.CodePush;
public class MyReactActivity extends Activity {
private ReactRootView mReactRootView;
private ReactInstanceManager mReactInstanceManager;
@Override
protected void onCreate(Bundle savedInstanceState) {
...
mReactInstanceManager = ReactInstanceManager.builder()
// ...
// Add CodePush package
.addPackage(new CodePush("deployment-key-here", getApplicationContext(), BuildConfig.DEBUG))
// Get the JS Bundle File via CodePush
.setJSBundleFile(CodePush.getJSBundleFile())
// ...
.build();
mReactRootView.startReactApplication(mReactInstanceManager, "MyReactNativeApp", null);
setContentView(mReactRootView);
}
...
}
Para React Native v0.19: v0.28
Actualice el archivo MainActivity.java para usar CodePush a través de los siguientes cambios:
...
// 1. Import the plugin class (if you used RNPM to install the plugin, this
// should already be done for you automatically so you can skip this step).
import com.microsoft.codepush.react.CodePush;
public class MainActivity extends ReactActivity {
// 2. Override the getJSBundleFile method to let
// the CodePush runtime determine where to get the JS
// bundle location from on each app start
@Override
protected String getJSBundleFile() {
return CodePush.getJSBundleFile();
}
@Override
protected List<ReactPackage> getPackages() {
// 3. Instantiate an instance of the CodePush runtime and add it to the list of
// existing packages, specifying the right deployment key. If you don't already
// have it, you can run "appcenter codepush deployment list -a <ownerName>/<appName> --displayKeys" to retrieve your key.
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
new CodePush("deployment-key-here", this, BuildConfig.DEBUG)
);
}
...
}
Instancias de React en segundo plano
Nota
Esta sección solo es necesaria si va a iniciar explícitamente una instancia de React Native sin un Activity (por ejemplo, desde dentro de un receptor de notificaciones push nativo). En estas situaciones, se debe indicar a CodePush cómo encontrar la instancia de React Native.
Para actualizar o reiniciar la instancia de React Native, CodePush debe configurarse con un ReactInstanceHolder elemento antes de intentar reiniciar una instancia en segundo plano. Esto se hace en la Application implementación.
Para React Native >= v0.29
Actualice el MainApplication.java archivo para usar CodePush a través de los siguientes cambios:
...
// 1. Declare your ReactNativeHost to extend ReactInstanceHolder. ReactInstanceHolder is a subset of ReactNativeHost, so no additional implementation is needed.
import com.microsoft.codepush.react.ReactInstanceHolder;
public class MyReactNativeHost extends ReactNativeHost implements ReactInstanceHolder {
// ... usual overrides
}
// 2. Provide your ReactNativeHost to CodePush.
public class MainApplication extends Application implements ReactApplication {
private final MyReactNativeHost mReactNativeHost = new MyReactNativeHost(this);
@Override
public void onCreate() {
CodePush.setReactInstanceHolder(mReactNativeHost);
super.onCreate();
}
}
Para React Native v0.19: v0.28
Antes de v0.29, React Native no proporcionaba una ReactNativeHost abstracción. Si va a iniciar una instancia en segundo plano, es probable que haya creado la suya propia, que ahora debe implementar ReactInstanceHolder. Una vez hecho esto:
// 1. Provide your ReactInstanceHolder to CodePush.
public class MainApplication extends Application {
@Override
public void onCreate() {
// ... initialize your instance holder
CodePush.setReactInstanceHolder(myInstanceHolder);
super.onCreate();
}
}
Para usar eficazmente las Staging implementaciones y Production que se recomienda crear junto con la aplicación CodePush, consulte los documentos de pruebas de varias implementaciones a continuación antes de mover realmente el uso de CodePush a producción de la aplicación.
Configuración de firma de código (Android)
A partir de la versión 2.1.0 de la CLI, puede firmar automáticamente agrupaciones durante la versión y comprobar su firma antes de la instalación de la actualización. Para obtener más información sobre la firma de código, consulte la sección de documentación de inserción de código pertinente. Para usar la clave pública para la firma de código, siga estos pasos:
Agregue un CodePushPublicKey elemento de cadena a /path_to_your_app/android/app/src/main/res/values/strings.xml. Puede tener este aspecto:
<resources>
<string name="app_name">my_app</string>
<string name="CodePushPublicKey">-----BEGIN PUBLIC KEY-----
MIIBIjANBgkqhkiG9w0BAQEFAAOCAQ8AMIIBCgKCAQEAtPSR9lkGzZ4FR0lxF+ZA
P6jJ8+Xi5L601BPN4QESoRVSrJM08roOCVrs4qoYqYJy3Of2cQWvNBEh8ti3FhHu
tiuLFpNdfzM4DjAw0Ti5hOTfTixqVBXTJPYpSjDh7K6tUvp9MV0l5q/Ps3se1vud
M1/X6g54lIX/QoEXTdMgR+SKXvlUIC13T7GkDHT6Z4RlwxkWkOmf2tGguRcEBL6j
ww7w/3g0kWILz7nNPtXyDhIB9WLH7MKSJWdVCZm+cAqabUfpCFo7sHiyHLnUxcVY
OTw3sz9ceaci7z2r8SZdsfjyjiDJrq69eWtvKVUpredy9HtyALtNuLjDITahdh8A
zwIDAQAB
-----END PUBLIC KEY-----</string>
</resources>
Para React Native <= v0.60, debe configurar la CodePush instancia para que use este parámetro mediante uno de los métodos siguientes:
Uso del constructor
new CodePush(
"deployment-key",
getApplicationContext(),
BuildConfig.DEBUG,
R.string.CodePushPublicKey)
Uso del generador
new CodePushBuilder("deployment-key-here",getApplicationContext())
.setIsDebugMode(BuildConfig.DEBUG)
.setPublicKeyResourceDescriptor(R.string.CodePushPublicKey)
.build()
Configuración de Windows
Una vez que haya adquirido el complemento CodePush, debe integrarlo en el proyecto de Visual Studio de la aplicación de React Native y configurarlo correctamente. Para ello, realice estos pasos:
Instalación y configuración del complemento para React Native versión 0.63.6 y posteriores (Windows)
Instalación del complemento (Windows-npx)
Una vez descargado el complemento, ejecute npx react-native autolink-windows en el directorio raíz de la aplicación para agregar automáticamente el proyecto CodePush c++ al archivo de solución de Windows de la aplicación.
Configuración del complemento (Windows)
Reemplace los siguientes archivos ubicados en
windows/<app name>por los de la aplicación de ejemplo CodePushDemoAppCpp en este repositorio que se encuentra enExamples/CodePushDemoAppCpp/windows/CodePushDemoAppCpp:- app.h
- app.cpp
- app.xaml
En los archivos anteriores, reemplace cualquier evento de
CodePushDemoAppCpppor el nombre de la aplicación.Escriba la versión de la aplicación y la clave de implementación de la aplicación en el
configMapobjeto de la parte superior del método de laOnLaunchedaplicación enApp.cpp:
//...
void App::OnLaunched(activation::LaunchActivatedEventArgs const& e)
{
winrt::Microsoft::CodePush::ReactNative::CodePushConfig::SetHost(Host());
auto configMap{ winrt::single_threaded_map<hstring, hstring>() };
configMap.Insert(L"appVersion", L"1.0.0");
configMap.Insert(L"deploymentKey", L"<app deployment key>");
winrt::Microsoft::CodePush::ReactNative::CodePushConfig::Init(configMap);
//...
}
//...
Instalación y configuración del complemento para React Native inferior a 0.60 (Windows)
Instalación del complemento (Windows)
Abra la solución de Visual Studio ubicada en
windows-legacy\<AppName>\<AppName>.slndentro de la aplicación.Haga clic con el botón derecho en el nodo de la solución en la
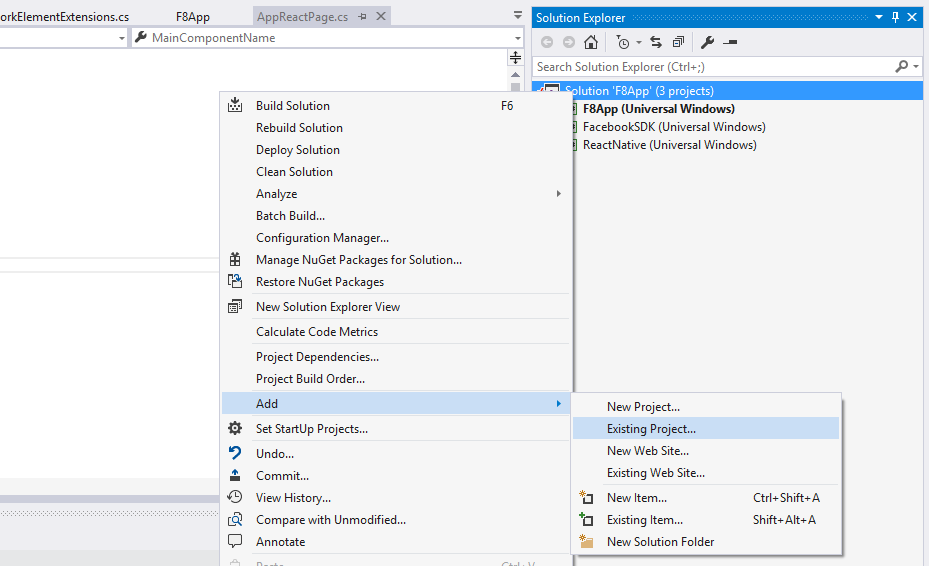
Solution Explorerventana y seleccione el elemento deAdd -> Existing Project...menú.
Vaya al
node_modules\react-native-code-push\windowsdirectorio, seleccione el archivo y haga clic enOKDe nuevo en , haga clic con el
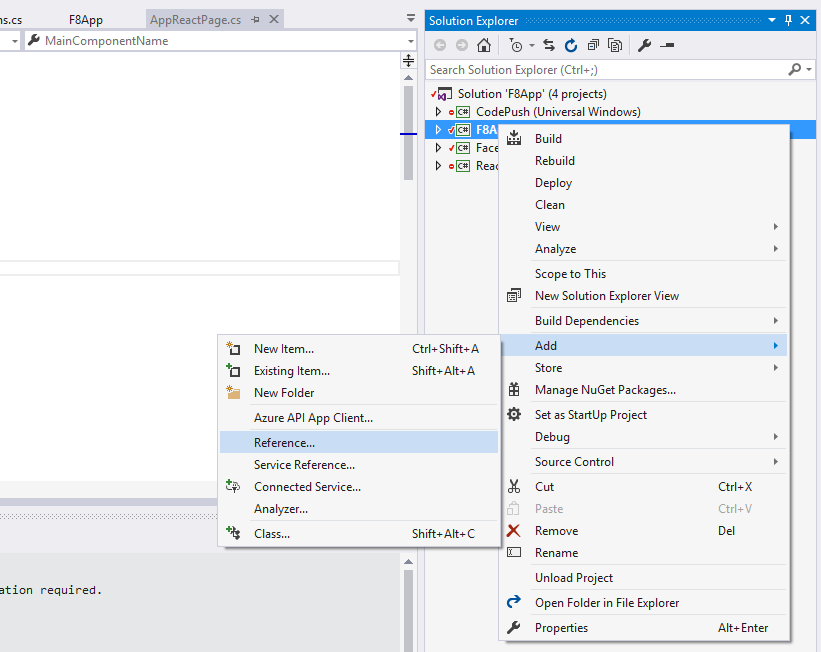
Solution Explorerbotón derecho en el nodo del proyecto que se denomina después de la aplicación y seleccione el elemento deAdd -> Reference...menú.
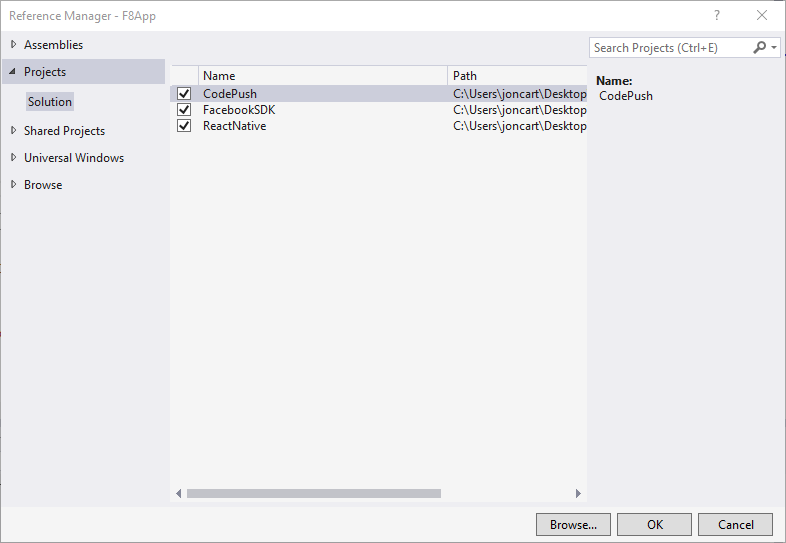
Seleccione la
Projectspestaña del lado izquierdo, compruebe elCodePushelemento y, a continuación, haga clic enOK
Configuración del complemento (Windows)
Después de instalar el complemento, debe configurar la aplicación para comprobar CodePush en busca de la ubicación de la agrupación de JS, ya que "tomará el control" de administrar el actual y todas las versiones futuras. Para ello, actualice el AppReactPage.cs archivo para usar CodePush a través de los siguientes cambios:
...
// 1. Import the CodePush namespace
using CodePush.ReactNative;
...
class AppReactPage : ReactPage
{
// 2. Declare a private instance variable for the CodePushModule instance.
private CodePushReactPackage codePushReactPackage;
// 3. Update the JavaScriptBundleFile property to initialize the CodePush runtime,
// specifying the right deployment key, then use it to return the bundle URL from
// CodePush instead of statically from the binary. If you don't already have your
// deployment key, you can run "appcenter codepush deployment list -a <ownerName>/<appName> --displayKeys" to retrieve it.
public override string JavaScriptBundleFile
{
get
{
codePushReactPackage = new CodePushReactPackage("deployment-key-here", this);
return codePushReactPackage.GetJavaScriptBundleFile();
}
}
// 4. Add the codePushReactPackage instance to the list of existing packages.
public override List<IReactPackage> Packages
{
get
{
return new List<IReactPackage>
{
new MainReactPackage(),
...
codePushReactPackage
};
}
}
...
}