Implementación
Importante
Visual Studio App Center está programado para la retirada el 31 de marzo de 2025. Aunque puede seguir usando Visual Studio App Center hasta que se retire por completo, hay varias alternativas recomendadas a las que puede considerar la posibilidad de migrar.
Obtenga más información sobre las escalas de tiempo de soporte técnico y las alternativas.
Pruebas de implementación múltiple
En nuestros documentos de introducción , se ilustra cómo configurar el complemento CodePush mediante una clave de implementación específica. Sin embargo, para probar eficazmente las versiones, es fundamental usar las Staging implementaciones y Production que se recomienda realizar al crear por primera vez la aplicación CodePush (o cualquier implementación personalizada que haya creado). De este modo, nunca publique una actualización para los usuarios finales que no haya podido validarse usted mismo.
Nota
Nuestra característica de reversión del lado cliente puede ayudar a desbloquear a los usuarios después de instalar una versión que dio lugar a un bloqueo, y la reversión del lado servidor (es decir, appcenter codepush rollback) le permite impedir que otros usuarios instalen una versión incorrecta una vez que se haya identificado. Sin embargo, es mejor si puede evitar que una actualización errónea se publique ampliamente en primer lugar.
Aprovechar las Staging implementaciones y Production le permite lograr un flujo de trabajo como el siguiente (no dude en personalizarlo):
Libere una actualización de CodePush en la
Stagingimplementación mediante elappcenter codepush release-reactcomando (oappcenter codepush releasesi necesita más control)Ejecute la compilación de ensayo o beta de la aplicación, sincronice la actualización desde el servidor y compruebe que funciona según lo previsto.
Promover la versión probada de
StagingaProductionmediante elappcenter codepush promotecomandoEjecute la compilación de producción o lanzamiento de la aplicación, sincronice la actualización desde el servidor y compruebe que funciona según lo previsto.
Sugerencia
Si desea adoptar un enfoque más cauteloso, incluso puede optar por realizar una "implementación preconfigurada" como parte de #3, lo que le permite mitigar el riesgo potencial adicional con la actualización (como las pruebas en #2 tocan todos los dispositivos o condiciones posibles? ) haciendo que la actualización de producción esté disponible para un porcentaje de los usuarios (por ejemplo
appcenter codepush promote -a <ownerName>/<appName> -s Staging -d Production -r 20, ). A continuación, después de esperar un período de tiempo razonable para ver si se incluyen informes de bloqueos o comentarios de clientes, puede expandirlo a toda la audiencia ejecutandoappcenter codepush patch -a <ownerName>/<appName> Production -r 100.
Los pasos anteriores hacen referencia a una "compilación de ensayo" y "compilación de producción" de la aplicación. Si el proceso de compilación ya genera archivos binarios distintos por "entorno", no es necesario leer más, ya que el intercambio de claves de implementación de CodePush es como controlar la configuración específica del entorno para cualquier otro servicio que use la aplicación (como Facebook). Sin embargo, si busca ejemplos sobre cómo configurar el proceso de compilación para adaptarlo, consulte las secciones siguientes, en función de las plataformas a las que se dirige la aplicación.
Android
El complemento De Gradle de Android permite definir opciones de configuración personalizadas para cada "tipo de compilación" (como depuración, versión). Este mecanismo le permite configurar fácilmente las compilaciones de depuración para usar la clave de implementación de almacenamiento provisional de CodePush y las compilaciones de versión para usar la clave de implementación de producción de CodePush.
Nota
Como recordatorio, puede recuperar estas claves mediante la ejecución appcenter codepush deployment list -a <ownerName>/<appName> -k desde el terminal.
Para configurar esto, siga estos pasos:
Para React Native >= v0.60
Abra el archivo de nivel
build.gradlede aplicación del proyecto (por ejemploandroid/app/build.gradle, en proyectos de React Native estándar).Busque la
android { buildTypes {} }sección y definaresValueentradas para losdebugtipos de compilación yrelease, que hacen referencia a lasStagingclaves de implementación yProductionrespectivamente.android { ... buildTypes { debug { ... // Note: CodePush updates shouldn't be tested in Debug mode as they're overriden by the RN packager. However, because CodePush checks for updates in all modes, we must supply a key. resValue "string", "CodePushDeploymentKey", '""' ... } releaseStaging { ... resValue "string", "CodePushDeploymentKey", '"<INSERT_STAGING_KEY>"' // Note: It's a good idea to provide matchingFallbacks for the new buildType you create to prevent build issues // Add the following line if not already there matchingFallbacks = ['release'] ... } release { ... resValue "string", "CodePushDeploymentKey", '"<INSERT_PRODUCTION_KEY>"' ... } } ... }
Nota
Recuerde quitar la clave de strings.xml si va a configurar la clave de implementación en el proceso de compilación*
Nota
La convención de nomenclatura de releaseStaging es significativa debido a esta línea.
Para React Native v0.29: v0.59
Abra el
MainApplication.javaarchivo y realice los siguientes cambios:@Override protected List<ReactPackage> getPackages() { return Arrays.<ReactPackage>asList( ... new CodePush(BuildConfig.CODEPUSH_KEY, MainApplication.this, BuildConfig.DEBUG), // Add/change this line. ... ); }Abra el archivo de la
build.gradleaplicación (por ejemploandroid/app/build.gradle, en proyectos de React Native estándar)Busque la
android { buildTypes {} }sección y definabuildConfigFieldentradas para losdebugtipos de compilación yrelease, que hacen referencia a lasStagingclaves de implementación yProductionrespectivamente. Si lo prefiere, puede definir los literales de clave en elgradle.propertiesarchivo y, a continuación, hacer referencia a ellos aquí. Cualquier manera funcionará, y es una cuestión de preferencia personal.android { ... buildTypes { debug { ... // Note: CodePush updates shouldn't be tested in Debug mode as they're overridden by the RN packager. However, because CodePush checks for updates in all modes, we must supply a key. buildConfigField "String", "CODEPUSH_KEY", '""' ... } releaseStaging { ... buildConfigField "String", "CODEPUSH_KEY", '"<INSERT_STAGING_KEY>"' // Note: It's a good idea to provide matchingFallbacks for the new buildType you create to prevent build issues // Add the following line if not already there matchingFallbacks = ['release'] ... } release { ... buildConfigField "String", "CODEPUSH_KEY", '"<INSERT_PRODUCTION_KEY>"' ... } } ... }Sugerencia
Como recordatorio, puede recuperar estas claves mediante la ejecución
appcenter codepush deployment list -a <ownerName>/<appName> --displayKeysdesde el terminal.Nota
La convención de nomenclatura de
releaseStaginges significativa debido a esta línea.Pase la clave de implementación al
CodePushconstructor a través de la configuración de compilación que definió, en lugar de un literal de cadena.
Para React Native v0.19: v0.28
Abra el archivo MainActivity.java y realice los siguientes cambios:
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
...
new CodePush(BuildConfig.CODEPUSH_KEY, this, BuildConfig.DEBUG), // Add/change this line.
...
);
}
Nota
Si ha asignado un nombre diferente a la configuración de compilación en el archivo de Gradle, asegúrese de reflejarlo en el código java.
Y listo. Ahora, al ejecutar o compilar la aplicación, las compilaciones de depuración se configurarán automáticamente para sincronizarse con Staging la implementación y las compilaciones de versión se configurarán para sincronizarla con la Production implementación.
Nota
De forma predeterminada, el react-native run-android comando compila e implementa la versión de depuración de la aplicación, por lo que si desea probar una compilación de versión o producción, ejecute "react-native run-android --variant release. Consulte los documentos de React Native para obtener más información sobre cómo configurar y crear compilaciones de versión para las aplicaciones Android.
Si quiere instalar compilaciones de depuración y versión simultáneamente en el mismo dispositivo (muy recomendado),debe asegurarse de que la compilación de depuración tiene una identidad única y un icono de la compilación de versión. De lo contrario, ni el sistema operativo, ni usted, pueden diferenciar entre los dos. Para configurar identidades únicas, siga estos pasos:
En el archivo build.gradle , especifique el campo para el
applicationIdSuffixtipo de compilación de depuración, que proporciona a la compilación de depuración una identidad única para el sistema operativo (por ejemplocom.foo, frente acom.foo.debug).buildTypes { debug { applicationIdSuffix ".debug" } }Cree la estructura de
app/src/debug/resdirectorios en la aplicación, lo que permite invalidar recursos (como cadenas, iconos, diseños) para las compilaciones de depuración.Cree un
valuesdirectorio debajo del directorio de depuración creado en #2 y copie el archivo existentestrings.xmldesde elapp/src/main/res/valuesdirectorio.Abra el nuevo archivo de depuración
strings.xmly cambie el<string name="app_name">valor del elemento a otra cosa (comofoo-debug). Esto garantiza que la compilación de depuración tenga ahora un nombre para mostrar distinto, de modo que pueda diferenciarla de la compilación de versión.Opcionalmente, cree directorios "reflejados" en el
app/src/debug/resdirectorio para todos los iconos de la aplicación que quiera cambiar para la compilación de depuración. Esta parte no es técnicamente crítica, pero puede facilitar la detección rápida de las compilaciones de depuración en un dispositivo si su icono es notablemente diferente.
Y listo. Consulte combinación de recursos para obtener más información sobre cómo funciona la combinación de recursos en Android.
iOS
Xcode permite definir la configuración de compilación personalizada para cada "configuración" (como depurar, liberar), a la que se puede hacer referencia como el valor de las claves dentro del archivo Info.plist (como la CodePushDeploymentKey configuración). Este mecanismo permite configurar fácilmente las compilaciones para generar archivos binarios, que están configurados para sincronizarse con diferentes implementaciones de CodePush.
Para configurar esto, siga estos pasos:
Abra el proyecto de Xcode y seleccione el proyecto en la ventana Navegador de proyectos .
Asegúrese de que el nodo del proyecto está seleccionado, en lugar de uno de los destinos.
Seleccione la pestaña Información .
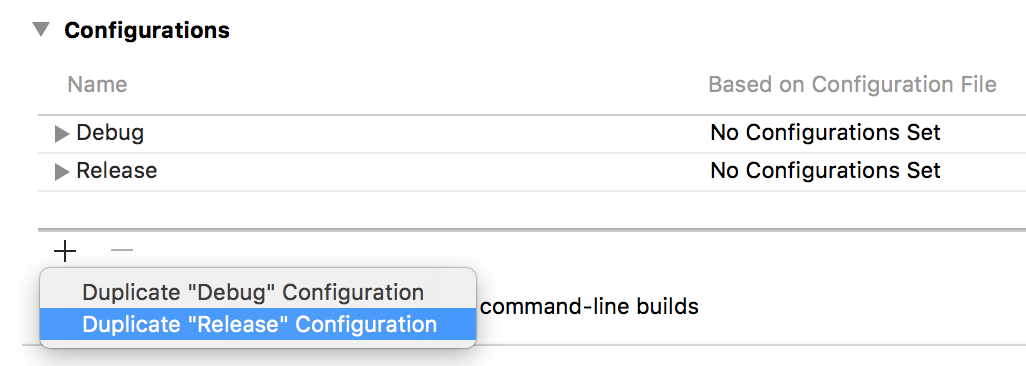
Haga clic en el + botón de la sección Configuraciones y seleccione Duplicar configuración de "Versión".

Asigne un nombre al nuevo almacenamiento provisional de configuración (o lo que prefiera)
Seleccione la pestaña Configuración de compilación .
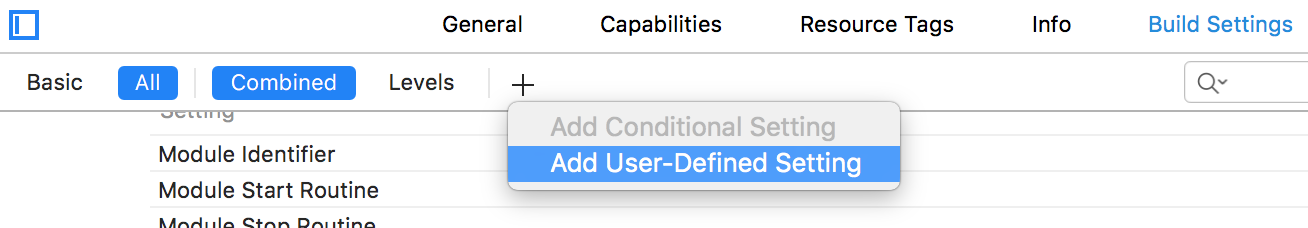
Haga clic en el + botón de la barra de herramientas y seleccione Agregar User-Defined Configuración.

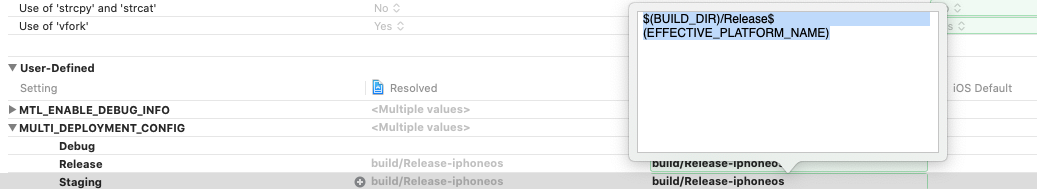
Asigne un nombre a esta configuración MULTI_DEPLOYMENT_CONFIG. Vaya a la configuración y agregue valor
$(BUILD_DIR)/$(CONFIGURATION)$(EFFECTIVE_PLATFORM_NAME)para Release. Después de eso, agregue valor$(BUILD_DIR)/Release$(EFFECTIVE_PLATFORM_NAME)para Staging.
Nota
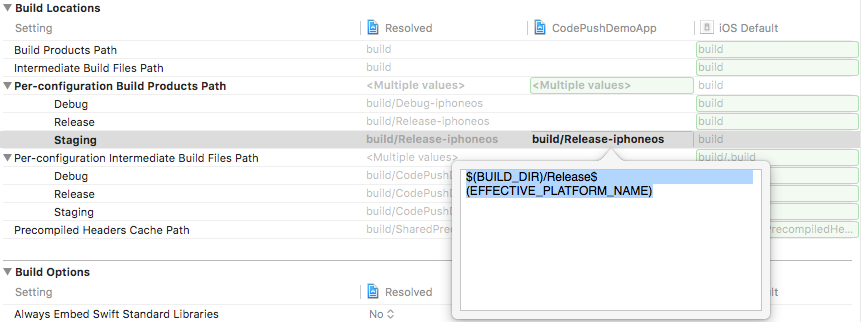
Para Xcode 10 y la versión anterior: vaya a Ubicación > de compilación por configuración: almacenamiento provisional de la ruta > de acceso de productos de compilación y cambie el valor de almacenamiento provisional de
$(BUILD_DIR)/$(CONFIGURATION)$(EFFECTIVE_PLATFORM_NAME)a .$(BUILD_DIR)/Release$(EFFECTIVE_PLATFORM_NAME)
Nota
https://github.com/facebook/react-native/issues/11813Debido a , debemos realizar este paso para que sea posible usar otras configuraciones que Debug o Release en RN 0.40.0 o superior.
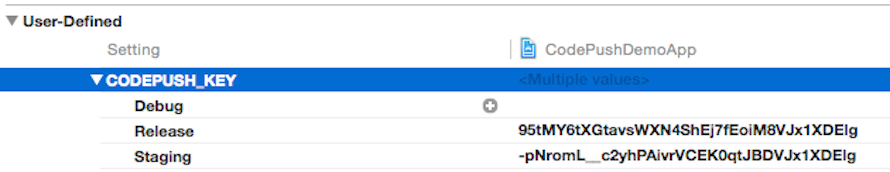
Vuelva a hacer clic en el + botón de la barra de herramientas y seleccione Agregar User-Defined configuración.
Asigne a este valor
CODEPUSH_KEYel nombre , expándalo y especifique la clave de implementación de ensayo para la configuración de ensayo y la clave de implementación de producción para la configuración de versión .
Nota
Como recordatorio, puede recuperar estas claves mediante la ejecución
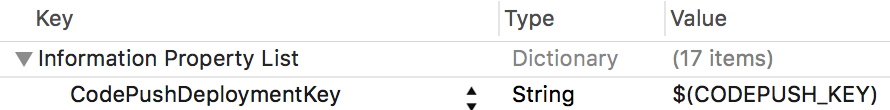
appcenter codepush deployment list -a <ownerName>/<appName> --displayKeysdesde el terminal.Abra el archivo Info.plist del proyecto y cambie el valor de la
CodePushDeploymentKeyentrada a .$(CODEPUSH_KEY)
Y listo. Ahora, al ejecutar o compilar la aplicación, las compilaciones de ensayo se configurarán automáticamente para sincronizarse con la implementación de ensayo y las compilaciones de versión se configurarán para sincronizarse con la implementación de producción .
Nota
Si encuentra el mensaje ld: library not found for ...de error , compruebe este problema para obtener una posible solución.
Además, si quiere asignarles nombres o iconos independientes, puede modificar la Product Bundle Identifierconfiguración de compilación , Product Namey Asset Catalog App Icon Set Name , lo que permite distinguir las compilaciones de ensayo de las compilaciones de versión cuando se instalan en el mismo dispositivo.
Asignación de implementación dinámica
En la sección anterior se ilustra cómo puede usar varias implementaciones de CodePush para probar eficazmente las actualizaciones antes de publicarlas ampliamente a los usuarios finales. Sin embargo, dado que ese flujo de trabajo inserta estáticamente la asignación de implementación en el binario real, una compilación de ensayo o producción solo sincronizará las actualizaciones de esa implementación. En muchos casos, esto es suficiente, ya que solo quiere que el equipo, los clientes, las partes interesadas, etc. se sincronicen con las versiones de preproducción, por lo que solo necesitan una compilación que sepa cómo sincronizarse con el almacenamiento provisional. Sin embargo, si desea realizar pruebas A/B o proporcionar acceso anticipado de la aplicación a determinados usuarios, puede resultar útil colocar dinámicamente usuarios específicos (o audiencias) en implementaciones específicas en tiempo de ejecución.
Para lograr este flujo de trabajo, especifique la clave de implementación con la que desea que el usuario actual se sincronice al llamar al codePush método . Cuando se especifica, esta clave invalidará la "predeterminada" que se proporcionó en los archivos Info.plist (iOS) o MainActivity.java (Android) de la aplicación. Esto le permite generar una compilación para ensayo o producción, que también es capaz de "redirigirse" dinámicamente según sea necesario.
// Imagine that "userProfile" is a prop that this component received
// that includes the deployment key that the current user should use.
codePush.sync({ deploymentKey: userProfile.CODEPUSH_KEY });
Con ese cambio en su lugar, ahora es cuestión de elegir cómo determina la aplicación la clave de implementación correcta para el usuario actual. En la práctica, normalmente hay dos soluciones para esto:
Exponga un mecanismo visible para el usuario para cambiar las implementaciones en cualquier momento. Por ejemplo, la página de configuración podría tener un botón de alternancia para habilitar el acceso "beta". Este modelo funciona bien si no le preocupa la privacidad de las actualizaciones de preproducción y tiene usuarios avanzados que pueden querer participar en actualizaciones anteriores (y potencialmente con errores) en su propia voluntad (como los canales Chrome). Sin embargo, esta solución pone la decisión en manos de los usuarios, lo que no le ayuda a ejecutar pruebas A/B de forma transparente.
Anote el perfil del lado servidor de los usuarios con un fragmento adicional de metadatos que indique la implementación con la que deben sincronizarse. De forma predeterminada, la aplicación podría usar la clave insertada binaria, pero después de que un usuario se haya autenticado, el servidor puede elegir "redirigirlos" a una implementación diferente, lo que le permite colocar incrementalmente determinados usuarios o grupos en diferentes implementaciones según sea necesario. Incluso puede optar por almacenar la respuesta del servidor en el almacenamiento local para que se convierta en el nuevo valor predeterminado. La forma en que almacena la clave junto con los perfiles del usuario es totalmente responsable de la solución de autenticación (por ejemplo, Auth0, Firebase, base de datos personalizada + API REST), pero suele ser bastante trivial.
Nota
Si es necesario, también podría implementar una solución híbrida que permita a los usuarios finales alternar entre diferentes implementaciones, al tiempo que también permite que el servidor invalide esa decisión. De este modo, tienes una jerarquía de "resolución de implementación" que garantiza que la aplicación tenga la capacidad de actualizarse automáticamente, los usuarios finales pueden sentirse recompensados al obtener acceso anticipado a los bits, pero también tienes la capacidad de ejecutar pruebas A/B en los usuarios según sea necesario.
Puesto que se recomienda usar la Staging implementación para las pruebas de versión preliminar de las actualizaciones (como se explica en la sección anterior), no necesariamente tiene sentido usarlo para las pruebas A/B en los usuarios, en lugar de permitir el acceso anticipado (como se explica en la opción 1 anterior). Por lo tanto, se recomienda usar completamente las implementaciones de aplicaciones personalizadas para que pueda segmentar a los usuarios sin embargo tiene sentido para sus necesidades. Por ejemplo, podría crear implementaciones a largo plazo o incluso de un solo uso, publicar una variante de la aplicación en ella y, a continuación, colocar determinados usuarios en ella para ver cómo interactúan.
// #1) Create your new deployment to hold releases of a specific app variant
appcenter codepush deployment add -a <ownerName>/<appName> test-variant-one
// #2) Target any new releases at that custom deployment
appcenter codepush release-react -a <ownerName>/<appName> -d test-variant-one
Nota
Los caracteres "/" y ":" no se admiten en el nombre de la implementación.
Nota
El recuento total de usuarios que se notifica en las "Métricas de instalación" de la implementación tendrá en cuenta a los usuarios que han "cambiado" de una implementación a otra. Por ejemplo, si la implementación de producción actualmente informa de que tiene un usuario total, pero cambia dinámicamente ese usuario a Ensayo, la implementación de producción notificaría 0 usuarios totales, mientras que El almacenamiento provisional notificaría 1 (el usuario que cambió). Este comportamiento permite realizar un seguimiento preciso de la adopción de la versión, incluso en caso de usar una solución de redirección de implementación basada en tiempo de ejecución.