Diseños de contenedor
Los contenedores como Container, Column, TableCello una propia tarjeta adaptable admiten tres tipos diferentes de diseños:
- Layout.Stack apila los elementos entre sí y es el diseño predeterminado.
- Layout.Flow distribuye los elementos horizontalmente y los encapsula en varias filas, según sea necesario.
-
Layout.AreaGrid divide el contenedor en denominado
areasen en el que se pueden colocar elementos a través de lagrid.areapropiedad que se puede establecer en cualquier elemento.
Layout.Stack
Diseño que apila elementos uno encima del otro.
Layout.Stack es el diseño predeterminado que usa una tarjeta adaptable y todos los contenedores.
Estas son las propiedades del Layout.Stack diseño:
| Nombre | Obligatorio | Tipo | Descripción |
|---|---|---|---|
type |
✔️ | Cadena | Debe ser Layout.Stack. |
targetWidth |
Cadena | Controla el ancho de la tarjeta para la que se debe usar el diseño. Si targetWidth no se especifica, el elemento se representa en todos los anchos de tarjeta. El uso targetWidth permite crear tarjetas con capacidad de respuesta que adapten su diseño al espacio horizontal disponible.Para obtener más información, vea Diseño adaptable de tarjeta adaptable. Valores permitidos: VeryNarrow, Narrow, Standard, Wide, atLeast:VeryNarrow, atMost:VeryNarrow, atLeast:Narrow, atMost:Narrow, atLeast:Standard, atMost:Standard, , atLeast:WideatMost:Wide |
Layout.Flow
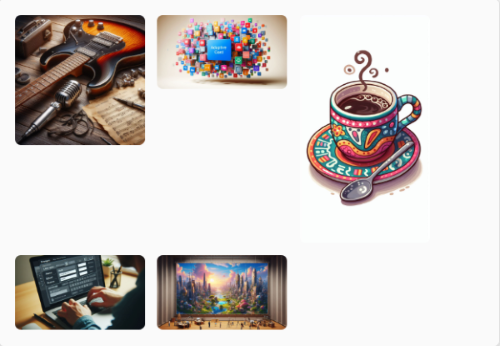
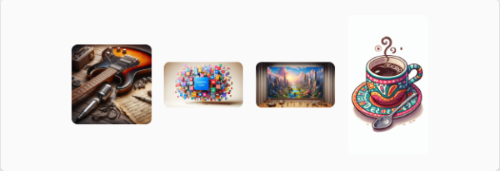
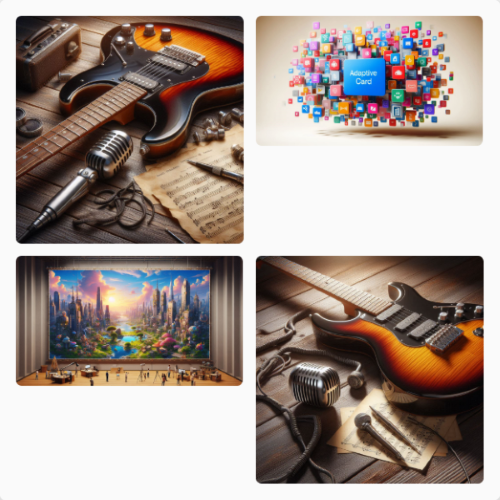
Diseño que distribuye los elementos horizontalmente y los encapsula en varias filas, según sea necesario.
Use Layout.Flow para establecer listas de elementos como imágenes sin tener que preocuparse por la cantidad de espacio horizontal disponible. El ancho y la alineación de los elementos se pueden ajustar según lo deseado. Cada fila obtiene automáticamente el alto adecuado y el espaciado entre columnas y filas se puede configurar y aplicar automáticamente.
Ejemplos
Alineación superior izquierda
Centrado horizontal y verticalmente
Rellene siempre el espacio disponible en cada fila.
Sugerencia
No use la maxItemWidth propiedad con itemFit: fill. Por definición, maxItemWidth impide que los elementos superen un ancho determinado, lo que no es compatible con rellenar el espacio disponible restante en una fila al ampliar ligeramente cada elemento de esa fila. Use la itemWidth propiedad en su lugar.
Estas son las propiedades del Layout.Stack diseño:
| Nombre | Tipo | Predeterminado | Descripción |
|---|---|---|---|
type |
Cadena | Debe ser Layout.Stack. |
|
columnSpacing |
Cadena | "Valor predeterminado" | Espacio entre elementos. Valores permitidos: , , , SmallDefault, Medium, , Large, ExtraLargeExtraSmallNonePadding |
horizontalItemsAlignment |
Cadena | "Centro" | Controla cómo se debe alinear horizontalmente el contenido del contenedor. Valores permitidos: Left, , CenterRight |
itemFit |
Cadena | "Ajuste" | Controla cómo debe caber el elemento dentro del contenedor. Valores permitidos: Fit, Fill |
itemWidth |
Cadena | Ancho, en píxeles, de cada elemento, en el <number>px formato . No se debe usar si maxItemWidthminItemWidtho , o ambos están establecidos.Valores permitidos: <number>px |
|
maxItemWidth |
Cadena | Ancho máximo, en píxeles, de cada elemento, en el <number>px formato . No se debe usar si itemWidth está establecido.Valores permitidos: <number>px |
|
minItemWidth |
Cadena | 0 | Ancho mínimo, en píxeles, de cada elemento, en el <number>px formato . No se debe usar si itemWidth está establecido.Valores permitidos: <number>px |
rowSpacing |
Cadena | Default |
Espacio entre filas de elementos. Valores permitidos: , , , SmallDefault, Medium, , Large, ExtraLargeExtraSmallNonePadding |
targetWidth |
Cadena | Controles para los que se debe usar el ancho de la tarjeta. Si targetWidth no se especifica, el elemento se representa en todos los anchos de tarjeta. El uso targetWidth permite crear tarjetas con capacidad de respuesta que adapten su diseño al espacio horizontal disponible.Para obtener más información, vea Diseño adaptable de tarjeta adaptable. Valores permitidos: VeryNarrow, Narrow, Standard, Wide, atLeast:VeryNarrow, atMost:VeryNarrow, atLeast:Narrow, atMost:Narrow, atLeast:Standard, atMost:Standard, , atLeast:WideatMost:Wide |
|
verticalItemsAlignment |
Cadena | Top |
Controla cómo se debe alinear verticalmente el contenido del contenedor. Valores permitidos: Top, , CenterBottom |
Layout.AreaGrid
Diseño que divide un contenedor en áreas con nombre en las que se pueden colocar elementos.
Se usa Layout.AreaGrid para organizar los elementos de una tarjeta adaptable, Container, Columno TableCell en una cuadrícula.
Layout.AreaGrid es útil para diseñar tarjetas con capacidad de respuesta: defina varios Layout.AreaGrid diseños en un único contenedor y fíjelos en anchos de tarjeta diferentes para cambiar automáticamente de un diseño a otro en tiempo de ejecución según el ancho disponible. Para asignar un elemento del contenedor a un área específica de la cuadrícula, se debe establecer su grid.area propiedad.
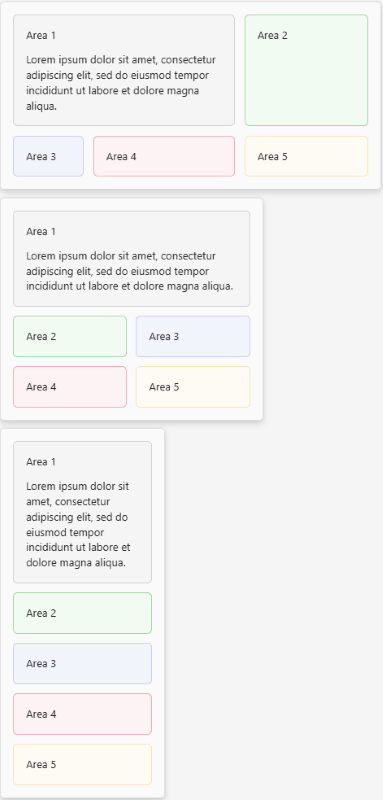
Ejemplo
Estas son las propiedades del Layout.AreaGrid diseño:
| Nombre | Tipo | Predeterminado | Descripción |
|---|---|---|---|
type |
Cadena | Debe ser Layout.AreaGrid. |
|
areas |
Matriz de objetos | Áreas del diseño de la cuadrícula. Valores permitidos: GridArea |
|
columns |
Matriz de números o cadenas | Columnas del diseño de cuadrícula, definidas como un porcentaje del ancho disponible o en píxeles con el <number>px formato . |
|
columnSpacing |
Cadena | Default |
Espacio entre columnas. Valores permitidos: None, ExtraSmall, Small, Default, Medium, Large, , ExtraLargePadding. |
rowSpacing |
Cadena | Default |
Espacio entre filas. Valores permitidos: None, ExtraSmall, Small, Default, Medium, Large, , ExtraLargePadding. |
targetWidth |
Cadena | Controles para los que se debe usar el ancho de la tarjeta. No se debe usar si itemWidth está establecido. Si targetWidth no se especifica, el elemento se representa en todos los anchos de tarjeta. El uso targetWidth permite crear tarjetas con capacidad de respuesta que adapten su diseño al espacio horizontal disponible.Para obtener más información, vea Diseño adaptable de tarjeta adaptable. Valores permitidos: VeryNarrow, Narrow, Standard, Wide, atLeast:VeryNarrow, atMost:VeryNarrow, atLeast:Narrow, atMost:Narrow, atLeast:Standard, atMost:Standard, , atLeast:WideatMost:Wide |
GridArea
Define un área de un Layout.AreaGrid diseño.
Estas son las propiedades de la GridArea matriz:
| Nombre | Tipo | Predeterminado | Descripción |
|---|---|---|---|
columns |
Número | 1 | Índice de columna de inicio del área. Los índices de columna comienzan en 1. |
columnSpan |
Número | 1 | Define cuántas columnas debe abarcar el área. |
name |
Cadena | Nombre del área. Para colocar un elemento en esta área, establezca su grid.area propiedad para que coincida con el nombre del área. |
|
row |
Número | 1 | Índice de fila inicial del área. Los índices de fila comienzan en 1. |
rowSpan |
Número | 1 | Define cuántas filas debe abarcar el área. |
Uso de diseños de contenedor para implementar un diseño dinámico
Los diseños de contenedor se pueden usar para implementar diseños con capacidad de respuesta, ya que es posible asociar varios diseños a un único contenedor, cada uno dedicado a un ancho de tarjeta específico. En tiempo de ejecución, el diseño adecuado se usa automáticamente para organizar los elementos en el ancho disponible.
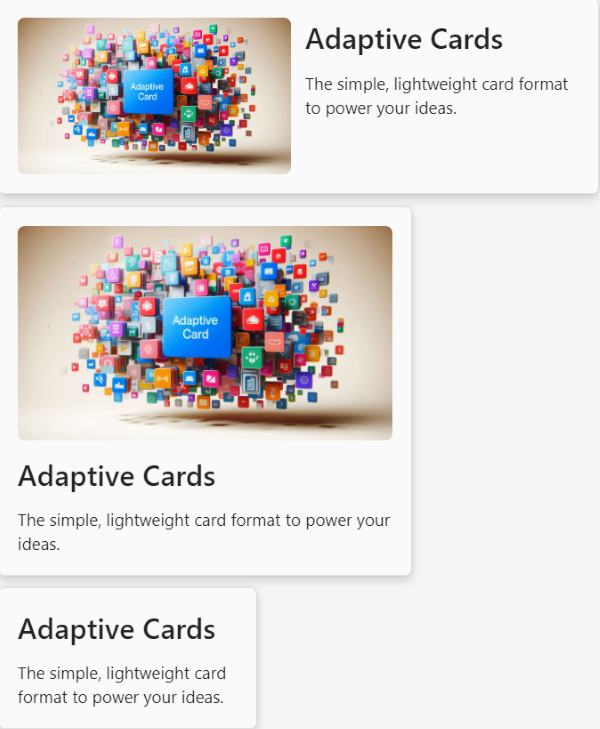
Por ejemplo, si desea definir una tarjeta con un diseño típico donde:
- Hay una imagen a la izquierda
- Texto a la derecha de la imagen
Sin embargo, el texto debe aparecer debajo de la imagen cuando no haya suficiente espacio horizontal.
Esto se puede hacer mediante Layout.AreaGrid:
Cómo funciona
Aquí, la layouts propiedad se define en toda la tarjeta:
{
"type": "Layout.AreaGrid",
"targetWidth": "atLeast:standard",
"columns": [
60
],
"areas": [
{
"name": "image"
},
{
"name": "text",
"column": 2
}
]
}
Lo que significa:
- Organice los elementos de la tarjeta en un diseño de cuadrícula solo cuando el ancho de la tarjeta sea al menos
standard(que corresponde al ancho típico de una tarjeta en un chat de Teams, por ejemplo).- Si el ancho de la tarjeta es menor que
standard, use el diseño predeterminado,Layout.Stack.
- Si el ancho de la tarjeta es menor que
- El diseño de cuadrícula tiene al menos una columna que debe usar el 60 % del espacio disponible. Es posible que la cuadrícula tenga otras columnas (en función de cómo
areasse definan), pero como no están definidas, comparten una parte igual del espacio restante. - Se definen dos áreas:
- Uno para la imagen, que se asigna a la primera columna y primera fila de la cuadrícula.
- Uno para el texto, que cubre la segunda columna y la primera fila.
Sugerencia
No es necesario especificar la layouts propiedad. Cuando no se especifica ningún diseño explícito, el contenedor usará un Layout.Stack diseño.
A los elementos del cuerpo de la tarjeta se les asigna un área de cuadrícula a través de la grid.area propiedad :
{
"type": "Container",
"grid.area": "textArea", // The text container is assigned to the textArea
"items": [
...
]
}
{
"type": "Image",
"url": "...",
"grid.area": "imageArea", // The Image is assigned to the imageArea
"style": "RoundedCorners",
"targetWidth": "atLeast:narrow" // Also notice the image is set to not display at all at the "very narrow" width
}
Ejemplo de código
| Nombre | Descripción | .Node.js | .NET |
|---|---|---|---|
| Formato de tarjetas | Esta aplicación de ejemplo muestra los distintos diseños de contenedor en tarjetas adaptables. | View | Ver |