Elementos multimedia en la tarjeta adaptable
El elemento multimedia Tarjeta adaptable es un componente que se usa para insertar archivos de audio y vídeo directamente en la tarjeta adaptable. Los elementos multimedia mejoran la experiencia del usuario haciendo que las tarjetas sean más interactivas y atractivas. Los usuarios de la aplicación pueden ver y reproducir archivos multimedia directamente en tarjetas adaptables en Teams. Estas son algunas ventajas sobre los elementos multimedia de la tarjeta adaptable:
Interacción mejorada: agregar elementos multimedia hace que las tarjetas sean más eficaces y puedan capturar la atención de los usuarios de la aplicación de forma más eficaz.
Comunicación mejorada: los elementos multimedia pueden transmitir información de forma más eficaz con pósteres enriquecidos que solo texto.
Versatilidad: los elementos multimedia se pueden usar en varios escenarios, como tutoriales, anuncios o solicitudes de comentarios.
Puede agregar los archivos multimedia disponibles en OneDrive, SharePoint, YouTube, Dailymotion o Vimeo a la tarjeta adaptable.
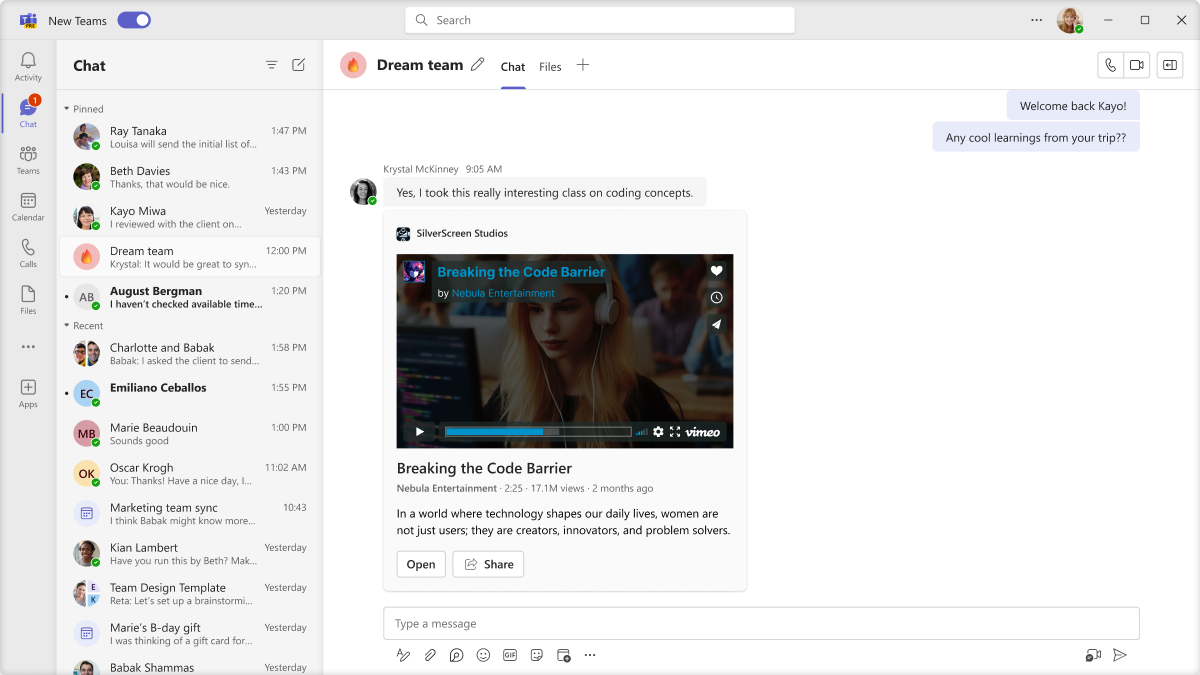
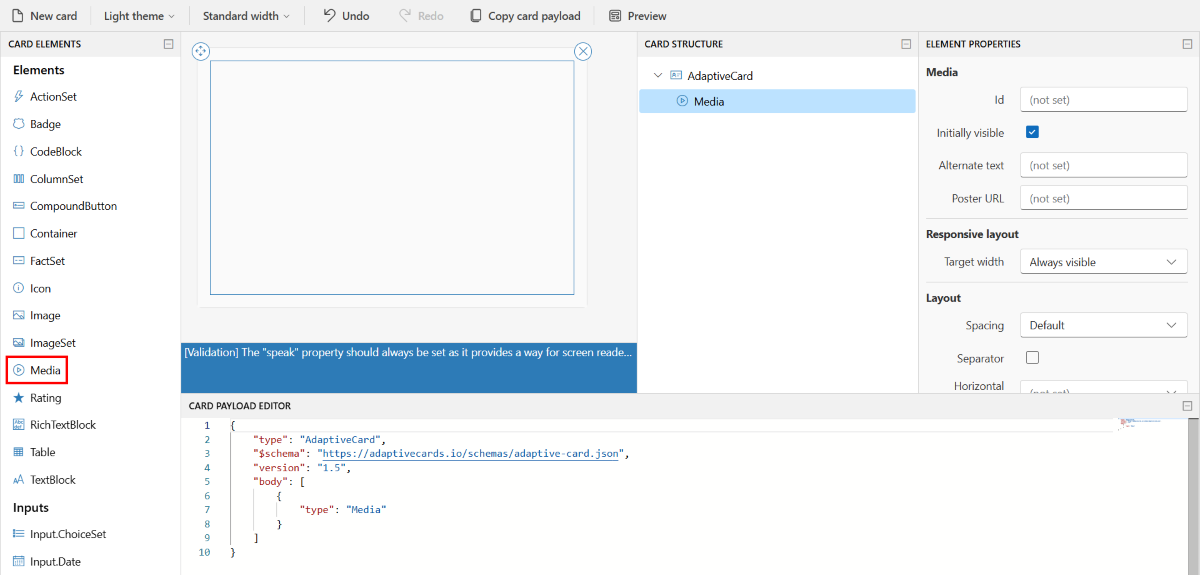
En la imagen siguiente se muestra el elemento multimedia de la tarjeta adaptable:
Adición de elementos multimedia a la tarjeta adaptable
Agregue archivos multimedia a una tarjeta adaptable existente o nueva a través del Portal para desarrolladores para Teams o la tarjeta adaptable Designer. Para incorporar archivos multimedia en la tarjeta adaptable, siga estos pasos:
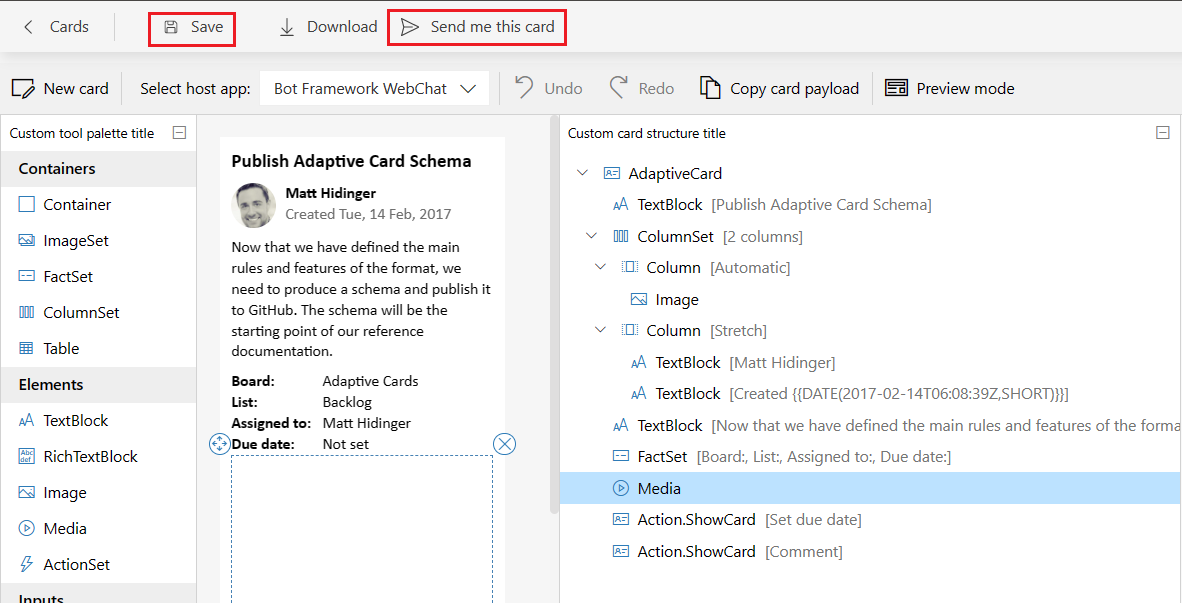
Seleccione una tarjeta existente de la lista de tarjetas adaptables creada anteriormente o cree una nueva tarjeta adaptable. Para crear una tarjeta, seleccione +Nueva tarjeta, escriba el nombre de la tarjeta y seleccione Guardar.
En el panel izquierdo, en Elementos, seleccione Medios y agréguelo a la tarjeta adaptable.

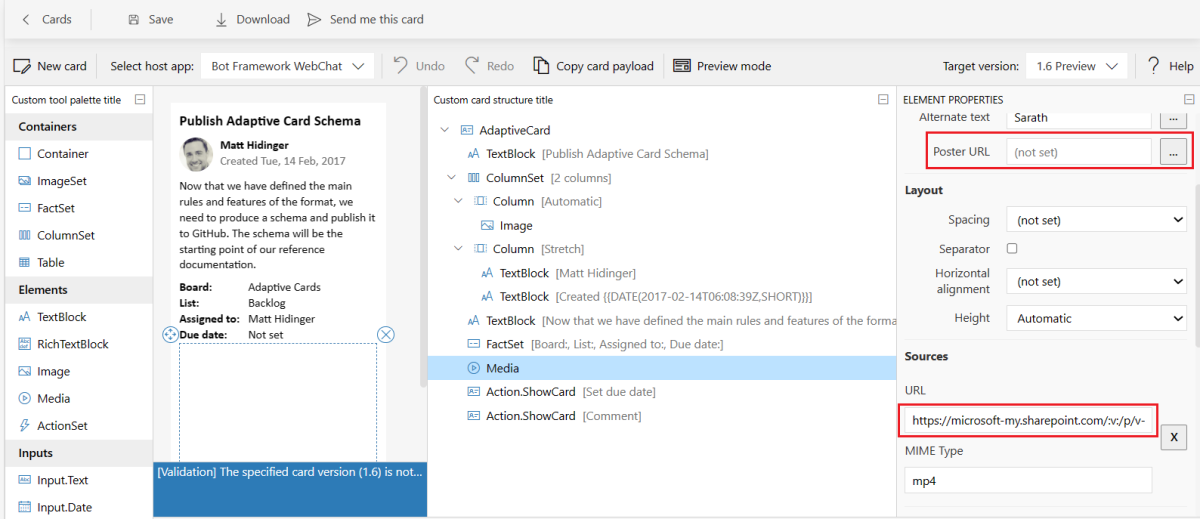
En ESTRUCTURA DE TARJETA, seleccione Medio. Aparece la ventana PROPIEDADES DE ELEMENTO .
En PROPIEDADES DE ELEMENTO, actualice los campos siguientes:
En la sección Orígenes , escriba la dirección URL del archivo multimedia en la dirección URL.
Obtener dirección URL multimedia para OneDrive o SharePoint
Como la tarjeta adaptable no admite direcciones URL de archivo multimedia copiadas de la barra de direcciones de OneDrive o SharePoint, debe obtener una dirección URL multimedia. Para los archivos multimedia de SharePoint o OneDrive, asegúrese de que los usuarios de la aplicación tengan acceso a los archivos multimedia disponibles en SharePoint o OneDrive. Para obtener la dirección URL de los archivos multimedia en OneDrive o SharePoint, siga estos pasos:Cargue los archivos multimedia en OneDrive o SharePoint.
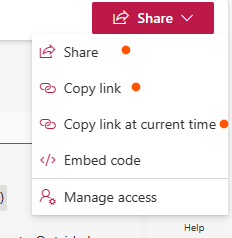
Obtenga una dirección URL mediante las opciones Compartir, Copiar o Copiar vínculo en tiempo actual de OneDrive o SharePoint.

También puede crear una dirección URL para un DriveItem. Para obtener más información, vea DriveItem.
En la sección Medios , escriba la dirección URL de la imagen en la dirección URL del póster. Para obtener más información, vea Medios de tarjetas adaptables.
Seleccione Guardar y, a continuación, seleccione Enviarme esta tarjeta.
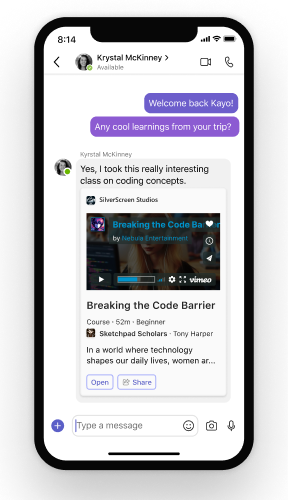
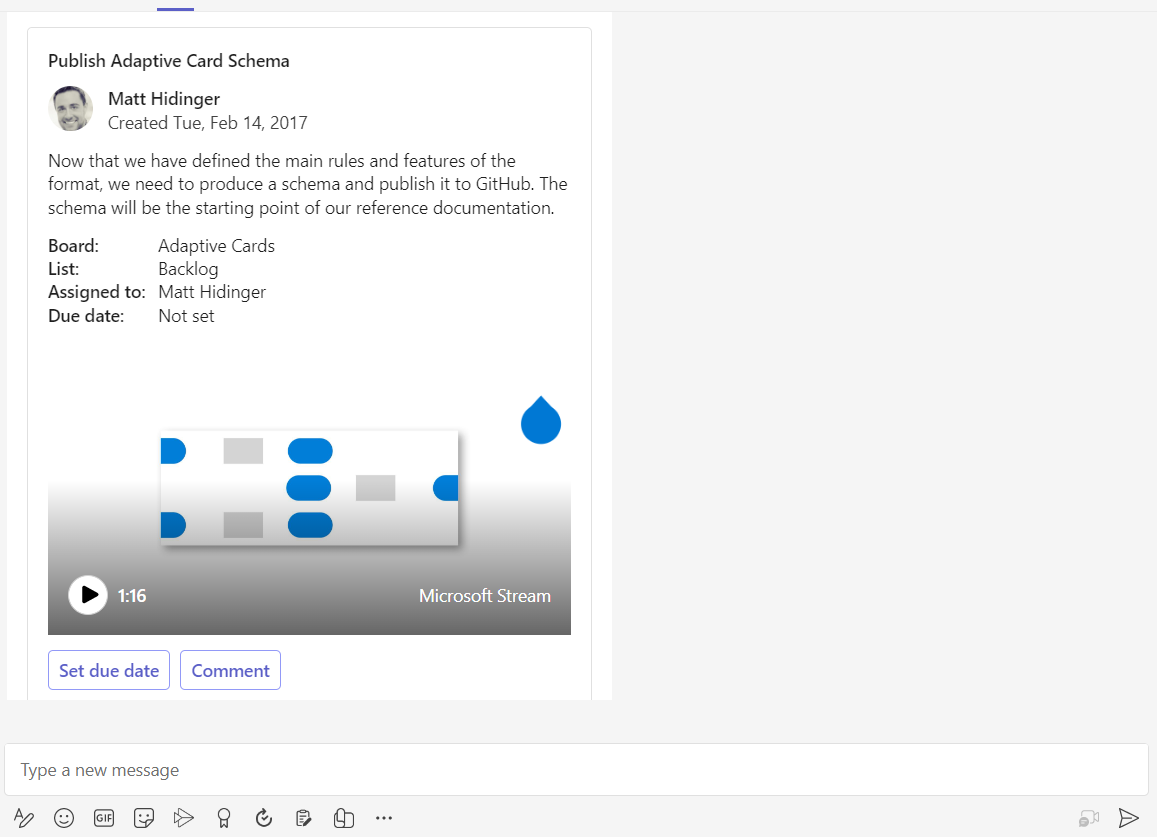
La tarjeta adaptable con el archivo multimedia se guarda correctamente y se envía al chat de Teams. A continuación se muestra un ejemplo de archivo multimedia en la tarjeta adaptable:

En el código siguiente se muestra un ejemplo de una carga de tarjeta adaptable con elementos multimedia:
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.6",
"fallbackText": "This card requires CaptionSource to be viewed. Ask your platform to update to Adaptive Cards v1.6 for this and more!",
"body": [
{
"type": "TextBlock",
"text": "YouTube video",
"wrap": true
},
{
"type": "Media",
"poster": "https://adaptivecards.microsoft.com/images/adaptivecards1.jpeg",
"sources": [
{
"mimeType": "video/mp4",
"url": "https://www.youtube.com/watch?v=S7xTBa93TX8"
}
]
},
{
"type": "TextBlock",
"text": "Vimeo video",
"wrap": true
},
{
"type": "Media",
"poster": "https://adaptivecards.microsoft.com/images/adaptivecards1.jpeg",
"sources": [
{
"mimeType": "video/mp4",
"url": "https://vimeo.com/508683403"
}
]
},
{
"type": "TextBlock",
"text": "Dailymotion video",
"wrap": true
},
{
"type": "Media",
"poster": "https://adaptivecards.microsoft.com/images/adaptivecards1.jpeg",
"sources": [
{
"mimeType": "video/mp4",
"url": "https://www.dailymotion.com/video/x8wi5ho"
}
]
}
]
}
| Propiedad | Descripción |
|---|---|
type |
Debe ser Media para agregar archivos multimedia. |
poster |
Dirección URL de una imagen que se muestra antes de que se reproduice el medio. Admite el URI de datos en la versión 1.2 o posterior.
Si omite el póster, el media elemento usa un póster predeterminado (controlado por la aplicación host) o intenta extraer automáticamente el póster del servicio de vídeo de destino cuando la dirección URL de origen apunta a un vídeo desde el sitio host, como YouTube.
poster La dirección URL solo se admite para clientes móviles de Teams. |
sources.url |
Dirección URL a un archivo multimedia. Admite el URI de datos en la versión 1.2 o posterior. |
sources.mimeType |
Tipo mime de medios asociados, como video/mp4.
mimeType es un campo obligatorio para los clientes web y de escritorio de Teams. |
Para obtener más información, vea Tarjetas adaptables media.
Limitaciones
Para los clientes de escritorio de Teams, la tarjeta adaptable admite la reproducción en línea y a pantalla completa, mientras que para los clientes móviles, la experiencia se limita a la pantalla completa y a la imagen en imagen (PiP), lo que permite watch vídeo en la ventana flotante al abrir las otras aplicaciones.
Ejemplos de código
| Ejemplo de nombre | Descripción | .NET | Node.js |
|---|---|---|---|
| Elementos multimedia en la tarjeta adaptable | En este ejemplo se muestra cómo enviar tarjetas adaptables con archivos multimedia. | View | ND |
| Formato del bot | En este ejemplo se muestran vídeos de YouTube, Vimeo y Dailymotion en tarjetas adaptables. | View | Ver |