Gráficos en tarjetas adaptables
Puede representar visualmente los datos a través de gráficos en tarjetas adaptables. Puede usar gráficos para paneles de rendimiento, asignaciones presupuestarias, administración de proyectos, información del cliente, etc.
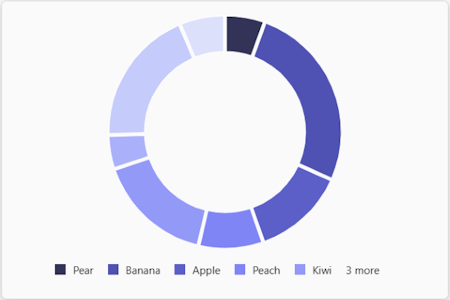
Gráfico de anillos
Puede usar el Chart.Donut elemento para agregar un gráfico de anillos en una tarjeta adaptable.
Estas son las propiedades del Chart.Donut elemento:
| Propiedad | Obligatorio | Tipo | Descripción |
|---|---|---|---|
type |
✔️ | Cadena | Debe ser Chart.Donut. |
colorSet |
Cadena | Nombre del conjunto de colores que se va a usar para representar el gráfico. | |
data |
✔️ | Matriz de objetos | Datos que se van a mostrar en el gráfico. |
fallback |
Objeto o cadena | Elemento alternativo que se va a representar si este tipo de elemento no es compatible o si la aplicación host no admite todas las funcionalidades especificadas en la requires propiedad .Valores permitidos: Container, ActionSet, ColumnSet, Media, RichTextBlock, Table, FactSetTextBlock, ImageSet, Image, , Input.Text, Input.Date, Input.Time, Input.ToggleCompoundButtonInput.NumberInput.RatingInput.ChoiceSetRating, Icon, Chart.VerticalBar.GroupedChart.DonutChart.PieChart.VerticalBar, , Chart.HorizontalBar, Chart.HorizontalBar.Stacked, , Chart.Line, , , CodeBlockChart.Gaugedrop |
|
grid.area |
Cadena | Área de un Layout.AreaGrid diseño en el que se debe mostrar un elemento. |
|
height |
Cadena | Alto del elemento. Cuando se establece en stretch, el elemento usa el espacio vertical restante en su contenedor.Valores permitidos: auto, stretchValor predeterminado: auto |
|
horizontalAlignment |
Cadena | Controla cómo se debe alinear horizontalmente el elemento. Valores permitidos: Left, , CenterRight |
|
id |
Cadena | Identificador único para el elemento o la acción. | |
isVisible |
Booleano | Controla la visibilidad del elemento. Valor predeterminado: true |
|
lang |
Cadena | Configuración regional asociada al elemento de entrada. | |
requires |
Objeto | Una lista de funcionalidades que el elemento requiere que la aplicación host admita. Si la aplicación host no admite al menos una de las funcionalidades enumeradas, el elemento no se representa o se representa su reserva, si se proporciona. Valores permitidos: HostCapabilities |
|
separator |
Booleano | Controla si se debe mostrar una línea separadora encima del elemento para separarla visualmente del elemento anterior. No se muestra ningún separador para el primer elemento de un contenedor, incluso si esta propiedad está establecida en true.Valor predeterminado: false |
|
spacing |
Cadena | Controla la cantidad de espacio entre este elemento y el anterior. No se agrega espacio para el primer elemento de un contenedor. Valores permitidos: None, Small, Default, Medium, , Large, ExtraLargePaddingValor predeterminado: Default |
|
targetWidth |
Cadena | Controla el ancho de la tarjeta para la que se debe mostrar el elemento. Si targetWidth no se especifica, el elemento se representa en todos los anchos de tarjeta. El uso targetWidth permite crear tarjetas con capacidad de respuesta que adapten su diseño al espacio horizontal disponible.Para obtener más información, vea Diseño adaptable de tarjeta adaptable. Valores permitidos: VeryNarrow, Narrow, Standard, Wide, atLeast:VeryNarrow, atMost:VeryNarrow, atLeast:Narrow, atMost:Narrow, atLeast:Standard, atMost:Standard, , atLeast:WideatMost:Wide |
|
title |
Cadena | Título del gráfico. |
Estas son las propiedades de la data matriz:
| Propiedad | Obligatorio | Tipo | Descripción |
|---|---|---|---|
color |
Cadena | Color que se va a usar para el punto de datos. Valores permitidos: good, warning, attention, neutral, categoricalRed, categoricalPurple, categoricalBluecategoricalLavender, categoricalLightBlue, categoricalTeal, , categoricalGreen, categoricalLime, categoricalMarigold, sequential1, sequential3sequential5sequential6sequential2sequential4, sequential8divergingBluesequential7divergingYellowdivergingCyandivergingLightBluedivergingTeal, divergingPeach, , divergingLightRed, , divergingRed, , divergingMaroondivergingGray |
|
legend |
Cadena | Leyenda del gráfico. | |
value |
Número | Valor asociado al punto de datos. |
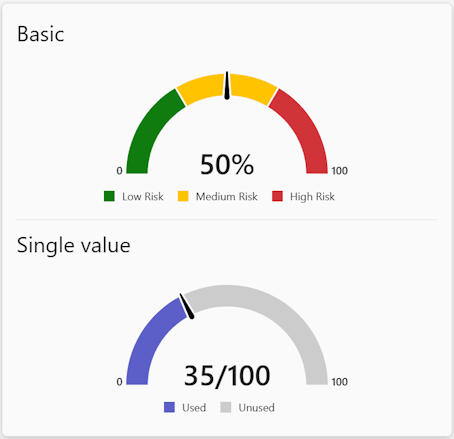
Gráfico de medidores
Puede usar el Chart.Gauge elemento para agregar un gráfico de medidores en una tarjeta adaptable.
Estas son las propiedades del Chart.Gauge elemento:
| Propiedad | Obligatorio | Tipo | Descripción |
|---|---|---|---|
type |
✔️ | Cadena | Debe ser Chart.Gauge. |
colorSet |
Cadena | Nombre del conjunto de colores que se va a usar para representar el gráfico. | |
fallback |
Objeto o cadena | Elemento alternativo que se va a representar si este tipo de elemento no es compatible o si la aplicación host no admite todas las funcionalidades especificadas en la requires propiedad .Valores permitidos: Container, ActionSet, ColumnSet, Media, RichTextBlock, Table, FactSetTextBlock, ImageSet, Image, , Input.Text, Input.Date, Input.Time, Input.ToggleCompoundButtonInput.NumberInput.RatingInput.ChoiceSetRating, Icon, Chart.VerticalBar.GroupedChart.DonutChart.PieChart.VerticalBar, , Chart.HorizontalBar, Chart.HorizontalBar.Stacked, , Chart.Line, , , CodeBlockChart.Gaugedrop |
|
grid.area |
Cadena | Área de un Layout.AreaGrid diseño en el que se debe mostrar un elemento. |
|
height |
Cadena | Alto del elemento. Cuando se establece en stretch, el elemento usa el espacio vertical restante en su contenedor.Valores permitidos: auto, stretchValor predeterminado: auto |
|
horizontalAlignment |
Cadena | Controla cómo se debe alinear horizontalmente el elemento. Valores permitidos: Left, , CenterRight |
|
id |
Cadena | Identificador único del elemento de entrada. | |
isVisible |
Booleano | Controla si el elemento está visible. Valor predeterminado: true |
|
lang |
Cadena | Configuración regional asociada al elemento de entrada. | |
max |
Número | Valor máximo del medidor. | |
min |
Número | Valor mínimo del medidor. | |
requires |
Objeto | Una lista de funcionalidades que el elemento requiere que la aplicación host admita. Si la aplicación host no admite al menos una de las funcionalidades enumeradas, el elemento no se representa o se representa su reserva, si se proporciona. Valores permitidos: HostCapabilities |
|
segments |
Matriz de objetos | Segmentos que se van a mostrar en el medidor. | |
separator |
Booleano | Controla si se debe mostrar una línea separadora encima del elemento para separarla visualmente del elemento anterior. No se muestra ningún separador para el primer elemento de un contenedor, incluso si esta propiedad está establecida en true.Valor predeterminado: false |
|
showLegend |
Booleano | Controla si se debe mostrar la leyenda. Valor predeterminado: true |
|
showMinMax |
Booleano | Controla si se deben mostrar los valores mínimo o máximo. Valor predeterminado: true |
|
spacing |
Cadena | Controla la cantidad de espacio entre este elemento y el anterior. No se agrega espacio para el primer elemento de un contenedor. Valores permitidos: None, Small, Default, Medium, , Large, ExtraLargePaddingValor predeterminado: Default |
|
subLabel |
Cadena | Subetiqueta del medidor. | |
targetWidth |
Cadena | Controla el ancho de la tarjeta para la que se debe mostrar el elemento. Si targetWidth no se especifica, el elemento se representa en todos los anchos de tarjeta. El uso targetWidth permite crear tarjetas con capacidad de respuesta que adapten su diseño al espacio horizontal disponible.Para obtener más información, vea Diseño adaptable de tarjeta adaptable. Valores permitidos: VeryNarrow, Narrow, Standard, Wide, atLeast:VeryNarrow, atMost:VeryNarrow, atLeast:Narrow, atMost:Narrow, atLeast:Standard, atMost:Standard, , atLeast:WideatMost:Wide |
|
title |
Cadena | Título del gráfico. | |
value |
Número | Valor del medidor. Valor predeterminado: 0 |
|
valueFormat |
Cadena | Formato usado para mostrar el valor del medidor. Valores permitidos: Percentage, FractionValor predeterminado: Percentage |
Estas son las propiedades de la segments matriz:
| Propiedad | Obligatorio | Tipo | Descripción |
|---|---|---|---|
color |
Cadena | Color que se va a usar para el segmento. Valores permitidos: good, warning, attention, neutral, categoricalRed, categoricalPurple, categoricalBluecategoricalLavender, categoricalLightBlue, categoricalTeal, , categoricalGreen, categoricalLime, categoricalMarigold, sequential1, sequential3sequential5sequential6sequential2sequential4, sequential8divergingBluesequential7divergingYellowdivergingCyandivergingLightBluedivergingTeal, divergingPeach, , divergingLightRed, , divergingRed, , divergingMaroondivergingGray |
|
legend |
Cadena | Texto de leyenda asociado al segmento. | |
value |
Número | Tamaño del segmento. Valor predeterminado: 0 |
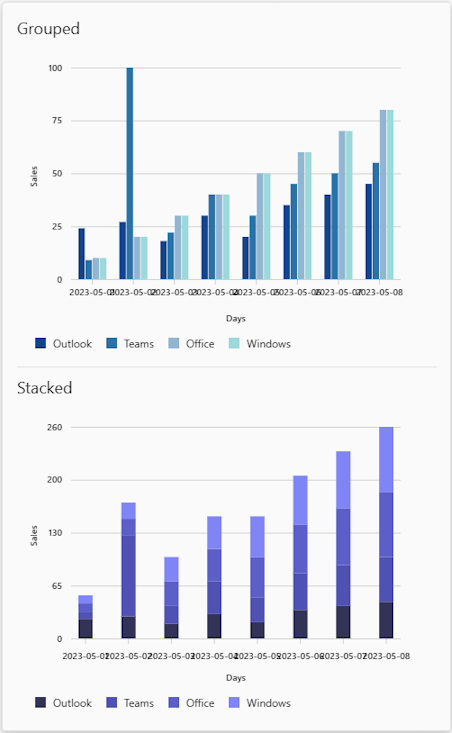
Gráfico de barras verticales agrupadas
Puede usar el Chart.VerticalBar.Grouped elemento para agregar un gráfico de barras verticales agrupado o apilado en una tarjeta adaptable.
Estas son las propiedades del Chart.VerticalBar.Grouped elemento:
| Propiedad | Obligatorio | Tipo | Descripción |
|---|---|---|---|
type |
✔️ | Cadena | Debe ser Chart.VerticalBar.Grouped. |
color |
Cadena | Color que se va a usar para todos los puntos de datos. Valores permitidos: good, warning, attention, neutral, categoricalRed, categoricalPurple, categoricalBluecategoricalLavender, categoricalLightBlue, categoricalTeal, , categoricalGreen, categoricalLime, categoricalMarigold, sequential1, sequential3sequential5sequential6sequential2sequential4, sequential8divergingBluesequential7divergingYellowdivergingCyandivergingLightBluedivergingTeal, divergingPeach, , divergingLightRed, , divergingRed, , divergingMaroondivergingGray |
|
colorSet |
Cadena | Nombre del conjunto de colores que se va a usar para representar el gráfico. | |
data |
Matriz de objetos | Los puntos de datos del gráfico. | |
fallback |
Objeto o cadena | Elemento alternativo que se va a representar si este elemento no es compatible o si la aplicación host no admite todas las funcionalidades especificadas en la requires propiedad .Valores permitidos: Container, ActionSet, ColumnSet, Media, RichTextBlock, Table, FactSetTextBlock, ImageSet, Image, , Input.Text, Input.Date, Input.Time, Input.ToggleCompoundButtonInput.NumberInput.RatingInput.ChoiceSetRating, Icon, Chart.VerticalBar.GroupedChart.DonutChart.PieChart.VerticalBar, , Chart.HorizontalBar, Chart.HorizontalBar.Stacked, , Chart.Line, , , CodeBlockChart.Gaugedrop |
|
grid.area |
Cadena | Área de un Layout.AreaGrid diseño en el que se debe mostrar un elemento. |
|
height |
Cadena | Controla el alto del elemento. Cuando se establece en stretch, el elemento usa el espacio vertical restante en su contenedor.Valores permitidos: auto, stretchValor predeterminado: auto |
|
horizontalAlignment |
Cadena | Controla cómo se debe alinear horizontalmente el elemento. Valores permitidos: Left, , CenterRight |
|
id |
Cadena | Identificador único del elemento o acción de entrada. | |
isVisible |
Booleano | Controla si el elemento está visible. Valor predeterminado: true |
|
lang |
Cadena | Configuración regional asociada al elemento de entrada. | |
requires |
Objeto | Una lista de funcionalidades que el elemento requiere que la aplicación host admita. Si la aplicación host no admite al menos una de las funcionalidades enumeradas, el elemento no se representa o se representa su reserva, si se proporciona. Valor admitido: HostCapabilities |
|
separator |
Booleano | Controla si se debe mostrar una línea separadora encima del elemento para separarla visualmente del elemento anterior. No se muestra ningún separador para el primer elemento de un contenedor, incluso si esta propiedad está establecida en true.Valor predeterminado: false |
|
showBarValues |
Booleano | Controla si se deben mostrar los valores de barra. Valor predeterminado: false |
|
spacing |
Cadena | Controla la cantidad de espacio entre este elemento y el anterior. No se agrega espacio para el primer elemento de un contenedor. Valores permitidos: None, Small, Default, Medium, , Large, ExtraLargePaddingValor predeterminado: Default |
|
targetWidth |
Cadena | Controla el ancho de la tarjeta para la que se debe mostrar el elemento. Si targetWidth no se especifica, el elemento se representa en todos los anchos de tarjeta. El uso targetWidth permite crear tarjetas con capacidad de respuesta que adapten su diseño al espacio horizontal disponible.Para obtener más información, vea Diseño adaptable de tarjeta adaptable. Valores permitidos: VeryNarrow, Narrow, Standard, Wide, atLeast:VeryNarrow, atMost:VeryNarrow, atLeast:Narrow, atMost:Narrow, atLeast:Standard, atMost:Standard, , atLeast:WideatMost:Wide |
|
title |
Cadena | Título del gráfico. | |
xAxisTitle |
Cadena | Título del eje x. | |
yAxisTitle |
Cadena | Título del eje y. |
Estas son las propiedades de la data matriz:
| Propiedad | Obligatorio | Tipo | Descripción |
|---|---|---|---|
color |
Cadena | Color que se va a usar para el punto de datos. Valores permitidos: good, warning, attention, neutral, categoricalRed, categoricalPurple, categoricalBluecategoricalLavender, categoricalLightBlue, categoricalTeal, , categoricalGreen, categoricalLime, categoricalMarigold, sequential1, sequential3sequential5sequential6sequential2sequential4, sequential8divergingBluesequential7divergingYellowdivergingCyandivergingLightBluedivergingTeal, divergingPeach, , divergingLightRed, , divergingRed, , divergingMaroondivergingGray |
|
legend |
Cadena | Leyenda del gráfico. | |
values |
Número | Los puntos de datos de la serie. |
Estas son las propiedades de values:
| Propiedad | Obligatorio | Tipo | Descripción |
|---|---|---|---|
x |
Cadena | Valor del eje x del punto de datos. | |
y |
Número | Valor del eje y del punto de datos. |
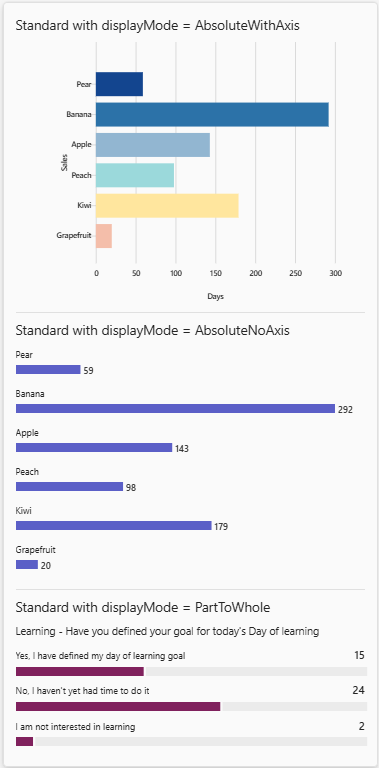
Gráfico de barras horizontal
Puede usar el Chart.HorizontalBar elemento para agregar un gráfico de barras horizontal en una tarjeta adaptable.
Estas son las propiedades del Chart.HorizontalBar elemento:
| Propiedad | Obligatorio | Tipo | Descripción |
|---|---|---|---|
type |
✔️ | Cadena | Debe ser Chart.HorizontalBar. |
color |
Cadena | Color que se va a usar para todos los puntos de datos. Valores permitidos: good, warning, attention, neutral, categoricalRed, categoricalPurple, categoricalBluecategoricalLavender, categoricalLightBlue, categoricalTeal, , categoricalGreen, categoricalLime, categoricalMarigold, sequential1, sequential3sequential5sequential6sequential2sequential4, sequential8divergingBluesequential7divergingYellowdivergingCyandivergingLightBluedivergingTeal, divergingPeach, , divergingLightRed, , divergingRed, , divergingMaroondivergingGray |
|
colorSet |
Cadena | Nombre del conjunto de colores que se va a usar para representar el gráfico. | |
data |
Matriz de objetos | Los puntos de datos del gráfico. | |
displayMode |
Cadena | Controla cómo se debe colocar visualmente el gráfico. Valores permitidos: AbsoluteWithAxis,AbsoluteNoAxis,PartToWhole Valor predeterminado: AbsoluteWithAxis |
|
fallback |
Objeto o cadena | Elemento alternativo que se va a representar si este elemento no es compatible o si la aplicación host no admite todas las funcionalidades especificadas en la requires propiedad .Valores permitidos: Container, ActionSet, ColumnSet, Media, RichTextBlock, Table, FactSetTextBlock, ImageSet, Image, , Input.Text, Input.Date, Input.Time, Input.ToggleCompoundButtonInput.NumberInput.RatingInput.ChoiceSetRating, Icon, Chart.VerticalBar.GroupedChart.DonutChart.PieChart.VerticalBar, , Chart.HorizontalBar, Chart.HorizontalBar.Stacked, , Chart.Line, , , CodeBlockChart.Gaugedrop |
|
grid.area |
Cadena | Área de un Layout.AreaGrid diseño en el que se debe mostrar un elemento. |
|
height |
Cadena | Controla el alto del elemento. Cuando se establece en stretch, el elemento usa el espacio vertical restante en su contenedor.Valores permitidos: auto, stretchValor predeterminado: auto |
|
horizontalAlignment |
Cadena | Controla cómo se debe alinear horizontalmente el elemento. Valores permitidos: Left, , CenterRight |
|
id |
Cadena | Identificador único del elemento o acción de entrada. | |
isVisible |
Booleano | Controla si el elemento está visible. Valor predeterminado: true |
|
lang |
Cadena | Configuración regional asociada al elemento de entrada. | |
requires |
Objeto | Una lista de funcionalidades que el elemento requiere que la aplicación host admita. Si la aplicación host no admite al menos una de las funcionalidades enumeradas, el elemento no se representa o se representa su reserva, si se proporciona. Valor admitido: HostCapabilities |
|
separator |
Booleano | Controla si se debe mostrar una línea separadora encima del elemento para separarla visualmente del elemento anterior. No se muestra ningún separador para el primer elemento de un contenedor, incluso si esta propiedad está establecida en true.Valor predeterminado: false |
|
spacing |
Cadena | Controla la cantidad de espacio entre este elemento y el anterior. No se agrega espacio para el primer elemento de un contenedor. Valores permitidos: None, Small, Default, Medium, , Large, ExtraLargePaddingValor predeterminado: Default |
|
targetWidth |
Cadena | Controla el ancho de la tarjeta para la que se debe mostrar el elemento. Si targetWidth no se especifica, el elemento se representa en todos los anchos de tarjeta. El uso targetWidth permite crear tarjetas con capacidad de respuesta que adapten su diseño al espacio horizontal disponible.Para obtener más información, vea Diseño adaptable de tarjeta adaptable. Valores permitidos: VeryNarrow, Narrow, Standard, Wide, atLeast:VeryNarrow, atMost:VeryNarrow, atLeast:Narrow, atMost:Narrow, atLeast:Standard, atMost:Standard, , atLeast:WideatMost:Wide |
|
title |
Cadena | Título del gráfico. | |
xAxisTitle |
Cadena | Título del eje x. | |
yAxisTitle |
Cadena | Título del eje y. |
Estas son las propiedades de la data matriz:
| Propiedad | Obligatorio | Tipo | Descripción |
|---|---|---|---|
color |
Cadena | Color que se va a usar para el punto de datos. Valores permitidos: good, warning, attention, neutral, categoricalRed, categoricalPurple, categoricalBluecategoricalLavender, categoricalLightBlue, categoricalTeal, , categoricalGreen, categoricalLime, categoricalMarigold, sequential1, sequential3sequential5sequential6sequential2sequential4, sequential8divergingBluesequential7divergingYellowdivergingCyandivergingLightBluedivergingTeal, divergingPeach, , divergingLightRed, , divergingRed, , divergingMaroondivergingGray |
|
x |
Cadena | Valor del eje x del punto de datos. | |
y |
Número | Valor del eje y del punto de datos. |
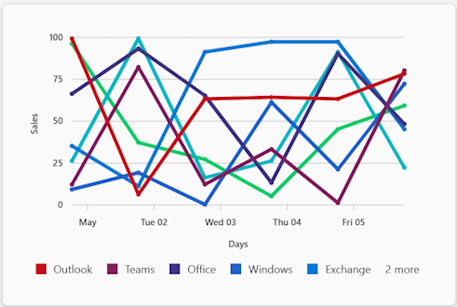
Gráfico de líneas
Puede usar el Chart.Line elemento para agregar un gráfico de líneas en una tarjeta adaptable.
Estas son las propiedades del Chart.Line elemento:
| Propiedad | Obligatorio | Tipo | Descripción |
|---|---|---|---|
type |
✔️ | Cadena | Debe ser Chart.Line. |
color |
Cadena | Color que se va a usar para todos los puntos de datos. Valores permitidos: good, warning, attention, neutral, categoricalRed, categoricalPurple, categoricalBluecategoricalLavender, categoricalLightBlue, categoricalTeal, , categoricalGreen, categoricalLime, categoricalMarigold, sequential1, sequential3sequential5sequential6sequential2sequential4, sequential8divergingBluesequential7divergingYellowdivergingCyandivergingLightBluedivergingTeal, divergingPeach, , divergingLightRed, , divergingRed, , divergingMaroondivergingGray |
|
colorSet |
Cadena | Nombre del conjunto de colores que se va a usar para representar el gráfico. | |
data |
Matriz de objetos | Los puntos de datos del gráfico. | |
fallback |
Objeto o cadena | Elemento alternativo que se va a representar si este elemento no es compatible o si la aplicación host no admite todas las funcionalidades especificadas en la requires propiedad .Valores permitidos: Container, ActionSet, ColumnSet, Media, RichTextBlock, Table, FactSetTextBlock, ImageSet, Image, , Input.Text, Input.Date, Input.Time, Input.ToggleCompoundButtonInput.NumberInput.RatingInput.ChoiceSetRating, Icon, Chart.VerticalBar.GroupedChart.DonutChart.PieChart.VerticalBar, , Chart.HorizontalBar, Chart.HorizontalBar.Stacked, , Chart.Line, , , CodeBlockChart.Gaugedrop |
|
grid.area |
Cadena | Área de un Layout.AreaGrid diseño en el que se debe mostrar un elemento. |
|
height |
Cadena | Controla el alto del elemento. Cuando se establece en stretch, el elemento usa el espacio vertical restante en su contenedor.Valores permitidos: auto, stretchValor predeterminado: auto |
|
horizontalAlignment |
Cadena | Controla cómo se debe alinear horizontalmente el elemento. Valores permitidos: Left, , CenterRight |
|
id |
Cadena | Identificador único del elemento o acción de entrada. | |
isVisible |
Booleano | Controla si el elemento está visible. Valor predeterminado: true |
|
lang |
Cadena | Configuración regional asociada al elemento de entrada. | |
requires |
Objeto | Una lista de funcionalidades que el elemento requiere que la aplicación host admita. Si la aplicación host no admite al menos una de las funcionalidades enumeradas, el elemento no se representa o se representa su reserva, si se proporciona. Valor admitido: HostCapabilities |
|
separator |
Booleano | Controla si se debe mostrar una línea separadora encima del elemento para separarla visualmente del elemento anterior. No se muestra ningún separador para el primer elemento de un contenedor, incluso si esta propiedad está establecida en true.Valor predeterminado: false |
|
spacing |
Cadena | Controla la cantidad de espacio entre este elemento y el anterior. No se agrega espacio para el primer elemento de un contenedor. Valores permitidos: None, Small, Default, Medium, , Large, ExtraLargePaddingValor predeterminado: Default |
|
targetWidth |
Cadena | Controla el ancho de la tarjeta para la que se debe mostrar el elemento. Si targetWidth no se especifica, el elemento se representa en todos los anchos de tarjeta. El uso targetWidth permite crear tarjetas con capacidad de respuesta que adapten su diseño al espacio horizontal disponible.Para obtener más información, vea Diseño adaptable de tarjeta adaptable. Valores permitidos: VeryNarrow, Narrow, Standard, Wide, atLeast:VeryNarrow, atMost:VeryNarrow, atLeast:Narrow, atMost:Narrow, atLeast:Standard, atMost:Standard, , atLeast:WideatMost:Wide |
|
title |
Cadena | Título del gráfico. | |
xAxisTitle |
Cadena | Título del eje x. | |
yAxisTitle |
Cadena | Título del eje y. |
Estas son las propiedades de la data matriz:
| Propiedad | Obligatorio | Tipo | Descripción |
|---|---|---|---|
color |
Cadena | Color que se va a usar para el punto de datos. Valores permitidos: good, warning, attention, neutral, categoricalRed, categoricalPurple, categoricalBluecategoricalLavender, categoricalLightBlue, categoricalTeal, , categoricalGreen, categoricalLime, categoricalMarigold, sequential1, sequential3sequential5sequential6sequential2sequential4, sequential8divergingBluesequential7divergingYellowdivergingCyandivergingLightBluedivergingTeal, divergingPeach, , divergingLightRed, , divergingRed, , divergingMaroondivergingGray |
|
legend |
Cadena | Leyenda del gráfico. | |
values |
Matriz de objetos | Los puntos de datos de la serie. |
Estas son las propiedades de values:
| Propiedad | Obligatorio | Tipo | Descripción |
|---|---|---|---|
x |
Uno de número o cadena | Valor del eje x del punto de datos. | |
y |
Número | Valor del eje y del punto de datos. |
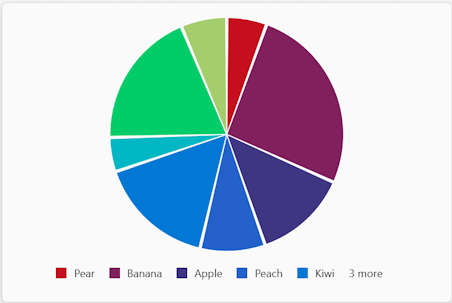
Gráfico circular
Puede usar el Chart.Pie elemento para agregar un gráfico circular en una tarjeta adaptable.
Estas son las propiedades del Chart.Pie elemento:
| Propiedad | Obligatorio | Tipo | Descripción |
|---|---|---|---|
type |
✔️ | Cadena | Debe ser Chart.Pie. |
colorSet |
Cadena | Nombre del conjunto de colores que se va a usar para representar el gráfico. | |
data |
Matriz de objetos | Datos que se van a mostrar en el gráfico. | |
fallback |
Objeto o cadena | Elemento alternativo que se va a representar si este elemento no es compatible o si la aplicación host no admite todas las funcionalidades especificadas en la requires propiedad .Valores permitidos: Container, ActionSet, ColumnSet, Media, RichTextBlock, Table, FactSetTextBlock, ImageSet, Image, , Input.Text, Input.Date, Input.Time, Input.ToggleCompoundButtonInput.NumberInput.RatingInput.ChoiceSetRating, Icon, Chart.VerticalBar.GroupedChart.DonutChart.PieChart.VerticalBar, , Chart.HorizontalBar, Chart.HorizontalBar.Stacked, , Chart.Line, , , CodeBlockChart.Gaugedrop |
|
grid.area |
Cadena | Área de un Layout.AreaGrid diseño en el que se debe mostrar un elemento. |
|
height |
Cadena | Controla el alto del elemento. Cuando se establece en stretch, el elemento usa el espacio vertical restante en su contenedor.Valores permitidos: auto, stretchValor predeterminado: auto |
|
horizontalAlignment |
Cadena | Controla cómo se debe alinear horizontalmente el elemento. Valores permitidos: Left, , CenterRight |
|
id |
Cadena | Identificador único del elemento o acción de entrada. | |
isVisible |
Booleano | Controla si el elemento está visible. Valor predeterminado: true |
|
lang |
Cadena | Configuración regional asociada al elemento de entrada. | |
requires |
Objeto | Una lista de funcionalidades que el elemento requiere que la aplicación host admita. Si la aplicación host no admite al menos una de las funcionalidades enumeradas, el elemento no se representa o se representa su reserva, si se proporciona. Valor admitido: HostCapabilities |
|
separator |
Booleano | Controla si se debe mostrar una línea separadora encima del elemento para separarla visualmente del elemento anterior. No se muestra ningún separador para el primer elemento de un contenedor, incluso si esta propiedad está establecida en true.Valor predeterminado: false |
|
spacing |
Cadena | Controla la cantidad de espacio entre este elemento y el anterior. No se agrega espacio para el primer elemento de un contenedor. Valores permitidos: None, Small, Default, Medium, , Large, ExtraLargePaddingValor predeterminado: Default |
|
targetWidth |
Cadena | Controla el ancho de la tarjeta para la que se debe mostrar el elemento. Si targetWidth no se especifica, el elemento se representa en todos los anchos de tarjeta. El uso targetWidth permite crear tarjetas con capacidad de respuesta que adapten su diseño al espacio horizontal disponible.Para obtener más información, vea Diseño adaptable de tarjeta adaptable. Valores permitidos: VeryNarrow, Narrow, Standard, Wide, atLeast:VeryNarrow, atMost:VeryNarrow, atLeast:Narrow, atMost:Narrow, atLeast:Standard, atMost:Standard, , atLeast:WideatMost:Wide |
|
title |
Cadena | Título del gráfico. |
Estas son las propiedades de la data matriz:
| Propiedad | Obligatorio | Tipo | Descripción |
|---|---|---|---|
color |
Cadena | Color que se va a usar para el punto de datos. Valores permitidos: good, warning, attention, neutral, categoricalRed, categoricalPurple, categoricalBluecategoricalLavender, categoricalLightBlue, categoricalTeal, , categoricalGreen, categoricalLime, categoricalMarigold, sequential1, sequential3sequential5sequential6sequential2sequential4, sequential8divergingBluesequential7divergingYellowdivergingCyandivergingLightBluedivergingTeal, divergingPeach, , divergingLightRed, , divergingRed, , divergingMaroondivergingGray |
|
legend |
Cadena | Leyenda del gráfico. | |
value |
Número | Valor asociado al punto de datos. |
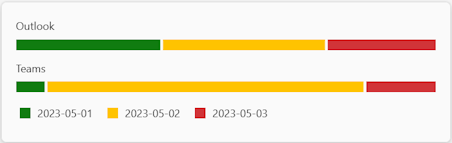
Gráfico de barras horizontales apiladas
Puede usar el Chart.HorizontalBar.Stacked elemento para agregar un gráfico de barras horizontales apiladas en una tarjeta adaptable.
Estas son las propiedades del Chart.HorizontalBar.Stacked elemento:
| Propiedad | Obligatorio | Tipo | Descripción |
|---|---|---|---|
type |
✔️ | Cadena | Debe ser Chart.HorizontalBar.Stacked. |
color |
Cadena | Color que se va a usar para todos los puntos de datos. Valores permitidos: good, warning, attention, neutral, categoricalRed, categoricalPurple, categoricalBluecategoricalLavender, categoricalLightBlue, categoricalTeal, , categoricalGreen, categoricalLime, categoricalMarigold, sequential1, sequential3sequential5sequential6sequential2sequential4, sequential8divergingBluesequential7divergingYellowdivergingCyandivergingLightBluedivergingTeal, divergingPeach, , divergingLightRed, , divergingRed, , divergingMaroondivergingGray |
|
colorSet |
Cadena | Nombre del conjunto de colores que se va a usar para representar el gráfico. | |
data |
Matriz de objetos | Los puntos de datos del gráfico. | |
fallback |
Objeto o cadena | Elemento alternativo que se va a representar si este elemento no es compatible o si la aplicación host no admite todas las funcionalidades especificadas en la requires propiedad .Valores permitidos: Container, ActionSet, ColumnSet, Media, RichTextBlock, Table, FactSetTextBlock, ImageSet, Image, , Input.Text, Input.Date, Input.Time, Input.ToggleCompoundButtonInput.NumberInput.RatingInput.ChoiceSetRating, Icon, Chart.VerticalBar.GroupedChart.DonutChart.PieChart.VerticalBar, , Chart.HorizontalBar, Chart.HorizontalBar.Stacked, , Chart.Line, , , CodeBlockChart.Gaugedrop |
|
grid.area |
Cadena | Área de un Layout.AreaGrid diseño en el que se debe mostrar un elemento. |
|
height |
Cadena | Controla el alto del elemento. Cuando se establece en stretch, el elemento usa el espacio vertical restante en su contenedor.Valores permitidos: auto, stretchValor predeterminado: auto |
|
horizontalAlignment |
Cadena | Controla cómo se debe alinear horizontalmente el elemento. Valores permitidos: Left, , CenterRight |
|
id |
Cadena | Identificador único del elemento o acción de entrada. | |
isVisible |
Booleano | Controla si el elemento está visible. Valor predeterminado: true |
|
lang |
Cadena | Configuración regional asociada al elemento de entrada. | |
requires |
Objeto | Una lista de funcionalidades que el elemento requiere que la aplicación host admita. Si la aplicación host no admite al menos una de las funcionalidades enumeradas, el elemento no se representa o se representa su reserva, si se proporciona. Valor admitido: HostCapabilities |
|
separator |
Booleano | Controla si se debe mostrar una línea separadora encima del elemento para separarla visualmente del elemento anterior. No se muestra ningún separador para el primer elemento de un contenedor, incluso si esta propiedad está establecida en true.Valor predeterminado: false |
|
spacing |
Cadena | Controla la cantidad de espacio entre este elemento y el anterior. No se agrega espacio para el primer elemento de un contenedor. Valores permitidos: None, Small, Default, Medium, , Large, ExtraLargePaddingValor predeterminado: Default |
|
targetWidth |
Cadena | Controla el ancho de la tarjeta para la que se debe mostrar el elemento. Si targetWidth no se especifica, el elemento se representa en todos los anchos de tarjeta. El uso targetWidth permite crear tarjetas con capacidad de respuesta que adapten su diseño al espacio horizontal disponible.Para obtener más información, vea Diseño adaptable de tarjeta adaptable. Valores permitidos: VeryNarrow, Narrow, Standard, Wide, atLeast:VeryNarrow, atMost:VeryNarrow, atLeast:Narrow, atMost:Narrow, atLeast:Standard, atMost:Standard, , atLeast:WideatMost:Wide |
|
title |
Cadena | Título del gráfico. | |
xAxisTitle |
Cadena | Título del eje x. | |
yAxisTitle |
Cadena | Título del eje y. |
Estas son las propiedades de la data matriz:
| Propiedad | Obligatorio | Tipo | Descripción |
|---|---|---|---|
data |
Matriz de objetos | Los puntos de datos de la serie. | |
title |
Cadena | Título de la serie. |
Estas son las propiedades de la matriz anidada data :
| Propiedad | Obligatorio | Tipo | Descripción |
|---|---|---|---|
color |
Cadena | Color que se va a usar para el punto de datos. Valores permitidos: good, warning, attention, neutral, categoricalRed, categoricalPurple, categoricalBluecategoricalLavender, categoricalLightBlue, categoricalTeal, , categoricalGreen, categoricalLime, categoricalMarigold, sequential1, sequential3sequential5sequential6sequential2sequential4, sequential8divergingBluesequential7divergingYellowdivergingCyandivergingLightBluedivergingTeal, divergingPeach, , divergingLightRed, , divergingRed, , divergingMaroondivergingGray |
|
legend |
Cadena | Leyenda asociada al punto de datos. | |
value |
Número | Valor del punto de datos. |
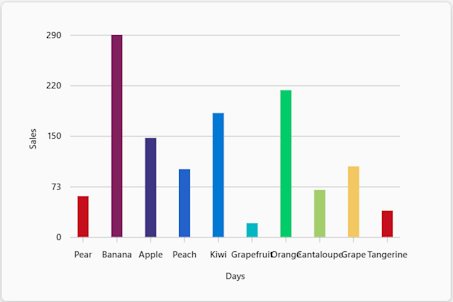
Gráfico de barras vertical
Puede usar el Chart.VerticalBar elemento para agregar un gráfico de barras vertical en una tarjeta adaptable.
Estas son las propiedades del Chart.VerticalBar elemento:
| Propiedad | Obligatorio | Tipo | Descripción |
|---|---|---|---|
type |
✔️ | Cadena | Debe ser Chart.VerticalBar. |
color |
Cadena | Color que se va a usar para todos los puntos de datos. Valores permitidos: good, warning, attention, neutral, categoricalRed, categoricalPurple, categoricalBluecategoricalLavender, categoricalLightBlue, categoricalTeal, , categoricalGreen, categoricalLime, categoricalMarigold, sequential1, sequential3sequential5sequential6sequential2sequential4, sequential8divergingBluesequential7divergingYellowdivergingCyandivergingLightBluedivergingTeal, divergingPeach, , divergingLightRed, , divergingRed, , divergingMaroondivergingGray |
|
colorSet |
Cadena | Nombre del conjunto de colores que se va a usar para representar el gráfico. | |
data |
Matriz de objetos | Los puntos de datos del gráfico. | |
fallback |
Objeto o cadena | Elemento alternativo que se va a representar si este elemento no es compatible o si la aplicación host no admite todas las funcionalidades especificadas en la requires propiedad .Valores permitidos: Container, ActionSet, ColumnSet, Media, RichTextBlock, Table, FactSetTextBlock, ImageSet, Image, , Input.Text, Input.Date, Input.Time, Input.ToggleCompoundButtonInput.NumberInput.RatingInput.ChoiceSetRating, Icon, Chart.VerticalBar.GroupedChart.DonutChart.PieChart.VerticalBar, , Chart.HorizontalBar, Chart.HorizontalBar.Stacked, , Chart.Line, , , CodeBlockChart.Gaugedrop |
|
grid.area |
Cadena | Área de un Layout.AreaGrid diseño en el que se debe mostrar un elemento. |
|
height |
Cadena | Controla el alto del elemento. Cuando se establece en stretch, el elemento usa el espacio vertical restante en su contenedor.Valores permitidos: auto, stretchValor predeterminado: auto |
|
horizontalAlignment |
Cadena | Controla cómo se debe alinear horizontalmente el elemento. Valores permitidos: Left, , CenterRight |
|
id |
Cadena | Identificador único del elemento o acción de entrada. | |
isVisible |
Booleano | Controla si el elemento está visible. Valor predeterminado: true |
|
lang |
Cadena | Configuración regional asociada al elemento de entrada. | |
requires |
Objeto | Una lista de funcionalidades que el elemento requiere que la aplicación host admita. Si la aplicación host no admite al menos una de las funcionalidades enumeradas, el elemento no se representa o se representa su reserva, si se proporciona. Valor admitido: HostCapabilities |
|
separator |
Booleano | Controla si se debe mostrar una línea separadora encima del elemento para separarla visualmente del elemento anterior. No se muestra ningún separador para el primer elemento de un contenedor, incluso si esta propiedad está establecida en true.Valor predeterminado: false |
|
showBarValues |
Booleano | Controla si se deben mostrar los valores de barra. Valor predeterminado: false |
|
spacing |
Cadena | Controla la cantidad de espacio entre este elemento y el anterior. No se agrega espacio para el primer elemento de un contenedor. Valores permitidos: None, Small, Default, Medium, , Large, ExtraLargePaddingValor predeterminado: Default |
|
targetWidth |
Cadena | Controla el ancho de la tarjeta para la que se debe mostrar el elemento. Si targetWidth no se especifica, el elemento se representa en todos los anchos de tarjeta. El uso targetWidth permite crear tarjetas con capacidad de respuesta que adapten su diseño al espacio horizontal disponible.Para obtener más información, vea Diseño adaptable de tarjeta adaptable. Valores permitidos: VeryNarrow, Narrow, Standard, Wide, atLeast:VeryNarrow, atMost:VeryNarrow, atLeast:Narrow, atMost:Narrow, atLeast:Standard, atMost:Standard, , atLeast:WideatMost:Wide |
|
title |
Cadena | Título del gráfico. | |
xAxisTitle |
Cadena | Título del eje x. | |
yAxisTitle |
Cadena | Título del eje y. |
Estas son las propiedades de la data matriz:
| Propiedad | Obligatorio | Tipo | Descripción |
|---|---|---|---|
color |
Cadena | Color que se va a usar para el punto de datos. Valores permitidos: good, warning, attention, neutral, categoricalRed, categoricalPurple, categoricalBluecategoricalLavender, categoricalLightBlue, categoricalTeal, , categoricalGreen, categoricalLime, categoricalMarigold, sequential1, sequential3sequential5sequential6sequential2sequential4, sequential8divergingBluesequential7divergingYellowdivergingCyandivergingLightBluedivergingTeal, divergingPeach, , divergingLightRed, , divergingRed, , divergingMaroondivergingGray |
|
x |
Uno de número o cadena | Valor del eje x del punto de datos. | |
y |
Número | Valor del eje y del punto de datos. |
Ejemplo de código
| Nombre | Descripción | .Node.js | .NET |
|---|---|---|---|
| Formato de tarjetas | Esta aplicación de ejemplo muestra los distintos gráficos de tarjetas adaptables. | View | Ver |