Compilación de la primera aplicación con SPFx
SharePoint Framework (SPFx) es un modelo de desarrollo para crear soluciones del lado cliente para Microsoft Teams y SharePoint. La aplicación de SPFx Teams se hospeda en Microsoft 365. Proporciona compatibilidad completa para desarrollar y hospedar la solución SPFx del lado cliente. Puede integrar la solución de SharePoint Framework con:
- Datos de SharePoint y extensión de Microsoft Teams.
- Las API empresariales están protegidas con Microsoft Entra ID.
Para este tutorial, inicie el desarrollo de aplicaciones de Microsoft Teams con SPFx mediante la creación de la primera aplicación con una funcionalidad de pestaña.

Nota:
Teams Toolkit solo ofrece la funcionalidad de tabulación en una aplicación de Teams compilada con SharePoint Framework. Las funcionalidades de extensión de bot y mensaje no están disponibles.
Requisitos previos
Esta es una lista de las herramientas que necesita para compilar e implementar las aplicaciones.
| Instalar | Para usar... | |
|---|---|---|
| Required | ||
| Visual Studio Code | JavaScript o TypeScript, entornos de compilación. Use la versión más reciente. | |
| Kit de herramientas de Teams | Extensión de Microsoft Visual Studio Code que crea un scaffolding de proyecto para la aplicación. Use Teams Toolkit v5. | |
| Node.js | Entorno de tiempo de ejecución de JavaScript de back-end. Para obtener más información, vea Node.js tabla de compatibilidad de versiones para el tipo de proyecto. | |
| Microsoft Edge (recomendado) o Google Chrome | Un explorador con herramientas de desarrollo. | |
| Optional | ||
| Explorador de Microsoft Graph | Microsoft Graph Explorer, una herramienta basada en explorador que permite ejecutar una consulta desde datos de Microsoft Graph. | |
| Portal para desarrolladores de Teams | Portal basado en web para configurar, administrar y publicar la aplicación de Teams, incluidos su organización o Microsoft Teams Store. |
Sugerencia
Si trabaja con datos de Microsoft Graph, debe obtener información y marcar el Explorador de Microsoft Graph. Esta herramienta basada en explorador permite consultar Microsoft Graph fuera de una aplicación.
Preparación del entorno de desarrollo
Después de instalar las herramientas necesarias, configure el entorno de desarrollo.
Instalación del kit de herramientas de Teams
Microsoft Teams Toolkit ayuda a simplificar el proceso de desarrollo con herramientas para aprovisionar e implementar recursos en la nube para la aplicación y publicarlos en la Tienda Teams.
Puede usar Teams Toolkit con Visual Studio Code o una interfaz de línea de comandos denominada CLI de TeamsFx.
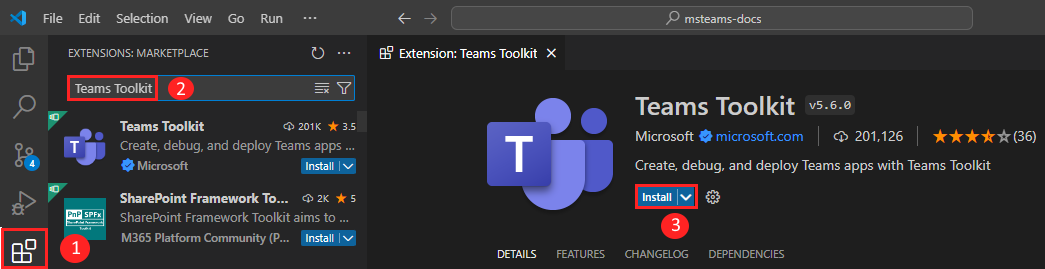
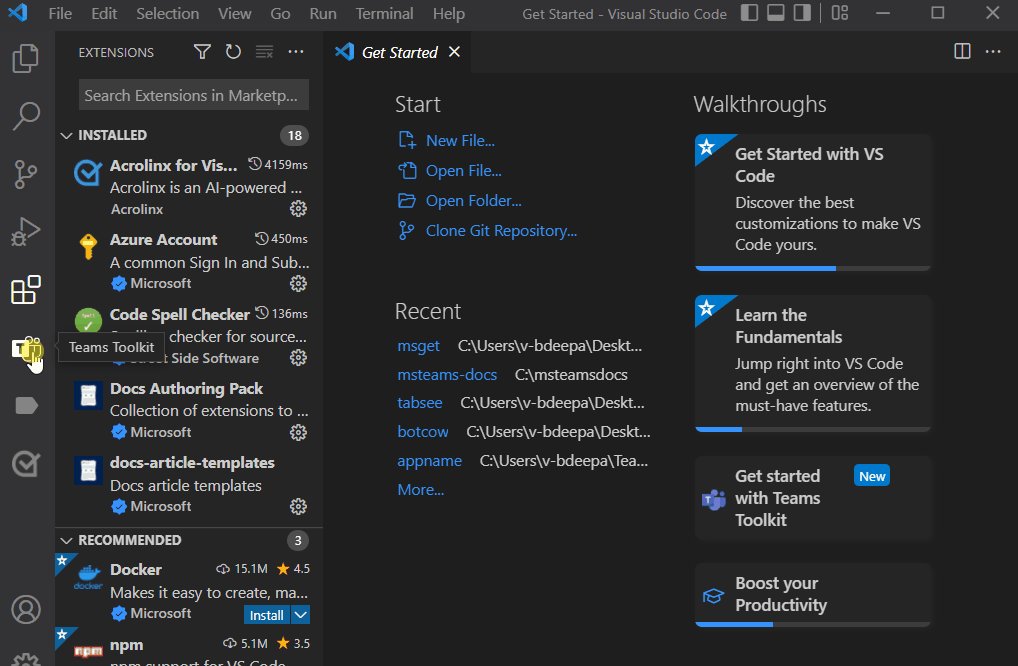
Abra Visual Studio Code y seleccione Extensiones (Ctrl+Mayús+X o Ver>extensiones).
En el cuadro de búsqueda, escriba Kit de herramientas de Teams.
Seleccione Instalar.

El icono del kit de herramientas de
 Teams aparece en la barra de actividad de Visual Studio Code.
Teams aparece en la barra de actividad de Visual Studio Code.
También puede instalar Teams Toolkit desde Visual Studio Code Marketplace.
Configuración del inquilino de desarrollo de Teams
Un inquilino es un espacio o un contenedor para su organización en Teams, donde chatea, comparte archivos y ejecuta reuniones. Este espacio también es donde carga y prueba la aplicación. Vamos a comprobar si está listo para desarrollar con el inquilino.
Comprobación de la opción cargar una aplicación
Después de crear la aplicación personalizada, debe cargarla en Teams con la opción Cargar una aplicación personalizada . Inicie sesión en su cuenta de Microsoft 365 para comprobar si esta opción está habilitada.
Los pasos siguientes le ayudan a comprobar si puede cargar aplicaciones en Teams:
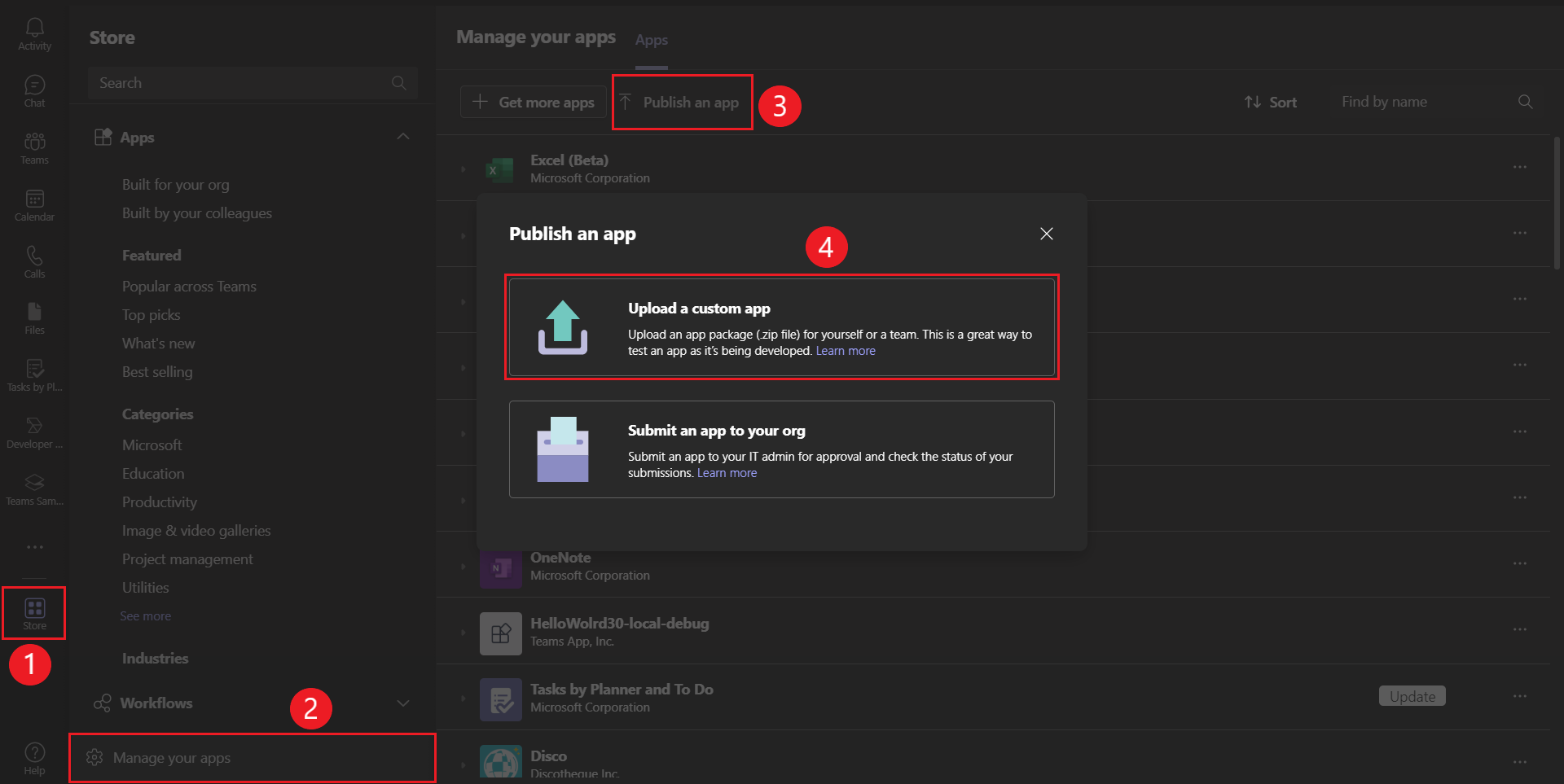
En el cliente de Teams, seleccione el icono Aplicaciones .
Seleccione Administrar las aplicaciones.
Seleccione Cargar una aplicación.
Busque la opción Cargar una aplicación personalizada. Si la opción está visible, puede cargar aplicaciones personalizadas.

Nota:
Si no encuentra la opción de cargar una aplicación personalizada, póngase en contacto con el administrador de Teams.
Creación de un inquilino para desarrolladores de Teams gratuito (opcional)
Si no tiene una cuenta de desarrollador de Teams, únase al programa para desarrolladores de Microsoft 365.
Seleccione Unirse ahora y siga las instrucciones en pantalla.
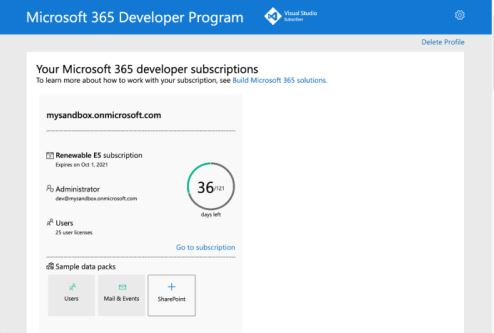
En la pantalla de bienvenida, seleccione Configurar suscripción A5.
Configure su cuenta de administrador. Una vez finalizada, aparece la siguiente pantalla:

Inicie sesión en Teams con la cuenta de administrador que acaba de configurar. Compruebe que tiene la opción Cargar una aplicación personalizada en Teams.
Cuenta de administrador del sitio de la colección de SharePoint
Asegúrese de que tiene una cuenta de administrador para una colección de sitios de SharePoint. Necesita esta cuenta en la implementación para el hospedaje. Si usa un inquilino del programa para desarrolladores de Microsoft 365, puede usar la cuenta de administrador que creó en ese momento.
Ahora tiene todas las herramientas y configura su cuenta. A continuación, vamos a configurar el entorno de desarrollo y empezar a compilar.
Creación del área de trabajo del proyecto para la aplicación de pestaña
Este tutorial le guiará por los pasos para crear, compilar e implementar una aplicación de Teams mediante SharePoint Framework SPFx. Esta aplicación tendrá una funcionalidad de tabulación.
En este tutorial, aprenderá:
- Configuración de un nuevo proyecto con el kit de herramientas de Teams
- Acerca de la estructura de directorios de la aplicación
Importante
Antes de empezar a crear el área de trabajo del proyecto, asegúrese de que no ha iniciado sesión en ninguna cuenta de Microsoft 365 o Azure.
Crear un proyecto
Si se cumplen los requisitos previos, comencemos.
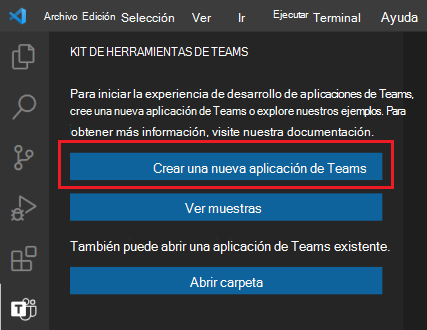
Abra Visual Studio Code.
Seleccione el icono Kit de herramientas de
 Teams en la barra de actividad de Visual Studio Code.
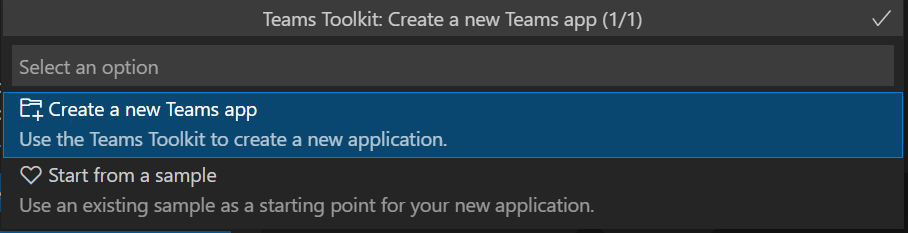
Teams en la barra de actividad de Visual Studio Code.Seleccione Crear una nueva aplicación.

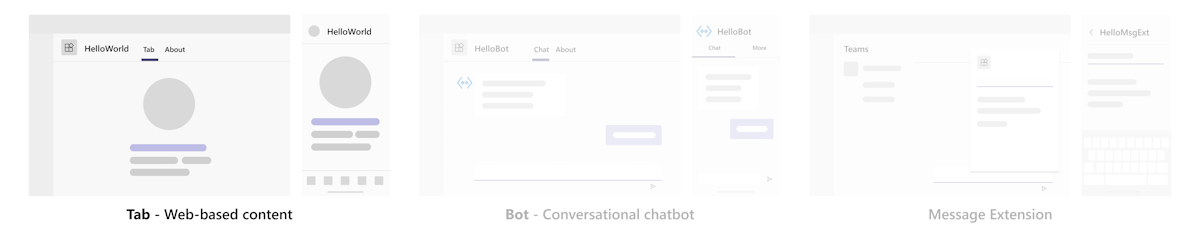
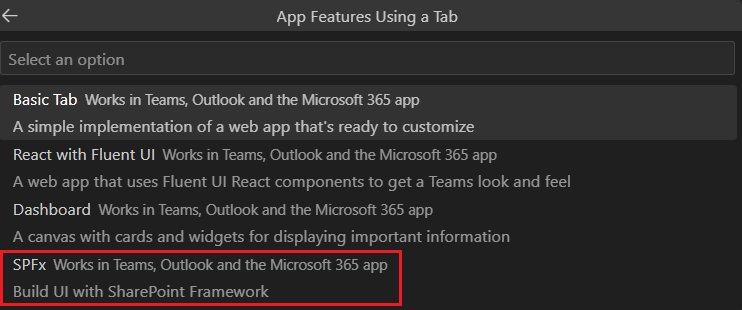
Seleccione Pestaña.

Seleccione SPFx.

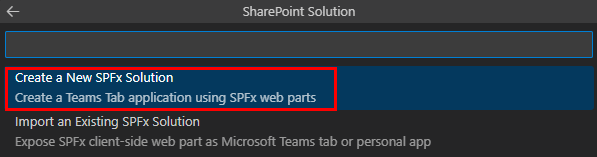
Seleccione Crear una nueva solución SPFx.

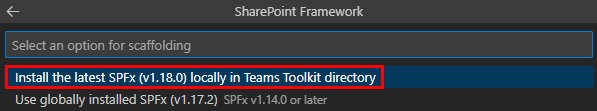
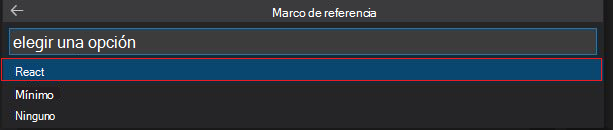
Seleccione una opción para scaffolding.

Seleccione React en la sección Marco.

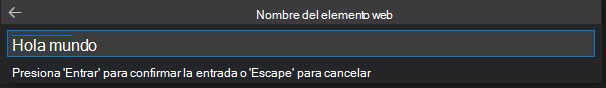
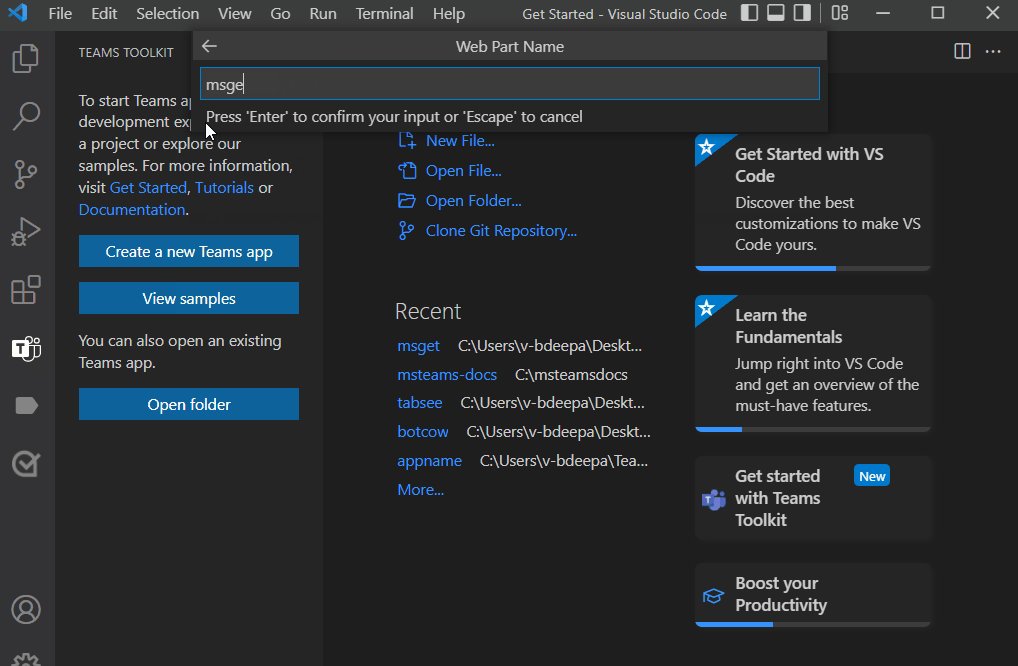
Seleccione Entrar para aceptar el nombre predeterminado del elemento web.

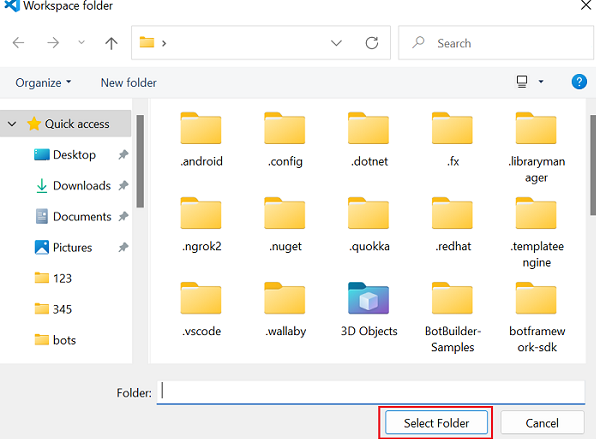
Seleccione la carpeta Área de trabajo eligiendo la carpeta necesaria.

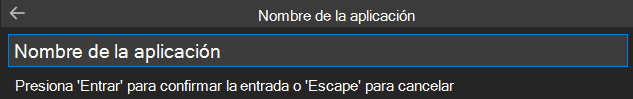
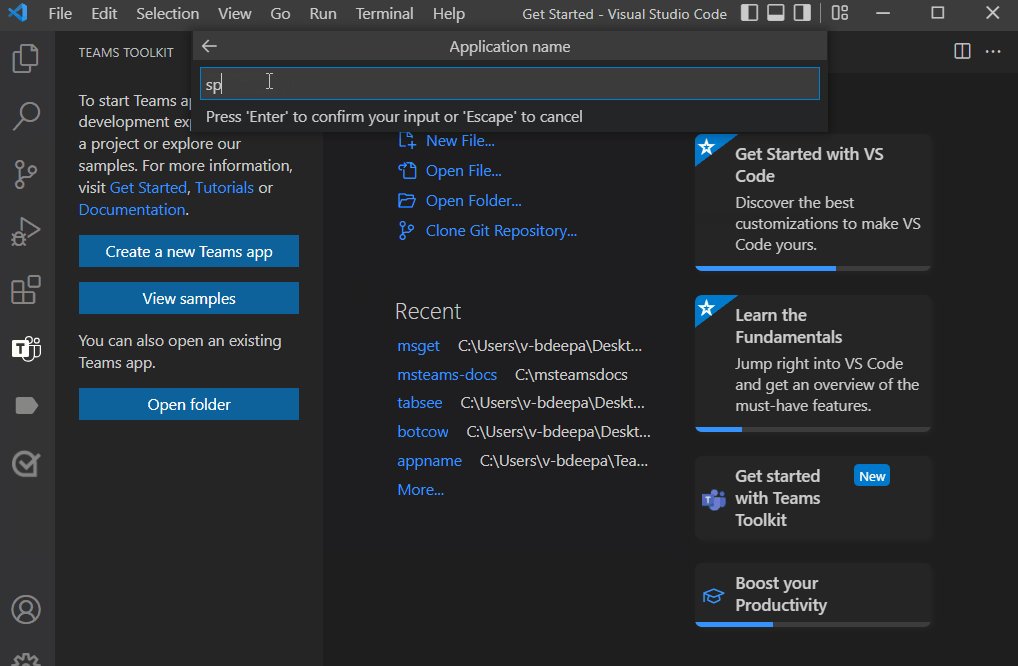
Escriba un nombre de aplicación adecuado para la aplicación. Presione Entrar.

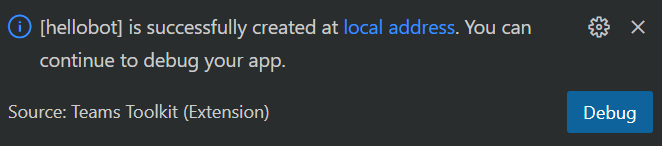
Una vez creada la aplicación, el kit de herramientas de Teams muestra el siguiente mensaje:

Seleccione Depuración local para obtener una vista previa del proyecto.
Teams Toolkit invoca la CLI de Yeoman para aplicar scaffolding a la aplicación de Teams e instalar las dependencias necesarias en el proceso.
El scaffolding tarda un par de minutos.
Resumen rápido de la creación de una aplicación de Teams.

Dar un paseo por el código fuente
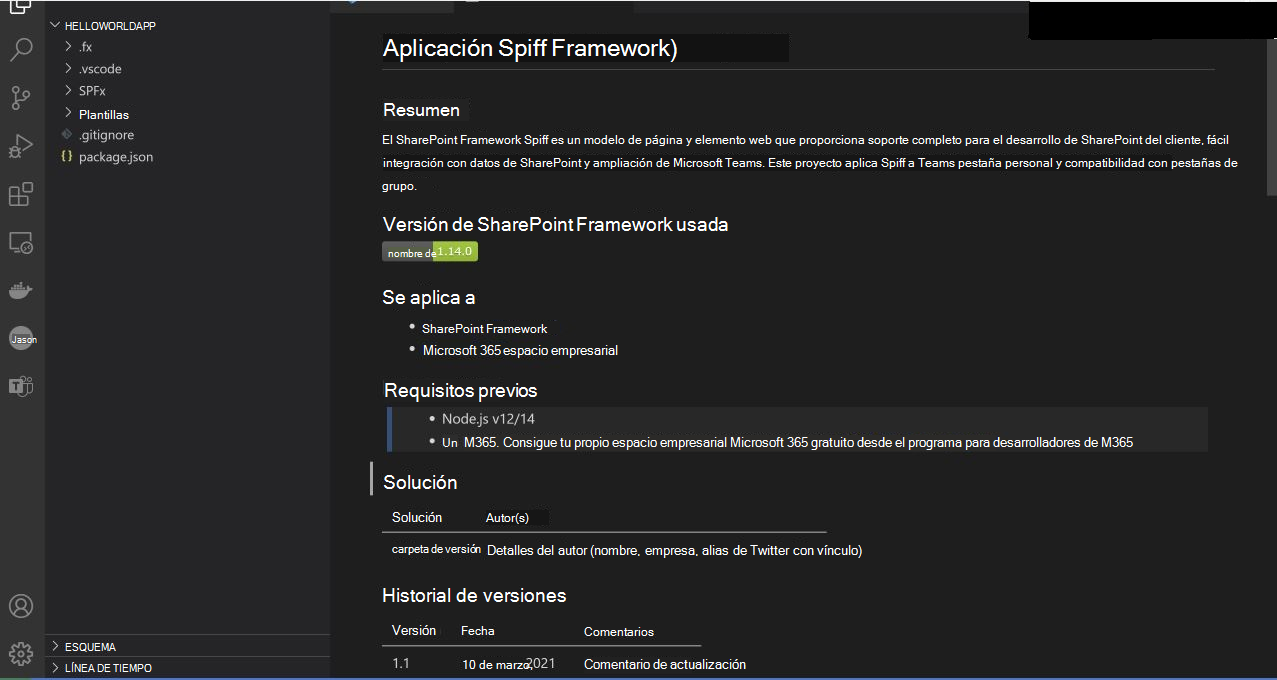
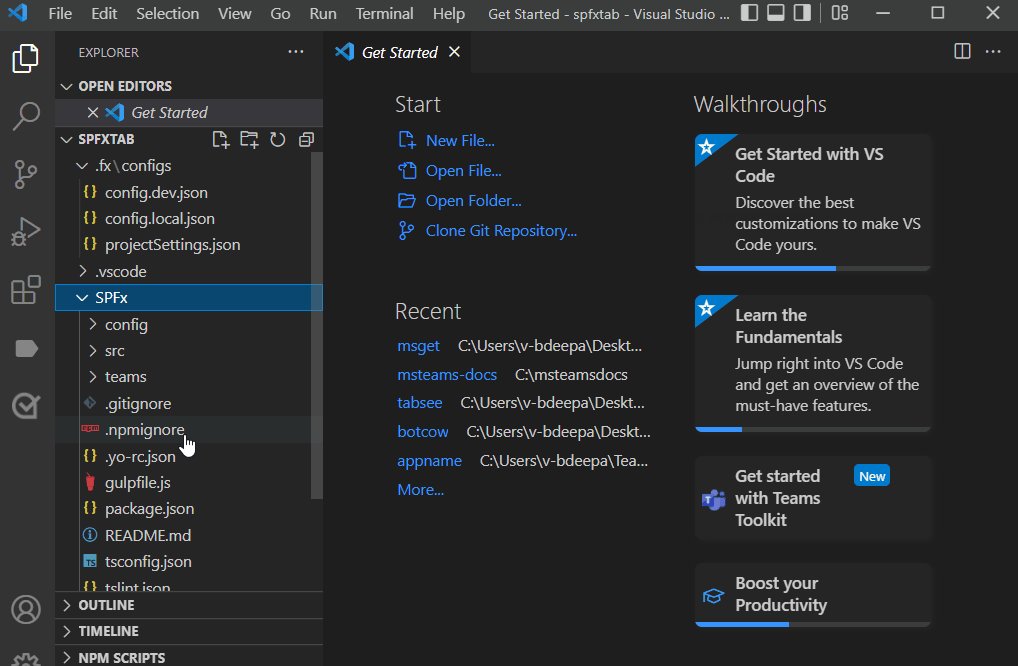
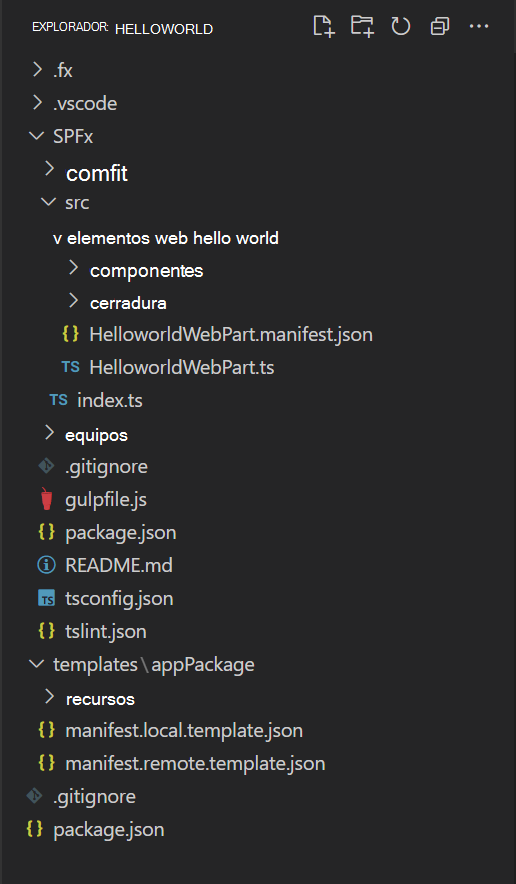
Después de la creación del proyecto, tiene los componentes para crear una aplicación personal básica. Puede ver los directorios y archivos del proyecto en el área Explorador de Visual Studio Code.

El kit de herramientas crea scaffolding automáticamente en el directorio del proyecto para la funcionalidad de tabulación.
Entre otros elementos de este directorio, el Kit de herramientas de Teams contiene:
- appPackage: contiene los iconos
color.pngde la aplicación youtline.png. -
manifest.local.json: contiene el manifiesto de aplicación para la depuración local. -
manifest.json: contiene el manifiesto de aplicación para publicar en el Portal para desarrolladores para Teams. -
.vscode/Settings.json: la configuración que eligió al crear el proyecto.
Al seleccionar un proyecto de elemento web SPFx, los siguientes archivos son relevantes para la interfaz de usuario:
-
SPFx/src/webparts/{webpart}: contiene el elemento web SPFx. -
.vscode/launch.json: describe las configuraciones de depuración disponibles en la paleta de depuración.
Compilación de la aplicación de pestaña
Después de configurar el área de trabajo del proyecto con Teams Toolkit, compile el proyecto de pestaña. Debe iniciar sesión en su cuenta de Microsoft 365.
En esta página, aprenderá a compilar y ejecutar la primera aplicación.
Inicio de sesión en su cuenta de Microsoft 365
Use su cuenta de Microsoft 365 para iniciar sesión en Teams. Si usa un inquilino del programa para desarrolladores de Microsoft 365, la cuenta de administrador que configuró al registrarse es la cuenta de Microsoft 365.
Abrir Visual Studio Code.
Seleccione el icono kit de herramientas de
 Teams en la barra lateral.
Teams en la barra lateral.Seleccione Iniciar sesión en M365.

Se abre el explorador web predeterminado para permitirle iniciar sesión en la cuenta.
Inicie sesión en su cuenta de Microsoft 365 con sus credenciales.
Cierre el explorador cuando se le solicite y vuelva a Visual Studio Code.
Vuelva al kit de herramientas de Teams en Visual Studio Code.
En la sección CUENTAS de la barra lateral se muestra el nombre de la cuenta de Microsoft 365.
Ahora ya está listo para compilar la aplicación y ejecutarla localmente.
Compilar y ejecutar la aplicación de forma local en Visual Studio Code
Para crear y ejecutar la aplicación localmente:
Seleccione el icono Ejecutar y depurar
 en la barra lateral Visual Studio Code.
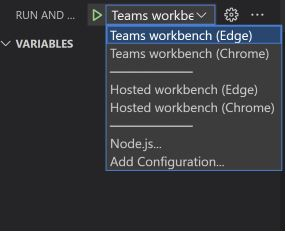
en la barra lateral Visual Studio Code.Seleccione una de las siguientes opciones para ejecutar y depurar la aplicación.
Área de trabajo de Teams (Edge)
Área de trabajo de Teams (Chrome)

Seleccione el botón reproducir o seleccione la tecla F5 para iniciar la depuración.
Nota:
Al ejecutar la aplicación por primera vez, se descargan todas las dependencias y se compila la aplicación. Una ventana del explorador se abre y carga automáticamente SharePoint Workbench cuando se completa la compilación. Este proceso puede tardar unos minutos en completarse.
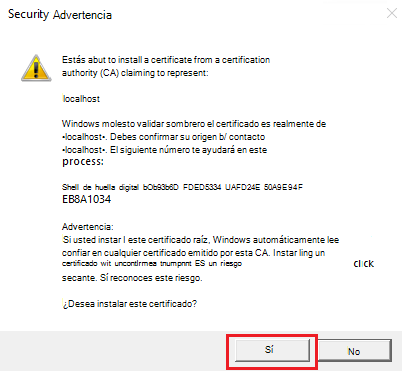
El kit de herramientas puede solicitarle que instale un certificado local, si es necesario. Este certificado permite a Teams cargar la aplicación desde
https://localhost.Seleccione Sí cuando aparezca el siguiente cuadro de diálogo:

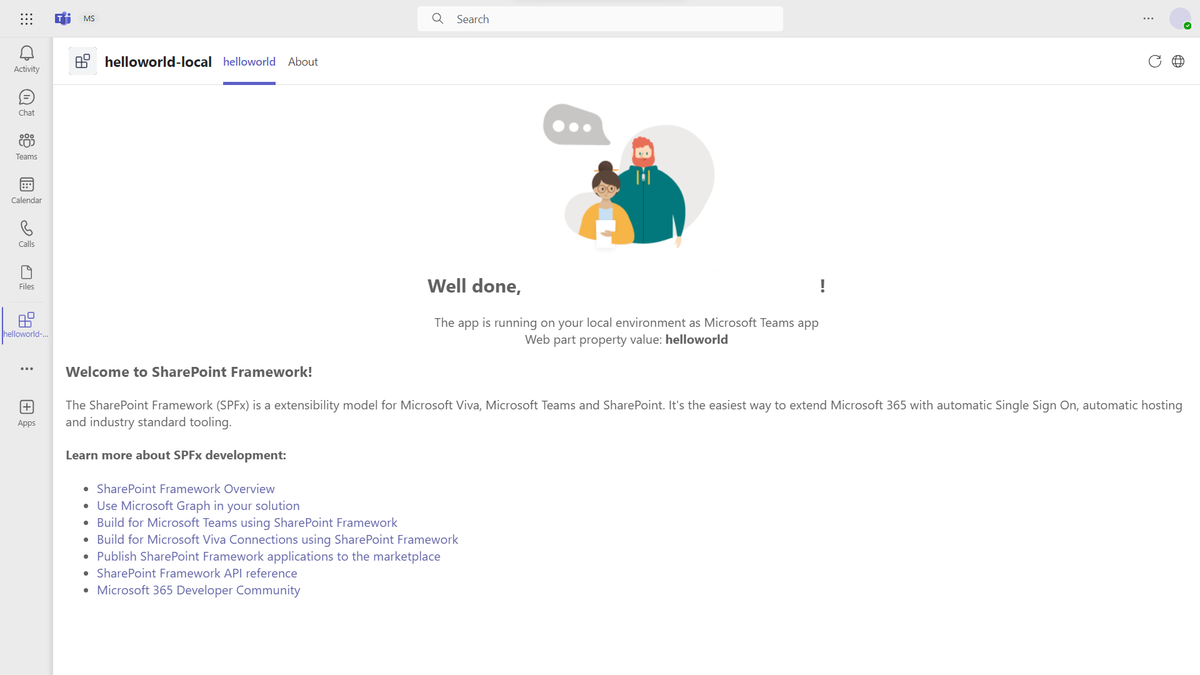
El cliente web de Teams se abre en una ventana del explorador.
Seleccione Agregar.

Seleccione Abrir para abrir la aplicación en el ámbito personal.
Como alternativa, puede buscar y seleccionar el ámbito necesario o seleccionar un canal o chat de la lista, y desplazarse por el cuadro de diálogo para seleccionar Ir.

Seleccione la versión de la aplicación web, si se le pide que cambie al escritorio de Teams. Puede ver el código HTML, CSS y JavaScript en un entorno de desarrollo web estándar.
Seleccione Cargar scripts de depuración si se le pide que cargue los scripts de depuración antes de cargar la aplicación personalizada en Teams.
Enhorabuena, la primera aplicación se ejecuta en Teams.
La aplicación debería estar en ejecución. Puede depurar la aplicación como cualquier otro elemento web spfx (por ejemplo, establecer puntos de interrupción).
Sugerencia
Intente colocar puntos de interrupción en el método de representación de SPFx/src/webparts/{webpart}/{webpart}.ts y volver a cargar la ventana del explorador. Visual Studio Code se detendrá en los puntos de interrupción del código.
Obtenga información sobre lo que ocurre cuando se usa Local Workbench para depurar la aplicación.
El área de trabajo local es la opción predeterminada para ejecutar y depurar una aplicación en Visual Studio Code. Para este tutorial, se recomienda que elija depurar la aplicación con el área de trabajo de Teams; sin embargo, puede elegir el área de trabajo Local para explorar los diseños de elementos web.
Nota:
Esta interfaz solo está pensada para explorar cómo puede aparecer un elemento web en un móvil o una tableta. Tendría que escribir el código para incluirlos en la aplicación y, a continuación, implementarlo para verlos.
Para explorar los diseños de elementos web mediante el área de trabajo local:
Seleccione Área de trabajo local y, a continuación, seleccione F5 para ejecutar y depurar la aplicación.
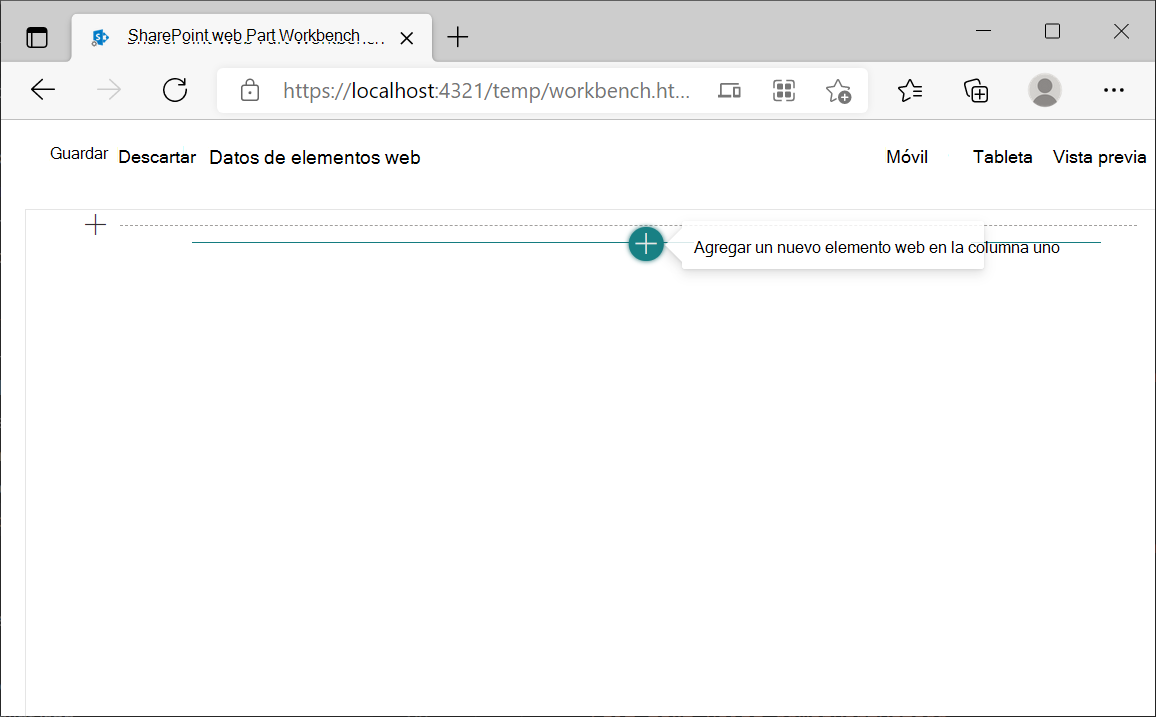
SharePoint Web Part Workbench se abre en el explorador para permitirle agregar, editar y quitar elementos web.

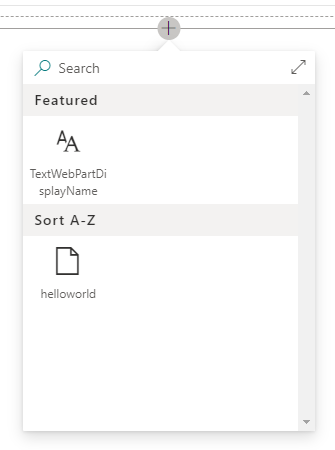
Seleccione Agregar elemento web en la columna uno + icono para agregar el elemento web.
Seleccione el elemento web en el menú.

Seleccione Agregar una nueva sección + icono para elegir el diseño de columna de los elementos web.
Use esta interfaz para probar diferentes diseños para elementos web:
- Ver datos de elementos web para el diseño.
- Pruebe a cambiar entre diferentes diseños, texto, color y mucho más.
- Use el botón Vista previa para ver los elementos web.
- Vea el diseño del elemento web en diferentes dispositivos móviles o tabletas .
- Guarde o descarte los cambios en el diseño para seguir intentando los posibles diseños.
Cierre la ventana del explorador para detener la depuración del área de trabajo local cuando esté listo.
Implementación de la primera aplicación de Teams
Ha aprendido a crear, compilar y ejecutar aplicaciones de Teams con la funcionalidad Tab. El último paso es implementar la aplicación.
Vamos a implementar la primera aplicación con la funcionalidad Tab en SharePoint mediante Teams Toolkit.
En esta página, aprenderá a:
Implementar la aplicación en SharePoint
Asegúrese de que existe un catálogo de aplicaciones de SharePoint en la implementación. Si no existe, cree uno. El catálogo de aplicaciones puede tardar hasta 15 minutos en crearse.
Abrir Visual Studio Code.
Seleccione el Kit de herramientas de Teams en la barra lateral; para ello, seleccione el icono de Teams.
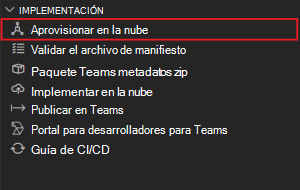
Seleccione Aprovisionar en CICLO DE VIDA.

El kit de herramientas actualiza el progreso en la esquina inferior derecha. Después de unos segundos, puede ver el siguiente aviso:

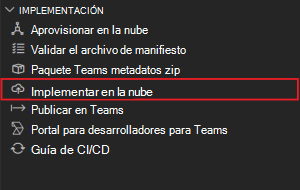
Una vez completado el aprovisionamiento, seleccione Implementar en CICLO DE VIDA.

El paquete de la aplicación se compila y se carga en el sitio de SharePoint. El kit de herramientas de Teams muestra un mensaje con la ruta de acceso local donde se guarda el paquete de la aplicación.

Una vez compilado el paquete, el kit de herramientas de Teams muestra un mensaje con la dirección URL del sitio de SharePoint donde se ha cargado el paquete de la aplicación.

Puede publicar en Teams o seleccionar el sitio de SharePoint.
- Publicar en Teams (#publish en equipos)
- Seleccione el vínculo del sitio de SharePoint (#select-the-link-of-the-sharepoint-site)
Publicar en Teams
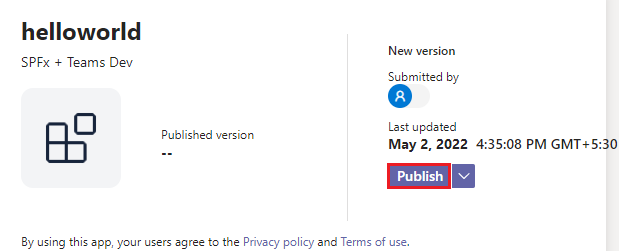
Seleccione Publicar en Teams.

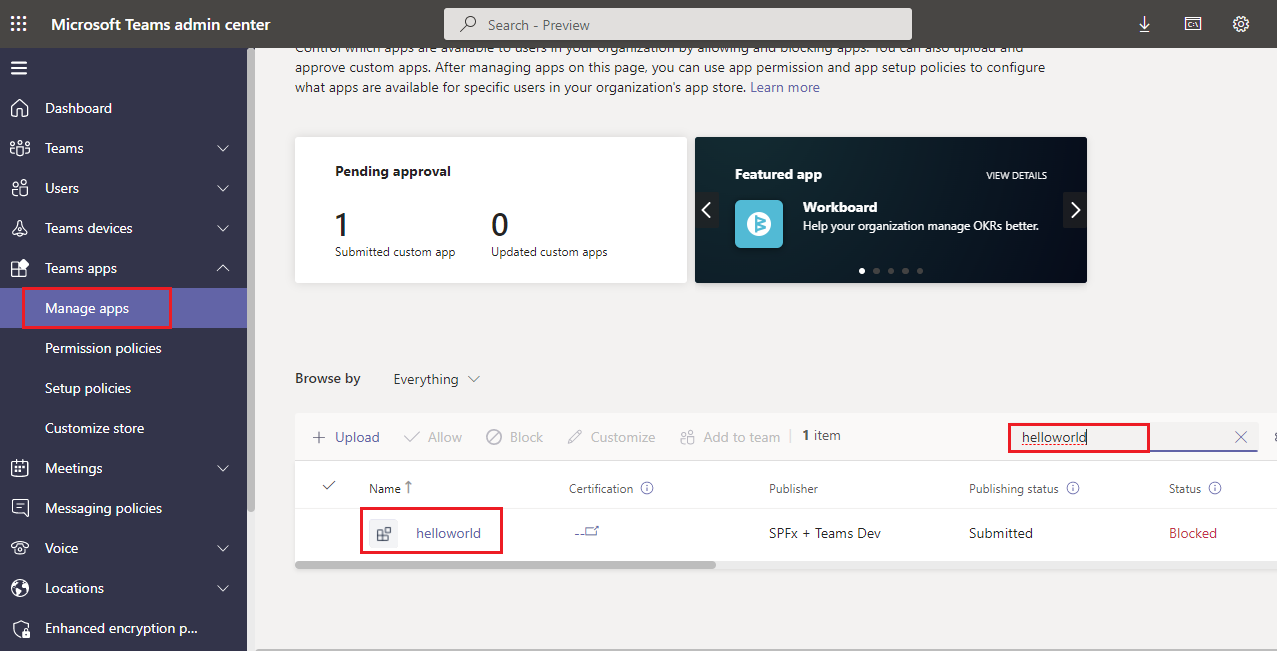
Seleccione Administración portal.

Seleccione Administrar aplicaciones y busque la aplicación en la sección de búsqueda para seleccionar la aplicación.
Seleccione Publicar para publicar la aplicación en Teams.

Abra la aplicación teams (o inicie sesión en
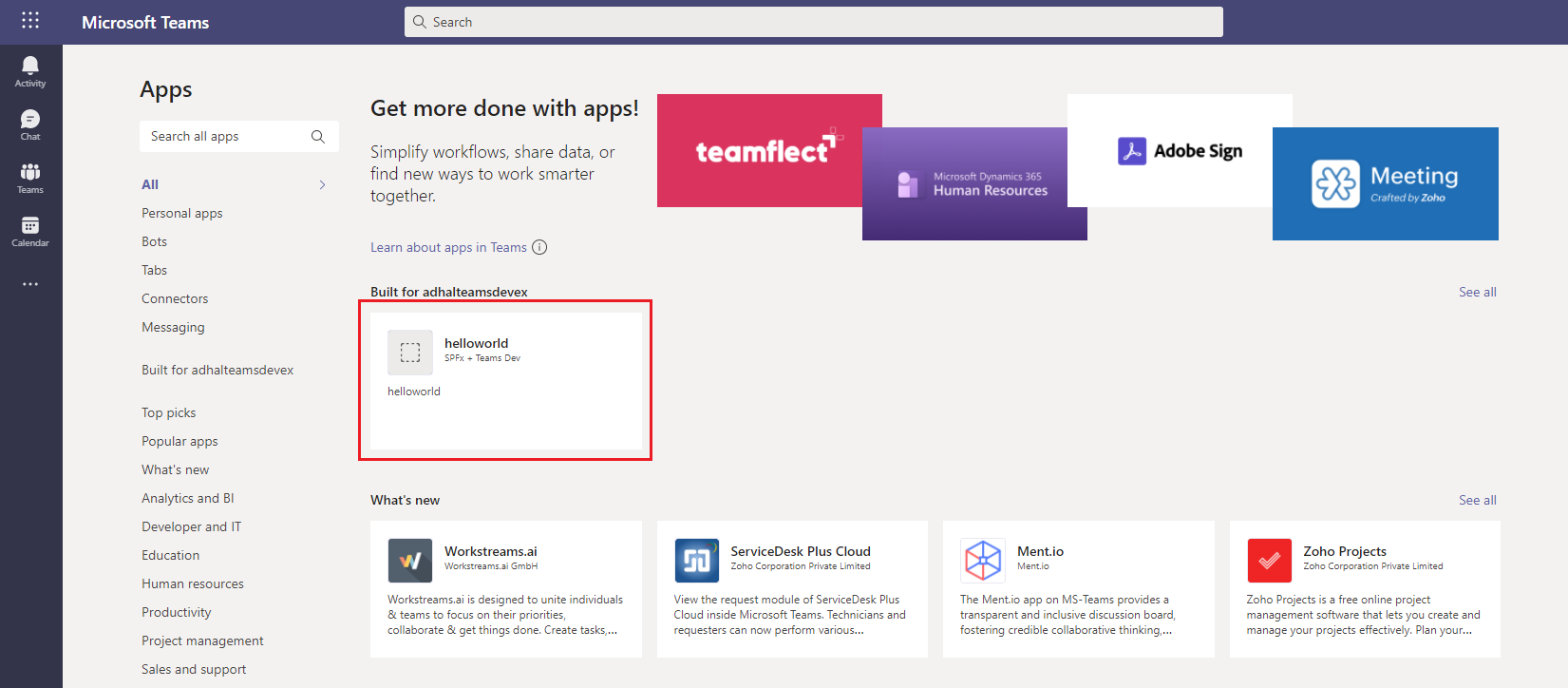
https://teams.microsoft.com).Seleccione el punto triple en la barra lateral y, a continuación, seleccione Todas las aplicaciones.
La aplicación se muestra en la categoría Aplicaciones creadas para su organización . Puede agregar la aplicación desde allí.
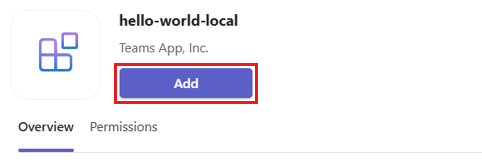
Seleccione la aplicación y, a continuación, seleccione Agregar.

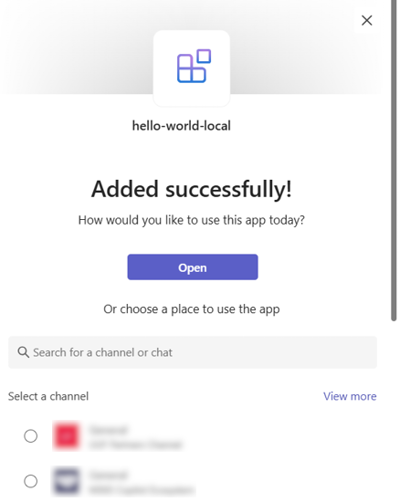
Seleccione Abrir para abrir la aplicación en el ámbito personal.
Como alternativa, puede buscar y seleccionar el ámbito necesario o seleccionar un canal o chat de la lista, y desplazarse por el cuadro de diálogo para seleccionar Ir.

Enhorabuena. La aplicación ahora se agrega a Teams.
Seleccione el vínculo del sitio de SharePoint.
Seleccione el vínculo del sitio de SharePoint.
El sitio de SharePoint se abre en la página principal aplicaciones. Siga el procedimiento para distribuir la aplicación en SharePoint.
Distribución del paquete de la aplicación en SharePoint
Puede encontrar el paquete de aplicación cargado en el sitio de SharePoint. Para distribuir la aplicación y sincronizarla con Teams:
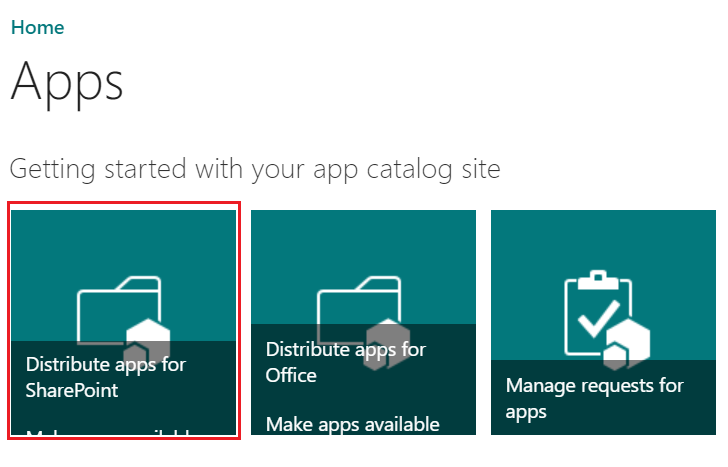
Seleccione Distribuir aplicaciones para SharePoint.

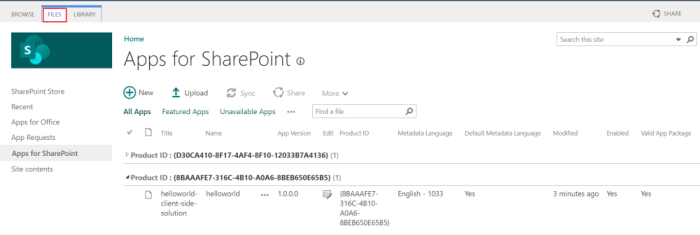
Se abre la página principal Aplicaciones para SharePoint. La aplicación aparece en esta página.
Seleccione la pestaña ARCHIVOS .
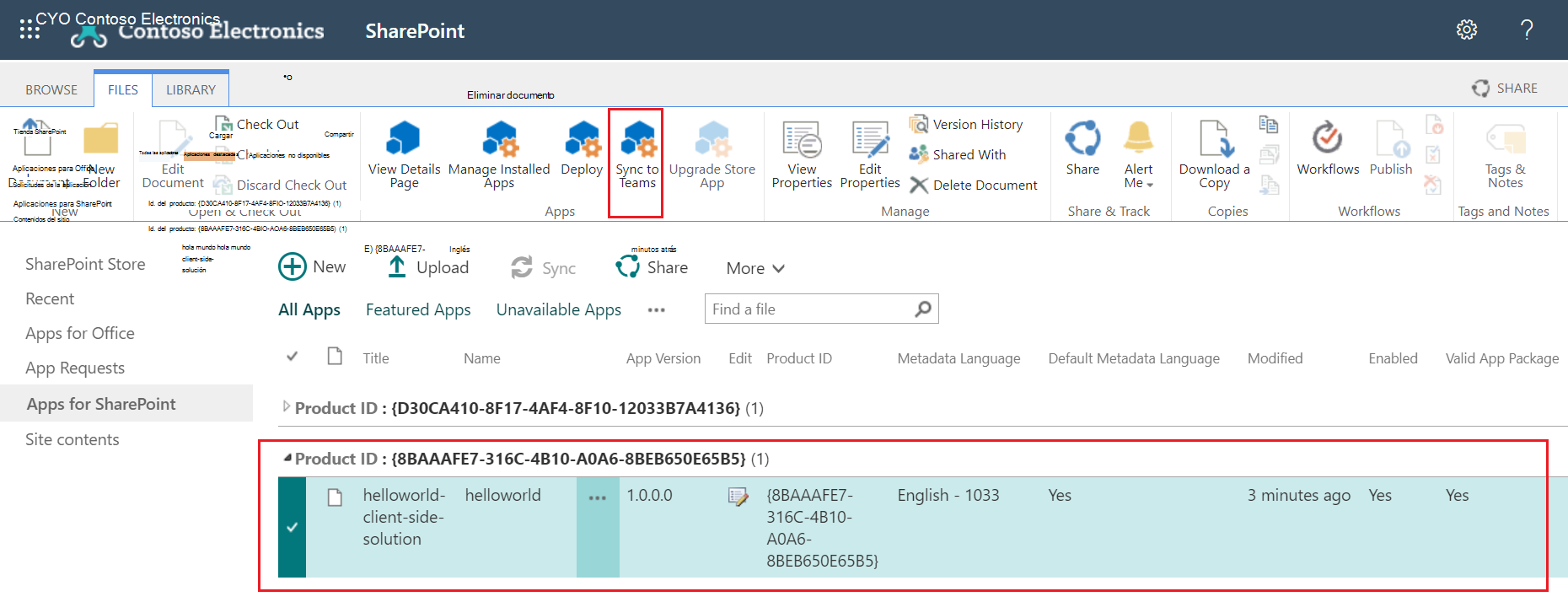
Seleccione el paquete que implementó y, a continuación, seleccione Sincronizar con Teams.
Nota:
El proceso de sincronización con Teams puede tardar unos minutos. Verá un mensaje en el explorador que indica que la aplicación se ha sincronizado correctamente con Teams.
Abra la aplicación teams (o inicie sesión en
https://teams.microsoft.com).Seleccione el punto triple en la barra lateral y, a continuación, seleccione Todas las aplicaciones.
La aplicación se colocará en la categoría Aplicaciones creadas para su organización . Puede agregar la aplicación desde allí.
Seleccione la aplicación y, a continuación, seleccione Agregar.

Seleccione Abrir para abrir la aplicación en el ámbito personal.
Como alternativa, puede buscar y seleccionar el ámbito necesario o seleccionar un canal o chat de la lista, y desplazarse por el cuadro de diálogo para seleccionar Ir.

Enhorabuena. La aplicación ahora se agrega a Teams.
¿Tiene algún problema con esta sección? Si es así, envíenos sus comentarios para que podamos mejorarla.