Explore tools and code samples
You've built your first tab app, interactive notification bot, and message extension. You can build a Teams app as per your app's requirements. Based on factors such as business needs, development environment, and domain knowledge, select the environment and tools to build your app.
A Teams app offers you the flexibility of choosing your build environment. It includes tools, framework, and languages to approach your app development. Build your Teams app in the environment that's best suited for your app. You can even select a combination. For example, you can use Teams Toolkit to build an app with JavaScript and host it on a SharePoint site.
This section takes you through the various options for building your Teams app.
Teams collaborative platform
As a collaborative platform for building apps, Teams offers the full range of apps and tools. Teams platform supports your app development at every stage from planning to distributing it.
You can use various tools and services to build your app. Following is an example development flow.
- Plan your project and figure out the requirement.
- Design your app. Use Teams UI Kit and Fluent UI React components for designing tabs UI.
- Build your app with JavaScript using Teams Toolkit.
- Extend functionality by adding more Teams capabilities, send activity feed notifications, and use Microsoft 365 data with
 Microsoft Graph.
Microsoft Graph. - Test the app on a developer tenant with sample user data.
- Deploy the app to Azure.
- Manage and publish the app to Microsoft Teams Store with Developer Portal. Monetize your app with options, such as SaaS offers, in-app purchases, and more.
Tools and SDKs
You can build your Microsoft Teams app with the help of the following tools and SDKs.
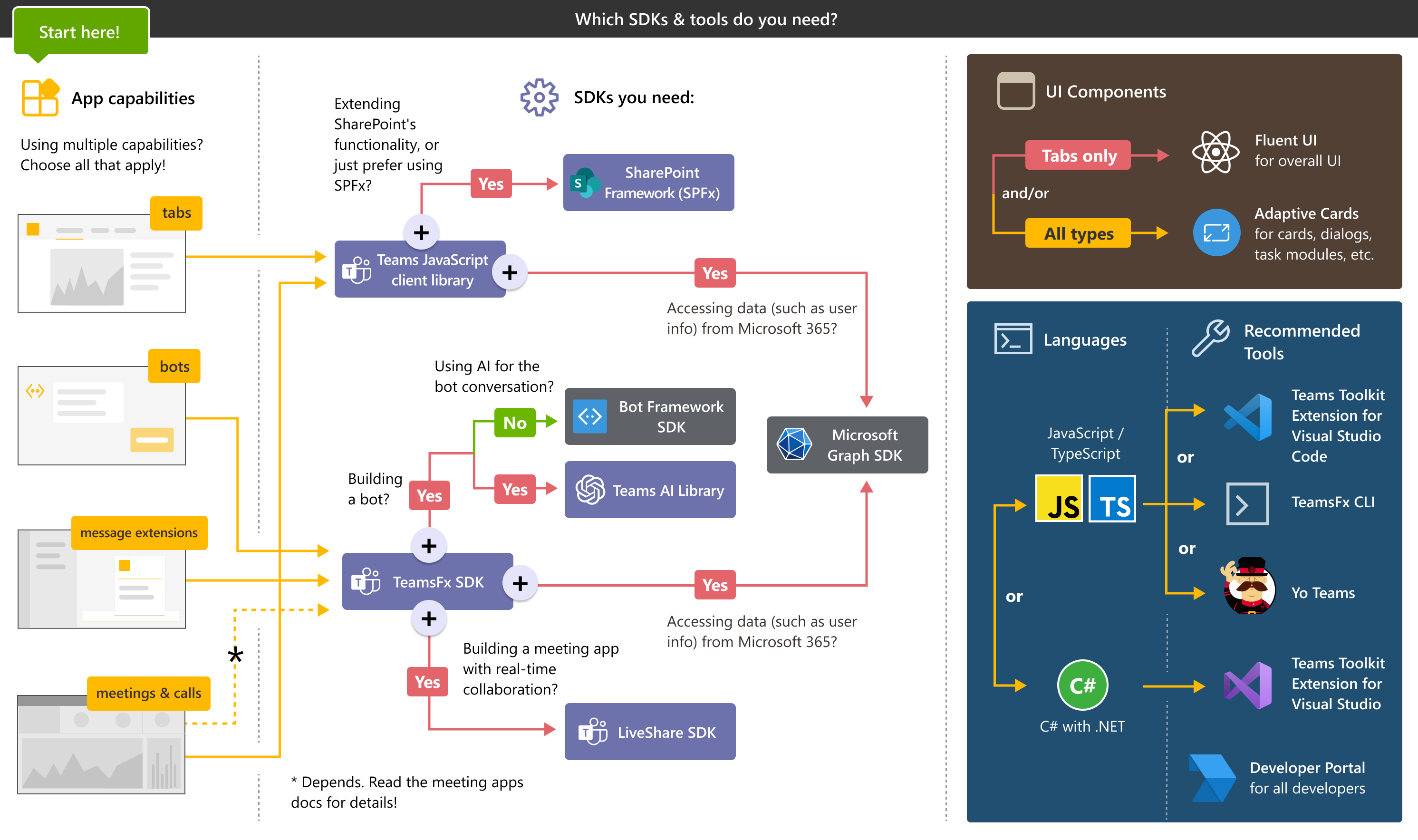
To start building your Teams app, you can select the tools and SDKs based on your app requirements.
- App capabilities: You can choose a single or a combination of capabilities based on your app requirements.
- SDKs you need: For example, if you're building AI capability for your bot app, you select Teams AI library.
- UI Components: Choose the UI components to design your app based on your app capability.
- Languages: Choose the language in which you want to build your app.
- Recommended Tools: Choose the tools based on the language that you've selected. You can also use the Teams Developer Portal to manage and publish your app. The Teams Toolkit and Yo Teams allows you to build your app with JavaScript and TypeScript or with C# in Visual Studio Code (VS Code) or Visual Studio.
| App capabilities | User interactions | Recommended tools | SDKs | Languages |
|---|---|---|---|---|
| Tabs | A full-screen embedded web experience. | VS Code or Visual Studio with Teams Toolkit extension, or TeamsFx CLI if you prefer using CLI | Teams JavaScript client library for UI functionalities, SharePoint Framework (SPFx), and Microsoft Graph SDK | C#, TypeScript, and JavaScript (including React) |
| Bots | A chat bot that converses with members. | VS Code or Visual Studio with Teams Toolkit extension, or TeamsFx CLI if you prefer using CLI | TeamsFx SDK, Bot Framework SDK, Teams AI library, and Microsoft Graph SDK | C#, TypeScript, and JavaScript |
| Message extensions | Shortcuts for inserting external content into a conversation or taking action on messages. | VS Code or Visual Studio with Teams Toolkit extension, or TeamsFx CLI if you prefer using CLI | TeamsFx SDK, Bot Framework SDK, Teams AI library, and Microsoft Graph SDK | C#, TypeScript, and JavaScript |
Note
- Meeting and calls can deliver a user experience for enabling collaboration, partnership, informed communication, and shared feedback. For more information, see apps for Teams meetings and calls.
- You can also use languages, such as Node.js, Java, Python, and Web technology like HTML and CSS to build your Teams app.
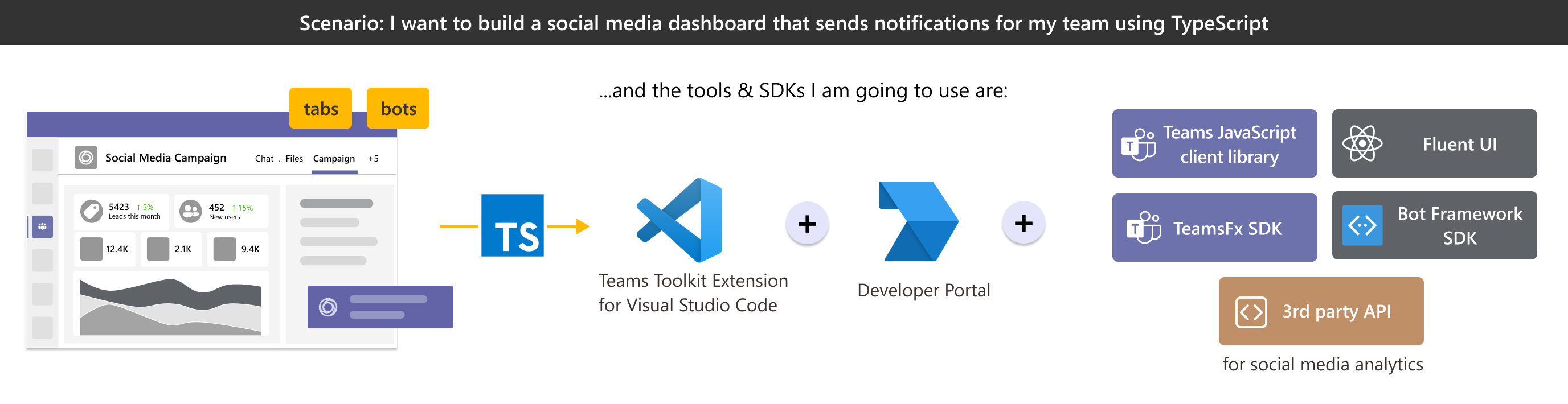
Example scenario: If you want to build a social media dashboard app that sends notifications using TypeScript, consider the following scenario:
Explore SDKs
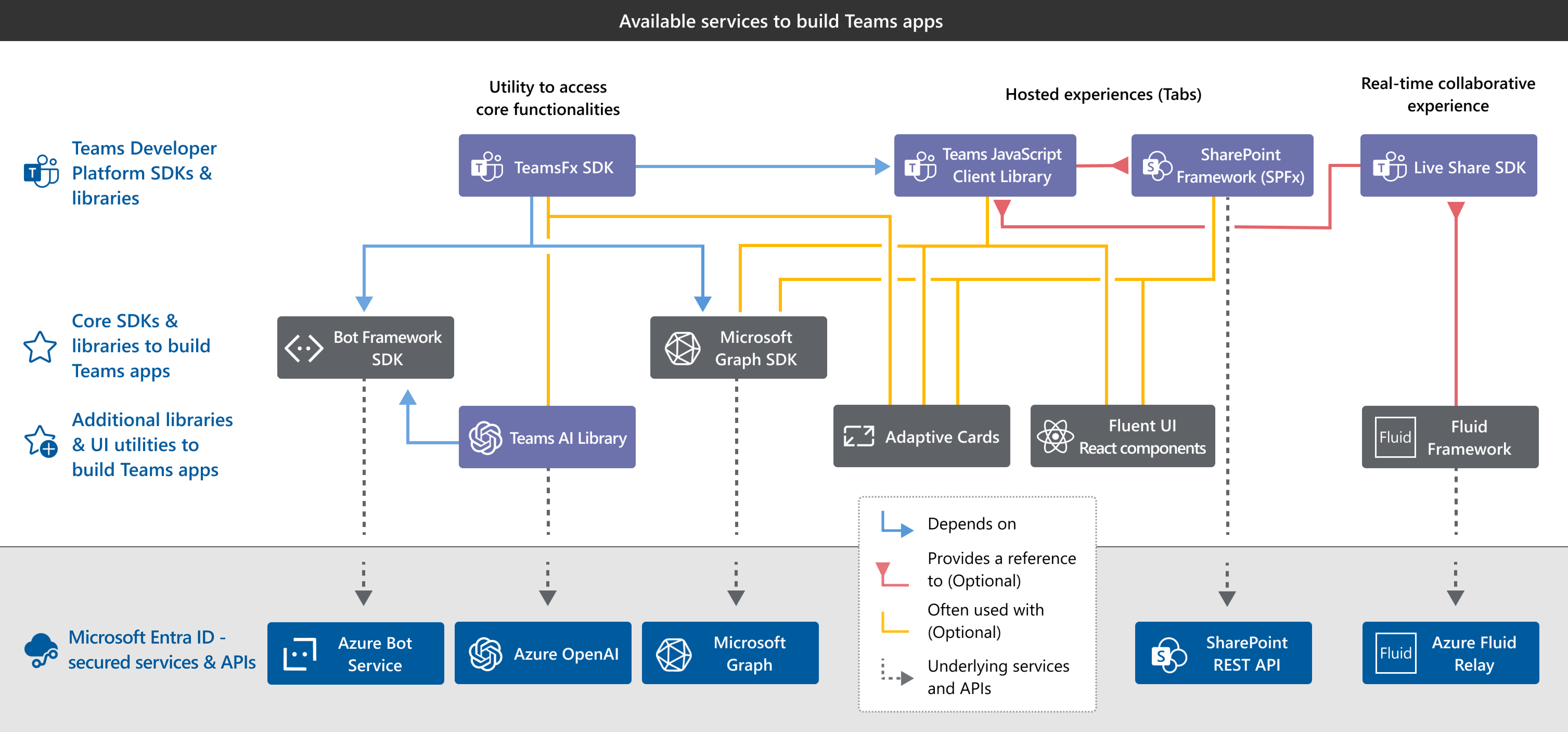
You can also create and build your Teams app with various SDKs. Teams supports all the SDKs shown in the following image and you can choose SDKs based on your requirements:
Explore Tools
The following tools in the Teams platform help you during app development:
| App development phase | Teams platform tools |
|---|---|
| Design | Teams UI kit and Fluent UI React components |
| Build | Teams Toolkit, Tools and SDKs, and Microsoft Graph |
| Test, deploy, and publish | Microsoft Entra ID and Developer Portal |
| Distribute | Partner Center and Teams Store |
Teams app tutorials and code samples
You can build your own Microsoft Teams app with different capabilities using the following tutorials and code samples.
Teams app tutorials
To start building your Teams app, use the following languages or frameworks and prepare your development environment.
| Tab | Bot | Message extension | |
|---|---|---|---|
| Basic app | • Build your first tab app using JavaScript • Build your first app using C# • Build your first app with SPFx |
Build your first bot app using JavaScript | Build your first message extension app using JavaScript |
| Scenario-based app | NA | • Build notification bot with JavaScript • Build command bot with JavaScript • Create Teams workflow bot |
NA |
Code samples
Code samples are designed to help you understand and build your own Teams app with different capabilities and scenarios. To learn more about the code samples, see Microsoft Teams samples.
See also
Plan your app
Understand and map your app use cases to Teams features.
Design your app
Design your app UI with Teams UI Kit.
Build your app
Looking for app development inspiration? Browse our list of real-world scenarios and industry solutions with high-fidelity concept mocks to understand the various ways a Teams app can help your users.
Extend your app across Microsoft 365
You can preview your Teams apps running in other high usage Microsoft 365 experiences with the latest Teams JavaScript client library.
Test your app
After integrating your app with Teams, you must test your app before publishing it.
Distribute your app
You can provide your Teams app to an individual, team, organization, or anyone who wants to use it.
Monetize your app
Teams Store offers app monetizing options, such as SaaS offers and In-app purchases. Choose the best monetizing option suitable for your Teams app.
Integrate with Teams
Blend the features that users love about an existing web app, service, or system with the collaborative features of Teams.
A little code goes a long way
You don't need to be an expert programmer to build a great Teams app. Try one of several the low-code solutions.