CircleEase Class
Definition
Important
Some information relates to prerelease product that may be substantially modified before it’s released. Microsoft makes no warranties, express or implied, with respect to the information provided here.
Represents an easing function that creates an animation that accelerates and/or decelerates using a circular function.
public ref class CircleEase sealed : EasingFunctionBase/// [Windows.Foundation.Metadata.Activatable(65536, "Microsoft.UI.Xaml.WinUIContract")]
/// [Windows.Foundation.Metadata.ContractVersion(Microsoft.UI.Xaml.WinUIContract, 65536)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
class CircleEase final : EasingFunctionBase[Windows.Foundation.Metadata.Activatable(65536, "Microsoft.UI.Xaml.WinUIContract")]
[Windows.Foundation.Metadata.ContractVersion(typeof(Microsoft.UI.Xaml.WinUIContract), 65536)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
public sealed class CircleEase : EasingFunctionBasePublic NotInheritable Class CircleEase
Inherits EasingFunctionBase<CircleEase .../>
- Inheritance
- Attributes
Examples
This XAML example applies a CircleEase easing function to a DoubleAnimation to create a decelerating animation.
<StackPanel x:Name="LayoutRoot" >
<StackPanel.Resources>
<Storyboard x:Name="myStoryboard">
<DoubleAnimation From="1" To="6" Duration="00:00:3"
Storyboard.TargetName="rectScaleTransform"
Storyboard.TargetProperty="ScaleY" EnableDependentAnimation="True">
<DoubleAnimation.EasingFunction>
<CircleEase EasingMode="EaseOut"/>
</DoubleAnimation.EasingFunction>
</DoubleAnimation>
</Storyboard>
</StackPanel.Resources>
<Rectangle x:Name="myRectangle" PointerPressed="Pointer_Clicked"
Fill="Blue" Width="200" Height="30">
<Rectangle.RenderTransform>
<ScaleTransform x:Name="rectScaleTransform" />
</Rectangle.RenderTransform>
</Rectangle>
</StackPanel>
// When the user clicks the rectangle, the animation
// begins.
private void Pointer_Clicked(object sender, PointerRoutedEventArgs e)
{
myStoryboard.Begin();
}
Remarks
CircleEase is an easing function that has a function-over-time formula that resembles a cosine curve when represented as a function-time graph. When EasingMode is EaseIn (the default), this easing function starts slow and accelerates gradually as it reaches the end. It reaches about 15% value halfway through the duration.
An easing function can be applied to the EasingFunction properties of From/To/By animations, or to the EasingFunction properties of key-frame types used for the Easing variants of key-frame animations. For more info, see Key-frame animations and easing function animations.
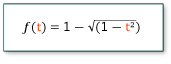
The formula used for this function is:

An easing function can be applied to the EasingFunction properties of From/To/By animations, or to the EasingFunction properties of key-frame types used for the Easing variants of key-frame animations. For more info, see Key-frame animations and easing function animations.
Constructors
| CircleEase() |
Initializes a new instance of the CircleEase class. |
Properties
| Dispatcher |
Always returns |
| DispatcherQueue |
Gets the |
| EasingMode |
Gets or sets a value that specifies how the animation interpolates. (Inherited from EasingFunctionBase) |
Methods
| ClearValue(DependencyProperty) |
Clears the local value of a dependency property. (Inherited from DependencyObject) |
| Ease(Double) |
Transforms normalized time to control the pace of an animation. (Inherited from EasingFunctionBase) |
| GetAnimationBaseValue(DependencyProperty) |
Returns any base value established for a dependency property, which would apply in cases where an animation is not active. (Inherited from DependencyObject) |
| GetValue(DependencyProperty) |
Returns the current effective value of a dependency property from a DependencyObject. (Inherited from DependencyObject) |
| ReadLocalValue(DependencyProperty) |
Returns the local value of a dependency property, if a local value is set. (Inherited from DependencyObject) |
| RegisterPropertyChangedCallback(DependencyProperty, DependencyPropertyChangedCallback) |
Registers a notification function for listening to changes to a specific DependencyProperty on this DependencyObject instance. (Inherited from DependencyObject) |
| SetValue(DependencyProperty, Object) |
Sets the local value of a dependency property on a DependencyObject. (Inherited from DependencyObject) |
| UnregisterPropertyChangedCallback(DependencyProperty, Int64) |
Cancels a change notification that was previously registered by calling RegisterPropertyChangedCallback. (Inherited from DependencyObject) |