Create an Apache Cordova app
Overview
This tutorial shows you how to add a cloud-based backend service to an Apache Cordova mobile app by using an Azure mobile app backend. You create both a new mobile app backend and a simple Todo list Apache Cordova app that stores app data in Azure.
Completing this tutorial is a prerequisite for all other Apache Cordova tutorials about using the Mobile Apps feature in Azure App Service.
Prerequisites
To complete this tutorial, you need the following prerequisites:
- A PC with Visual Studio Community 2017 or newer.
- Visual Studio Tools for Apache Cordova.
- An active Azure account.
You may also bypass Visual Studio and use the Apache Cordova command line directly. Using the command line is useful when completing the tutorial on a Mac computer. Compiling Apache Cordova client applications using the command line is not covered by this tutorial.
Create an Azure mobile app backend
Sign in to the Azure portal.
Click Create a resource.
In the search box, type Web App.
In the results list, select Web App from the Marketplace.
Select your Subscription and Resource Group (select an existing resource group or create a new one (using the same name as your app)).
Choose a unique Name of your web app.
Choose the default Publish option as Code.
In the Runtime stack, you need to select a version under ASP.NET or Node. If you are building a .NET backend, select a version under ASP.NET. Otherwise if you are targeting a Node based application, select one of the version from Node.
Select the right Operating System, either Linux or Windows.
Select the Region where you would like this app to be deployed.
Select the appropriate App Service Plan and hit Review and create.
Under Resource Group, select an existing resource group or create a new one (using the same name as your app).
Click Create. Wait a few minutes for the service to be deployed successfully before proceeding. Watch the Notifications (bell) icon in the portal header for status updates.
Once the deployment is completed, click on the Deployment details section and then click on the Resource of Type Microsoft.Web/sites. It will navigate you to the App Service Web App that you just created.
Click on the Configuration blade under Settings and in the Application settings, click on the New application setting button.
In the Add/Edit application setting page, enter Name as MobileAppsManagement_EXTENSION_VERSION and Value as latest and hit OK.
You are all set to use this newly created App Service Web app as a Mobile app.
Create a database connection and configure the client and server project
Download the client SDK quickstarts for the following platforms:
iOS (Objective-C)
iOS (Swift)
Android (Java)
Xamarin.iOS
Xamarin.Android
Xamarin.Forms
Cordova
Windows (C#)Note
If you use the iOS project you need to download "azuresdk-iOS-*.zip" from latest GitHub release. Unzip and add the
MicrosoftAzureMobile.frameworkfile to the project's root.You will have to add a database connection or connect to an existing connection. First, determine whether you’ll create a data store or use an existing one.
Create a new data store: If you’re going to create a data store, use the following quickstart:
Quickstart: Getting started with single databases in Azure SQL Database
Existing data source: Follow the instructions below if you want to use an existing database connection
SQL Database Connection String format -
Data Source=tcp:{your_SQLServer},{port};Initial Catalog={your_catalogue};User ID={your_username};Password={your_password}{your_SQLServer} Name of the server, this can be found in the overview page for your database and is usually in the form of “server_name.database.windows.net”. {port} usually 1433. {your_catalogue} Name of the database. {your_username} User name to access your database. {your_password} Password to access your database.
Add the connection string to your mobile app In App Service, you can manage connection strings for your application by using the Configuration option in the menu.
To add a connection string:
Click on the Application settings tab.
Click on [+] New connection string.
You will need to provide Name, Value and Type for your connection string.
Type Name as
MS_TableConnectionStringValue should be the connecting string you formed in the step before.
If you are adding a connection string to a SQL Azure database choose SQLAzure under type.
Azure Mobile Apps has SDKs for .NET and Node.js backends.
Node.js backend
If you’re going to use Node.js quickstart app, follow the instructions below.
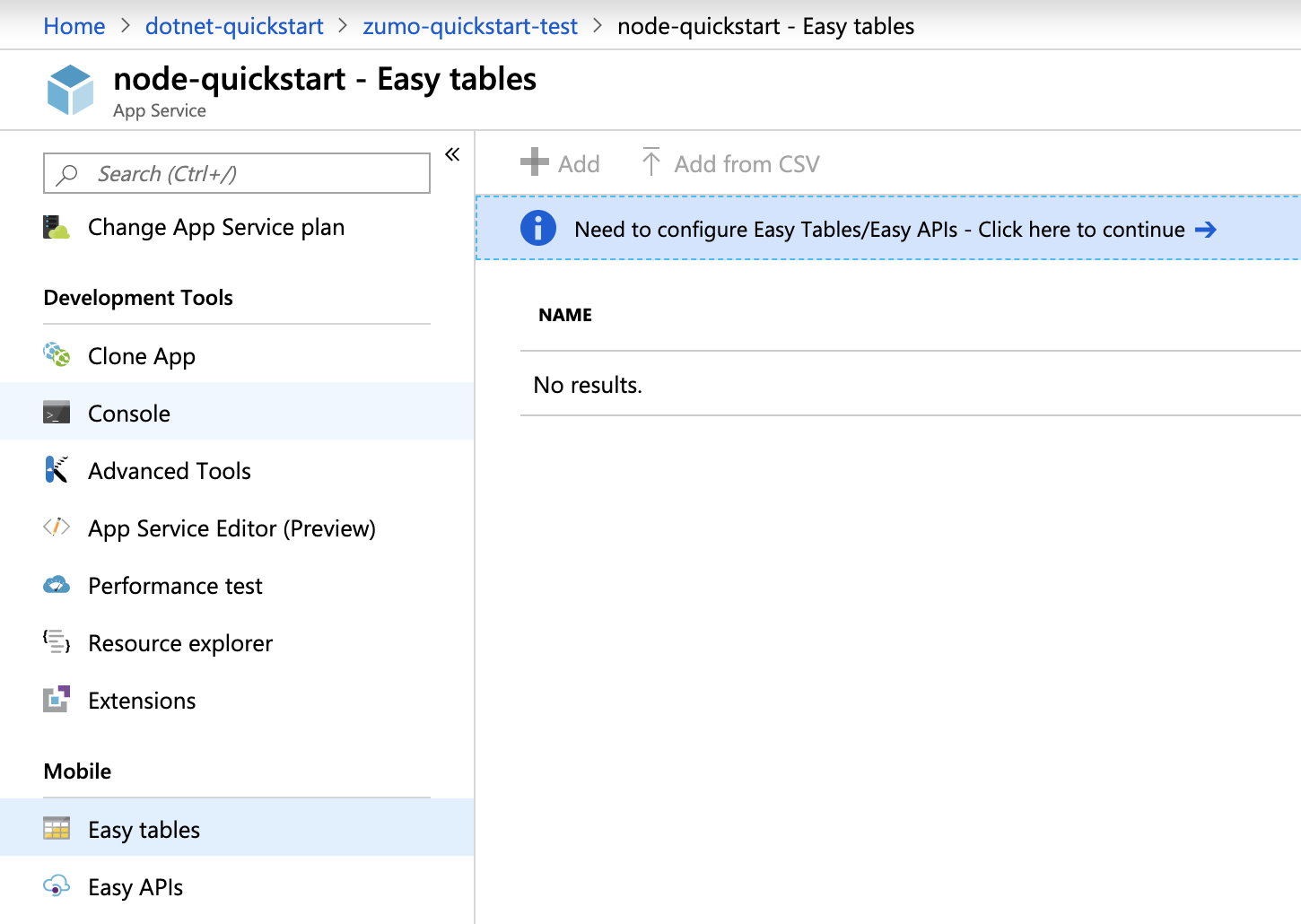
In the Azure portal, go to Easy Tables, you will see this screen.

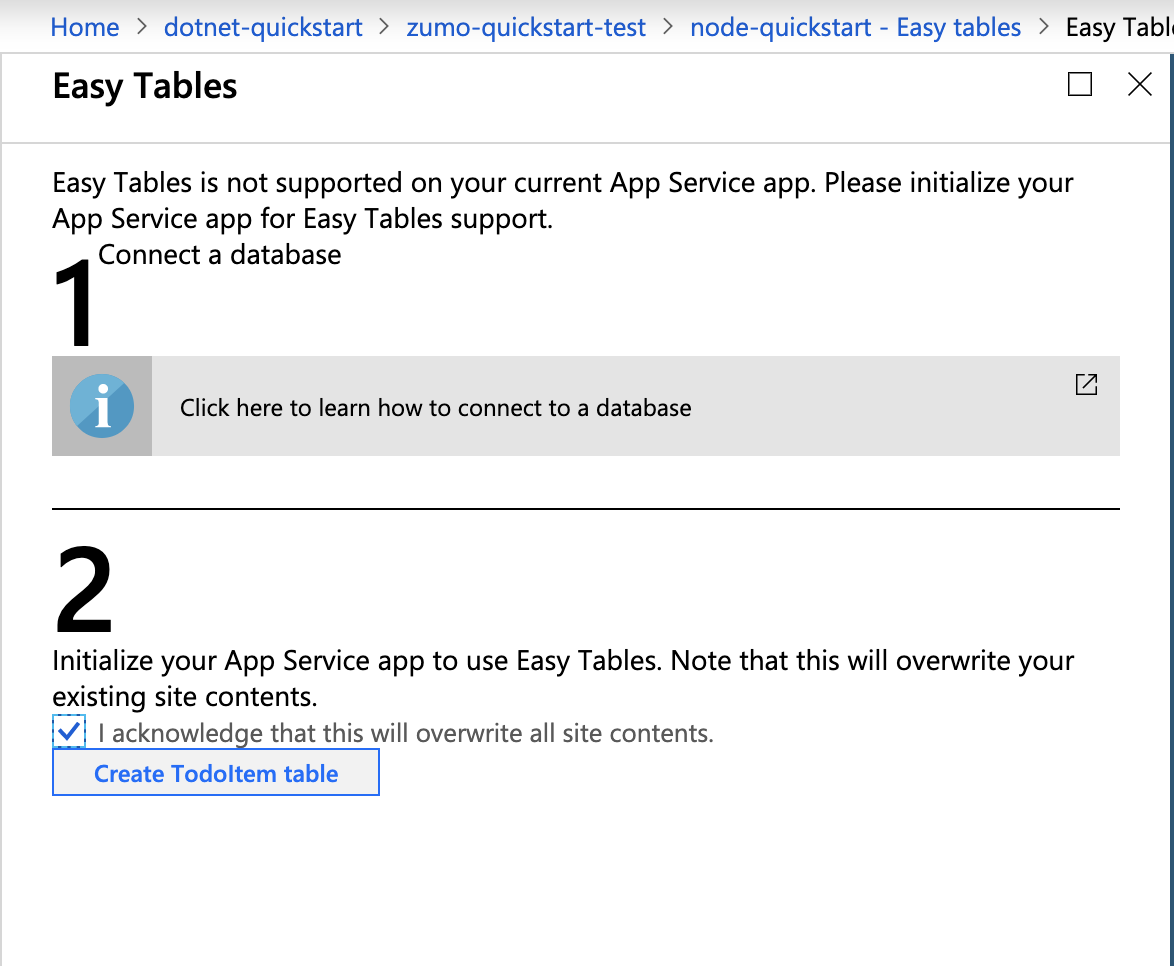
Make sure the SQL connection string is already added in the Configuration tab. Then check the box of I acknowledge that this will overwrite all site contents and click the Create TodoItem table button.

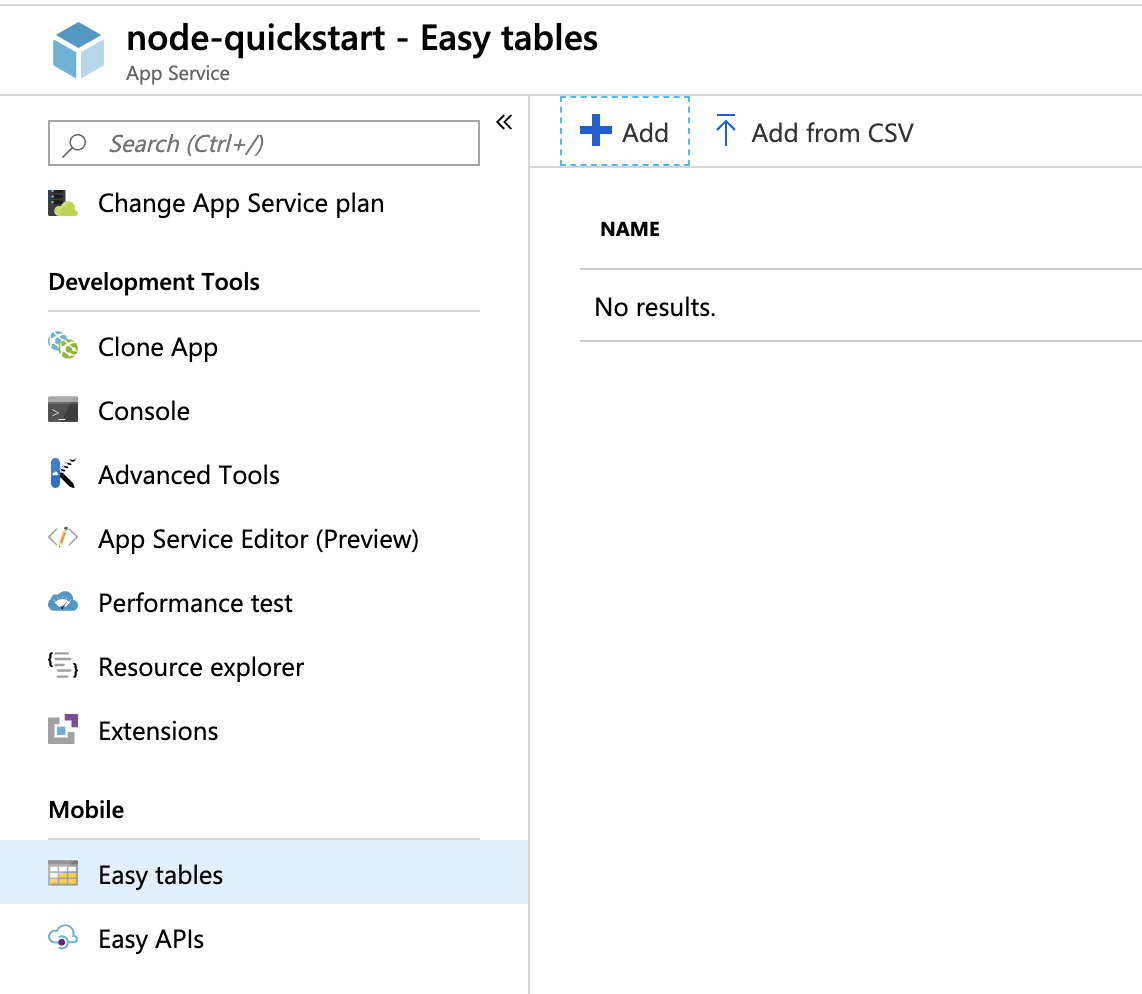
In Easy Tables, click the + Add button.

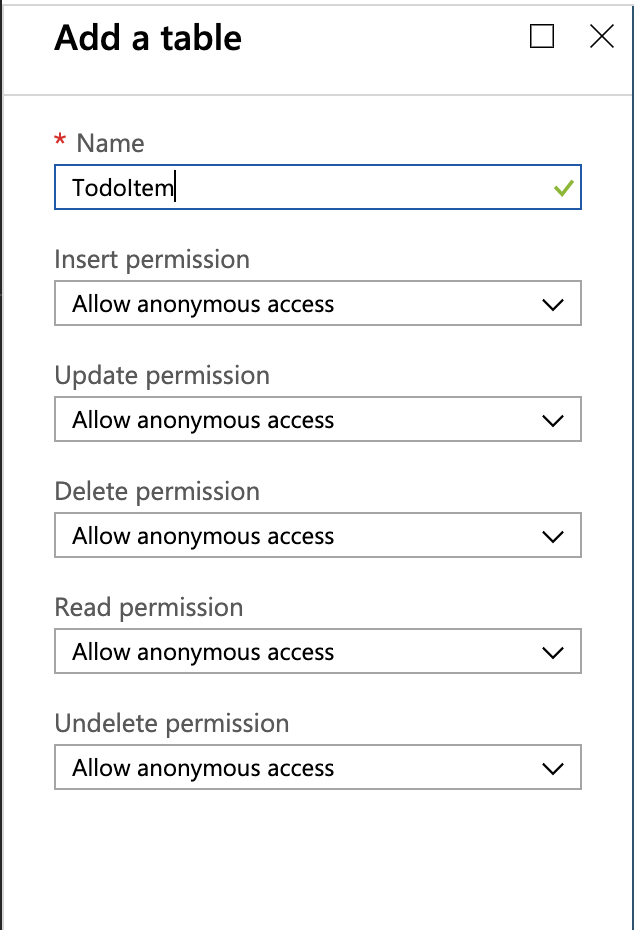
Create a
TodoItemtable with anonymous access.
.NET backend
If you’re going to use .NET quickstart app, follow the instructions below.
Download the Azure Mobile Apps .NET server project from the azure-mobile-apps-quickstarts repository.
Build the .NET server project locally in Visual Studio.
In Visual Studio, open Solution Explorer, right-click on
ZUMOAPPNAMEServiceproject, click Publish, you will see aPublish to App Servicewindow. If you are working on Mac, check out other ways to deploy the app here.
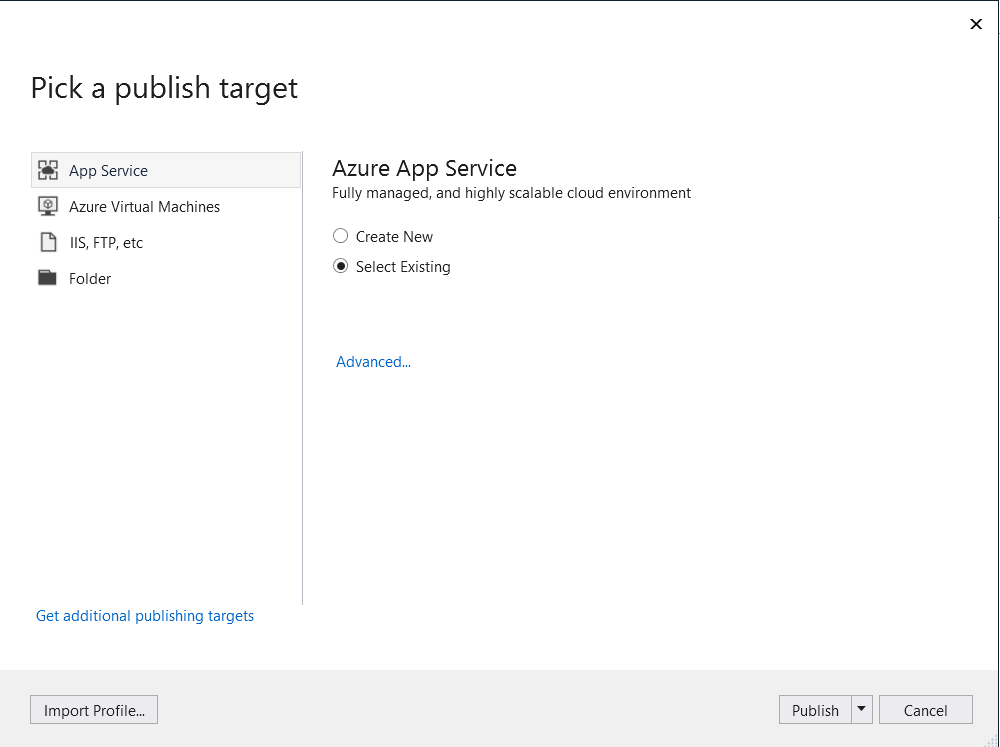
Select App Service as publish target, then click Select Existing, then click the Publish button at the bottom of the window.
You will need to log into Visual Studio with your Azure subscription first. Select the
Subscription,Resource Group, and then select the name of your app. When you are ready, click OK, this will deploy the .NET server project that you have locally into the App Service backend. When deployment finishes, you will be redirected tohttp://{zumoappname}.azurewebsites.net/in the browser.
Download and run the Apache Cordova app
Navigate to the solution file in the client project (.sln) and open it using Visual Studio.
In Visual Studio, choose the solution platform (Android, iOS, or Windows) from the drop-down next to the start arrow. Select a specific deployment device or emulator by clicking the drop-down on the green arrow. You can use the default Android platform and Ripple emulator. More advanced tutorials (for example, push notifications) require you to select a supported device or emulator.
Open the file
ToDoActivity.javain this folder - ZUMOAPPNAME/app/src/main/java/com/example/zumoappname. The application name isZUMOAPPNAME.Go to the Azure portal and navigate to the mobile app that you created. On the
Overviewblade, look for the URL which is the public endpoint for your mobile app. Example - the sitename for my app name "test123" will be https://test123.azurewebsites.net.Go to the
index.jsfile in ZUMOAPPNAME/www/js/index.js and inonDeviceReady()method, replaceZUMOAPPURLparameter with public endpoint above.client = new WindowsAzure.MobileServiceClient('ZUMOAPPURL');becomes
client = new WindowsAzure.MobileServiceClient('https://test123.azurewebsites.net');To build and run your Cordova app, press F5 or click the green arrow. If you see a security dialog in the emulator requesting access to the network, accept it.
After the app is started on the device or emulator, type meaningful text in Enter new text, such as Complete the tutorial and then click the Add button.
The backend inserts data from the request into the TodoItem table in the SQL Database, and returns information about the newly stored items back to the mobile app. The mobile app displays this data in the list.
You can repeat steps 3 through 5 for other platforms.