Rendering tool, to see what a webpage looks like with different display options or vision deficiencies
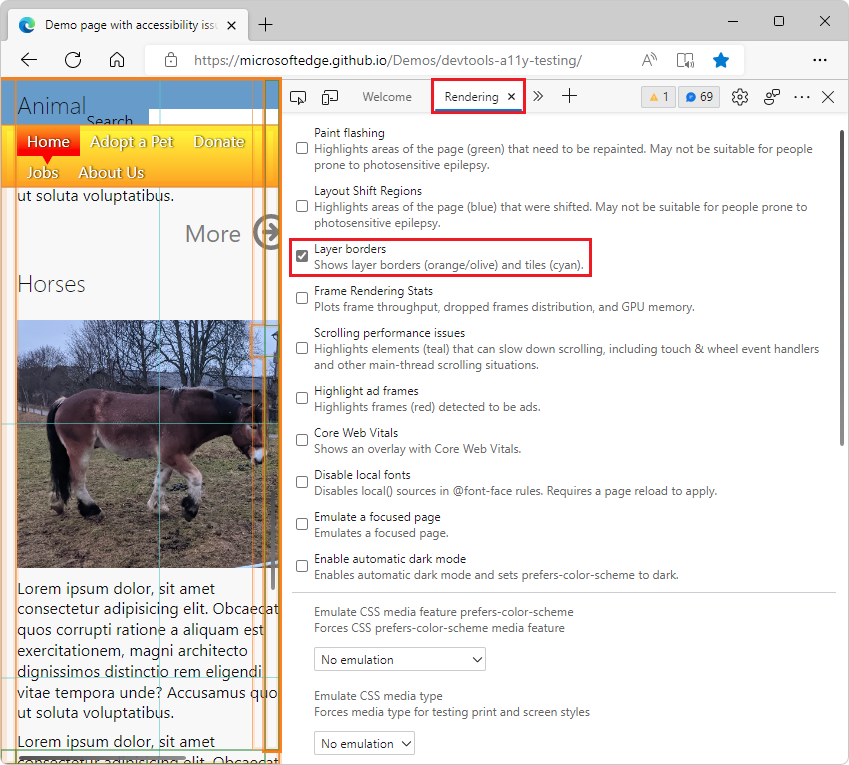
Use the Rendering tool to see what your webpage looks like with different display options or vision deficiencies:

The Rendering tool is used for tasks such as the following:
- Check for contrast issues with dark theme and light theme
- Verify that a page is usable by people with color blindness
- Verify that a page is usable with blurred vision
- Verify that a page is usable with UI animation turned off
- Emulate vision deficiencies
- Emulate dark or light schemes in the rendered page
- Simulate reduced motion
- Analyze rendering performance - see Analyze rendering performance with the Rendering tool in Performance features reference.