Introducing workloads
This chapter introduces the key components of our system and provides an overview of the architecture. These components work together to create a robust and flexible platform for your development needs. Let’s delve into these components and their roles within our architecture.
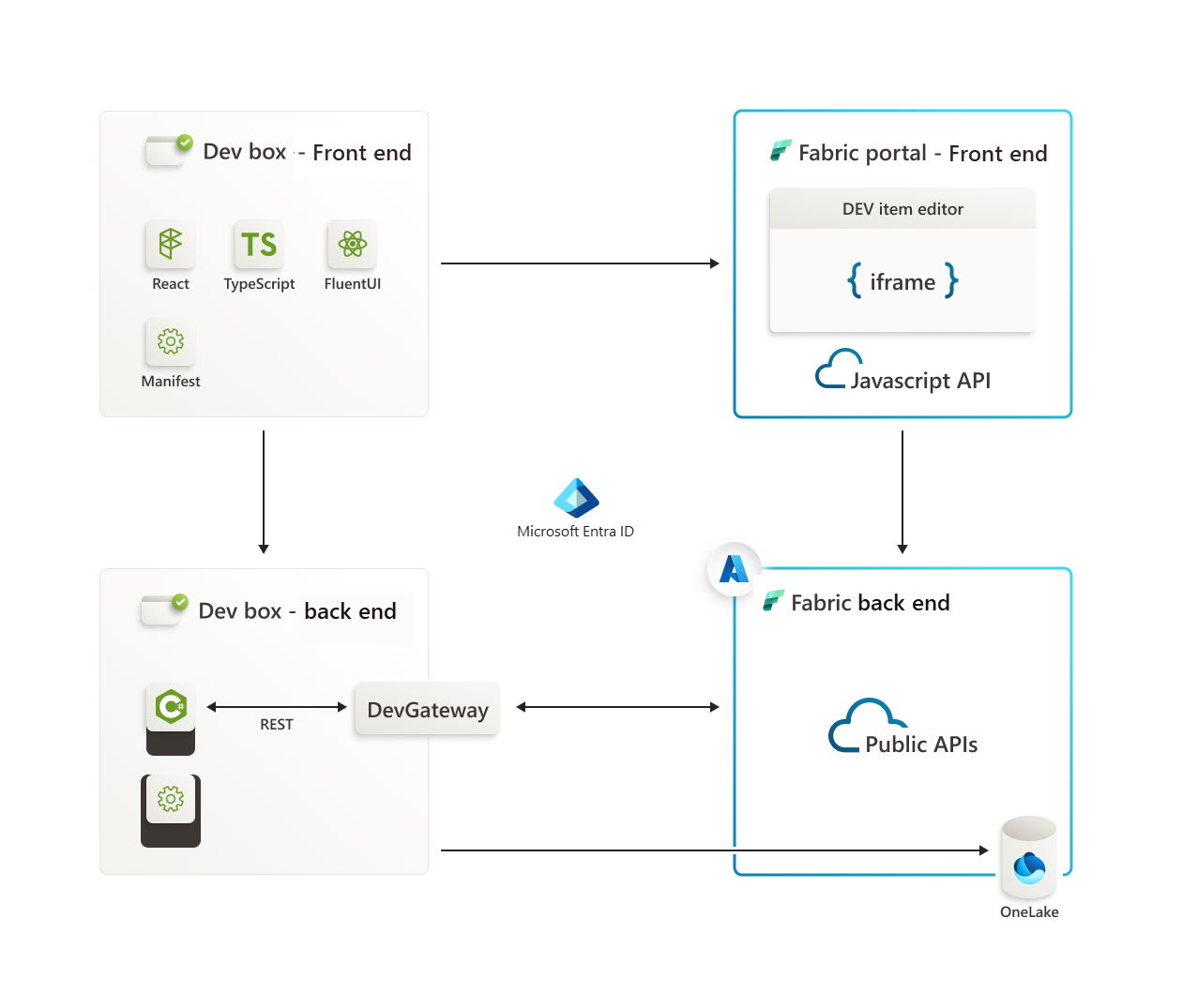
Fabric workload architecture
Some of the key aspects of the Fabric workload architecture are:
It handles data processing, storage, and management. It validates Microsoft Entra ID tokens before processing them and interacts with external Azure services, such as Lakehouse.
The workload Frontend (FE) offers a user interface for job creation, authoring, management, and execution.
User interactions via the FE initiate requests to the BE, either directly or indirectly via the Fabric Backend (Fabric BE).
For more detailed diagrams depicting the communication and authentication of the various components, see the Backend authentication and authorization overview and the Authentication overview diagrams.
Frontend (FE)
The frontend serves as the base of the user experience (UX) and behavior, operating within an iframe in the Fabric portal. It provides the Fabric partner with a specific user interface experience, including an item editor. The extension client SDK equips the necessary interfaces, APIs, and bootstrap functions to transform a regular web app into a Micro Frontend web app that operates seamlessly within the Fabric portal.
Backend (BE)
The backend is the powerhouse for data processing and metadata storage. It employs CRUD operations to create and manage workload items along with metadata, and executes jobs to populate data in storage. The communication bridge between the frontend and backend is established through public APIs.
The workloads can run in two environments: local and cloud. In local (devmode), the workload runs on the developer's machine, with API calls managed by the DevGateway utility. This utility also handles workload registration with Fabric. In cloud mode, the workload runs on the partner services, with API calls made directly to an HTTPS endpoint.
Development environment
- Dev mode workload package: When building the backend solution in Visual Studio, use the Debug build configuration to create a BE NuGet package, which can be loaded in to the Fabric tenant using the DevGateway application.
- Cloud mode workload package: When building the BE solution in Visual Studio, use the Release build configuration to create a standalone workload package (BE and FE). This package can be uploaded to tenant directly.
- For more details on Debug and Release build configurations, see change the build configuration
Workload NuGet package structure
The workload is packaged as a NuGet package, combining backend and frontend components. The structure adheres to specific naming conventions and is enforced by Fabric for consistency across upload scenarios. The NuGet package designed to represent workloads is structured to include both backend and frontend components.
Backend structure
The backend segment comprises .xml files that define the workload and its associated items, which are essential for registration with Fabric.
Key components
WorkloadManifest.xml- The workload configuration file, required to have this exact name for Fabric's verification.Item1.xml,Item2.xml,...- Manifests for individual items with flexible naming, following the XML format.
Frontend structure
The frontend section contains .json files detailing the product and items for the frontend, along with an 'assets' directory for icons.
Key components
Product.json- The main manifest for your product's frontend, which must be named precisely for Fabric's verification.Item1.json,Item2.json,...- Manifests for individual items with flexible naming, following the JSON format. Each json corresponds to a backend manifest (e.g., Item1.json to Item1.xml).assetsfolder - Stores all iconsicon1.jpg,icon2.png,...used by the frontend.
Mandatory structure compliance
The structure, including specific subfolder names ('BE', 'FE', 'assets'), is mandatory and enforced by Fabric for all upload scenarios, including test and development packages. The structure is specified in the .nuspec files found in the repository under the Backend/src/Packages/manifest directory.
Limits
The following limits apply to all types of NuGet packages, both in development mode and cloud mode:
- Only
BEandFEsubfolders are permitted. Any other subfolders or files located outside these folders result in an upload error. - The
BEfolder accepts only.xmlfiles. Any other file type result in an upload error. - A maximum of 10 item files is allowed, meaning the
BEfolder can contain oneWorkloadManifest.xmland up to 10Item.xmlfiles. Having more than 10 item files in the folder result in an upload error. - The
Assetssubfolder must reside under theFEfolder. It can contain up to 15 files, with each file being no larger than 1.5 MB. - Only the following file types are permitted in the
Assetssubfolder:.jpeg,.jpg,.png. - The
FEfolder can contain a maximum of 10 item files plus oneproduct.jsonfile. - Each asset within the
Assetsfolder must be referenced within the item files. Any asset referenced from an item file that is missing in theAssetsfolder will result in an upload error. - Filenames for items must be unique. Duplicate filenames result in an upload error.
- Filenames must contain alphanumeric (English) characters or hyphens only and cannot exceed a length of 32 characters. Using other characters or exceeding this length result in an upload error.
- The total package size must not exceed 20 MB.
- Please refer to the workload manifest for manifest specific limitations.
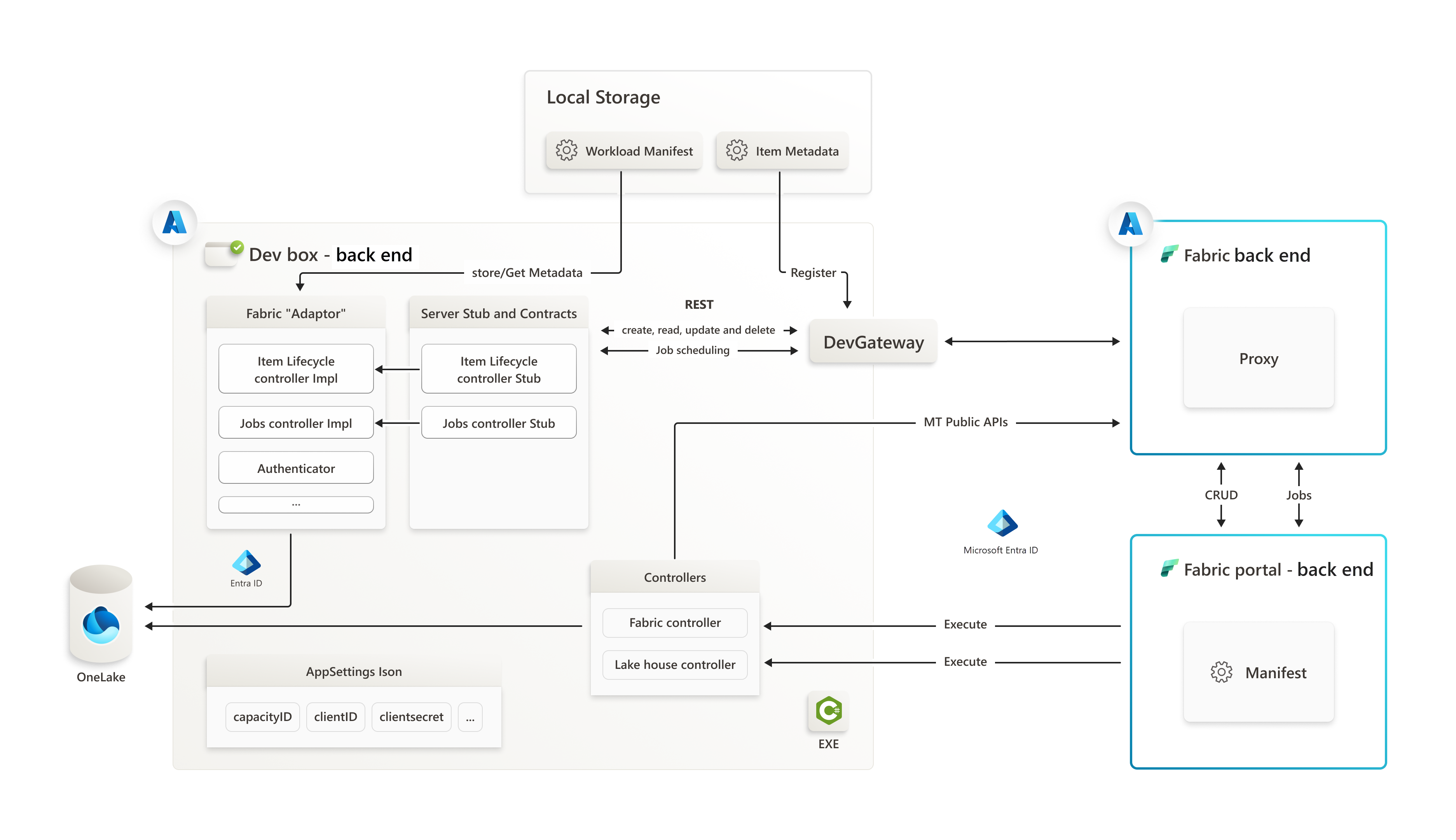
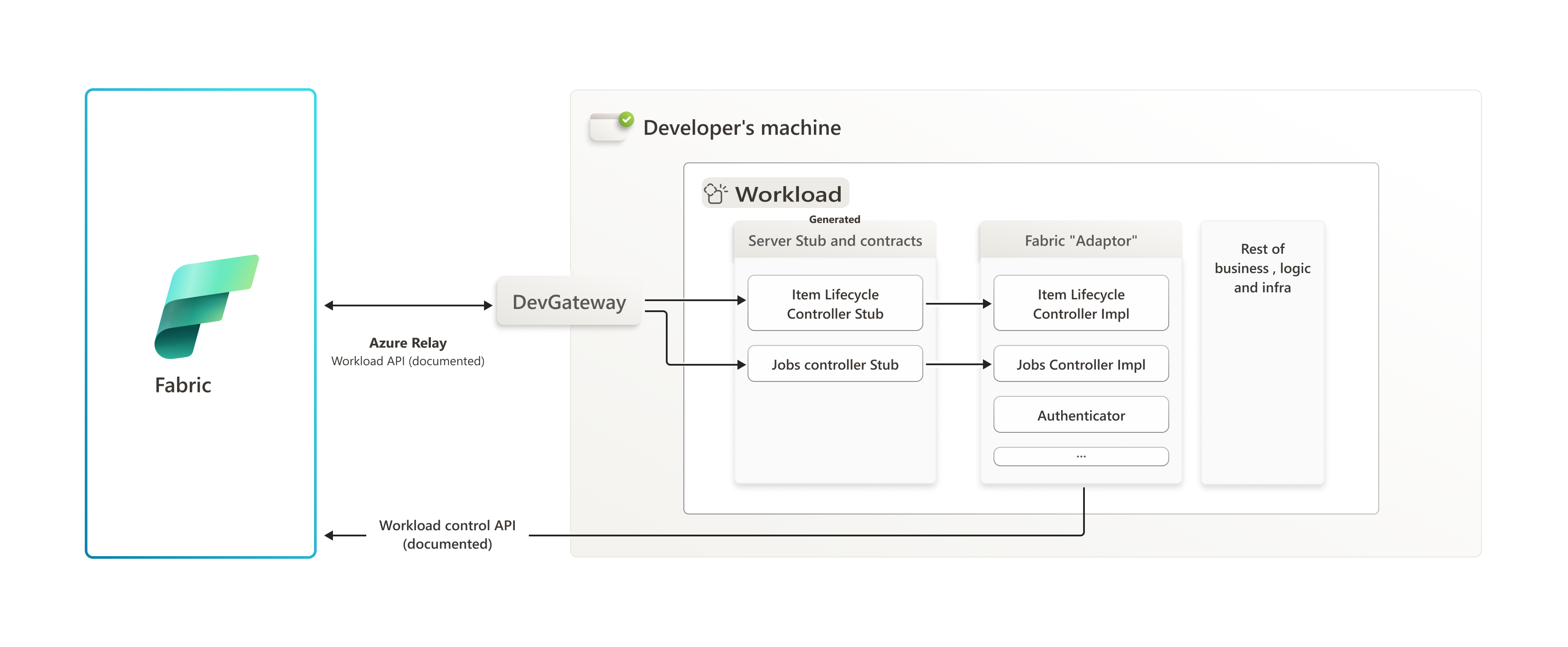
Local development mode (devmode)
The workload backend (BE) operates on the developer's machine. Workload API calls are transmitted via Azure Relay, with the workload's side of the Azure Relay channel managed by a specialized command-line utility, DevGateway. Workload control API calls are sent directly from the workload to Fabric, bypassing the Azure Relay channel. The DevGateway utility also oversees the registration of the local development instance of the workload with Fabric, within the context of a specific workspace. Upon termination of the DevGateway utility, the registration of the workload instance is automatically rescinded. For more information, see Back-end implementation guide.
DevMode BE schema
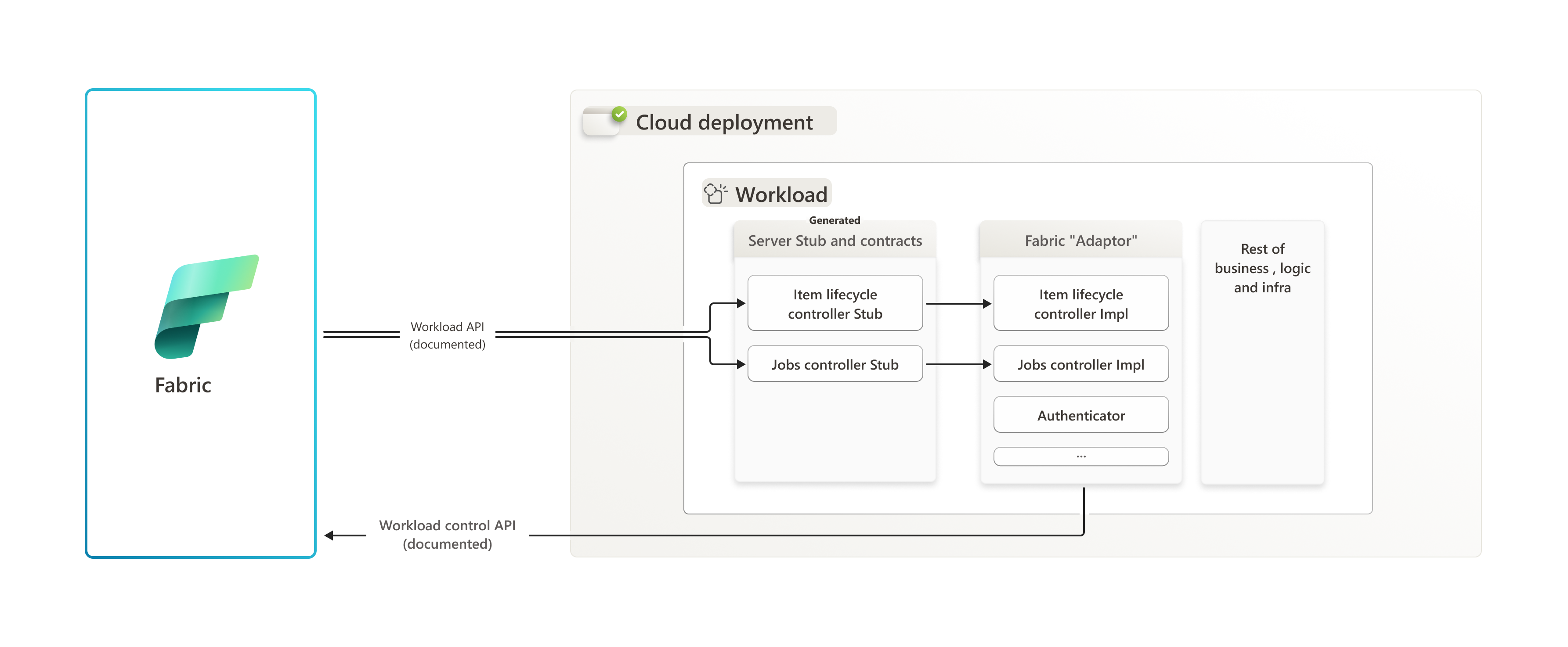
Cloud development mode (cloud mode)
The workload backend (BE) operates within the partner's services. Workload API calls are made directly to the HTTPS endpoint, as specified in the workload manifest. In this scenario, the DevGateway utility isn't required. The registration of the workload with Fabric is accomplished by uploading the workload NuGet package to Fabric and subsequently activating the workload for the tenant. For more information, see Manage a workload in Fabric.