Geolocation Accuracy Circle Example
Note
Bing Maps Web Control SDK retirement
Bing Maps Web Control SDK is deprecated and will be retired. Free (Basic) account customers can continue to use Bing Maps Web Control SDK until June 30th, 2025. Enterprise account customers can continue to use Bing Maps Web Control SDK until June 30th, 2028. To avoid service disruptions, all implementations using Bing Maps Web Control SDK will need to be updated to use Azure Maps Web SDK by the retirement date that applies to your Bing Maps for Enterprise account type. For detailed migration guidance, see Migrate from Bing Maps Web Control SDK and Migrate Bing Maps Enterprise applications to Azure Maps with GitHub Copilot.
Azure Maps is Microsoft's next-generation maps and geospatial services for developers. Azure Maps has many of the same features as Bing Maps for Enterprise, and more. To get started with Azure Maps, create a free Azure subscription and an Azure Maps account. For more information about azure Maps, see Azure Maps Documentation. For migration guidance, see Bing Maps Migration Overview.
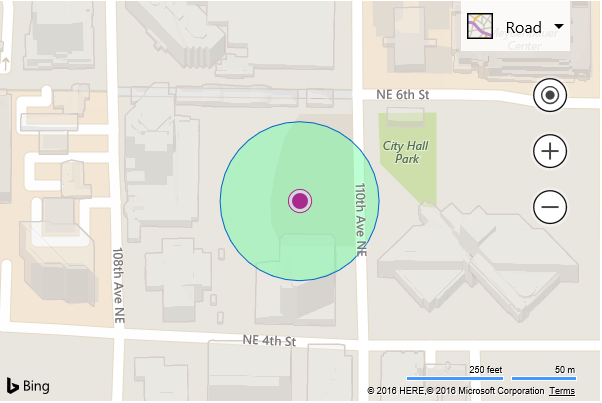
When using the HTML Geolocation library, it may be useful to be able to display the accuracy circle for the user’s location. Using the Spatial Math library an approximate circle can be generated by calculating a regular polygon with a lot of sides. This example calculates a regular polygon with 36 sides centered on the user’s location and renders it as a polygon. A pushpin is also added to the map at the user's location and the map is zoomed in.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script type='text/javascript'>
var map;
function GetMap() {
map = new Microsoft.Maps.Map('#myMap', {});
//Load the spatial math module
Microsoft.Maps.loadModule("Microsoft.Maps.SpatialMath", function () {
//Request the user's location
navigator.geolocation.getCurrentPosition(function (position) {
var loc = new Microsoft.Maps.Location(position.coords.latitude, position.coords.longitude);
//Create an accuracy circle
var path = Microsoft.Maps.SpatialMath.getRegularPolygon(loc, position.coords.accuracy, 36, Microsoft.Maps.SpatialMath.Meters);
var poly = new Microsoft.Maps.Polygon(path);
map.entities.push(poly);
//Add a pushpin at the user's location.
var pin = new Microsoft.Maps.Pushpin(loc);
map.entities.push(pin);
//Center the map on the user's location.
map.setView({ center: loc, zoom: 17 });
});
});
}
</script>
<script type='text/javascript' src='http://www.bing.com/api/maps/mapcontrol?callback=GetMap&key=[YOUR_BING_MAPS_KEY]' async defer></script>
</head>
<body>
<div id="myMap" style="position:relative;width:600px;height:400px;"></div>
</body>
</html>
Running this code, you will initially be prompted by the browser to share your location. If you share your location the map will zoom in and display a pushpin and an accuracy circle for your location.