Customized Heat Map Example
Note
Bing Maps Web Control SDK retirement
Bing Maps Web Control SDK is deprecated and will be retired. Free (Basic) account customers can continue to use Bing Maps Web Control SDK until June 30th, 2025. Enterprise account customers can continue to use Bing Maps Web Control SDK until June 30th, 2028. To avoid service disruptions, all implementations using Bing Maps Web Control SDK will need to be updated to use Azure Maps Web SDK by the retirement date that applies to your Bing Maps for Enterprise account type. For detailed migration guidance, see Migrate from Bing Maps Web Control SDK and Migrate Bing Maps Enterprise applications to Azure Maps with GitHub Copilot.
Azure Maps is Microsoft's next-generation maps and geospatial services for developers. Azure Maps has many of the same features as Bing Maps for Enterprise, and more. To get started with Azure Maps, create a free Azure subscription and an Azure Maps account. For more information about azure Maps, see Azure Maps Documentation. For migration guidance, see Bing Maps Migration Overview.
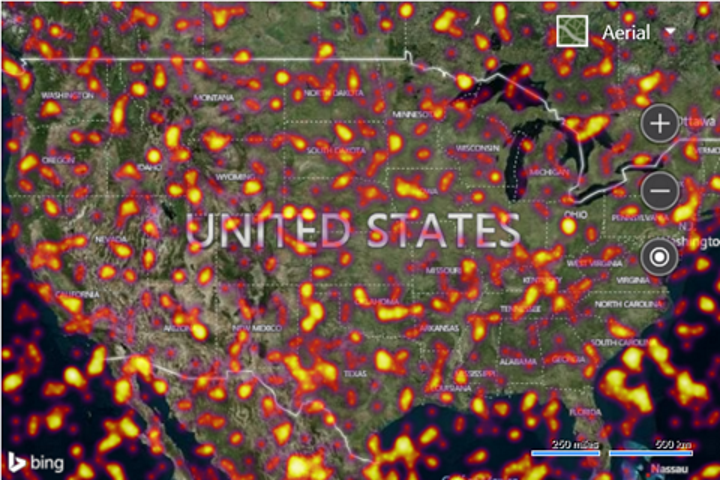
This example loads 50,000 random locations into the heat map layer. The heat map is customized such that the intensity is increased to 0.65, and a custom color gradient is used. The map is zoomed out over the USA and has the aerial imagery layer turned on so that the finer details of the heatmap can be easily seen.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script type='text/javascript'>
function GetMap() {
var map = new Microsoft.Maps.Map('#myMap', {
credentials: ‘Your Bing Maps Key’,
mapTypeId: Microsoft.Maps.MapTypeId.aerial,
center: new Microsoft.Maps.Location(39.5, -98.4),
zoom: 4
});
//Generate a 50,000 random locations that are within the bounds of the map view.
var locs = Microsoft.Maps.TestDataGenerator.getLocations(1000, map.getBounds());
//Load the HeatMap module.
Microsoft.Maps.loadModule('Microsoft.Maps.HeatMap', function () {
var heatmap = new Microsoft.Maps.HeatMapLayer(locs, {
intensity: 0.65,
radius: 100000,
unit: 'meters',
colorGradient: {
'0': 'Black',
'0.4': 'Purple',
'0.6': 'Red',
'0.8': 'Yellow',
'1': 'White'
}
});
map.layers.insert(heatmap);
});
}
</script>
<script type='text/javascript' src='http://www.bing.com/api/maps/mapcontrol?callback=GetMap' async defer></script>
</head>
<body>
<div id="myMap" style="position:relative;width:600px;height:400px;"></div>
</body>
</html>
Here is what this heat map looks like over the USA.