Read Geospatial XML from URL
Note
Bing Maps Web Control SDK retirement
Bing Maps Web Control SDK is deprecated and will be retired. Free (Basic) account customers can continue to use Bing Maps Web Control SDK until June 30th, 2025. Enterprise account customers can continue to use Bing Maps Web Control SDK until June 30th, 2028. To avoid service disruptions, all implementations using Bing Maps Web Control SDK will need to be updated to use Azure Maps Web SDK by the retirement date that applies to your Bing Maps for Enterprise account type. For detailed migration guidance, see Migrate from Bing Maps Web Control SDK and Migrate Bing Maps Enterprise applications to Azure Maps with GitHub Copilot.
Azure Maps is Microsoft's next-generation maps and geospatial services for developers. Azure Maps has many of the same features as Bing Maps for Enterprise, and more. To get started with Azure Maps, create a free Azure subscription and an Azure Maps account. For more information about azure Maps, see Azure Maps Documentation. For migration guidance, see Bing Maps Migration Overview.
This sample shows how to read a geospatial XML file that is hosted on the same domain as the application using a relative URL. This sample will read in a sample GeoRSS file and render it on the map. When reading geospatial XML data using the read and readFromUrl functions you have complete control of the data, you can render it or simply extract information from it. In this sample we will render the data on the map.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script type='text/javascript'>
var map;
var xmlUrl = 'SampleGeoRSS.xml';
function GetMap()
{
map = new Microsoft.Maps.Map('#myMap', {
credentials: 'Your Bing Maps Key'
});
//Load the GeoXml module.
Microsoft.Maps.loadModule('Microsoft.Maps.GeoXml', function () {
//Parse the XML data.
Microsoft.Maps.GeoXml.readFromUrl(xmlUrl, null, function (data) {
//Do something with the parsed XML data, in this case render it.
renderGeoXmlDataSet(data);
});
});
}
function renderGeoXmlDataSet(data) {
//Add all shapes that are not in layers to the map.
if (data.shapes) {
map.entities.push(data.shapes);
}
//Add all data layers to the map.
if (data.layers) {
for (var i = 0, len = data.layers.length; i < len; i++) {
map.layers.insert(data.layers[i]);
}
}
//Add all screen overlays to the map.
if (data.screenOverlays) {
for (var i = 0, len = data.screenOverlays.length; i < len; i++) {
map.layers.insert(data.screenOverlays[i]);
}
}
if (data.summary && data.summary.bounds) {
//Set the map view to focus show the data.
map.setView({ bounds: data.summary.bounds, padding: 30 });
}
}
</script>
<script type='text/javascript' src='https://www.bing.com/api/maps/mapcontrol?callback=GetMap' async defer></script>
</head>
<body>
<div id="myMap" style="position:relative;width:800px;height:600px;"></div>
</body>
</html>
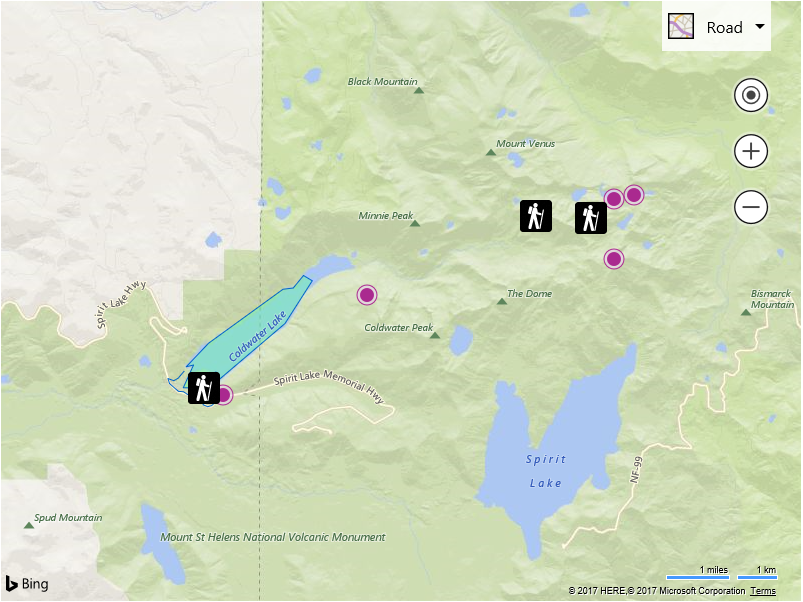
If you run this code it will load the specified GeoRSS feed and render it on the map.