Construct 2 Trivia App Part 3 (Game Logic)
This is the third part in a 4 part tutorial on how to create a trivia app using Construct 2, a free drag and drop type tool for creating cross platform games. In this tutorial, we will continue where we left off in part 2 , now focusing on adding some game logic. If you haven’t read through part 2 you can find it here Part 2, For those of you who have already done part 2, let’s continue.
So, where did we leave off before? From parts 1 and 2, we are able to store a couple of questions in a text file, read them in, and then save them into an array. Good stuff right? Now, the next step is to select a random question from the questions stored in the array, so that the user does not have the exact same questions in the exact same order each time. That would get boring pretty quickly, trust me.
Before we do this, I want us to think about when and why we would want to get a random question. For instance, now, after we load the questions on the start of layout, we should try to get a random question instead of the same one each time as explained above. Additionally, we will need to get a new random question after the user submits an answer. This means that will need to execute the code of getting a random question in a couple of different locations. Therefore, instead of redundantly writing the same code more than once, we are going to create a function that we can just make a call to. That way, we only write the code once, and just simply call it when we need it. Let’s go ahead and do this!
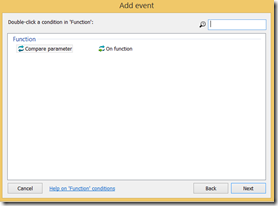
First off, we need to add the function object to our game. As always, to add an object, double click somewhere in your layout, and then select function as shown below.
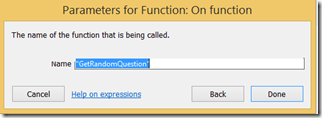
Now that we have added the function object, we can now write the logic for our function. To create a function, go back to your event sheet, click add event, then select function, and lastly, “On Function”. It will then ask you for a name, and go ahead and name it “GetRandomQuestion”.
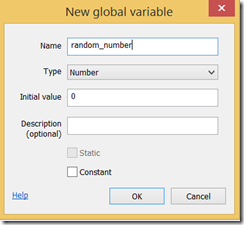
Now that we have added the event for our function, we can now add the corresponding actions. To do this, we are going to create a random number between 0 and our total number of questions (we have a global variable for this (number_of_questions), and then grab the question at that index in the array. So in our example here, we only have three questions, so we want to generate a random number between 0 and 3, excluding three. This can be accomplished by calling the random function like so, random(number_of_questions). We also want to keep track of this random number, so let’s create a global variable called random_number and give it an initial value of 0. If you don't remember how to do this, right click somewhere in the empty space in your event sheet and select “add global variable”.
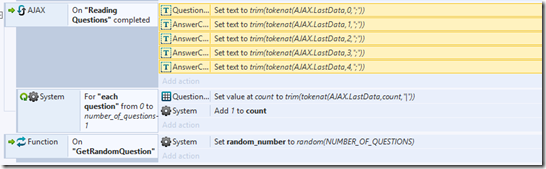
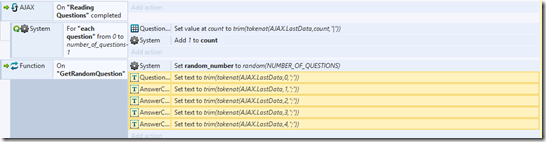
Now we need to update that global variable by using the random function as mentioned above. So click add action, then system, then set value, and set random_number to random(number_of_questions) as shown below.
The next step is to get the question, answer choices, and current answer out of the array at the random number index. Since we already created similar actions that simply get the question data directly last data returned from our AJAX object, lets just reuse those and alter them a bit.
Let’s go ahead and move the highlighted actions from above. Just click and drag them until they fit under the event for our GetRandomQuestionFunction like below.
Now instead of using, AJAX.LastData as the data string, we want to use the data string stored in the array at the random number index. We will accomplish this by using the array object’s “at” method, which returns the data at a certain index. We simply give the method our random number, and it will retrieve whatever is in that index of the array. For example, to set the text of the QuestionText object, we will use trim(tokenat(QuestionsArray.At(random_number),0,";")). Change this for each of these and it should look like this.
For better organization, let’s also create a function for actually loading the questions in from the text file. Let’s create a function like we did above for a function called “LoadQuestionsFromString”. After we have added this event we just need to copy down the logic that already have in the AJAX object’s on completed event. So, we can say to add a “blank sub-event”, then copy down our for loop and its corresponding actions. Your event sheet should now look like this.
We have created our two functions, but now we need to actually call them. To this we will add two events in the On “Reading Questions” Completed event, one to call the LoadQuestionsFromString functions and one to call the GetRandomQuestion function. To do this, add an event, then click function, then call function, and then give it the name of the function we are calling. Call the load function first then the function to get the random question. Should look like this when you are done.
Now, run your game several times (you can run it once then click refresh in the browswer), and you should see a random one of your questions pop up each time. As of now, we only have three questions so make sure you check several times to make sure that you are truly getting random questions like we are hoping for.
Perfect! We have worked with creating functions by adding logic to our game for getting random questions. You might be wondering how we check to see if the user answers the questions correctly. Well, that’s the next step. The first thing we need to do is store the correct answer in our global variable, current_answer, each time we get a new question. This means we just need to add an additional action to our GetRandomQuestion function. The event will be fairly simple, just set the value of current_answer to trim(tokenat(QuestionsArray.At(random_number),5,";")). Should look like this.
That now gives us a way to decide whether or not the user answers each question correctly. When they click on one of the answers, we can simply check to see if the text of the object that they clicked matches what is stored in the global variable. If so, they got it right, and if not, they got it wrong. This means we need to add an event for each time we touch one of those answer choice objects. We will need to use the touch object for this, which will be able to detect both click and touch, great for developing for non touch devices as well as touch devices. So, to add the touch object, go ahead and double click in the layout page, and select touch.
Now, back in the event sheet, let’s add each of the touch events for the different answer choices. For example, for answer choice 1, we can do this by clicking add event, then choose the touch object, then on touched object, and then select answer choice 1. Should look like this.
Do this for each of the answer choice objects, giving you four total.
Again, the logic to test whether or not they selected the correct answer is simple enough, but if we are smart about the way we do it, we can avoid redundancy as we did earlier by using functions. The reason is that we are going to end up making the same comparison to see if the text equals the current answer 4 times, one for each of the answer choices. Instead, let’s create a function that will do this for us, and we can give it the text to compare by using a parameter, the text being the selected answer choice. Make sense?
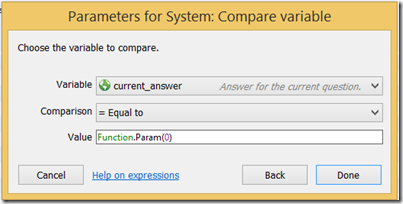
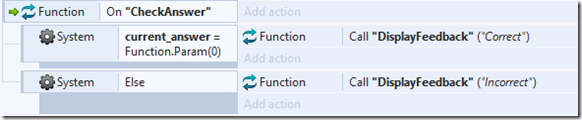
Alright, let’s go ahead and create our function called “CheckAnswer”. Once we have that we will need to add a sub-event in which we will compare the value of the parameter to the correct answer. The comparison will look like this, where “Param(0)”, gives us the first parameter which is the selected answer choice text.
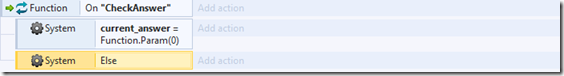
Before we add the corresponding actions, let’s add an else event, which would get triggered if the user got the answer wrong. We can do this by right clicking to the left of the compare variable sub event, and then choose add else. Structure should look like this.
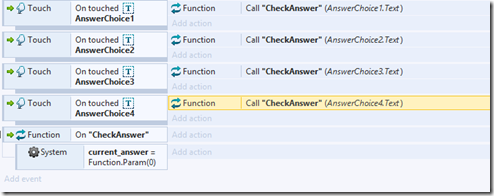
Let’s now make a call to this function in each of the touched object events, passing along the correct string for comparison. We will add an action for each, then choose function, then choose call the “CheckAnswer” function. We will also need to add a parameter, by clicking the “Add Parameter” button. The parameter will change with each of the four times we are calling the function, but for example, if the user clicks the first answer choice, we want to pass AnswerChoice1.Text as the parameter like so.
Do this for each of the four answer choices and you should end up with this.
So we have covered the action of checking the answer to see if it is correct, but how are we going to let the user know this? To keep it pretty simple, here I will just pop up text that either says “Correct” or “Incorrect”. To do this, we will need to create our text object in the layout, but set its Initial Visibility property to “invisible”, so that it doesn’t show up when we start the game. So, as usual, double click in the layout somewhere to create the text object and go ahead and call it FeedbackText. We can now edit its properties on the left. I am going to use the same font and size that we used for the answer choices which is Arial(35), and center the text horizontally and vertically. Additionally, I will center the object itself in the layout and then change its Initial Visibility property to invisible. Its properties window should look similar to this.
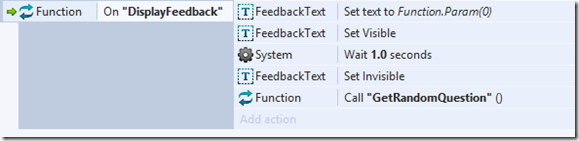
Now, let’s go back to our event sheet to add the logic to display the correct feedback when the user answers a question. We could add this logic in the compare variable and else events we created a few steps back, or we could, again, create another function since we will have very similar logic.. They both will set our feedback object to visible, set its text, and then make it go away after a second. So, let’s create another function called “DisplayFeedback”, which will take one string parameter which will either be “Correct” or “Incorrect”.
Again, the first part will be to set the text for the object appropriately to the string parameter. Therefore we will set the text for the FeedBackText object to “Function.Param(0)”. Next, we set the visibility for our text object by going to “Set Visible” and choosing “visible”. Now, we need to figure out how to have the result show for a second then disappear. For this, we can use the wait action (System->Wait), and tell it to wait for 1 second. After the wait, we can then set our text object back to invisible, and then get another questions by calling our GetRandomQuestionFunction. It should all look like this.
Now, we just need to make the call to the DisplayFeedback function from the CheckAnswer function. Obviously, if the answer is correct then we will add “Correct” as the parameter, and if not, we will add “Incorrect” like so.
Alright, we covered a lot in this tutorial, and we are getting pretty close to having a completed trivia app. In the next and last tutorial we will add scores, a timer, and some additional layouts!
Lastly, here is a link to the project file for this template in case you missed a step or got lost. You can find it here
Part 1 > Part 2 > Part 3 > Part 4
Comments
Anonymous
May 17, 2014
Thanks so much for this tutorial. Exactly what I needed to make part of my game.Anonymous
May 21, 2014
@Rose, glad to hear that! I just published Part 4 yesterday. Hopefully that will help as well :)Anonymous
May 24, 2014
Thank you Very Much... ^_^ Its is possible not to repeat the question? For Example I have 10 Question, I want it random but no repeat... Help Please...Anonymous
May 26, 2014
@Judito It is very possible to not repeat a question. You could do this in several different ways. One simple way I came up with was to use an additional array - I call it the "used_array" - the same length of the questions array. Each time you use a question, simply change it's index in the used_array from 0 to 1 to mean that this question has already been used. Obviously, each time you get a new question, you simply check it has a 1 in the used_array. Let me know if that helps!Anonymous
May 26, 2014
@James, I already created additional array with same length of question array, but I don't know where to put in the EventSheet, I know its to much but can I ask for screenshot how to do it? I'm so new in Construct 2,Anonymous
May 26, 2014
@Julito I just updated this blog series with another post covering how to not repeat questions in your trivia app. You can get it here, blogs.msdn.com/.../construct-2-trivia-app-part-5-additional-features.aspx Additionally, I included a link in the post to the source file so feel free to download from there and use mine if you want. Hope this helps! Let me know if you have anymore questions or suggestions!Anonymous
June 04, 2014
I have two problems with the random questions (maybe), sometimes it comes blank on my window (the question doesn't appears) also in some questions, when I choose one of the choices, the page becomes unresponsive :( could you help with this? pardon for my bad english :(Anonymous
June 04, 2014
The comment has been removedAnonymous
June 04, 2014
@james... I need a help again... I want to show the score at the End layout its is possible to use the value of global variable in Game Event sheet to End event Sheet> or can I create a event that I can Use the value in all layout?Anonymous
June 04, 2014
@james, I already figure how to put the score on End layout using webstorage... ^_^Anonymous
June 04, 2014
@Julito I think you already figured it out, but yes you can access the global variables in any different event sheet. since we are resetting the score global variable until we start the game, you can use and reference it in the end screen :)Anonymous
June 06, 2014
The comment has been removedAnonymous
June 07, 2014
@Julito that's a good idea! Maybe I'll make an updated post with keeping the user's name! Good jobAnonymous
July 01, 2014
sorry for the late response. its already solved :) but I have another question, is it possible to add another text document in the same event sheet? for example, i have 2 different levels, easy and medium. And I want to make different set of questions, level 1 will open the first text doc, level 2 will open the second text doc. I can't find the way to make it :( but I really need it..Anonymous
July 01, 2014
If I want to convert text to image ......What should be done? :)Anonymous
July 29, 2014
@Chryle you can use the logic that is already there with the Ajax object and change the string of the file name that you are looking for.Anonymous
July 29, 2014
@Amber can you give me an example of what you are looking for exactly?Anonymous
August 05, 2014
Hi, how I can add a different image at every question?!thanksAnonymous
August 29, 2014
Hi James, thank you for posting this tutorial. I followed ur steps. Worked fine until part 3 when the text should set to the value of a random index in the array. Would you mind to update your source files? The existing link does not work anymore. Thank you in advance! ChrisAnonymous
August 31, 2014
@Chryle you can use as many sets of questions as you want. You would just need to change the ajax call to specify the file that you want to read fromAnonymous
August 31, 2014
@Chris thanks for bringing that up. The links have been updated. Let me know if they help!Anonymous
September 01, 2014
Hi James, thx for the prompt response. The link works, though the files seem to be corrupted. On opening Construct says "Unable to open pathtrivia-part 4.capx" for unzipping". Tried to solve it according to that post but didnt work: www.scirra.com/.../help-construct-2-froze-capx-broken-now_t67320 Can u still open it? PS.: I hope ur file is not lost.Anonymous
December 18, 2014
but how can i make not to show same question consecutively?Anonymous
December 31, 2014
hi james, I follow your tutorial and I got a problem with the infinite loop , Can you help me with that ? thanks!Anonymous
December 31, 2014
Jastine, what exactly is the problem you are having?Anonymous
January 01, 2015
I have 10 questions, and after answering all the questions, my game freezes .. What should I do?Anonymous
January 01, 2015
In addition, I want to put a feedback that will pop up after answering all 10 questions correctly...Anonymous
January 06, 2015
Jastine, it is hard to tell what the issue is with not very much info. Have you tried running your game in debug mode?Anonymous
March 19, 2015
I followed all the right steps of the tutorial, it's all the same, but it is always showing "incorrect" feedback, what could be happening? Sorry for my bad English.Anonymous
March 19, 2015
hi. may i know how to randomize the answer options for each question?Anonymous
March 20, 2015
I done it already. Now the game displayed random questions with it randomized answer options. It seemed like my Construct2 version had weird bug. The screen froze everytime after I answered the first question. I made used of the bug & the game work correctly as I wanted. Thanks a lot for your tutorial. Now I challenge myself to make it becomes 2 players battle mode. Whether using bluetooth connection or through internet. I will be very glad & appreciated it if you able to guide me during your free time. How I wish if you able to guide me one to one. Thanks again =)Anonymous
March 30, 2015
Lazaward, glad you got that part to work. If you are interested in doing 2 player mode, I would take a look at the Multiplayer object that got included about a year ago. You can find it introduced in Part 4 of my series on Advanced Game Development with Construct 2 channel9.msdn.com/.../01Anonymous
March 30, 2015
@Ands, have you tried debugging with Construct 2. Ensure that the variable you have storing the current answer matches exactly the text in the correct answer choice.Anonymous
July 25, 2015
Hello sir......i followed ur posts and it was a great help.....i finally made my own trivia game. Problem i faced was to randomize the options to the question out of which 1 being the correct answer. please help!!!