Windows App Studio Step-By-Step - Weitere Basic-Datenquellen
Windows App Studio ist ein kostenloses, einfaches, Web-basiertes Entwicklungstool, um Apps für Windows Phone und Windows 8.1 zu erstellen – ohne Programmierkenntnis.
Im dem letzten Teil von dieser Step-By-Step Anleitung haben wir eine App erstellt und ein YouTube-Datenquelle in unser App hinzugefügt. In diesem Blogeintrag füge ich weiter Basic-Datenquellen in meiner “MSFT News für Geeks” App.
Ich starte Windows App Studio in meinem Browser unter https://appstudio.windows.com, logge ich mich ein, und klicke “Edit” für das “MSFT News für Geeks” App.
Als nächstes werde ich einen Bereich hinzufügen, der aktuelle News und Infos von MSDN Deutschland zeigt. Dafür benutze ich eine RSS-Datenquelle. Viele Nachrichtenseiten und Blogs bieten ein RSS-Feed an, so dass Abonnenten über neu-veröffentlichte Artikeln oder Blogeinträge auf der Seite informiert sind.
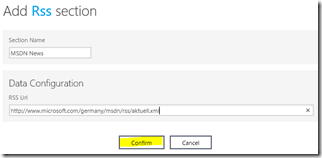
Ich klicke auf dem Plus-Zeichen von dem RSS Basic Sections.
Ich nenne den Section-Name: MSDN News und gebe ich die Adresse des RSS-Newsfeed von MSDN Deutschland ein: https://www.microsoft.com/germany/msdn/rss/aktuell.xml
Wenn ich zufrieden bin, klicke ich auf “Confirm” zu bestätigen.
So, jetzt können Sie Nachrichten aus MSDN als einen der Bereiche in der App sehen. Die App prüft nach, ob neue Artikel veröffentlicht sind und dann zeigt sie.
Wenn ich auf Edit klicke, kann ich die Seiten für mein News Bereich bearbeiten, auf die gleiche Weise, dass ich die Seiten für meine YouTube-Bereich in dem letzten Blogeintrag bearbeiten kann.
Tja, aber Sie haben vielleicht jetzt eine Fehlermeldung bekommen.
Da Windows App Studio ein Web-basiertes Tool ist, müssen wir unsere Änderungen regelmäßig speichern, so dass wir unsere Arbeit nicht verlieren. Ich bleibe auf dieser Seite und klicke auf “Save” zu speichern.
Ich klicke noch Mal auf “Edit” und kann jetzt die Listen- und Detailseiten hinzufügen oder entfernen und verschiedenen Layouts auswählen.
In diesem Fall gibt es kein Bild für den RSS-Feed und ich wähle ein Layout ohne Bild.
Ich klicke auf Save, um meine Änderungen zu speichern und dann auf dem Pfeil neben “Edit section”, um zurück zu den Dashboard zu gehen.
Jetzt möchte ich einen neuen Bereich hinzufügen, der ein Facebook-Feed von einer öffentlichen Facebook-Seite zeigt.
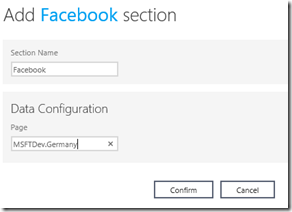
Ich klicke auf der Facebook-Datenquelle…
…und gebe einen Name “Facebook” für den Bereich ein. Jetzt brauche ich den Facebook-Seitenname. Um das zu bekommen, gehe ich zu Facebook, navigiere zu der MSFTDev Seite und kopiere es aus der URL. Ich brauche die Zeichenfolge, die auf der rechten Seite von facebook.com steht. In diesem Fall ist es „MSFTDev.Germany“.
Ich klicke auf “Confirm”. Der Facebook-Konfigurationsdialog testet, ob die Seite existiert. Bitte beachten Sie, dass Leerzeichen nicht erlaubt sind und dass nur öffentliche Seiten funktionieren. Wenn die Facebook in Ordnung ist, klicke ich noch Mal auf “Confirm” zu bestätigen.
Im nächsten Bereich, erstelle ich eine "About" Seite, das sagt etwas über die App. Dafür verwende ich eine HTML-Datenquelle. Ich klicke auf dem Plus-Zeichen, um eine HTML-Datenquelle hinzufügen.
Ich trage den Section Name ein: “About” und auch den Text: “Unofficial App für Microsoft Nachrichten und Information für Entwicklern!”
Ich kann den Inhalt für meine Seite mit diesem Editor erstellen und die Formatierungen Schaltflächen verwenden, um grundlegende HTML-Formatierung auf meine Inhalte anzuwenden.
Wenn ich will, kann ich auch den HTML-Code direkt bearbeiten, indem ich auf dem </> klicke. Um alles einfacher zu machen, können Sie HTML aus einer vorhandenen Website ausschneiden und direkt in dem Editor einfügen. Die Formatierung wird beibehalten.
Ich klicke “Confirm”, um meine Änderungen zu bestätigen und auf “Save” auf meinem Dashboard zu speichern.
Jetzt haben wir 4 Bereiche/Sections in unserer App.
In dem nächsten Blogeintrag füge ich Advanced Sections Datenquelle in meiner App hinzu.
Dieser Blogeintrag ist ein Teil von der Windows App Studio Step-By-Step Anleitung:
- Windows App Studio Überblick
- Einloggen und Vorlagen
- App erstellen und YouTube-Inhalt hinzufügen
- Weitere Basic-Datenquellen
- Menü hinzufügen
- Collection
- Themes
- Tiles
- Windows Phone 8 App generieren und auf einem Handy live testen
- Windows 8.1 App generieren und auf einem Gerät live testen
- Quellcode herunterladen und erweitern
- Publish Info und im Store veröffentlichen