Build a custom engine agent
This tutorial shows how to create a custom engine agent with Teams AI library using Teams Toolkit to chat with your data on Azure OpenAI. Teams AI library streamlines the process of building intelligent Teams apps by using the AI components and Large Language Models (LLMs) of your choice.
In this tutorial, you'll learn:
- How to set up your data on Azure OpenAI.
- How to create a new custom engine agent with Teams Toolkit.
- How to interact with your LLMs and data.
- The directory structure of your custom engine agent.
Prerequisites
Ensure you install the following tools for building and deploying your apps:
| Install | For using... | |
|---|---|---|
| Teams Toolkit | A Microsoft Visual Studio Code extension that creates a project scaffolding for your app. Use the latest version. | |
| Node.js and NPM | Back-end JavaScript runtime environment. For more information, see Node.js version compatibility table for project type. | |
| Microsoft Edge (recommended) or Google Chrome | A browser with developer tools. | |
| Visual Studio Code | JavaScript, TypeScript, or SharePoint Framework (SPFx) build environments. Use the latest version. | |
| Azure OpenAI | OpenAI's GPT. Ensure that you first create your OpenAI API key. To host your app or access resources in Azure, you must create an Azure OpenAI service. |
Set up your data on Azure OpenAI
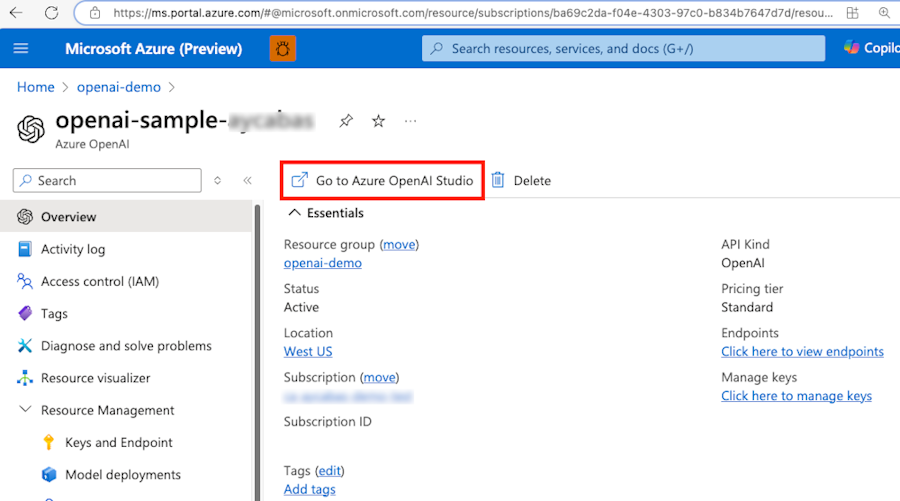
Go to Azure portal.
Select the Azure OpenAI service that you created.
Select Go to Azure OpenAI Studio.

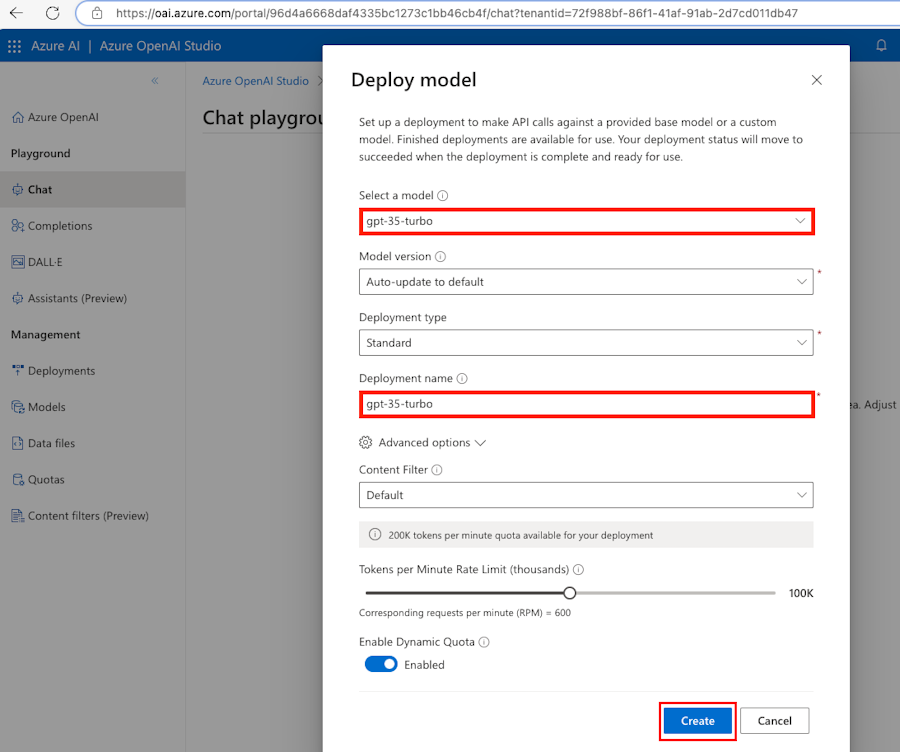
Select Chat > Create new deployment.
Update the values for the following fields:
- Select a model: gpt-35-turbo
- Model version: Autoupdate to default
- Deployment type: Standard
- Deployment name: gpt-35-turbo
- Content Filter: default
Select Create.

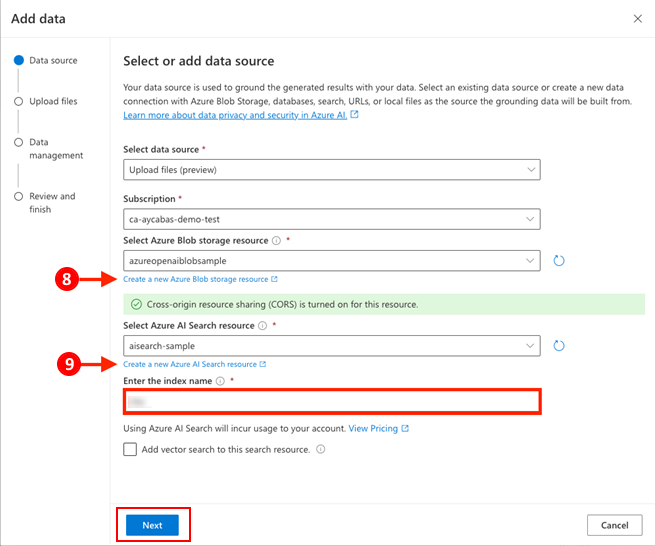
Select Chat > Add a data source.
From the dropdown, select Upload files (preview).
Select Create a new Azure Blob storage resource and follow the onscreen instructions.
Select Create a new Azure AI Search resource and follow the onscreen instructions.
Select the newly created Azure Blob storage and Azure AI Search from the dropdown.
Note
Save Azure AI Search endpoint and key details as they're necessary for the subsequent steps.
Enter a unique index name and select Next.

Select Browse for a file and upload files you prefer to use as your data, then select Upload files.
Note
Files must be in
.txt,.md,.html,.pdf,.docx, or.pptxformat with 16-MB size limit.Select the Data management settings as default and select Next.
Select Save and close.
After the data ingestion process is complete, you can start creating your custom engine agent using Teams AI library and Teams Toolkit.
Create your custom engine agent
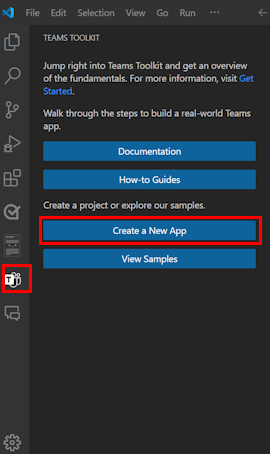
Go to Visual Studio Code.
Select the Teams Toolkit
 icon in the Visual Studio Code Activity Bar.
icon in the Visual Studio Code Activity Bar.Select Create a New App.

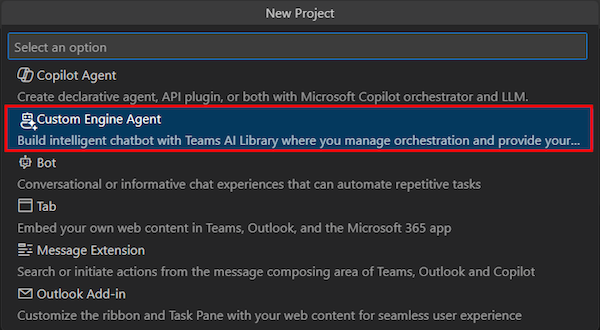
Select Custom Engine Agent.

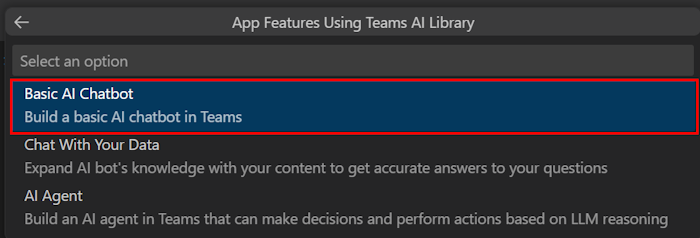
Select Basic AI Chatbot.

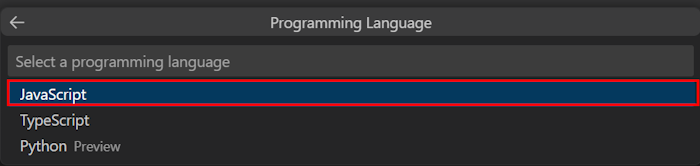
Select JavaScript as the programming language.

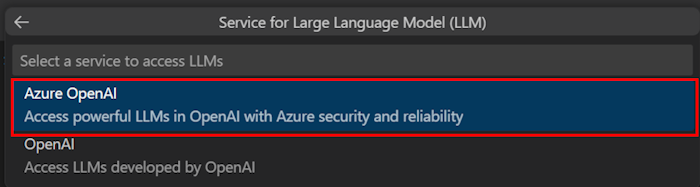
Select Azure OpenAI.

Enter the values from the Azure portal:
Azure OpenAI key
Azure OpenAI endpoint
Deployment name
Alternatively, you can fill in these details later in the
env/.env.testtool.userfile once your custom engine agent is created.Select a folder that contains the root folder of your project and enter a suitable name for your custom engine agent.
Select Enter. Custom engine agent is created in a few seconds.
Take a tour of the source code
Have a look at what's inside this custom engine agent > Basic AI Chatbot template.
| Folder name | Contents |
|---|---|
.vscode |
VS Code files for debugging. |
appPackage |
Templates for the Teams application manifest. |
env |
Name or value pairs are stored in environment files and used by teamsapp.yml to customize the provisioning and deployment rules. |
infra |
Templates for provisioning Azure resources. |
src/ |
The source code for the notification Teams application. |
src/index.js |
Sets up the bot app server. |
src/adapter.js |
Sets up the bot adapter. |
src/config.js |
Defines the environment variables. |
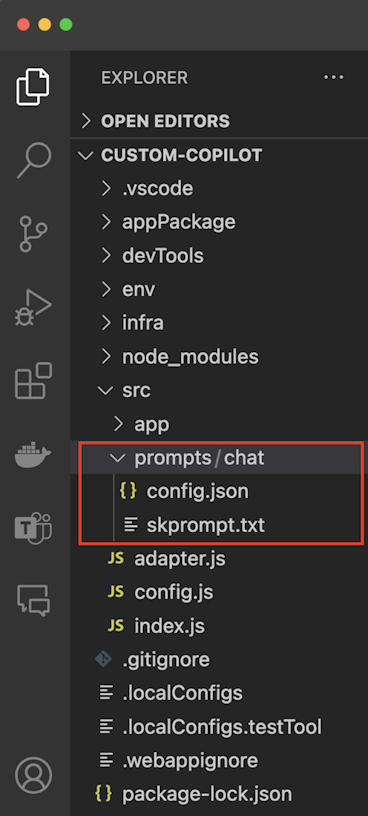
src/prompts/chat/skprompt.txt |
Defines the prompt. |
src/prompts/chat/config.json |
Configures the prompt. |
src/app/app.js |
Handles business logics for the Basic AI Chatbot. |
teamsapp.yml |
Main project file describes your application configuration and defines the set of actions to run in each lifecycle stages. |
teamsapp.local.yml |
This override teamsapp.yml with actions that enable local execution and debugging. |
teamsapp.testtool.yml |
This override teamsapp.yml with actions that enable local execution and debugging in Teams App Test Tool. |
Configure your custom engine agent
Let's customize the prompt for your custom engine agent.
Go to
src/prompts/chat/skprompt.txtand update the following code inskprompt.txtfile:The following is a conversation with an AI assistant, who is an expert on answering questions over the given context. Responses should be in a short journalistic style with no more than 80 words.
Go to the
config.jsonfile underprompts/chat. Add the following code inside thecompletionbrackets and replace theendpoint,index_name, andkeyvalues with your Azure AI Search resource details:"data_sources": [ { "type": "azure_search", "parameters": { "endpoint": "AZURE-AI-SEARCH-ENDPOINT", "index_name": "YOUR-INDEX_NAME", "authentication": { "type": "api_key", "key": "AZURE-AI-SEARCH-KEY" } } } ]Go to
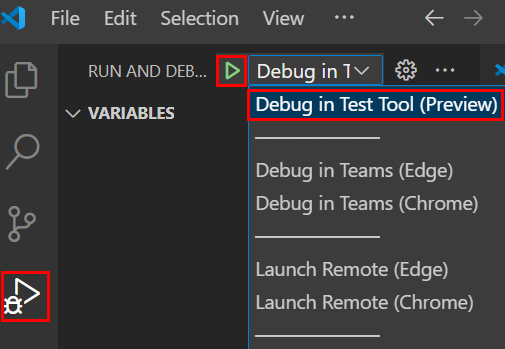
src/app/app.jsfile and add the following variable insideOpenAIModel:azureApiVersion: '2024-02-15-preview'From the left pane, select Run and Debug (Ctrl+Shift+D).
Select Debug in Test Tool (Preview).
Select the F5 key.

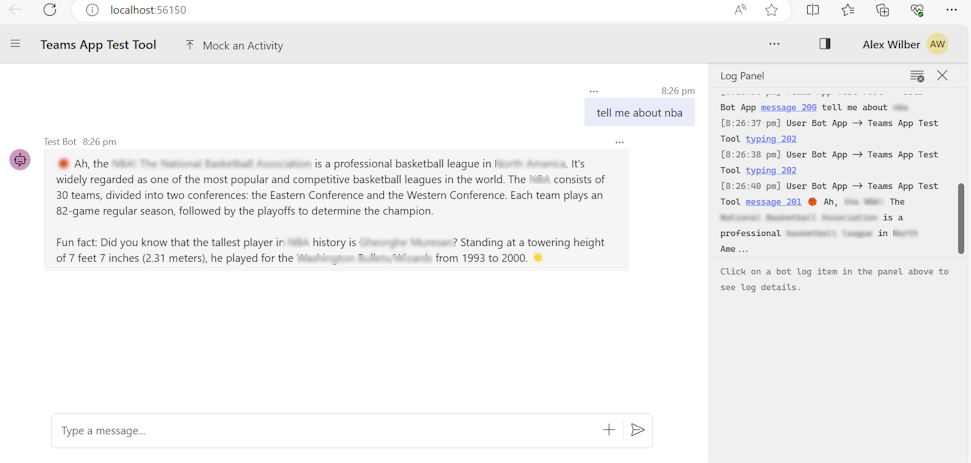
Custom engine agent runs within the Teams App Test Tool, which opens in your browser.
Complete challenge
In the Teams App Test Tool, ask questions related to your document and chat with your custom engine agent to learn more about your data.

Congratulations!
Congratulations, you completed this tutorial! If you're interested in learning more about the source code, visit Azure OpenAI sample on Teams AI library GitHub repository.
Have an issue with this section? If so, please give us some feedback so we can improve this section.
Platform Docs