Area chart
Applies to: ✅ Microsoft Fabric ✅ Azure Data Explorer ✅ Azure Monitor ✅ Microsoft Sentinel
The area chart visual shows a time-series relationship. The first column of the query should be numeric and is used as the x-axis. Other numeric columns are the y-axes. Unlike line charts, area charts also visually represent volume. Area charts are ideal for indicating the change among different datasets.
Note
This visualization can only be used in the context of the render operator.
Syntax
T | render areachart [with (propertyName = propertyValue [, ...])]
Learn more about syntax conventions.
Parameters
| Name | Type | Required | Description |
|---|---|---|---|
| T | string |
✔️ | Input table name. |
| propertyName, propertyValue | string |
A comma-separated list of key-value property pairs. See supported properties. |
Supported properties
All properties are optional.
| PropertyName | PropertyValue |
|---|---|
accumulate |
Whether the value of each measure gets added to all its predecessors. (true or false) |
kind |
Further elaboration of the visualization kind. For more information, see kind property. |
legend |
Whether to display a legend or not (visible or hidden). |
series |
Comma-delimited list of columns whose combined per-record values define the series that record belongs to. |
ymin |
The minimum value to be displayed on Y-axis. |
ymax |
The maximum value to be displayed on Y-axis. |
title |
The title of the visualization (of type string). |
xaxis |
How to scale the x-axis (linear or log). |
xcolumn |
Which column in the result is used for the x-axis. |
xtitle |
The title of the x-axis (of type string). |
yaxis |
How to scale the y-axis (linear or log). |
ycolumns |
Comma-delimited list of columns that consist of the values provided per value of the x column. |
ysplit |
How to split the y-axis values for multiple visualizations. |
ytitle |
The title of the y-axis (of type string). |
ysplit property
This visualization supports splitting into multiple y-axis values:
ysplit |
Description |
|---|---|
none |
A single y-axis is displayed for all series data. (Default) |
axes |
A single chart is displayed with multiple y-axes (one per series). |
panels |
One chart is rendered for each ycolumn value. Maximum five panels. |
Supported properties
All properties are optional.
| PropertyName | PropertyValue |
|---|---|
kind |
Further elaboration of the visualization kind. For more information, see kind property. |
series |
Comma-delimited list of columns whose combined per-record values define the series that record belongs to. |
title |
The title of the visualization (of type string). |
kind property
This visualization can be further elaborated by providing the kind property.
The supported values of this property are:
kind value |
Description |
|---|---|
default |
Each "area" stands on its own. |
unstacked |
Same as default. |
stacked |
Stack "areas" to the right. |
stacked100 |
Stack "areas" to the right and stretch each one to the same width as the others. |
Examples
The example in this section shows how to use the syntax to help you get started.
The examples in this article use publicly available tables in the help cluster, such as the
StormEventstable in the Samples database.
The examples in this article use publicly available tables, such as the
StormEventstable in the Weather analytics sample data.
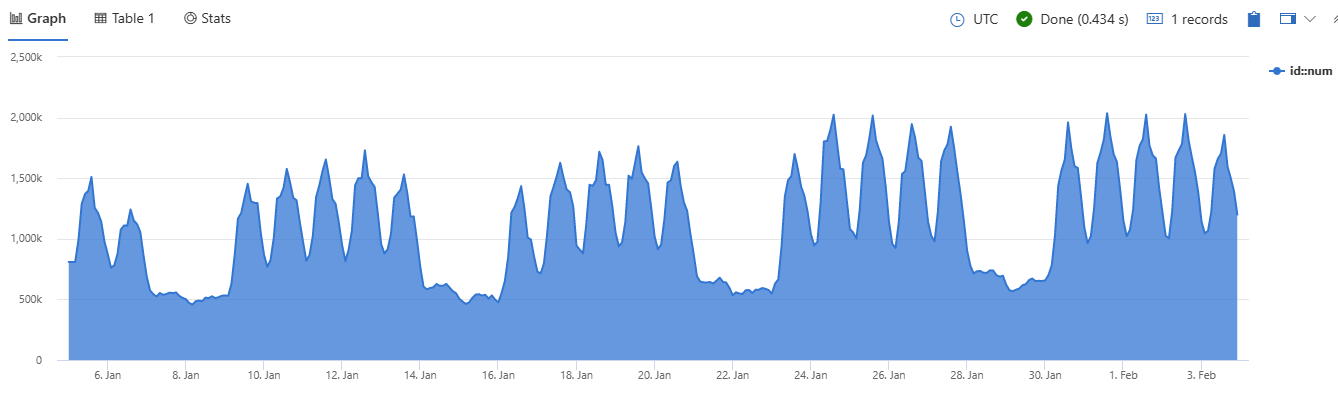
Simple area chart
The following example shows a basic area chart visualization.
demo_series3
| render areachart
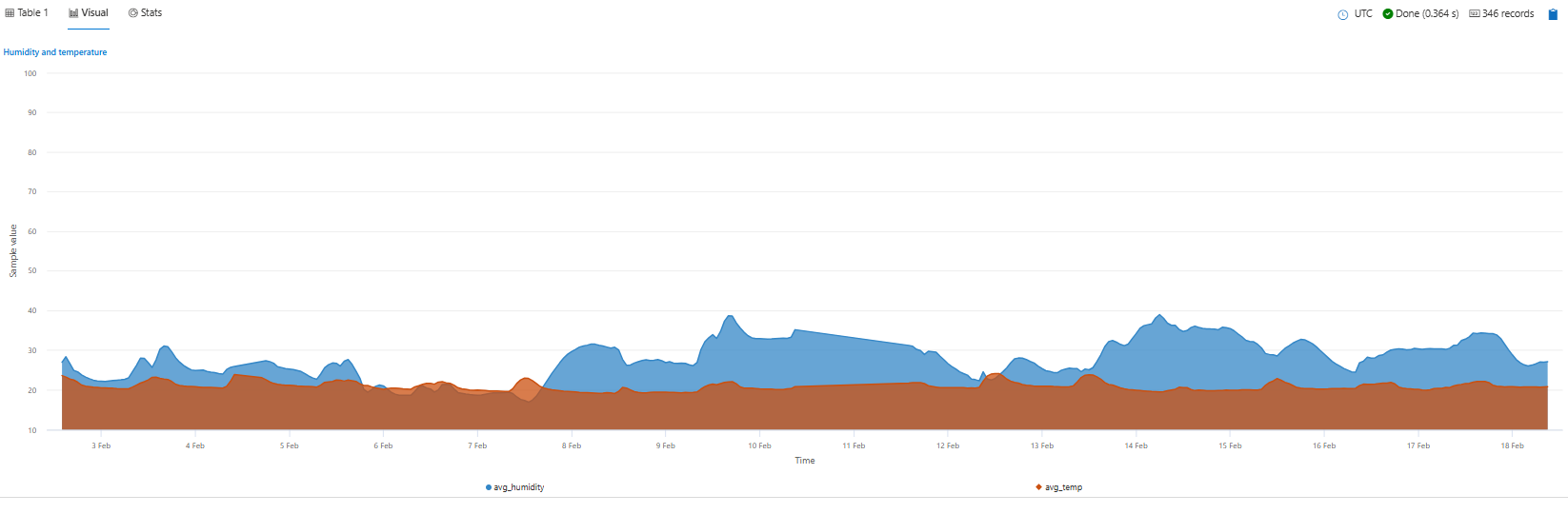
Area chart using properties
The following example shows an area chart using multiple property settings.
OccupancyDetection
| summarize avg_temp= avg(Temperature), avg_humidity= avg(Humidity) by bin(Timestamp, 1h)
| render areachart
with (
kind = unstacked,
legend = visible,
ytitle ="Sample value",
ymin = 10,
ymax =100,
xtitle = "Time",
title ="Humidity and temperature"
)
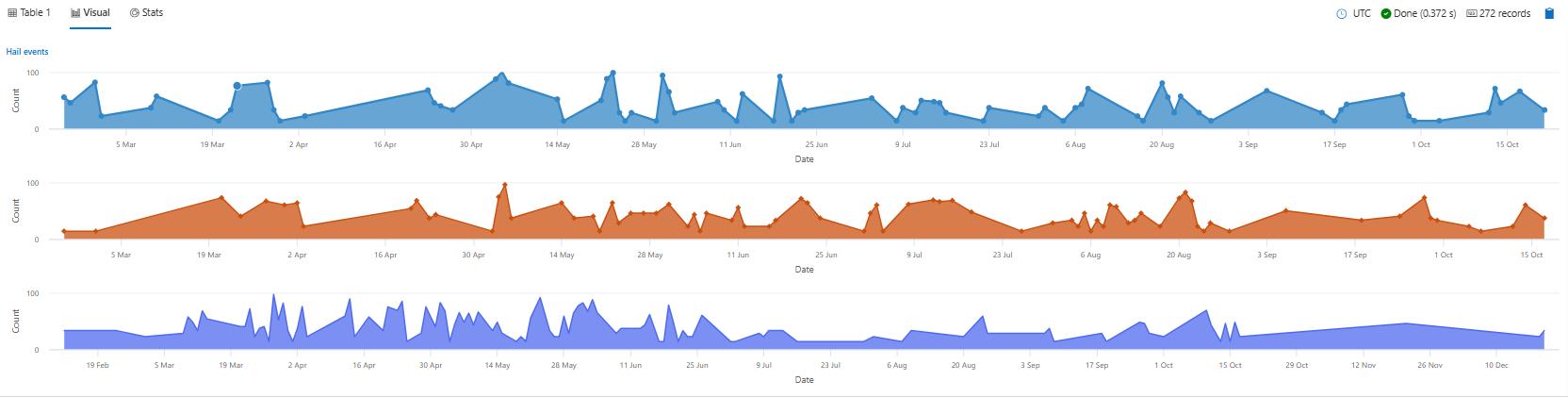
Area chart using split panels
The following example shows an area chart using split panels. In this example, the ysplit property is set to panels.
StormEvents
| where State in ("TEXAS", "NEBRASKA", "KANSAS") and EventType == "Hail"
| summarize count=count() by State, bin(StartTime, 1d)
| render areachart
with (
ysplit= panels,
legend = visible,
ycolumns=count,
yaxis =log,
ytitle ="Count",
ymin = 0,
ymax =100,
xaxis = linear,
xcolumn = StartTime,
xtitle = "Date",
title ="Hail events"
)