Quickstart: Use Azure Cosmos DB for MongoDB (RU) with Node.js
In this quickstart, you deploy a basic Azure Cosmos DB for MongoDB application using Python. Azure Cosmos DB for MongoDB is a schemaless data store allowing applications to store unstructured documents in the cloud with MongoDB libraries. You learn how to create documents and perform basic tasks within your Azure Cosmos DB resource using Python.
Library source code | Package (npm) | Azure Developer CLI
Prerequisites
- Azure Developer CLI
- Docker Desktop
- Node.js 22 or newer
If you don't have an Azure account, create a free account before you begin.
Initialize the project
Use the Azure Developer CLI (azd) to create an Azure Cosmos DB for Table account and deploy a containerized sample application. The sample application uses the client library to manage, create, read, and query sample data.
Open a terminal in an empty directory.
If you're not already authenticated, authenticate to the Azure Developer CLI using
azd auth login. Follow the steps specified by the tool to authenticate to the CLI using your preferred Azure credentials.azd auth loginUse
azd initto initialize the project.azd init --template cosmos-db-mongodb-nodejs-quickstartDuring initialization, configure a unique environment name.
Deploy the Azure Cosmos DB account using
azd up. The Bicep templates also deploy a sample web application.azd upDuring the provisioning process, select your subscription, desired location, and target resource group. Wait for the provisioning process to complete. The process can take approximately five minutes.
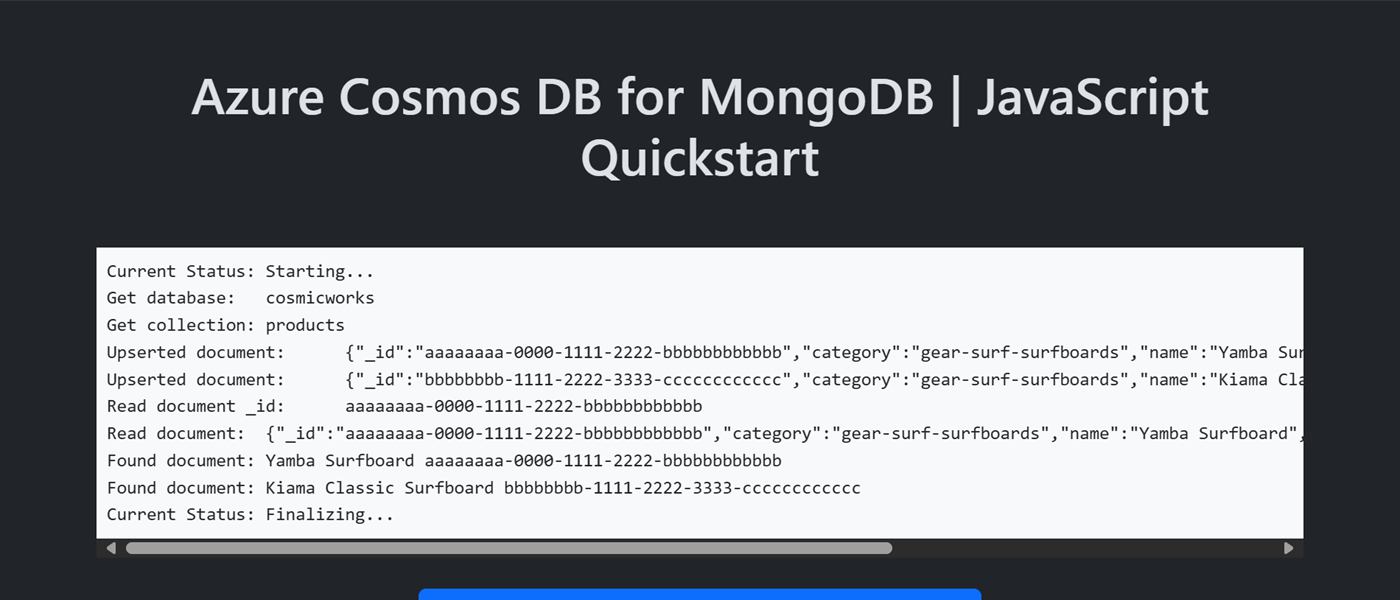
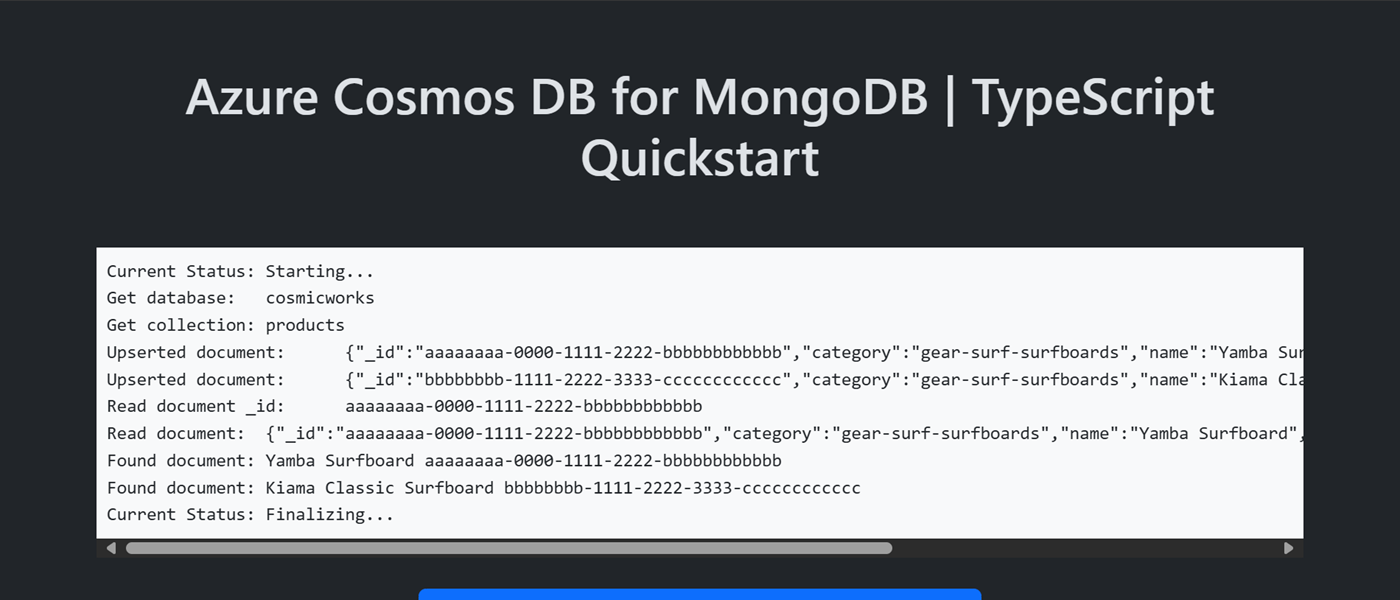
Once the provisioning of your Azure resources is done, a URL to the running web application is included in the output.
Deploying services (azd deploy) (✓) Done: Deploying service web - Endpoint: <https://[container-app-sub-domain].azurecontainerapps.io> SUCCESS: Your application was provisioned and deployed to Azure in 5 minutes 0 seconds.Use the URL in the console to navigate to your web application in the browser. Observe the output of the running app.


Install the client library
The client library is available through npm, as the mongodb package.
Open a terminal and navigate to the
/src/tsfolder.cd ./src/tsIf not already installed, install the
mongodbpackage usingnpm install.npm install --save mongodbOpen and review the src/ts/package.json file to validate that the
mongodbentry exists.
Open a terminal and navigate to the
/src/jsfolder.cd ./src/jsIf not already installed, install the
mongodbpackage usingnpm install.npm install --save mongodbOpen and review the src/js/package.json file to validate that the
mongodbentry exists.
Object model
| Name | Description |
|---|---|
MongoClient |
Type used to connect to MongoDB. |
Database |
Represents a database in the account. |
Collection |
Represents a collection within a database in the account. |
Code examples
- Authenticate the client
- Get a database
- Get a collection
- Create a document
- Get a document
- Query documents
The sample code in the template uses a database named cosmicworks and collection named products. The products collection contains details such as name, category, quantity, and a unique identifier for each product. The collection uses the /category property as a shard key.
Authenticate the client
This sample creates a new instance of the MongoClient type.
const connectionString = "<azure-cosmos-db-for-mongodb-connection-string>";
const client = new MongoClient(connectionString);
const connectionString = "<azure-cosmos-db-for-mongodb-connection-string>";
const client = new MongoClient(connectionString);
Get a database
This sample creates an instance of the Db type using the db function of the MongoClient type.
const database: Db = client.db("<database-name>");
const database = client.db("<database-name>");
Get a collection
This sample creates an instance of the Collection type using the collection function of the Db type.
This function has a generic parameter that uses the Product type defined in an interface.
const collection: Collection<Product> = database.collection<Product>("<collection-name>");
export interface Product {
_id: string;
category: string;
name: string;
quantity: number;
price: number;
clearance: boolean;
}
const collection = database.collection("<collection-name>");
Create a document
Create a document in the collection using collection.updateOne. This method "upserts" the item effectively replacing the item if it already exists.
var document: Product = {
_id: 'aaaaaaaa-0000-1111-2222-bbbbbbbbbbbb',
category: 'gear-surf-surfboards',
name: 'Yamba Surfboard',
quantity: 12,
price: 850.00,
clearance: false
};
var query: Filter<Product> = {
_id: 'aaaaaaaa-0000-1111-2222-bbbbbbbbbbbb',
category: 'gear-surf-surfboards'
};
var payload: UpdateFilter<Product> = {
$set: document
};
var options: UpdateOptions = {
upsert: true
};
var response: UpdateResult<Product> = await collection.updateOne(query, payload, options);
var document = {
_id: 'aaaaaaaa-0000-1111-2222-bbbbbbbbbbbb',
category: 'gear-surf-surfboards',
name: 'Yamba Surfboard',
quantity: 12,
price: 850.00,
clearance: false
};
const query = {
_id: 'aaaaaaaa-0000-1111-2222-bbbbbbbbbbbb',
category: 'gear-surf-surfboards'
};
const payload = {
$set: document
};
const options = {
upsert: true,
new: true
};
var response = await collection.updateOne(query, payload, options);
Read a document
Perform a point read operation by using both the unique identifier (id) and shard key fields. Use collection.findOne to efficiently retrieve the specific item.
var query: Filter<Product> = {
_id: 'aaaaaaaa-0000-1111-2222-bbbbbbbbbbbb',
category: 'gear-surf-surfboards'
};
var response: WithId<Product> | null = await collection.findOne(query);
var query = {
_id: 'aaaaaaaa-0000-1111-2222-bbbbbbbbbbbb',
category: 'gear-surf-surfboards'
};
var response = await collection.findOne(query);
Query documents
Perform a query over multiple items in a container using collection.find. This query finds all items within a specified category (shard key).
var query: Filter<Product> = {
category: 'gear-surf-surfboards'
};
var response: FindCursor<WithId<Product>> = await collection.find(query);
for await (const item of response) {
// Do something with each item
}
var query = {
category: 'gear-surf-surfboards'
};
var response = await collection.find(query);
for await (const item of response) {
// Do something with each item
}
Explore your data
Use the Visual Studio Code extension for Azure Cosmos DB to explore your MongoDB data. You can perform core database operations including, but not limited to:
- Performing queries using a scrapbook or the query editor
- Modifying, updating, creating, and deleting documents
- Importing bulk data from other sources
- Managing databases and collections
For more information, see How-to use Visual Studio Code extension to explore Azure Cosmos DB for MongoDB data.
Clean up resources
When you no longer need the sample application or resources, remove the corresponding deployment and all resources.
azd down