Get started with the chat using your own data sample for JavaScript
This article shows you how to deploy and run the Chat with your data sample for JavaScript. This sample implements a chat app using JavaScript, Azure OpenAI Service, and Retrieval Augmented Generation (RAG) in Azure AI Search to get answers about rental properties. The rental properties chat app is seeded with data from markdown files (*.md) including a privacy policy, terms of service, and support.
- Demo JavaScript - full stack video
- Demo JavaScript - frontend with Python backend video
By following the instructions in this article, you will:
- Deploy a chat app to Azure.
- Get answers about rental properties website information.
- Change settings to change behavior of responses.
Once you complete this article, you can start modifying the new project with your custom code and data.
This article is part of a collection of articles that show you how to build a chat app using Azure OpenAI Service and Azure AI Search. Other articles in the collection include:
Note
This article uses one or more AI app templates as the basis for the examples and guidance in the article. AI app templates provide you with well-maintained, easy to deploy reference implementations that help to ensure a high-quality starting point for your AI apps.
Architectural overview
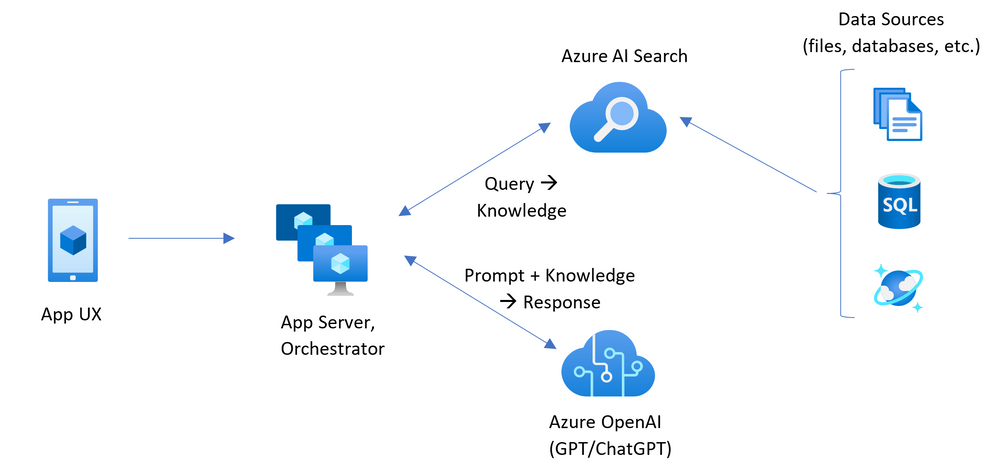
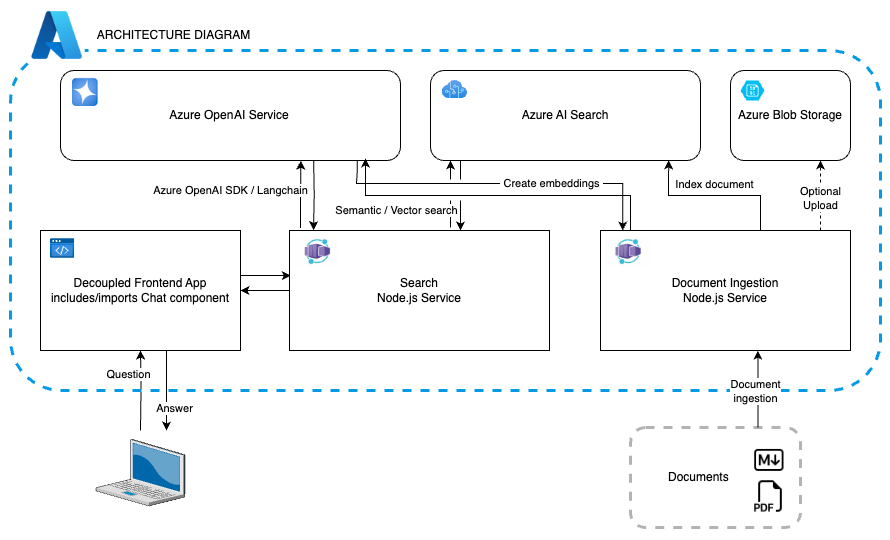
A simple architecture of the chat app is shown in the following diagram:

The chat sample application is built for a fictitious company called Contoso Real Estate, and the intelligent chat experience allows its customers to ask support questions about the usage of its products. The sample data includes a set of documents that describe its terms of service, privacy policy and a support guide. The documents are ingested into the architecture during deployment.
The application is made from multiple components, including:
- Search service: the backend service that provides the search and retrieval capabilities.
- Indexer service: the service that indexes the data and creates the search indexes.
- Web app: the frontend web application that provides the user interface and orchestrates the interaction between the user and the backend services.

Cost
Most resources in this architecture use a basic or consumption pricing tier. Consumption pricing is based on usage, which means you only pay for what you use. To complete this article, there will be a charge but it will be minimal. When you're done with the article, you can delete the resources to stop incurring charges.
Learn more about cost in the sample repo.
Prerequisites
A development container environment is available with all dependencies required to complete this article. You can run the development container in GitHub Codespaces (in a browser) or locally using Visual Studio Code.
To use this article, you need the following prerequisites:
- An Azure subscription - Create one for free
- Azure account permissions - Your Azure Account must have Microsoft.Authorization/roleAssignments/write permissions, such as User Access Administrator or Owner.
- GitHub account
Open development environment
Use the following instructions to deploy a preconfigured development environment containing all required dependencies to complete this article.
GitHub Codespaces runs a development container managed by GitHub with Visual Studio Code for the Web as the user interface. For the most straightforward development environment, use GitHub Codespaces so that you have the correct developer tools and dependencies preinstalled to complete this article.
Important
All GitHub accounts can use Codespaces for up to 60 hours free each month with 2 core instances. For more information, see GitHub Codespaces monthly included storage and core hours.
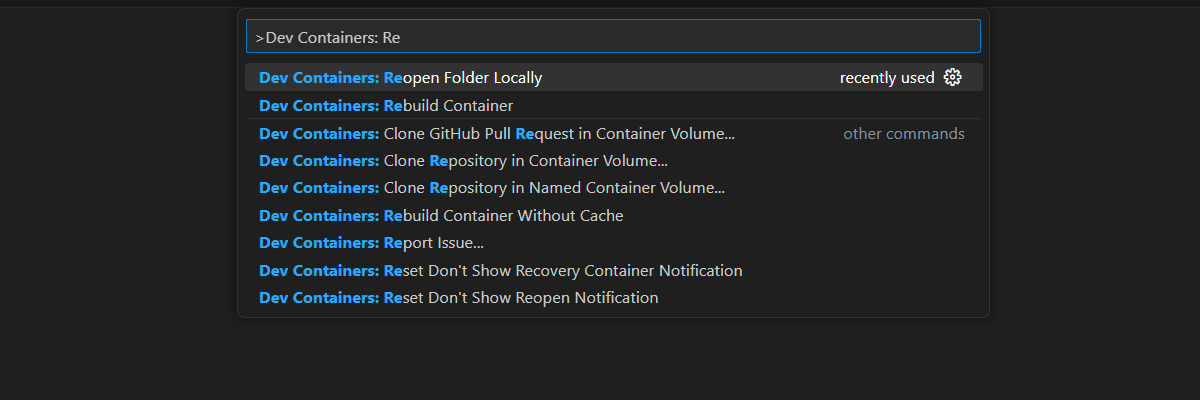
Start the process to create a new GitHub Codespace on the
mainbranch of theAzure-Samples/azure-search-openai-javascriptGitHub repository.Right-click on the following button, and select Open link in new window in order to have both the development environment and the documentation available at the same time.
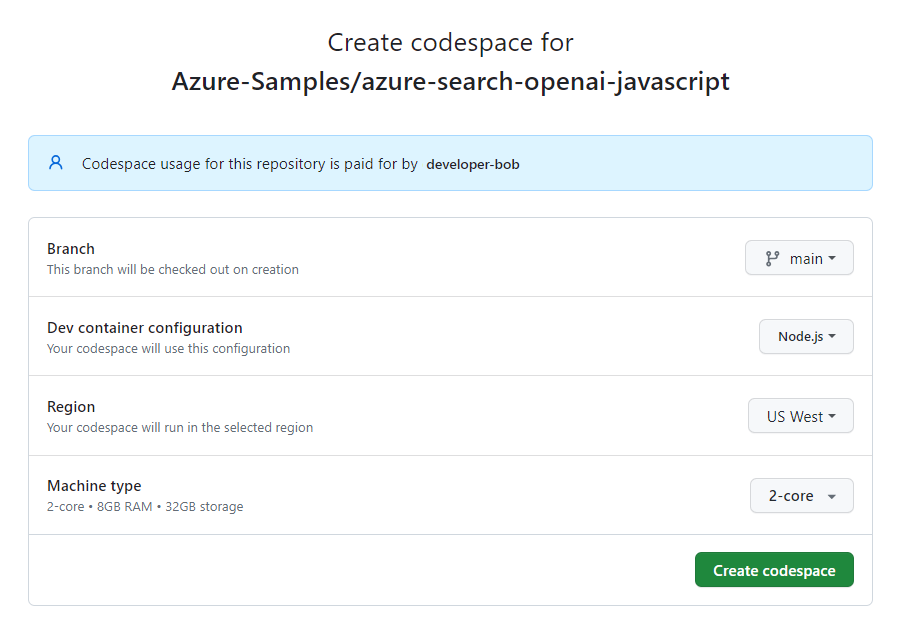
On the Create codespace page, review the codespace configuration settings and then select Create new codespace

Wait for the codespace to start. This startup process can take a few minutes.
In the terminal at the bottom of the screen, sign in to Azure with the Azure Developer CLI.
azd auth loginCopy the code from the terminal and then paste it into a browser. Follow the instructions to authenticate with your Azure account.
The remaining tasks in this article take place in the context of this development container.
Deploy and run
The sample repository contains all the code and configuration files you need to deploy a chat app to Azure. The following steps walk you through the process of deploying the sample to Azure.
Deploy chat app to Azure
Important
Azure resources created in this section incur immediate costs, primarily from the Azure AI Search resource. These resources may accrue costs even if you interrupt the command before it is fully executed.
Run the following Azure Developer CLI command to provision the Azure resources and deploy the source code:
azd upIf you're prompted to enter an environment name, keep it short and lowercase. For example,
myenv. It's used as part of the resource group name.When prompted, select a subscription to create the resources in.
When you're prompted to select a location the first time, select a location near you. This location is used for most the resources including hosting.
If you're prompted for a location for the OpenAI model, select a location that is near you. If the same location is available as your first location, select that.
Wait until app is deployed. It may take 5-10 minutes for the deployment to complete.
After the application has been successfully deployed, you see a URL displayed in the terminal.
Select that URL labeled
Deploying service webto open the chat application in a browser.
Use chat app to get answers from markdown files
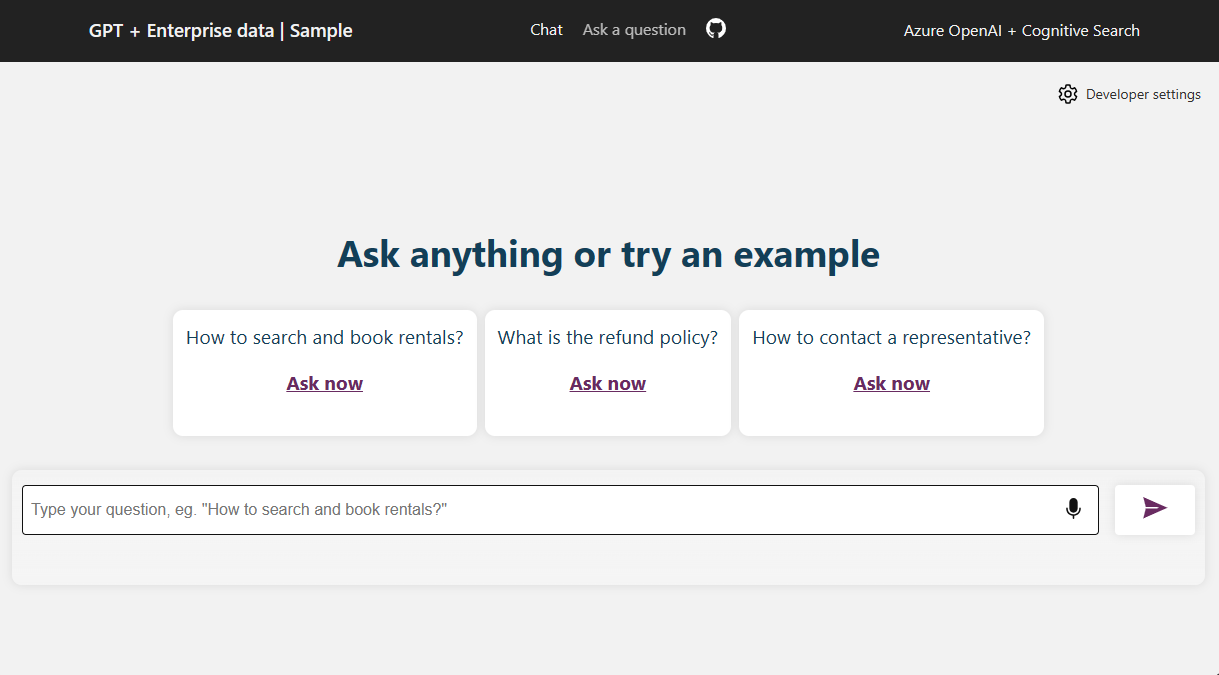
The chat app is preloaded with rental information from a markdown file catalog. You can use the chat app to ask questions about the rental process. The following steps walk you through the process of using the chat app.
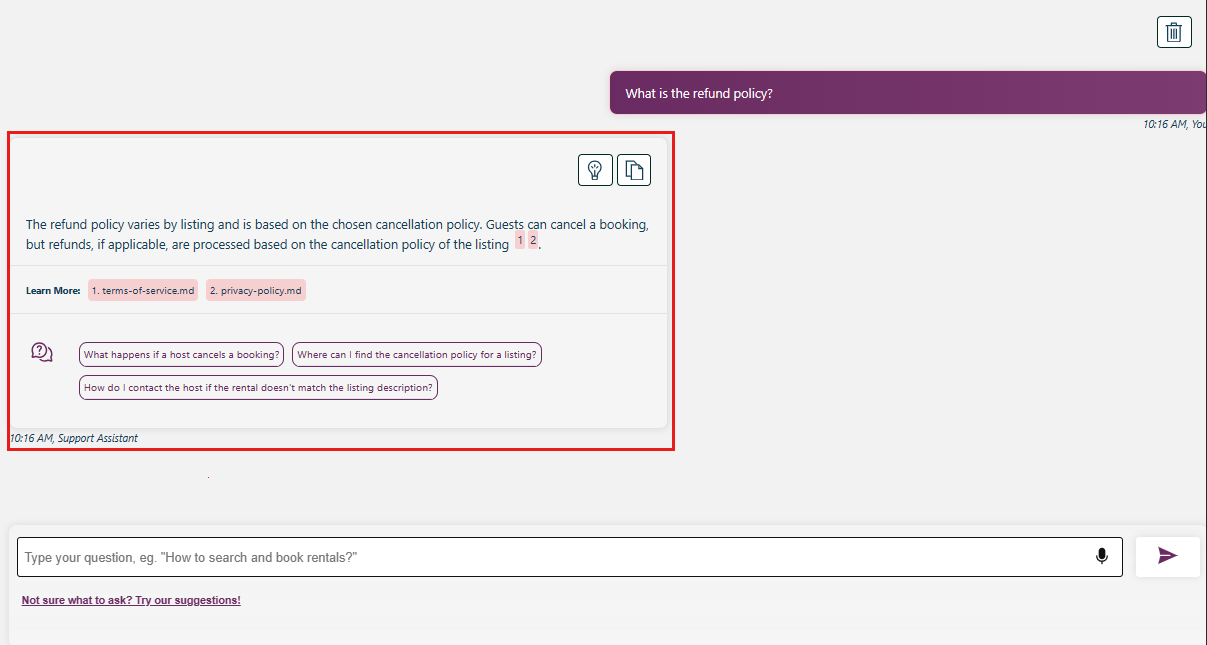
In the browser, select or enter What is the refund policy in the text box at the bottom of the page.
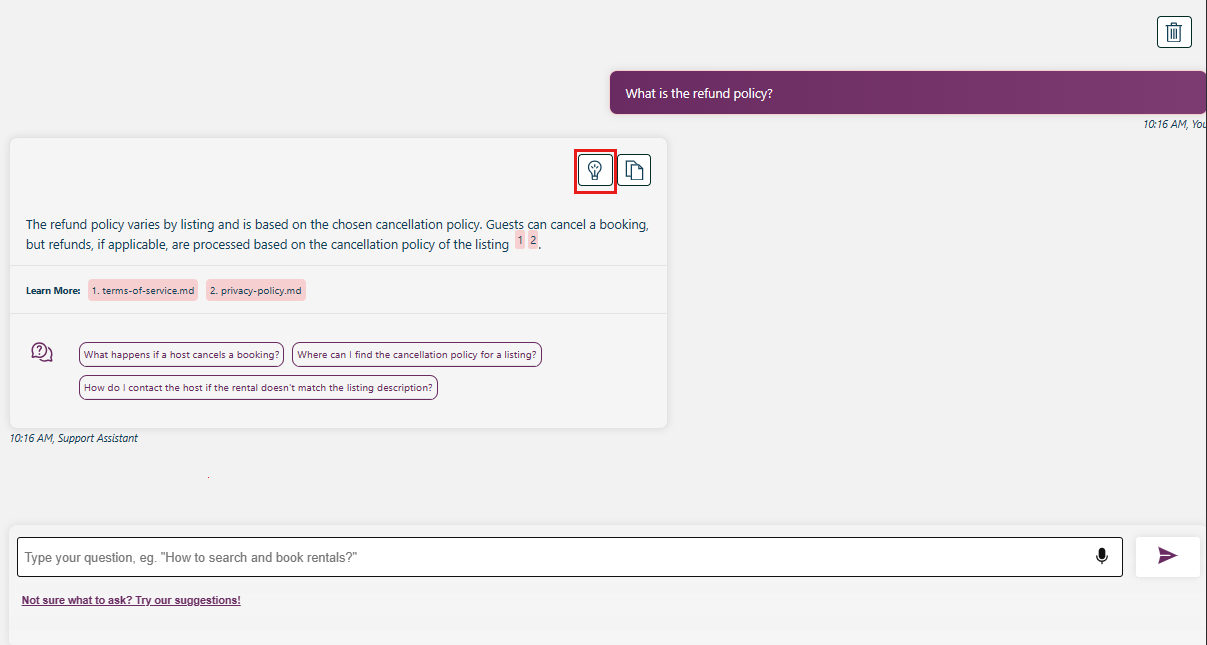
From the answer, select Show thought process.
In the right-pane, use the tabs to understand how the answer was generated.
Tab Description Thought process This is a script of the interactions in chat. You can view the system prompt ( content) and your user question (content).Supporting content This includes the information to answer your question and the source material. The number of source material citations is noted in the Developer settings. The default value is 3. Citation This displays the original page that contains the citation. When you're done, select the hide button denoted with an X above the tabs.
Use chat app settings to change behavior of responses
The intelligence of the chat app is determined by the OpenAI model and the settings that are used to interact with the model.

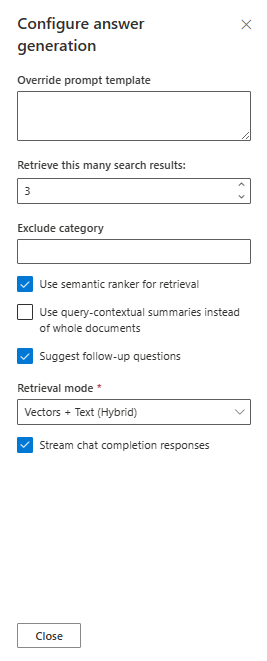
| Setting | Description |
|---|---|
| Override prompt template | This is the prompt that is used to generate the answer. |
| Retrieve this many search results | This is the number of search results that are used to generate the answer. You can see these sources returned in the Thought process and Supporting content tabs of the citation. |
| Exclude category | This is the category of documents that are excluded from the search results. |
| Use semantic ranker for retrieval | This is a feature of Azure AI Search that uses machine learning to improve the relevance of search results. |
| Use query-contextual summaries instead of whole documents | When both Use semantic ranker and Use query-contextual summaries are checked, the LLM uses captions extracted from key passages, instead of all the passages, in the highest ranked documents. |
| Suggest follow-up questions | Have the chat app suggest follow-up questions based on the answer. |
| Retrieval mode | Vectors + Text means that the search results are based on the text of the documents and the embeddings of the documents. Vectors means that the search results are based on the embeddings of the documents. Text means that the search results are based on the text of the documents. |
| Stream chat completion responses | Stream response instead of waiting until the complete answer is available for a response. |
The following steps walk you through the process of changing the settings.
In the browser, select the Developer Settings tab.
Check the Use query-contextual summaries instead of checkbox and ask the same question again.
What happens if the rental doesn't fit the description?The chat returned with a more concise answer such as the following.
Clean up resources
Clean up Azure resources
The Azure resources created in this article are billed to your Azure subscription. If you don't expect to need these resources in the future, delete them to avoid incurring more charges.
Run the following Azure Developer CLI command to delete the Azure resources and remove the source code:
azd down --purge
Clean up GitHub Codespaces
Deleting the GitHub Codespaces environment ensures that you can maximize the amount of free per-core hours entitlement you get for your account.
Important
For more information about your GitHub account's entitlements, see GitHub Codespaces monthly included storage and core hours.
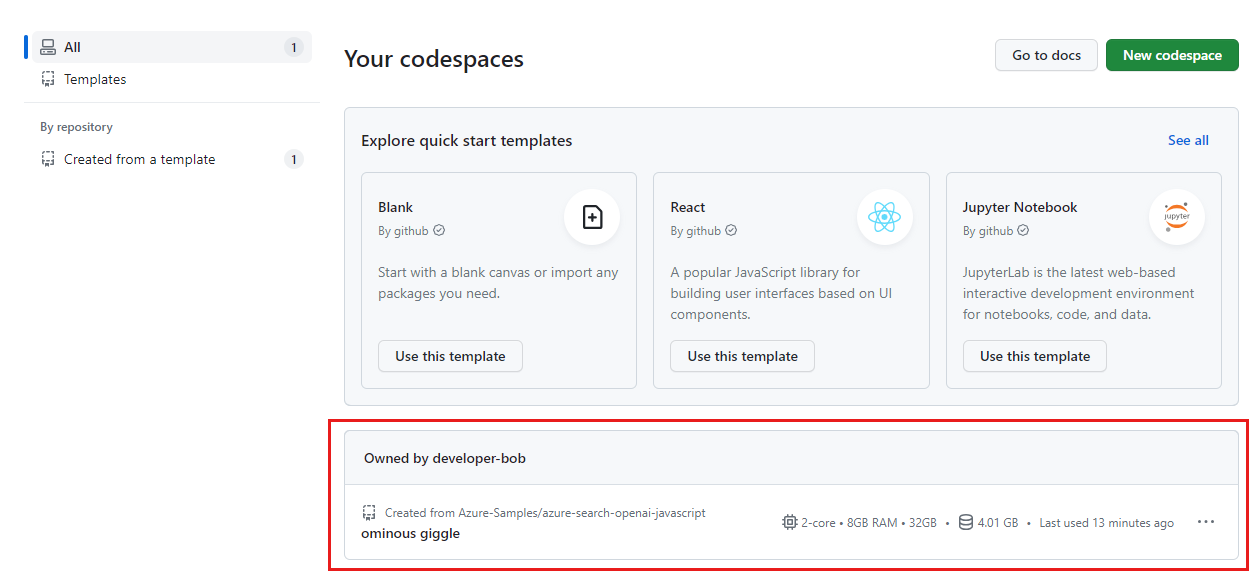
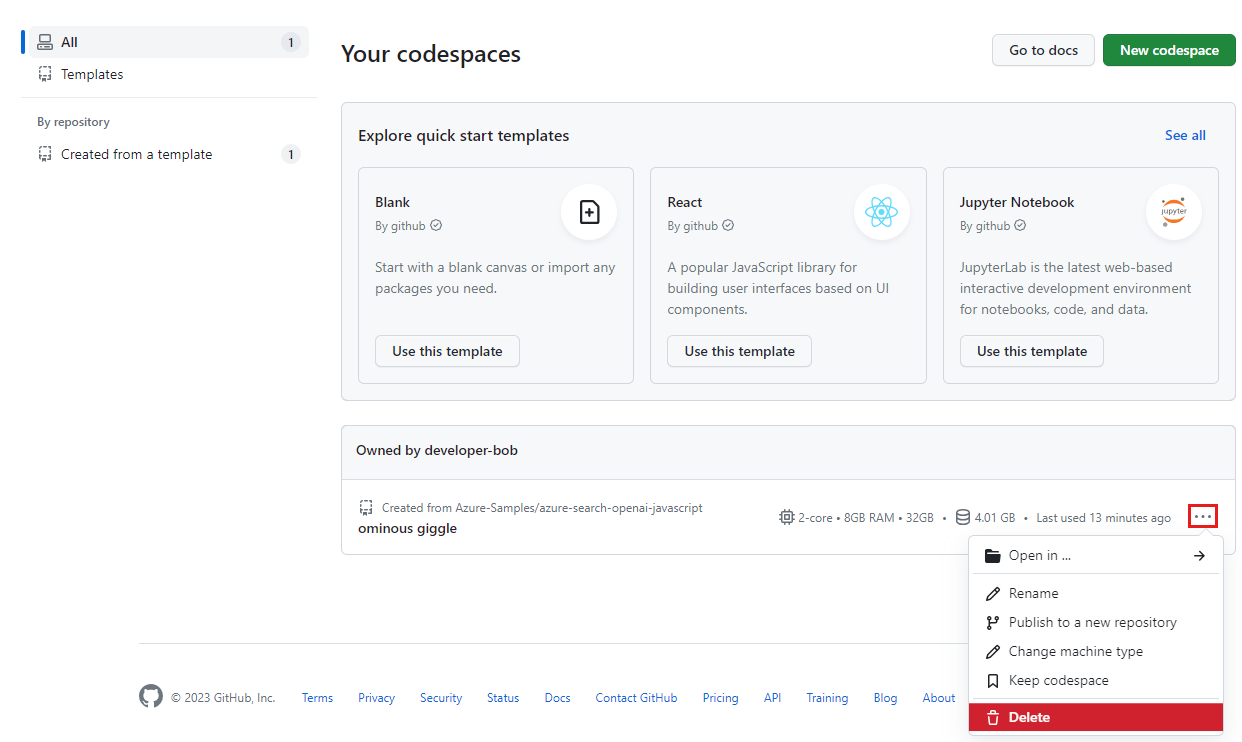
Sign into the GitHub Codespaces dashboard (https://github.com/codespaces).
Locate your currently running Codespaces sourced from the
Azure-Samples/azure-search-openai-javascriptGitHub repository.
Open the context menu for the codespace and then select Delete.

Get help
This sample repository offers troubleshooting information.
If your issued isn't addressed, log your issue to the repository's Issues.
Next steps
- Get the source code for the sample used in this article
- Build a chat app with Azure OpenAI best practice solution architecture
- Access control in Generative AI Apps with Azure AI Search
- Build an Enterprise ready OpenAI solution with Azure API Management
- Outperforming vector search with hybrid retrieval and ranking capabilities