Extension manifest reference
TFS 2017
Every extension has a JSON manifest file that defines basic info about the extension. The file also defines how it can extend and enhance the experience. This article shows you how to create a manifest for your extension to Azure DevOps.
Tip
Check out our newest documentation on extension development using the Azure DevOps Extension SDK.
Start by creating a file named vss-extension.json at the root of your extension folder. This file contains required attributes, like the extension's ID and its installation targets, where it can run. It also defines the contributions being made by your extension.
See the following example of a typical manifest:
{
"manifestVersion": 1,
"id": "tools",
"version": "0.1.0",
"name": "Fabrikam Tools",
"publisher": "fabrikam",
"description": "Awesome tools to help you and your team do great things everyday.",
"targets": [
{
"id": "Microsoft.VisualStudio.Services"
}
],
"icons": {
"default": "images/fabrikam-logo.png"
},
"scopes": [
"vso.work",
"vso.code_write",
"vso.build_execute"
],
"categories": [
"Azure Boards"
],
"branding": {
"color": "rgb(34, 34, 34)",
"theme": "dark"
},
"content": {
"details": {
"path": "readme.md"
},
"license": {
"path": "eula.md"
}
},
"links": {
"getstarted": {
"uri": "https://www.fabrikam-fiber-inc.com/help/getstarted"
},
"support": {
"uri": "https://www.fabrikam-fiber-inc.com/support"
}
},
"repository": {
"type": "git",
"uri": "https://github.com/fabrikam-fiber-inc/myextension"
},
"contributions": [
{
"id": "showCommits",
"type": "ms.vss-web.action",
"description": "Adds a menu action from builds grid to show associated items.",
"targets": [
"ms.vss-build-web.completed-build-menu"
],
"properties": {
"title": "View associated items",
"uri": "launch.html"
}
}
],
"files": [
{
"path": "launch.html",
"addressable": true
},
{
"path": "node_modules/vss-web-extension-sdk/lib",
"addressable": true,
"packagePath": "lib"
}
]
}
Required attributes
These properties are required:
| Property | Description | Notes |
|---|---|---|
| manifestVersion | A number corresponding to the version of the manifest format. | Should be 1. |
| ID | The extension's identifier. | Th ID is a string that must be unique among extensions from the same publisher. It must start with an alphabetic or numeric character and contain 'A' through 'Z', 'a' through 'z', '0' through '9', and '-' (hyphen). Example: sample-extension. |
| version | A string specifying the version of an extension. | Should be in the format major.minor.patch, for example 0.1.2 or 1.0.0. You can also add a fourth number for the following format: 0.1.2.3 |
| name | A short, human-readable name of the extension. Limited to 200 characters. | Example: "Fabrikam Agile Board Extension". |
| publisher | The identifier of the publisher. | This identifier must match the identifier the extension is published under. See Create and manage a publisher. |
| categories | Array of strings representing the categories your extension belongs to. At least one category must be provided and there's no limit to how many categories you may include. | Valid values: Azure Repos, Azure Boards, Azure Pipelines, Azure Test Plans, and Azure Artifacts.Notes:
|
| targets | The products and services supported by your integration or extension. For more information, see installation targets. | An array of objects, where each object has an id field indicating one of the following:
|
Examples of required attributes
{
"manifestVersion": 1,
"id": "tools",
"version": "0.1.0",
"name": "Fabrikam Tools",
"publisher": "fabrikam",
"targets": [
{
"id": "Microsoft.VisualStudio.Services"
}
]
}
Optional attributes
Runtime attributes
| Property | Description | Notes |
|---|---|---|
| scopes | An array of authorization scopes (strings) listing permissions required by your extension. | For example, vso.work and vs.code_write indicates your extension needs read-only access to work items and read/write access to source code (and related resource). Scopes are presented to the user when installing your extension. For more information, see the full list of scopes. |
| demands | An array of demands (strings) listing the capabilities required by your extension. | For example, api-version/3.0 indicates that your extension uses version 3.0 APIs, and so can't run in older products that don't support this version. For more information, see the full list of demands. |
| baseUri | (Optional) base URL for all relative URLs specified by the extension's contributions. | For example: https://myapp.com/{{account.name}}/. This property should be left empty if your extension's contents are packaged with your extension. |
| contributions | An array of contributions to the system. | |
| contributionTypes | An array of contribution types defined by the extension |
{
"scopes": [
"vso.work",
"vso.code_write",
"vso.build_execute"
],
"demands": [
"api-version/3.0"
],
"contributions": [
{
"id": "showCommits",
"type": "ms.vss-web.action",
"description": "Adds a menu action from builds grid to show associated items.",
"targets": [
"ms.vss-build-web.completed-build-menu"
],
"properties": {
"title": "View associated items",
"uri": "launch.html"
}
}
]
}
Discovery attributes
These optional properties help users discover and learn about your extension:
| Property | Description | Notes |
|---|---|---|
| description | A few sentences describing the extensions. Limited to 200 characters. | The description should be your extension's "elevator pitch" - a couple of lines to describe your extension in the Marketplace and make people want to install it. See the example below |
| icons | Dictionary of icons representing the extension. | Valid keys: default (128x128 pixels) of type BMP, GIF, EXIF, JPG, PNG and TIFF). Other keys such as large (512x512 pixels) may be supported in the future. The value of each key is the path to the icon file in the extension |
| tags | Array of string tags to help users find your extension. | Examples: agile, project management, task timer, and so on. |
| screenshots | Array of images that couldn't be included in your content. | Screenshots are more valuable when featured in your content, and should be used there to help make a quality market details page for your extension. Use screenshots for less important images not featured in your content. Each image should be 1366x768 pixels. The path of each item is the path to the file in the extension. |
| content | Dictionary of content files that describe your extension to users. | Every extension should include solid content. This is how you'll show users what your extension can do. Make it rich, consumable, and include screenshots where necessary. Include an overview.md file as your base content piece. Each file is assumed to be in GitHub Flavored Markdown format. The path of each item is the path to the Markdown file in the extension. Valid keys: details. Other keys may be supported in the future. |
| links | Dictionary of links that help users learn more about your extension, get support, and move. | Valid keys: getstarted - first steps, how to setup or use. learn - deeper content to help users better understand your extension or service. license - end-user license agreement. privacypolicy - privacy policy for an extension. support - get help and support for an extension. The value of each key is an object with a uri field, which is the absolute URL of the link |
| repository | Dictionary of properties describing the source code repository for the extension | Valid Keys: type - Type of repository. Example: git. uri - Absolute URL of the repository. |
| badges | Array of links to external metadata badges like TravisCI, Appveyor, and so on, from the approved badges sites | Valid keys: href - Link the user navigates to when selecting the badge. uri - The absolute URL of the badge image to be displayed. description - Description of the badge, to be displayed on hover. |
| branding | Dictionary of brand-related properties. | Valid keys: color - primary color of the extension or publisher; can be a hex (#ff00ff), RGB (rgb(100,200,50)), or supported HTML color names (blue). theme - complements the color; use dark for dark branding colors, or light for lighter branding colors. |
Mark an extension public
By default, all extensions in the Azure DevOps Marketplace are private. They're only visible to the publisher and accounts shared to by the publisher. If your publisher has been verified, you can make your extension public by setting the Public flag in your extension manifest:
{
"galleryFlags": [
"Public"
]
}
Or:
{
"public": true
}
For more information, see Package/Publish/Install.
Mark an extension to be in preview
If your extension's ready for users on the Marketplace to try, but you're still working out a few bugs or adding function, you can mark it as preview:
{
"galleryFlags": [
"Preview"
]
}
Mark an extension as paid preview
If you intend to sell your extension on the Marketplace, mark it as paid preview. An extension marked free can't be changed to paid.
{
"galleryFlags": [
"Paid",
"Preview"
]
}
Mark an extension as paid
If you want to sell your extension on the Marketplace, you can mark it with the Paid flag and __BYOLENFORCED tag (starts with two underscores):
{
"galleryFlags": [
"Paid"
],
"tags": [
"__BYOLENFORCED"
]
}
Both the Paid flag and __BYOLENFORCED tag need to be present to mark an extension as paid in the Marketplace. Bring-Your-Own-License (BYOL) means the publisher of the extension provides the billing and licensing mechanism for the extension, as it isn't provided by Microsoft for Azure DevOps extensions. All paid extensions are required to define privacy policy, support policy, and an end-user license agreement. Also, publishers must provide content for the pricing tab in Marketplace as follows:
{
"content": {
"details": {
"path": "overview.md"
},
"pricing": {
"path": "pricing.md"
}
}
}
You also need to add a new section in your extension manifest to override paid licensing. In the future, we'll remove the paid licensing check and no longer require the override. For now, ensure your extension displays as expected. Each override consists of an “id” and a “behavior.” The “id” must match the ID of the contributions defined in the manifest.
"licensing": {
"overrides": [
{ "id": "my-hub", "behavior": " AlwaysInclude" }
]
}
If your paid BYOL extension offers a trial period (we recommend so), then you can specify the length of the trial in days:
{
"galleryproperties": {
"trialDays": "30"
}
}
Note
If you want to target TFS, but don't wish to surface a Download option for your extension, then add the __DoNotDownload tag (starts with two underscores) to the extension manifest.
If you're moving an extension from the previously-offered billing & licensing from Microsoft to the BYOL model, then contact us and we'll provide you with suitable steps.
Example of more properties
{
"description": "Awesome tools to help you and your team do great things everyday.",
"icons": {
"default": "images/fabrikam-logo.png"
},
"categories": [
"Plan and track"
],
"tags": [
"working",
"people person",
"search"
],
"content": {
"details": {
"path": "overview.md"
},
"license": {
"path": "license-terms.md"
}
},
"links": {
"home": {
"uri": "https://www.fabrikam-fiber-inc.com"
},
"getstarted": {
"uri": "https://www.fabrikam-fiber-inc.com/help/getstarted"
},
"learn": {
"uri": "https://www.fabrikam-fiber-inc.com/features"
},
"support": {
"uri": "https://www.fabrikam-fiber-inc.com/support"
},
"repository": {
"uri": "https://github.com/fabrikam-fiber-inc/tools"
},
"issues": {
"uri": "https://github.com/fabrikam-fiber-inc/tools/issues"
}
},
"repository": {
"type": "git",
"uri": "https://github.com/fabrikam-fiber-inc/tools"
},
"badges": [
{
"href": "https://travis.ci/fabrikam-fiber-inc/myextension",
"uri": "https://travis.ci/fabrikam-fiber-inc/myextension.svg?branch=master",
"description": "TravisCI build for the project"
},
{
"href": "https://ci.appveyor.com/projects/fabrikam-fiber-inc/myextension",
"uri": "https://ci.appveyor.com/api/projects/status/vlg2sgs2y7tsdxpj4c?svg=true",
"description": "AppVeyor build for the project"
}
],
"branding": {
"color": "rgb(34, 34, 34)",
"theme": "dark"
},
"screenshots": [
{
"path": "screenshots/screen1.png"
},
{
"path": "screenshots/screen2.png"
}
]
}
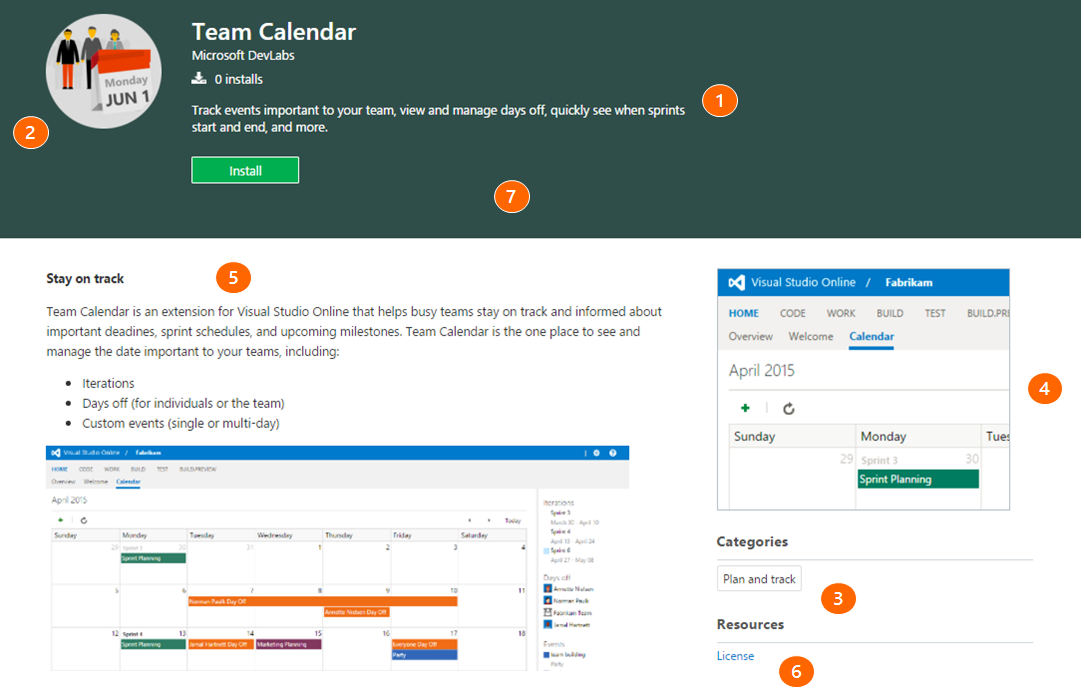
Details page example
- 1 - description
- 2 - icon
- 3 - categories
- 4 - screenshots
- 5 - content (details)
- 6 - links
- 7 - branding

Marketplace Q & A - CustomerQnASupport property
All extensions on the Visual Studio Marketplace have a Q&A section to allow one-on-one public conversations between extension users and publishers. Publishers can choose between Marketplace Q&A, GitHub issues, or a custom Q&A URL. You can disable Q&A in the Marketplace using the CustomerQnASupport property in the manifest.
Default experience (No changes to manifest are required)
- For extensions with a GitHub repository, Marketplace redirects users in the Q&A section to the associated GitHub issues.
- For extensions without a GitHub repository, Marketplace Q&A is enabled.
For a different experience than one of the default options, use the CustomerQnASupport property in the manifest.
{
"CustomerQnASupport": {
"enablemarketplaceqna": true,
"url": "http://uservoice.visualstudio.com"
}
}
Properties
Properties for the Customer Q & A Support section:
- enablemarketplaceqna - boolean field, set to true for marketplace or custom Q&A; false for disabling Q&A
- url - string, URL for custom Q&A
Examples showing usage of Q & A support
Example: Extension using custom Q & A
{
"CustomerQnASupport": {
"enablemarketplaceqna":"true",
"url": "http://uservoice.visualstudio.com"
}
}
Example: Extension with GitHub repository but using Marketplace Q & A instead of GitHub issues
{
"CustomerQnASupport": {
"enablemarketplaceqna":"true"
}
}
Example: Extension disabling Q & A section
{
"CustomerQnASupport": {
"enablemarketplaceqna":"false"
}
}
Scopes
Your extension can specify one or more scopes. Scopes control what resources can be accessed by your extension and what operations your extension is allowed to do with those resources. The scopes you specify in your extension manifest are the scopes set on access tokens issued to your extension. For more information, see Auth and security.
If no scopes are specified, extensions are only provided access to user profile and extension data.
Supported scopes
| Category | Scope | Name | Description |
|---|---|---|---|
| Agent Pools | vso.agentpools |
Agent Pools (read) | Grants the ability to view tasks, pools, queues, agents, and currently running or recently completed jobs for agents. |
vso.agentpools_manage |
Agent Pools (read, manage) | Grants the ability to manage pools, queues, and agents. | |
vso.environment_manage |
Enviroment (read, manage) | Grants the ability to manage pools, queues, agents, and environments. | |
| Analytics | vso.analytics |
Analytics (read) | Grants the ability to query analytics data. |
| Audit Log | vso.auditlog |
Audit Log (read) | Grants the ability to read the auditing log to users. |
| Build | vso.build |
Build (read) | Grants the ability to access build artifacts, including build results, definitions, and requests, and the ability to receive notifications about build events via service hooks. |
vso.build_execute |
Build (read and execute) | Grants the ability to access build artifacts, including build results, definitions, and requests, and the ability to queue a build, update build properties, and the ability to receive notifications about build events via service hooks. | |
| Code | vso.code |
Code (read) | Grants the ability to read source code and metadata about commits, changesets, branches, and other version control artifacts. Also grants the ability to search code and get notified about version control events via service hooks. |
vso.code_write |
Code (read and write) | Grants the ability to read, update, and delete source code, access metadata about commits, changesets, branches, and other version control artifacts. Also grants the ability to create and manage pull requests and code reviews and to receive notifications about version control events via service hooks. | |
vso.code_manage |
Code (read, write, and manage) | Grants the ability to read, update, and delete source code, access metadata about commits, changesets, branches, and other version control artifacts. Also grants the ability to create and manage code repositories, create and manage pull requests and code reviews, and to receive notifications about version control events via service hooks. | |
vso.code_full |
Code (full) | Grants full access to source code, metadata about commits, changesets, branches, and other version control artifacts. Also grants the ability to create and manage code repositories, create and manage pull requests and code reviews, and to receive notifications about version control events via service hooks. Also includes limited support for Client OM APIs. | |
vso.code_status |
Code (status) | Grants the ability to read and write commit and pull request status. | |
| Entitlements | vso.entitlements |
Entitlements (Read) | Provides read only access to licensing entitlements endpoint to get account entitlements. |
vso.memberentitlementmanagement |
MemberEntitlement Management (read) | Grants the ability to read users, their licenses as well as projects and extensions they can access. | |
vso.memberentitlementmanagement_write |
MemberEntitlement Management (write) | Grants the ability to manage users, their licenses as well as projects and extensions they can access. | |
| Extensions | vso.extension |
Extensions (read) | Grants the ability to read installed extensions. |
vso.extension_manage |
Extensions (read and manage) | Grants the ability to install, uninstall, and perform other administrative actions on installed extensions. | |
vso.extension.data |
Extension data (read) | Grants the ability to read data (settings and documents) stored by installed extensions. | |
vso.extension.data_write |
Extension data (read and write) | Grants the ability to read and write data (settings and documents) stored by installed extensions. | |
| Graph & identity | vso.graph |
Graph (read) | Grants the ability to read user, group, scope, and group membership information. |
vso.graph_manage |
Graph (manage) | Grants the ability to read user, group, scope and group membership information, and to add users, groups, and manage group memberships. | |
vso.identity |
Identity (read) | Grants the ability to read identities and groups. | |
vso.identity_manage |
Identity (manage) | Grants the ability to read, write, and manage identities and groups. | |
| Load Test | vso.loadtest |
Load test (read) | Grants the ability to read your load test runs, test results, and APM artifacts. |
vso.loadtest_write |
Load test (read and write) | Grants the ability to create and update load test runs, and read metadata including test results and APM artifacts. | |
| Machine Group | vso.machinegroup_manage |
Deployment group (read, manage) | Provides ability to manage deployment group and agent pools. |
| Marketplace | vso.gallery |
Marketplace | Grants read access to public and private items and publishers. |
vso.gallery_acquire |
Marketplace (acquire) | Grants read access and the ability to acquire items. | |
vso.gallery_publish |
Marketplace (publish) | Grants read access and the ability to upload, update, and share items. | |
vso.gallery_manage |
Marketplace (manage) | Grants read access and the ability to publish and manage items and publishers. | |
| Notifications | vso.notification |
Notifications (read) | Provides read access to subscriptions and event metadata, including filterable field values. |
vso.notification_write |
Notifications (write) | Provides read and write access to subscriptions and read access to event metadata, including filterable field values. | |
vso.notification_manage |
Notifications (manage) | Provides read, write, and management access to subscriptions and read access to event metadata, including filterable field values. | |
vso.notification_diagnostics |
Notifications (diagnostics) | Provides access to notification-related diagnostic logs and provides the ability to enable diagnostics for individual subscriptions. | |
| Packaging | vso.packaging |
Packaging (read) | Grants the ability to read feeds and packages. |
vso.packaging_write |
Packaging (read and write) | Grants the ability to create and read feeds and packages. | |
vso.packaging_manage |
Packaging (read, write, and manage) | Grants the ability to create, read, update, and delete feeds and packages. | |
| Project and Team | vso.project |
Project and team (read) | Grants the ability to read projects and teams. |
vso.project_write |
Project and team (read and write) | Grants the ability to read and update projects and teams. | |
vso.project_manage |
Project and team (read, write and manage) | Grants the ability to create, read, update, and delete projects and teams. | |
| Release | vso.release |
Release (read) | Grants the ability to read release artifacts, including releases, release definitions and release environment. |
vso.release_execute |
Release (read, write and execute) | Grants the ability to read and update release artifacts, including releases, release definitions and release environment, and the ability to queue a new release. | |
vso.release_manage |
Release (read, write, execute and manage) | Grants the ability to read, update, and delete release artifacts, including releases, release definitions and release environment, and the ability to queue and approve a new release. | |
| Security | vso.security_manage |
Security (manage) | Grants the ability to read, write, and manage security permissions. |
| Service Connections | vso.serviceendpoint |
Service Endpoints (read) | Grants the ability to read service endpoints. |
vso.serviceendpoint_query |
Service Endpoints (read and query) | Grants the ability to read and query service endpoints. | |
vso.serviceendpoint_manage |
Service Endpoints (read, query and manage) | Grants the ability to read, query, and manage service endpoints. | |
| Settings | vso.settings |
Settings (read) | Grants the ability to read settings. |
vso.settings_write |
Settings (read and write) | Grants the ability to create and read settings. | |
| Symbols | vso.symbols |
Symbols (read) | Grants the ability to read symbols. |
vso.symbols_write |
Symbols (read and write) | Grants the ability to read and write symbols. | |
vso.symbols_manage |
Symbols (read, write and manage) | Grants the ability to read, write, and manage symbols. | |
| Task Groups | vso.taskgroups_read |
Task Groups (read) | Grants the ability to read task groups. |
vso.taskgroups_write |
Task Groups (read, create) | Grants the ability to read and create task groups. | |
vso.taskgroups_manage |
Task Groups (read, create and manage) | Grants the ability to read, create and manage taskgroups. | |
| Team Dashboard | vso.dashboards |
Team dashboards (read) | Grants the ability to read team dashboard information. |
vso.dashboards_manage |
Team dashboards (manage) | Grants the ability to manage team dashboard information. | |
| Test Management | vso.test |
Test management (read) | Grants the ability to read test plans, cases, results and other test management related artifacts. |
vso.test_write |
Test management (read and write) | Grants the ability to read, create, and update test plans, cases, results and other test management related artifacts. | |
| Tokens | vso.tokens |
Delegated Authorization Tokens | Grants the ability to manage delegated authorization tokens to users. |
vso.tokenadministration |
Token Administration | Grants the ability to manage (view and revoke) existing tokens to organization administrators. | |
| User Profile | vso.profile |
User profile (read) | Grants the ability to read your profile, accounts, collections, projects, teams, and other top-level organizational artifacts. |
vso.profile_write |
User profile (write) | Grants the ability to write to your profile. | |
| Variable Groups | vso.variablegroups_read |
Variable Groups (read) | Grants the ability to read variable groups. |
vso.variablegroups_write |
Variable Groups (read, create) | Grants the ability to read and create variable groups. | |
vso.variablegroups_manage |
Variable Groups (read, create and manage) | Grants the ability to read, create and manage variable groups. | |
| Wiki | vso.wiki |
Wiki (read) | Grants the ability to read wikis, wiki pages and wiki attachments. Also grants the ability to search wiki pages. |
vso.wiki_write |
Wiki (read and write) | Grants the ability to read, create and updates wikis, wiki pages and wiki attachments. | |
| Work Items | vso.work |
Work items (read) | Grants the ability to read work items, queries, boards, area and iterations paths, and other work item tracking related metadata. Also grants the ability to execute queries, search work items and to receive notifications about work item events via service hooks. |
vso.work_write |
Work items (read and write) | Grants the ability to read, create, and update work items and queries, update board metadata, read area and iterations paths other work item tracking related metadata, execute queries, and to receive notifications about work item events via service hooks. | |
vso.work_full |
Work items (full) | Grants full access to work items, queries, backlogs, plans, and work item tracking metadata. Also provides the ability to receive notifications about work item events via service hooks. |
Changing scope of published extension
You can change the scope of a published extension. Customers who previously installed your extension (and authorized the previous set of scopes) remain on the previous version of the extension and must authorize the new scopes before you upgrade to the newest version.
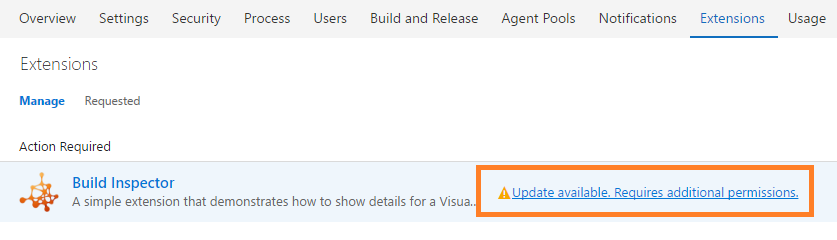
The Action Required section of the Extension settings hub shows a user that, if any, installed extensions require authorization:

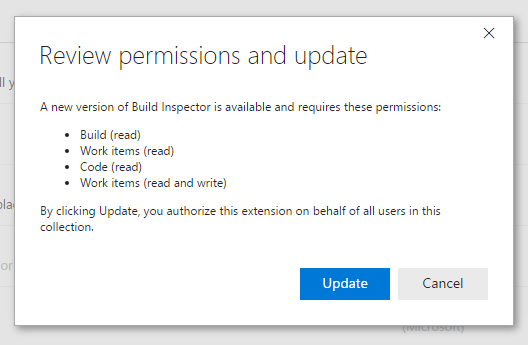
An administrator can then review and authorize the new set of scopes:

Installation targets
As the name implies, installation targets define the products and services your extension can be installed into. Microsoft.VisualStudio.Services is the most common installation target and indicates that the extension can be installed into Azure DevOps and TFS 2015 Update 2 and later.
The installation targets for an extension or integration are specified via the targets field in the manifest.
Supported identifiers for extensions:
Microsoft.VisualStudio.Services.Cloud: installs into Azure DevOps ServicesMicrosoft.TeamFoundation.Server: installs into TFSMicrosoft.VisualStudio.Services: installs into both. Shortcut forMicrosoft.VisualStudio.Services.CloudandMicrosoft.TeamFoundation.Serverversion[14.2,)
Supported identifiers for integrations (tools or services that integrate with Azure DevOps or TFS):
Microsoft.VisualStudio.Services.Cloud.Integration: integrates with Azure DevOps ServicesMicrosoft.TeamFoundation.Server.Integration: integrates with TFSMicrosoft.VisualStudio.Services.Integration: integrates with both. Shortcut forMicrosoft.VisualStudio.Services.Cloud.IntegrationandMicrosoft.TeamFoundation.Server.Integration
For more information, see Extensibility points.
Examples of installation targets
Example: Extension that works with Azure DevOps
{
"targets": [
{
"id": "Microsoft.VisualStudio.Services"
}
]
}
Example: Extension that works only with Azure DevOps Services
{
"targets": [
{
"id": "Microsoft.VisualStudio.Services.Cloud"
}
]
}
Installation targets can also be used in the manifest of integrations. For example, products, apps, or tools that work with, but don't install into Azure DevOps.
Example: Integration that works with Azure DevOps
{
"targets": [
{
"id": "Microsoft.VisualStudio.Services.Integration"
}
]
}
Example: Integration that only works with TFS
{
"targets": [
{
"id": "Microsoft.TeamFoundation.Server.Integration"
}
]
}
Installation target versions
Some installation target identifiers, like Microsoft.TeamFoundation.Server and Microsoft.TeamFoundation.Server.Integration, support an optional version range. This optional version range further clarifies the supported releases the extension or integration is supported on.
The version or version range is specified via the version field on the installation target object. This value can be either:
- A specific version, for example:
15.0(2017 RTM only) - A range of supported versions, for example:
[14.0)(2015 RTM and later),[14.3,15.1](2015 Update 3 through 2017 Update 1). Range values are refined using:[: minimum version inclusive]: maximum version inclusive(: minimum version exclusive): maximum version exclusive
Version numbers for Team Foundation Server and Azure DevOps Server:
| Release | Releases | Version |
|---|---|---|
| 2010 | All releases | 10.0 |
| 2012 | All releases | 11.0 |
| 2013 | RTM and updates | 12.0, 12.1, 12.2, 12.3, 12.4 |
| 2015 | RTM and updates | 14.0, 14.1, 14.2, 14.3 |
| 2017 | RTM and updates | 15.0, 15.1 |
| 2018 | RTM and updates | 16.0 |
| 2019 | RTM and updates | 17.0 |
| 2020 | RTM and updates | 18.0 |
Examples showing versions
Example: Extension that works with Azure DevOps and TFS 2017 and later
{
"targets": [
{
"id": "Microsoft.VisualStudio.Services.Cloud"
},
{
"id": "Microsoft.TeamFoundation.Server",
"version": "[15.0,)"
}
]
}
Example: Integration that works with TFS 2015 and later
{
"targets": [
{
"id": "Microsoft.TeamFoundation.Server.Integration",
"version": "[14.0,)"
}
]
}
Example: Integration that works with TFS 2013 and 2015
{
"targets": [
{
"id": "Microsoft.TeamFoundation.Server.Integration",
"version": "[12.0,15.0)"
}
]
}
Shortcuts
Microsoft.VisualStudio.Services is a shortcut for Azure DevOps and TFS 2015 Update 2 and later.
{
"targets": [
{
"id": "Microsoft.VisualStudio.Services"
}
]
}
is equivalent to:
{
"targets": [
{
"id": "Microsoft.VisualStudio.Services.Cloud"
},
{
"id": "Microsoft.TeamFoundation.Server",
"version": "[14.2,)"
}
]
}
Using installation targets and demands
Installation targets and demands are used together to present users with a correct view of the products/services your extension or integration is compatible with. For example, specifying an installation target of Microsoft.VisualStudio.Services with a demand of api-version/3.0 means the extension works with Azure DevOps and TFS 2017 RTM and later.
Tip
For more information on REST APIs, see the REST API Reference.
Example: Extension that uses version 3.0 APIs
{
"targets": [
{
"id": "Microsoft.VisualStudio.Services"
}
],
"demands": [
"api-version/3.0"
]
}
Resolves to the following installation targets:
Microsoft.VisualStudio.Services.CloudMicrosoft.TeamFoundation.Server, version:[15.0,)
Example: Integration that uses version 2.0 APIs
{
"targets": [
{
"id": "Microsoft.VisualStudio.Services.Integration"
}
],
"demands": [
"api-version/2.0"
]
}
Resolves to the following installation targets:
Microsoft.VisualStudio.Services.Cloud.IntegrationMicrosoft.TeamFoundation.Server.Integration, version:[14.0,)
Demands
Demands let you specify capabilities and other features required by your extension. You can use these demands to limit where your extension can be published or installed.
In the future, demands get used by the Visual Studio Marketplace to list the products and environments your extension is compatible with. This helps customers understand whether your extension works with their version of TFS, for example.
See the following example of how demands get specified in the extension manifest.
{
"demands": [
"api-version/3.0",
"contribution/ms.vss-dashboards-web.widget-catalog"
]
}
In this example, the extension demands version 3.0 of the APIs, which means it can only be installed to Azure DevOps or TFS 2017 RTM and later. It also requires the ms.vss-dashboards-web extension (and its widget-catalog contribution) to be installed (and enabled) in the collection before your extension can be installed.
Supported demands
| Type | Description | Checked at publish? | Checked at install? |
|---|---|---|---|
environment/cloud |
Requires running in a cloud environment | Yes | Yes |
environment/onprem |
Requires running in an on-premises environment | Yes | Yes |
api-version/{version} |
Requires a specific API version (minimum) | No | Yes |
extension/{id} |
Requires a specific extension be installed/enabled | No | Yes |
contribution/{id} |
Requires a specific contribution be available | No | Yes |
contributionType/{id} |
Requires a specific contribution type be available | No | Yes |
Note
- Use
environment/cloudandenvironment/onpremonly when your extension has topology-related requirements that require running in that particular environment. extension,contribution, andcontributionTypedemands are evaluated at install time, and requires that the specified extension is already installed and enabled in the organization/collection.
Files
The files section is where you reference any files you wish to include in your extension. You can add both folders and individual files:
{
"files": [
{
"path": "hello-world.html", "addressable": true
},
{
"path": "scripts", "addressable": true
},
{
"path": "images/logo.png", "addressable": true, "packagePath": "/"
}
]
}
Properties
Properties for the Files section:
- path - Path to resource on disk, which can be relative to your root directory.
- addressable – (optional) Set to true if you want your file to be URL-addressable. Defaults to false.
- packagePath – (optional) Path to the resource within the package. Defaults to the relative path on disk from your root directory.
- contentType – (optional) MIME type of the file. Defaults to a best guess based on the file extension and OS settings.
- assetType – (optional) Specify the value of the Type attribute of the asset entry in the VSIX manifest. Can also be an array of strings, in which case multiple asset entries get added for this file. Defaults to the packagePath.
- lang – (optional) Language of this asset. Localized files are served based on the Accept-Language header. Leave blank to signify this file is in the default (or fallback) language. Localized versions of the same file should have the same assetType.
Contributions
Each contribution entry has the following properties:
- id - A reference ID (string) for the contribution. Each contribution's ID must be unique within an extension. See referencing contributions and types below.
- type - The ID of the contributionType of this contribution.
- description - (Optional) A string describing what the contribution is providing.
- targets - An array of contribution IDs that the contribution is targeting (contributing to). See Targeting contributions.
- properties - (Optional) An object that includes properties for the contribution as defined in the contribution type.
For more information, see the contribution model overview.
Contribution types
Each contribution entry has the following properties:
- id - A reference ID (string) for the contribution type. Each contribution type's ID must be unique within an extension. See referencing contributions and types below.
- name - The friendly name of the contribution type.
- description - (Optional) A string describing in more detail what the contribution type is for.
- properties - (Optional) A dictionary that maps property names to property descriptions. These properties describe the required and optional properties that can be used by contributions of this type.
Property descriptions have the following properties:
- description - (Optional) A string describing what the property is used for.
- required - (Optional) A boolean value, which if true indicates that the property is required for all contributions of this type.
- type - The type of value that the property can have. This may be: string, uri, guid, boolean, integer, double, dateTime, array, or object.
For more information, see the contribution model overview.
Referencing contributions and types
Contributions and contribution types are referenced by their identifiers. Contributions reference types through the type property, and reference other
contributions through the targets property.
- A full contribution reference includes the publisher identifier, extension identifier, and contribution/type identifier, separated by
a dot (.). For example,
ms.vss-web.hubis the full identifier for the contribution with identifier of "hub" in the "vss-web" extension published by the "ms" (Microsoft) publisher. - Relative contribution references may be used within an extension manifest for a contribution's reference to another contribution or contribution type within that same extension. In this case, the publisher and extension identifiers are NOT included, and the identifier is a dot (.) followed by the contribution identifier. For example, ".hub" may be used within the "vss-web" extension mentioned previously as a shortcut for "ms.vss-web.hub".
Targeting contributions
Some contributions act as containers that can be targeted by other contributions.
- Hub contributions can target Hub Groups. When a page is rendered, the web UI shows all Hub contributions that target the selected hub group. Hub groups target a hub group collection, which defines a set of hub groups that show up in a given navigational area, for example, project-level admin pages.
- Menus can be targeted by contributions of different types: action, hyperlink-action, and action-provider. Actions and hyperlink-actions provide single menu item entries. An action-provider can provide multiple dynamic menu items. For a given menu, items are aggregated across all contributions (of any of these types) that target that specific menu contribution.
Adding a hub icon
For information on adding an icon to your hub, check out the hub icon guidance.
Supported badge services
The Marketplace only supports badges from the following trusted services:
- api.travis-ci.org/
- badge.fury.io/
- badges.frapsoft.com/
- badges.gitter.im/
- badges.greenkeeper.io/
- cdn.travis-ci.org/
- ci.appveyor.com/
- codeclimate.com/
- codecov.io/
- coveralls.io/
- david-dm.org/
- gemnasium.com/
- img.shields.io/
- isitmaintained.com/
- marketplace.visualstudio.com/
- snyk.io/
- travis-ci.com/
- travis-ci.org/
- vsmarketplacebadge.apphb.com/
- bithound.io/
- deepscan.io/
- githost.io/
- gitlab.com/
- opencollective.co/
If you want to show a badge from another service, contact vsmarketplace@microsoft.com.
Example manifest
This extension contributes an action to the completed builds context menu and a hub to the Build hub group:
{
"manifestVersion": 1,
"id": "tools",
"version": "0.1.0",
"name": "Fabrikam Tools",
"publisher": "fabrikam",
"description": "Awesome tools to help you and your team do great things everyday.",
"targets": [
{
"id": "Microsoft.VisualStudio.Services"
}
],
"demands": [
"api-version/3.0"
],
"icons": {
"default": "images/fabrikam-logo.png"
},
"scopes": [
"vso.work",
"vso.code_write"
],
"categories": [
"Plan and track"
],
"tags": [
"working",
"people person",
"search"
],
"branding": {
"color": "rgb(34, 34, 34)",
"theme": "dark"
},
"screenshots": [
{
"path": "screenshots/screen1.png"
},
{
"path": "screenshots/screen2.png"
}
],
"content": {
"details": {
"path": "overview.md"
},
"license": {
"path": "eula.md"
}
},
"links": {
"home": {
"uri": "https://www.fabrikam-fiber-inc.com"
},
"getstarted": {
"uri": "https://www.fabrikam-fiber-inc.com/help/getstarted"
},
"learn": {
"uri": "https://www.fabrikam-fiber-inc.com/features"
},
"support": {
"uri": "https://www.fabrikam-fiber-inc.com/support"
},
"repository": {
"uri": "https://github.com/fabrikam-fiber-inc/tools"
},
"issues": {
"uri": "https://github.com/fabrikam-fiber-inc/tools/issues"
}
},
"repository": {
"type": "git",
"uri": "https://github.com/fabrikam-fiber-inc/myextension"
},
"badges": [
{
"href": "https://travis.ci/fabrikam-fiber-inc/myextension",
"uri": "https://travis.ci/fabrikam-fiber-inc/myextension.svg?branch=master",
"description": "TravisCI build for the project"
},
{
"href": "https://ci.appveyor.com/projects/fabrikam-fiber-inc/myextension",
"uri": "https://ci.appveyor.com/api/projects/status/vlg2sgs2y7tsdxpj4c?svg=true",
"description": "AppVeyor build for the project"
}
],
"contributions": [
{
"id": "showCommits",
"type": "ms.vss-web.action",
"description": "Adds a menu action from builds grid to show associated items.",
"targets": [
"ms.vss-build-web.completed-build-menu"
],
"properties": {
"title": "View associated items",
"uri": "launch.html"
}
}
]
}