Δημιουργήστε ένα προσαρμοσμένο πρότυπο σελίδας για την απόδοση μιας τροφοδoσίας RSS
Σε αυτό το παράδειγμα, θα δημιουργήσουμε ένα προσαρμοσμένο πρότυπο σελίδας για την απόδοση μιας τροφοδοσίας RSS άρθρων ειδήσεων, χρησιμοποιώντας το Liquid σε μια διάταξη προσαρμοσμένης σελίδας. Περισσότερες πληροφορίες: Πρότυπα Web
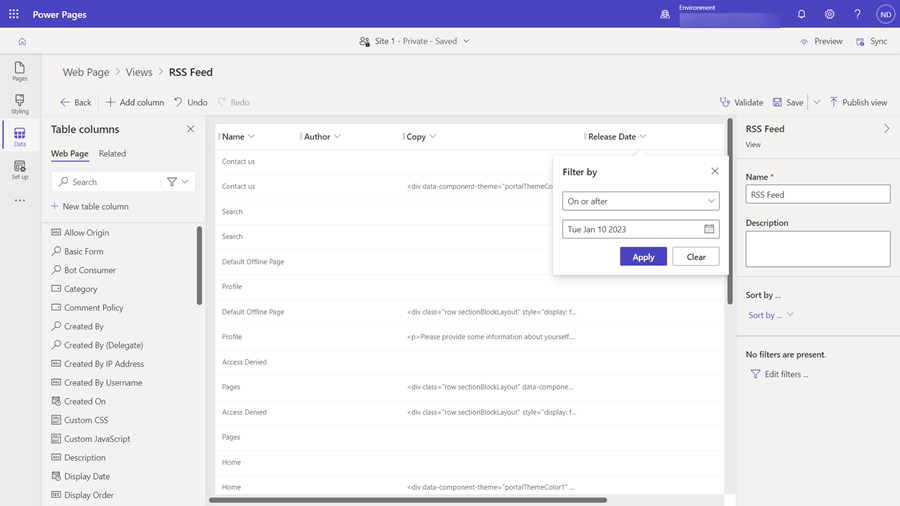
Βήμα 1: Δημιουργία νέας προβολής
Πρώτα, θα δημιουργήσουμε μια νέα προβολή που θα χρησιμοποιήσουμε για να φορτώσουμε τα δεδομένα για την τροφοδοσία μας. Σε αυτό το παράδειγμα, θα κάνουμε μια προβολή σε σελίδες web και θα χρησιμοποιήσουμε αυτόν τον πίνακα για να αποθηκεύσουμε τα άρθρα μας. Μπορούμε να χρησιμοποιήσουμε αυτήν την προβολή για να ρυθμίσουμε την ταξινόμηση και το φιλτράρισμα των αποτελεσμάτων και να συμπεριλάβουμε ως στήλες τα χαρακτηριστικά πίνακα που θέλουμε να είναι διαθέσιμα στο πρότυπο Liquid.

Βήμα 2: Δημιουργία προτύπου web για τροφοδοσία RSS
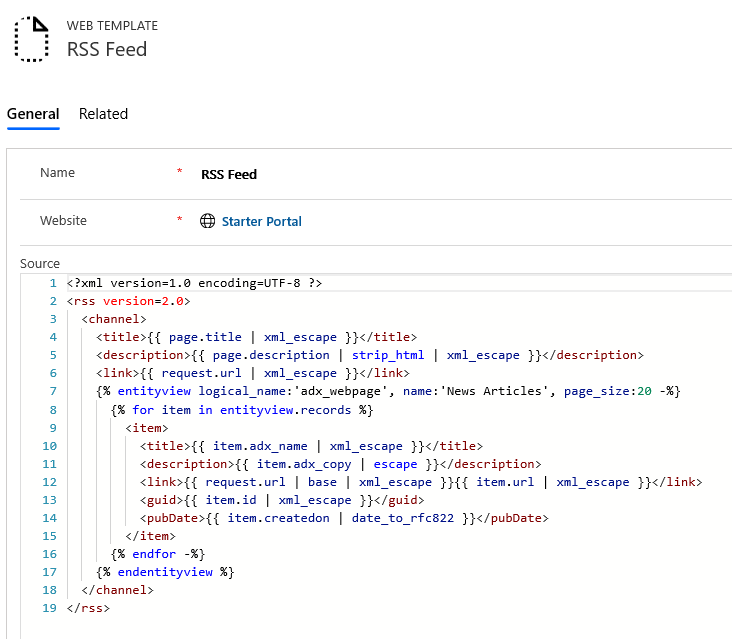
Σε αυτό το βήμα, θα δημιουργήσουμε ένα πρότυπο web για την τροφοδοσία RSS. Αυτό το πρότυπο θα εφαρμοστεί σε μια συγκεκριμένη σελίδα web στην τοποθεσία μας στο Web, έτσι θα χρησιμοποιήσουμε τον τίτλο και την περίληψη αυτής της σελίδας ως τον τίτλο και την περιγραφή της τροφοδοσίας. Θα χρησιμοποιήσουμε την ετικέτα entityview για να φορτώσουμε την προβολή "Νέα άρθρα" που δημιουργήσαμε πρόσφατα. Περισσότερες πληροφορίες: Ετικέτες οντότητας Dataverse. Σημειώστε ότι θα ορίσουμε επίσης το πεδίο Τύπος MIME του προτύπου Web σε application/rss+xml. Αυτό υποδεικνύει ποιος θα μπορούσε να είναι ο τύπος περιεχομένου απόκρισης κατά την απόδοση του προτύπου μας.

Τροφοδοσία RSS (Web πρότυπο)
<?xml version=1.0 encoding=UTF-8 ?>
<rss version=2.0>
<channel>
<title>{{ page.title | xml_escape }}</title>
<description>{{ page.description | strip_html | xml_escape }}</description>
<link>{{ request.url | xml_escape }}</link>
{% entityview logical_name:'adx_webpage', name:'News Articles', page_size:20 -%}
{% for item in entityview.records %}
<item>
<title>{{ item.adx_name | xml_escape }}</title>
<description>{{ item.adx_copy | escape }}</description>
<link>{{ request.url | base | xml_escape }}{{ item.url | xml_escape }}</link>
<guid>{{ item.id | xml_escape }}</guid>
<pubDate>{{ item.createdon | date_to_rfc822 }}</pubDate>
</item>
{% endfor -%}
{% endentityview %}
</channel>
</rss>
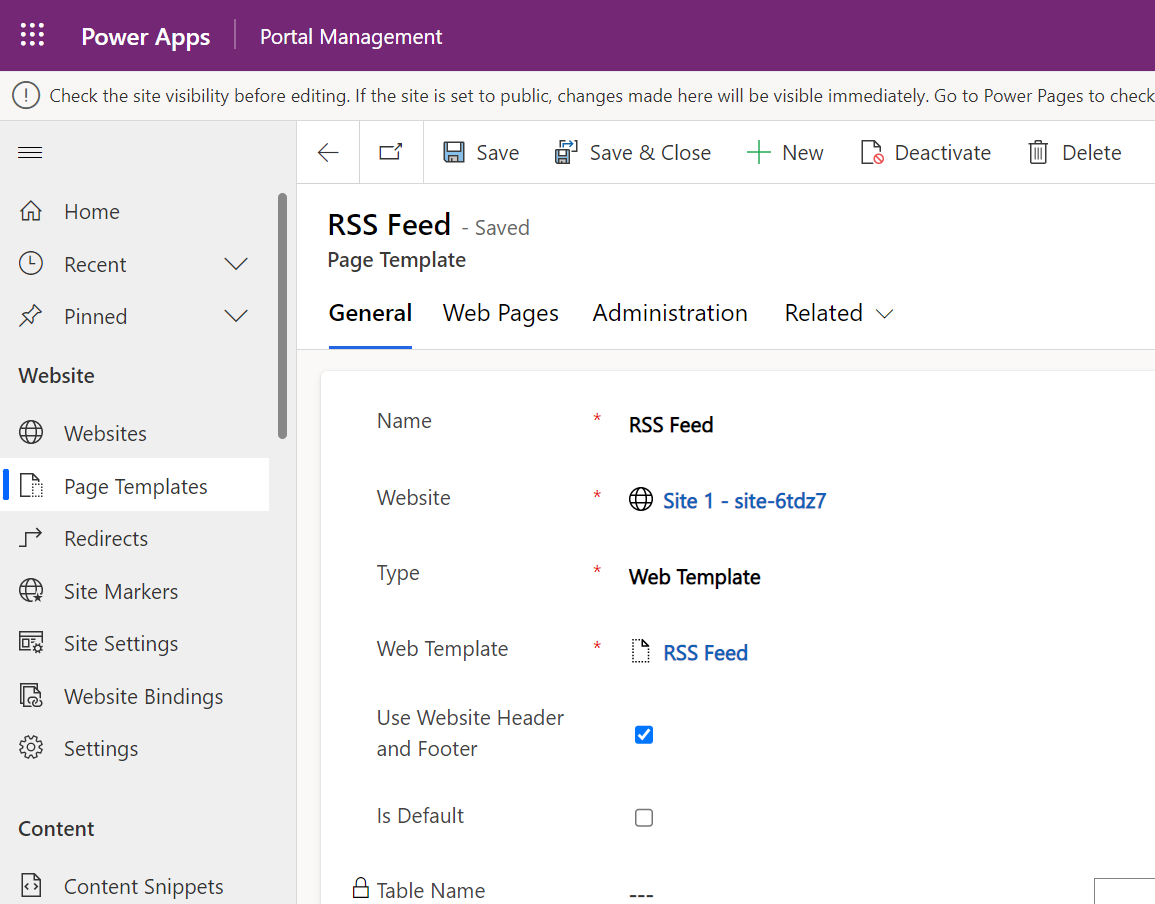
Βήμα 3: Δημιουργία προτύπου σελίδας για να αντιστοιχίσετε το πρότυπο τροφοδοσιών RSS
Τώρα, θα δημιουργήσουμε ένα νέο πρότυπο σελίδας που θα μας επιτρέψει να αντιστοιχίσουμε το πρότυπο τροφοδοσίας RSS σε οποιαδήποτε ιστοσελίδα στην τοποθεσία μας στο Web. Σημειώστε ότι έχουμε αποεπιλέξει τη Χρήση κεφαλίδας και υποσέλιδου τοποθεσίας Web διότι θέλουμε να αναλάβουμε εξ ολοκλήρου την απόδοση της σελίδας για την τροφοδοσία μας.

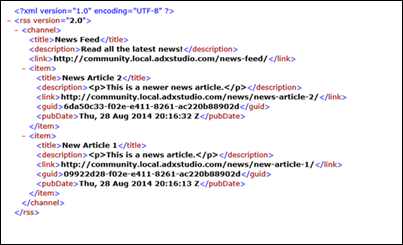
Βήμα 4: Δημιουργία σελίδας web για τη φιλοξενία τροφοδοσίας RSS
Τώρα, το μόνο που απομένει είναι η δημιουργία μιας νέας ιστοσελίδας με χρήση της διάταξης σελίδας τροφοδοσίας RSS για τη φιλοξενία της τροφοδοσίας μας. Όταν ζητάμε αυτήν τη νέα σελίδα web, θα λαμβάνουμε το XLM της τροφοδοσίας RSS:

Σε αυτό το παράδειγμα, έχουμε δει πώς μπορούμε να συνδυάζουμε το Liquid, πρότυπα Web, Dataverse προβολές και δυνατότητες διαχείρισης περιεχομένου τοποθεσιών για να δημιουργήσουμε μια προσαρμοσμένη τροφοδοσία RSS. Ο συνδυασμός αυτών των δυνατοτήτων προσθέτει ισχυρές δυνατότητες προσαρμογής σε κάθε εφαρμογή Power Pages.
Δείτε επίσης
Δημιουργία προσαρμοσμένου προτύπου σελίδας χρησιμοποιώντας Liquid και ένα πρότυπο σελίδας προτύπου Web
Εμφανίζει τη λίστα που σχετίζεται με την τρέχουσα σελίδα
Απόδοση κεφαλίδας τοποθεσία Web και κύριας γραμμής περιήγησης
Αποδώστε έως και τρία επίπεδα ιεραρχίας σελίδων χρησιμοποιώντας υβριδική περιήγηση