Πρόγραμμα εκμάθησης: Προσθήκη προσαρμοσμένης διάταξης σελίδας στον ιστότοπό σας
Όταν δημιουργείτε νέες ιστοσελίδες χρησιμοποιώντας τον χώρο εργασίας Pages, έχετε μια επιλογή από παρεχόμενες διατάξεις σελίδας. Σε ορισμένες περιπτώσεις, ενδεχομένως να θέλετε να δημιουργήσετε μια προσαρμοσμένη διάταξη σελίδας για την εμφάνιση πληροφοριών σε μια συγκεκριμένη μορφή ή να παρέχετε ένα εξειδικευμένο περιβάλλον εργασίας χρήστη.
Σε αυτό το εκπαιδευτικό βοήθημα, θα μάθετε πώς να δημιουργείτε μια προσαρμοσμένη διάταξη σελίδας με χρήση του Liquid
Το σενάριο-παράδειγμα είναι να δημιουργήσουμε ένα απλό πρότυπο δύο στηλών που χρησιμοποιεί το κύριο μενού της τοποθεσίας ως αριστερό τμήμα περιήγησης, με το περιεχόμενο της σελίδας προς τα δεξιά.
Ακολουθούν τα παρακάτω βήματα και στοιχεία που θα δημιουργηθούν για την παροχή μιας προσαρμοσμένης διάταξης σελίδας:
- Θα δημιουργήσουμε ένα κοινό πρότυπο web βάσης με προσαρμοσμένο κώδικα για τη δημιουργία βασικής διάταξης σελίδας.
- Θα δημιουργήσουμε ένα δεύτερο πρότυπο web με πρόσθετο κώδικα για την επίδειξη των δυνατοτήτων πρόσβασης στα πρότυπα Web.
- Θα δημιουργήσουμε επίσης μια καρτέλα προτύπου σελίδας με αναφορά στο πρότυπο web που θα ρυθμίσει τον τρόπο απόδοσης της διάταξης σελίδας στην τοποθεσία.
- Τέλος, θα δημιουργήσουμε μια ιστοσελίδα χρησιμοποιώντας την προσαρμοσμένη διάταξη σελίδας.
Προϋποθέσεις
- Συνδρομή ή δοκιμαστική έκδοση του Power Pages. Αποκτήστε μια δωρεάν δοκιμαστική έκδοση του Power Pages εδώ.
- Δημιουργήθηκε μια τοποθεσία Power Pages. Δημιουργία τοποθεσίας Power Pages.
- Βασικές γνώσεις HTML και Liquid.
Βήμα 1: Δημιουργήστε ένα πρότυπο web και γράψτε τον κωδικό Liquid προτύπου.
Πρώτα, θα δημιουργήσουμε το πρότυπο web και θα γράψουμε τον κωδικό Liquid προτύπου. Ενδέχεται να χρησιμοποιήσουμε ξανά ορισμένα κοινά στοιχεία αυτού του προτύπου σε μελλοντικά πρότυπα. Έτσι, θα δημιουργήσουμε ένα κοινό βασικό πρότυπο το οποίο θα επεκτείνει το συγκεκριμένο πρότυπο. Το βασικό πρότυπο θα παράσχει συνδέσεις πλοήγησης, τον τίτλο/κεφαλίδα σελίδας και θα καθορίσει τη διάταξη δύο στηλών.
Μετάβαση σε Power Pages.
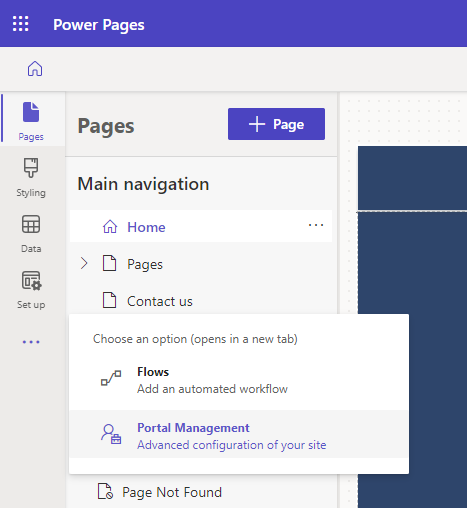
Στο στούντιο σχεδίασης, επιλέξτε ... και στη συνέχεια, επιλέξτε Διαχείριση πύλης. Θα χρειαστεί να χρησιμοποιήσετε την εφαρμογή διαχείρισης πύλης για να δημιουργήσετε μια καρτέλα προτύπου web και να εισαγάγετε τον προσαρμοσμένο κωδικό σας.

Στην εφαρμογή διαχείρισης πύλης, κάντε κύλιση στην ενότητα Περιεχόμενο και επιλέξτε Πρότυπα Web.
Από την οθόνη Ενεργά πρότυπα Web επιλέξτε Δημιουργία.
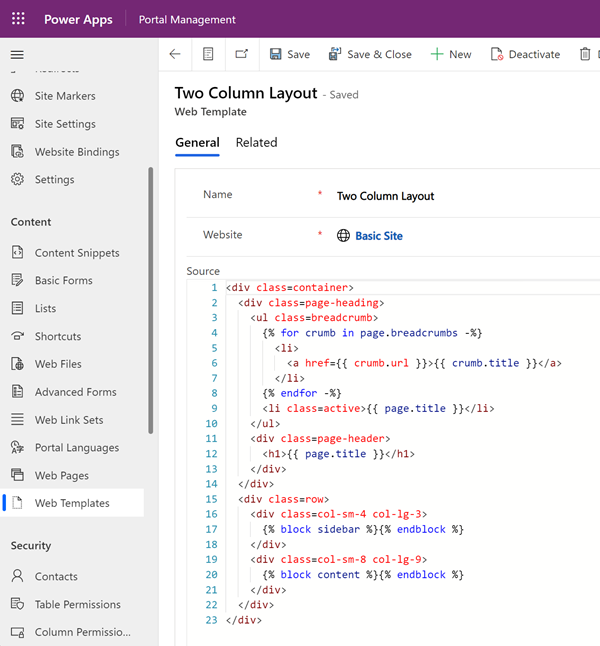
Ονομάστε το πρότυπο web σε Διάταξη δύο στηλών.

Επικολλήστε τον ακόλουθο κώδικα στο πεδίο Προέλευση.
Διάταξη δύο στηλών (πρότυπο Web)
<div class=container> <div class=page-heading> <ul class=breadcrumb> {% for crumb in page.breadcrumbs -%} <li> <a href={{ crumb.url }}>{{ crumb.title }}</a> </li> {% endfor -%} <li class=active>{{ page.title }}</li> </ul> <div class=page-header> <h1>{{ page.title }}</h1> </div> </div> <div class=row> <div class=col-sm-4 col-lg-3> {% block sidebar %}{% endblock %} </div> <div class=col-sm-8 col-lg-9> {% block content %}{% endblock %} </div> </div> </div>ΕπιλέξτεΑποθήκευση.
Βήμα 2: Δημιουργήστε ένα νέο πρότυπο Web, το οποίο επεκτείνει το πρότυπο βάσης διάταξης
Θα δημιουργήσουμε ένα πρότυπο web που θα διαβάζει την καρτέλα περιήγησης από τη συσχετισμένη ιστοσελίδα (δείτε παρακάτω). Επίσης, θα επεκτείνουμε το βασικό πρότυπο που δημιουργήσαμε στο προηγούμενο βήμα. Τα πρότυπα Web μπορούν να χρησιμοποιηθούν ως στοιχεία που μπορούν να χρησιμοποιηθούν εκ νέου κατά τη δημιουργία τοποθεσιών για προχωρημένους.
Στην εφαρμογή διαχείρισης πύλης, κάντε κύλιση στην ενότητα Περιεχόμενο και επιλέξτε Πρότυπα Web.
Από την οθόνη Ενεργά πρότυπα Web επιλέξτε Δημιουργία.
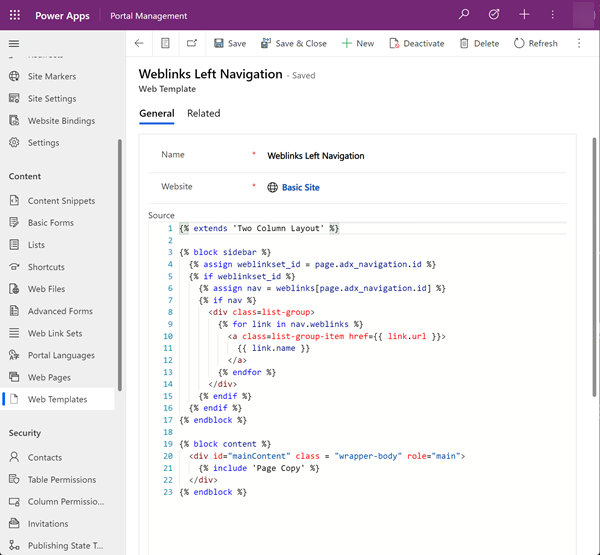
Ονομάστε το πρότυπο web σε Αριστερή περιήγηση συνδέσεων Web.

Συνδέσεις web με αριστερή διάταξη πλοήγησης (πρότυπο Web)
Σημειώστε τον τρόπο με τον οποίο ο κώδικας χρησιμοποιεί τη λέξη-κλειδί
extendsτου Liquid για την ενσωμάτωση του προτύπου βασικής διάταξης.{% extends 'Two Column Layout' %} {% block sidebar %} {% assign weblinkset_id = page.adx_navigation.id %} {% if weblinkset_id %} {% assign nav = weblinks[page.adx_navigation.id] %} {% if nav %} <div class=list-group> {% for link in nav.weblinks %} <a class=list-group-item href={{ link.url }}> {{ link.name }} </a> {% endfor %} </div> {% endif %} {% endif %} {% endblock %} {% block content %} <div id="mainContent" class = "wrapper-body" role="main"> {% include 'Page Copy' %} </div> {% endblock %}
Βήμα 3: Δημιουργήστε ένα νέο πρότυπο σελίδας με βάση ένα πρότυπο web
Σε αυτό το βήμα, θα δημιουργήσουμε ένα νέο πρότυπο σελίδας που βασίζεται στο πρότυπο web που δημιουργήσαμε στο προηγούμενο βήμα. Το πρότυπο σελίδας είναι υποχρεωτικό προκειμένου η διάταξη προσαρμοσμένης σελίδας να αποτελεί μια επιλογή που μπορείτε να επιλέξετε κατά τη δημιουργία μιας νέας ιστοσελίδας.
Στην εφαρμογή διαχείρισης πύλης, κάντε κύλιση στην ενότητα τοποθεσία web και επιλέξτε Πρότυπα σελίδας.
Από την οθόνη Ενεργά πρότυπα σελίδας επιλέξτε Δημιουργία.
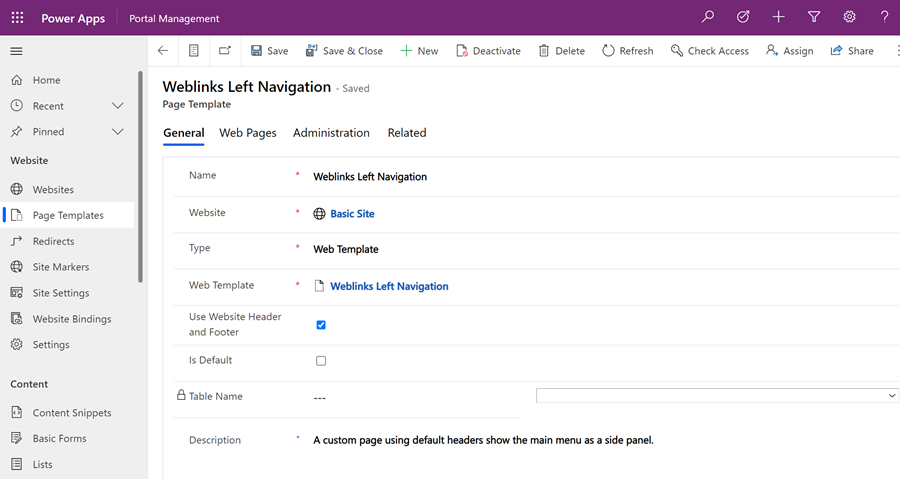
Συμπληρώστε τα πεδία.
Πεδίο Τιμή 'Ονομα Πληκτρολογήστε ένα όνομα. Τοποθεσία Web Επιλέξτε την τοποθεσία Web στην οποία θα εφαρμοστεί το θέμα. Τοποθετήστε τον δείκτη του ποντικιού στο πεδίο και πατήστε enter στο πληκτρολόγιό σας για να εμφανίσετε μια λίστα διαθέσιμων επιλογών. Type Επιλέξτε πρότυπα Web Πρότυπο Web Επιλέξτε την αριστερή περιήγηση για συνδέσεις Web (ή ό,τι άλλο ονομάσατε το πρότυπο web σας). Χρήση κεφαλίδας και υποσέλιδου τοποθεσίας Web Επιλέχθηκε. Είναι προεπιλογή Δεν επιλέχθηκε. Όνομα πίνακα Δεν επιλέχθηκε κανένας. Description Μια περιγραφή του προτύπου σελίδας σας. 
ΕπιλέξτεΑποθήκευση.
Βήμα 4: Δημιουργία σελίδας web για εμφάνιση περιεχομένου
Στο στούντιο σχεδίασης, επιλέξτε Συγχρονισμός. Αυτή η δυνατότητα θα παρέχει ενημερώσεις που γίνονται στην εφαρμογή Διαχείριση πύλης στο στούντιο σχεδιασμού.
Στον χώρο εργασίας Σελίδες, επιλέξτε + Σελίδα.
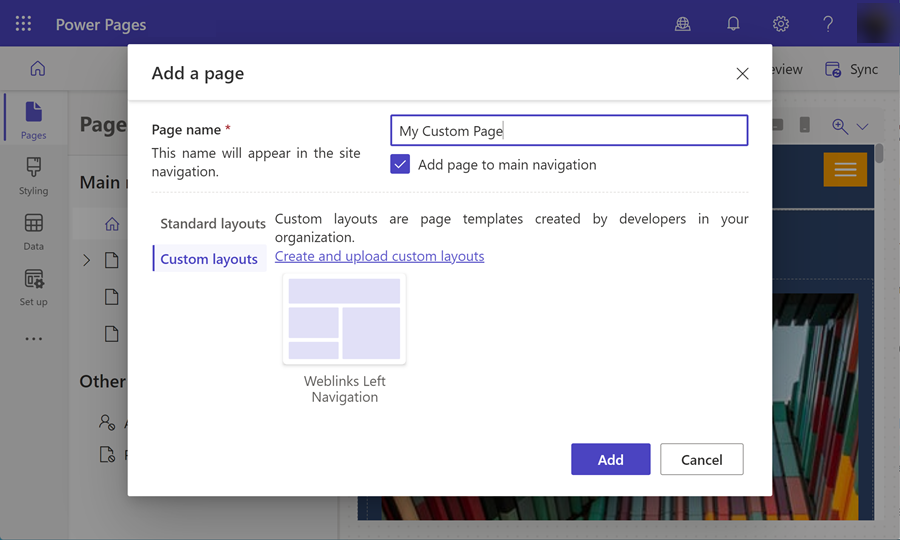
Στο παράθυρο διαλόγου Προσθήκη σελίδας.
- Εισαγάγετε Όνομα σελίδας
- Από τις προσαρμοσμένες διατάξεις, επιλέξτε την προσαρμοσμένη διάταξη σελίδας.
- Επιλέξτε Προσθήκη.

Προσθέστε περισσότερο περιεχόμενο στις επεξεργάσιμες ενότητες της σελίδας.
Πρόσθετη ρύθμιση παραμέτρων σελίδας
Σε αυτό το παράδειγμα, θα πρέπει να συνδέσουμε την καρτέλα πλοήγησης στη σελίδα περιεχομένου, προκειμένου ο προσαρμοσμένος κώδικας να αποδώσει το μενού στην αριστερή περιήγηση.
Στο στούντιο σχεδίασης, επιλέξτε ... και στη συνέχεια, επιλέξτε Διαχείριση πύλης. Θα χρησιμοποιήσετε την εφαρμογή Διαχείριση πύλης για να προσθέσετε επιπλέον ρυθμίσεις στη σελίδα σας.
Στην εφαρμογή διαχείρισης πύλης, κάντε κύλιση στην ενότητα Περιεχόμενο και επιλέξτε Σελίδες Web.
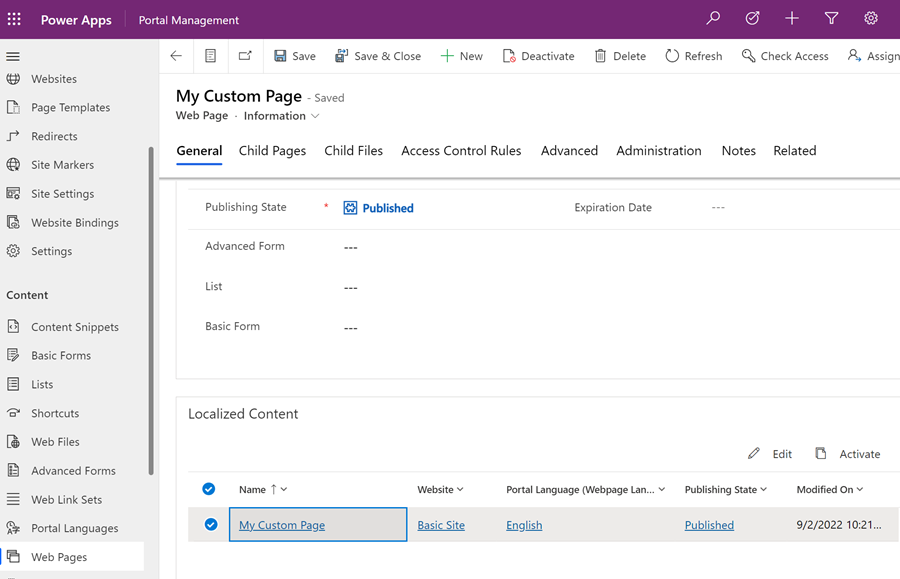
Εντοπίστε και ανοίξτε τη σελίδα που δημιουργήσατε προηγουμένως στον χώρο εργασίας Σελίδες. Έτσι θα ανοίξει την ιστοσελίδα ρίζας. Θα χρειαστεί να κάνουμε τις αλλαγές μας στη σχετική σελίδα μεταφρασμένου περιεχομένου.
Κάντε κύλιση προς τα κάτω και στην ενότητα Μεταφρασμένο περιεχόμενο, επιλέξτε την ιστοσελίδα μεταφρασμένου περιεχομένου.

Σημείωμα
Εάν έχετε στη διάθεση σας πολλές γλώσσες, θα πρέπει να ενημερώσετε κάθε μεταφρασμένη σελίδα.
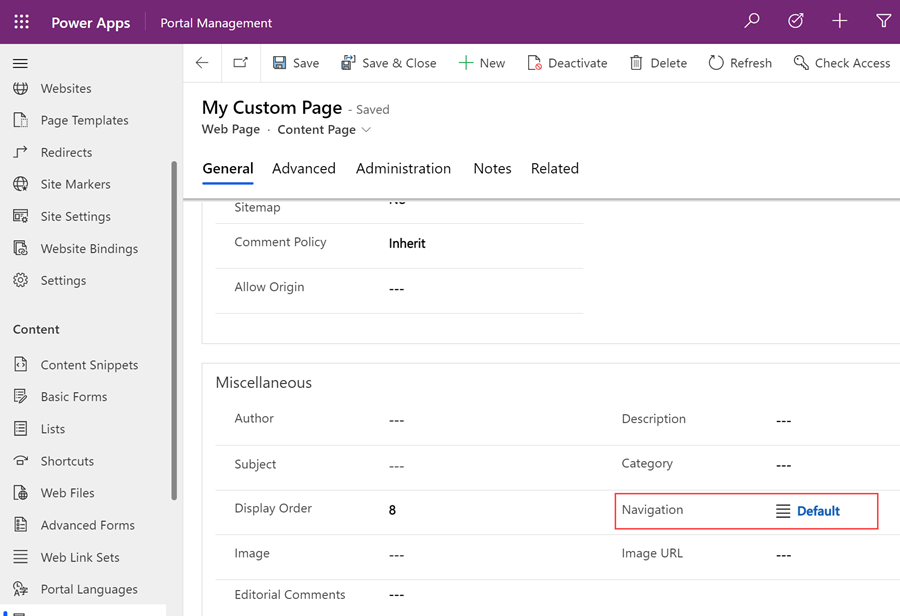
Μεταβείτε στην ενότητα Διάφορα και επιλέξτε τη σύνδεση web που θέλετε να εμφανίζεται στο πεδίο περιήγηση.

Αποθηκεύστε τις αλλαγές σας και γυρίστε στο στούντιο σχεδίασης.
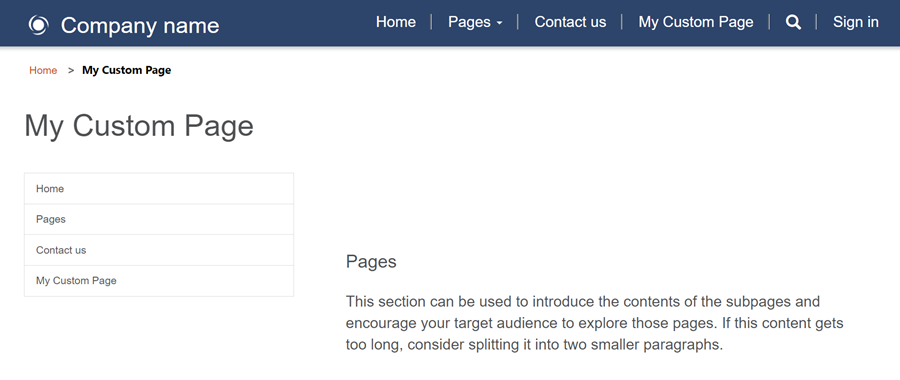
Επιλέξτε Προεπισκόπηση και, στη συνέχεια, Επιφάνεια εργασίας για να προβάλετε την προσαρμοσμένη σελίδα σας με την πλευρική περιήγηση εφαρμοσμένη.