Προσαρμογή περιεχομένου χρησιμοποιώντας τμήματα περιεχομένου
Τα τμήματα περιεχομένου είναι μικρά τμήματα με δυνατότητα επεξεργασίας περιεχομένου που μπορούν να τοποθετηθούν από έναν προγραμματιστή σε κεφαλίδα, υποσέλιδο, σελίδα web ή πρότυπο web επιτρέποντας στο προσαρμοζόμενο περιεχόμενο να συμπληρώσει εύκολα οποιοδήποτε τμήμα της διάταξης της ιστοσελίδας.
Ένας προγραμματιστής μπορεί να τοποθετεί ένα τμήμα κώδικα χρησιμοποιώντας Liquid: {{ snippets["<<snippet name>>"] }}, {% editable snippets '<<snippet name>>' %} ή {% include 'snippet' snippet_name:'<<snippet name>>' %}.
Επεξεργασία τμημάτων
Η δημιουργία και η επεξεργασία τμημάτων κώδικα μπορεί να γίνει μέσω της εφαρμογής Διαχείριση πύλης. Το κύριο και πιο ισχυρό χαρακτηριστικό του τμήματος είναι το γεγονός ότι μπορείτε να αποσπάσετε ένα μέρος του περιεχομένου (εκτός από το κύριο αντίγραφο της σελίδας) και να το επεξεργαστείτε ξεχωριστά επιτρέποντας ουσιαστικά σε οποιοδήποτε στατικό περιεχόμενο στην τοποθεσία σας να έχει πλήρως διαχειριζόμενο περιεχόμενο και δυνατότητα επεξεργασίας.
Ανοίξτε την εφαρμογή Διαχείριση πύλης.
Μεταβείτε στο Περιεχόμενο>Τμήματα κώδικα περιεχομένου.
Για να δημιουργήσετε ένα τμήμα κώδικα, επιλέξτε Νέο.
Για να επεξεργαστείτε ένα υφιστάμενο τμήμα κώδικα, επιλέξτε ένα υφιστάμενο Τμήμα κώδικα περιεχομένου στο πλέγμα.
Καταχωρίστε τιμές για τα παρακάτω πεδία:
| Πλήρες όνομα | Περιγραφή |
|---|---|
| Πλήρες όνομα | Το όνομα μπορεί να χρησιμοποιηθεί από έναν προγραμματιστή για να τοποθετήσετε την τιμή του τμήματος σε ένα πρότυπο σελίδας στον κωδικό της ιστοσελίδας. |
| Τοποθεσία Web | Η τοποθεσία Web που συσχετίζεται με το τμήμα. |
| Εμφανιζόμενο όνομα | Εμφανιζόμενο όνομα του τμήματος κώδικα περιεχομένου. |
| Τύπος | Τύπος τμήματος κώδικα περιεχομένου, κείμενο ή HTML. |
| Γλώσσα τμήματος περιεχομένου | Επιλέξτε μια γλώσσα για το τμήμα κώδικα περιεχομένου. Για να προσθέσετε περισσότερες γλώσσες, μεταβείτε στην Ενεργοποίηση υποστήριξης πολλαπλών γλωσσών. |
| Τιμή | Το περιεχόμενο του τμήματος κώδικα που θα εμφανίζεται στην ιστοσελίδα. Μπορείτε να εισαγάγετε απλό κείμενο ή σήμανση html. Επίσης, μπορείτε να χρησιμοποιήσετε αντικείμενα liquid με τιμές σήμανσης κειμένου ή HTML. |
Χρήση τμήματος κώδικα
Μπορείτε να χρησιμοποιήσετε τμήματα κώδικα για να εμφανίσετε κείμενο ή HTML. Τα τμήματα κώδικα περιεχομένου μπορούν επίσης να χρησιμοποιήσουν αντικείμενα liquid και να αναφερθούν σε άλλα περιεχόμενα, όπως οντότητες.
Για παράδειγμα, μπορείτε να χρησιμοποιήσετε τα βήματα που περιγράφηκαν παραπάνω σε αυτό το άρθρο για να δημιουργήσετε/επεξεργαστείτε ένα τμήμα κώδικα περιεχομένου. Κατά την επεξεργασία τμήμα κώδικα καρτέλας, μπορείτε να συμπεριλάβετε δείγματα κώδικα σε μια καρτέλα. Βεβαιωθείτε ότι αντικαθιστάτε το αναγνωριστικό της καρτέλας του πίνακα Λογαριασμός με το σωστό αναγνωριστικό από το περιβάλλον σας. Μπορείτε επίσης να χρησιμοποιήσετε έναν άλλο πίνακα αντί για τον Λογαριασμό.
Αφού δημιουργήσετε ένα τμήμα κώδικα με κείμενο, HTML ή αντικείμενα liquid που εμφανίζονται στο παραπάνω παράδειγμα, μπορείτε να το χρησιμοποιήσετε σε μια ιστοσελίδα.
Για να προσθέστε το τμήμα κώδικα σε μια ιστοσελίδα:
Δημιουργήστε ένα πρότυπο web και χρησιμοποιήστε τμήματα κώδικα αντικειμένου liquid για να καλέσετε το τμήμα κώδικα που δημιουργήσατε.
Δημιουργήστε ένα πρότυπο σελίδας χρησιμοποιώντας το πρότυπο Web που δημιουργήσατε νωρίτερα.
Χρησιμοποιήστε το στούντιο σχεδίασης για να δημιουργήσετε μια νέα σελίδα χρησιμοποιώντας τη διάταξη σελίδας που δημιουργήσατε νωρίτερα.
Παράδειγμα
Το παρακάτω παράδειγμα χρησιμοποιεί μια βάση δεδομένων Microsoft Dataverse με δείγματα δεδομένων.
Σημείωμα
Θα χρειαστεί να ρυθμίσετε τις παραμέτρους των δικαιωμάτων πίνακα για τον πίνακα Λογαριασμός (ή για οποιονδήποτε πίνακα θα χρησιμοποιήσετε).
Ανοίξτε την εφαρμογή Διαχείριση πύλης.
Μεταβείτε στο Περιεχόμενο>Τμήματα κώδικα περιεχομένου.
Για να δημιουργήσετε ένα τμήμα κώδικα, επιλέξτε Νέο.
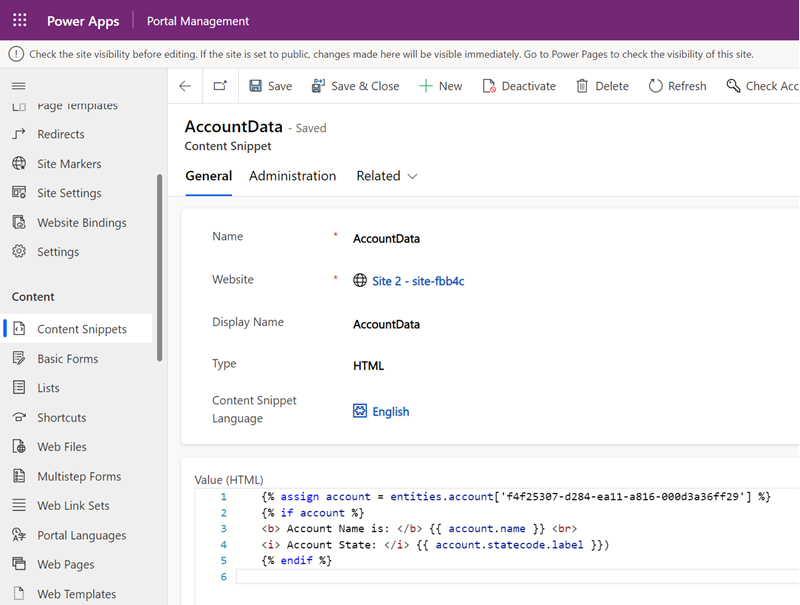
Εισαγάγετε όνομα. Για παράδειγμα, AccountData.
Επιλέξτε την τοποθεσία σας στο web.
Καταχωρίστε ένα εμφανιζόμενο όνομα. Για παράδειγμα, AccountData.
Επιλέξτε τον τύπο ως HTML για αυτό το παράδειγμα. Μπορείτε επίσης να επιλέξετε κείμενο.
Επιλέξτε μια γλώσσα.
Αντιγράψτε και επικολλήστε την τιμή του δείγματος:
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %} {% if account %} <b> Account Name is: </b> {{ account.name }} <br> <i> Account State: </i> {{ account.statecode.label }}) {% endif %}Αντικαταστήστε το GUID της καρτέλας με μια καρτέλα πίνακα λογαριασμού από τη βάση δεδομένων Dataverse σας.

Αποθήκευση τμήματος κώδικα περιεχομένου.
Στο στούντιο σχεδίασης Power Pages, δημιουργήστε μια νέα ιστοσελίδα ή επιλέξτε μια υπάρχουσα ιστοσελίδα.
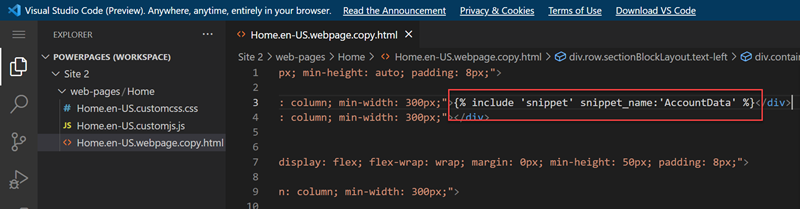
Επιλέξτε Επεξεργασία κώδικα.
Μεταξύ υπαρχουσών ετικετών
<div></div>, αντιγράψτε και επικολλήστε την ακόλουθη τιμή προέλευσης:{% include 'snippet' snippet_name:'AccountData' %}Εάν διαφέρει, ενημερώστε την τιμή για το snippet_name με το όνομα του τμήματος κώδικα.

Επιλέξτε CTRL-S.
Στο στούντιο σχεδίασης, επιλέξτε Συγχρονισμός
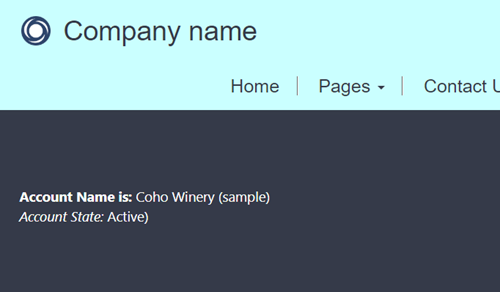
Επιλέξτε Προεπισκόπηση.
Θα δείτε τις πληροφορίες του λογαριασμού που αποδίδονται ως μέρος του τμήματος κώδικα:

Μπορείτε να ακολουθήσετε τα ίδια βήματα με το τμήμα κώδικα περιεχομένου τύπου κειμένου αντί για το HTML, για παράδειγμα:
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %}
{% if account %}
Account Name is: {{ account.name }}
Account State: {{ account.statecode.label }}
{% endif %}
Αντικαταστήστε το GUID της καρτέλας με μια καρτέλα πίνακα λογαριασμού από τη βάση δεδομένων Dataverse σας.
Όταν περιηγείστε στη σελίδα με αυτό το περιεχόμενο τμήμα κώδικα, οι πληροφορίες του πίνακα εμφανίζονται χρησιμοποιώντας το αντικείμενο ετικέτας μαζί με το κείμενο αντί για html. Αντίστοιχα, μπορείτε να χρησιμοποιήσετε μόνο HTML για την εμφάνιση περιεχομένου χωρίς τη χρήση αντικειμένων liquid.