Προσθήκη συμβουλών εργαλείων στις απεικονίσεις σας Power BI
Οι συμβουλές εργαλείων είναι ένας κομψός τρόπος για να παρέχετε περισσότερες πληροφορίες και λεπτομέρειες σχετικά με τα σημεία δεδομένων μιας απεικόνισης. Το API συμβουλών εργαλείων του Power BI μπορεί να χειριστεί τις ακόλουθες αλληλεπιδράσεις:
- Εμφάνιση επεξήγησης εργαλείου.
- Απόκρυψη επεξήγησης εργαλείου.
- Μετακινήστε μια συμβουλή εργαλείου.
Οι συμβουλές εργαλείων μπορούν να εμφανίσουν ένα στοιχείο κειμένου με έναν τίτλο, μια τιμή σε ένα συγκεκριμένο χρώμα και αδιαφάνεια σε ένα καθορισμένο σύνολο συντεταγμένων. Αυτά τα δεδομένα παρέχονται στο API και ο κεντρικός υπολογιστής Power BI τα αποδίδει με τον ίδιο τρόπο που αποδίδει τις συμβουλές εργαλείων για τις εγγενείς απεικονίσεις.
Μπορείτε να αλλάξετε το στυλ των συμβουλών εργαλείων σας ή να προσθέσετε ενέργειες διερεύνησης ενεργοποιώντας τη σύγχρονη δυνατότητα συμβουλών εργαλείων .
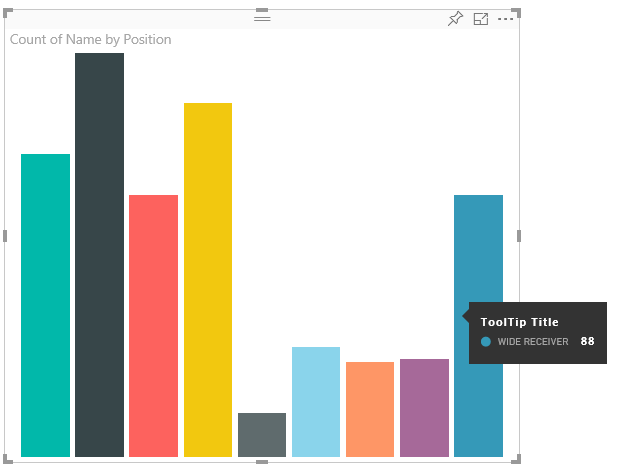
Η παρακάτω εικόνα εμφανίζει μια συμβουλή εργαλείου σε ένα δείγμα γραφήματος ράβδων:

Η παραπάνω εικόνα συμβουλής εργαλείου απεικονίζει μία μόνο κατηγορία και τιμή ράβδου. Μπορείτε να επεκτείνετε τη συμβουλή εργαλείου για να εμφανίσετε πολλές τιμές.
Διαχείριση συμβουλών εργαλείων
Μπορείτε να διαχειριστείτε τις συμβουλές εργαλείων στην απεικόνισή σας μέσω του ITooltipService περιβάλλοντος εργασίας. ITooltipService Ειδοποιεί τον κεντρικό υπολογιστή ότι μια συμβουλή εργαλείου πρέπει να εμφανιστεί, να καταργηθεί ή να μετακινηθεί.
interface ITooltipService {
enabled(): boolean;
show(options: TooltipShowOptions): void;
move(options: TooltipMoveOptions): void;
hide(options: TooltipHideOptions): void;
}
Η απεικόνισή σας θα πρέπει να εντοπίζει συμβάντα ποντικιού μέσα στην απεικόνιση και να καλεί τις show()παραστάσεις , move()και hide() , ανάλογα με τις ανάγκες, με συμπλήρωση του κατάλληλου περιεχομένου στα αντικείμενα συμβουλής εργαλείου options .
TooltipShowOptions και TooltipHideOptions καθορίστε τι θα εμφανίζεται και τον τρόπο συμπεριφοράς σε αυτά τα συμβάντα.
Η κλήση αυτών των μεθόδων περιλαμβάνει συμβάντα χρήστη, όπως κινήσεις του ποντικιού και συμβάντα αφής, επομένως, είναι καλή ιδέα να δημιουργήσετε ακροατές για αυτά τα συμβάντα, οι οποίοι με τη σειρά τους θα καλούν τα μέλη.TooltipService
Το παρακάτω παράδειγμα συγκεντρώνει αποτελέσματα σε μια κλάση που ονομάζεται TooltipServiceWrapper.
Η κλάση TooltipServiceWrapper
Η βασική ιδέα πίσω από αυτή την κλάση είναι η διατήρηση της παρουσίας της , η TooltipServiceακρόαση για συμβάντα ποντικιού D3 πάνω από σχετικά στοιχεία και, στη συνέχεια, η πραγματοποίηση κλήσεων show() και hide() των στοιχείων όταν χρειάζεται.
Η κλάση διατηρεί και διαχειρίζεται κάθε σχετική κατάσταση και λογική για αυτά τα συμβάντα, τα οποία αφορούν κυρίως τη διασύνδεση με τον υποκείμενο κώδικα D3. Η διασύνδεση D3 και η μετατροπή δεν εμπίπτουν στην εμβέλεια αυτού του άρθρου.
Το παράδειγμα κώδικα σε αυτό το άρθρο βασίζεται στην απεικόνιση SampleBarChart. Μπορείτε να εξετάσετε τον πηγαίο κώδικα σε barChart.ts.
Δημιουργία TooltipServiceWrapper
Η κατασκευή γραφήματος ράβδων έχει πλέον ένα TooltipServiceWrapper μέλος, το οποίο ξεκινά στην κατασκευή με την παρουσία του υπολογιστή υπηρεσίας tooltipService .
private tooltipServiceWrapper: ITooltipServiceWrapper;
this.tooltipServiceWrapper = createTooltipServiceWrapper(this.host.tooltipService, options.element);
Η TooltipServiceWrapper κλάση διατηρεί την tooltipService παρουσία, επίσης ως ριζικό στοιχείο D3 των παραμέτρων απεικόνισης και αφής.
class TooltipServiceWrapper implements ITooltipServiceWrapper {
private handleTouchTimeoutId: number;
private visualHostTooltipService: ITooltipService;
private rootElement: Element;
private handleTouchDelay: number;
constructor(tooltipService: ITooltipService, rootElement: Element, handleTouchDelay: number) {
this.visualHostTooltipService = tooltipService;
this.handleTouchDelay = handleTouchDelay;
this.rootElement = rootElement;
}
.
.
.
}
Το μοναδικό σημείο εισόδου για αυτήν την κλάση για την καταχώρηση των ακροατών συμβάντων είναι η addTooltip μέθοδος .
Η μέθοδος addTooltip
public addTooltip<T>(
selection: d3.Selection<Element>,
getTooltipInfoDelegate: (args: TooltipEventArgs<T>) => VisualTooltipDataItem[],
getDataPointIdentity: (args: TooltipEventArgs<T>) => ISelectionId,
reloadTooltipDataOnMouseMove?: boolean): void {
if (!selection || !this.visualHostTooltipService.enabled()) {
return;
}
...
...
}
- selection: d3. Selection<Element>: Τα στοιχεία d3 στα οποία γίνεται χειρισμός των συμβουλών εργαλείων.
- getTooltipInfoDelegate: (οργιώσεις: TooltipEventArgs<T>) => VisualTooltipDataItem[]: Η παραπομπή για τη συμπλήρωση του περιεχομένου συμβουλής εργαλείου (τι θα εμφανίζεται) ανά περιβάλλον.
- getDataPointIdentity: (οργιές: TooltipEventArgs<T>) => ISelectionId: Η παραπομπή για την ανάκτηση του αναγνωριστικού σημείου δεδομένων (δεν χρησιμοποιείται σε αυτό το δείγμα).
- reloadTooltipDataOnMouseMove; boolean: Μια δυαδική τιμή υποδεικνύει εάν θα ανανεώνονται τα δεδομένα της συμβουλής εργαλείου κατά τη διάρκεια ενός συμβάντος MouseMove (δεν χρησιμοποιείται σε αυτό το δείγμα).
Όπως μπορείτε να δείτε, addTooltip η θα τερματιστεί χωρίς καμία ενέργεια εάν η tooltipService είναι απενεργοποιημένη ή δεν υπάρχει πραγματική επιλογή.
Κλήση της μεθόδου εμφάνισης για εμφάνιση συμβουλής εργαλείου
Στη συνέχεια, η addTooltip μέθοδος παρακολουθεί το συμβάν D3 mouseover , όπως φαίνεται στον παρακάτω κώδικα:
...
...
selection.on("mouseover.tooltip", () => {
// Ignore mouseover while handling touch events
if (!this.canDisplayTooltip(d3.event))
return;
let tooltipEventArgs = this.makeTooltipEventArgs<T>(rootNode, true, false);
if (!tooltipEventArgs)
return;
let tooltipInfo = getTooltipInfoDelegate(tooltipEventArgs);
if (tooltipInfo == null)
return;
let selectionId = getDataPointIdentity(tooltipEventArgs);
this.visualHostTooltipService.show({
coordinates: tooltipEventArgs.coordinates,
isTouchEvent: false,
dataItems: tooltipInfo,
identities: selectionId ? [selectionId] : [],
});
});
- makeTooltipEventArgs: Εξάγει το περιβάλλον από τα στοιχεία D3 που έχουν επιλεγεί σε μια tooltipEventArgs. Υπολογίζει επίσης τις συντεταγμένες.
- getTooltipInfoDelegate: Στη συνέχεια, δημιουργεί το περιεχόμενο συμβουλής εργαλείου από το tooltipEventArgs. Είναι επιστροφή κλήσης στην κλάση BarChart, επειδή είναι λογική της απεικόνισης. Είναι το πραγματικό περιεχόμενο κειμένου που εμφανίζεται στη συμβουλή εργαλείου.
- getDataPointIdentity: Δεν χρησιμοποιείται σε αυτό το δείγμα.
- this.visualHostTooltipService.show: Η κλήση για εμφάνιση της συμβουλής εργαλείου.
Μπορείτε να βρείτε πρόσθετο χειρισμό στο δείγμα για mouseout συμβάντα και mousemove .
Για περισσότερες πληροφορίες, ανατρέξτε στο αποθετήριο απεικονίσεων SampleBarChart.
Συμπλήρωση του περιεχομένου συμβουλής εργαλείου με τη μέθοδο getTooltipData
Η κλάση BarChart προστέθηκε με ένα getTooltipData μέλος, το οποίο απλώς εξάγει τα category, valueκαι color του σημείου δεδομένων σε ένα στοιχείο VisualTooltipDataItem[].
private static getTooltipData(value: any): VisualTooltipDataItem[] {
return [{
displayName: value.category,
value: value.value.toString(),
color: value.color,
header: 'ToolTip Title'
}];
}
Στην προηγούμενη υλοποίηση, το header μέλος είναι σταθερό, αλλά μπορείτε να το χρησιμοποιήσετε για πιο σύνθετες υλοποιήσεις, οι οποίες απαιτούν δυναμικές τιμές. Μπορείτε να συμπληρώσετε τη VisualTooltipDataItem[] με περισσότερα από ένα στοιχεία, το οποίο προσθέτει πολλές γραμμές στη συμβουλή εργαλείου. Αυτό μπορεί να είναι χρήσιμο σε απεικονίσεις όπως γραφήματα σωρευμένων ράβδων όπου η συμβουλή εργαλείου μπορεί να εμφανίζει δεδομένα από περισσότερα από ένα σημείο δεδομένων.
Κλήση της μεθόδου addTooltip
Το τελικό βήμα είναι να καλέσετε τη addTooltip μέθοδο όταν τα πραγματικά δεδομένα μπορεί να αλλάξουν. Αυτή η κλήση πραγματοποιείται στη BarChart.update() μέθοδο . Γίνεται μια κλήση για την παρακολούθηση της επιλογής όλων των στοιχείων "bar", μεταβιβάζοντας μόνο το BarChart.getTooltipData(), όπως αναφέρθηκε προηγουμένως.
this.tooltipServiceWrapper.addTooltip(this.barContainer.selectAll('.bar'),
(tooltipEvent: TooltipEventArgs<number>) => BarChart.getTooltipData(tooltipEvent.data),
(tooltipEvent: TooltipEventArgs<number>) => null);
Προσθήκη υποστήριξης συμβουλών εργαλείων στη σελίδα αναφοράς
Για να προσθέσετε υποστήριξη συμβουλών εργαλείων σελίδας αναφοράς (δυνατότητα τροποποίησης συμβουλών εργαλείων στο τμήμα παραθύρου μορφοποίησης της σελίδας αναφοράς), προσθέστε ένα tooltips αντικείμενο στο αρχείο capabilities.json .
Για παράδειγμα:
{
"tooltips": {
"supportedTypes": {
"default": true,
"canvas": true
},
"roles": [
"tooltips"
]
}
}
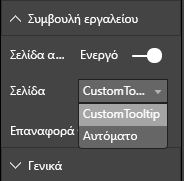
Στη συνέχεια, μπορείτε να ορίσετε τις συμβουλές εργαλείων από το τμήμα παραθύρου "Μορφοποίηση" της σελίδας αναφοράς.
supportedTypes: Η ρύθμιση συμβουλής εργαλείου υποστηρίζεται από την απεικόνιση και απεικονίζεται στον χώρο πεδίων.default: Καθορίζει εάν υποστηρίζεται "αυτόματη" σύνδεση συμβουλών εργαλείων μέσω του πεδίου δεδομένων.canvas: Καθορίζει εάν υποστηρίζονται οι συμβουλές εργαλείων σελίδας αναφοράς.
roles: (Προαιρετικό) Αφού οριστεί, παρέχει οδηγίες για τους ρόλους δεδομένων που συνδέονται στην επιλεγμένη συμβουλή εργαλείου στον χώρο πεδίων.

Για περισσότερες πληροφορίες, ανατρέξτε στο θέμα Οδηγίες χρήσης συμβουλών εργαλείων σελίδας αναφοράς.
Για να εμφανίσει την επεξήγηση εργαλείου σελίδας αναφοράς, αφού ο κεντρικός υπολογιστής Power BI καλέσει ITooltipService.Show(options: TooltipShowOptions) ή ITooltipService.Move(options: TooltipMoveOptions), καταναλώνει την ιδιότητα selectionId (identities του προηγούμενου ορίσματος options ). Για ανάκτηση από τη συμβουλή εργαλείου, η SelectionId θα πρέπει να αντιπροσωπεύει τα επιλεγμένα δεδομένα (κατηγορία, σειρά και ούτω καθεξής) του στοιχείου κατάδειξης.
Ένα παράδειγμα αποστολής του selectionId στις κλήσεις εμφάνισης συμβουλής εργαλείου εμφανίζεται στον παρακάτω κώδικα:
this.tooltipServiceWrapper.addTooltip(this.barContainer.selectAll('.bar'),
(tooltipEvent: TooltipEventArgs<number>) => BarChart.getTooltipData(tooltipEvent.data),
(tooltipEvent: TooltipEventArgs<number>) => tooltipEvent.data.selectionID);
Προσθήκη σύγχρονης υποστήριξης συμβουλών εργαλείων στη σελίδα αναφοράς
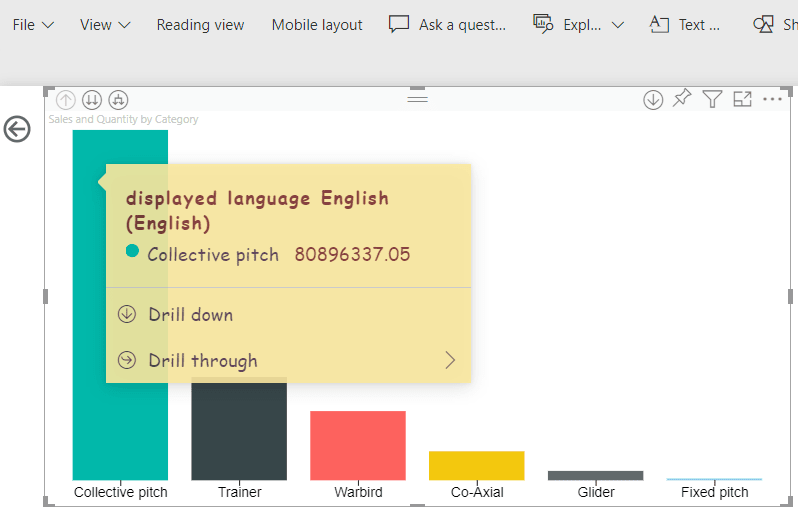
Από την έκδοση API 3.8.3 μπορείτε επίσης να δημιουργήσετε σύγχρονες επεξηγήσεις εργαλείων απεικονίσεων. Οι σύγχρονες συμβουλές εργαλείων απεικονίσεων προσθέτουν ενέργειες διερεύνησης σημείου δεδομένων στις συμβουλές εργαλείων σας και ενημερώνουν το στυλ ώστε να ταιριάζει με το θέμα αναφοράς σας. Για να μάθετε ποια έκδοση χρησιμοποιείτε, ελέγξτε το apiVersion στο αρχείο pbiviz.json .

Για να διαχειριστείτε την υποστήριξη σύγχρονων συμβουλών εργαλείων σελίδας αναφοράς, προσθέστε την supportEnhancedTooltips ιδιότητα στο tooltips αντικείμενο στο αρχείο capabilities.json .
Για παράδειγμα:
{
"tooltips": {
... ,
"supportEnhancedTooltips": true
}
}
Δείτε ένα παράδειγμα της σύγχρονης δυνατότητας συμβουλών εργαλείων που χρησιμοποιείται στον κώδικα SampleBarChart .
Σημείωμα
Η προσθήκη αυτής της δυνατότητας στο αρχείο capabilities.json δίνει στον χρήστη τη δυνατότητα ενεργοποίησης αυτής της δυνατότητας για την αναφορά. Έχετε υπόψη ότι ο χρήστης θα πρέπει ακόμα να ενεργοποιήσει τη σύγχρονη δυνατότητα συμβουλής εργαλείου στις ρυθμίσεις αναφοράς.