Customize app manifest
App manifest (previously called Teams app manifest) describes how your app integrates into Microsoft Teams. After scaffolding, the default app manifest file is available at appPackage/manifest.json. The app manifest file contains some environment variables with format of ${{XX_XX}}, and the actual values are resolved using Microsoft Teams Toolkit with env files such as env/.env.dev and env/.env.local.
To preview app manifest with actual content, Teams Toolkit generates the preview app manifest files under appPackage/build folder as shown in the following folder structure:
└───appPackage
└───build
├───appPackage.{env}.zip - Zipped app package of remote Teams app
├───appPackage.local.zip - Zipped app package of local Teams app
├───manifest.{env}.json - Previewed manifest of remote Teams app
└───manifest.local.json - Previewed manifest of local Teams app
You can preview the app manifest file in local and remote environments.
Preview the app manifest file in local environment
To preview the app manifest file in local environment, select the F5 key to run local debug. After you generate the environment variables in env/.env.local, the app package and the preview app manifest are built under appPackage/build folder.
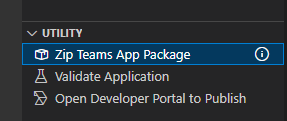
You can also trigger Zip Teams App Package from tree view or Teams: Zip Teams App Package from command palette to generate the preview app manifest and app package.

Preview the app manifest file in remote environment
To preview the app manifest file in remote environment, you can trigger Provision from tree view or Teams: Provision from command palette. It generates environment variables for remote Teams app, build app package and the preview app manifest under appPackage/build folder.
You can also trigger Zip Teams App Package from tree view or Teams: Zip Teams App Package from command palette to generate the preview app manifest and app package.
.png)
Customize app manifest in Visual Studio Code
During local debug or provision, Teams Toolkit loads app manifest from appPackage/manifest.json and resolves app manifest by environment variables defined in env/.env.xx, then creates or updates Teams app in Developer Portal for Teams.
You can define your own manifest.json file in
teamsapp.ymlandteamsapp.local.yml. For example, you can put your manifest.json file intest/test.json, and update themanifestPathparameters in yaml files.- uses: teamsApp/zipAppPackage # Build Teams app package with latest env value with: manifestPath: ./test/test.json # Path to manifest template outputZipPath: ./appPackage/build/appPackage.${{TEAMSFX_ENV}}.zip outputJsonPath: ./appPackage/build/manifest.${{TEAMSFX_ENV}}.jsonYou can define your own environment variables. The default manifest.json contains some placeholders with format of ${{xx_xx}}. You can define your own environment variables and add placeholders in the manifest.json file. For example, you can customize app description by defining a new environment variable in env/.env.xx file, and update manifest.json with corresponding placeholder.
.env.devTEAMS_APP_DESCRIPTION=This is an amazing appmanifest.json{ "$schema": "https://developer.microsoft.com/en-us/json-schemas/teams/v1.17/MicrosoftTeams.schema.json", "manifestVersion": "1.17", "description": { "short": "${{TEAMS_APP_DESCRIPTION}}", "full": "Full description of tab0418" }, }Starting with Teams Toolkit 5.10, using the
filefunction you can store the value of a field, such as a lengthy or multiline app description, in a separate text file. For example, create adescription.txtfile in the parent folder ofmanifest.jsonto store your app's complete description. Then, set the value ofdescription.fullinmanifest.jsonas$[file('description.txt')]. Teams Toolkit reads the content from the text file and uses it as full description when building an app package.description.txtThis is the full description.manifest.json{ "$schema": "https://developer.microsoft.com/en-us/json-schemas/teams/v1.17/MicrosoftTeams.schema.json", "manifestVersion": "1.17", "description": { "short": "Short description of tab", "full": "$[file('./description.txt')]" }, }You can also add the file path in
env/.env.xx. Then, modify the parameter offile()to a placeholder in the${{xx_xx}}format..env.devDESCRIPTION_PATH=./description.txtmanifest.json{ "$schema": "https://developer.microsoft.com/en-us/json-schemas/teams/v1.17/MicrosoftTeams.schema.json", "manifestVersion": "1.17", "description": { "short": "Short description of tab", "full": "$[file(${{DESCRIPTION_PATH}})]" }, }
Validate your app
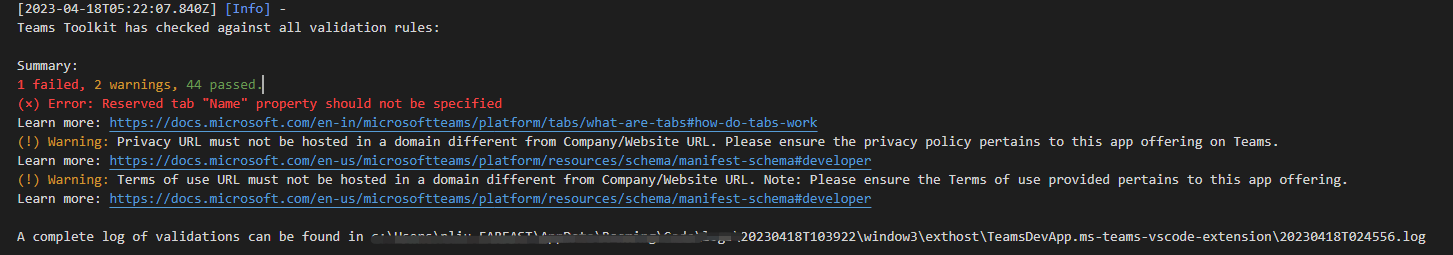
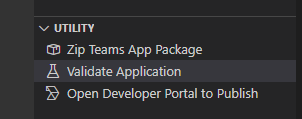
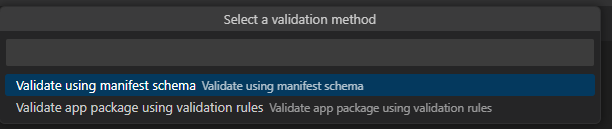
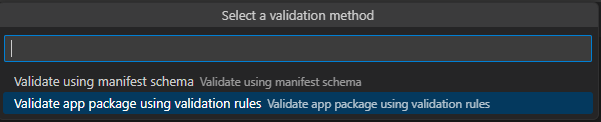
After customization, you might want to validate your app manifest or app package. You can trigger Validate Application from tree view, or Teams: Validate Application from command palette. There are two options, Validate using manifest schema or Validate app package using validation rules.

Validate using the app manifest schema
This option renders appPackage/manifest.json with environment variables, and then validates your app manifest with its schema.

Alternatively, use the following Microsoft Teams Toolkit command line interface (Teams Toolkit CLI) command:
teamsfx validate --manifest-path <YOUR-PATH-TO-MANIFEST>
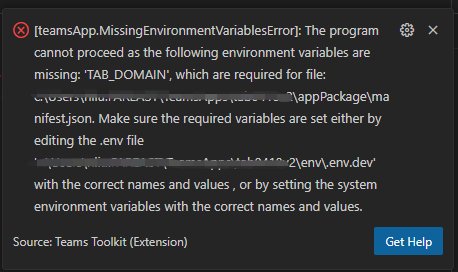
If you meet MissingEnvironmentVariablesError, it means that Teams Toolkit can't find corresponding environment variables defined in manifest.json. You may need to run Provision or select F5 to generate environment variables, or manually update .env.xx file to fulfill the value.

Validate app package using validation rules
This option validates the zipped app package with validation rules.

Alternatively, use the following Teams Toolkit CLI command:
teamsfx validate --app-package-file-path <YOUR-PATH-TO-APP-PACKAGE>
It has other validation rules than the app manifest schema. For example, if static tab section has entityId conversations and name, the following error appears:
Update Teams app
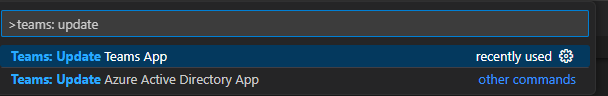
After you've previewed and validated the app manifest file, you can sync your local changes to Teams Developer Portal by triggering Teams: Update Teams App command from command palette.

Alternatively, use the following Teams Toolkit CLI command:
teamsfx update teams-app
Note
- The change is reflected in Developer Portal. Any manual updates in Developer Portal are overwritten.
- To change the name of the published app, you must modify both the
local.manifestandmanifest.jsonfiles.
If the app manifest file is outdated due to configuration file change or template change, select any one of the following actions:
- Preview only: Local app manifest file is overwritten according to current configuration.
- Preview and update: Local app manifest file is overwritten according to current configuration and also updated to Teams platform.
- Cancel: No action is taken.
To preview values for local and dev environment
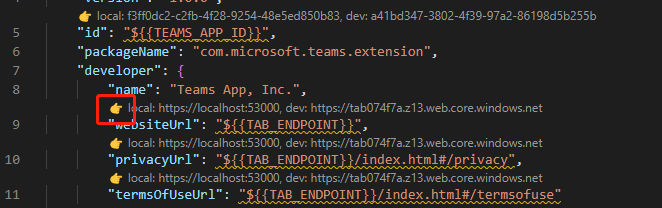
In appPackage/manifest.json, you can go to CodeLens to preview the values for local and dev environments.

Note
Provision the environment or execute local debug to generate environment variables.
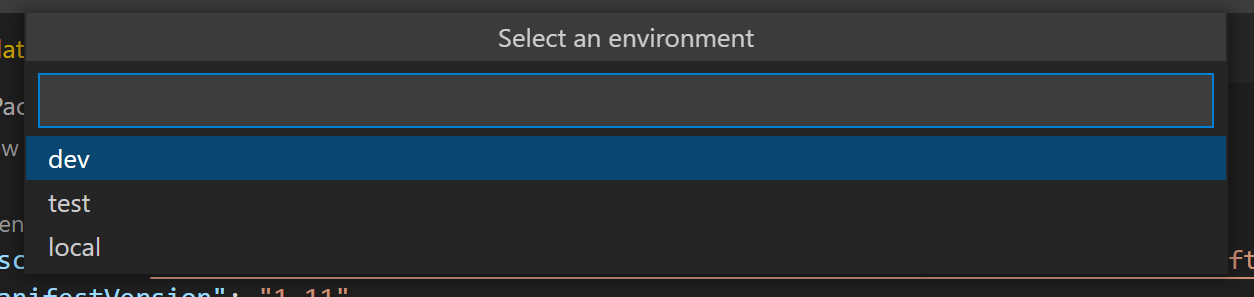
You can go to .env file by selecting CodeLens, which provides a dropdown list with all the environment names. After you select an environment, the corresponding .env file opens.

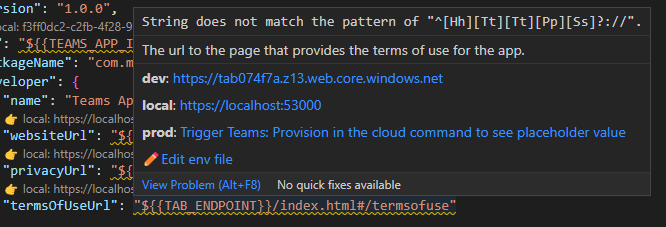
To preview values for all the environments, you can hover over the placeholder. It shows a list of environment names and corresponding values. If you didn't provision the environment or execute local debug, the environment variables might not exist. Provision or debug the app locally to see the placeholder value.

See also
Platform Docs