Εμφάνιση ως προσαρμόσιμη κάρτα στο Copilot Studio
Σημείωμα
Αυτό το άρθρο ισχύει μόνο για κλασικά bot συνομιλίας. Για να επεκτείνετε τους παράγοντες που έχουν δημιουργηθεί σε Copilot Studio, δεν χρειάζεται να χρησιμοποιήσετε το Bot Framework Composer. Όλες οι δυνατότητες που περιγράφονται σε αυτό το άρθρο είναι διαθέσιμες για εκπροσώπους, απευθείας στο Copilot Studio.
Βελτιώστε το bot σας αναπτύσσοντας προσαρμοσμένα παράθυρα διαλόγου με το Bot Framework Composer και στη συνέχεια να τα προσθέσετε στο δικό σας Microsoft Copilot Studio bot.
Σε αυτό το παράδειγμα, θα μάθετε πώς να εμφανίζετε μια προσαρμόσιμη κάρτα στο Microsoft Copilot Studio χρησιμοποιώντας το Composer.
Σημαντικό
Η ενσωμάτωση του Composer δεν είναι διαθέσιμη σε χρήστες που έχουν μόνο άδεια χρήσης του Teams Microsoft Copilot Studio. Πρέπει να έχετε άδεια δοκιμαστικής έκδοσης ή πλήρη άδεια Microsoft Copilot Studio.
Προϋποθέσεις
Δημιουργία νέου θέματος
Στο Microsoft Copilot Studio, δημιουργήστε ένα νέο bot με όνομα
Contoso Meal Delivery Service.Μεταβείτε στη σελίδα Θέματα και δημιουργήστε ένα νέο θέμα που καλείται
Meal delivery options.Αντιγράψτε και επικολλήστε τις εξής φράσεις ενεργοποίησης:
what meals can I order what meal options do you have what dishes do you deliver entrees available for deliveryΣτο στοιχείο Καμβάς σύνταξης επιλέξτε τον προεπιλεγμένο κόμβο Μήνυμα. Επιλέξτε τις τρεις κατακόρυφες κουκκίδες και, στη συνέχεια, επιλέξτε Διαγραφή.
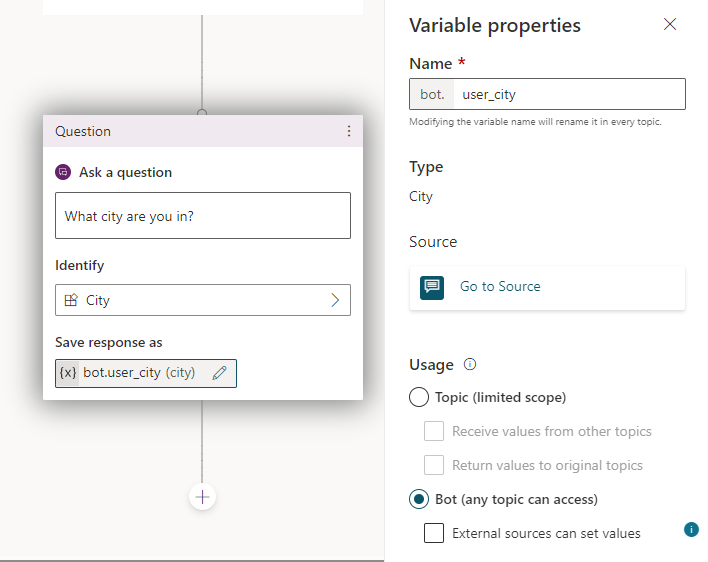
Στον κόμβο Φράσεις ενεργοποίησης, επιλέξτε Προσθήκη κόμβου (+) και, έπειτα, επιλέξτε Υποβολή ερώτησης. Έπειτα, στον κόμβο Ερώτηση:
Για Υποβολή ερώτησης, εισαγάγετε
What city are you in?.Για Προσδιορισμό, επιλέξτε Πόλη.
Στο Αποθήκευση απόκρισης ως, επιλέξτε τη μεταβλητή που δημιουργήθηκε αυτόματα. Έπειτα, στο τμήμα παραθύρου ιδιοτήτων μεταβλητών:
Για το Όνομα, καταχωρίστε
user_city.Για τη Χρήση, επιλέξτε Bot (οποιαδήποτε προσπελάσιμο θέμα).
Επιλέξτε Αποθήκευση.

Δημιουργία μιας προσαρμόσιμης κάρτας
Στη συνέχεια, θα εμφανίσετε εικόνες επιλογής γευμάτων που είναι διαθέσιμες στην πόλη του χρήστη χρησιμοποιώντας το Composer.
Ανοίξτε το bot σας στο Composer. Για οδηγίες, ανατρέξτε στο θέμα Έναρξη με το Bot Framework Composer.
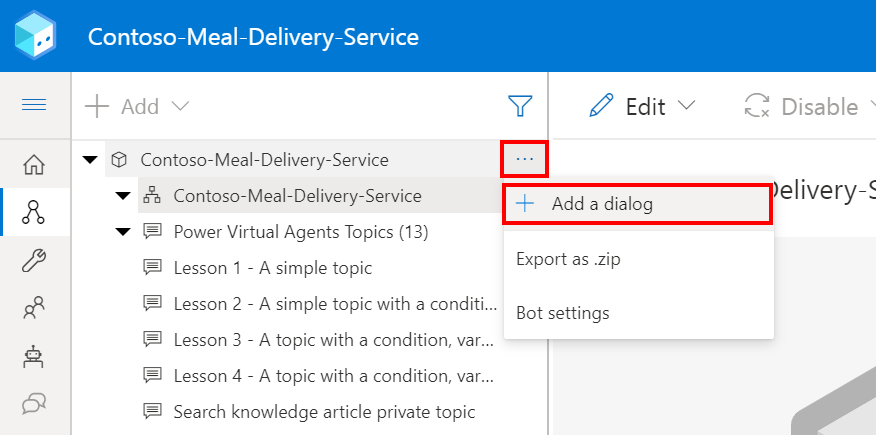
Μετάβαση στη σελίδα Δημιουργία. Στο bot σας, επιλέξτε Περισσότερες επιλογές (...) και κατόπιν + Προσθήκη παραθύρου διαλόγου.

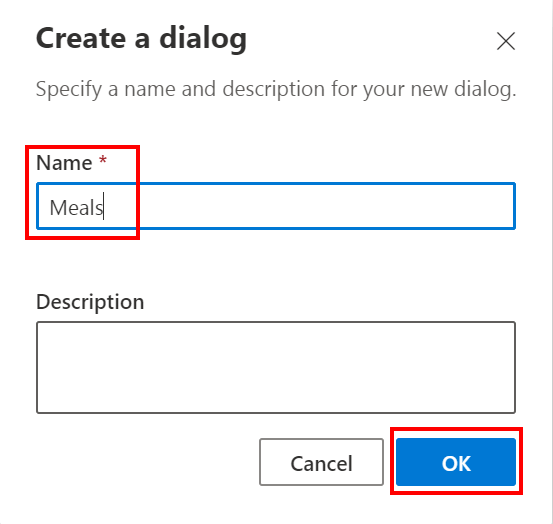
Για Όνομα, εισαγάγετε
Mealsέπειτα επιλέξτε OK.
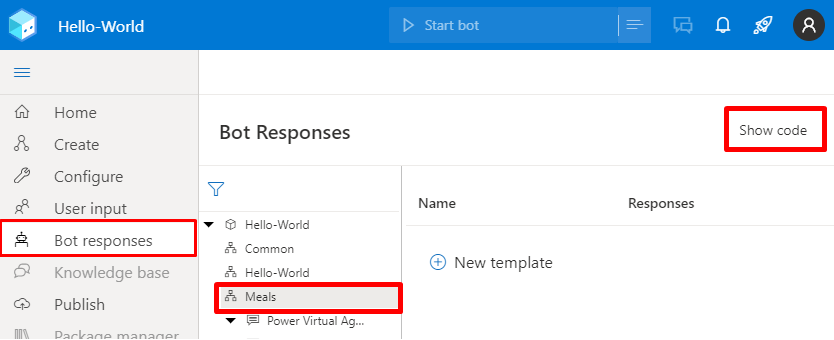
Μετάβαση στη σελίδα Απαντήσεις bot. Στην εξερεύνηση bot, επιλέξτε Γεύματα και, στη συνέχεια, επιλέξτε Εμφάνιση κώδικα.

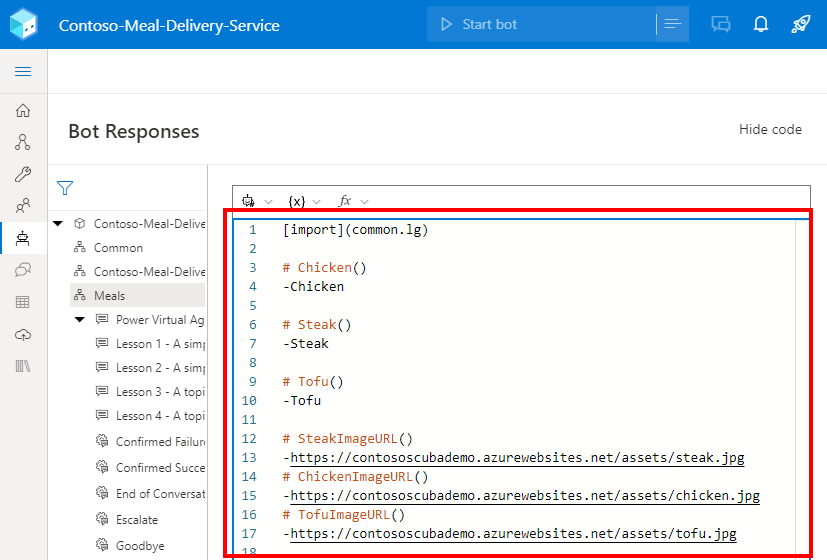
Στην προβολή κώδικα, αντιγράψτε και επικολλήστε την παρακάτω απάντηση bot. Στη συνέχεια, αντικαταστήστε τα τρία παραδείγματα διευθύνσεων URL εικόνων με τα δικά σας.
# Chicken() -Chicken # Steak() -Steak # Tofu() -Tofu # SteakImageURL() -https://www.example.com/steak.jpg # ChickenImageURL() -https://www.example.com/chicken.jpg # TofuImageURL() -https://www.example.com/tofu.jpg
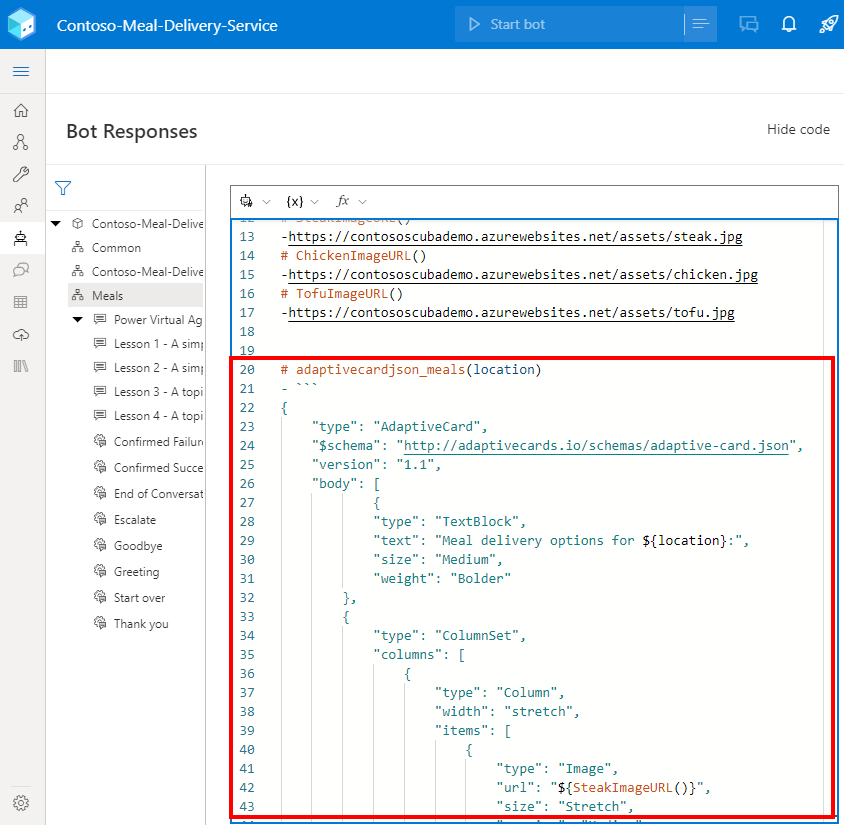
Αντιγράψτε και επικολλήστε τον παρακάτω κώδικα στην ίδια προβολή κώδικα για να προσθέσετε μια Προσαρμόσιμη κάρτα που εμφανίζει τρεις εικόνες.
# adaptivecardjson_meals(location) - ``` { "type": "AdaptiveCard", "$schema": "http://adaptivecards.io/schemas/adaptive-card.json", "version": "1.1", "body": [ { "type": "TextBlock", "text": "Meal delivery options for ${location}:", "size": "Medium", "weight": "Bolder" }, { "type": "ColumnSet", "columns": [ { "type": "Column", "width": "stretch", "items": [ { "type": "Image", "url": "${SteakImageURL()}", "size": "Stretch", "spacing": "Medium", "horizontalAlignment": "Center" } ] }, { "type": "Column", "width": "stretch", "items": [ { "type": "Image", "url": "${ChickenImageURL()}", "horizontalAlignment": "Center" } ] }, { "type": "Column", "width": "stretch", "items": [ { "type": "Image", "url": "${TofuImageURL()}", "horizontalAlignment": "Center" } ] } ] }, { "type": "ColumnSet", "columns": [ { "type": "Column", "width": "stretch", "items": [ { "type": "TextBlock", "text": "${Steak()}", "wrap": true, "horizontalAlignment": "Center" } ] }, { "type": "Column", "width": "stretch", "items": [ { "type": "TextBlock", "text": "${Chicken()}", "wrap": true, "horizontalAlignment": "Center" } ] }, { "type": "Column", "width": "stretch", "items": [ { "type": "TextBlock", "text": "${Tofu()}", "wrap": true, "horizontalAlignment": "Center" } ] } ] } ] } ```
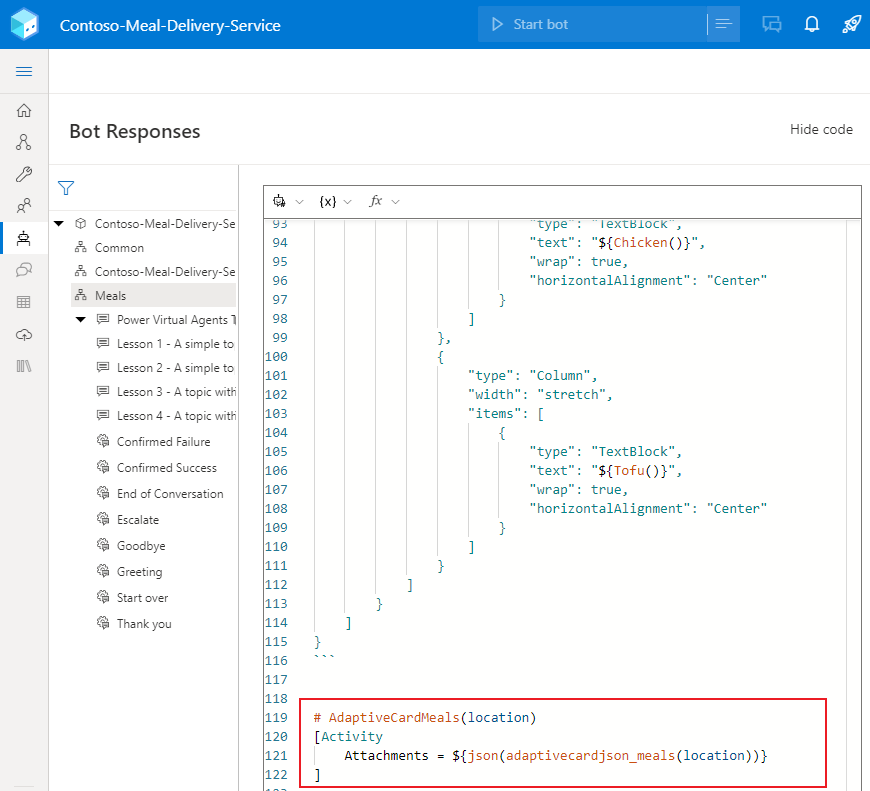
Αντιγράψτε και επικολλήστε τον παρακάτω κώδικα στην ίδια προβολή κώδικα για να προσθέσετε μια ενέργεια που θα εμφανίσει την Προσαρμόσιμη κάρτα.
# AdaptiveCardMeals(location) [Activity Attachments = ${json(adaptivecardjson_meals(location))} ]
Εμφανίστε την Προσαρμόσιμη κάρτα σας
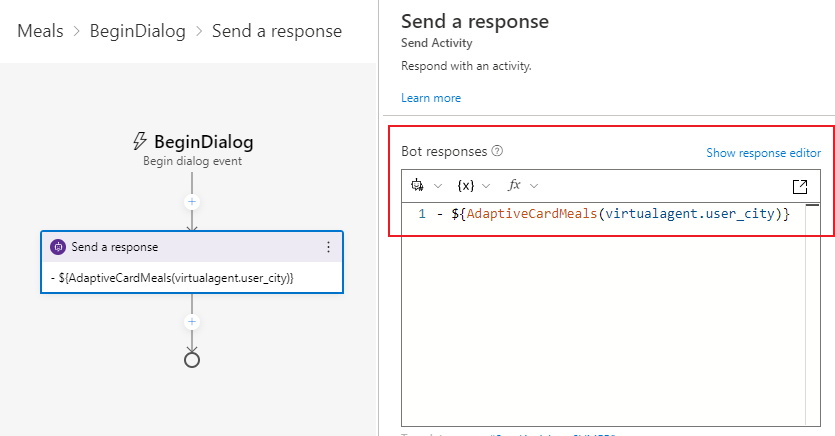
Μετάβαση στη σελίδα Δημιουργία. Στην εξερεύνηση bot, επιλέξτε το παράθυρο διαλόγου Γεύματα και, στη συνέχεια, επιλέξτε το έναυσμα BeginDialog .
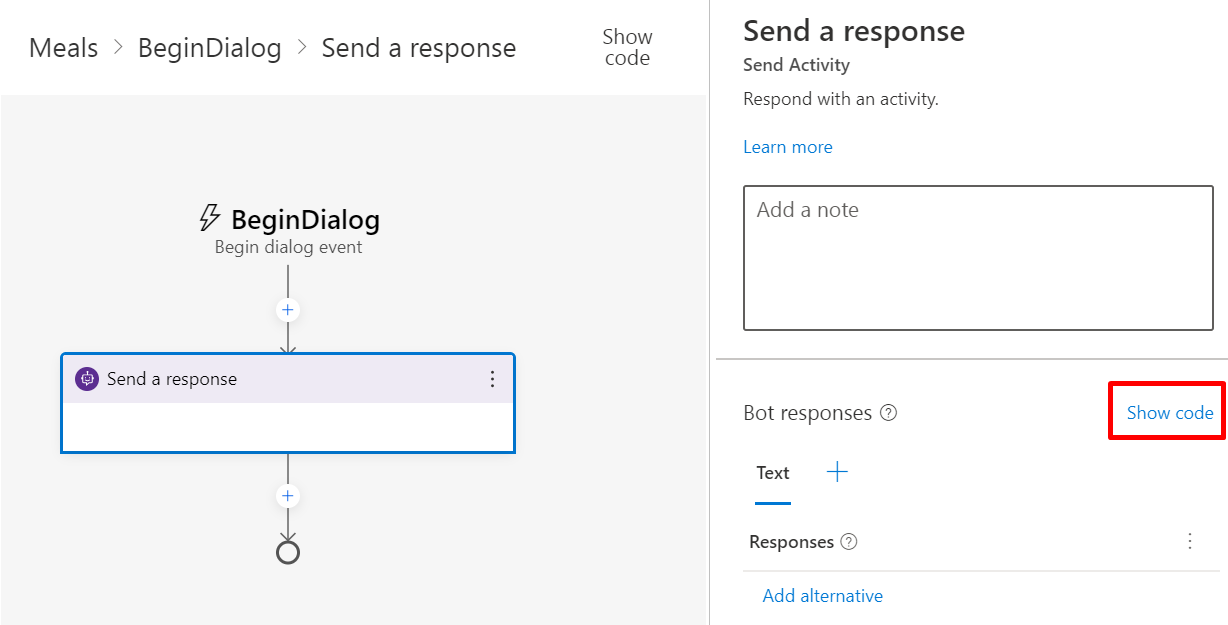
Στον καμβά σύνταξης, επιλέξτε Προσθήκη (+), και έπειτα επιλέξτε Αποστολή απάντησης.
Επιλέξτε τον νέο κόμβο Αποστολή απόκρισης για να ανοίξετε το τμήμα παραθύρου "Ιδιότητες". Στην περιοχή Αποκρίσεις bot επιλέξτε Εμφάνιση κώδικα για μετάβαση στο πρόγραμμα επεξεργασίας κώδικα.

Προειδοποίηση
Η προσθήκη της παράστασης στο επόμενο βήμα στο πρόγραμμα επεξεργασίας απόκριση αντί του προγράμματος επεξεργασίας κώδικα θα οδηγήσει στην ανταπόκριση του με μη επεξεργασμένο JSON αντί μιας προσαρμόσιμης κάρτας.
Αντιγράψτε και επικολλήστε την ακόλουθη παράσταση στο πρόγραμμα επεξεργασίας κόμβου.
- ${AdaptiveCardMeals(virtualagent.user_city)}Μπορείτε να αποκτήσετε πρόσβαση στις καθολικές μεταβλητές του Microsoft Copilot Studio στο Composer χρησιμοποιώντας το πεδίο
virtualagent. Αυτό το πεδίο δεν θα εμφανίζεται στο μενού αναφοράς ιδιοτήτων του Composer, αλλά μπορείτε να έχετε πρόσβαση σε αυτό καταχωρώντας απευθείας μια παράσταση.Σε αυτό το παράδειγμα, το
${virtualagent.user_city}αναφέρεται στην καθολική μεταβλητήuser_cityπου δημιουργήθηκε στο Microsoft Copilot Studio bot.
Δημοσιεύστε το περιεχόμενό σας
Δημοσιεύστε το περιεχόμενο του Composer για να το κάνετε διαθέσιμο στο bot του Microsoft Copilot Studio.
Σημαντικό
Αν επιλέξετε Δημοσίευση στο Composer οι αλλαγές θα καταστούν διαθέσιμες για δοκιμή αλλά δεν γίνεται αυτόματη δημοσίευση του bot.
Δημοσιεύστε το bot σας στο Microsoft Copilot Studio για να ενημερώσετε το bot σε όλα τα κανάλια στα οποία συνδέεται.
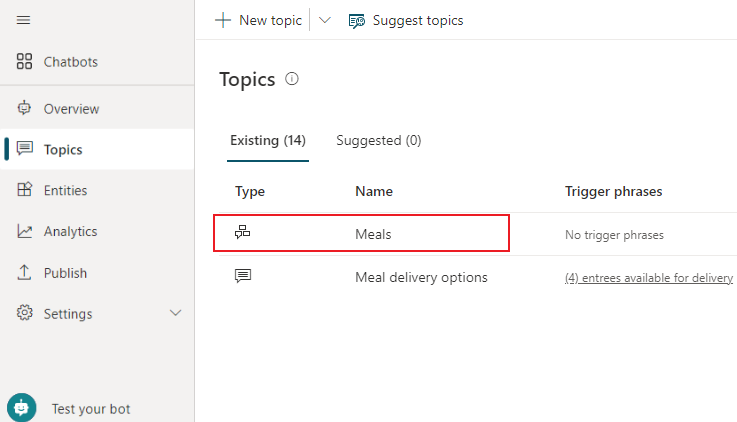
Μεταβείτε στη σελίδα του Microsoft Copilot Studio Θέματα για να δείτε το νέο σας θέμα Γεύματα.

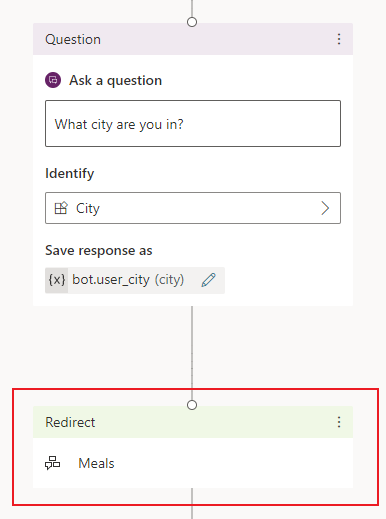
Ανοίξτε το θέμα Επιλογές παράδοσης γευμάτων.
Στον κόμβο Ερώτηση, επιλέξτε Προσθήκη κόμβου (+). Επιλέξτε Ανακατεύθυνση σε άλλο θέμα, στη συνέχεια, επιλέξτε Γεύματα.

Για να αποθηκεύσετε τις αλλαγές στο θέμα σας επιλέξτε Αποθήκευση.
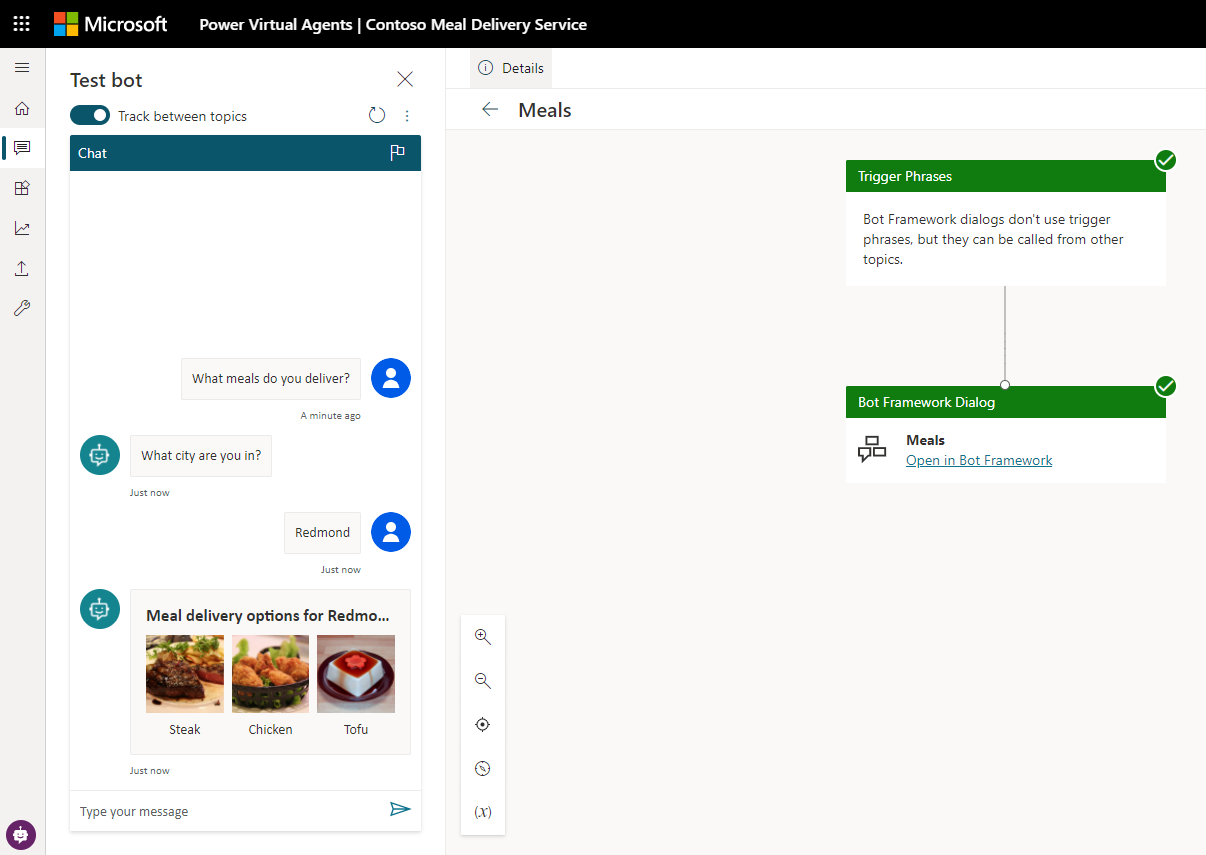
Δοκιμάστε το bot σας
Για να δοκιμάσετε τις αλλαγές σας στο Microsoft Copilot Studio, ανοίξτε το Τμήμα παραθύρου δοκιμής bot και βεβαιωθείτε ότι η Παρακολούθηση εναλλαγής θεμάτων είναι ενεργοποιημένη. Πληκτρολογήστε το μήνυμα What meals do you deliver? για να ξεκινήσετε τη συζήτησή σας.
Το bot θα ενεργοποιήσει το θέμα Επιλογές παράδοσης γευμάτων, που ζητά από τον χρήστη την τρέχουσα πόλη του. Στη συνέχεια, το bot θα ανακατευθ;ynei στο παράθυρο διαλόγου Composer Γεύματα για να εμφανίσει μια Προσαρμόσιμη κάρτα.

Επόμενο βήμα
Εμφάνιση μιας λίστας επιλογών πολλαπλής επιλογής στο Copilot Studio.