Quickstart: Sign in users in a sample web app
In this quickstart, you use a sample web app to show you how to sign in users and call Microsoft Graph API in your workforce tenant. The sample app uses the Microsoft Authentication Library to handle authentication.
Before you begin, use the Choose a tenant type selector at the top of this page to select tenant type. Microsoft Entra ID provides two tenant configurations, workforce and external. A workforce tenant configuration is for your employees, internal apps, and other organizational resources. An external tenant is for your customer-facing apps.
Prerequisites
- An Azure subscription. Create an Azure subscription for free.
- Node.js
- Visual Studio Code or another code editor.
- A Microsoft Entra workforce tenant. For more information, see how to get a Microsoft Entra tenant.
Register the web app
To enable your application to sign in users, Microsoft Entra ID must be made aware of the application you create. The app registration establishes a trust relationship between the app and Microsoft Entra. When you register an application, External ID generates a unique identifier known as an Application (client) ID, a value used to identify your app when creating authentication requests.
To complete registration, provide the application a name and specify the supported account types. Once registered, the application Overview pane displays the identifiers needed in the application source code.
Sign in to the Microsoft Entra admin center.
If you have access to multiple tenants, use the Settings icon
 in the top menu to switch to the tenant in which you want to register the application from the Directories + subscriptions menu.
in the top menu to switch to the tenant in which you want to register the application from the Directories + subscriptions menu.Browse to Identity > Applications > App registrations, select New registration.
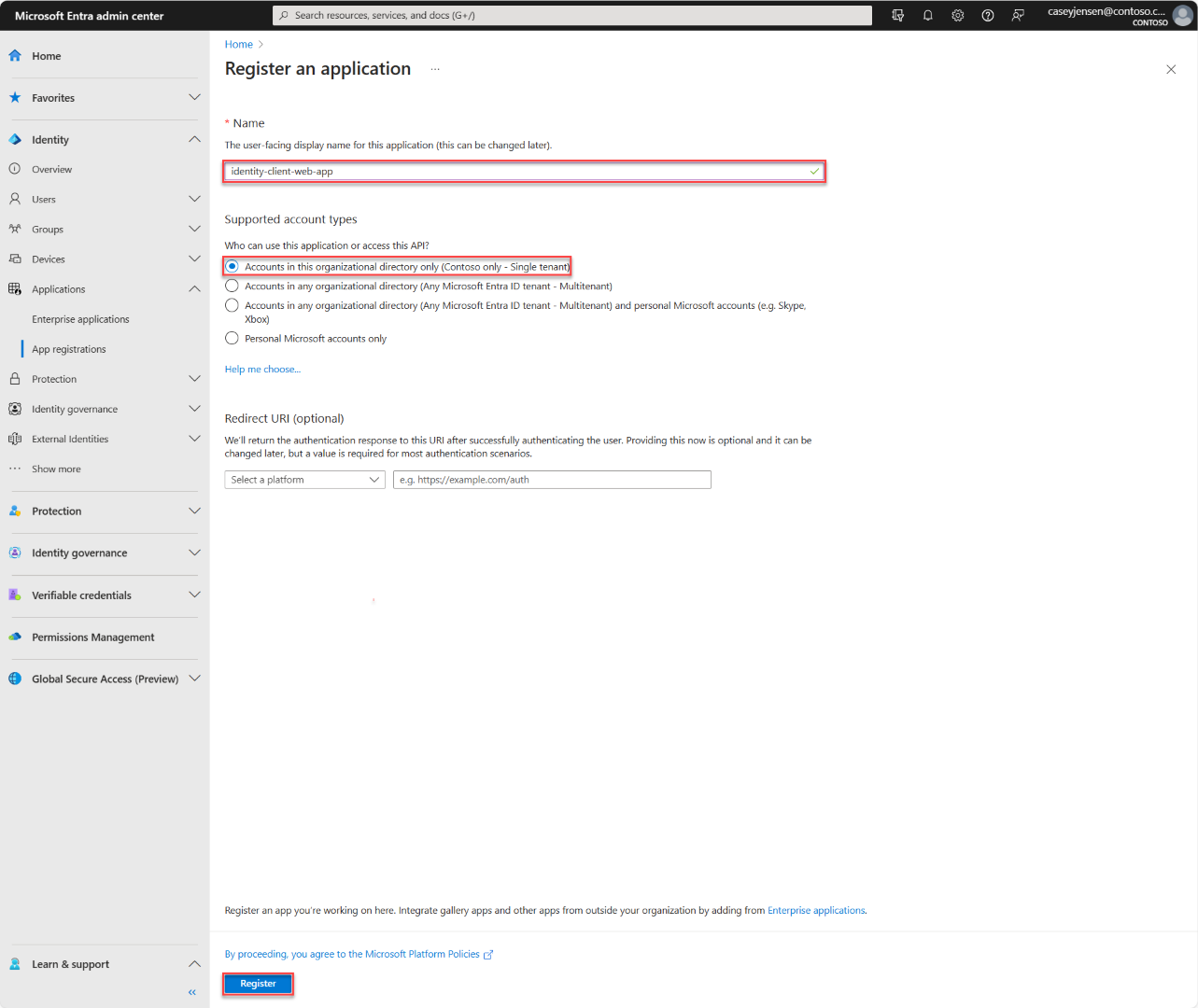
Enter a Name for the application, such as identity-client-web-app.
For Supported account types, select Accounts in this organizational directory only. For information on different account types, select the Help me choose option.
Select Register.
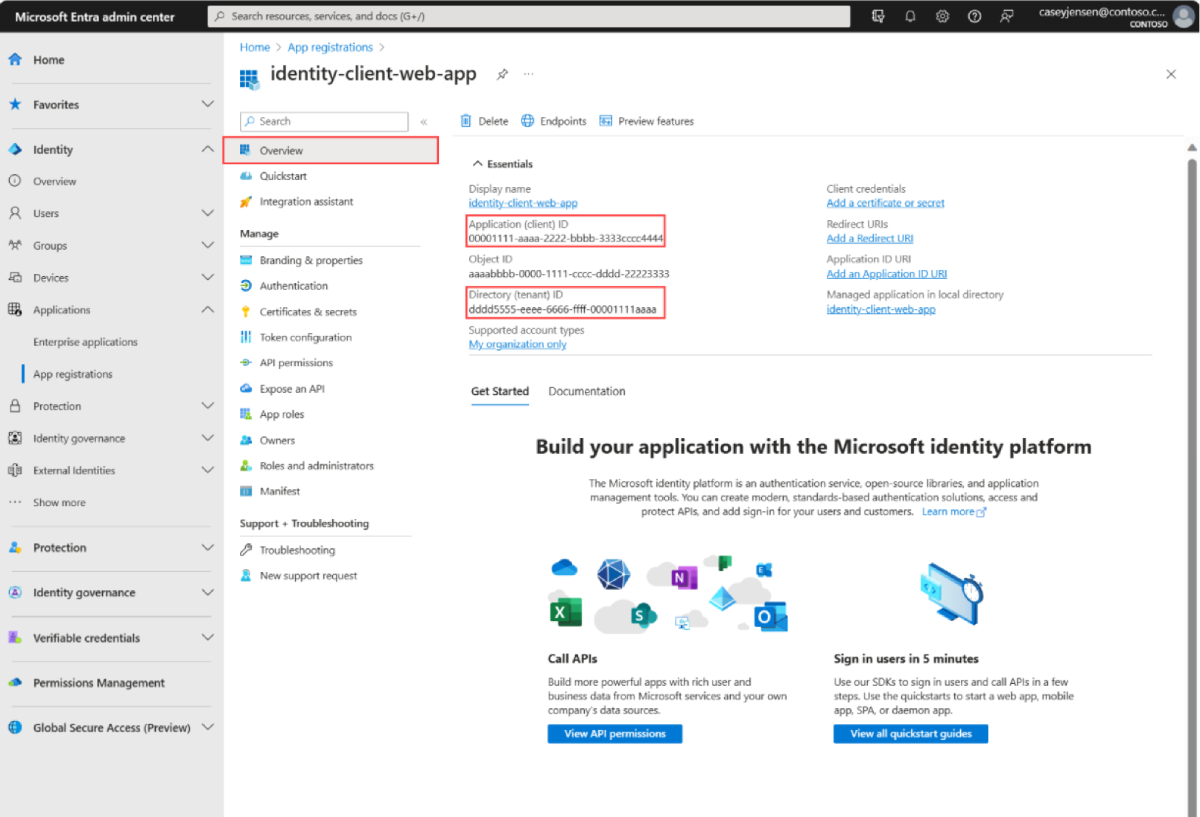
The application's Overview pane is displayed when registration is complete. Record the Directory (tenant) ID and the Application (client) ID to be used in your application source code.
Note
The Supported account types can be changed by referring to Modify the accounts supported by an application.
Add platform and URLs
A platform specifies the type of application that you want to integrate. A redirect URI is the location where the identity platform authentication server sends the user once they have successfully authorized and been granted security tokens.
To sign in a user, your application must send a sign-in request with a redirect URI specified as a parameter, and it must match any of the redirect URIs you have added in your app registration.
To specify your app type to your app registration, follow these steps:
- Under Manage, select Authentication.
- On the Platform configurations page, select Add a platform, and then select Web option.
- For the Redirect URIs enter,
http://localhost:3000/auth/redirect. - Under Front-channel logout URL, enter
https://localhost:5001/signout-callback-oidcfor signing out. - Select Configure to save your changes.
Add app client secret or certificate
Create a client secret for the registered application. The application uses the client secret to prove its identity when it requests for tokens:
- From the App registrations page, select the application that you created (such as web app client secret) to open its Overview page.
- Under Manage, select Certificates & secrets > Client secrets > New client secret.
- In the Description box, enter a description for the client secret (for example, web app client secret).
- Under Expires, select a duration for which the secret is valid (per your organizations security rules), and then select Add.
- Record the secret's Value. You use this value for configuration in a later step. The secret value won't be displayed again, and isn't retrievable by any means, after you navigate away from the Certificates and secrets. Make sure you record it.
When you create credentials for a confidential client application:
Microsoft recommends that you use a certificate instead of a client secret before moving the application to a production environment. For more information on how to use a certificate, see instructions in Microsoft identity platform application authentication certificate credentials.
For testing purposes, you can create a self-signed certificate and configure your apps to authenticate with it. However, in production, you should purchase a certificate signed by a well-known certificate authority, then use Azure Key Vault to manage certificate access and lifetime.
Clone or download sample web application
To obtain the sample application, you can either clone it from GitHub or download it as a .zip file.
Download the .zip file, then extract it to a file path where the length of the name is fewer than 260 characters or clone the repository:
To clone the sample, open a command prompt and navigate to where you wish to create the project, and enter the following command:
git clone https://github.com/Azure-Samples/ms-identity-node.git
Configure the sample web app
For you to sign in users with the sample app, you need to update it with your app and tenant details:
In the ms-identity-node-main folder, open the .env file in the App folder. Replace the following placeholders:
| Variable | Description | Example(s) |
|---|---|---|
Enter_the_Cloud_Instance_Id_Here |
The Azure cloud instance in which your application is registered | https://login.microsoftonline.com/ (include the trailing forward-slash) |
Enter_the_Tenant_Info_here |
Tenant ID or Primary domain | contoso.microsoft.com or aaaabbbb-0000-cccc-1111-dddd2222eeee |
Enter_the_Application_Id_Here |
Client ID of the application you registered | 00001111-aaaa-2222-bbbb-3333cccc4444 |
Enter_the_Client_Secret_Here |
Client secret of the application you registered | A1b-C2d_E3f.H4i,J5k?L6m!N7o-P8q_R9s.T0u |
Enter_the_Graph_Endpoint_Here |
The Microsoft Graph API cloud instance that your app calls | https://graph.microsoft.com/ (include the trailing forward-slash) |
Enter_the_Express_Session_Secret_Here |
A random string of characters used to sign the Express session cookie | A1b-C2d_E3f.H4... |
After you make changes, your file should look similar to the following snippet:
CLOUD_INSTANCE=https://login.microsoftonline.com/
TENANT_ID=aaaabbbb-0000-cccc-1111-dddd2222eeee
CLIENT_ID=00001111-aaaa-2222-bbbb-3333cccc4444
CLIENT_SECRET=A1b-C2d_E3f.H4...
REDIRECT_URI=http://localhost:3000/auth/redirect
POST_LOGOUT_REDIRECT_URI=http://localhost:3000
GRAPH_API_ENDPOINT=https://graph.microsoft.com/
EXPRESS_SESSION_SECRET=6DP6v09eLiW7f1E65B8k
Run and test sample web app
You've configured your sample app. You can proceed to run and test it.
To start the server, run the following commands from within the project directory:
cd App npm install npm startGo to
http://localhost:3000/.Select Sign in to start the sign-in process.
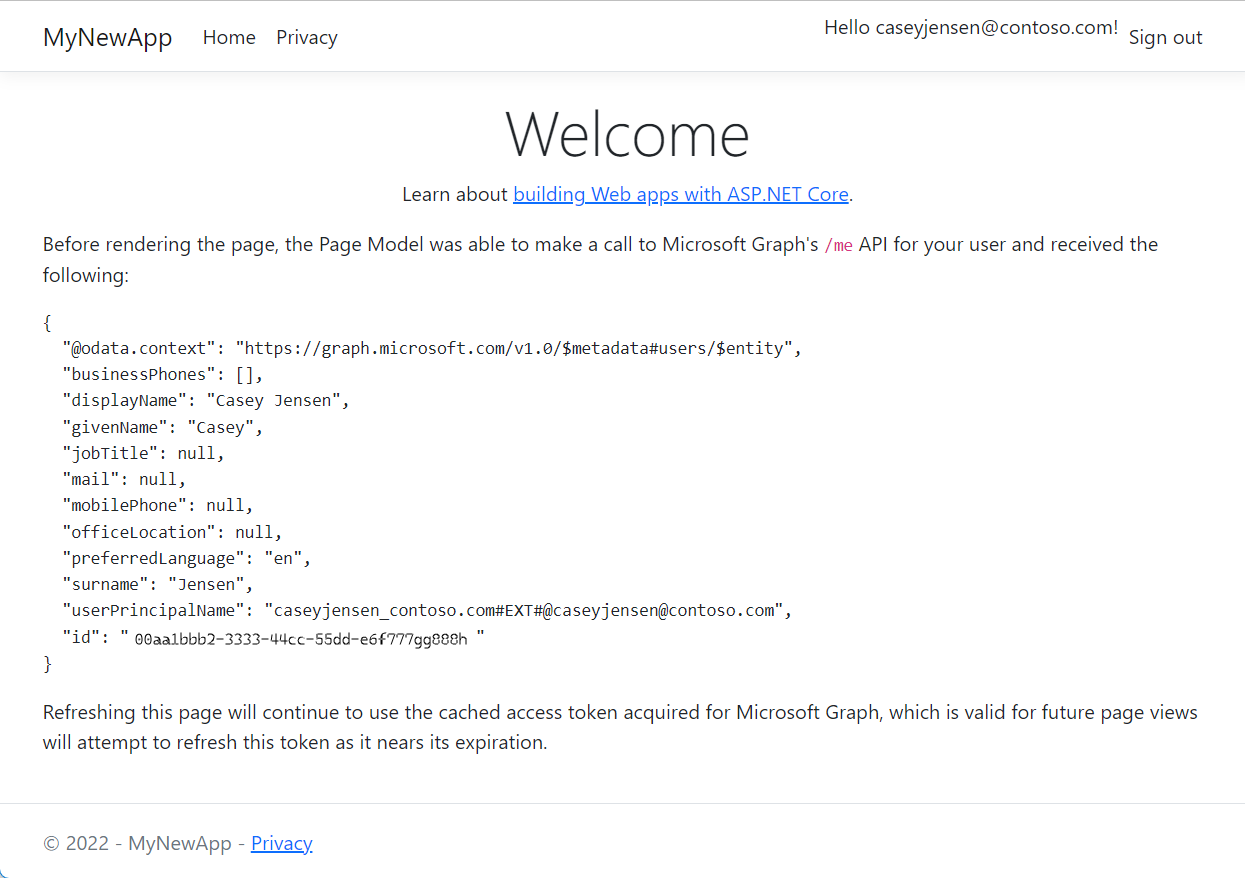
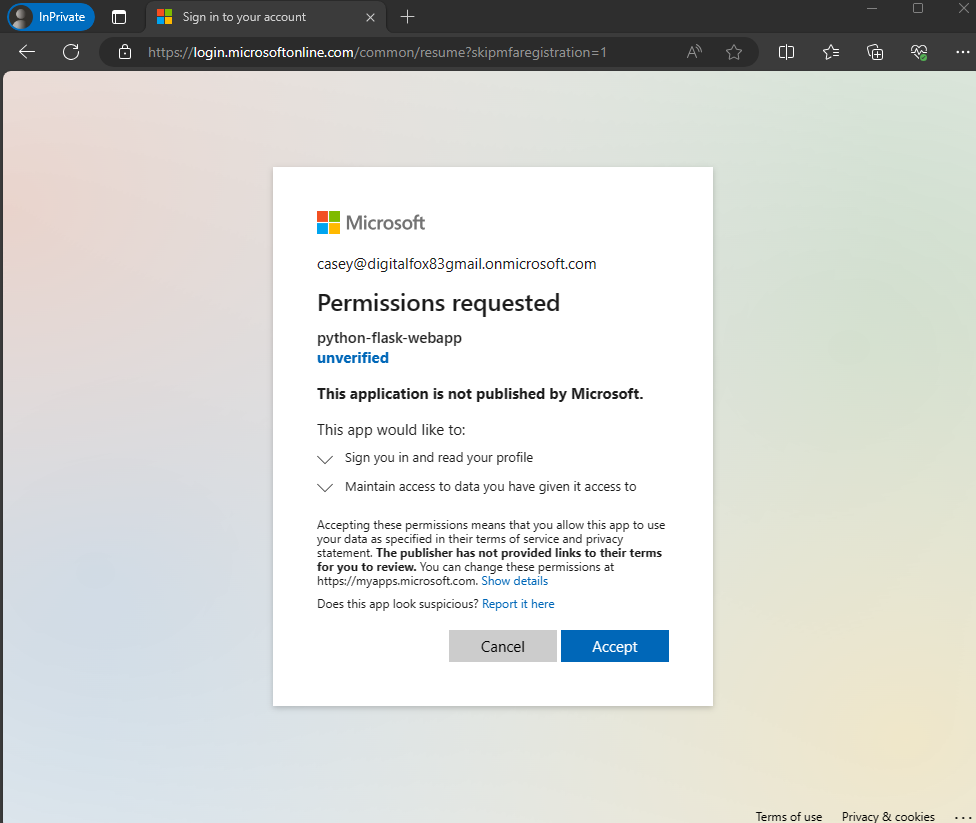
The first time you sign in, you're prompted to provide your consent to allow the application to sign you in and access your profile. After you're signed in successfully, you'll be redirected back to the application home page.
How the app works
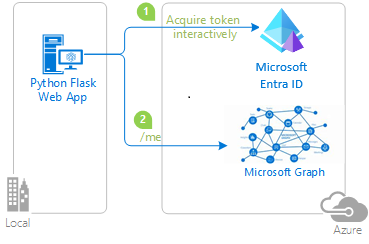
The sample hosts a web server on localhost, port 3000. When a web browser accesses this address, the app renders the home page. Once the user selects Sign in, the app redirects the browser to Microsoft Entra sign-in screen, via the URL generated by the MSAL Node library. After user consents, the browser redirects the user back to the application home page, along with an ID and access token.
Related content
- Learn how to build a Node.js web app that signs in users and calls Microsoft Graph API in Tutorial: Sign in users and acquire a token for Microsoft Graph in a Node.js & Express web app.
In this quickstart, you use a sample web app to show you how to sign in users in your external tenant. The sample app uses the Microsoft Authentication Library to handle authentication.
Before you begin, use the Choose a tenant type selector at the top of this page to select tenant type. Microsoft Entra ID provides two tenant configurations, workforce and external. A workforce tenant configuration is for your employees, internal apps, and other organizational resources. An external tenant is for your customer-facing apps.
Prerequisites
- Visual Studio Code or another code editor.
- Node.js.
- An external tenant. To create one, choose from the following methods:
- (Recommended) Use the Microsoft Entra External ID extension to set up an external tenant directly in Visual Studio Code.
- Create a new external tenant in the Microsoft Entra admin center.
Register the web app
To enable your application to sign in users with Microsoft Entra, Microsoft Entra External ID must be made aware of the application you create. The app registration establishes a trust relationship between the app and Microsoft Entra. When you register an application, External ID generates a unique identifier known as an Application (client) ID, a value used to identify your app when creating authentication requests.
The following steps show you how to register your app in the Microsoft Entra admin center:
Sign in to the Microsoft Entra admin center as at least an Application Developer.
If you have access to multiple tenants, use the Settings icon
 in the top menu to switch to your external tenant from the Directories + subscriptions menu.
in the top menu to switch to your external tenant from the Directories + subscriptions menu.Browse to Identity >Applications > App registrations.
Select + New registration.
In the Register an application page that appears;
- Enter a meaningful application Name that is displayed to users of the app, for example ciam-client-app.
- Under Supported account types, select Accounts in this organizational directory only.
Select Register.
The application's Overview pane displays upon successful registration. Record the Application (client) ID to be used in your application source code.
Add platform and URLs
A platform specifies the type of application that you want to integrate. A redirect URI is the location where the identity platform authentication server sends the user once they have successfully authorized and been granted security tokens.
To sign in a user, your application must send a sign-in request with a redirect URI specified as a parameter, and it must match any of the redirect URIs you have added in your app registration.
To specify your app type to your app registration, follow these steps:
- Under Manage, select Authentication.
- On the Platform configurations page, select Add a platform, and then select Web option.
- For the Redirect URIs enter
http://localhost:3000/auth/redirect. - Select Configure to save your changes.
Add app client secret
Create a client secret for the registered application. The application uses the client secret to prove its identity when it requests for tokens:
- From the App registrations page, select the application that you created (such as web app client secret) to open its Overview page.
- Under Manage, select Certificates & secrets > Client secrets > New client secret.
- In the Description box, enter a description for the client secret (for example, web app client secret).
- Under Expires, select a duration for which the secret is valid (per your organizations security rules), and then select Add.
- Record the secret's Value. You use this value for configuration in a later step. The secret value won't be displayed again, and isn't retrievable by any means, after you navigate away from the Certificates and secrets. Make sure you record it.
When you create credentials for a confidential client application:
Microsoft recommends that you use a certificate instead of a client secret before moving the application to a production environment. For more information on how to use a certificate, see instructions in Microsoft identity platform application authentication certificate credentials.
For testing purposes, you can create a self-signed certificate and configure your apps to authenticate with it. However, in production, you should purchase a certificate signed by a well-known certificate authority, then use Azure Key Vault to manage certificate access and lifetime.
Grant admin consent
Once you register your application, it gets assigned the User.Read permission. However, since the tenant is an external tenant, the customer users themselves can't consent to this permission. You as the tenant administrator must consent to this permission on behalf of all the users in the tenant:
From the App registrations page, select the application that you created (such as ciam-client-app) to open its Overview page.
Under Manage, select API permissions.
- Select Grant admin consent for <your tenant name>, then select Yes.
- Select Refresh, then verify that Granted for <your tenant name> appears under Status for the permission.
Create a user flow
Follow these steps to create a user flow a customer can use to sign in or sign up for an application.
Sign in to the Microsoft Entra admin center as at least an External ID User Flow Administrator.
If you have access to multiple tenants, use the Settings icon
 in the top menu to switch to your external tenant from the Directories + subscriptions menu.
in the top menu to switch to your external tenant from the Directories + subscriptions menu.Browse to Identity > External Identities > User flows.
Select + New user flow.
On the Create page:
Enter a Name for the user flow, such as SignInSignUpSample.
In the Identity providers list, select Email Accounts. This identity provider allows users to sign-in or sign-up using their email address.
Note
Additional identity providers will be listed here only after you set up federation with them. For example, if you set up federation with Google, Facebook, Apple or an OIDC identity provider, you'll be able to select those additional identity providers here.
Under Email accounts, you can select one of the two options. For this tutorial, select Email with password.
- Email with password: Allows new users to sign up and sign in using an email address as the sign-in name and a password as their first factor credential.
- Email one-time-passcode: Allows new users to sign up and sign in using an email address as the sign-in name and email one-time passcode as their first factor credential. Email one-time passcode must be enabled at the tenant level (All Identity Providers > Email One-time-passcode) for this option to be available at the user flow level.
Under User attributes, choose the attributes you want to collect from the user upon sign-up. By selecting Show more, you can choose attributes and claims for Country/Region, Display Name, and Postal Code. Select OK. (Users are only prompted for attributes when they sign up for the first time.)
Select Create. The new user flow appears in the User flows list. If necessary, refresh the page.
To enable self-service password reset, use the steps in Enable self-service password reset article.
Associate the web application with the user flow
For the customer users to see the sign-up or sign-in experience when they use your app, you need to associate your app with a user flow. Although many applications can be associated with your user flow, a single application can only be associated with one user flow.
On the sidebar menu, select Identity.
Select External Identities, then User flows.
In the User flows page, select the User flow name you created earlier, for example, SignInSignUpSample.
Under Use, select Applications.
Select Add application.
Select the application from the list such as ciam-client-app or use the search box to find the application, and then select it.
Choose Select.
Once you associate your app with a user flow, you can test your user flow by simulating a user’s sign-up or sign-in experience with your application from within the Microsoft Entra admin center. To do so, use the steps in Test your sign-up and sign-in user flow.
Clone or download sample web application
To obtain the sample application, you can either clone it from GitHub or download it as a .zip file:
To clone the sample, open a command prompt and navigate to where you wish to create the project, and enter the following command:
git clone https://github.com/Azure-Samples/ms-identity-ciam-javascript-tutorial.gitAlternatively, download the sample .zip file, then extract it to a file path where the length of the name is fewer than 260 characters.
Install project dependencies
Open a console window, and change to the directory that contains the Node.js sample app:
cd 1-Authentication\5-sign-in-express\AppRun the following commands to install app dependencies:
npm install
Configure the sample web app
For you to sign in users with the sample app, you need to update it with your app and tenant details:
In your code editor, open App\authConfig.js file.
Find the placeholder:
Enter_the_Application_Id_Hereand replace it with the Application (client) ID of the app you registered earlier.Enter_the_Tenant_Subdomain_Hereand replace it with the Directory (tenant) subdomain. For example, if your tenant primary domain iscontoso.onmicrosoft.com, usecontoso. If you don't have your tenant name, learn how to read your tenant details.Enter_the_Client_Secret_Hereand replace it with the app secret value you copied earlier.
Run and test sample web app
You can now test the sample Node.js web app. You need to start the Node.js server and access it through your browser at http://localhost:3000.
In your terminal, run the following command:
npm startOpen your browser, then go to
http://localhost:3000. You should see the page similar to the following screenshot:
After the page completes loading, select Sign in when prompted.
On the sign-in page, type your Email address, select Next, type your Password, then select Sign in. If you don't have an account, select No account? Create one link, which starts the sign-up flow.
If you choose the sign-up option, after filling in your email, one-time passcode, new password, and more account details, you complete the whole sign-up flow. You see a page similar to the following screenshot. You see a similar page if you choose the sign-in option.

Select Sign out to sign the user out of the web app or select View ID token claims to view ID token claims returned by Microsoft Entra.
How it works
When users select the Sign in link, the app initiates an authentication request and redirects users to Microsoft Entra External ID. On the sign-in or sign-up page that appears, once a user successfully signs in, or creates an account, Microsoft Entra External ID returns an ID token to the app. The app validates the ID token, reads the claims, and returns a secure page to the users.
When the users select the Sign out link, the app clears its session, then redirect the user to Microsoft Entra External ID sign-out endpoint to notify it that the user has signed out.
If you want to build an app similar to the sample you've run, complete the steps in Sign in users in your own Node.js web application article.