Ενσωμάτωση μιας έρευνας σε μια ιστοσελίδα
Μπορείτε να ενσωματώσετε την έρευνά σας σε μια ιστοσελίδα επικολλώντας τον ενσωματωμένο κώδικα της έρευνας στον πηγαίο κώδικα της ιστοσελίδας σας. Μπορείτε να επιλέξετε ένα από τα παρακάτω ενσωματωμένα στυλ για την έρευνά σας:
Ενσωματωμένο: Εμφανίζει στατικά την έρευνα στην ιστοσελίδα.
Αναδυόμενο παράθυρο: Εμφανίζει την έρευνα σε ένα αναδυόμενο παράθυρο με βάση την ενέργεια του ερωτώμενου.
Κουμπί: Εμφανίζει την έρευνα όταν είναι επιλεγμένο ένα κουμπί. Από προεπιλογή, το όνομα του κουμπιού είναι Παροχή σχολίων.
Σημείωμα
Κατά την ενσωμάτωση μιας έρευνας σε μια ιστοσελίδα, βεβαιωθείτε ότι η ρύθμιση Μόνο τα άτομα στον οργανισμό μου μπορούν να απαντούν είναι απενεργοποιημένη στις ρυθμίσεις διανομής έρευνας.
Εάν έχετε δημιουργήσει μεταβλητές, θα χρησιμοποιηθούν για να καταγράψετε τις πληροφορίες του ερωτηθέντος και το περιβάλλον στο οποίο δόθηκε η απόκριση και να αποθηκεύσετε αυτά τα δεδομένα στην απόκριση της έρευνας. Μπορείτε, επίσης, να δημιουργήσετε νέες μεταβλητές, εάν χρειάζεται. Εάν οι κατάλληλες τιμές δεν μεταβιβάζονται στις μεταβλητές του κώδικα ενσωμάτωσης, θα χρησιμοποιηθούν οι προεπιλεγμένες τιμές.
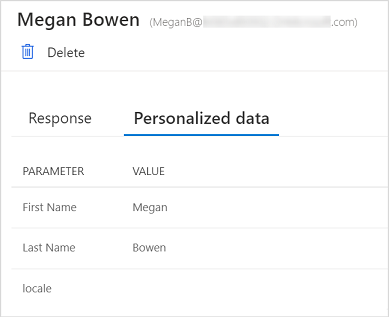
Οι τιμές των μεταβλητών σε μια απάντηση εμφανίζονται στην καρτέλα Προσωπικά δεδομένα σε μια απάντηση έρευνας.

Για να ενσωματώσετε την έρευνά σας
Ανοίξτε την έρευνα που θέλετε να ενσωματώσετε και μεταβείτε στην καρτέλα Αποστολή.
Επιλέξτε Ενσωμάτωση κώδικα.
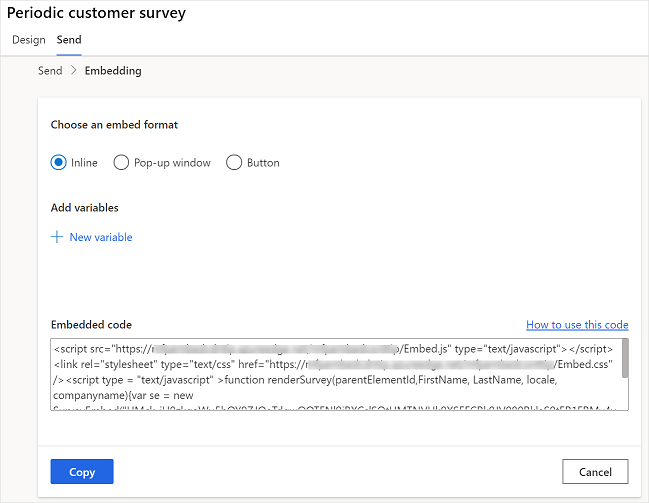
Στην περιοχή Επιλέξτε μια μορφή ενσωμάτωσης, επιλέξτε μία από τις παρακάτω επιλογές:
Ενσωματωμένο
Αναδυόμενο παράθυρο
Κουμπί
Προαιρετικά, στην περιοχή Προσθήκη μεταβλητών, επιλέξτε Νέα μεταβλητή για να δημιουργήσετε μια νέα μεταβλητή.
Ο κώδικας ενσωμάτωσης δημιουργείται σύμφωνα με τις επιλογές που επιλέξατε.
Επιλέξτε Αντιγραφήκαι, στη συνέχεια, επικολλήστε τον ενσωματωμένο κώδικα σε μια ιστοσελίδα για να ενσωματώσετε την έρευνά σας. Στη συνέχεια, θα πρέπει να ενημερώσετε τον πηγαίο κώδικα της ιστοσελίδας για την απόδοση της έρευνας στην ιστοσελίδα. Για πληροφορίες σχετικά με τον τρόπο ενημέρωσης του πηγαίου κώδικα δείτε Ενημέρωση του πηγαίου κώδικα μιας ιστοσελίδας.

Ενημέρωση του πηγαίου κώδικα μιας ιστοσελίδας
Αφού δημιουργήσετε τον ενσωματωμένο κώδικα, πρέπει να τον προσθέσετε στον πηγαίο κώδικα της ιστοσελίδας σας και να δημιουργήσετε μια μέθοδο η οποία καλεί τη συνάρτηση renderSurvey για την απόδοση της έρευνας στην ιστοσελίδα. Πρέπει να διασφαλίσετε ότι οι τιμές στη συνάρτηση renderSurvey διαβιβάζονται με την ίδια σειρά όπως και οι μεταβλητές έρευνας παράμετροι που καθορίζονται στη συνάρτηση renderSurvey στον ενσωματωμένο κώδικα.
Για μια ενσωματωμένη έρευνα, πρέπει να καθοριστεί ένα κοντέινερ div με αναγνωριστικό surveyDiv για την εμφάνιση της έρευνας. Το ελάχιστο πλάτος και το ύψος του γονικού div κοντέινερ πρέπει να είναι 350 pixel και 480 pixel αντίστοιχα.
Σενάριο για την ενσωμάτωση μιας ενσωματωμένης έρευνας
Ας υποθέσουμε ότι δημιουργήσατε μια έρευνα με δύο πρόσθετες μεταβλητές έρευνας (Ηλεκτρονικό ταχυδρομείο και PageTitle). Θέλετε να ενσωματώσετε την έρευνα ως ενσωματωμένη στην ιστοσελίδα σας και να φορτώσετε την έρευνα μόλις φορτωθεί η σελίδα. Ο ενσωματωμένος κώδικας δημιουργείται ως εξής:
<script src="https://www.contoso.com/Embed.js" type="text/javascript"></script><link rel="stylesheet" type="text/css" href="https://www.contoso.com/Embed.css" />
<script type = "text/javascript" >function renderSurvey(parentElementId, FirstName, LastName, Email, PageTitle)
{var se = new SurveyEmbed("JtSG9ha000000000020pTSB1AovM_5u8bQH1UQjlNQjZRWV0000000000","https://www.contoso.com/");
var context = {"FirstName": FirstName,"LastName": LastName,"Email": Email,"PageTitle": PageTitle,};
se.renderInline(parentElementId, context);}</script>
Στον προηγούμενο ενσωματωμένο κώδικα, η λειτουργία renderSurvey περιέχει την παράμετρο parentElementId εκτός από τις μεταβλητές έρευνας. Η πράμετρος parentElementId λαμβάνει το αναγνωριστικό κοντέινερ div όταν καλείται.
Πρέπει να δημιουργήσετε ένα div κοντέινερ με το αναγνωριστικό surveyDiv στην ιστοσελίδα όπου θέλετε να εμφανίζεται η έρευνα. Αυτό div κοντέινερ εμφανίζει την έρευνα στατικά σε μια καθορισμένη περιοχή στην ιστοσελίδα. Επειδή θα θελήσετε να φορτώσετε την έρευνα κατά τη φόρτωση της σελίδας, δημιουργήστε μια μέθοδο ως εξής:
<script>
window.addEventListener('load', function () {
renderSurvey("surveyDiv", "Bert", "Hair", "bert.hair@contoso.com", "Product Overview");
}, false);
</script>
Η προηγούμενη μέθοδος καλεί τη renderSurvey συνάρτηση και μεταβιβάζει τις απαιτούμενες τιμές ανάλογα. Σε αυτήν τη μέθοδο, τα στοιχεία του στατικού χρήστη διαβιβάζονται, αλλά μπορείτε να παρέχετε μια συνάρτηση που ανακτά τις λεπτομέρειες του χρήστη που είναι συνδεδεμένος.
Σημείωμα
Τα παραπάνω τμήματα κώδικα παρέχονται ως παράδειγμα. Πρέπει να δημιουργήσετε τον πραγματικό κώδικα ενσωμάτωσης από το Customer Voice και να δημιουργήσετε μεθόδους σύμφωνα με τις απαιτήσεις σας.
Δείτε επίσης
Εργασία με ρυθμίσεις διανομής έρευνας
Αποστολή έρευνας με χρήση του ενσωματωμένου προγράμματος σύνθεσης ηλεκτρονικού ταχυδρομείου
Αποστολή έρευνας με χρήση Power Automate
Αποστολή συνδέσμου έρευνας σε άλλους
Στείλτε μια έρευνα χρησιμοποιώντας τον κωδικό QR