Use Visual Studio Code to connect and query Azure Cosmos DB instances
APPLIES TO:
NoSQL
MongoDB
Visual Studio Code is a versatile code editor for Linux, macOS, and Windows, supporting numerous extensions. This quickstart shows you how to connect to Azure Cosmos DB for NoSQL and Azure Cosmos DB for MongoDB (vCore) cluster using Visual Studio Code. It covers performing core database operations, including querying, inserting, updating, and deleting data.
Prerequisites
Before you begin, ensure you have the following:
An Azure Cosmos DB account configured with a database and collection for NoSQL API. Use any of these quickstarts below to set up a resource:
To connect and manage data in Azure Cosmos DB within Visual Studio, first install the Azure Databases extension.
- Open Visual Studio Code.
- Access the Extensions pane by selecting View > Extensions or using the shortcut Ctrl + Shift + X on Windows and Command + Shift + X on MacOS.
- In the search bar, type Azure Databases extension and select the extension. Then, click Install.
- After installation, reload Visual Studio Code if prompted.
Connecting to an Azure Cosmos DB for NoSQL
- In Visual Studio Code, go to the Azure pane (select the Azure icon in the Activity Bar).
- Sign in to your Azure account via Entra ID: Note: It is recommended to always use Microsoft Entra ID RBAC when accessing your Azure Cosmos DB resources (instead of account keys) for the most secure authentication method.
- Once you are signed in, in the Azure tree view, find your Azure Subscription and drill down to Azure Cosmos DB.
- Select an existing account or right-click to create a new resource.
Query and display your data
The following steps will use the Query Editor to execute a query and view the results of the query:
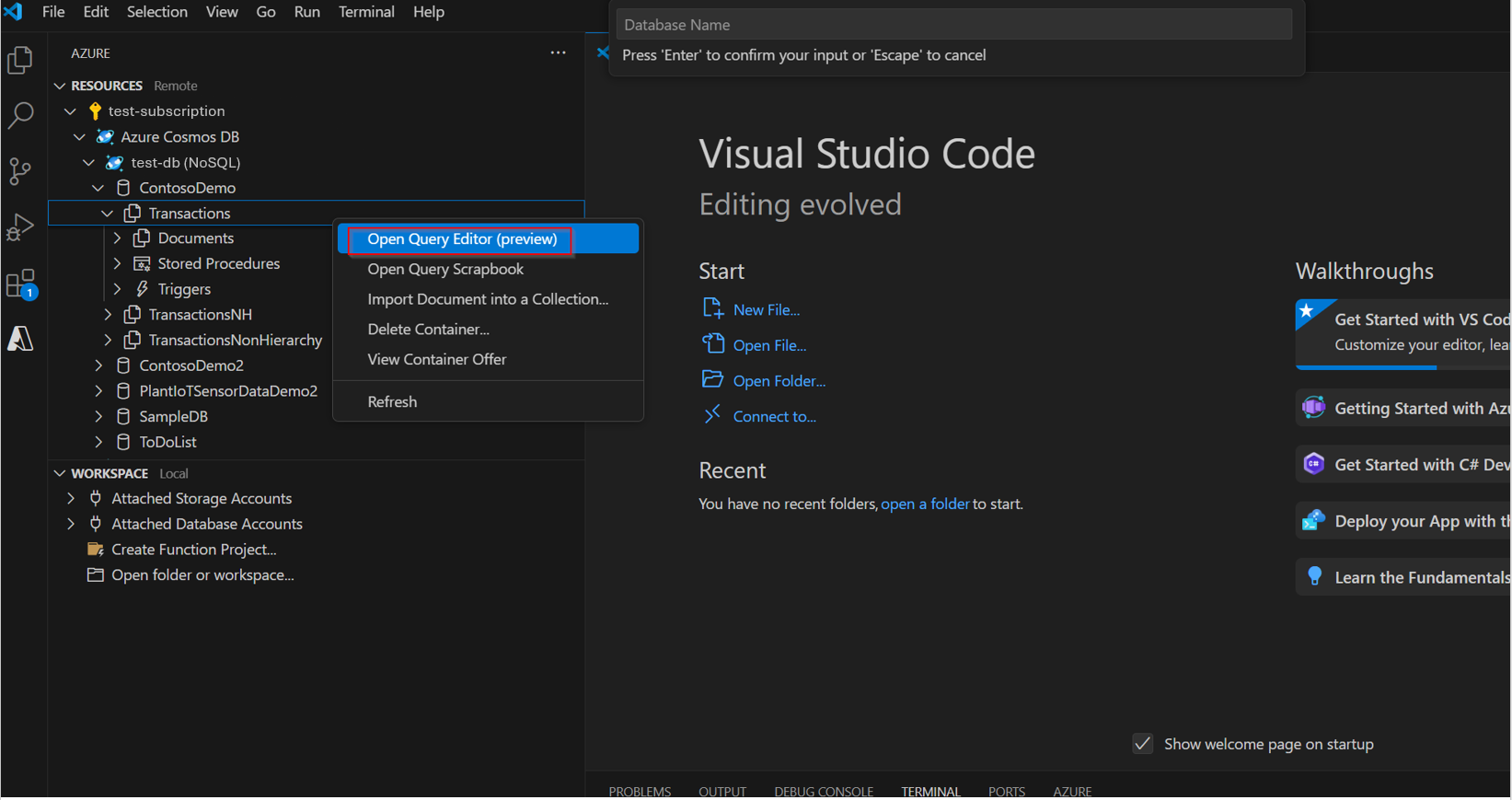
In the menu for your collection, right-click on the collection to open the Query Editor in Preview.
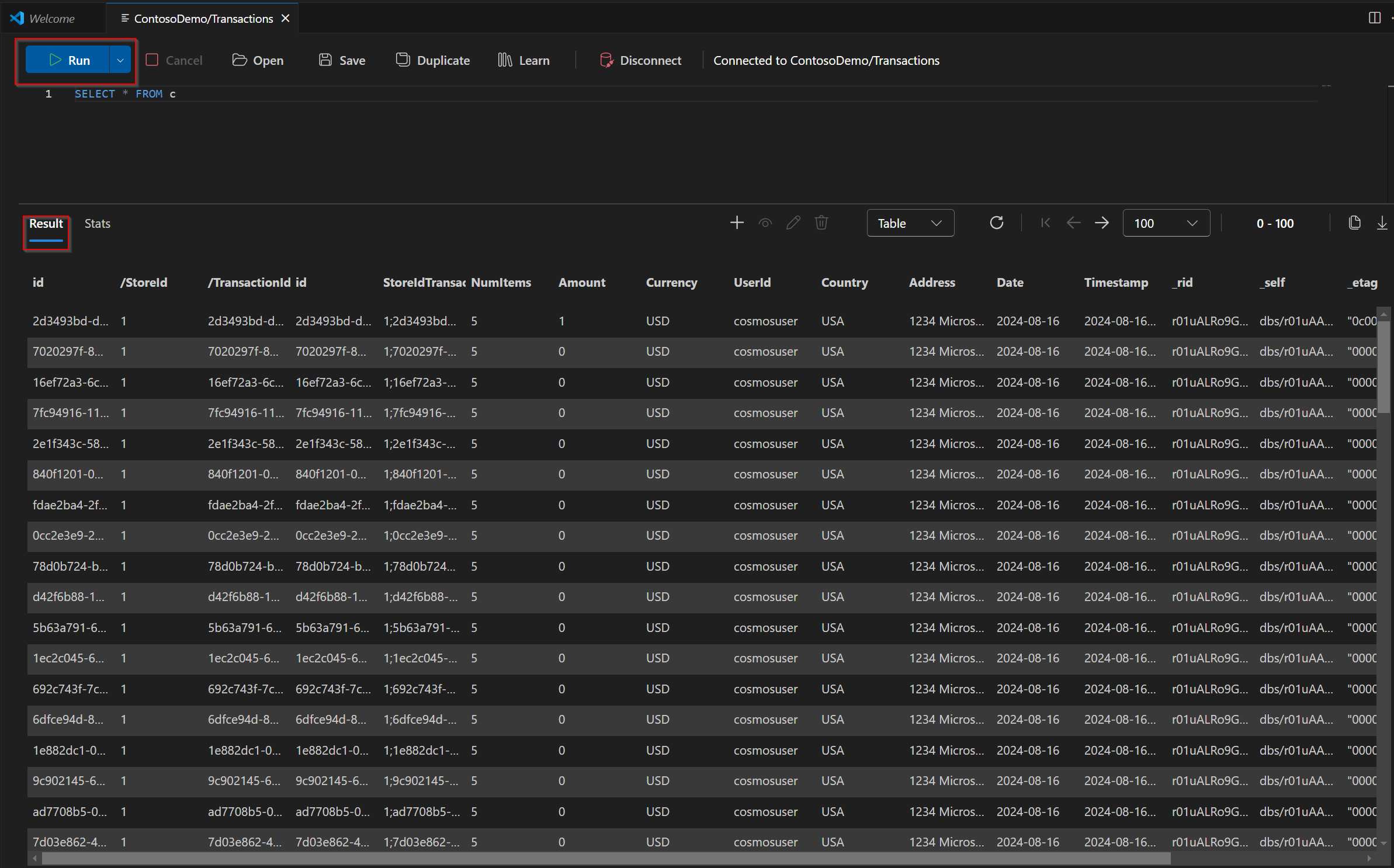
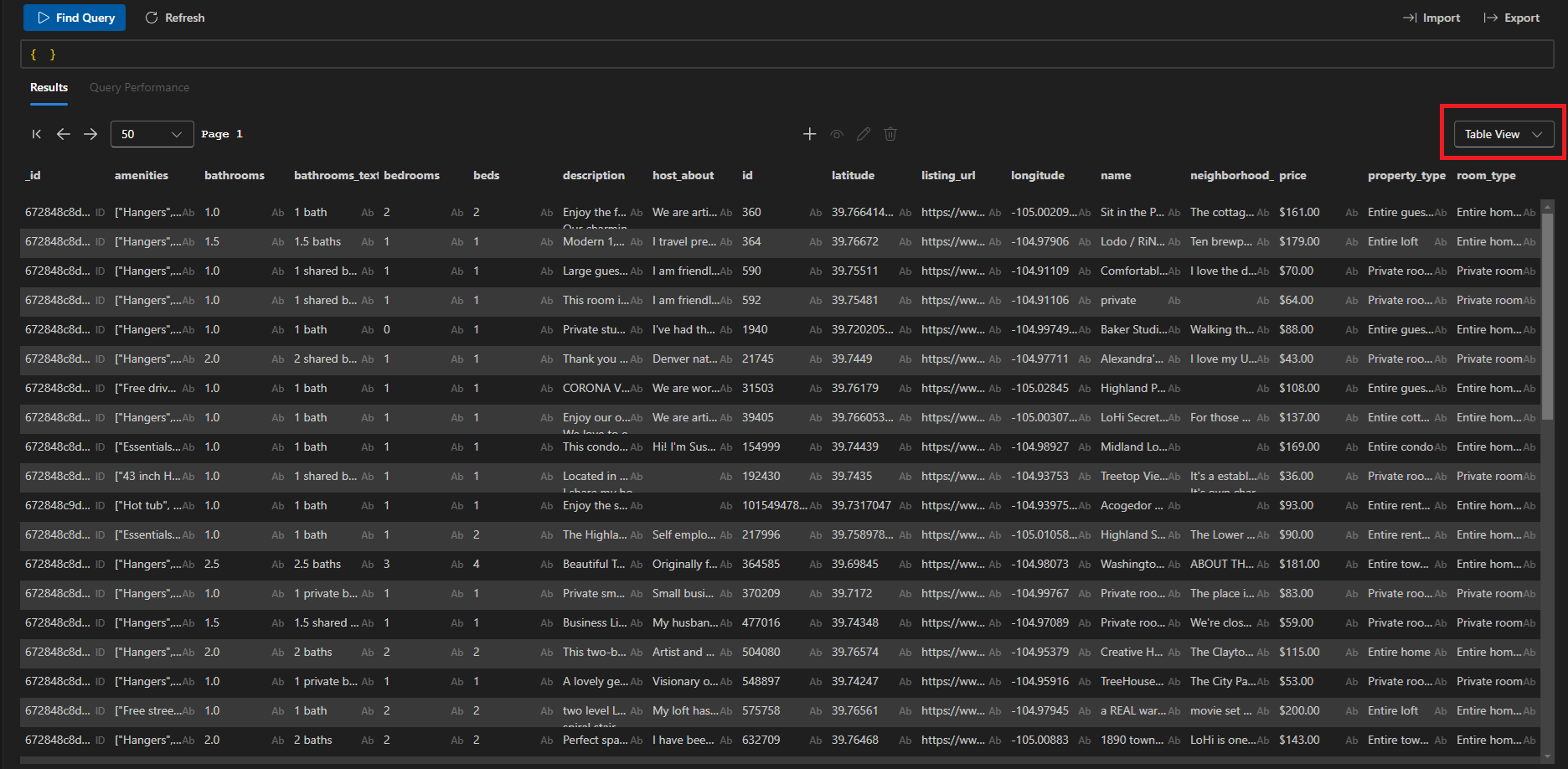
Run the query provided in the query editor to display your data in Table View:
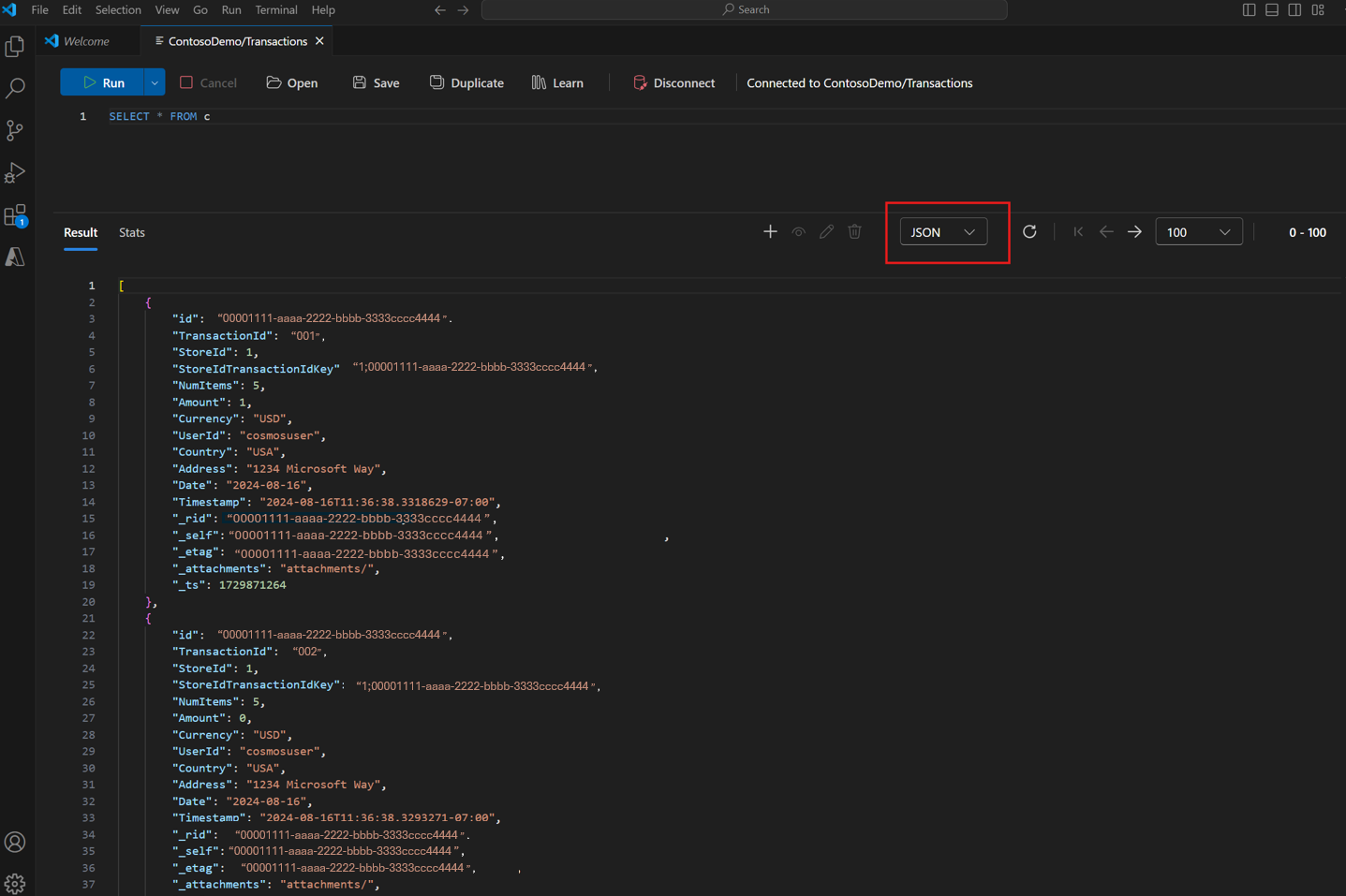
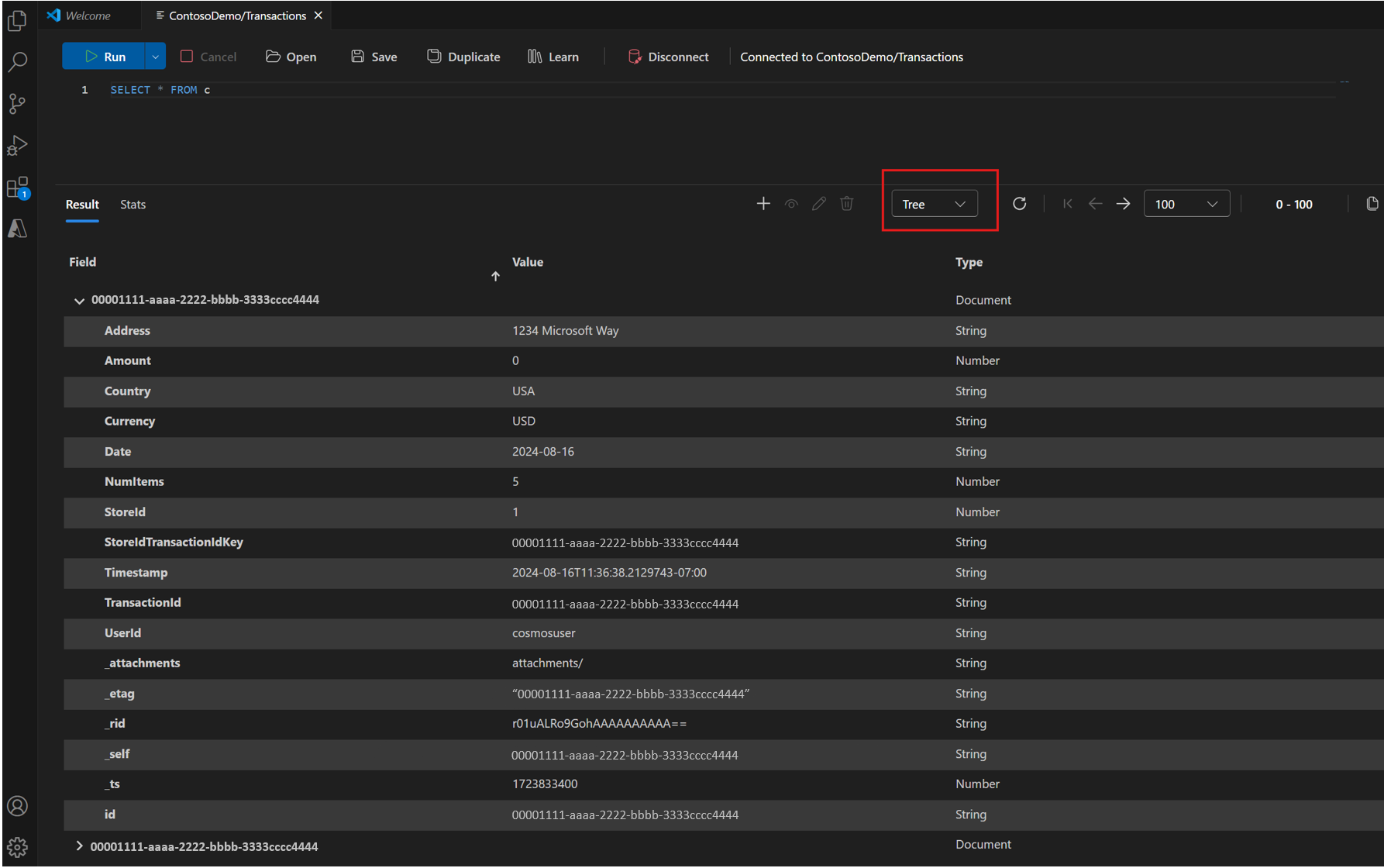
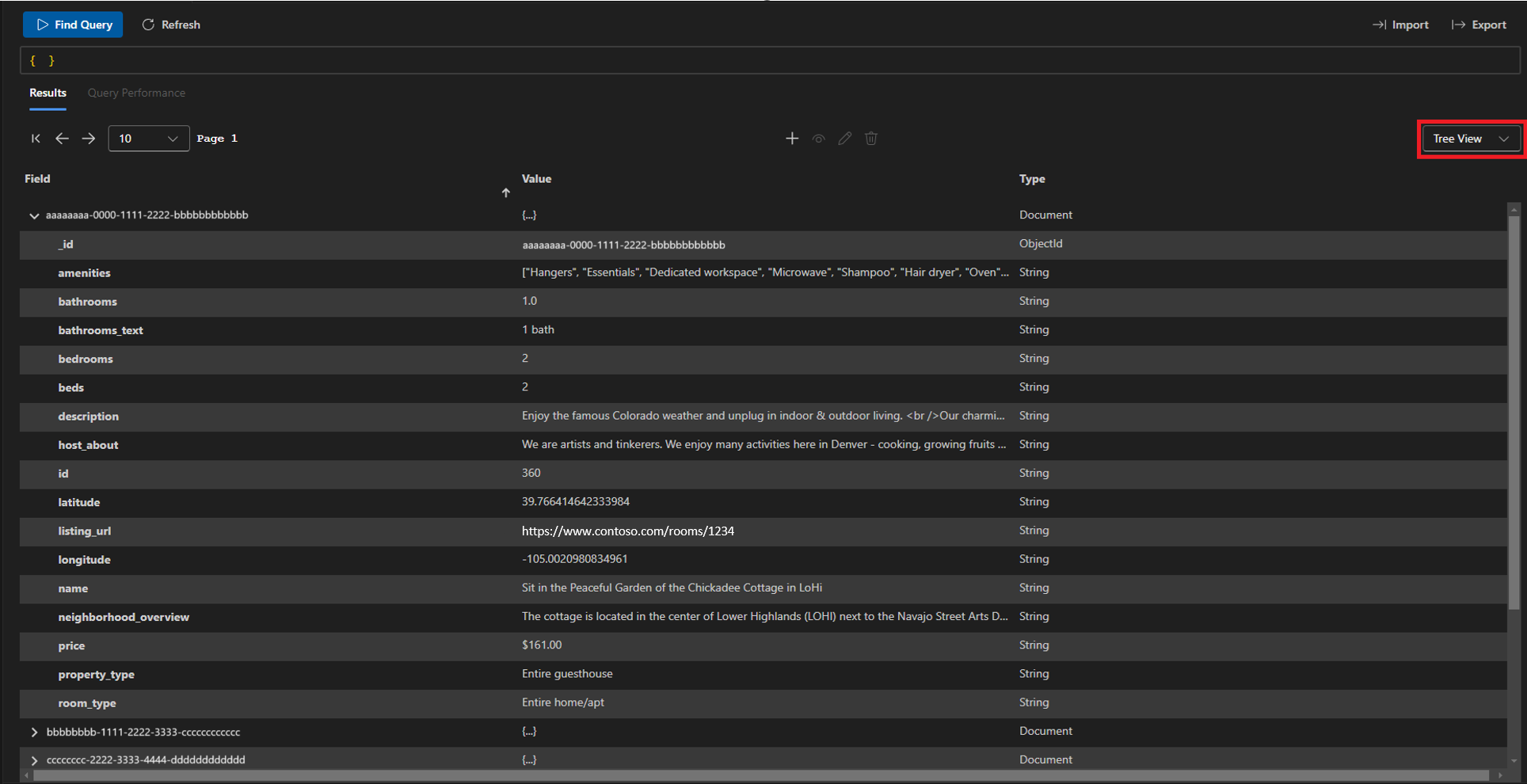
Explore your data in other supported views:
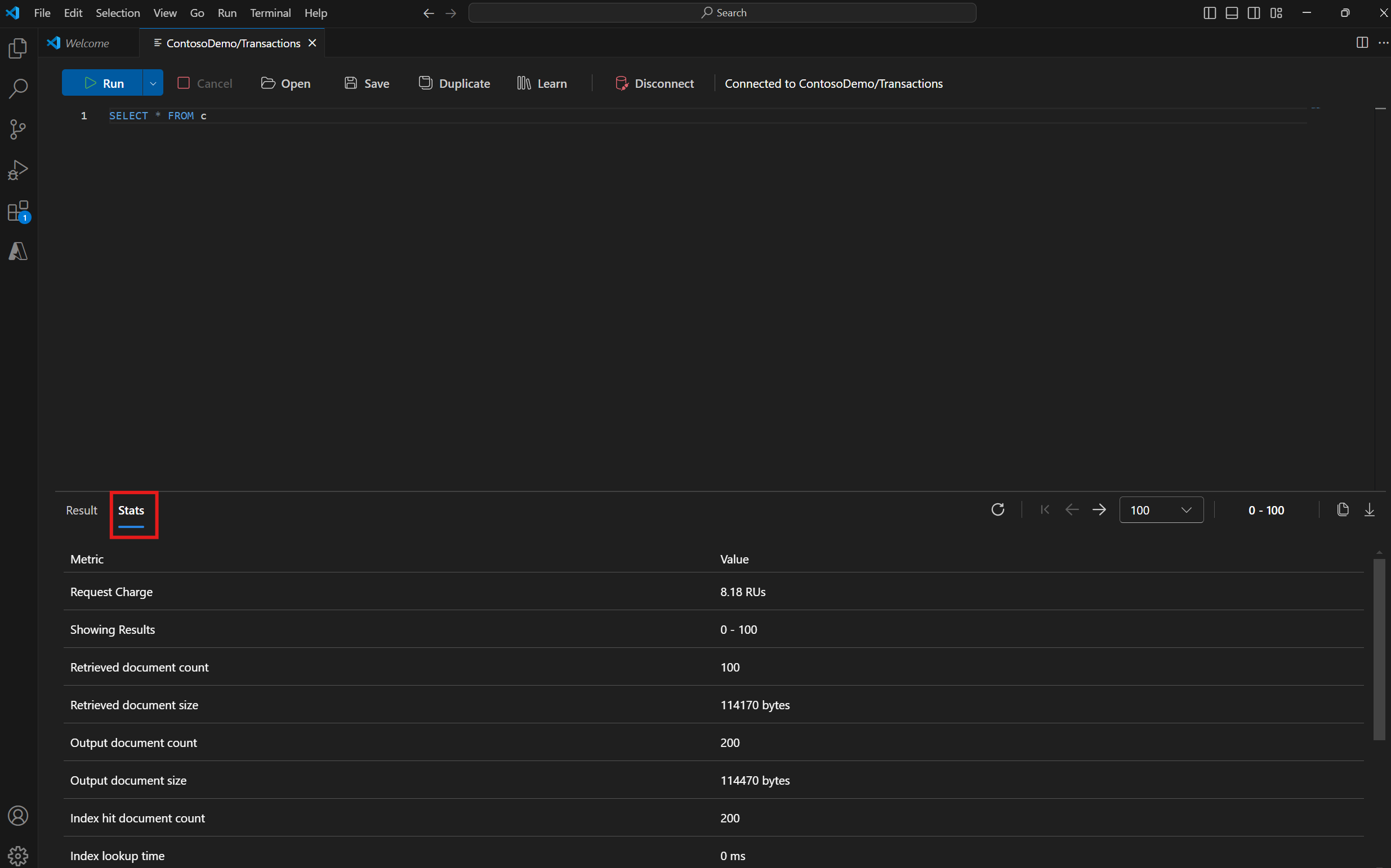
View query and index metrics
Within the query editor, view additional query and index metrics to better help optimize your query performance.
For more information on the metric definitions, see the query metrics documentation.
Insert, Edit, and Delete documents
- Real-time document editing: Add, view, edit, and delete documents instantly, with changes reflected in real-time.
- Import from JSON: Load your data quickly from JSON files.

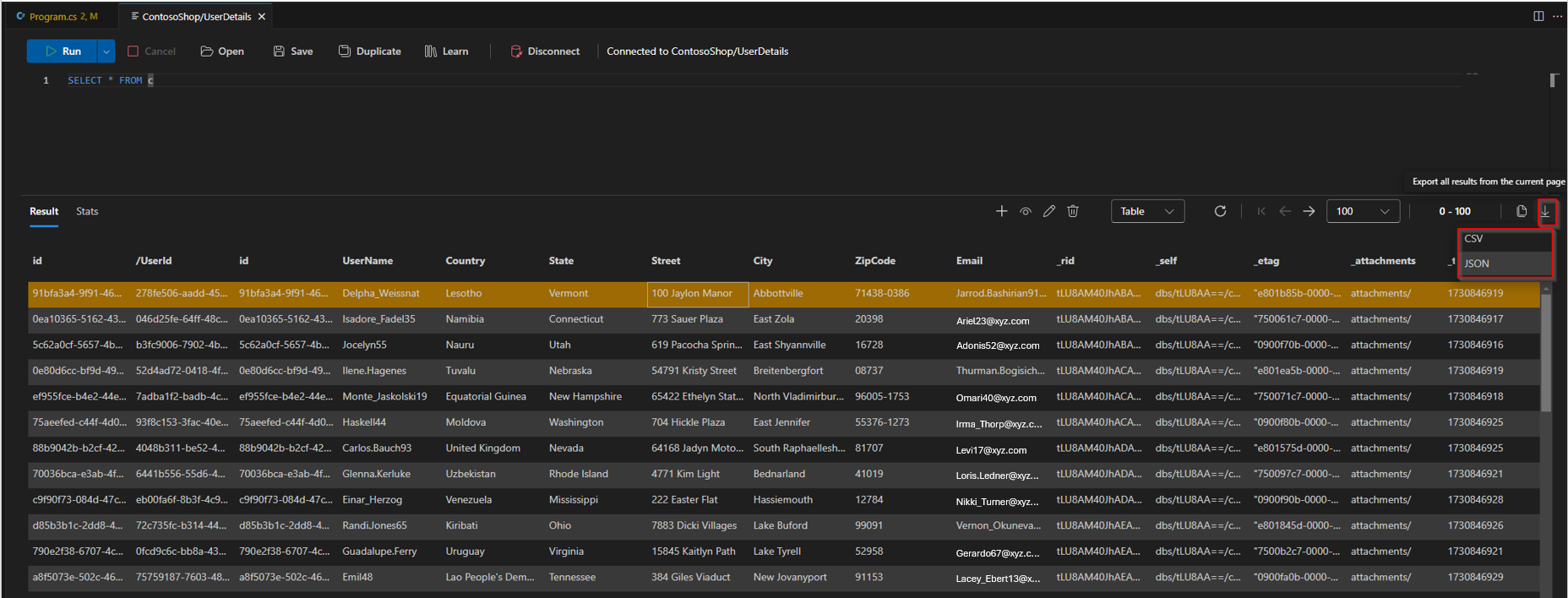
Export query results
Next steps
In this tutorial, you've learned how to query data in VS Code, export query results, view query and index metrics for tuning query performance and display data in the multiple supported views. You can now use the Azure Databases VS Code Extension to review real data in your database.
Prerequisites
Before you begin, ensure you have the following:
- An Azure Cosmos DB account configured with a database in Azure Cosmos DB for MongoDB. Use one of these quickstarts to set up a database:
- To connect and manage data in Azure Cosmos DB, you need to install the Azure Databases extension for Visual Studio Code.
- Open Visual Studio Code.
- Access the Extensions pane by selecting View > Extensions or using the shortcut Ctrl + Shift + X on Windows and Command + Shift + X on MacOS.
- In the search bar, type Azure Databases extension and select the extension. Then, click Install.
- After installation, reload Visual Studio Code if prompted.
- MongoDB shell (mongosh) installed for command-line interactions (optional but recommended).
Connecting to a MongoDB workload
- In the Azure Databases extension, expand the Azure Resources section.
- Locate Subscription you have your MongoDB workload. Under the desired subscription, you will notice Azure Cosmos DB for MongoDB (vCore) branch. Expand the branch to view your clusters and databases.
- Choose your Azure Cosmos DB for MongoDB (vCore) cluster from the expanded list.
- When prompted, enter the admin password for your cluster.
- Once authenticated, you will gain access to your cluster.
Note
Your password is only used for authentication and is not stored.
Note
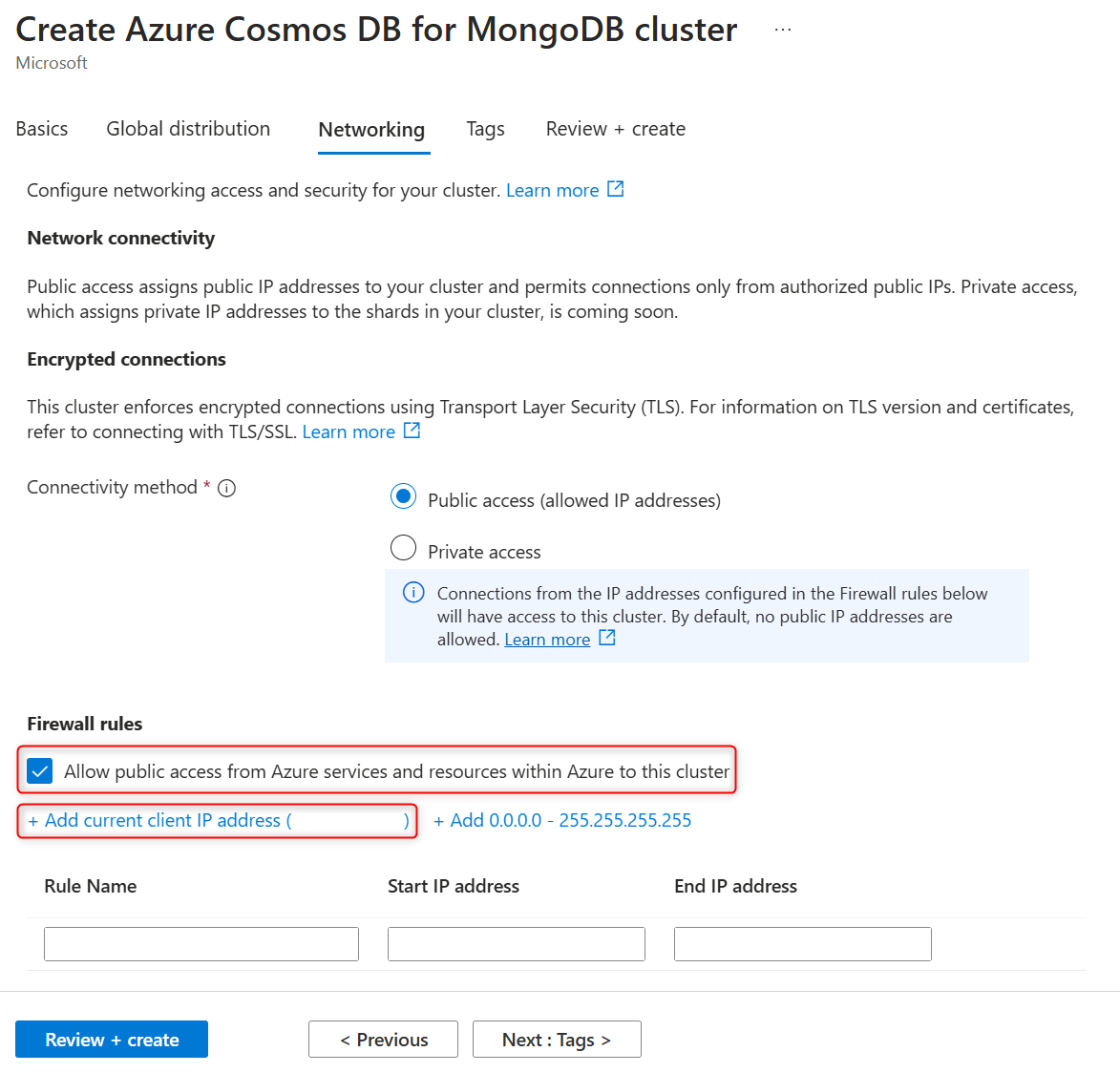
In many corporate environments, developer machine IP addresses are hidden due to a VPN or other corporate network settings. In these cases, it is recommended to start with allowing access to all IP addresses by adding the 0.0.0.0 - 255.255.255.255 firewall rule for connection testing initially before refining the allow-list.

Intuitive Data Management
Easily manage your databases within Visual Studio Code:
Create and Drop Databases/Collections: Right-click on your account, database, or collection in the resource panel to create or delete databases and collections.
Import from JSON: Quickly import data from JSON files into your collection.
- Initiate Import
- Right-click on the collection name in the resource view and select Import Documents into Collection.
- Alternatively, open the "Collection View" by clicking on the Documents entry of your collection, then click the Import button.
- Select JSON File
- Browse to locate the *.json file containing your data.
- Confirm to start the import process.
- Initiate Import
Export Data: Save collections or query results as JSON for backup or sharing.
- Initiate Export:
- Option 1
- Right-click on the collection name in the resource view and select Export Documents from Collection to export the entire collection.
- Option 2
- Open the "Collection View" by clicking on the Documents entry of your collection, then click the Export button.
- Choose to export either the entire collection or the results of the current query.
- Option 1
- Specify Destination File:
- Enter the name and location for the destination *.json file.
- Confirm export to start saving the data.
- Initiate Export:
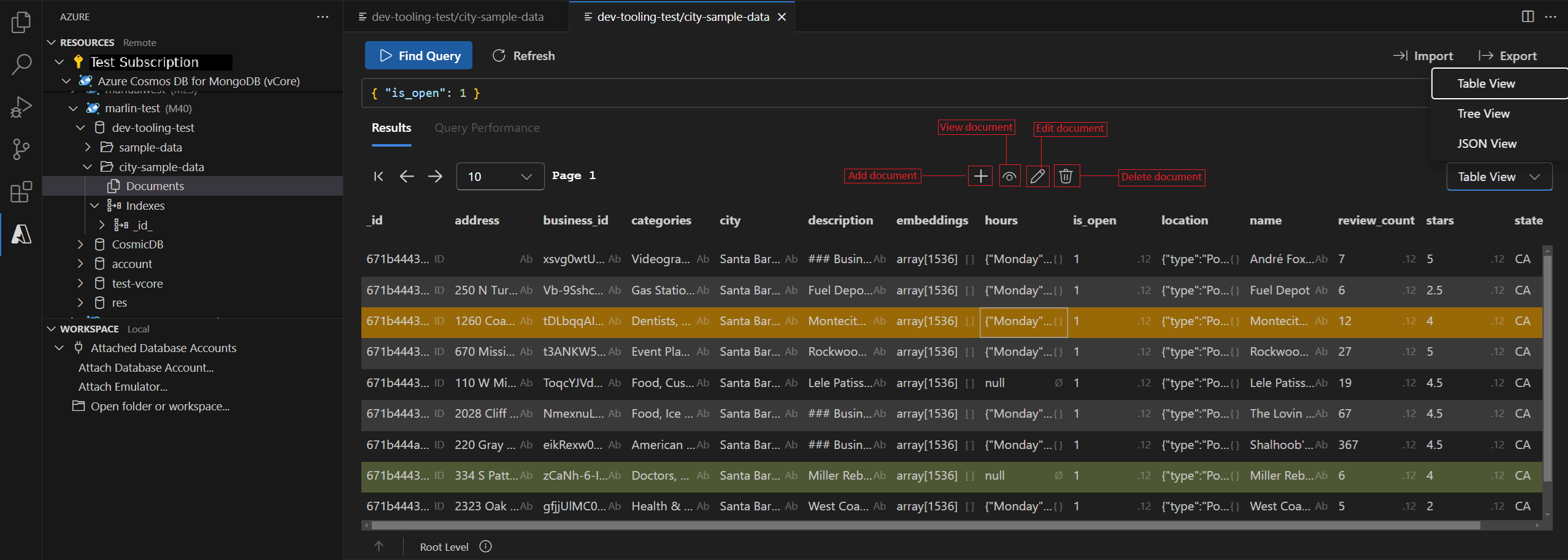
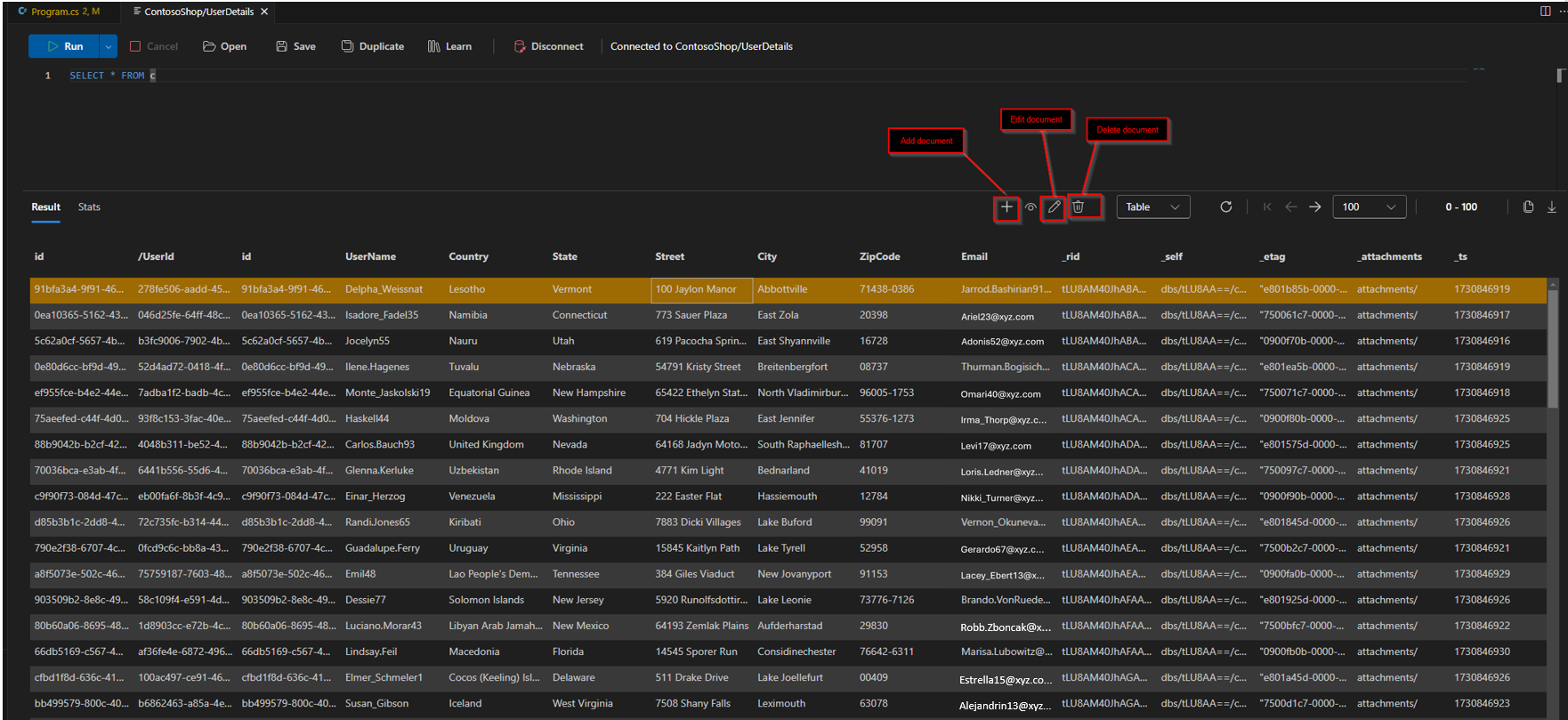
Real-Time Document Editing: Instantly add, view, edit, and delete documents with real-time updates.
- Open Document Editing:
- Access document editing options directly within the "Collection View." These controls are conveniently located above the data view for easy access.
- Available Actions:
- Add: Create new documents within the collection.
- View: View the content of the selected document.
- Edit: Edit the content of selected documents.
- Delete: Remove selected documents with changes reflected immediately.
- Open Document Editing:
Powerful Query Tools
Run and refine your queries seamlessly:
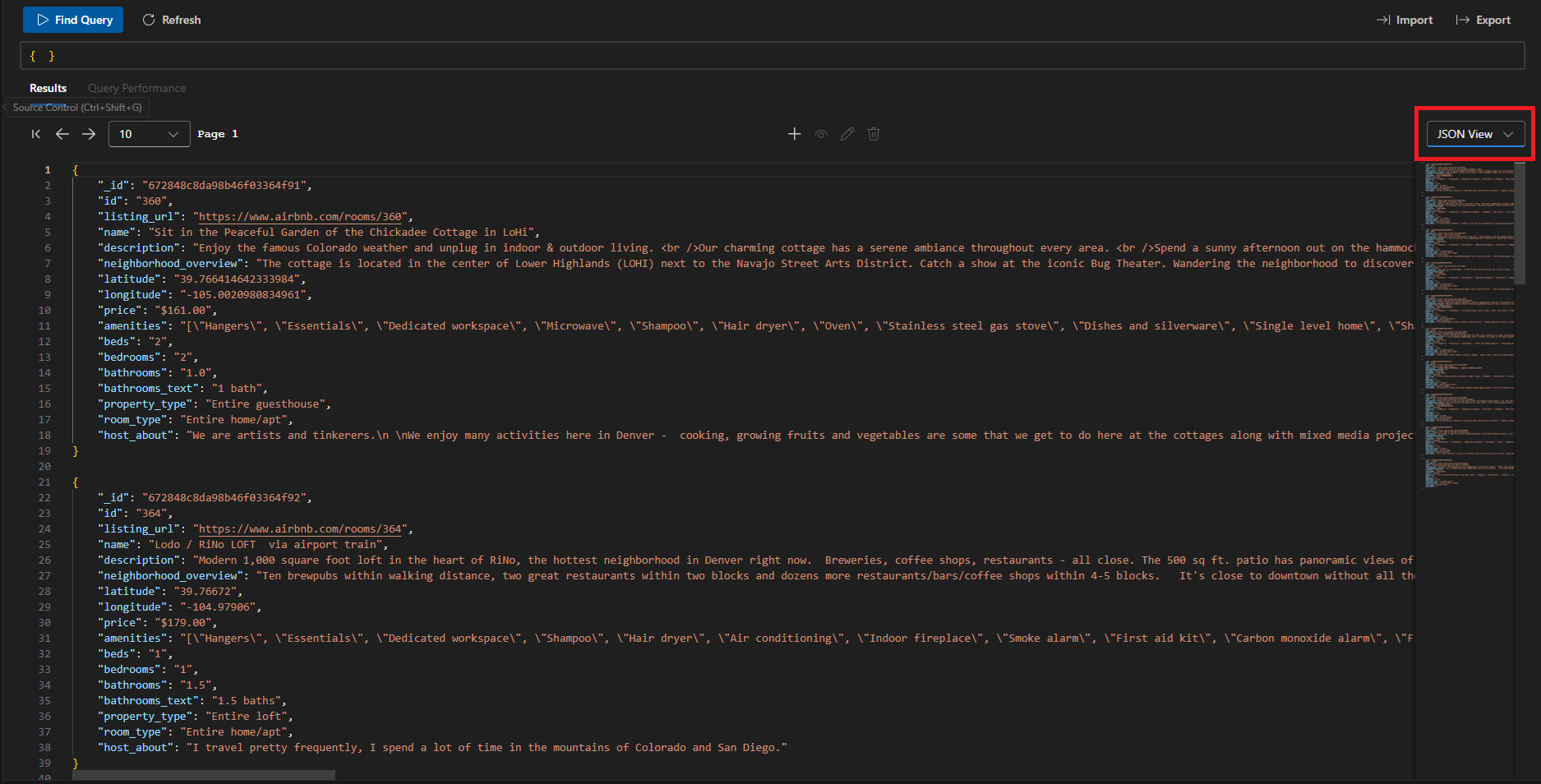
Instant Results: Immediately view query results in your preferred format—Table, JSON, or Tree view.
- Switch views easily using the View dropdown menu.
Execute Queries Directly: Write and execute MongoDB queries with features like syntax highlighting and autocompletion.
- To run your query, click the Find Query button or press
Ctrl/Cmd+Enterin the query editor.
- To run your query, click the Find Query button or press
Note
Currently, only find filter queries are supported, with expanded query capabilities coming soon.
Flexible Data Views
Explore your data using multiple views for different perspectives:
Table View: Quickly scan data and drill down into nested documents.
Mongo Shell Integration
Command-line functionality is available:
- Launch
mongosh: Execute advanced MongoDB commands directly from Visual Studio Code.
Note
The MongoDB shell (mongosh) is not included with the extension. It must be installed separately and configured manually.
Cluster Management
Stay on top of your resources:
View Cluster Details: Check your cluster’s tier, server version, and resource usage.
Manage Tags: Organize your clusters with tags that sync with the Azure Portal.