AppNotificationBuilder.SetInlineImage Methode
Definition
Wichtig
Einige Informationen beziehen sich auf Vorabversionen, die vor dem Release ggf. grundlegend überarbeitet werden. Microsoft übernimmt hinsichtlich der hier bereitgestellten Informationen keine Gewährleistungen, seien sie ausdrücklich oder konkludent.
Überlädt
| SetInlineImage(Uri) |
Legt das Bild fest, das inline nach allen Textelementen angezeigt wird, wobei die volle Breite des visuellen Bereichs in einer App-Benachrichtigung ausgefüllt wird. |
| SetInlineImage(Uri, AppNotificationImageCrop) |
Legt das Bild fest, das inline angezeigt wird, nach allen Textelementen, wobei die volle Breite des visuellen Bereichs in einer App-Benachrichtigung ausgefüllt wird, wobei das angegebene Zuschneideverhalten verwendet wird. |
| SetInlineImage(Uri, AppNotificationImageCrop, String) |
Legt das Bild fest, das inline angezeigt wird, nach allen Textelementen, wobei die volle Breite des visuellen Bereichs in einer App-Benachrichtigung ausgefüllt wird, wobei das angegebene Zuschneideverhalten verwendet wird. |
SetInlineImage(Uri)
Legt das Bild fest, das inline nach allen Textelementen angezeigt wird, wobei die volle Breite des visuellen Bereichs in einer App-Benachrichtigung ausgefüllt wird.
public:
virtual AppNotificationBuilder ^ SetInlineImage(Uri ^ imageUri) = SetInlineImage;/// [Windows.Foundation.Metadata.Overload("SetInlineImage")]
AppNotificationBuilder SetInlineImage(Uri const& imageUri);[Windows.Foundation.Metadata.Overload("SetInlineImage")]
public AppNotificationBuilder SetInlineImage(System.Uri imageUri);function setInlineImage(imageUri)Public Function SetInlineImage (imageUri As Uri) As AppNotificationBuilderParameter
Gibt zurück
Gibt den AppNotificationBuilder-instance zurück, sodass zusätzliche Methodenaufrufe verkettet werden können.
- Attribute
Beispiele
Das folgende Beispiel veranschaulicht das Festlegen eines Inlinebilds in der XML-Nutzlast für eine App-Benachrichtigung.
var notification = new AppNotificationBuilder()
.AddText("Notification text.")
.SetInlineImage(new Uri("ms-appx:///Images/InlineImage.png"))
.BuildNotification();
AppNotificationManager.Default.Show(notification);
Die resultierende XML-Nutzlast:
<toast>
<visual>
<binding template='ToastGeneric'>
<text>Notification text.</text>
<image src='ms-appx:///Images/InlineImage.png'/>
</binding>
</visual>
</toast>
Hinweise
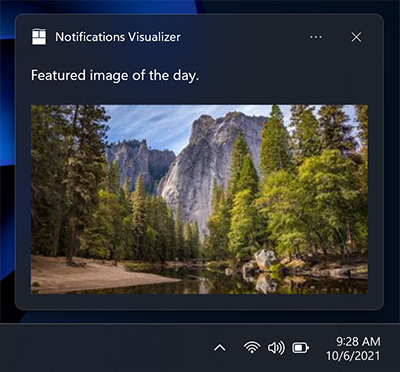
Der folgende Screenshot veranschaulicht die Platzierung des Inlinebilds.

Zu den unterstützten Imagedateitypen gehören:
- .png
- .jpg
- .Svg
Anleitungen zur Verwendung der AppNotificationBuilder-APIs zum Erstellen der Benutzeroberfläche für App-Benachrichtigungen finden Sie unter App-Benachrichtigungsinhalt.
Referenzinformationen zum XML-Schema für App-Benachrichtigungen finden Sie unter Inhaltsschema für App-Benachrichtigungen.
Gilt für:
SetInlineImage(Uri, AppNotificationImageCrop)
Legt das Bild fest, das inline angezeigt wird, nach allen Textelementen, wobei die volle Breite des visuellen Bereichs in einer App-Benachrichtigung ausgefüllt wird, wobei das angegebene Zuschneideverhalten verwendet wird.
public:
virtual AppNotificationBuilder ^ SetInlineImage(Uri ^ imageUri, AppNotificationImageCrop imageCrop) = SetInlineImage;/// [Windows.Foundation.Metadata.Overload("SetInlineImage2")]
AppNotificationBuilder SetInlineImage(Uri const& imageUri, AppNotificationImageCrop const& imageCrop);[Windows.Foundation.Metadata.Overload("SetInlineImage2")]
public AppNotificationBuilder SetInlineImage(System.Uri imageUri, AppNotificationImageCrop imageCrop);function setInlineImage(imageUri, imageCrop)Public Function SetInlineImage (imageUri As Uri, imageCrop As AppNotificationImageCrop) As AppNotificationBuilderParameter
- imageCrop
- AppNotificationImageCrop
Ein Element der AppNotificationImageCrop-Enumeration , die die Zuschneidemethode angibt.
Gibt zurück
Gibt den AppNotificationBuilder-instance zurück, sodass zusätzliche Methodenaufrufe verkettet werden können.
- Attribute
Beispiele
Das folgende Beispiel veranschaulicht das Festlegen eines Inlinebilds in der XML-Nutzlast für eine App-Benachrichtigung.
var notification = new AppNotificationBuilder()
.AddText("Notification text.")
.SetInlineImage(new Uri("ms-appx:///Images/InlineImage.png"), AppNotificationImageCrop.Circle, "Alternate text")
.BuildNotification();
AppNotificationManager.Default.Show(notification);
Die resultierende XML-Nutzlast:
<toast>
<visual>
<binding template='ToastGeneric'>
<text>Notification text.</text>
<image src='ms-appx:///Images/InlineImage.png' alt='Alternate text' hint-crop='circle'/>
</binding>
</visual>
</toast>
Hinweise
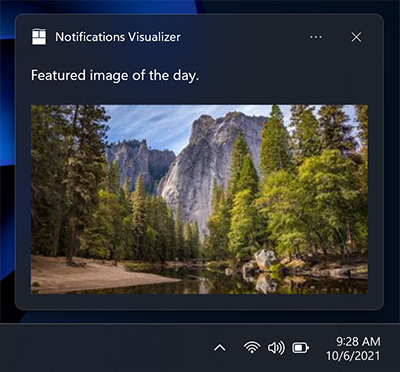
Der folgende Screenshot veranschaulicht die Platzierung des Inlinebilds.

Zu den unterstützten Imagedateitypen gehören:
- .png
- .jpg
- .Svg
Anleitungen zur Verwendung der AppNotificationBuilder-APIs zum Erstellen der Benutzeroberfläche für App-Benachrichtigungen finden Sie unter App-Benachrichtigungsinhalt.
Referenzinformationen zum XML-Schema für App-Benachrichtigungen finden Sie unter Inhaltsschema für App-Benachrichtigungen.
Gilt für:
SetInlineImage(Uri, AppNotificationImageCrop, String)
Legt das Bild fest, das inline angezeigt wird, nach allen Textelementen, wobei die volle Breite des visuellen Bereichs in einer App-Benachrichtigung ausgefüllt wird, wobei das angegebene Zuschneideverhalten verwendet wird.
public:
virtual AppNotificationBuilder ^ SetInlineImage(Uri ^ imageUri, AppNotificationImageCrop imagecrop, Platform::String ^ alternateText) = SetInlineImage;/// [Windows.Foundation.Metadata.Overload("SetInlineImage3")]
AppNotificationBuilder SetInlineImage(Uri const& imageUri, AppNotificationImageCrop const& imagecrop, winrt::hstring const& alternateText);[Windows.Foundation.Metadata.Overload("SetInlineImage3")]
public AppNotificationBuilder SetInlineImage(System.Uri imageUri, AppNotificationImageCrop imagecrop, string alternateText);function setInlineImage(imageUri, imagecrop, alternateText)Public Function SetInlineImage (imageUri As Uri, imagecrop As AppNotificationImageCrop, alternateText As String) As AppNotificationBuilderParameter
- imagecrop
- AppNotificationImageCrop
Ein Element der AppNotificationImageCrop-Enumeration , die die Zuschneidemethode angibt.
- alternateText
-
String
Platform::String
winrt::hstring
Eine Zeichenfolge, die den alternativen Text für das Inlinebild enthält.
Gibt zurück
Gibt den AppNotificationBuilder-instance zurück, sodass zusätzliche Methodenaufrufe verkettet werden können.
- Attribute
Beispiele
Das folgende Beispiel veranschaulicht das Festlegen eines Inlinebilds in der XML-Nutzlast für eine App-Benachrichtigung.
var notification = new AppNotificationBuilder()
.AddText("Notification text.")
.SetInlineImage(new Uri("ms-appx:///Images/InlineImage.png"),
AppNotificationImageCrop.Default)
.BuildNotification();
AppNotificationManager.Default.Show(notification);
Die resultierende XML-Nutzlast:
<toast>
<visual>
<binding template='ToastGeneric'>
<text>Notification text.</text>
<image src='ms-appx:///Images/InlineImage.png' alt='Alternate text'/>
</binding>
</visual>
</toast>
Hinweise
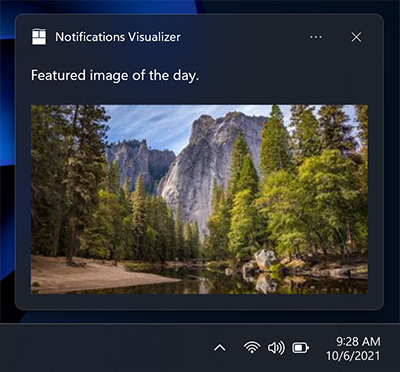
Der folgende Screenshot veranschaulicht die Platzierung des Inlinebilds.

Zu den unterstützten Imagedateitypen gehören:
- .png
- .jpg
- .Svg
Anleitungen zur Verwendung der AppNotificationBuilder-APIs zum Erstellen der Benutzeroberfläche für App-Benachrichtigungen finden Sie unter App-Benachrichtigungsinhalt.
Referenzinformationen zum XML-Schema für App-Benachrichtigungen finden Sie unter Inhaltsschema für App-Benachrichtigungen.