Texturkoordinaten (Direct3D 9)
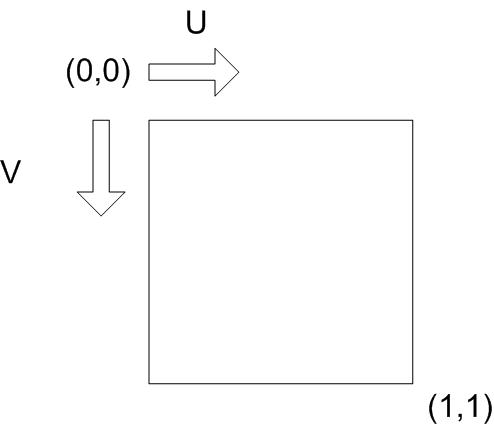
Die meisten Texturen, wie Bitmaps, sind ein zweidimensionales Array von Farbwerten. Kubische Umgebungszuordnungstexturen sind eine Ausnahme. Weitere Informationen finden Sie unter Zuordnung der kubischen Umgebung (Direct3D 9). Die einzelnen Farbwerte werden als Texturelement oder texel bezeichnet. Jeder Texel hat eine eindeutige Adresse in der Textur. Die Adresse kann als Spalte und Zeilennummer betrachtet werden, die in der folgenden Abbildung jeweils als Sie bzw. v bezeichnet werden.

Texturkoordinaten befinden sich im Texturraum. Das heißt, sie sind relativ zur Position (0,0) in der Textur. Wenn eine Textur auf ein Grundelement im 3D-Raum angewendet wird, müssen deren Texeladressen in Objektkoordinaten zugeordnet werden. Sie müssen dann in Bildschirmkoordinaten oder Pixelpositionen übersetzt werden.
Zuordnen von Texels zum Bildschirmbereich
Direct3D ordnet Texels im Texturraum direkt Pixeln im Bildschirmraum zu, wobei der Zwischenschritt für mehr Effizienz übersprungen wird. Bei diesem Zuordnungsprozess handelt es sich tatsächlich um eine umgekehrte Zuordnung. Das heißt, für jedes Pixel im Bildschirmraum wird die entsprechende Texelposition im Texturraum berechnet. Die Texturfarbe an oder um diesen Punkt wird stichprobeniert. Der Samplingprozess wird als Texturfilterung bezeichnet. Weitere Informationen finden Sie unter Texturfilterung (Direct3D 9).
Jeder Texel in einer Textur kann durch seine Texelkoordinate angegeben werden. Um Texels jedoch Primitiven zuzuordnen, benötigt Direct3D einen einheitlichen Adressbereich für alle Texels in allen Texturen. Daher wird ein generisches Adressschema verwendet, bei dem sich alle texel-Adressen im Bereich von 0,0 bis einschließlich 1,0 befinden. Direct3D-Anwendungen geben Texturkoordinaten in Bezug auf Sie,v-Werte an, ähnlich wie kartesische 2D-Koordinaten in Bezug auf x,y-Koordinaten angegeben werden. Technisch gesehen kann das System Texturkoordinaten außerhalb des Bereichs von 0,0 und 1,0 verarbeiten und verwendet dazu die Parameter, die Sie für die Texturadressierung festgelegt haben. Weitere Informationen finden Sie unter Texturadressierungsmodi (Direct3D 9).
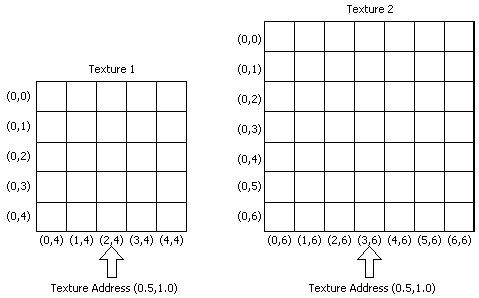
Dies führt dazu, dass identische Texturadressen unterschiedlichen Texelkoordinaten in unterschiedlichen Texturen zugeordnet werden können. In der folgenden Abbildung ist die Texturadresse (0.5,1.0). Da die Texturen jedoch unterschiedliche Größen haben, wird die Texturadresse unterschiedlichen Texels zugeordnet. Textur 1 ist links 5x5. Die Texturadresse (0.5,1.0) wird texel (2,4) zugeordnet. Textur 2 ist rechts 7x7. Die Texturadresse (0.5,1.0) wird texel (3,6) zugeordnet.

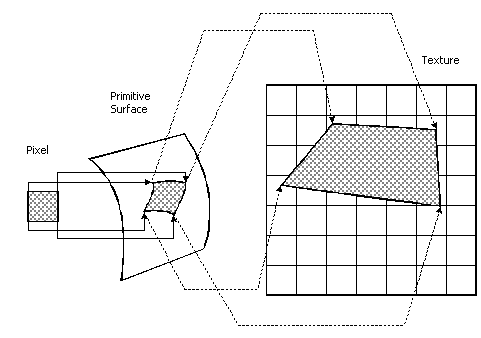
Eine vereinfachte Version des Texel-Zuordnungsprozesses ist in der folgenden Abbildung dargestellt. Zugegeben, dieses Beispiel ist äußerst einfach. Ausführlichere Informationen finden Sie unter Direktes Zuordnen von Texels zu Pixeln (Direct3D 9).

In diesem Beispiel wird ein Pixel, das links von der Abbildung angezeigt wird, in ein Quadrat der Farbe idealisiert. Die Adressen der vier Ecken des Pixels werden dem 3D-Grundtyp im Objektraum zugeordnet. Die Form des Pixels wird häufig aufgrund der Form des Grundtyps im 3D-Raum und aufgrund des Blickwinkels verzerrt. Die Ecken des Oberflächenbereichs auf dem Grundtyp, die den Ecken des Pixels entsprechen, werden dann dem Texturraum zugeordnet. Der Zuordnungsprozess verzerrt die Form des Pixels erneut, was üblich ist. Der endgültige Farbwert des Pixels wird aus den Texels in der Region berechnet, der das Pixel zugeordnet ist. Sie bestimmen die Methode, die Direct3D verwendet, um die Pixelfarbe zu erreichen, wenn Sie die Texturfiltermethode festlegen. Weitere Informationen finden Sie unter Texturfilterung (Direct3D 9).
Ihre Anwendung kann Texturkoordinaten direkt Scheitelpunkten zuweisen. Mit dieser Funktion können Sie steuern, welcher Teil einer Textur einem Primitiven zugeordnet ist. Angenommen, Sie erstellen für instance ein rechteckiges Grundelement, das genau die gleiche Größe wie die Textur in der folgenden Abbildung aufweist. In diesem Beispiel möchten Sie, dass Ihre Anwendung die gesamte Textur der gesamten Wand zuordnen soll. Die Texturkoordinaten, die Ihre Anwendung den Scheitelpunkten des Grundtyps zuweist, sind (0,0, 0,0), (1,0, 1,0), (1,0, 1,0) und (0,0, 1,0).

Wenn Sie sich entscheiden, die Höhe der Wand um die Hälfte zu verringern, können Sie die Textur so verfälschen, dass sie auf die kleinere Wand passt, oder Sie können Texturkoordinaten zuweisen, die dazu führen, dass Direct3D die untere Hälfte der Textur verwendet.
Wenn Sie sich entscheiden, die Textur so zu verzerren oder zu skalieren, dass sie an die kleinere Wand angepasst wird, beeinflusst die von Ihnen verwendete Texturfiltermethode die Qualität des Bilds. Weitere Informationen finden Sie unter Texturfilterung (Direct3D 9).
Wenn Sie stattdessen Texturkoordinaten zuweisen möchten, damit Direct3D die untere Hälfte der Textur für die kleinere Wand verwendet, sind die Texturkoordinaten, die Ihre Anwendung den Scheitelpunkten des Grundtyps in diesem Beispiel zuweist(0,0,5), (1,0,0,5), (1,0,1,0) und (0,0,1,0). Direct3D wendet die untere Hälfte der Textur auf die Wand an.
Es ist möglich, dass Texturkoordinaten eines Scheitelpunkts größer als 1,0 sind. Wenn Sie einem Scheitelpunkt Texturkoordinaten zuweisen, die sich nicht im Bereich von 0,0 bis einschließlich 1,0 befinden, sollten Sie auch den Texturadressierungsmodus festlegen. Weitere Informationen finden Sie unter Texturadressierungsmodi (Direct3D 9).
Texturkoordinaten und Texturphasen
Texturkoordinaten werden texturen über Texturstufen zugeordnet. Texturen werden mit SetTexture(stageIndex, pTexture) Texturphasen zugewiesen. Siehe IDirect3DDevice9::SetTexture.
Ein Flexible Vertex Format(FVF)-Code kann bis zu acht Sätze von Texturkoordinaten definieren. Die Texturkoordinatendaten werden vom Benutzer in den Scheitelpunktdaten bereitgestellt. Auf die Daten wird mit einem nullbasierten Index verwiesen: 0 - 7. Es gibt bis zu acht Texturmischungsstufen. Eine Textur wird einer bestimmten Phase mithilfe von SetTexture( stageIndex, pTexture) zugeordnet.
Sobald dies geschehen ist, kann jeder Satz von Texturkoordinaten von jeder Phase verwendet werden. Jeder Satz von Koordinaten ist einer Phase mit SetTextureStageState( stageIndex, D3DTSS_TEXCOORDINDEX, textureCoordinateIndex ) zugeordnet. Siehe IDirect3DDevice9::SetTextureStageState. Auf diese Weise können die Füllphasen so eingerichtet werden, dass jede Textur und beliebige Texturkoordinaten verwendet werden. Mehrere Phasen können dieselben Texturen oder Texturkoordinaten verwenden.
Weitere Informationen finden Sie in den folgenden Themen.
Zugehörige Themen