Portieren von Windows-Runtime 8.x XAML und UI zu UWP
Das vorherige Thema war Problembehandlung.
Die Vorgehensweise zum Definieren der Benutzeroberfläche in Form von deklarativem XAML-Markup übersetzt äußerst gut von universellen 8.1-Apps in Universelle Windows-Plattform-Apps (UWP). Sie werden feststellen, dass der Großteil Ihres Markups kompatibel ist, obwohl Sie möglicherweise einige Anpassungen an den Systemressourcenschlüsseln oder benutzerdefinierten Vorlagen vornehmen müssen, die Sie verwenden. Der imperative Code in Ihren Ansichtsmodellen erfordert nur wenig oder gar keine Änderung. Selbst viel oder am meisten des Codes in Ihrer Präsentationsebene, mit dem UI-Elemente bearbeitet werden, sollten auch einfach portiert werden.
Imperativer Code
Wenn Sie nur zu der Phase gelangen möchten, in der Ihr Projekt erstellt wird, können Sie alle nicht wesentlichen Code auskommentieren oder aussortieren. Durchlaufen Sie dann jeweils ein Problem, und lesen Sie die folgenden Themen in diesem Abschnitt (und das vorherige Thema: Problembehandlung), bis alle Build- und Laufzeitprobleme ausge ironet sind und Ihr Port abgeschlossen ist.
Adaptive/reaktionsfähige UI
Da Ihre App auf einer potenziell breiten Palette von Geräten ausgeführt werden kann – jeweils mit eigener Bildschirmgröße und -auflösung – sollten Sie über die minimalen Schritte zum Portieren Ihrer App hinausgehen und Ihre Benutzeroberfläche so anpassen, dass sie auf diesen Geräten optimal aussieht. Sie können das adaptive Visual State-Manager-Feature verwenden, um die Fenstergröße dynamisch zu erkennen und das Layout als Reaktion zu ändern, und ein Beispiel dafür, wie dies im Abschnitt Adaptive UI im Thema "Bookstore2"-Fallstudie gezeigt wird.
Behandeln von Zurück-Schaltflächen
Für universelle 8.1-Apps haben Windows-Runtime 8.x-Apps und Windows Phone Store-Apps unterschiedliche Ansätze für die angezeigte Benutzeroberfläche und die Ereignisse, die Sie für die Zurück-Schaltfläche behandeln. Für Windows 10-Apps können Sie jedoch einen einzelnen Ansatz in Ihrer App verwenden. Auf mobilen Geräten wird die Schaltfläche für Sie als kapazitive Schaltfläche auf dem Gerät oder als Schaltfläche in der Shell bereitgestellt. Auf einem Desktopgerät fügen Sie dem Chrome Ihrer App eine Schaltfläche hinzu, wenn die Rückwärtsnavigation innerhalb der App möglich ist, und dies wird in der Titelleiste für Fenster-Apps oder in der Taskleiste für den Tablet-Modus angezeigt (nur Windows 10). Das Ereignis "Zurück-Schaltfläche" ist ein universelles Konzept für alle Gerätefamilien, und Schaltflächen, die in Hardware oder software implementiert sind, lösen dasselbe BackRequested-Ereignis aus .
Das folgende Beispiel funktioniert für alle Gerätefamilien und eignet sich gut für Fälle, in denen die gleiche Verarbeitung für alle Seiten gilt und wo Sie die Navigation nicht bestätigen müssen (z. B. um vor nicht gespeicherten Änderungen zu warnen).
// app.xaml.cs
protected override void OnLaunched(LaunchActivatedEventArgs e)
{
[...]
Windows.UI.Core.SystemNavigationManager.GetForCurrentView().BackRequested += App_BackRequested;
rootFrame.Navigated += RootFrame_Navigated;
}
private void RootFrame_Navigated(object sender, NavigationEventArgs e)
{
Frame rootFrame = Window.Current.Content as Frame;
// Note: On device families that have no title bar, setting AppViewBackButtonVisibility can safely execute
// but it will have no effect. Such device families provide back button UI for you.
if (rootFrame.CanGoBack)
{
Windows.UI.Core.SystemNavigationManager.GetForCurrentView().AppViewBackButtonVisibility =
Windows.UI.Core.AppViewBackButtonVisibility.Visible;
}
else
{
Windows.UI.Core.SystemNavigationManager.GetForCurrentView().AppViewBackButtonVisibility =
Windows.UI.Core.AppViewBackButtonVisibility.Collapsed;
}
}
private void App_BackRequested(object sender, Windows.UI.Core.BackRequestedEventArgs e)
{
Frame rootFrame = Window.Current.Content as Frame;
if (rootFrame.CanGoBack)
{
rootFrame.GoBack();
}
}
Es gibt auch einen einzigen Ansatz für alle Gerätefamilien, um die App programmgesteuert zu beenden.
Windows.UI.Xaml.Application.Current.Exit();
Charme
Sie müssen keinen Code ändern, der in Charms integriert ist, aber Sie müssen Ihrer App einige UI-Elemente hinzufügen, um die Stelle der Charmsleiste zu übernehmen, die nicht Teil der Windows 10-Shell ist. Eine universelle 8.1-App, die unter Windows 10 ausgeführt wird, verfügt über eine eigene Ersatzbenutzeroberfläche, die vom System gerenderten Chrom in der Titelleiste der App bereitgestellt wird.
Steuerelemente und Steuerelementstile und -vorlagen
Eine universelle 8.1-App unter Windows 10 behält das 8.1-Aussehen und Verhalten in Bezug auf Steuerelemente bei. Wenn Sie diese App jedoch zu einer Windows 10-App portieren, gibt es einige Unterschiede bei der Darstellung und dem Verhalten, die Sie beachten müssen. Die Architektur und der Entwurf von Steuerelementen sind für Windows 10-Apps im Wesentlichen unverändert, sodass sich die Änderungen hauptsächlich auf die Entwurfssprache, Vereinfachung und Benutzerfreundlichkeit beziehen.
Hinweis: Der visuelle Zustand "PointerOver" ist in benutzerdefinierten Stilen/Vorlagen in Windows 10-Apps und in Windows-Runtime 8.x-Apps relevant, aber nicht in Windows Phone Store-Apps. Aus diesem Grund (und aufgrund der Systemressourcenschlüssel, die für Windows 10-Apps unterstützt werden) wird empfohlen, die benutzerdefinierten Stile/Vorlagen aus Ihren Windows-Runtime 8.x-Apps erneut zu verwenden, wenn Sie Ihre App zu Windows 10 portieren. Wenn Sie sicher sein möchten, dass Ihre benutzerdefinierten Stile/Vorlagen den neuesten Satz visueller Zustände verwenden und von Leistungsverbesserungen profitieren, die an den Standardstilen/Vorlagen vorgenommen wurden, bearbeiten Sie eine Kopie der neuen Windows 10-Standardvorlage, und wenden Sie Ihre Anpassung erneut auf diese Anfertigung an. Ein Beispiel für eine Leistungsverbesserung besteht darin, dass alle Rahmen , die zuvor einen ContentPresenter oder einen Panel eingeschlossen haben, entfernt wurden und ein untergeordnetes Element jetzt den Rahmen rendert.
Hier sind einige spezifischere Beispiele für Änderungen an Steuerelementen.
| Steuerelementname | Change |
|---|---|
| AppBar | Wenn Sie stattdessen das AppBar-Steuerelement verwenden (CommandBar wird stattdessen empfohlen), wird es in einer Windows 10-App nicht standardmäßig ausgeblendet. Sie können dies mit der AppBar.ClosedDisplayMode-Eigenschaft steuern. |
| AppBar, CommandBar | In einer Windows 10-App verfügen AppBar und CommandBar über eine Schaltfläche "Weitere Anzeigen" (die Auslassungspunkte). |
| CommandBar | In einer Windows-Runtime 8.x-App sind die sekundären Befehle einer CommandBar immer sichtbar. In einer Windows Phone Store-App und in einer Windows 10-App wird die App erst angezeigt, wenn die Befehlsleiste geöffnet wird. |
| CommandBar | Bei einer Windows Phone Store-App wirkt sich der Wert von CommandBar.IsSticky nicht darauf aus, ob die Leiste leicht geschlossen werden kann. Wenn Für eine Windows 10-App "IsSticky " auf "true" festgelegt ist, ignoriert die CommandBar eine einfache Ausschlussgeste. |
| CommandBar | In einer Windows 10-App behandelt CommandBar weder die EdgeGesture.Completed noch UIElement.RightTapped-Ereignisse. Sie reagiert auch nicht auf ein Tippen oder Wischen nach oben. Sie haben weiterhin die Möglichkeit, diese Ereignisse zu behandeln und IsOpen festzulegen. |
| DatePicker, TimePicker | Überprüfen Sie, wie Ihre App mit den visuellen Änderungen an DatePicker und TimePicker aussieht. Bei einer Windows 10-App, die auf einem mobilen Gerät ausgeführt wird, navigieren diese Steuerelemente nicht mehr zu einer Auswahlseite, sondern verwenden stattdessen ein leicht verworfenes Popup. |
| DatePicker, TimePicker | In einer Windows 10-App können Sie "DatePicker" oder "TimePicker" nicht in ein Flyout setzen. Wenn diese Steuerelemente in einem Popup-Steuerelement angezeigt werden sollen, können Sie "DatePickerFlyout" und "TimePickerFlyout" verwenden. |
| GridView, ListView | Informationen zu GridView/ListView finden Sie unter "GridView" und "ListView"-Änderungen. |
| Hub | In einer Windows Phone Store-App umschließt ein Hub-Steuerelement den letzten Abschnitt bis zum ersten. In einer Windows-Runtime 8.x-App und in einer Windows 10-App werden Hubabschnitte nicht umbrochen. |
| Hub | In einer Windows Phone Store-App wird das Hintergrundbild eines Hub-Steuerelements relativ zu den Hubabschnitten in Parallax verschoben. In einer Windows-Runtime 8.x-App und in einer Windows 10-App wird Parallax nicht verwendet. |
| Hub | In einer universellen 8.1-App bewirkt die HubSection.IsHeaderInteractive-Eigenschaft die Abschnittsüberschrift – und eine Chevronglyphe, die daneben gerendert wird – interaktiv zu werden. In einer Windows 10-App gibt es ein interaktives Angebot "Mehr anzeigen" neben der Kopfzeile, aber die Kopfzeile selbst ist nicht interaktiv. IsHeaderInteractive bestimmt weiterhin, ob die Interaktion das Hub.SectionHeaderClick-Ereignis auslöst. |
| MessageDialog | Wenn Sie MessageDialog verwenden, sollten Sie stattdessen das flexiblere ContentDialog-Steuerelement verwenden. Weitere Informationen finden Sie im XAML-Beispiel für UI-Grundlagen . |
| ListPickerFlyout, PickerFlyout | ListPickerFlyout und PickerFlyout sind für eine Windows 10-App veraltet. Verwenden Sie für ein einzelnes Auswahl-Flyout MenuFlyout. Verwenden Sie für komplexere Oberflächen Flyout. |
| PasswordBox | Die PasswordBox.IsPasswordRevealButtonEnabled-Eigenschaft ist in einer Windows 10-App veraltet und hat keine Auswirkung. Verwenden Sie stattdessen PasswordBox.PasswordRevealMode, was standardmäßig auf "Peek" festgelegt ist (in dem eine Augenglyphe wie in einer Windows-Runtime 8.x-App angezeigt wird). Siehe auch Richtlinien für Kennwortfelder. |
| Pivotieren | Das Pivot-Steuerelement ist jetzt universell, es ist nicht mehr auf die Verwendung auf mobilen Geräten beschränkt. |
| SearchBox | Obwohl SearchBox in der universellen Gerätefamilie implementiert ist, ist es nicht vollständig auf mobilen Geräten funktionsfähig. Siehe SearchBox veraltet zugunsten von AutoSuggestBox. |
| SemanticZoom | Informationen zu SemanticZoom finden Sie unter "SemanticZoom"-Änderungen. |
| ScrollViewer | Einige Standardeigenschaften von ScrollViewer wurden geändert. "HorizontalScrollMode" ist "Auto", "VerticalScrollMode" ist "Auto" und "ZoomMode" ist deaktiviert. Wenn die neuen Standardwerte für Ihre App nicht geeignet sind, können Sie sie entweder in einer Formatvorlage oder als lokale Werte für das Steuerelement selbst ändern. |
| TextBox | In einer Windows-Runtime 8.x-App ist die Rechtschreibprüfung für ein TextBox-Steuerelement standardmäßig deaktiviert. In einer Windows Phone Store-App und in einer Windows 10-App ist sie standardmäßig aktiviert. |
| TextBox | Der Standardschriftgrad für ein TextBox-Objekt wurde von 11 auf 15 geändert. |
| TextBox | Der Standardwert von "TextBox.TextReadingOrder" wurde von "Default" in "DetectFromContent" geändert. Wenn dies nicht erwünscht ist, verwenden Sie UseFlowDirection. Der Standardwert ist veraltet. |
| Verschiedene | Akzentfarbe gilt für eine Windows Phone Store-Apps und für Windows 10-Apps, jedoch nicht für Windows-Runtime 8.x-Apps. |
Weitere Informationen zu UWP-App-Steuerelementen finden Sie unter Steuerelemente nach Funktion, Steuerelementliste und Richtlinien für Steuerelemente.
Entwurfssprache in Windows 10
Es gibt einige kleine, aber wichtige Unterschiede bei der Entwurfssprache zwischen universellen 8.1-Apps und Windows 10-Apps. Alle Details finden Sie unter "Entwurf". Trotz der Änderungen der Designsprache bleiben unsere Designprinzipien konsistent: Achten Sie auf Details, bemühen Sie sich aber immer um Einfachheit, indem Sie sich auf Inhalte konzentrieren, nicht Chrom, stark reduzieren visuelle Elemente und bleiben für die digitale Domäne authentisch; verwenden Sie visuelle Hierarchie insbesondere bei Typografie; Design auf einem Raster; und erwecken Sie Ihre Erfahrungen mit flüssigen Animationen zum Leben.
Effektive Pixel, Abstand zum Bildschirm und Skalierungsfaktoren
Bisher waren Ansichtspixel die Möglichkeit, die Größe und das Layout von UI-Elementen von der tatsächlichen physischen Größe und Auflösung von Geräten abstrahieren zu können. Ansichtspixel wurden nun zu effektiven Pixeln entwickelt, und hier ist eine Erläuterung dieses Begriffs, was es bedeutet, und den zusätzlichen Wert, den es bietet.
Der Begriff "Auflösung" bezieht sich auf ein Maß der Pixeldichte und nicht, wie allgemein angenommen, Pixelanzahl. "Effektive Auflösung" ist die Art und Weise, wie die physischen Pixel, die ein Bild oder eine Glyphe bilden, in das Auge aufgelöst werden, wenn unterschiede in der Anzeigeabstand und der physischen Pixelgröße des Geräts (Pixeldichte ist die Kehrwertgröße der physischen Pixelgröße). Effektive Auflösung ist eine gute Metrik, um eine Umgebung zu erstellen, da sie benutzerorientiert ist. Indem Sie alle Faktoren verstehen und die Größe von UI-Elementen steuern, können Sie die Benutzerfreundlichkeit gut gestalten.
Verschiedene Geräte sind eine andere Anzahl effektiver Pixel breit, von 320 Epx für die kleinsten Geräte bis hin zu 1024 Epx für einen bescheidenen Monitor und weit darüber hinaus bis hin zu viel höheren Breiten. Alles, was Sie tun müssen, besteht weiterhin darin, Elemente mit automatischer Größe und dynamische Layoutpanels wie immer zu verwenden. Es gibt auch einige Fälle, in denen Sie die Eigenschaften Ihrer UI-Elemente auf eine feste Größe im XAML-Markup festlegen. Je nachdem, auf welchem Gerät sie ausgeführt wird, und den vom Benutzer vorgenommenen Anzeigeeinstellungen wird automatisch ein Skalierungsfaktor auf Ihre App angewendet. Und dieser Skalierungsfaktor dient dazu, alle UI-Elemente mit einer festen Größe beizubehalten, die eine mehr oder weniger konstante Toucheingabe (und Leseziel) für den Benutzer über eine Vielzahl von Bildschirmgrößen hinweg darstellt. Zusammen mit dem dynamischen Layout wird Ihre Benutzeroberfläche nicht nur auf verschiedenen Geräten optisch skaliert. Stattdessen tun Sie, was erforderlich ist, um die entsprechende Menge an Inhalten in den verfügbaren Platz zu integrieren.
Damit Ihre App für alle Displays am besten geeignet ist, empfehlen wir, jede Bitmapressource in einer Reihe von Größen zu erstellen, die jeweils für einen bestimmten Skalierungsfaktor geeignet sind. Wenn Sie Ressourcen auf einer Skalierung von 100 %, einer Skalierung von 200 % und einer Skalierung von 400 % (in dieser Prioritätsreihenfolge) bereitstellen, erhalten Sie in den meisten Fällen hervorragende Ergebnisse bei allen Zwischenskalenfaktoren.
Hinweis: Wenn Sie aus irgendeinem Grund keine Ressourcen in mehr als einer Größe erstellen können, erstellen Sie dann Ressourcen mit einer Skalierung von 100 %. In Microsoft Visual Studio stellt die Standardprojektvorlage für UWP-Apps Brandingressourcen (Kachelbilder und Logos) in nur einer Größe bereit, sie sind jedoch nicht auf 100 %skaliert. Befolgen Sie beim Erstellen von Ressourcen für Ihre eigene App die Anleitungen in diesem Abschnitt, und stellen Sie 100 %, 200 % und 400 % größen bereit, und verwenden Sie Asset Packs.
Wenn Sie komplexe Grafiken haben, sollten Sie Ihre Ressourcen in noch mehr Größen bereitstellen. Wenn Sie mit Vektorgrafiken beginnen, ist es relativ einfach, qualitativ hochwertige Ressourcen zu einem beliebigen Skalierungsfaktor zu generieren.
Es wird nicht empfohlen, alle Skalierungsfaktoren zu unterstützen, aber die vollständige Liste der Skalierungsfaktoren für Windows 10-Apps beträgt 100 %, 125 %, 150 %, 200 %, 250 %, 300 % und 400 %. Wenn Sie sie bereitstellen, wählt der Store die ressourcenspezifischen Ressourcen für jedes Gerät aus, und nur diese Ressourcen werden heruntergeladen. Der Store wählt die Ressourcen aus, die heruntergeladen werden sollen, basierend auf dem DPI-Wert des Geräts. Sie können Ressourcen aus Ihrer Windows-Runtime 8.x-App zu Skalierungsfaktoren wie 140 % und 220 % wiederverwenden, ihre App wird jedoch mit einem der neuen Skalierungsfaktoren ausgeführt, sodass einige Bitmapskalierung unvermeidbar sind. Testen Sie Ihre App auf einer Reihe von Geräten, um festzustellen, ob Sie mit den Ergebnissen in Ihrem Fall zufrieden sind.
Möglicherweise verwenden Sie XAML-Markup aus einer Windows-Runtime 8.x-App, bei der Literaldimensionswerte im Markup verwendet werden (z. B. zum Anpassen der Größe von Formen oder anderen Elementen, z. B. für Typografie). In einigen Fällen wird jedoch ein größerer Skalierungsfaktor auf einem Gerät für eine Windows 10-App als für eine universelle 8.1-App verwendet (z. B. wird 150 % verwendet, wo 140 % vorher waren, und 200 % wird verwendet, wo 180 % war). Wenn Sie also feststellen, dass diese Literalwerte jetzt zu groß unter Windows 10 sind, versuchen Sie, sie mit 0,8 zu multiplizieren. Weitere Informationen finden Sie unter Responsive Design 101 für UWP-Apps.
Änderungen an GridView und ListView
An den Standardformatvorlagensettern für GridView wurden mehrere Änderungen vorgenommen, um den Bildlauf des Steuerelements vertikal zu gestalten (und nicht horizontal, wie zuvor standardmäßig). Wenn Sie eine Kopie der Standardformatvorlage in Ihrem Projekt bearbeitet haben, sind diese Änderungen in Ihrer Kopie nicht vorhanden. Daher müssen Sie sie manuell vornehmen. Hier ist eine Liste der Änderungen.
- Der Setter für ScrollViewer.HorizontalScrollBarVisibility wurde von "Auto" in "Deaktiviert" geändert.
- Der Setter für ScrollViewer.VerticalScrollBarVisibility wurde von "Deaktiviert " in "Auto" geändert.
- Der Setter für ScrollViewer.HorizontalScrollMode wurde von "Enabled " in "Disabled" geändert.
- Der Setter für ScrollViewer.VerticalScrollMode wurde von "Disabled" in "Enabled" geändert.
- Im Setter für ItemsPanel wurde der Wert von ItemsWrapGrid.Orientation von "Vertical " in "Horizontal" geändert.
Wenn diese letzte Änderung (die Änderung zur Ausrichtung) widersprüchlich erscheint, denken Sie daran, dass wir über ein Umbruchraster sprechen. Ein horizontal ausgerichtetes Umbruchraster (der neue Wert) ähnelt einem Schreibsystem, in dem Text horizontal fließt und am Ende einer Seite zur nächsten Zeile nach unten umgebrochen wird. Eine Seite mit Text, wie sie vertikal scrollt. Umgekehrt ähnelt ein vertikal ausgerichtetes Umbruchraster (der vorherige Wert) einem Schreibsystem, bei dem Text vertikal fließt und daher horizontal scrollt.
Hier sind die Aspekte von GridView und ListView , die Änderungen aufweisen oder in Windows 10 nicht unterstützt werden.
- Die IsSwipeEnabled-Eigenschaft (nur Windows-Runtime 8.x-Apps) wird für Windows 10-Apps nicht unterstützt. Die API ist weiterhin vorhanden, hat aber keine Auswirkung. Alle vorherigen Auswahlgesten werden unterstützt, außer nach unten wischen (was nicht unterstützt wird, weil Daten zeigen, dass sie nicht erkannt werden können) und mit der rechten Maustaste klicken (die für die Anzeige eines Kontextmenüs reserviert ist).
- Die ReorderMode-Eigenschaft (nur Windows Phone Store-Apps) wird für Windows 10-Apps nicht unterstützt. Die API ist weiterhin vorhanden, hat aber keine Auswirkung. Legen Sie stattdessen "AllowDrop" und "CanReorderItems" auf "true" in Ihrem GridView- oder ListView-Steuerelement fest, und der Benutzer kann dann mit einer Gedrückthaltebewegung (oder klick-und-ziehen) neu anordnen.
- Verwenden Sie bei der Entwicklung für Windows 10 ListViewItemPresenter anstelle von GridViewItemPresenter im Elementcontainerstil sowohl für ListView als auch für GridView. Wenn Sie eine Kopie der Standardelementcontainerformatvorlagen bearbeiten, erhalten Sie den richtigen Typ.
- Die visuellen Auswahlelemente haben sich für eine Windows 10-App geändert. Wenn Sie SelectionMode auf Mehrfach festlegen, wird standardmäßig ein Kontrollkästchen für jedes Element gerendert. Die Standardeinstellung für ListView-Elemente bedeutet, dass das Kontrollkästchen neben dem Element inline angeordnet ist, und folglich wird der vom Rest des Elements belegte Platz leicht reduziert und verschoben. Bei GridView-Elementen wird das Kontrollkästchen standardmäßig über dem Element überlagert. In beiden Fällen können Sie jedoch das Layout (Inline oder Overlay) der Kontrollkästchen (mit der CheckMode-Eigenschaft) steuern und ob sie überhaupt (mit der SelectionCheckMarkVisualEnabled-Eigenschaft) im ListViewItemPresenter-Element innerhalb des Elementcontainerformats angezeigt werden, wie im folgenden Beispiel gezeigt.
- In Windows 10 wird das ContainerContentChanging-Ereignis während der UI-Virtualisierung zweimal pro Element ausgelöst: einmal für den Anspruch und einmal für die erneute Verwendung. Wenn der Wert von InRecycleQueue "true" ist und Sie keine spezielle Aufgabe ausführen müssen, können Sie den Ereignishandler sofort mit der Gewissheit beenden, dass es erneut eingegeben wird, wenn dasselbe Element erneut verwendet wird (zu diesem Zeitpunkt ist InRecycleQueue falsch).
<Style x:Key="CustomItemContainerStyle" TargetType="ListViewItem|GridViewItem">
...
<Setter.Value>
<ControlTemplate TargetType="ListViewItem|GridViewItem">
<ListViewItemPresenter CheckMode="Inline|Overlay" ... />
</ControlTemplate>
</Setter.Value>
...
</Style>

ListViewItemPresenter mit Inline-Kontrollkästchen

Ein ListViewItemPresenter mit einem überlagerten Kontrollkästchen
- Mit dem Entfernen von Wisch- und Rechtsklickgesten nach unten für die Auswahl (aus den oben angegebenen Gründen) hat sich das Interaktionsmodell geändert, eine Folge davon ist, dass sich die Ereignisse ItemClick und SelectionChanged nicht mehr gegenseitig ausschließen. Überprüfen Sie für Ihre Windows 10-App Ihre Szenarien, und entscheiden Sie, ob Sie das Interaktionsmodell "Auswahl" oder "Aufrufen" übernehmen möchten. Ausführliche Informationen finden Sie unter Ändern des Interaktionsmodus.
- Es gibt einige Änderungen an den Eigenschaften, die Sie zum Formatieren von ListViewItemPresenter verwenden. Neue Eigenschaften sind CheckBoxBrush, PressedBackground, SelectedPressedBackground und FocusSecondaryBorderBrush. Eigenschaften, die für eine Windows 10-App ignoriert werden, sind Padding (verwenden Sie stattdessen ContentMargin), CheckHintBrush, CheckSelectingBrush, PointerOverBackgroundMargin, ReorderHintOffset, SelectedBorderThickness und SelectedPointerOverBorderBrush.
In dieser Tabelle werden die Änderungen an den visuellen Zuständen und Ansichtszustandsgruppen in den Steuerelementvorlagen ListViewItem und GridViewItem beschrieben.
| 8.1 | Featurezustand | Windows 10/11 | Featurezustand |
|---|---|---|---|
| CommonStates | CommonStates | ||
| Normal | Normal | ||
| PointerOver | PointerOver | ||
| Gedrückt | Gedrückt | ||
| PointerOverPressed | [nicht verfügbar] | ||
| Disabled | [nicht verfügbar] | ||
| [nicht verfügbar] | PointerOverSelected | ||
| [nicht verfügbar] | Aktiviert | ||
| [nicht verfügbar] | PressedSelected | ||
| [nicht verfügbar] | DisabledStates | ||
| [nicht verfügbar] | Disabled | ||
| [nicht verfügbar] | Aktiviert | ||
| SelectionHintStates | [nicht verfügbar] | ||
| VerticalSelectionHint | [nicht verfügbar] | ||
| HorizontalSelectionHint | [nicht verfügbar] | ||
| NoSelectionHint | [nicht verfügbar] | ||
| [nicht verfügbar] | MultiSelectStates | ||
| [nicht verfügbar] | MultiSelectDisabled | ||
| [nicht verfügbar] | MultiSelectEnabled | ||
| SelectionStates | [nicht verfügbar] | ||
| Aufheben der Auswahl | [nicht verfügbar] | ||
| Nicht markiert | [nicht verfügbar] | ||
| UnselectedPointerOver | [nicht verfügbar] | ||
| Nicht ausgewählteS Wischen | [nicht verfügbar] | ||
| Wählen Sie Folgendes aus: | [nicht verfügbar] | ||
| Aktiviert | [nicht verfügbar] | ||
| SelectedSwiping | [nicht verfügbar] | ||
| SelectedUnfocused | [nicht verfügbar] |
Wenn Sie über eine benutzerdefinierte ListViewItem- oder GridViewItem-Steuerelementvorlage verfügen, überprüfen Sie sie anhand der oben genannten Änderungen. Es wird empfohlen, dass Sie mit der Bearbeitung einer Kopie der neuen Standardvorlage beginnen und Ihre Anpassung erneut auf diese Vorlage anwenden. Wenn Sie dies aus irgendeinem Grund nicht tun können und Ihre vorhandene Vorlage bearbeiten müssen, finden Sie hier einige allgemeine Anleitungen dazu, wie Sie dies tun können.
- Fügen Sie die neue Gruppe visueller Zustände "MultiSelectStates" hinzu.
- Fügen Sie den neuen visuellen Zustand "MultiSelectDisabled" hinzu.
- Fügen Sie den neuen visuellen Zustand "MultiSelectEnabled" hinzu.
- Fügen Sie die neue Gruppe visueller Status "DisabledStates" hinzu.
- Fügen Sie den neuen visuellen Zustand "Enabled" hinzu.
- Entfernen Sie in der Gruppe visueller Zustände "CommonStates" den visuellen Zustand "PointerOverPressed".
- Verschieben Sie den visuellen Zustand "Disabled" in die Gruppe "DisabledStates".
- Fügen Sie den neuen visuellen Zustand "PointerOverSelected" hinzu.
- Fügen Sie den neuen visuellen Zustand "PressedSelected" hinzu.
- Entfernen Sie die Gruppe visueller Zustände "SelectedHintStates".
- Verschieben Sie in der Gruppe visueller Zustände "SelectionStates" den visuellen Zustand "Ausgewählt" in die Gruppe visueller Zustände "CommonStates".
- Entfernen Sie die gesamte Gruppe visueller Zustände von SelectionStates.
Lokalisierung und Globalisierung
Sie können die Dateien "Resources.resw" aus Ihrem Universellen 8.1-Projekt in Ihrem UWP-App-Projekt erneut verwenden. Nachdem Sie die Datei kopiert haben, fügen Sie sie dem Projekt hinzu, und legen Sie die Buildaktion auf PRIResource und "In Ausgabeverzeichnis kopieren" auf "Nicht kopieren" fest. Im Thema "ResourceContext.QualifierValues " wird beschrieben, wie Gerätefamilienspezifische Ressourcen basierend auf dem Auswahlfaktor der Gerätefamilienressource geladen werden.
Wiedergeben auf
Die APIs im Windows.Media.PlayTo-Namespace sind für Windows 10-Apps zugunsten der Windows.Media.Casting-APIs veraltet.
Ressourcenschlüssel und TextBlock-Formatvorlagengrößen
Die Entwurfssprache wurde für Windows 10 weiterentwickelt und folglich haben sich bestimmte Systemstile geändert. In einigen Fällen möchten Sie die visuellen Designs Ihrer Ansichten erneut aufrufen, damit sie mit den geänderten Formateigenschaften in Einklang stehen.
In anderen Fällen werden Ressourcenschlüssel nicht mehr unterstützt. Der XAML-Markup-Editor in Visual Studio hebt Verweise auf Ressourcenschlüssel hervor, die nicht aufgelöst werden können. Der XAML-Markup-Editor unterstreicht z. B. einen Verweis auf den Stilschlüssel ListViewItemTextBlockStyle mit einem roten Wellenzeichen. Wenn dies nicht korrigiert wird, wird die App sofort beendet, wenn Sie versuchen, sie im Emulator oder Gerät bereitzustellen. Daher ist es wichtig, an der Korrektheit von XAML-Markups teilzunehmen. Und Sie werden feststellen, dass Visual Studio ein hervorragendes Tool zum Abfangen solcher Probleme ist.
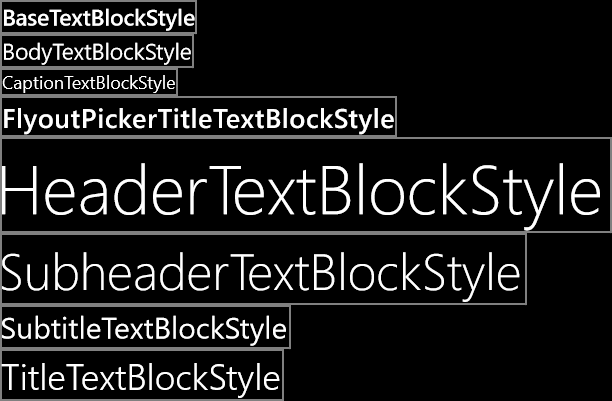
Bei noch unterstützten Schlüsseln bedeutet die Änderung der Entwurfssprache, dass eigenschaften, die von einigen Formatvorlagen festgelegt wurden, geändert wurden. Legt z. BTitleTextBlockStyle. FontSize in einer Windows-Runtime 8.x-App und 18.14px in einer Windows Phone Store-App auf 14,667px fest. Die gleiche Formatvorlage legt fontSize jedoch in einer Windows 10-App auf eine viel größere 24px-Größe fest. Überprüfen Sie Ihre Designs und Layouts, und verwenden Sie die entsprechenden Stile an den richtigen Stellen. Weitere Informationen finden Sie unter Richtlinien für Schriftarten und Entwerfen von UWP-Apps.
Dies ist eine vollständige Liste der Schlüssel, die nicht mehr unterstützt werden.
- CheckBoxAndRadioButtonMinWidthSize
- CheckBoxAndRadioButtonTextPaddingThickness
- ComboBoxFlyoutListPlaceholderTextOpacity
- ComboBoxFlyoutListPlaceholderTextThemeMargin
- ComboBoxHighlightedBackgroundThemeBrush
- ComboBoxHighlightedBorderThemeBrush
- ComboBoxHighlightedForegroundThemeBrush
- ComboBoxInlinePlaceholderTextForegroundThemeBrush
- ComboBoxInlinePlaceholderTextThemeFontWeight
- ComboBoxItemDisabledThemeOpacity
- ComboBoxItemHighContrastBackgroundThemeMargin
- ComboBoxItemMinHeightThemeSize
- ComboBoxPlaceholderTextBlockStyle
- ComboBoxPlaceholderTextThemeMargin
- CommandBarBackgroundThemeBrush
- CommandBarForegroundThemeBrush
- ContentDialogButton1HostPadding
- ContentDialogButton2HostPadding
- ContentDialogButtonsMinHeight
- ContentDialogContentLandscapeWidth
- ContentDialogContentMinHeight
- ContentDialogDimmingColor
- ContentDialogTitleMinHeight
- ControlContextualInfoTextBlockStyle
- ControlHeaderContentPresenterStyle
- ControlHeaderTextBlockStyle
- FlyoutContentPanelLandscapeThemeMargin
- FlyoutContentPanelPortraitThemeMargin
- GrabberMargin
- GridViewItemMargin
- GridViewItemPlaceholderBackgroundThemeBrush
- GroupHeaderTextBlockStyle
- HeaderContentPresenterStyle
- HighContrastBlack
- HighContrastWhite
- HubHeaderCharacterSpacing
- HubHeaderFontSize
- HubHeaderMarginThickness
- HubSectionHeaderCharacterSpacing
- HubSectionHeaderFontSize
- HubSectionHeaderMarginThickness
- HubSectionMarginThickness
- InlineWindowPlayPauseMargin
- ItemTemplate
- LeftFullWindowMargin
- LeftMargin
- ListViewEmptyStaticTextBlockStyle
- ListViewItemContentTextBlockStyle
- ListViewItemContentTranslateX
- ListViewItemMargin
- ListViewItemMultiselectCheckBoxMargin
- ListViewItemSubheaderTextBlockStyle
- ListViewItemTextBlockStyle
- MediaControlPanelAudioThemeBrush
- MediaControlPanelPhoneVideoThemeBrush
- MediaControlPanelVideoThemeBrush
- MediaControlPanelVideoThemeColor
- MediaControlPlayPauseThemeBrush
- MediaControlTimeRowThemeBrush
- MediaControlTimeRowThemeColor
- MediaDownloadProgressIndicatorThemeBrush
- MediaErrorBackgroundThemeBrush
- MediaTextThemeBrush
- MenuFlyoutBackgroundThemeBrush
- MenuFlyoutBorderThemeBrush
- MenuFlyoutLandscapeThemePadding
- MenuFlyoutLeftLandscapeBorderThemeThickness
- MenuFlyoutPortraitBorderThemeThickness
- MenuFlyoutPortraitThemePadding
- MenuFlyoutRightLandscapeBorderThemeThickness
- MessageDialogContentStyle
- MessageDialogTitleStyle
- MinimalWindowMargin
- PasswordBoxCheckBoxThemeMargin
- PhoneAccentBrush
- PhoneBackgroundBrush
- PhoneBackgroundColor
- PhoneBaseBlackColor
- PhoneBaseHighColor
- PhoneBaseLowColor
- PhoneBaseLowSolidColor
- PhoneBaseMediumHighColor
- PhoneBaseMediumMidColor
- PhoneBaseMediumMidSolidColor
- PhoneBaseMidColor
- PhoneBaseWhiteColor
- PhoneBorderThickness
- PhoneButtonBasePressedForegroundBrush
- PhoneButtonContentPadding
- PhoneButtonFontWeight
- PhoneButtonMinHeight
- PhoneButtonMinWidth
- PhoneChromeBrush
- PhoneChromeColor
- PhoneControlBackgroundColor
- PhoneControlDisabledColor
- PhoneControlForegroundColor
- PhoneDisabledBrush
- PhoneDisabledColor
- PhoneFontFamilyLight
- PhoneFontFamilySemiBold
- PhoneForegroundBrush
- PhoneForegroundColor
- PhoneHighContrastSelectedBackgroundThemeBrush
- PhoneHighContrastSelectedForegroundThemeBrush
- PhoneImagePlaceholderColor
- PhoneLowBrush
- PhoneMidBrush
- PhonePageBackgroundColor
- PhonePivotLockedTranslation
- PhonePivotUnselectedItemOpacity
- PhoneRadioCheckBoxBorderBrush
- PhoneRadioCheckBoxBrush
- PhoneRadioCheckBoxCheckBrush
- PhoneRadioCheckBoxPressedBrush
- PhoneStrokeThickness
- PhoneTextHighColor
- PhoneTextLowColor
- PhoneTextMidColor
- PhoneTextOverAccentColor
- PhoneTouchTargetLargeOverhang
- PhoneTouchTargetOverhang
- PivotHeaderItemPadding
- PlaceholderContentPresenterStyle
- ProgressBarHighContrastAccentBarThemeBrush
- ProgressBarIndeterminateRectagleThemeSize
- ProgressBarRectangleStyle
- ProgressRingActiveBackgroundOpacity
- ProgressRingElipseThemeMargin
- ProgressRingElipseThemeSize
- ProgressRingTextForegroundThemeBrush
- ProgressRingTextThemeMargin
- ProgressRingThemeSize
- RichEditBoxTextThemeMargin
- RightFullWindowMargin
- RechterRand
- ScrollBarMinThemeHeight
- ScrollBarMinThemeWidth
- ScrollBarPanningThumbThemeHeight
- ScrollBarPanningThumbThemeWidth
- SliderThumbDisabledBorderThemeBrush
- SliderTrackBorderThemeBrush
- SliderTrackDisabledBorderThemeBrush
- TextBoxBackgroundColor
- TextBoxBorderColor
- TextBoxDisabledHeaderForegroundThemeBrush
- TextBoxFocusedBackgroundThemeBrush
- TextBoxForegroundColor
- TextBoxPlaceholderColor
- TextControlHeaderMarginThemeThickness
- TextControlHeaderMinHeightSize
- TextStyleExtraExtraLargeFontSize
- TextStyleExtraLargePlusFontSize
- TextStyleMediumFontSize
- TextStyleSmallFontSize
- TimeRemainingElementMargin
SearchBox ist zugunsten von AutoSuggestBox veraltet
Obwohl SearchBox in der universellen Gerätefamilie implementiert ist, ist es nicht vollständig auf mobilen Geräten funktionsfähig. Verwenden Sie AutoSuggestBox für Ihre universelle Suchumgebung. Hier erfahren Sie, wie Sie in der Regel eine Suchoberfläche mit AutoSuggestBox implementieren.
Sobald der Benutzer mit der Eingabe beginnt, wird das TextChanged-Ereignis mit einem Grund für UserInput ausgelöst. Anschließend füllen Sie die Liste der Vorschläge auf, und legen Sie die ItemsSource des AutoSuggestBox-Steuerelements fest. Wenn der Benutzer in der Liste navigiert, wird das SuggestionChosen-Ereignis ausgelöst (und wenn Sie TextMemberDisplayPath festgelegt haben, wird das Textfeld automatisch mit der angegebenen Eigenschaft gefüllt). Wenn der Benutzer eine Auswahl mit der EINGABETASTE sendet, wird das QuerySubmitted-Ereignis ausgelöst. An diesem Punkt können Sie Maßnahmen für diesen Vorschlag ergreifen (in diesem Fall wird wahrscheinlich zu einer anderen Seite mit weiteren Details zum angegebenen Inhalt navigiert). Beachten Sie, dass die Sprachdetails - und Spracheigenschaften von SearchBoxQuerySubmittedEventArgs nicht mehr unterstützt werden (es gibt entsprechende APIs zur Unterstützung dieser Funktionalität). Und KeyModifiers werden nicht mehr unterstützt.
AutoSuggestBox unterstützt auch Eingabemethoden-Editoren (IMEs). Und wenn Sie ein "Suchen"-Symbol anzeigen möchten, können Sie dies auch tun (die Interaktion mit dem Symbol bewirkt, dass das QuerySubmitted-Ereignis ausgelöst wird).
<AutoSuggestBox ... >
<AutoSuggestBox.QueryIcon>
<SymbolIcon Symbol="Find"/>
</AutoSuggestBox.QueryIcon>
</AutoSuggestBox>
Siehe auch Beispiel für die AutoSuggestBox-Portierung.
SemanticZoom-Änderungen
Die Verkleinerbewegung für ein SemanticZoom-Element wurde im Windows Phone-Modell zusammengeführt, das auf einen Gruppenkopf tippt oder klickt (also wird auf Desktopcomputern das Angebot der Minusschaltfläche zum Verkleineren nicht mehr angezeigt). Jetzt erhalten wir das gleiche, konsistente Verhalten kostenlos auf allen Geräten. Ein kosmetischer Unterschied zum Windows Phone Modell besteht darin, dass die verkleinerte Ansicht (die Sprungliste) die vergrößerte Ansicht ersetzt, anstatt sie zu überlagern. Aus diesem Grund können Sie alle halbdurchsichtigen Hintergründe aus verkleinerten Ansichten entfernen.
In einer Windows Phone Store-App wird die verkleinerte Ansicht auf die Größe des Bildschirms erweitert. In einer Windows-Runtime 8.x-App und in einer Windows 10-App wird die Größe der verkleinerten Ansicht auf die Grenzen des SemanticZoom-Steuerelements beschränkt.
In einer Windows Phone Store-App werden Inhalte hinter der verkleinerten Ansicht (in z-Reihenfolge) angezeigt, wenn die verkleinerte Ansicht im Hintergrund transparenziert ist. In einer Windows-Runtime 8.x-App und in einer Windows 10-App ist hinter der verkleinerten Ansicht nichts sichtbar.
In einer Windows-Runtime 8.x-App wird beim Deaktivieren und Reaktivieren der Verkleinerten Ansicht die verkleinerte Ansicht geschlossen (wenn sie angezeigt wurde), und stattdessen die vergrößerte Ansicht angezeigt. In einer Windows Phone Store-App und in einer Windows 10-App wird die verkleinerte Ansicht weiterhin angezeigt, wenn sie angezeigt wurde.
In einer Windows Phone Store-App und in einer Windows 10-App wird die verkleinerte Ansicht geschlossen, wenn die Zurück-Taste gedrückt wird. Für eine Windows-Runtime 8.x-App gibt es keine integrierte Verarbeitung der Zurück-Schaltfläche, sodass die Frage nicht zutrifft.
Einstellungen
Die Windows-Runtime 8.x SettingsPane-Klasse ist für Windows 10 nicht geeignet. Zusätzlich zum Erstellen einer Einstellungsseite sollten Sie Ihren Benutzern die Möglichkeit geben, von ihrer App aus darauf zuzugreifen. Es wird empfohlen, diese Seite mit den App-Einstellungen auf oberster Ebene als das letzte angeheftete Element im Navigationsbereich verfügbar zu machen, aber hier sind die vollständigen Optionen aufgeführt.
- Navigationsbereich. Die Einstellungen sollten das letzte Element in der Navigationsliste mit Auswahlmöglichkeiten sein und unten angeheftet sein.
- App-Leiste/Symbolleiste (innerhalb einer Registerkartenansicht oder eines Pivotlayouts). Einstellungen sollten das letzte Element in der App-Leiste oder im Flyout des Symbolleistenmenüs sein. Es wird nicht empfohlen, dass Einstellungen eines der Elemente der obersten Ebene innerhalb der Navigation sein.
- Ihrer Geräte. Einstellungen sollten sich innerhalb des Menü-Flyouts befinden (dies kann über das App-Leistenmenü oder das Symbolleistenmenü im Hublayout erfolgen).
Es wird auch nicht empfohlen, Einstellungen in einem Master-Detailbereich zu vergraben.
Die Seite "Einstellungen" sollte das gesamte Fenster Ihrer App ausfüllen, und Ihre Einstellungsseite ist auch der Ort, an dem "Info" und "Feedback" angezeigt werden sollen. Anleitungen zum Design Ihrer Einstellungsseite finden Sie unter "Richtlinien für App-Einstellungen".
Text
Text (oder Typografie) ist ein wichtiger Aspekt einer UWP-App, und beim Portieren sollten Sie die visuellen Designs Ihrer Ansichten überprüfen, damit sie mit der neuen Entwurfssprache in Einklang stehen. Verwenden Sie diese Abbildungen, um die verfügbaren Universelle Windows-Plattform (UWP)-TextBlock-Systemstile zu finden. Suchen Sie die Formatvorlagen, die den verwendeten Windows Phone Silverlight-Formatvorlagen entsprechen. Alternativ können Sie eigene universelle Formatvorlagen erstellen und die Eigenschaften aus den Windows Phone Silverlight-Systemstilen in diese Formatvorlagen kopieren.

SystemtextBlock-Formatvorlagen für Windows 10-Apps
In Windows-Runtime 8.x-Apps und Windows Phone Store-Apps ist die Standardschriftartfamilie die globale Benutzeroberfläche. In einer Windows 10-App ist die Standardschriftartfamilie Segoe UI. Daher sieht die Schriftartmetrik in Ihrer App möglicherweise anders aus. Wenn Sie das Erscheinungsbild Ihres 8.1-Texts reproduzieren möchten, können Sie ihre eigenen Metriken mithilfe von Eigenschaften wie LineHeight und LineStackingStrategy festlegen.
In Windows-Runtime 8.x-Apps und Windows Phone Store-Apps wird die Standardsprache für Text auf die Sprache des Builds oder auf "en-us" festgelegt. In einer Windows 10-App wird die Standardsprache auf die oberste App-Sprache (Schriftfallback) festgelegt. Sie können "FrameworkElement.Language" explizit festlegen, aber Sie profitieren von einem besseren Fallbackverhalten der Schriftart, wenn Sie keinen Wert für diese Eigenschaft festlegen.
Weitere Informationen finden Sie unter Richtlinien für Schriftarten und Entwerfen von UWP-Apps. Weitere Informationen zu Änderungen an Textsteuerelementen finden Sie im Abschnitt "Steuerelemente " weiter oben.
Designänderungen
Bei einer universellen 8.1-App ist das Standarddesign standardmäßig dunkel. Für Windows 10-Geräte wurde das Standarddesign geändert, Sie können jedoch das Design steuern, das verwendet wird, indem Sie ein angefordertes Design in "App.xaml" deklarieren. Wenn Sie beispielsweise ein dunkles Design auf allen Geräten verwenden möchten, fügen Sie RequestedTheme="Dark" das Stammelement "Application" hinzu.
Kacheln und Popups
Bei Kacheln und Popups funktionieren die aktuell verwendeten Vorlagen weiterhin in Ihrer Windows 10-App. Es gibt jedoch neue, adaptive Vorlagen, die Sie verwenden können, und diese werden in Benachrichtigungen, Kacheln, Popups und Signalen beschrieben.
Zuvor war auf Desktopcomputern eine Popupbenachrichtigung eine vorübergehende Nachricht. Es wurde ausgeblendet und kann nicht mehr abgerufen werden, nachdem es verpasst oder ignoriert wurde. Wenn bei Windows Phone eine Popupbenachrichtigung ignoriert oder vorübergehend geschlossen wird, wird sie in das Info-Center verschoben. Jetzt ist das Info-Center nicht mehr auf die Mobilgerätefamilie beschränkt.
Zum Senden einer Popupbenachrichtigung muss keine Funktion mehr deklariert werden.
Fenstergröße
Bei einer universellen 8.1-App wird das ApplicationView-App-Manifestelement verwendet, um eine minimale Fensterbreite zu deklarieren. In Ihrer UWP-App können Sie eine Mindestgröße (sowohl Breite als auch Höhe) mit imperativem Code angeben. Die Standardmäßige Mindestgröße beträgt 500 x 320epx, und das ist auch die kleinste Mindestgröße, die akzeptiert wird. Die größte akzeptierte Mindestgröße beträgt 500x500epx.
Windows.UI.ViewManagement.ApplicationView.GetForCurrentView().SetPreferredMinSize
(new Size { Width = 500, Height = 500 });
Das nächste Thema ist das Portieren für E/A, Gerät und App-Modell.