Windows-Runtime 8.x zu UWP-Fallstudie: Bookstore2
Diese Fallstudie , die auf den Informationen in Bookstore1 basiert, beginnt mit einer universellen 8.1-App, die gruppierte Daten in einem SemanticZoom-Steuerelement anzeigt. Im Ansichtsmodell stellt jede Instanz der Klasse Author die Gruppe der Bücher dar, die von diesem Autor geschrieben wurden, und im SemanticZoom können wir entweder die Liste der Bücher nach Autor gruppiert anzeigen, oder wir können verkleinern, um eine Sprungliste von Autoren anzuzeigen. Die Sprungliste ermöglicht eine wesentlich schnellere Navigation im Vergleich zum Blättern in der Bücherliste. Wir gehen durch die Schritte zum Portieren der App zu einer Windows 10-Universelle Windows-Plattform (UWP)-App.
Hinweis: Wenn beim Öffnen von Bookstore2Universal_10 in Visual Studio die Meldung "Visual Studio-Update erforderlich" angezeigt wird, führen Sie die Schritte in TargetPlatformVersion aus.
Downloads
Laden Sie die Bookstore2_81 Universelle 8.1-App herunter.
Laden Sie die Bookstore2Universal_10 Windows 10-App herunter.
Die universelle 8.1-App
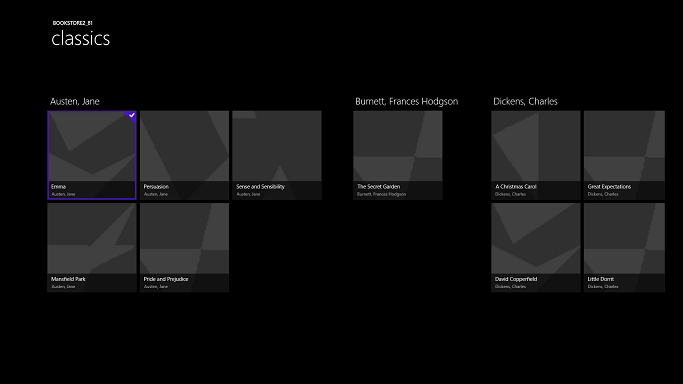
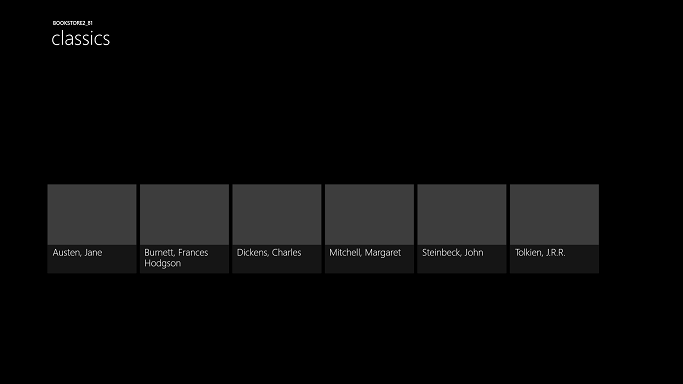
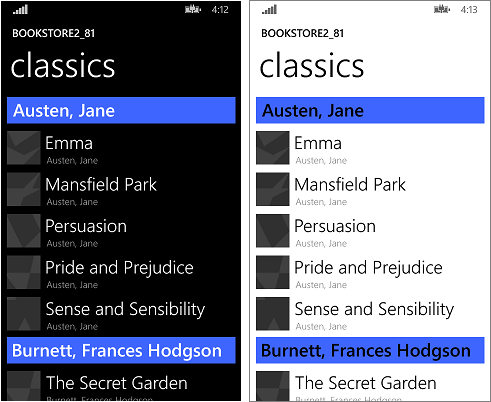
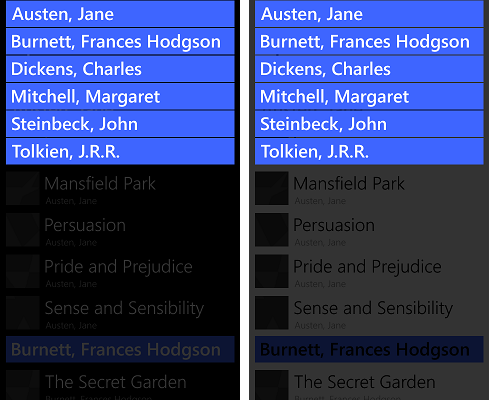
So sieht Bookstore2_81 – die App, die wir portieren werden – aus. Es ist ein horizontaler Bildlauf (vertikaler Bildlauf auf Windows Phone) SemanticZoom mit Büchern, die nach Autor gruppiert sind. Sie können die Sprungliste verkleineren und von dort aus wieder zu einer beliebigen Gruppe navigieren. Für diese App gibt es zwei Hauptelemente: das Ansichtsmodell, das die gruppierte Datenquelle bereitstellt, und die Benutzeroberfläche, die an dieses Ansichtsmodell gebunden wird. Wie wir sehen, portieren beide Teile problemlos von der WinRT 8.1-Technologie zu Windows 10.

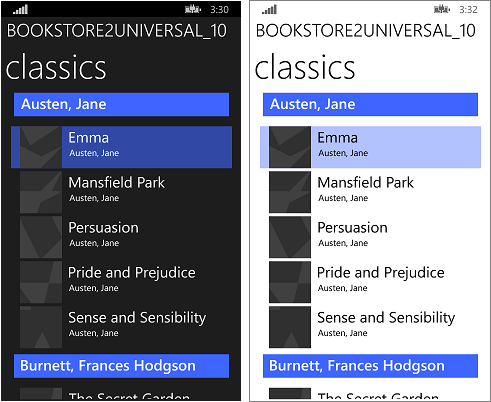
Bookstore2_81 unter Windows, vergrößerte Ansicht

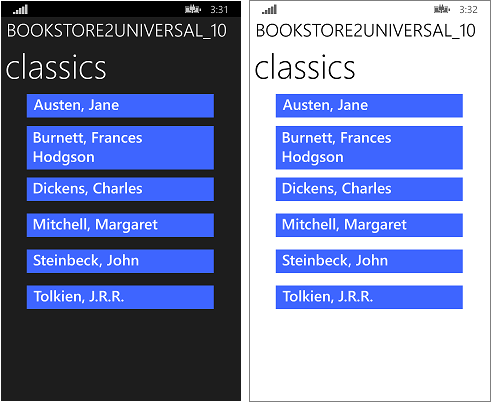
Bookstore2_81 unter Windows, verkleinerte Ansicht

Bookstore2_81 auf Windows Phone, vergrößerte Ansicht

Bookstore2_81 auf Windows Phone, verkleinerte Ansicht
Portieren zu einem Windows 10-Projekt
Die Bookstore2_81 Lösung ist ein universelles 8.1-App-Projekt. Das Bookstore2_81.Windows-Projekt erstellt das App-Paket für Windows 8.1 und das Bookstore2_81.WindowsPhone-Projekt erstellt das App-Paket für Windows Phone 8.1. Bookstore2_81.Shared ist das Projekt, das Quellcode, Markupdateien und andere Ressourcen und Ressourcen enthält, die von beiden anderen Projekten verwendet werden.
Genau wie bei der vorherigen Fallstudie besteht die Option, die wir (der in einer Universellen 8.1-App beschriebenen) verwenden, darin, den Inhalt des freigegebenen Projekts zu einer Windows 10 zu portieren, die auf die universelle Gerätefamilie ausgerichtet ist.
Erstellen Sie zunächst ein neues Projekt für leere Anwendungen (Universelle Windows-Anwendung). Benennen Sie ihn Bookstore2Universal_10. Dies sind die Dateien, die von Bookstore2_81 in Bookstore2Universal_10 kopiert werden sollen.
Aus dem freigegebenen Projekt
- Kopieren Sie den Ordner mit den PNG-Dateien für das Bucheinbandbild (der Ordner lautet \Assets\CoverImages). Stellen Sie nach dem Kopieren des Ordners in Projektmappen-Explorer sicher, dass "Alle Dateien anzeigen" aktiviert ist. Klicken Sie mit der rechten Maustaste auf den Ordner, den Sie kopiert haben, und klicken Sie auf "In Project einschließen". Dieser Befehl bedeutet, dass wir Dateien oder Ordner in einem Projekt "einschließen". Jedes Mal, wenn Sie eine Datei oder einen Ordner kopieren, klicken Sie auf "Aktualisieren" in Projektmappen-Explorer und fügen Sie dann die Datei oder den Ordner in das Projekt ein. Dies ist für Dateien, die Sie im Ziel ersetzen, nicht erforderlich.
- Kopieren Sie den Ordner, der die Quelldatei des Ansichtsmodells enthält (der Ordner ist \ViewModel).
- Kopieren Sie "MainPage.xaml", und ersetzen Sie die Datei im Ziel.
Aus dem Windows-Projekt
- Kopieren Sie "BookstoreStyles.xaml". Wir verwenden diesen als guten Ausgangspunkt, da alle Ressourcenschlüssel in dieser Datei in einer Windows 10-App aufgelöst werden. einige dieser Dateien in der entsprechenden WindowsPhone-Datei werden nicht angezeigt.
- Kopieren Sie SeZoUC.xaml und SeZoUC.xaml.cs. Wir beginnen mit der Windows-Version dieser Ansicht, die für breite Fenster geeignet ist, und später passen wir sie an kleinere Fenster und folglich kleinere Geräte an.
Bearbeiten Sie den Quellcode und die Markupdateien, die Sie soeben kopiert haben, und ändern Sie alle Verweise auf den Bookstore2_81 Namespace in Bookstore2Universal_10. Eine schnelle Möglichkeit besteht darin, das Feature "In Dateien ersetzen" zu verwenden. Es sind keine Codeänderungen im Ansichtsmodell oder in einem anderen imperativen Code erforderlich. Um jedoch einfach zu erkennen, welche Version der App ausgeführt wird, ändern Sie den von der Eigenschaft Bookstore2Universal_10.BookstoreViewModel.AppName zurückgegebenen Wert von "Bookstore2_81" in "BOOKSTORE2UNIVERSAL_10".
Jetzt können Sie erstellen und ausführen. Hier erfahren Sie, wie unsere neue UWP-App aussieht, nachdem sie noch nicht zu Windows 10 portieren wurde.

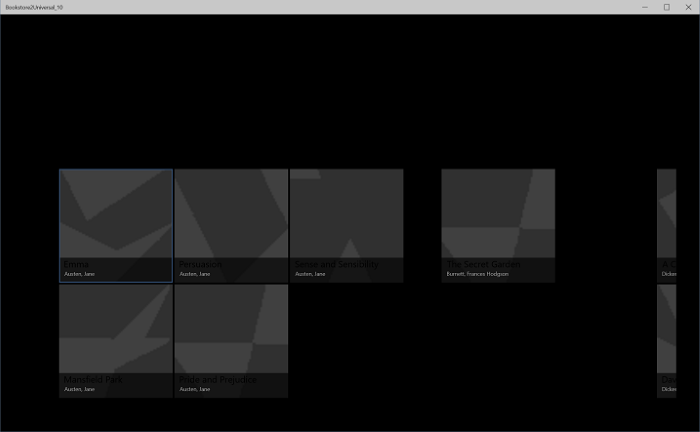
Die Windows 10-App mit Änderungen am ursprünglichen Quellcode auf einem Desktopgerät, vergrößerte Ansicht

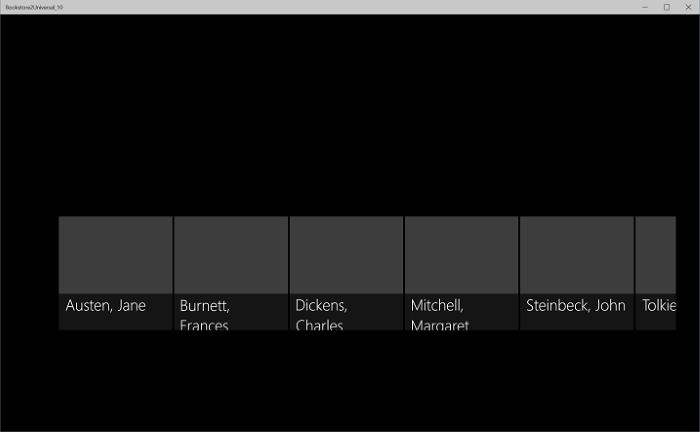
Die Windows 10-App mit Änderungen am ursprünglichen Quellcode auf einem Desktopgerät, verkleinerte Ansicht
Das Ansichtsmodell und die verkleinerten und verkleinerten Ansichten arbeiten ordnungsgemäß zusammen, obwohl es Probleme gibt, die dies etwas schwer zu erkennen machen. Ein Problem besteht darin, dass der SemantikZoom keinen Bildlauf durchführt. Dies liegt daran, dass in Windows 10 der Standardstil einer GridView vertikal angeordnet wird (und die Windows 10-Entwurfsrichtlinien empfehlen, sie auf diese Weise in neuen und portierten Apps zu verwenden). Die Einstellungen für den horizontalen Bildlauf in der Benutzerdefinierten Elementbereichsvorlage, die wir aus dem Bookstore2_81-Projekt kopiert haben (das für die 8.1-App entwickelt wurde) stehen jedoch im Konflikt mit den Einstellungen für vertikale Bildlaufeinstellungen im Windows 10-Standardstil, der als Folge einer Portierung zu einer Windows 10-App angewendet wird. Eine zweite Sache ist, dass die App ihre Benutzeroberfläche noch nicht anpasst, um die beste Erfahrung in unterschiedlichen Fenstern und auf kleinen Geräten zu bieten. Und drittens werden die richtigen Stile und Pinsel noch nicht verwendet, was dazu führt, dass ein Großteil des Texts unsichtbar ist (einschließlich der Gruppenüberschriften, auf die Sie klicken können, um zu verkleinern). In den nächsten drei Abschnitten (Änderungen des SemanticZoom- und GridView-Entwurfs, adaptiver UI und universeller Formatierung) werden diese drei Probleme behoben.
Änderungen des Designs "SemanticZoom" und "GridView"
Die Entwurfsänderungen in Windows 10 zum SemanticZoom-Steuerelement werden im Abschnitt "SemanticZoom"-Änderungen beschrieben. Wir haben in diesem Abschnitt keine Arbeit als Reaktion auf diese Änderungen.
Die Änderungen an GridView werden im Abschnitt GridView/ListView-Änderungen beschrieben. Wir haben einige sehr geringfügige Anpassungen, um sich an diese Änderungen anzupassen, wie unten beschrieben.
- In SeZoUC.xaml, in
ZoomedInItemsPanelTemplate, setOrientation="Horizontal"undGroupPadding="0,0,0,20". - Löschen und entfernen Sie
ZoomedOutItemsPanelTemplatein SeZoUC.xaml dasItemsPanelAttribut aus der verkleinerten Ansicht.
Das war’s!
Adaptive UI
Nach dieser Änderung eignet sich das UI-Layout, das SeZoUC.xaml bietet, hervorragend, wenn die App in einem breiten Fenster ausgeführt wird (was nur auf einem Gerät mit großem Bildschirm möglich ist). Wenn das Fenster der App schmal ist (was auf einem kleinen Gerät geschieht und auch auf einem großen Gerät geschehen kann), ist die Benutzeroberfläche, die wir in der Windows Phone Store-App hatten, wahrscheinlich am besten geeignet.
Wir können das adaptive Visual State Manager-Feature verwenden, um dies zu erreichen. Wir legen Eigenschaften für visuelle Elemente fest, sodass die Benutzeroberfläche standardmäßig im schmalen Zustand mit den kleineren Vorlagen angeordnet wird, die wir in der Windows Phone Store-App verwendet haben. Anschließend erkennen wir, wann das Fenster der App breiter als oder gleich einer bestimmten Größe ist (gemessen in Einheiten effektiver Pixel), und als Reaktion ändern wir die Eigenschaften visueller Elemente so, dass wir ein größeres und breiteres Layout erhalten. Wir setzen diese Eigenschaftsänderungen in einen visuellen Zustand ein, und wir verwenden einen adaptiven Trigger, um kontinuierlich zu überwachen und zu bestimmen, ob dieser visuelle Zustand angewendet werden soll, oder nicht, abhängig von der Breite des Fensters in effektiven Pixeln. In diesem Fall wird die Fensterbreite ausgelöst, aber es ist auch möglich, die Fensterhöhe auszulösen.
Für diesen Anwendungsfall ist eine mindeste Fensterbreite von 548 Epx geeignet, da dies die Größe des kleinsten Geräts ist, auf dem das breite Layout angezeigt werden soll. Smartphones sind in der Regel kleiner als 548 Epx, sodass wir auf einem kleinen Gerät wie im schmalen Standardlayout verbleiben. Auf einem PC wird das Fenster standardmäßig breit genug gestartet, um den Schalter in den breiten Zustand auszulösen. Von dort aus können Sie das Fenster schmal genug ziehen, um zwei Spalten der Elemente der Größe 250 x 250 anzuzeigen. Ein wenig schmaler als das, und der Trigger wird deaktiviert, der breite visuelle Zustand wird entfernt, und das schmale Standardlayout wird wirksam.
Welche Eigenschaften müssen wir also festlegen und ändern, um diese beiden verschiedenen Layouts zu erreichen? Es gibt zwei Alternativen, die jeweils einen anderen Ansatz beinhalten.
- Wir können zwei SemanticZoom-Steuerelemente in unser Markup einfügen. Eine Kopie des Markups, das wir in der Windows-Runtime 8.x-App (mit GridView-Steuerelementen darin) verwendet haben, und standardmäßig reduziert. Die andere wäre eine Kopie des Markups, das wir in der Windows Phone Store-App (mit ListView-Steuerelementen darin) verwendet haben, und standardmäßig sichtbar. Der visuelle Zustand würde die Sichtbarkeitseigenschaften der beiden SemanticZoom-Steuerelemente wechseln. Dies würde sehr wenig Aufwand erfordern, aber dies ist im Allgemeinen keine Hochleistungstechnik. Wenn Sie sie verwenden, sollten Sie Ihre App profilieren und sicherstellen, dass sie weiterhin Ihre Leistungsziele erfüllt.
- Wir können ein einzelnes SemanticZoom verwenden, das ListView-Steuerelemente enthält. Um unsere beiden Layouts zu erreichen, würden wir im breiten visuellen Zustand die Eigenschaften der ListView-Steuerelemente ändern, einschließlich der Vorlagen, die auf sie angewendet werden, um zu bewirken, dass sie auf die gleiche Weise wie eine GridView layouten. Dies kann besser funktionieren, aber es gibt so viele kleine Unterschiede zwischen den verschiedenen Stilen und Vorlagen von GridView und ListView und zwischen ihren verschiedenen Elementtypen, dies ist die schwierigere Lösung zu erreichen. Diese Lösung ist auch eng mit der Art und Weise gekoppelt, wie die Standardstile und -vorlagen derzeit entworfen werden, was uns eine Lösung gibt, die zerbrechlich und sensibel für zukünftige Änderungen an den Standardwerten ist.
In dieser Fallstudie gehen wir mit der ersten Alternative fort. Aber wenn Sie möchten, können Sie die zweite ausprobieren und sehen, ob dies für Sie besser funktioniert. Hier sind die Schritte zum Implementieren dieser ersten Alternative.
- Legen Sie im SemanticZoom im Markup in Ihrem neuen Projekt fest
x:Name="wideSeZo"und legen Sie sie fest.Visibility="Collapsed" - Kehren Sie zum Projekt Bookstore2_81.WindowsPhone zurück, und öffnen Sie "SeZoUC.xaml". Kopieren Sie das SemanticZoom-Elementmarkup aus dieser Datei, und fügen Sie es unmittelbar nach
wideSeZodem neuen Projekt ein. Legen Siex:Name="narrowSeZo"das Element fest, das Sie gerade eingefügt haben. - Es ist jedoch
narrowSeZoeine Reihe von Formatvorlagen erforderlich, die wir noch nicht kopiert haben. Kopieren Sie erneut in Bookstore2_81.WindowsPhone die beiden Formatvorlagen (AuthorGroupHeaderContainerStyleundZoomedOutAuthorItemContainerStyle) aus SeZoUC.xaml, und fügen Sie sie in "BookstoreStyles.xaml" in Ihr neues Projekt ein. - Sie verfügen jetzt über zwei SemanticZoom-Elemente in Ihrem neuen SeZoUC.xaml. Umschließen Sie diese beiden Elemente in einem Raster.
- Fügen Sie in "BookstoreStyles.xaml" in Ihrem neuen Projekt das Wort
Widean diese drei Ressourcenschlüssel an (und an ihre Verweise in SeZoUC.xaml, aber nur auf die Verweise in ):wideSeZoAuthorGroupHeaderTemplate, ,ZoomedOutAuthorTemplateundBookTemplate. - Öffnen Sie im Projekt Bookstore2_81.WindowsPhone BookstoreStyles.xaml. Kopieren Sie aus dieser Datei dieselben drei Ressourcen (oben erwähnt) und die beiden Konverter für Sprunglistenelemente sowie die Namespacepräfixdeklaration Windows_UI_Xaml_Controls_Primitives, und fügen Sie sie alle in "BookstoreStyles.xaml" in Ihr neues Projekt ein.
- Fügen Sie schließlich in SeZoUC.xaml in Ihrem neuen Projekt das entsprechende Visual State Manager-Markup zum Raster hinzu, das Sie oben hinzugefügt haben.
<Grid>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup>
<VisualState x:Name="WideState">
<VisualState.StateTriggers>
<AdaptiveTrigger MinWindowWidth="548"/>
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target="wideSeZo.Visibility" Value="Visible"/>
<Setter Target="narrowSeZo.Visibility" Value="Collapsed"/>
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
...
</Grid>
Universelle Formatierung
Jetzt beheben wir einige Formatierungsprobleme, einschließlich eines, das wir oben beim Kopieren aus dem alten Projekt eingeführt haben.
- Ändern Sie
LayoutRootin "MainPage.xaml" den Hintergrund in"{ThemeResource ApplicationPageBackgroundThemeBrush}"". - Legen Sie in "BookstoreStyles.xaml" den Wert der Ressource
TitlePanelMarginauf0(oder einen beliebigen Wert, der ihnen gut erscheint) fest. - Legen Sie in SeZoUC.xaml den Rand des
wideSeZoWerts auf0(oder welchen Wert Ihnen gut erscheint). - Entfernen Sie in BookstoreStyles.xaml das Margin-Attribut aus
AuthorGroupHeaderTemplateWide. - Entfernen Sie das FontFamily-Attribut aus
AuthorGroupHeaderTemplateund ausZoomedOutAuthorTemplate. - Bookstore2_81 die
BookTemplateTitleTextBlockStyleSchlüssel undBookTemplateAuthorTextBlockStylePageTitleTextBlockStyleRessourcenschlüssel als Dereferenzierung verwendet, sodass ein einzelner Schlüssel unterschiedliche Implementierungen in den beiden Apps hatte. Wir brauchen diese Dereferenzierung nicht mehr; wir können einfach direkt auf Systemstile verweisen. Ersetzen Sie diese Verweise also in der gesamten App durchTitleTextBlockStyle,CaptionTextBlockStylebzwHeaderTextBlockStyle. durch. Sie können das Feature "In Dateien ersetzen" von Visual Studio verwenden, um dies schnell und präzise zu erledigen. Anschließend können Sie diese drei nicht verwendeten Ressourcen löschen. - Ersetzen Sie in
AuthorGroupHeaderTemplate, ersetzen SiePhoneAccentBrushihn durchSystemControlBackgroundAccentBrush, und legenForeground="White"Sie ihn auf dem TextBlock so fest, dass es bei der Ausführung auf der Familie mobiler Geräte korrekt aussieht. BookTemplateWideKopieren Sie in , kopieren Sie das Foreground-Attribut aus dem zweiten TextBlock in den ersten.ZoomedOutAuthorTemplateWideÄndern Sie in , ändern Sie den Verweis aufSubheaderTextBlockStyle(was jetzt ein wenig zu groß ist) in einen Verweis aufSubtitleTextBlockStyle.- Die verkleinerte Ansicht (die Sprungliste) überlagert die vergrößerte Ansicht in der neuen Plattform nicht mehr, sodass wir das
BackgroundAttribut aus der verkleinerten AnsichtnarrowSeZoentfernen können. - Damit sich alle Stile und Vorlagen in einer Datei befinden, wechseln Sie
ZoomedInItemsPanelTemplateaus "SeZoUC.xaml" und "BookstoreStyles.xaml".
Diese letzte Sequenz von Formatierungsvorgängen lässt die App wie folgt aussehen.

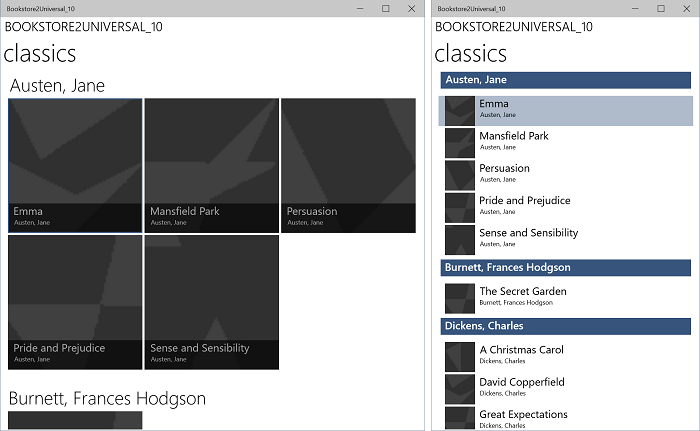
Die portierte Windows 10-App, die auf einem Desktopgerät ausgeführt wird, vergrößerte Ansicht, zwei Fenstergrößen

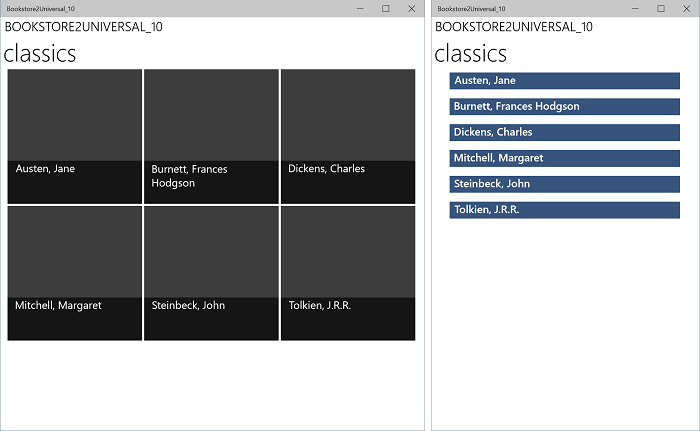
Die portierte Windows 10-App auf einem Desktopgerät, verkleinerte Ansicht, zwei Fenstergrößen

Die portierte Windows 10-App, die auf einem mobilen Gerät ausgeführt wird, vergrößerte Ansicht

Die portierte Windows 10-App auf einem mobilen Gerät, verkleinerte Ansicht
Zusammenfassung
Bei dieser Fallstudie handelte es sich um eine ehrgeizigere Benutzeroberfläche als die vorherige. Wie bei der vorherigen Fallstudie erforderte dieses spezielle Ansichtsmodell überhaupt keine Arbeit, und unsere Bemühungen gingen in erster Linie in die Umgestaltung der Benutzeroberfläche ein. Einige der Änderungen waren ein notwendiges Ergebnis der Kombination von zwei Projekten zu einem Projekt, während noch viele Formfaktoren unterstützt werden (in der Tat viele mehr als zuvor). Einige der Änderungen waren mit Änderungen zu tun, die an der Plattform vorgenommen wurden.
Die nächste Fallstudie ist QuizGame, in der wir auf gruppierte Daten zugreifen und diese anzeigen.