Senden einer lokalen Kachelbenachrichtigung
Hinweis
Live-Kacheln sind ein Windows 10-Feature, das in späteren Versionen von Windows nicht unterstützt wird. Für neue Apps wird empfohlen, die aktuellen Anleitungen für App-Symbole zu befolgen.
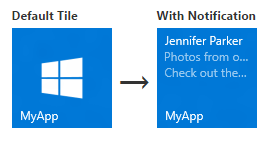
Primäre App-Kacheln in Windows 10 werden im App-Manifest definiert, während sekundäre Kacheln programmgesteuert erstellt und vom App-Code definiert werden. In diesem Artikel wird beschrieben, wie Sie eine lokale Kachelbenachrichtigung an eine primäre Kachel und eine sekundäre Kachel mit adaptiven Kachelvorlagen senden. (Eine lokale Benachrichtigung ist eine Benachrichtigung, die vom App-Code gesendet wird, im Gegensatz zu einer, die von einem Webserver pusht oder abgerufen wird.)

Hinweis
Erfahren Sie mehr über das Erstellen adaptiver Kacheln und des Kachelinhaltsschemas.
Installieren des NuGet-Pakets
Es wird empfohlen, das NuGet-Paket der Benachrichtigungsbibliothek zu installieren, das Dies vereinfacht, indem Kachelnutzlasten mit Objekten anstelle von unformatiertem XML generiert werden.
Die Inlinecodebeispiele in diesem Artikel beziehen sich auf C# mithilfe der Benachrichtigungsbibliothek. (Wenn Sie ihre eigene XML-Datei lieber erstellen möchten, finden Sie Codebeispiele ohne die Benachrichtigungsbibliothek am Ende des Artikels.)
Hinzufügen von Namespace-Deklarationen
Um auf die Kachel-APIs zuzugreifen, schließen Sie den Windows.UI.Notifications-Namespace ein. Außerdem wird empfohlen, den Namespace "Microsoft.Toolkit.Uwp.Notifications" aufzunehmen, damit Sie unsere Kachelhilfs-APIs nutzen können (Sie müssen das NuGet-Paket der Benachrichtigungsbibliothek installieren, um auf diese APIs zuzugreifen).
using Windows.UI.Notifications;
using Microsoft.Toolkit.Uwp.Notifications; // Notifications library
Erstellen des Benachrichtigungsinhalts
In Windows 10 werden Kachelnutzlasten mithilfe adaptiver Kachelvorlagen definiert, mit denen Sie benutzerdefinierte visuelle Layouts für Ihre Benachrichtigungen erstellen können. (Informationen dazu, was mit adaptiven Kacheln möglich ist, finden Sie unter Erstellen adaptiver Kacheln.)
In diesem Codebeispiel werden adaptive Kachelinhalte für mittlere und breite Kacheln erstellt.
// In a real app, these would be initialized with actual data
string from = "Jennifer Parker";
string subject = "Photos from our trip";
string body = "Check out these awesome photos I took while in New Zealand!";
// Construct the tile content
TileContent content = new TileContent()
{
Visual = new TileVisual()
{
TileMedium = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveText()
{
Text = from
},
new AdaptiveText()
{
Text = subject,
HintStyle = AdaptiveTextStyle.CaptionSubtle
},
new AdaptiveText()
{
Text = body,
HintStyle = AdaptiveTextStyle.CaptionSubtle
}
}
}
},
TileWide = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveText()
{
Text = from,
HintStyle = AdaptiveTextStyle.Subtitle
},
new AdaptiveText()
{
Text = subject,
HintStyle = AdaptiveTextStyle.CaptionSubtle
},
new AdaptiveText()
{
Text = body,
HintStyle = AdaptiveTextStyle.CaptionSubtle
}
}
}
}
}
};
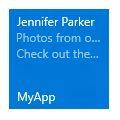
Der Benachrichtigungsinhalt sieht wie folgt aus, wenn er auf einer mittelgroßen Kachel angezeigt wird:

Erstellen der Benachrichtigung
Sobald Sie über Ihren Benachrichtigungsinhalt verfügen, müssen Sie eine neue TileNotification erstellen. Der TileNotification-Konstruktor verwendet ein Windows-Runtime XmlDocument-Objekt, das Sie aus der TileContent.GetXml-Methode abrufen können, wenn Sie die Benachrichtigungsbibliothek verwenden.
In diesem Codebeispiel wird eine Benachrichtigung für eine neue Kachel erstellt.
// Create the tile notification
var notification = new TileNotification(content.GetXml());
Festlegen einer Ablaufzeit für die Benachrichtigung (optional)
Standardmäßig laufen lokale Kachel- und Signalbenachrichtigungen nicht ab, während Pushbenachrichtigungen, regelmäßige und geplante Benachrichtigungen nach drei Tagen ablaufen. Da Kachelinhalte nicht länger als nötig beibehalten werden sollten, empfiehlt es sich, eine Ablaufzeit festzulegen, die für Ihre App sinnvoll ist, insbesondere bei lokalen Kachel- und Signalbenachrichtigungen.
In diesem Codebeispiel wird eine Benachrichtigung erstellt, die abläuft und nach zehn Minuten aus der Kachel entfernt wird.
tileNotification.ExpirationTime = DateTimeOffset.UtcNow.AddMinutes(10);
Senden der Benachrichtigung
Obwohl das lokale Senden einer Kachelbenachrichtigung einfach ist, ist das Senden der Benachrichtigung an eine primäre oder sekundäre Kachel etwas anders.
Primäre Kachel
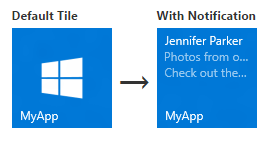
Verwenden Sie zum Senden einer Benachrichtigung an eine primäre Kachel den TileUpdateManager , um einen Kachelupdater für die primäre Kachel zu erstellen und die Benachrichtigung durch Aufrufen von "Update" zu senden. Unabhängig davon, ob sie sichtbar ist, ist die primäre Kachel Ihrer App immer vorhanden, sodass Sie Benachrichtigungen an sie senden können, auch wenn sie nicht angeheftet ist. Wenn der Benutzer die primäre Kachel später anheftet, werden die gesendeten Benachrichtigungen angezeigt.
In diesem Codebeispiel wird eine Benachrichtigung an eine primäre Kachel gesendet.
// Send the notification to the primary tile
TileUpdateManager.CreateTileUpdaterForApplication().Update(notification);
Sekundäre Kachel
Um eine Benachrichtigung an eine sekundäre Kachel zu senden, stellen Sie zuerst sicher, dass die sekundäre Kachel vorhanden ist. Wenn Sie versuchen, einen Kachelupdater für eine sekundäre Kachel zu erstellen, die nicht vorhanden ist (z. B. wenn der Benutzer die sekundäre Kachel gelöst hat), wird eine Ausnahme ausgelöst. Sie können SecondaryTile.Exists(tileId) verwenden, um zu ermitteln, ob die sekundäre Kachel angeheftet ist, und dann einen Kachelupdater für die sekundäre Kachel erstellen und die Benachrichtigung senden.
In diesem Codebeispiel wird eine Benachrichtigung an eine sekundäre Kachel gesendet.
// If the secondary tile is pinned
if (SecondaryTile.Exists("MySecondaryTile"))
{
// Get its updater
var updater = TileUpdateManager.CreateTileUpdaterForSecondaryTile("MySecondaryTile");
// And send the notification
updater.Update(notification);
}

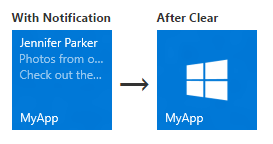
Löschen von Benachrichtigungen auf der Kachel (optional)
In den meisten Fällen sollten Sie eine Benachrichtigung löschen, sobald der Benutzer mit diesem Inhalt interagiert hat. Wenn der Benutzer ihre App beispielsweise startet, möchten Sie möglicherweise alle Benachrichtigungen aus der Kachel löschen. Wenn Ihre Benachrichtigungen zeitgebunden sind, empfiehlt es sich, eine Ablaufzeit für die Benachrichtigung festzulegen, anstatt die Benachrichtigung explizit zu löschen.
In diesem Codebeispiel wird die Kachelbenachrichtigung für die primäre Kachel gelöscht. Sie können dies für sekundäre Kacheln tun, indem Sie einen Kachelupdater für die sekundäre Kachel erstellen.
TileUpdateManager.CreateTileUpdaterForApplication().Clear();
Bei einer Kachel mit aktivierter Benachrichtigungswarteschlange und Benachrichtigungen in der Warteschlange wird durch Aufrufen der Clear-Methode die Warteschlange geleert. Sie können jedoch keine Benachrichtigung über den Server Ihrer App löschen. nur der lokale App-Code kann Benachrichtigungen löschen.
Regelmäßige oder Pushbenachrichtigungen können nur neue Benachrichtigungen hinzufügen oder vorhandene Benachrichtigungen ersetzen. Ein lokaler Aufruf der Clear-Methode löscht die Kachel, unabhängig davon, ob die Benachrichtigungen selbst per Push, periodisch oder lokal gesendet wurden. Geplante Benachrichtigungen, die noch nicht angezeigt wurden, werden von dieser Methode nicht gelöscht.

Nächste Schritte
Verwenden der Benachrichtigungswarteschlange
Nachdem Sie die erste Kachelaktualisierung abgeschlossen haben, können Sie die Funktionalität der Kachel erweitern, indem Sie eine Benachrichtigungswarteschlange aktivieren.
Andere Methoden für die Benachrichtigungsübermittlung
In diesem Artikel erfahren Sie, wie Sie die Kachelaktualisierung als Benachrichtigung senden. Informationen zu anderen Methoden der Benachrichtigungsübermittlung, einschließlich geplanter, regelmäßiger und Pushbenachrichtigungen, finden Sie unter "Benachrichtigungen übermitteln".
XmlEncode-Übermittlungsmethode
Wenn Sie die Benachrichtigungsbibliothek nicht verwenden, ist diese Methode für die Benachrichtigungsübermittlung eine weitere Alternative.
public string XmlEncode(string text)
{
StringBuilder builder = new StringBuilder();
using (var writer = XmlWriter.Create(builder))
{
writer.WriteString(text);
}
return builder.ToString();
}
Codebeispiele ohne Benachrichtigungsbibliothek
Wenn Sie lieber mit unformatiertem XML anstelle des NuGet-Pakets der Benachrichtigungsbibliothek arbeiten möchten, verwenden Sie diese alternativen Codebeispiele für die ersten drei Beispiele in diesem Artikel. Der Rest der Codebeispiele kann entweder mit der Benachrichtigungsbibliothek oder mit unformatiertem XML verwendet werden.
Hinzufügen von Namespace-Deklarationen
using Windows.UI.Notifications;
using Windows.Data.Xml.Dom;
Erstellen des Benachrichtigungsinhalts
// In a real app, these would be initialized with actual data
string from = "Jennifer Parker";
string subject = "Photos from our trip";
string body = "Check out these awesome photos I took while in New Zealand!";
// TODO - all values need to be XML escaped
// Construct the tile content as a string
string content = $@"
<tile>
<visual>
<binding template='TileMedium'>
<text>{from}</text>
<text hint-style='captionSubtle'>{subject}</text>
<text hint-style='captionSubtle'>{body}</text>
</binding>
<binding template='TileWide'>
<text hint-style='subtitle'>{from}</text>
<text hint-style='captionSubtle'>{subject}</text>
<text hint-style='captionSubtle'>{body}</text>
</binding>
</visual>
</tile>";
Erstellen der Benachrichtigung
// Load the string into an XmlDocument
XmlDocument doc = new XmlDocument();
doc.LoadXml(content);
// Then create the tile notification
var notification = new TileNotification(doc);