Erstellen adaptiver Kacheln
Hinweis
Live-Kacheln sind ein Windows 10-Feature, das in späteren Versionen von Windows nicht unterstützt wird. Für neue Apps wird empfohlen, die aktuellen Anleitungen für App-Symbole zu befolgen.
Adaptive Kachelvorlagen sind ein neues Feature in Windows 10, mit dem Sie Ihre eigenen Kachelbenachrichtigungsinhalte mithilfe einer einfachen und flexiblen Markupsprache entwerfen können, die sich an unterschiedliche Bildschirmdichten anpasst. Dieser Artikel beschreibt, wie Sie adaptive Live-Kacheln für Ihre App für Ihre Windows-App erstellen. Die vollständige Liste der adaptiven Elemente und Attribute finden Sie im Schema für adaptive Kacheln.
(Wenn Sie möchten, können Sie weiterhin die voreingestellten Vorlagen aus der Windows 8-Kachelvorlagenkatalog beim Entwerfen von Benachrichtigungen für Windows 10.)
Erste Schritte
Installieren Sie die Benachrichtigungsbibliothek. Wenn Sie C# anstelle von XML zum Generieren von Benachrichtigungen verwenden möchten, installieren Sie das NuGet-Paket namens "Microsoft.Toolkit.Uwp.Notifications " (suchen Sie nach "Benachrichtigungen uwp"). Die in diesem Artikel bereitgestellten C#-Beispiele verwenden Version 1.0.0 des NuGet-Pakets.
Notifications Visualizer installieren. Diese kostenlose Windows-App hilft Ihnen beim Entwerfen adaptiver Live-Kacheln, indem Sie beim Bearbeiten eine sofortige visuelle Vorschau Ihrer Kachel bereitstellen, ähnlich wie die XAML-Editor-/Entwurfsansicht von Visual Studio. Weitere Informationen finden Sie unter Notifications Visualizer oder Notifications Visualizer aus dem Store herunterladen.
So senden Sie eine Kachelbenachrichtigung
Bitte lesen Sie unsere Schnellstartanleitung zum Senden von lokalen Kachelbenachrichtigungen. In der folgenden Dokumentation werden alle möglichkeiten der visuellen Benutzeroberfläche erläutert, die Sie mit adaptiven Kacheln haben.
Verwendungsleitfaden
Adaptive Vorlagen sind für unterschiedliche Formfaktoren und Benachrichtigungstypen konzipiert. Elemente wie Gruppen- und Untergruppen verknüpfen Inhalte miteinander und implizieren kein bestimmtes visuelles Verhalten auf eigene Faust. Die endgültige Darstellung einer Benachrichtigung sollte auf dem jeweiligen Gerät basieren, auf dem sie angezeigt wird, unabhängig davon, ob es sich um Telefon, Tablet oder Desktop oder ein anderes Gerät handelt.
Hinweise sind optionale Attribute, die Elementen hinzugefügt werden können, um ein bestimmtes visuelles Verhalten zu erzielen. Hinweise können gerätespezifisch oder benachrichtigungsspezifisch sein.
Ein einfaches Beispiel
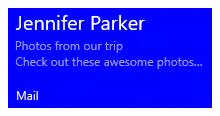
In diesem Beispiel wird veranschaulicht, was die Vorlagen für adaptive Kacheln erzeugen können.
<tile>
<visual>
<binding template="TileMedium">
...
</binding>
<binding template="TileWide">
<text hint-style="subtitle">Jennifer Parker</text>
<text hint-style="captionSubtle">Photos from our trip</text>
<text hint-style="captionSubtle">Check out these awesome photos I took while in New Zealand!</text>
</binding>
<binding template="TileLarge">
...
</binding>
</visual>
</tile>
TileContent content = new TileContent()
{
Visual = new TileVisual()
{
TileMedium = ...
TileWide = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveText()
{
Text = "Jennifer Parker",
HintStyle = AdaptiveTextStyle.Subtitle
},
new AdaptiveText()
{
Text = "Photos from our trip",
HintStyle = AdaptiveTextStyle.CaptionSubtle
},
new AdaptiveText()
{
Text = "Check out these awesome photos I took while in New Zealand!",
HintStyle = AdaptiveTextStyle.CaptionSubtle
}
}
}
},
TileLarge = ...
}
};
Result:

Kachelgrößen
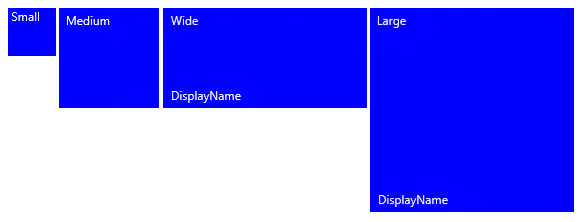
Der Inhalt für jede Kachelgröße wird einzeln in separaten TileBinding-Elementen innerhalb der XML-Nutzlast angegeben. Wählen Sie die Zielgröße aus, indem Sie das Vorlagenattribute auf einen der folgenden Werte festlegen:
TileSmallTileMediumTileWideTileLarge
Stellen <Sie für eine xml-Nutzlast für eine einzelne Kachelbenachrichtigung Bindungselemente> für jede Kachelgröße bereit, die Sie unterstützen möchten, wie in diesem Beispiel gezeigt:
<tile>
<visual>
<binding template="TileSmall">
<text>Small</text>
</binding>
<binding template="TileMedium">
<text>Medium</text>
</binding>
<binding template="TileWide">
<text>Wide</text>
</binding>
<binding template="TileLarge">
<text>Large</text>
</binding>
</visual>
</tile>
TileContent content = new TileContent()
{
Visual = new TileVisual()
{
TileSmall = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveText() { Text = "Small" }
}
}
},
TileMedium = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveText() { Text = "Medium" }
}
}
},
TileWide = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveText() { Text = "Wide" }
}
}
},
TileLarge = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveText() { Text = "Large" }
}
}
}
}
};
Result:

Branding
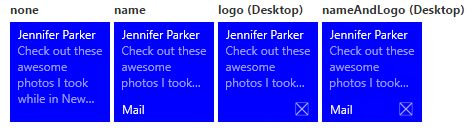
Sie können das Branding am unteren Rand einer Live-Kachel (anzeigename und Ecklogo) mithilfe des Branding-Attributs für die Benachrichtigungsnutzlast steuern. Sie können auswählennone, dass nur das , nur das namelogo, oder beides mit nameAndLogo.
<visual branding="logo">
...
</visual>
new TileVisual()
{
Branding = TileBranding.Logo,
...
}
Result:

Branding kann für bestimmte Kachelgrößen auf eine von zwei Arten angewendet werden:
- Durch Anwenden des Attributs auf das TileBinding-Element .
- Durch Anwenden des Attributs auf das TileVisual-Element , das sich auf die gesamte Benachrichtigungsnutzlast auswirkt.
Wenn Sie kein Branding für eine Bindung angeben, wird das Branding verwendet, das für das visuelle Element bereitgestellt wird.
<tile>
<visual branding="nameAndLogo">
<binding template="TileMedium" branding="logo">
...
</binding>
<!--Inherits branding from visual-->
<binding template="TileWide">
...
</binding>
</visual>
</tile>
TileContent content = new TileContent()
{
Visual = new TileVisual()
{
Branding = TileBranding.NameAndLogo,
TileMedium = new TileBinding()
{
Branding = TileBranding.Logo,
...
},
// Inherits branding from Visual
TileWide = new TileBinding()
{
...
}
}
};
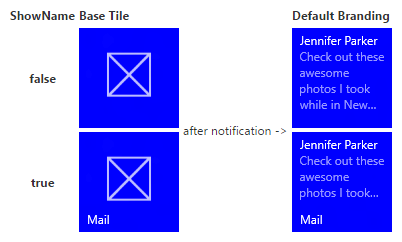
Standardbrandingergebnis:

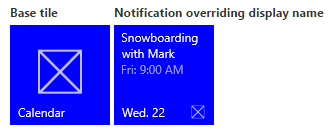
Wenn Sie das Branding in Ihrer Benachrichtigungsnutzlast nicht angeben, bestimmen die Eigenschaften der Basiskachel das Branding. Wenn die Basiskachel den Anzeigenamen anzeigt, wird das Branding standardmäßig auf name. Andernfalls wird das Branding standardmäßig none verwendet, wenn der Anzeigename nicht angezeigt wird.
Hinweis : Dies ist eine Änderung von Windows 8.x, in der das Standardbranding "Logo" lautete.
## Anzeigename
Sie können den Anzeigenamen einer Benachrichtigung überschreiben, indem Sie die Textzeichenfolge Ihrer Wahl mit dem displayName Attribut eingeben. Wie beim Branding können Sie dies für das TileVisual-Element angeben, das sich auf die gesamte Benachrichtigungsnutzlast auswirkt, oder für das TileBinding-Element , das sich nur auf einzelne Kacheln auswirkt.
<tile>
<visual branding="nameAndLogo" displayName="Wednesday 22">
<binding template="TileMedium" displayName="Wed. 22">
...
</binding>
<!--Inherits displayName from visual-->
<binding template="TileWide">
...
</binding>
</visual>
</tile>
TileContent content = new TileContent()
{
Visual = new TileVisual()
{
Branding = TileBranding.NameAndLogo,
DisplayName = "Wednesday 22",
TileMedium = new TileBinding()
{
DisplayName = "Wed. 22",
...
},
// Inherits DisplayName from Visual
TileWide = new TileBinding()
{
...
}
}
};
Result:

Text
Das AdaptiveText-Element wird zum Anzeigen von Text verwendet. Sie können Hinweise verwenden, um zu ändern, wie Text angezeigt wird.
<text>This is a line of text</text>
new AdaptiveText()
{
Text = "This is a line of text"
};
Result:

Textumbruch
Standardmäßig wird text nicht umbrochen und wird vom Rand der Kachel fortgesetzt. Verwenden Sie das hint-wrap Attribut, um den Textumbruch für ein Textelement festzulegen. Sie können auch die minimale und maximale Anzahl von Zeilen mithilfe hint-minLines hint-maxLinesund festlegen, die beide positive ganze Zahlen akzeptieren.
<text hint-wrap="true">This is a line of wrapping text</text>
new AdaptiveText()
{
Text = "This is a line of wrapping text",
HintWrap = true
};
Result:

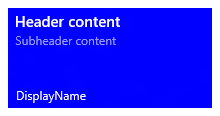
Textstile
Formatvorlagen steuern den Schriftgrad, die Farbe und die Stärke von Textelementen. Es gibt eine Reihe verfügbarer Formatvorlagen, einschließlich einer "subtilen" Variation jeder Formatvorlage, die die Deckkraft auf 60 % festlegt, wodurch die Textfarbe in der Regel zu einem Hellgrauton wird.
<text hint-style="base">Header content</text>
<text hint-style="captionSubtle">Subheader content</text>
new AdaptiveText()
{
Text = "Header content",
HintStyle = AdaptiveTextStyle.Base
},
new AdaptiveText()
{
Text = "Subheader content",
HintStyle = AdaptiveTextStyle.CaptionSubtle
}
Result:

Beachten Sie, dass die Formatvorlage standardmäßig beschriftet wird, wenn "hint-style" nicht angegeben ist.
Grundlegende Textformatvorlagen
| <text hint-style="*" /> | Schrifthöhe | Font weight |
|---|---|---|
| Beschriftung | 12 effektive Pixel (Epx) | Regulär |
| body | 15 Epx | Regulär |
| base | 15 Epx | Halbfett |
| subtitle | 20 Epx | Regulär |
| title | 24 Epx | Semilight |
| Unterüberschrift | 34 Epx | Hell |
| header | 46 Epx | Hell |
Variationen der Zahlenformatvorlage
Diese Variationen verringern die Zeilenhöhe, sodass der Inhalt über und unter dem Text deutlich näher kommt.
- titleNumeral
- UnterüberschriftNumeral
- headerNumeral
Subtile Textformatvarianten
Jede Formatvorlage weist eine subtile Variante auf, die dem Text eine Deckkraft von 60 % verleiht, wodurch die Textfarbe in der Regel zu einem Hellgrauton wird.
- captionSubtle
- bodySubtle
- baseSubtle
- subtitleSubtle
- titleSubtle
- titleNumeralSubtle
- UnterüberschriftSubtle
- UnterüberschriftNumeralSubtle
- headerSubtle
- headerNumeralSubtle
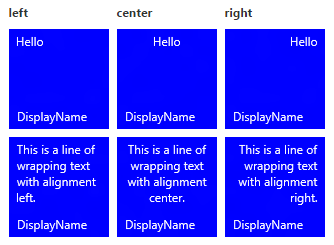
Text alignment
Text kann horizontal links, zentriert oder rechts ausgerichtet werden. In Links-nach-rechts-Sprachen wie Englisch wird der Text standardmäßig linksbündig ausgerichtet. In Rechts-nach-links-Sprachen wie Arabisch wird der Text standardmäßig rechtsbündig ausgerichtet. Sie können die Ausrichtung mit dem Attribut "hint-align " für Elemente manuell festlegen.
<text hint-align="center">Hello</text>
new AdaptiveText()
{
Text = "Hello",
HintAlign = AdaptiveTextAlign.Center
};
Result:

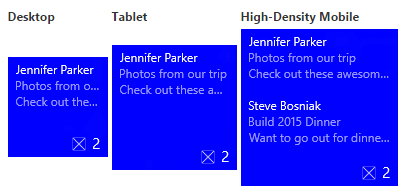
Gruppen und Untergruppen
Mit Gruppen können Sie semantisch deklarieren, dass der Inhalt innerhalb der Gruppe verknüpft ist und vollständig angezeigt werden muss, damit der Inhalt sinnvoll ist. So könnten beispielsweise zwei Textelemente, eine Kopfzeile und eine Unterüberschrift vorhanden sein, und es wäre nicht sinnvoll, nur die Kopfzeile anzuzeigen. Durch Gruppieren dieser Elemente innerhalb einer Untergruppe werden die Elemente entweder angezeigt (sofern sie passen) oder überhaupt nicht angezeigt werden (da sie nicht passen können).
Stellen Sie mehrere Gruppen bereit, um geräte- und bildschirmübergreifend eine optimale Benutzererfahrung zu bieten. Wenn Sie mehrere Gruppen haben, können Sie die Kachel an größere Bildschirme anpassen.
Hinweis : Das einzige gültige untergeordnete Element einer Gruppe ist eine Untergruppe.
<binding template="TileWide" branding="nameAndLogo">
<group>
<subgroup>
<text hint-style="subtitle">Jennifer Parker</text>
<text hint-style="captionSubtle">Photos from our trip</text>
<text hint-style="captionSubtle">Check out these awesome photos I took while in New Zealand!</text>
</subgroup>
</group>
<text />
<group>
<subgroup>
<text hint-style="subtitle">Steve Bosniak</text>
<text hint-style="captionSubtle">Build 2015 Dinner</text>
<text hint-style="captionSubtle">Want to go out for dinner after Build tonight?</text>
</subgroup>
</group>
</binding>
TileWide = new TileBinding()
{
Branding = TileBranding.NameAndLogo,
Content = new TileBindingContentAdaptive()
{
Children =
{
CreateGroup(
from: "Jennifer Parker",
subject: "Photos from our trip",
body: "Check out these awesome photos I took while in New Zealand!"),
// For spacing
new AdaptiveText(),
CreateGroup(
from: "Steve Bosniak",
subject: "Build 2015 Dinner",
body: "Want to go out for dinner after Build tonight?")
}
}
}
...
private static AdaptiveGroup CreateGroup(string from, string subject, string body)
{
return new AdaptiveGroup()
{
Children =
{
new AdaptiveSubgroup()
{
Children =
{
new AdaptiveText()
{
Text = from,
HintStyle = AdaptiveTextStyle.Subtitle
},
new AdaptiveText()
{
Text = subject,
HintStyle = AdaptiveTextStyle.CaptionSubtle
},
new AdaptiveText()
{
Text = body,
HintStyle = AdaptiveTextStyle.CaptionSubtle
}
}
}
}
};
}
Result:

Untergruppen (Spalten)
Untergruppen ermöglichen auch das Aufteilen von Daten in semantische Abschnitte innerhalb einer Gruppe. Bei Live-Kacheln wird dies visuell in Spalten übersetzt.
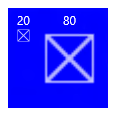
Mit dem hint-weight Attribut können Sie die Spaltenbreiten steuern. Der Wert wird hint-weight als gewichtetes Verhältnis des verfügbaren Platzes ausgedrückt, der mit dem Verhalten identisch GridUnitType.Star ist. Weisen Sie für Spalten gleicher Breite jede Gewichtung auf 1 zu.
| hint-weight | Prozentsatz der Breite |
| 1 | 25 % |
| 1 | 25 % |
| 1 | 25 % |
| 1 | 25 % |
| Gesamtgewichtung: 4 |

Um eine Spalte doppelt so groß wie eine andere Spalte zu machen, weisen Sie der kleineren Spalte eine Gewichtung von 1 und der größeren Spalte eine Gewichtung von 2 zu.
| hint-weight | Prozentsatz der Breite |
| 1 | 33,3 % |
| 2 | 66,7 % |
| Gesamtgewichtung: 3 |

Wenn Die erste Spalte 20 % der Gesamtbreite und der zweiten Spalte bis zu 80 % der Gesamtbreite belegen soll, weisen Sie die erste Gewichtung auf 20 und die zweite Gewichtung auf 80 zu. Wenn die Gesamtgewichtung gleich 100 ist, werden sie als Prozentsätze verwendet.
| hint-weight | Prozentsatz der Breite |
| 20 | 20% |
| 80 | 80 % |
| Gesamtgewichtung: 100 |

Hinweis : Ein 8-Pixel-Rand wird automatisch zwischen den Spalten hinzugefügt.
Wenn Sie mehr als zwei Untergruppen haben, sollten Sie die hint-weight, die nur positive ganze Zahlen akzeptiert, angeben. Wenn Sie für die erste Untergruppe nicht angeben hint-weight , wird ihnen eine Gewichtung von 50 zugewiesen. Der nächsten Untergruppe, für die kein angegebener Wert vorhanden hint-weight ist, wird eine Gewichtung von 100 minus der Summe der vorherigen Gewichtungen oder 1 zugewiesen, wenn das Ergebnis null ist. Den verbleibenden Untergruppen, die keine "hint-weights" angegeben haben, wird eine Gewichtung von 1 zugewiesen.
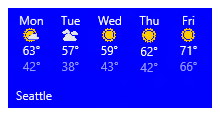
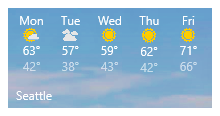
Im folgenden Beispielcode für eine Wetterkachel wird gezeigt, wie Sie eine Kachel mit fünf Spalten gleicher Breite erreichen können:
<binding template="TileWide" displayName="Seattle" branding="name">
<group>
<subgroup hint-weight="1">
<text hint-align="center">Mon</text>
<image src="Assets\Weather\Mostly Cloudy.png" hint-removeMargin="true"/>
<text hint-align="center">63°</text>
<text hint-align="center" hint-style="captionsubtle">42°</text>
</subgroup>
<subgroup hint-weight="1">
<text hint-align="center">Tue</text>
<image src="Assets\Weather\Cloudy.png" hint-removeMargin="true"/>
<text hint-align="center">57°</text>
<text hint-align="center" hint-style="captionsubtle">38°</text>
</subgroup>
<subgroup hint-weight="1">
<text hint-align="center">Wed</text>
<image src="Assets\Weather\Sunny.png" hint-removeMargin="true"/>
<text hint-align="center">59°</text>
<text hint-align="center" hint-style="captionsubtle">43°</text>
</subgroup>
<subgroup hint-weight="1">
<text hint-align="center">Thu</text>
<image src="Assets\Weather\Sunny.png" hint-removeMargin="true"/>
<text hint-align="center">62°</text>
<text hint-align="center" hint-style="captionsubtle">42°</text>
</subgroup>
<subgroup hint-weight="1">
<text hint-align="center">Fri</text>
<image src="Assets\Weather\Sunny.png" hint-removeMargin="true"/>
<text hint-align="center">71°</text>
<text hint-align="center" hint-style="captionsubtle">66°</text>
</subgroup>
</group>
</binding>
TileWide = new TileBinding()
{
DisplayName = "Seattle",
Branding = TileBranding.Name,
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveGroup()
{
Children =
{
CreateSubgroup("Mon", "Mostly Cloudy.png", "63°", "42°"),
CreateSubgroup("Tue", "Cloudy.png", "57°", "38°"),
CreateSubgroup("Wed", "Sunny.png", "59°", "43°"),
CreateSubgroup("Thu", "Sunny.png", "62°", "42°"),
CreateSubgroup("Fri", "Sunny.png", "71°", "66°")
}
}
}
}
}
...
private static AdaptiveSubgroup CreateSubgroup(string day, string image, string highTemp, string lowTemp)
{
return new AdaptiveSubgroup()
{
HintWeight = 1,
Children =
{
new AdaptiveText()
{
Text = day,
HintAlign = AdaptiveTextAlign.Center
},
new AdaptiveImage()
{
Source = "Assets/Weather/" + image,
HintRemoveMargin = true
},
new AdaptiveText()
{
Text = highTemp,
HintAlign = AdaptiveTextAlign.Center
},
new AdaptiveText()
{
Text = lowTemp,
HintAlign = AdaptiveTextAlign.Center,
HintStyle = AdaptiveTextStyle.CaptionSubtle
}
}
};
}
Result:

Bilder
Das <Bildelement> wird verwendet, um Bilder in der Kachelbenachrichtigung anzuzeigen. Bilder können inline innerhalb des Kachelinhalts (Standard), als Hintergrundbild hinter Dem Inhalt oder als Vorschaubild platziert werden, das von oben in der Benachrichtigung animiert wird.
Hinweis
Bilder können aus dem App-Paket, dem lokalen Speicher der App oder aus dem Web verwendet werden. Ab dem Fall Creators Update können Web-Bilder eine Größe von bis zu 3 MB bei normalen Verbindungen und 1 MB bei gebührenpflichtigen Verbindungen haben. Auf Geräten, auf denen das Fall Creators Update noch nicht ausgeführt wird, dürfen Webbilder nicht größer als 200 KB sein.
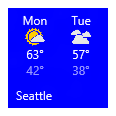
Ohne zusätzliche Verhaltensweisen werden Bilder einheitlich verkleinern oder erweitern, um die verfügbare Breite auszufüllen. Dieses Beispiel zeigt eine Kachel mit zwei Spalten und Inlinebildern. Die Inlinebilder werden gestreckt, um die Breite der Spalte auszufüllen.
<binding template="TileMedium" displayName="Seattle" branding="name">
<group>
<subgroup>
<text hint-align="center">Mon</text>
<image src="Assets\Apps\Weather\Mostly Cloudy.png" hint-removeMargin="true"/>
<text hint-align="center">63°</text>
<text hint-style="captionsubtle" hint-align="center">42°</text>
</subgroup>
<subgroup>
<text hint-align="center">Tue</text>
<image src="Assets\Apps\Weather\Cloudy.png" hint-removeMargin="true"/>
<text hint-align="center">57°</text>
<text hint-style="captionSubtle" hint-align="center">38°</text>
</subgroup>
</group>
</binding>
TileMedium = new TileBinding()
{
DisplayName = "Seattle",
Branding = TileBranding.Name,
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveGroup()
{
Children =
{
CreateSubgroup("Mon", "Mostly Cloudy.png", "63°", "42°"),
CreateSubgroup("Tue", "Cloudy.png", "57°", "38°")
}
}
}
}
}
...
private static AdaptiveSubgroup CreateSubgroup(string day, string image, string highTemp, string lowTemp)
{
return new AdaptiveSubgroup()
{
Children =
{
new AdaptiveText()
{
Text = day,
HintAlign = AdaptiveTextAlign.Center
},
new AdaptiveImage()
{
Source = "Assets/Weather/" + image,
HintRemoveMargin = true
},
new AdaptiveText()
{
Text = highTemp,
HintAlign = AdaptiveTextAlign.Center
},
new AdaptiveText()
{
Text = lowTemp,
HintAlign = AdaptiveTextAlign.Center,
HintStyle = AdaptiveTextStyle.CaptionSubtle
}
}
};
}
Result:

Bilder, die im Bindungsstamm <> oder in der ersten Gruppe platziert werden, werden ebenfalls gestreckt, um die verfügbare Höhe anzupassen.
Bildausrichtung
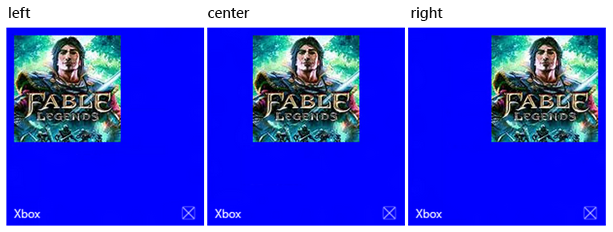
Bilder können mithilfe des Attributs "hint-align" auf "links", "zentrieren" oder "rechts" ausgerichtet werden. Dies führt auch dazu, dass Bilder in ihrer nativen Auflösung angezeigt werden, anstatt die Breite der Füllung zu strecken.
<binding template="TileLarge">
<image src="Assets/fable.jpg" hint-align="center"/>
</binding>
TileLarge = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveImage()
{
Source = "Assets/fable.jpg",
HintAlign = AdaptiveImageAlign.Center
}
}
}
}
Result:

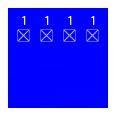
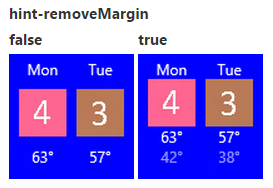
Bildränder
Standardmäßig weisen Inlinebilder einen 8-Pixel-Rand zwischen allen Inhalten oberhalb oder unterhalb des Bilds auf. Dieser Rand kann mithilfe des Attributs "hint-removeMargin " im Bild entfernt werden. Bilder behalten jedoch immer den 8-Pixel-Rand vom Rand der Kachel bei, und Untergruppen (Spalten) behalten immer den Abstand von 8 Pixeln zwischen Spalten bei.
<binding template="TileMedium" branding="none">
<group>
<subgroup>
<text hint-align="center">Mon</text>
<image src="Assets\Numbers\4.jpg" hint-removeMargin="true"/>
<text hint-align="center">63°</text>
<text hint-style="captionsubtle" hint-align="center">42°</text>
</subgroup>
<subgroup>
<text hint-align="center">Tue</text>
<image src="Assets\Numbers\3.jpg" hint-removeMargin="true"/>
<text hint-align="center">57°</text>
<text hint-style="captionsubtle" hint-align="center">38°</text>
</subgroup>
</group>
</binding>
TileMedium = new TileBinding()
{
Branding = TileBranding.None,
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveGroup()
{
Children =
{
CreateSubgroup("Mon", "4.jpg", "63°", "42°"),
CreateSubgroup("Tue", "3.jpg", "57°", "38°")
}
}
}
}
}
...
private static AdaptiveSubgroup CreateSubgroup(string day, string image, string highTemp, string lowTemp)
{
return new AdaptiveSubgroup()
{
HintWeight = 1,
Children =
{
new AdaptiveText()
{
Text = day,
HintAlign = AdaptiveTextAlign.Center
},
new AdaptiveImage()
{
Source = "Assets/Numbers/" + image,
HintRemoveMargin = true
},
new AdaptiveText()
{
Text = highTemp,
HintAlign = AdaptiveTextAlign.Center
},
new AdaptiveText()
{
Text = lowTemp,
HintAlign = AdaptiveTextAlign.Center,
HintStyle = AdaptiveTextStyle.CaptionSubtle
}
}
};
}

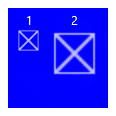
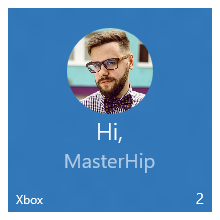
Zuschneiden von Bildern
Bilder können mithilfe des Attributs "hint-crop " in einen Kreis zugeschnitten werden, das derzeit nur die Werte "none" (Standard) oder "circle" unterstützt.
<binding template="TileLarge" hint-textStacking="center">
<group>
<subgroup hint-weight="1"/>
<subgroup hint-weight="2">
<image src="Assets/Apps/Hipstame/hipster.jpg" hint-crop="circle"/>
</subgroup>
<subgroup hint-weight="1"/>
</group>
<text hint-style="title" hint-align="center">Hi,</text>
<text hint-style="subtitleSubtle" hint-align="center">MasterHip</text>
</binding>
TileLarge = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
TextStacking = TileTextStacking.Center,
Children =
{
new AdaptiveGroup()
{
Children =
{
new AdaptiveSubgroup() { HintWeight = 1 },
new AdaptiveSubgroup()
{
HintWeight = 2,
Children =
{
new AdaptiveImage()
{
Source = "Assets/Apps/Hipstame/hipster.jpg",
HintCrop = AdaptiveImageCrop.Circle
}
}
},
new AdaptiveSubgroup() { HintWeight = 1 }
}
},
new AdaptiveText()
{
Text = "Hi,",
HintStyle = AdaptiveTextStyle.Title,
HintAlign = AdaptiveTextAlign.Center
},
new AdaptiveText()
{
Text = "MasterHip",
HintStyle = AdaptiveTextStyle.SubtitleSubtle,
HintAlign = AdaptiveTextAlign.Center
}
}
}
}
Result:

Hintergrundbild
Wenn Sie ein Hintergrundbild festlegen möchten, platzieren Sie ein Bildelement im Stamm der <Bindung> , und legen Sie das Platzierungsattribut auf "background" fest.
<binding template="TileWide">
<image src="Assets\Mostly Cloudy-Background.jpg" placement="background"/>
<group>
<subgroup hint-weight="1">
<text hint-align="center">Mon</text>
<image src="Assets\Weather\Mostly Cloudy.png" hint-removeMargin="true"/>
<text hint-align="center">63°</text>
<text hint-align="center" hint-style="captionsubtle">42°</text>
</subgroup>
...
</group>
</binding>
TileWide = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
BackgroundImage = new TileBackgroundImage()
{
Source = "Assets/Mostly Cloudy-Background.jpg"
},
Children =
{
new AdaptiveGroup()
{
Children =
{
CreateSubgroup("Mon", "Mostly Cloudy.png", "63°", "42°")
...
}
}
}
}
}
...
private static AdaptiveSubgroup CreateSubgroup(string day, string image, string highTemp, string lowTemp)
{
return new AdaptiveSubgroup()
{
HintWeight = 1,
Children =
{
new AdaptiveText()
{
Text = day,
HintAlign = AdaptiveTextAlign.Center
},
new AdaptiveImage()
{
Source = "Assets/Weather/" + image,
HintRemoveMargin = true
},
new AdaptiveText()
{
Text = highTemp,
HintAlign = AdaptiveTextAlign.Center
},
new AdaptiveText()
{
Text = lowTemp,
HintAlign = AdaptiveTextAlign.Center,
HintStyle = AdaptiveTextStyle.CaptionSubtle
}
}
};
}
Result:

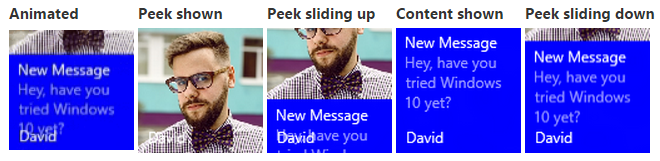
Vorschaubild
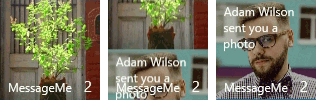
Sie können ein Bild angeben, das von oben auf der Kachel angezeigt wird. Das Vorschaubild verwendet eine Animation, um vom oberen Rand der Kachel nach unten/oben zu schieben, in die Ansicht einzublenden und dann später wieder nach hinten zu gleiten, um den Hauptinhalt auf der Kachel anzuzeigen. Wenn Sie ein Vorschaubild festlegen möchten, platzieren Sie ein Bildelement im Stamm der <Bindung>, und legen Sie das Platzierungsattribut auf "peek" fest.
<binding template="TileMedium" branding="name">
<image placement="peek" src="Assets/Apps/Hipstame/hipster.jpg"/>
<text>New Message</text>
<text hint-style="captionsubtle" hint-wrap="true">Hey, have you tried Windows 10 yet?</text>
</binding>
TileWide = new TileBinding()
{
Branding = TileBranding.Name,
Content = new TileBindingContentAdaptive()
{
PeekImage = new TilePeekImage()
{
Source = "Assets/Apps/Hipstame/hipster.jpg"
},
Children =
{
new AdaptiveText()
{
Text = "New Message"
},
new AdaptiveText()
{
Text = "Hey, have you tried Windows 10 yet?",
HintStyle = AdaptiveTextStyle.CaptionSubtle,
HintWrap = true
}
}
}
}

Kreiszuschneiden für Vorschau- und Hintergrundbilder
Verwenden Sie das Attribut "hint-crop" für Vorschau- und Hintergrundbilder, um einen Kreis zuzuschneiden:
<image placement="peek" hint-crop="circle" src="Assets/Apps/Hipstame/hipster.jpg"/>
new TilePeekImage()
{
HintCrop = TilePeekImageCrop.Circle,
Source = "Assets/Apps/Hipstame/hipster.jpg"
}
Das Ergebnis sieht so aus:

Verwenden von Vorschau- und Hintergrundbild
Wenn Sie sowohl ein Vorschau- als auch ein Hintergrundbild für eine Kachelbenachrichtigung verwenden möchten, geben Sie sowohl ein Vorschaubild als auch ein Hintergrundbild in ihrer Benachrichtigungsnutzlast an.
Das Ergebnis sieht so aus:

Vorschau- und Hintergrundbildüberlagerungen
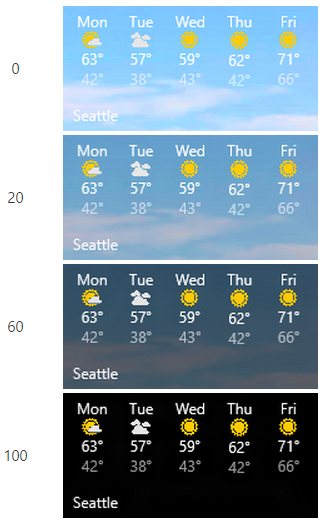
Sie können eine schwarze Überlagerung auf Dem Hintergrund und Vorschaubilder mit hint-overlay festlegen, die ganze Zahlen von 0 bis 100 akzeptiert, wobei 0 keine Überlagerung ist und 100 voll schwarz überlagert ist. Sie können die Überlagerung verwenden, um sicherzustellen, dass Text auf der Kachel lesbar ist.
Verwenden von "hint-overlay" für ein Hintergrundbild
Das Hintergrundbild wird standardmäßig auf 20 % überlagert, solange einige Textelemente in der Nutzlast vorhanden sind (andernfalls wird es standardmäßig auf 0 % Überlagerung festgelegt).
<binding template="TileWide">
<image placement="background" hint-overlay="60" src="Assets\Mostly Cloudy-Background.jpg"/>
...
</binding>
TileWide = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
BackgroundImage = new TileBackgroundImage()
{
Source = "Assets/Mostly Cloudy-Background.jpg",
HintOverlay = 60
},
...
}
}
hint-overlay Result:

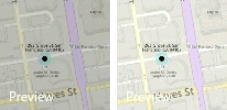
Verwenden von "hint-overlay" auf einem Vorschaubild
Ab Windows 10, Version 1511, unterstützen wir auch eine Überlagerung für Ihr Vorschaubild, genau wie Ihr Hintergrundbild. Geben Sie "hint-overlay" für das Vorschaubildelement als ganze Zahl von 0 bis 100 an. Die Standardüberlagerung für Vorschaubilder ist 0 (keine Überlagerung).
<binding template="TileMedium">
<image hint-overlay="20" src="Assets\Map.jpg" placement="peek"/>
...
</binding>
TileMedium = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
PeekImage = new TilePeekImage()
{
Source = "Assets/Map.jpg",
HintOverlay = 20
},
...
}
}
Dieses Beispiel zeigt ein Vorschaubild mit einer Deckkraft von 20 % (links) und bei 0 % Deckkraft (rechts):

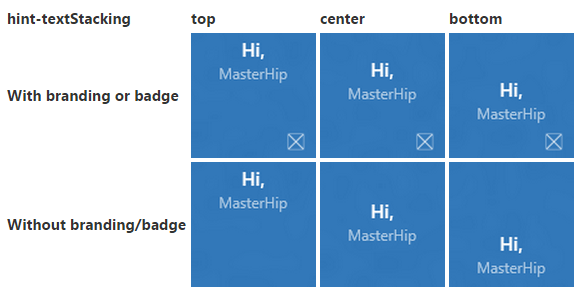
Vertikale Ausrichtung (Textstapelung)
Sie können die vertikale Ausrichtung von Inhalten auf der Kachel steuern, indem Sie das hint-textStacking Attribut sowohl für das TileBinding-Element als auch für das AdaptiveSubgroup-Element verwenden. Standardmäßig wird alles vertikal am oberen Rand ausgerichtet, Sie können den Inhalt aber auch am unteren oder mittleren Rand ausrichten.
Textstapelung für Bindungselement
Bei Anwendung auf Der Ebene "TileBinding " legt die Textstapelung die vertikale Ausrichtung des Benachrichtigungsinhalts als Ganzes fest und richtet sich im verfügbaren vertikalen Bereich oberhalb des Branding-/Signalbereichs aus.
<binding template="TileMedium" hint-textStacking="center" branding="logo">
<text hint-style="base" hint-align="center">Hi,</text>
<text hint-style="captionSubtle" hint-align="center">MasterHip</text>
</binding>
TileMedium = new TileBinding()
{
Branding = TileBranding.Logo,
Content = new TileBindingContentAdaptive()
{
TextStacking = TileTextStacking.Center,
Children =
{
new AdaptiveText()
{
Text = "Hi,",
HintStyle = AdaptiveTextStyle.Base,
HintAlign = AdaptiveTextAlign.Center
},
new AdaptiveText()
{
Text = "MasterHip",
HintStyle = AdaptiveTextStyle.CaptionSubtle,
HintAlign = AdaptiveTextAlign.Center
}
}
}
}

Textstapelung im Untergruppenelement
Bei Anwendung auf adaptiveSubgroup-Ebene legt die Textstapelung die vertikale Ausrichtung des Inhalts der Untergruppe (Spalte) fest und richtet sich im verfügbaren vertikalen Bereich innerhalb der gesamten Gruppe aus.
<binding template="TileWide" branding="nameAndLogo">
<group>
<subgroup hint-weight="33">
<image src="Assets/Apps/Hipstame/hipster.jpg" hint-crop="circle"/>
</subgroup>
<subgroup hint-textStacking="center">
<text hint-style="subtitle">Hi,</text>
<text hint-style="bodySubtle">MasterHip</text>
</subgroup>
</group>
</binding>
TileWide = new TileBinding()
{
Branding = TileBranding.NameAndLogo,
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveGroup()
{
Children =
{
// Image column
new AdaptiveSubgroup()
{
HintWeight = 33,
Children =
{
new AdaptiveImage()
{
Source = "Assets/Apps/Hipstame/hipster.jpg",
HintCrop = AdaptiveImageCrop.Circle
}
}
},
// Text column
new AdaptiveSubgroup()
{
// Vertical align its contents
TextStacking = TileTextStacking.Center,
Children =
{
new AdaptiveText()
{
Text = "Hi,",
HintStyle = AdaptiveTextStyle.Subtitle
},
new AdaptiveText()
{
Text = "MasterHip",
HintStyle = AdaptiveTextStyle.BodySubtle
}
}
}
}
}
}
}
}