Benutzerdefinierte Manipulationserfahrungen mit InteractionTracker
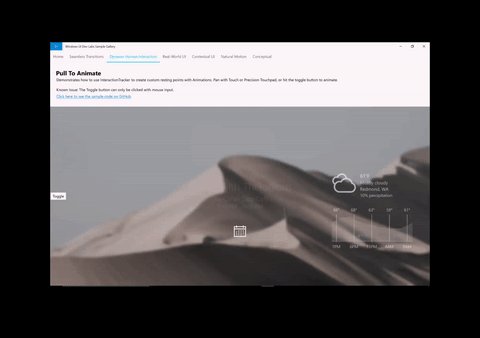
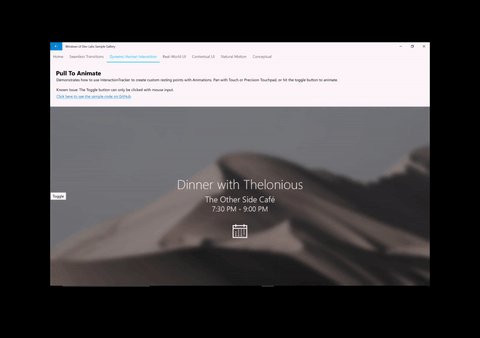
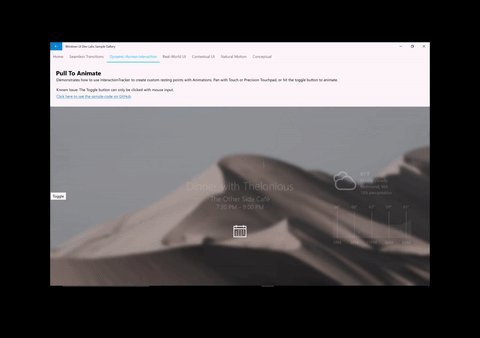
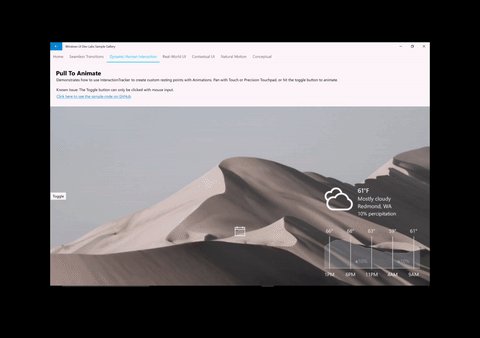
In diesem Artikel wird gezeigt, wie Sie InteractionTracker verwenden, um benutzerdefinierte Manipulationserfahrungen zu erstellen.
Voraussetzungen
Hier wird davon ausgegangen, dass Sie mit den in den folgenden Artikeln erläuterten Konzepten vertraut sind:
Warum benutzerdefinierte Manipulationserfahrungen erstellen?
In den meisten Fällen reicht es aus, die vorgefertigten Steuerelemente zur Manipulation zu verwenden, um die Benutzeroberflächen-Erfahrung zu gestalten. Aber was, wenn Sie die herkömmlichen Steuerelemente unterscheiden möchten? Was wäre, wenn Sie ein spezielles, durch Eingaben gesteuertes Erlebnis schaffen möchten oder eine Benutzeroberfläche haben, bei der eine traditionelle Manipulationsbewegung nicht ausreicht? Hier kommt die Erstellung von benutzerdefinierten Erfahrungen ins Spiel. Diese ermöglichen es App-Entwicklern und Designern, kreativer zu sein und Bewegungserlebnisse zu schaffen, die ihr Branding und ihre individuelle Designsprache besser zur Geltung bringen. Sie erhalten von Anfang an Zugang zu den richtigen Bausteinen, um die Bedienung vollständig anzupassen - von der Art und Weise, wie die Bewegung mit dem Finger auf dem Bildschirm reagieren soll, bis hin zu Andockpunkten und Eingabeverkettungen.
Im Folgenden finden Sie einige häufige Beispiele für das Erstellen einer benutzerdefinierten Manipulationserfahrung:
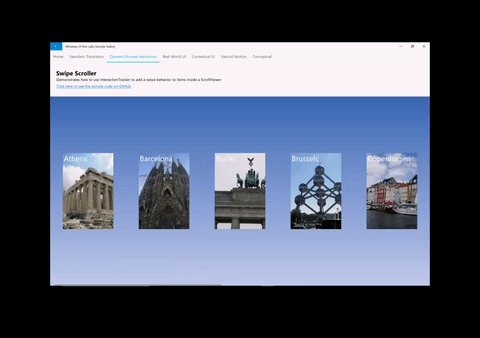
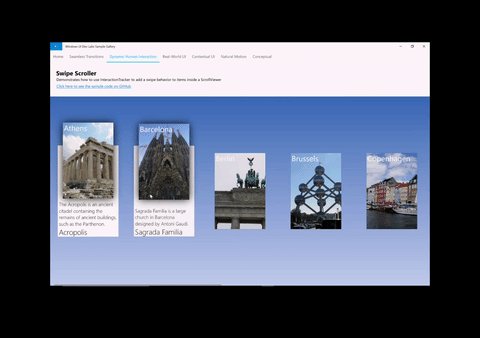
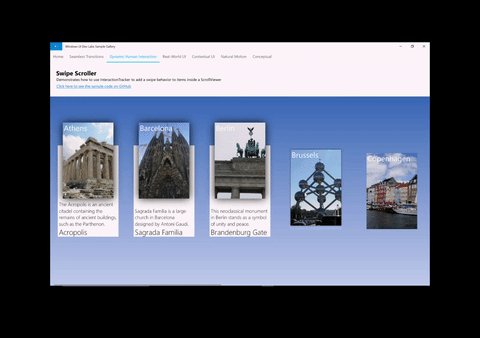
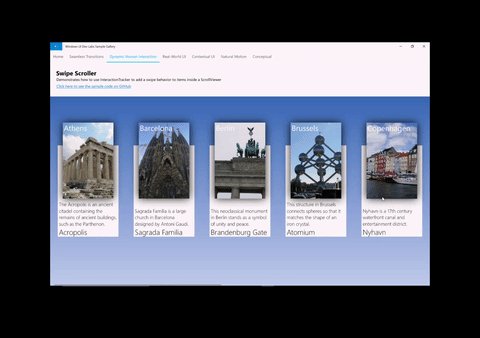
- Hinzufügen eines benutzerdefinierten Wisch-, Lösch-/Verwerfenverhaltens
- Eingabegesteuerte Effekte (Verschiebung bewirkt, dass Inhalte weicher werden)
- Benutzerdefinierte Steuerelemente mit maßgeschneiderten Manipulationsbewegungen (benutzerdefinierte ListView, ScrollViewer usw.)


Warum InteractionTracker verwenden?
InteractionTracker wurde im Windows.UI.Composition.Interactions-Namespace in der Version 10586 SDK eingeführt. InteractionTracker ermöglicht Folgendes:
- Vollständige Flexibilität – Wir möchten, dass Sie jeden Aspekt einer Manipulation anpassen und zuschneiden können, insbesondere die genauen Bewegungen, die während oder als Reaktion auf Eingaben auftreten. Beim Erstellen einer benutzerdefinierten Manipulationserfahrung mit InteractionTracker stehen Ihnen alle benötigten Knöpfe zur Verfügung.
- Reibungslose Leistung – eine der Herausforderungen bei Manipulationserfahrungen besteht darin, dass ihre Leistung vom Benutzeroberflächen-Thread abhängig ist. Dies kann sich negativ auf die Manipulationserfahrung auswirken, wenn die Benutzeroberfläche ausgelastet ist. InteractionTracker wurde entwickelt, um das neue Animationsmodul zu verwenden, das auf einem unabhängigen Thread mit 60 FPS arbeitet, was zu einer reibungslosen Bewegung führt.
Übersicht: InteractionTracker
Beim Erstellen benutzerdefinierter Manipulationsfunktionen gibt es zwei primäre Komponenten, mit denen Sie interagieren. Diese besprechen wir zuerst:
- InteractionTracker – das Kernobjekt, das einen Statuscomputer unterhält, dessen Eigenschaften durch aktive Benutzereingaben oder direkte Aktualisierungen und Animationen gesteuert werden. Es ist vorgesehen, dass sie dann mit einer CompositionAnimation verknüpft wird, um die benutzerdefinierte Manipulationsbewegung zu erstellen.
- VisualInteractionSource – ein Ergänzungsobjekt, das definiert, wann und unter welchen Bedingungen Eingaben an InteractionTracker gesendet werden. Es definiert sowohl das CompositionVisual, das für Treffertests verwendet wird, als auch andere Eingabekonfigurations-Eigenschaften.
Als Statuscomputer können die Eigenschaften von InteractionTracker durch eines der folgenden Elemente gesteuert werden:
- Direkte Benutzerinteraktion - der Endbenutzer manipuliert direkt innerhalb der VisualInteractionSource Treffertests Region
- Trägheit – die Eigenschaften von InteractionTracker werden entweder durch die programmierte Geschwindigkeit oder durch eine Benutzergeste animiert und folgen einer Trägheitskurve
- CustomAnimation – eine benutzerdefinierte Animation, die direkt auf eine Eigenschaft von InteractionTracker ausgerichtet ist
InteractionTracker Statuscomputer
Wie zuvor erwähnt, ist InteractionTracker ein Statuscomputer mit 4 Zuständen, von denen jeder zu einem der anderen vier Zustände wechseln kann. (Weitere Informationen dazu, wie InteractionTracker zwischen diesen Zuständen wechselt, finden Sie unter InteractionTracker-Klassendokumentation.)
| State | Beschreibung |
|---|---|
| Idle | Keine aktiven, steuernden Eingaben oder Animationen |
| Interaktion | Aktive Benutzereingabe erkannt |
| Trägheit | Aktive Bewegung, die sich aus aktiver Eingabe oder programmgesteuerter Geschwindigkeit ergibt |
| CustomAnimation | Aktive Bewegung, die sich aus einer benutzerdefinierten Animation ergibt |
In jedem der Fälle, in denen sich der Zustand von InteractionTracker ändert, wird ein Ereignis (oder ein Rückruf) erzeugt, auf das Sie lauschen können. Damit Sie auf diese Ereignisse hören können, müssen sie die Schnittstelle IInteractionTrackerOwner implementieren und ihr InteractionTracker-Objekt mit der Methode CreateWithOwner erstellen. Im folgenden Diagramm wird auch beschrieben, wann die verschiedenen Ereignisse ausgelöst werden.
![]()
Verwenden von VisualInteractionSource
Damit InteractionTracker von Eingaben gesteuert wird, müssen Sie eine VisualInteractionSource (VIS) verknüpfen. Das VIS wird als Ergänzungsobjekt mit einem CompositionVisual erstellt, um Folgendes zu definieren:
- Die Treffertest-Region, in der die Eingabe verfolgt wird, und die Koordinatenraumgesten erfasst werden
- Zu den Konfigurationen der Eingaben, die erkannt und weitergeleitet werden, gehören unter anderem:
- Erkennbare Gesten: Position X und Y (horizontale und vertikale Verschiebung), Skalierung (Finger zusammenführen)
- Trägheit
- Schienen & Verkettungen
- Umleitungsmodi: Welche Eingabedaten automatisch an InteractionTracker umgeleitet werden
Hinweis
Da die VisualInteractionSource auf der Grundlage der Treffertest-Position und des Koordinatenraums eines visuellen Objekts erstellt wird, sollten Sie kein visuelles Objekt verwenden, das sich bewegt oder seine Position ändert.
Hinweis
Sie können mehrere VisualInteractionSource-Instanzen mit demselben InteractionTracker verwenden, wenn mehrere Treffertest-Regionen vorhanden sind. Am häufigsten wird jedoch nur ein VIS verwendet.
VisualInteractionSource ist auch für die Verwaltung verantwortlich, wenn Eingabedaten aus verschiedenen Modalitäten (Toucheingabe, PTP, Stift) an InteractionTracker weitergeleitet werden. Dieses Verhalten wird durch die ManipulationRedirectionMode-Eigenschaft definiert. Standardmäßig werden alle Zeigereingaben an den Benutzeroberflächen-Thread gesendet und die Eingaben des Präzisions-Touchpads gehen an die VisualInteractionSource und den InteractionTracker.
Wenn Sie also Touch und Stift (Creators Update) verwenden möchten, um eine Manipulation über eine VisualInteractionSource und InteractionTracker zu steuern, müssen Sie die VisualInteractionSource.TryRedirectForManipulation-Methode aufrufen. Im folgenden kurzen Codeschnipsel aus einer XAML-App wird die Methode aufgerufen, wenn beim obersten Benutzeroberflächen-Element-Raster ein Toucheingabe-Ereignis auftritt:
private void root_PointerPressed(object sender, PointerRoutedEventArgs e)
{
if (e.Pointer.PointerDeviceType == Windows.Devices.Input.PointerDeviceType.Touch)
{
_source.TryRedirectForManipulation(e.GetCurrentPoint(root));
}
}
Verknüpfen mit ExpressionAnimations
Wenn Sie InteractionTracker zur Steuerung einer Manipulation verwenden, interagieren Sie hauptsächlich mit den Eigenschaften Skalierung und Position. Wie andere CompositionObject-Eigenschaften können diese Eigenschaften sowohl das Ziel als auch der Verweis in einer CompositionAnimation, am häufigsten ExpressionAnimations, sein.
Um InteractionTracker innerhalb eines Ausdrucks zu verwenden, referenzieren Sie die Eigenschaft Position (oder Skalierung) des Trackers wie im folgenden Beispiel. Wenn die Eigenschaft von InteractionTracker aufgrund einer der zuvor beschriebenen Bedingungen geändert wird, ändert sich auch die Ausgabe des Ausdrucks.
// With Strings
var opacityExp = _compositor.CreateExpressionAnimation("-tracker.Position");
opacityExp.SetReferenceParameter("tracker", _tracker);
// With ExpressionBuilder
var opacityExp = -_tracker.GetReference().Position;
Hinweis
Wenn Sie die Position von InteractionTracker in einem Ausdruck referenzieren, müssen Sie den Wert verneinen, damit sich der resultierende Ausdruck in die richtige Richtung bewegt. Der Grund dafür ist, dass die Entwicklung von InteractionTracker vom Ursprung aus in einem Diagramm dargestellt wird und Sie die Entwicklung von InteractionTracker in Koordinaten der „realen Welt“ betrachten können, z.B. als Entfernung vom Ursprung.
Erste Schritte
So beginnen Sie mit der Verwendung von InteractionTracker zum Erstellen benutzerdefinierter Manipulationsfunktionen:
- Erstellen Sie Ihr InteractionTracker-Objekt mit InteractionTracker.Create oder InteractionTracker.CreateWithOwner.
- (Wenn Sie CreateWithOwner verwenden, stellen Sie sicher, dass Sie die IInteractionTrackerOwner-Schnittstelle implementieren.)
- Legen Sie die Min- und Max-Position des neu erstellten InteractionTracker fest.
- Erstellen Sie VisualInteractionSource mit einem CompositionVisual.
- Stellen Sie sicher, dass das visuelle Objekt, das Sie übergeben, eine Nicht-Null-Größe aufweist. Andernfalls wird es nicht richtig getestet.
- Legen Sie die Eigenschaften der VisualInteractionSource fest.
- VisualInteractionSourceRedirectionMode
- PositionXSourceMode, PositionYSourceMode, ScaleSourceMode
- Schienen & Verkettungen
- Fügen Sie VisualInteractionSource mithilfe von InteractionTracker.InteractionSources.Add zu InteractionTracker.Add hinzu.
- Legen Sie TryRedirectForManipulation für die Erkennung von Touch- und Stifteingaben fest.
- In XAML geschieht dies in der Regel mit dem Ereignis PointerPressed des Benutzeroberflächen-Elements.
- Erstellen Sie eine ExpressionAnimation, die auf die Position des InteractionTrackers verweist und die Eigenschaft eines CompositionObjects anvisiert.
Hier ist ein kurzer Codeschnipsel, der #1 – 5 in Aktion zeigt:
private void InteractionTrackerSetup(Compositor compositor, Visual hitTestRoot)
{
// #1 Create InteractionTracker object
var tracker = InteractionTracker.Create(compositor);
// #2 Set Min and Max positions
tracker.MinPosition = new Vector3(-1000f);
tracker.MaxPosition = new Vector3(1000f);
// #3 Setup the VisualInteractionSource
var source = VisualInteractionSource.Create(hitTestRoot);
// #4 Set the properties for the VisualInteractionSource
source.ManipulationRedirectionMode =
VisualInteractionSourceRedirectionMode.CapableTouchpadOnly;
source.PositionXSourceMode = InteractionSourceMode.EnabledWithInertia;
source.PositionYSourceMode = InteractionSourceMode.EnabledWithInertia;
// #5 Add the VisualInteractionSource to InteractionTracker
tracker.InteractionSources.Add(source);
}
Weitere erweiterte Verwendungen von InteractionTracker finden Sie in den folgenden Artikeln: