Erstellen von Andockpunkten mit Unträgheitsmodifizierern
In diesem Artikel erfahren Sie, wie Sie das InertiaModifier-Feature von InteractionTracker verwenden können, um Bewegungserlebnisse zu erstellen, die an einem bestimmten Punkt andocken.
Voraussetzungen
Hier wird davon ausgegangen, dass Sie mit den in den folgenden Artikeln erläuterten Konzepten vertraut sind:
- Eingabegesteuerte Animationen
- Benutzerdefinierte Manipulationserfahrungen mit InteractionTracker
- Auf Beziehungen basierende Animationen
Was sind Andockpunkte und warum sind sie nützlich?
Beim Erstellen benutzerdefinierter Manipulationsfunktionen ist es manchmal hilfreich, spezielle Positionspunkte innerhalb des bildlauffähigen/zoombaren Zeichenbereichs zu erstellen, an dem InteractionTracker immer zur Ruhe kommt. Diese werden häufig als Andockpunkte bezeichnet.
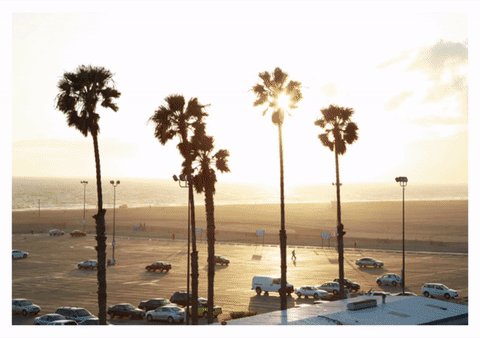
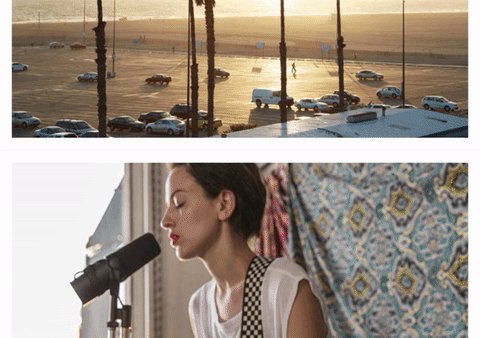
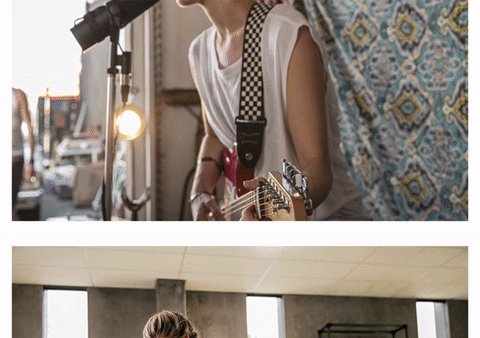
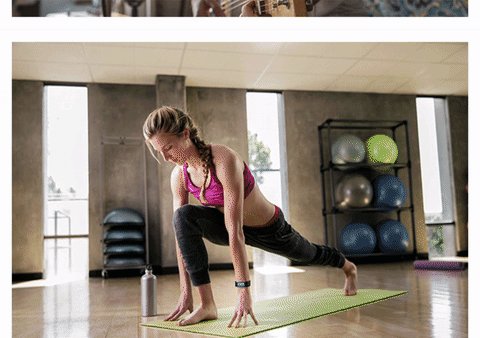
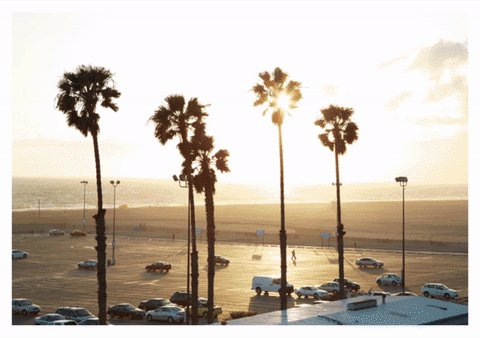
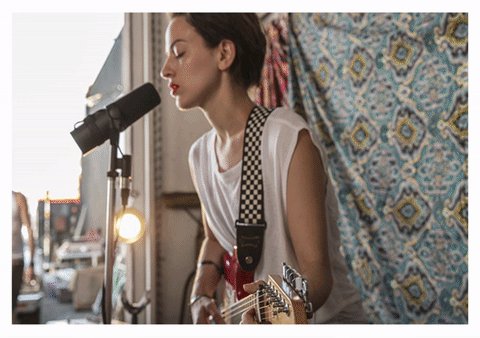
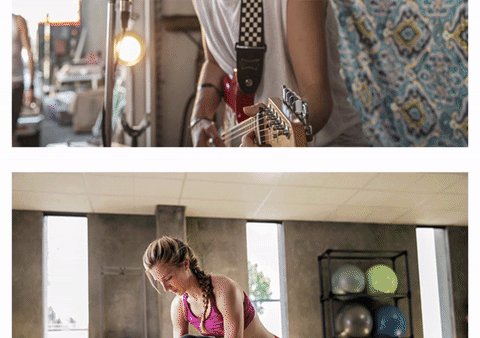
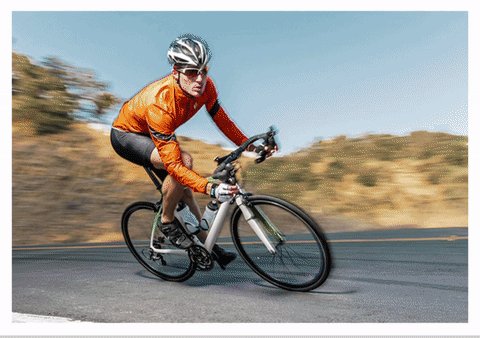
Beachten Sie im folgenden Beispiel, wie der Bildlauf die Benutzeroberfläche an einer ungünstigen Position zwischen den verschiedenen Bildern verlassen kann:

Wenn Sie Andockpunkte hinzufügen, werden sie an einer angegebenen Position "angedockt", wenn Sie den Bildlauf zwischen den Bildern beenden. Mit Andockpunkten wird das Scrollen durch Bilder wesentlich übersichtlicher und reaktionsfähiger.

InteractionTracker und InertiaModifier
Wenn Sie benutzerdefinierte Manipulationsfunktionen mit InteractionTracker erstellen, können Sie Mithilfe von InertiaModifiern Andockpunkt-Bewegungsoberflächen erstellen. InertiaModifiers sind im Wesentlichen eine Möglichkeit, um zu definieren, wo oder wie InteractionTracker sein Ziel erreicht, wenn sie in den Inertia-Zustand eintritt. Sie können InertiaModifiers anwenden, um die X- oder Y-Position oder skalierungseigenschaften von InteractionTracker zu beeinflussen.
Es gibt drei Arten von InertiaModifiern:
- InteractionTrackerInertiaRestingValue – eine Möglichkeit, die letzte Ruheposition nach einer Interaktion oder programmgesteuerten Geschwindigkeit zu ändern. Eine vordefinierte Bewegung nimmt InteractionTracker zu dieser Position.
- InteractionTrackerInertiaMotion – eine Möglichkeit zum Definieren einer bestimmten Bewegung InteractionTracker wird nach einer Interaktion oder programmgesteuerten Geschwindigkeit ausgeführt. Die endgültige Position wird von dieser Bewegung abgeleitet.
- InteractionTrackerInertiaNaturalMotion – eine Möglichkeit, die endgültige Ruheposition nach einer Interaktion oder programmgesteuerten Geschwindigkeit, aber mit einer physikbasierten Animation (NaturalMotionAnimation) zu definieren.
Bei der Eingabe von "Inertia" wertet InteractionTracker jede der ihm zugewiesenen InertiaModifier aus und bestimmt, ob eine dieser Elemente zutrifft. Dies bedeutet, dass Sie mehrere InertiaModifier einem InteractionTracker erstellen und zuweisen können, aber bei der Definition müssen Sie folgendes tun:
- Definieren Sie die Bedingung – ein Ausdruck, der die bedingte Anweisung definiert, wenn dieser spezifische InertiaModifier ausgeführt werden soll. Dies erfordert häufig einen Blick auf die NaturalRestingPosition von InteractionTracker (Ziel mit Standard-Inertia).
- Definieren Sie den RestingValue/Motion/NaturalMotion - definieren Sie den tatsächlichen Resting Value Expression, Motion Expression oder NaturalMotionAnimation, der ausgeführt wird, wenn die Bedingung erfüllt ist.
Hinweis
Der Bedingungsaspekt der InertiaModifiers wird nur einmal ausgewertet, wenn InteractionTracker Inertia eingibt. Der Bewegungsausdruck wird jedoch nur für InertiaMotion für den Modifizierer ausgewertet, dessen Bedingung wahr ist.
Beispiel
Sehen wir uns nun an, wie Sie InertiaModifier verwenden können, um einige Andockpunktfunktionen zu erstellen, um den Bildlaufbereich neu zu erstellen. In diesem Beispiel soll jede Manipulation potenziell durch ein einzelnes Bild verschoben werden – dies wird häufig als "Einzelne obligatorische Andockpunkte" bezeichnet.
Beginnen wir mit dem Einrichten von InteractionTracker, der VisualInteractionSource und dem Ausdruck, der die Position von InteractionTracker nutzt.
private void SetupInput()
{
_tracker = InteractionTracker.Create(_compositor);
_tracker.MinPosition = new Vector3(0f);
_tracker.MaxPosition = new Vector3(3000f);
_source = VisualInteractionSource.Create(_root);
_source.ManipulationRedirectionMode =
VisualInteractionSourceRedirectionMode.CapableTouchpadOnly;
_source.PositionYSourceMode = InteractionSourceMode.EnabledWithInertia;
_tracker.InteractionSources.Add(_source);
var scrollExp = _compositor.CreateExpressionAnimation("-tracker.Position.Y");
scrollExp.SetReferenceParameter("tracker", _tracker);
ElementCompositionPreview.GetElementVisual(scrollPanel).StartAnimation("Offset.Y", scrollExp);
}
Da als Nächstes ein einzelnes obligatorisches Andockpunktverhalten entweder den Inhalt nach oben oder unten verschiebt, benötigen Sie zwei unterschiedliche Modifizierer für DieTia: einen, der den bildlauffähigen Inhalt nach oben verschiebt, und einer, der ihn nach unten verschiebt.
// Snap-Point to move the content up
var snapUpModifier = InteractionTrackerInertiaRestingValue.Create(_compositor);
// Snap-Point to move the content down
var snapDownModifier = InteractionTrackerInertiaRestingValue.Create(_compositor);
Gibt an, ob sie nach oben oder unten ausgerichtet werden sollen, basierend darauf, wo InteractionTracker natürlich relativ zum Andockabstand landen würde – der Abstand zwischen den Andockpositionen. Wenn sie über den halbzeitigen Punkt hinaus vorbei sind, andernfalls ausrichten. (In diesem Beispiel speichern Sie den Andockabstand in einem PropertySet)
// Is NaturalRestingPosition less than the halfway point between Snap Points?
snapUpModifier.Condition = _compositor.CreateExpressionAnimation(
"this.Target.NaturalRestingPosition.y < (this.StartingValue - " +
"mod(this.StartingValue, prop.snapDistance) + prop.snapDistance / 2)");
snapUpModifier.Condition.SetReferenceParameter("prop", _propSet);
// Is NaturalRestingPosition greater than the halfway point between Snap Points?
snapDownModifier.Condition = _compositor.CreateExpressionAnimation(
"this.Target.NaturalRestingPosition.y >= (this.StartingValue - " +
"mod(this.StartingValue, prop.snapDistance) + prop.snapDistance / 2)");
snapDownModifier.Condition.SetReferenceParameter("prop", _propSet);
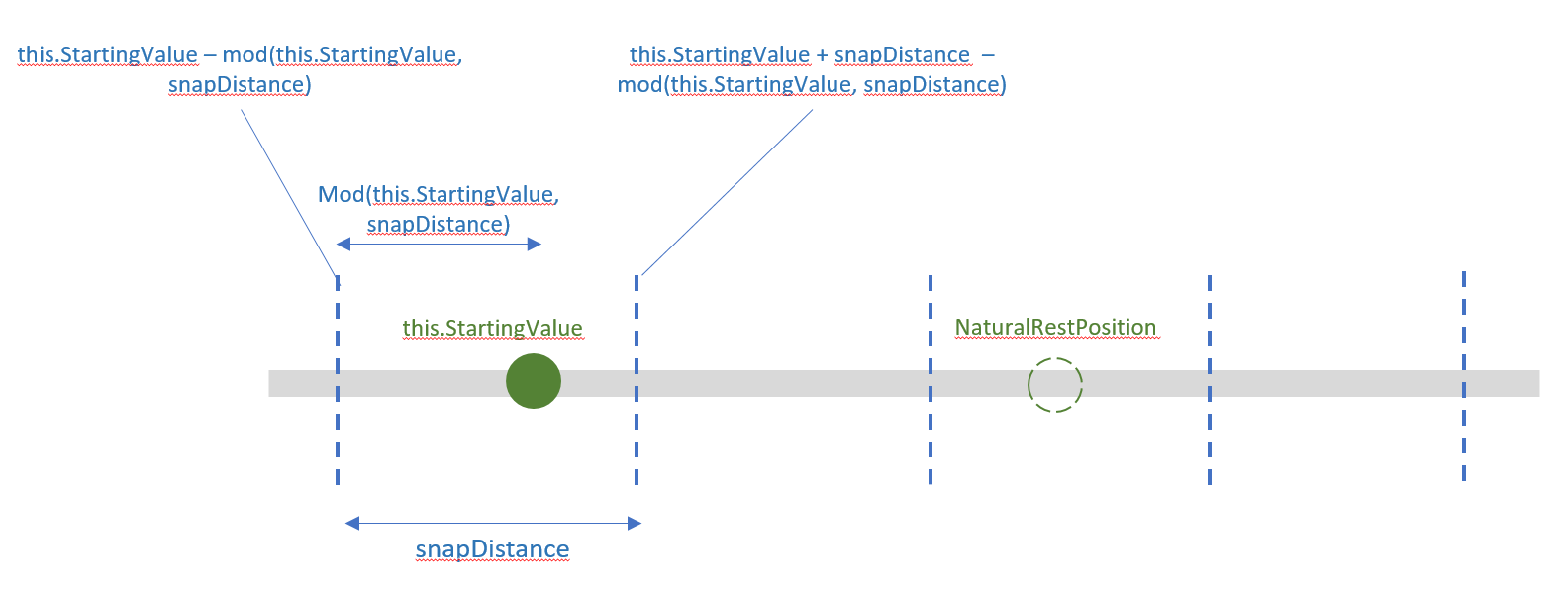
Dieses Diagramm bietet eine visuelle Beschreibung der Logik, die stattfindet:

Jetzt müssen Sie nur die Ruhewerte für jeden InertiaModifier definieren: Verschieben Sie entweder die Position von InteractionTracker auf die vorherige Andockposition oder die nächste.
snapUpModifier.RestingValue = _compositor.CreateExpressionAnimation(
"this.StartingValue - mod(this.StartingValue, prop.snapDistance)");
snapUpModifier.RestingValue.SetReferenceParameter("prop", _propSet);
snapDownModifier.RestingValue = _compositor.CreateExpressionAnimation(
"this.StartingValue + prop.snapDistance - mod(this.StartingValue, " +
"prop.snapDistance)");
snapDownModifier.RestingValue.SetReferenceParameter("prop", _propSet);
Fügen Sie schließlich die InertiaModifiers zu InteractionTracker hinzu. Wenn InteractionTracker nun "InertiaState" eingibt, überprüft er die Bedingungen Ihrer InertiaModifier, um festzustellen, ob die Position geändert werden soll.
var modifiers = new InteractionTrackerInertiaRestingValue[] {
snapUpModifier, snapDownModifier };
_tracker.ConfigurePositionYInertiaModifiers(modifiers);