Anvisieren mit dem Kopf und Verweilen
Wenn die Hände mit Werkzeugen und Gegenständen beschäftigt sind, können Gesten mühsam oder unmöglich sein. Sprachbefehle können wie Gesten in bestimmten Kontexten unzuverlässig sein, z. B. unter zu lauten Umgebungsbedingungen. Darüber hinaus ist der Einsatz der Stimme zur Steuerung von Computern nicht überall üblich, aber seine Bedeutung nimmt sicherlich zu. „Anvisieren mit dem Kopf und Verweilen“ bietet den bekanntesten und einfach zu bedienenden Mechanismus für das freihändige Heads-Up-Arbeiten mit der HoloLens. Darüber hinaus ist das Modell „Anvisieren mit dem Kopf und Verweilen“ unabhängig von Störgeräuschen und Ruheeinschränkungen in der Betriebssystemumgebung zu 100 % zuverlässig.
Szenarien
Kopfblick und Verweilen sind in Szenarien, in denen die Hände einer Person mit anderen Aufgaben beschäftigt sind, großartig. Das Feature ist auch nützlich, wenn Die Stimme aufgrund von Umwelt- oder sozialen Einschränkungen nicht zu 100 % zuverlässig oder verfügbar ist. Ein gutes Beispiel ist eine Person, die eine HoloLens trägt, um Referenzinformationen bei der Reparatur eines Fahrzeugmotors zu überlagern. Die Hände sind mit Werkzeugen beschäftigt oder stützen den eigenen Körper, während sich die Person in den Motorraum lehnt. Der Garagenbereich ist laut, mit einem ständigen Klopfen und Knarren der Werkzeuge, wodurch sich die Verwendung von Sprachbefehlen schwierig gestaltet. Kopfblick und Verweildauer ermöglichen es der Person, die die HoloLens verwendet, ihr Referenzmaterial sicher zu navigieren, ohne ihren Workflow zu unterbrechen.
Geräteunterstützung
| Eingabemodell | HoloLens (1. Generation) | HoloLens 2 | Immersive Headsets |
| Anvisieren mit dem Kopf und Verweilen | ✔️ Empfohlen | ✔️ Empfohlen | ✔️ Empfohlen |
Entwurfsprinzipien
Vermeiden Sie „Anvisieren als Waffe“
„Anvisieren mit dem Kopf und Verweilen“ erfordert ein intuitives visuelles Feedback, aber zu viel Feedback kann beklemmend wirken. Das Feedback sollte einem Benutzer helfen, zu wissen, was er anstrebt, aber nicht automatisch nach seiner Absicht auswählen. Beim Lesen von Text, Symbolen und Bezeichnungen müssen Sie benutzern Zeit geben, die Informationen vor der Auswahl zu erfassen.
Informationen zur Geschwindigkeit
Verweilinteraktionen können je nach Auswirkung der Navigation unterschiedliche Timer aufweisen – häufiger verwendete Funktionen profitieren in der Regel von schnelleren Füllzeiten, während konsequentere Funktionen von längeren Füllzeiten profitieren können. Bei der Verwendung eines Fülleffekts zur Darstellung dieser Timer können Animationskurven der Füllfarbe das Gefühl schnellerer Füllzeiten positiv beeinflussen. Es sollte erwogen werden, dem Benutzer die Möglichkeit zu bieten, sich für eine schnelle, mittlere und langsame Füllgeschwindigkeit zu entscheiden.
Vermeiden von Jo-Jo-Effekten
Der Jo-Jo-Effekt ist ein unangenehmes Kopfbewegungsmuster, das auftritt, wenn die Inhaltsplatzierung und die Kopf-Blick-/Verweildauersteuerung dazu zwingt, wiederholt nach oben und unten zu schauen. Ein Listennavigationsfenster mit der Schaltfläche "Head-Gaze and dwell" am unteren Rand löst eine Schleife von aus aus: Blick nach unten, um zu verweilen, nach oben nach oben zu schauen, nach unten zu verweilen usw. Das resultierende Muster ist unangenehm, daher wird empfohlen, Navigationssteuerelemente an einer zentralen Stelle zu platzieren, die weniger Hin und Her erfordert. Die Platzierung von Verweiltasten basierend auf ihren Effekten wird wichtig für den Komfort.
s
Richtlinien und bewährte Methoden für die Benutzerumgebung
Zielgrößen
Um leicht zugänglich zu sein, müssen Kopf- und Verweilziele groß genug sein, um bequem anzusehen und den Kopf für die vorgeschriebene Zeit stabil auf dem Ziel zu halten. Wir empfehlen eine Mindestzielgröße von 2 Grad, um ein möglichst komfortables Erlebnis zu erzielen.
Visuelles Feedback
Wenn Sie eine radiale Füllung zur Darstellung des Timers für das Verweilen verwenden, beginnen Sie in der Mitte der Schaltfläche. Eine konsistente Reaktion ist weniger irritierend als vollständig unterschiedliche Richtungen auf verschiedenen Schaltflächen.
- Diese Regel kann jedoch für Richtungsinteraktionen (z. B. Navigation nach oben/unten/links/rechts usw.) unterbrochen werden. Microsoft Dynamics 365-Handbücher machen z. B. eine Ausnahme, wenn WEITER/ZURÜCK von links nach rechts ausgefüllt werden.
- Erwägen Sie, radiale Füllung von außen zu invertieren, für Szenarien wie das Ausschalten einer Schaltfläche. Das gegenläufige Gefühl beim Drücken einer Schaltfläche ist ein angenehmes visuelles Muster, das beibehalten werden sollte.
Schrittweise Offenlegung
„Schrittweise Offenlegung“ bedeutet, dass nur so viele Details angezeigt werden, wie in den einzelnen Phasen einer Interaktion relevant sind. Für dwell bedeutet dies, dass das Verweildauerziel bei Hervorhebung (z. B. in einem Listensteuerelement) angezeigt wird.
Überdimensionale Ziele
Der Verweilbereich kann größer als das inaktive Symbol sein, um die Verwendung zu erleichtern, wie die Schaltfläche „Zurück“ in Microsoft Dynamics 365-Handbüchern.
Vermeiden von Flimmern durch verzögertes Feedback
Verwenden Sie eine kurze Verzögerung, bevor Sie mit dem visuellen Feedback beginnen, um ein Flimmern zu vermeiden, wenn ein Benutzer ein Verweilziel überquert.
- Halten Sie bei Schaltflächen, mit denen häufig interagiert wird, die Verzögerung kurz, damit sich die Anwendung reaktiv fühlt.
- Für Schaltflächen, mit denen selten interagiert wird, kann eine längere Verzögerung angebracht sein, um zu vermeiden, dass sich die Schnittstelle zuckt.
Muster der Benutzeroberfläche
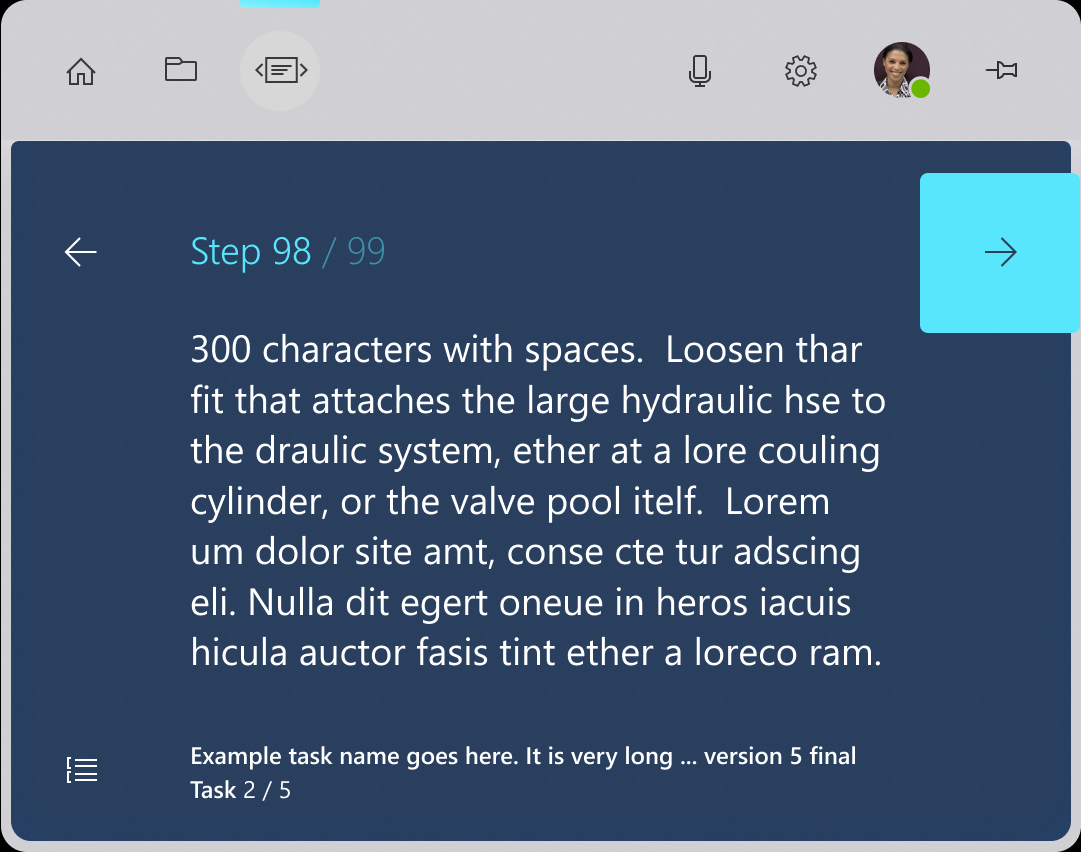
Schaltflächen mit häufiger Interaktion
Hochfrequenztasten sind Schaltflächen, die häufig in einer Anwendung verwendet werden. Ein gutes Beispiel hierfür sind die Schaltflächen „Weiter“ und „Zurück“ in Microsoft Dynamics 365-Handbüchern.
Empfehlungen
- Hochfrequenztasten sollten groß sein, leichter mit Kopfblick zu treffen
- Bleiben Sie in der Nähe der Augenhöhe, um ergonomische Belastung zu vermeiden.
Abbildung: Schaltfläche "Weiter" von Microsoft Dynamics 365 Guides

Schaltflächen mit seltener Interaktion
Schaltflächen mit niedriger Häufigkeit sind Schaltflächen, mit denen in der gesamten Anwendung nicht so regelmäßig interagiert wird. Ein gutes Beispiel könnte eine Schaltfläche für den Zugriff auf das Einstellungsmenü oder eine Schaltfläche zum Löschen der gesamten Arbeit sein.
- Versuchen Sie, diese Schaltflächen von häufig genutzten Pfaden zum Anvisieren mit dem Kopf fernzuhalten, um eine versehentliche Aktivierung zu vermeiden.
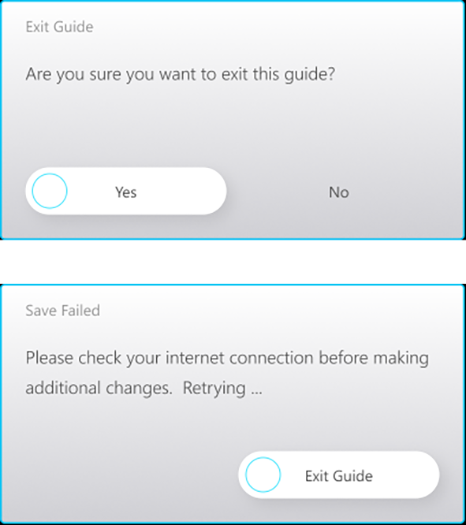
Bestätigungen
Wenn eine Aktion erhebliche Auswirkungen hat, z. B. Das Aufladen von Geld, das Löschen von Arbeiten oder das Starten eines langen Prozesses, ist es nützlich, zu bestätigen, dass eine Person eine Schaltfläche auswählen möchte.
Empfehlungen
- Auswahlhervorhebung auf Hauptschaltfläche anzeigen.
- Verweilziel gleichzeitig mit der Auswahlhervorhebung anzeigen.
- Verweilziel für die sekundäre Schaltfläche beim Anvisieren mit dem Kopf anzeigen.
Abbildung: Microsoft Dynamics 365 Guides Bestätigungsdialogfeld

Umschalter
Umschalter erfordern eine differenzierte Logik, um ordnungsgemäß zu funktionieren. Wenn eine Person auf einer Umschaltfläche wohnt und sie aktiviert, muss sie die Schaltfläche beenden und dann zurückkehren, um die Verweillogik neu zu starten. Es ist wichtig, dass umschaltbare Schaltflächen einen klaren aktiven und inaktiven Zustand aufweisen.
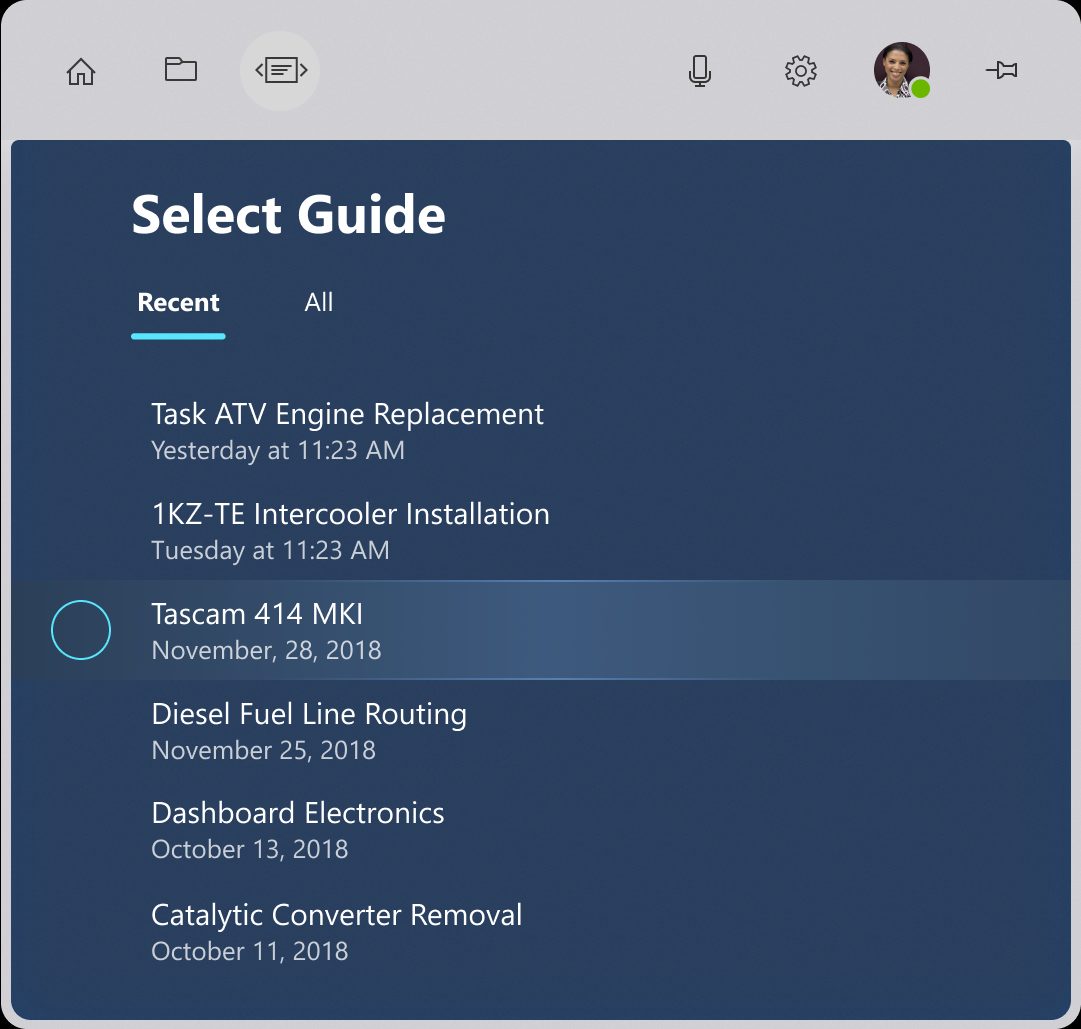
Listenansichten
Listenansichten stellen eine besondere Herausforderung für Kopf- und Verweildauereingaben dar. Personen können den Inhalt scannen, ohne das Gefühl zu haben, dass sie um die Verweilziele herum kippen müssen.
Empfehlungen
- Lassen Sie die gesamte Zeile hervorheben, wenn Sie den Kopf betrachten, aber nicht beginnen, zu verweilen, es sei denn, der Kopfblick ist auf das spezifische Verweildauerziel.
- Zeigen Sie nur das Verweildauerziel an, wenn die Zeile hervorgehoben ist, um das visuelle Rauschen zu reduzieren.
- Seien Sie klar und konsistent mit der Position der Verweilziele.
- Zeigen Sie nicht alle Verweilziele gleichzeitig an, um sich wiederholende Benutzeroberflächen zu vermeiden.
- Verwenden Sie dasselbe Muster so oft wie möglich, um UX-Vertrautheit herzustellen.
Abbildung: Liste von Microsoft Dynamics 365 Guides