Installieren von Node.js unter Windows-Subsystem für Linux (WSL2)
Für diejenigen, die die Verwendung von Node.js in einer Linux-Umgebung bevorzugen, hilft Ihnen dieses Handbuch, Node.js im Windows-Subsystem für Linux zu installieren (WSL 2 ist die empfohlene Version).
Berücksichtigen Sie Folgendes, wenn Sie entscheiden sollen, wo Sie installieren und ob Sie mit Node.js nativ in einer Windows- oder Linux-Umgebung (WSL 2) entwickeln möchten:
- Kenntnisstand: Wenn Sie mit der Entwicklung mit Node.js noch nicht vertraut sind und schnell mit dem Lernen loslegen möchten, installieren Sie Node.js on Windows. Die Installation und Verwendung von Node.js unter Windows bietet eine weniger komplexe Umgebung für Anfänger als die Verwendung von WSL.
- Befehlszeilenclienttool: Wenn Sie PowerShell bevorzugen, verwenden Sie Node.js unter Windows. Wenn Sie Bash bevorzugen, verwenden Sie Node.js unter Linux (WSL 2).
- Produktionsserver: Wenn Sie ihre Node.js-App auf Windows Server bereitstellen möchten, verwenden Sie Node.js unter Windows. Wenn Sie beabsichtigen, auf einem Linux-Server bereitzustellen, verwenden Sie Node.js unter Linux (WSL 2). Mit WSL können Sie Ihre bevorzugte Linux-Verteilung (mit Ubuntu als Standard) installieren, um die Konsistenz zwischen Ihrer Entwicklungsumgebung (wo Sie Code schreiben) und Ihrer Produktionsumgebung (dem Server, auf dem Ihr Code bereitgestellt wird) sicherzustellen.
- Leistungsgeschwindigkeit und Systemaufrufkompatibilität: Es gibt kontinuierliche Debatten und Entwicklungen über die Leistung von Linux im Vergleich zu Windows, aber der Schlüssel bei der Verwendung eines Windows-Computers ist, Ihre Entwicklungsprojektdateien im selben Dateisystem zu speichern, wo Sie Node.jsinstalliert haben. Wenn Sie Node.js im Windows-Dateisystem installieren, behalten Sie Ihre Dateien auf einem Windows-Laufwerk (z. B. C:/). Wenn Sie Node.js auf einer Linux-Verteilung (z. B. Ubuntu) installieren, behalten Sie Ihre Projektdateien im Linux-Dateisystemverzeichnis bei, das der von Ihnen verwendeten Verteilung zugeordnet ist. (Geben Sie
explorer.exe .über die Kommandozeile Ihrer WSL-Distribution ein, um das Verzeichnis mit dem Windows-Datei-Explorer zu durchsuchen.) - Docker-Container: Wenn Sie Docker-Container zum Entwickeln Ihres Projekts unter Windows verwenden möchten, sollten Sie Docker Desktop unter Windows installieren. Informationen zur Verwendung von Docker in einem Linux-Arbeitsbereich finden Sie unter Einrichten von Docker Desktop für Windows mit WSL 2, um zu vermeiden, dass Sowohl Linux- als auch Windows-Buildskripts verwaltet werden müssen.
Installieren des Windows-Subsystems für Linux
Lesen Sie die WSL-Installationsdokumentation, wenn Sie beabsichtigen, eine Linux-Entwicklungsumgebung mit Node.jszu verwenden. Diese Schritte umfassen die Auswahl einer Linux-Verteilung (Ubuntu ist die Standardeinstellung) und die Version des Windows-Subsystems für Linux (WSL 2 ist die Standard- und empfohlene Version). Sie können bei Bedarf mehrere Linux-Distributionen installieren.
Nachdem Sie WSL 2 und eine Linux-Distribution installiert haben, öffnen Sie die Linux-Verteilung (sie finden Sie in Ihrer Windows Terminal-Liste oder im Windows-Startmenü), und überprüfen Sie die Version und den Codenamen mithilfe des Befehls: lsb_release -dc.
Wir empfehlen, Ihre Linux-Verteilung regelmäßig zu aktualisieren, einschließlich unmittelbar nach der Installation, um sicherzustellen, dass Sie über die neuesten Pakete verfügen. Windows behandelt dieses Update nicht automatisch. Verwenden Sie den Befehl sudo apt update && sudo apt upgrade, um die Verteilung zu aktualisieren.
Windows-Terminal
Windows-Terminal ist eine verbesserte Befehlszeilen-Shell, mit der Sie mehrere Registerkarten ausführen können, sodass Sie schnell zwischen Linux-Befehlszeilen, Windows-Eingabeaufforderung, PowerShell, Azure CLI oder einer beliebigen anderen wechseln können. Sie können auch benutzerdefinierte Tastenbelegungen erstellen (Tastenkombinationen zum Öffnen oder Schließen von Registerkarten, Kopieren und Einfügen, usw.), die Suchfunktion verwenden, Ihr Terminal mit Designs (Farbschemas, Schriftarten und -größen, Hintergrundbild/Weichzeichner/Transparenz) anpassen und vieles mehr. Weitere Informationen finden Sie in den Windows Terminal-Dokumenten.
Installiere nvm, node.jsund npm
Neben der Auswahl, ob unter Windows oder WSL installiert werden soll, gibt es zusätzliche Optionen, die Sie bei der Installation von Node.jsberücksichtigen müssen. Es wird empfohlen, einen Versions-Manager zu verwenden, da versionen sehr schnell geändert werden. Wahrscheinlich müssen Sie zwischen mehreren Versionen von Node.js wechseln, basierend auf den Anforderungen verschiedener Projekte, an der Sie arbeiten. Node Version Manager, häufiger als nvm bezeichnet, ist die beliebteste Methode, um mehrere Versionen von Node.jszu installieren. Wir werden die Schritte zum Installieren von NVM durchlaufen und dann zum Installieren von Node.js und Node Package Manager (npm) verwenden. Es gibt alternative Versions-Manager, die im nächsten Abschnitt behandelt werden.
Wichtig
Es wird immer empfohlen, vorhandene Installationen von Node.js oder npm aus Ihrem Betriebssystem zu entfernen, bevor sie einen Versions-Manager installieren, da die verschiedenen Installationstypen zu seltsamen und verwirrenden Konflikten führen können. Beispielsweise ist die Version von Node, die mit ubuntus apt-get Befehl installiert werden kann, aktuell veraltet. Hilfe zum Entfernen vorheriger Installationen finden Sie unter Entfernen von Nodejs aus Ubuntu.)
Die aktuellsten Informationen zum Installieren von NVM finden Sie unter Installieren und Aktualisieren im NVM-Repository auf GitHub.
Öffnen Sie Ihre Ubuntu-Befehlszeile (oder die Distribution Ihrer Wahl).
Installieren Sie cURL (ein Tool zum Herunterladen von Inhalten aus dem Internet in der Befehlszeile) mit:
sudo apt-get install curlInstalliere nvm mit
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/master/install.sh | bash.Anmerkung
Wenn Sie eine neuere Version von NVM mit cURL installieren, wird die ältere Version ersetzt, während die mit NVM installierte Version von Node erhalten bleibt. Weitere Informationen finden Sie auf der GitHub-Projektseite mit den neuesten Releaseinformationen zu nvm.
Um die Installation zu überprüfen, geben Sie Folgendes ein:
command -v nvm... Dies sollte "nvm" zurückgeben, wenn Sie "Befehl nicht gefunden" oder gar keine Antwort erhalten, schließen Sie das aktuelle Terminal, öffnen Sie es erneut. Versuchen Sie es erneut. Weitere Informationen finden Sie im nvm github-Repository.Listet auf, welche Versionen von Node derzeit installiert sind (zu diesem Zeitpunkt sollte keine installiert sein):
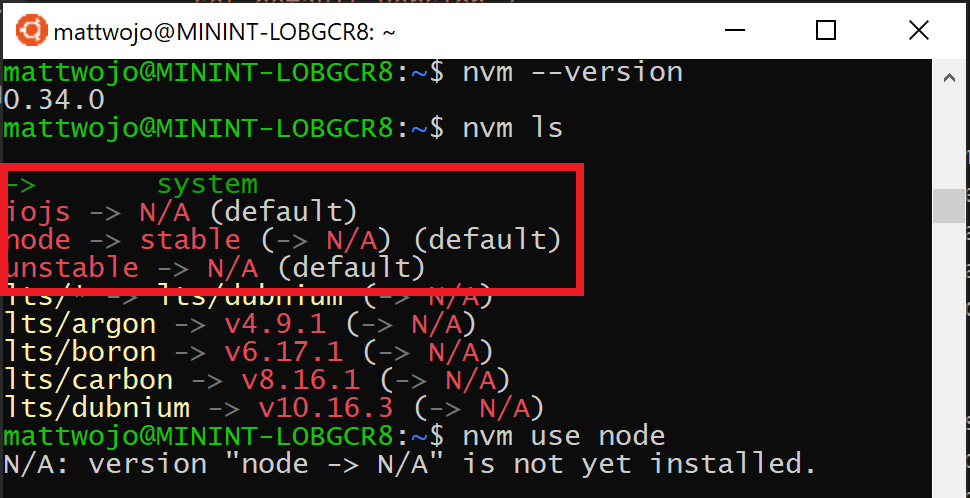
nvm ls
Installieren Sie sowohl die aktuelle als auch die stabile LTS-Version von Node.js. In einem späteren Schritt erfahren Sie, wie Sie mit einem
nvm-Befehl zwischen aktiven Versionen von Node.js wechseln.- Installieren Sie die aktuelle stabile LTS-Version von Node.js (empfohlen für Produktionsanwendungen):
nvm install --lts - Installieren Sie die aktuelle Version von Node.js, um die neuesten Node.js Funktionen und Verbesserungen zu testen; allerdings sind Probleme wahrscheinlicher:
nvm install node
- Installieren Sie die aktuelle stabile LTS-Version von Node.js (empfohlen für Produktionsanwendungen):
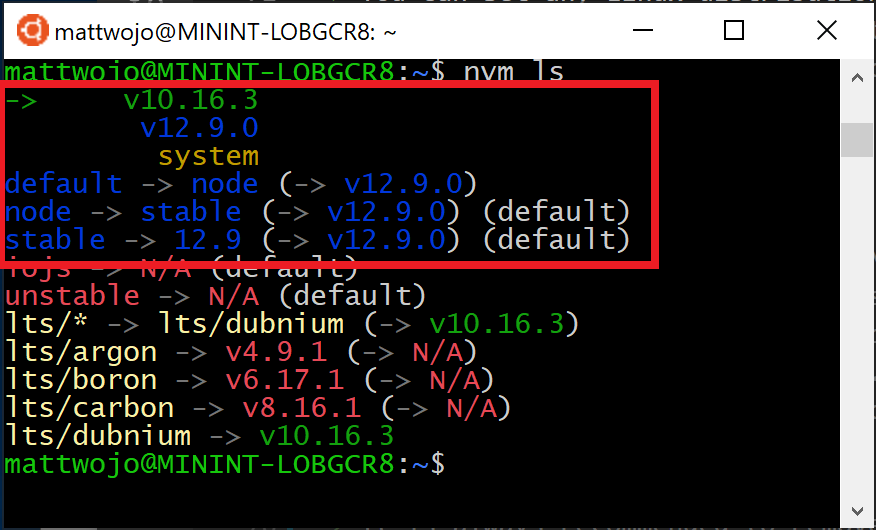
Listet auf, welche Versionen von Node installiert sind:
nvm ls... Nun sollten die beiden soeben installierten Versionen angezeigt werden.
Überprüfe mit
node --version, ob Node.js installiert ist und die neueste Version aufweist. Vergewissern Sie sich dann, dass npm ebenfalls installiert ist, mit:npm --version(Sie können auchwhich nodeoderwhich npmverwenden, um den Pfad der Standardversionen anzuzeigen).Um die Version von Node.js zu ändern, die Sie für ein Projekt verwenden möchten, erstellen Sie ein neues Projektverzeichnis
mkdir NodeTest, und geben Sie das Verzeichniscd NodeTestein, und geben Sie dannnvm use nodeein, um zur aktuellen Version zu wechseln, odernvm use --lts, um zur LTS-Version zu wechseln. Sie können auch die spezifische Nummer für alle zusätzlichen Versionen verwenden, die Sie installiert haben, z. B.nvm use v8.2.1. (Um alle verfügbaren Versionen von Node.js auflisten zu können, verwenden Sie den Befehl:nvm ls-remote).
Wenn Sie NVM zum Installieren von Node.js und NPM verwenden, sollten Sie den SUDO-Befehl nicht verwenden, um neue Pakete zu installieren.
Alternative Versions-Manager
Während nvm derzeit der am häufigsten verwendete Versions-Manager für Node.js ist, gibt es einige Alternativen, die in Betracht gezogen werden können.
- n ist eine lange bewährte
nvm-Alternative, die dieselbe Aufgabe mit leicht abweichenden Befehlen erfüllt und übernpmstatt mit einem Bash-Skript installiert wird. - fnm ist ein neuerer Versions-Manager, der vorgibt, schneller als
nvmzu sein. (Außerdem verwendet er Azure Pipelines.) - Volta ist ein neuer Versions-Manager des LinkedIn-Teams, der mit höherer Geschwindigkeit und plattformübergreifender Unterstützung wirbt.
- asdf-vm ist eine einzelne Befehlszeilenschnittstelle für mehrere Sprachen, z. B. ike gvm, nvm, rbenv und pyenv (usw.).
- nvs (Node Version Switcher) ist eine plattformübergreifende Alternative
nvmmit der Möglichkeit der Integration in VS Code.
Installieren von Visual Studio Code
Es wird empfohlen, Visual Studio Code mit dem Remote-Entwickler-Erweiterungspaket für Node.js-Projekte zu verwenden. Dadurch wird VS Code in eine "Client-Server"-Architektur aufgeteilt, wobei der Client (die VS Code-Benutzeroberfläche) auf Ihrem Windows-Betriebssystem ausgeführt wird, und der Server (Ihr Code, Git, Plug-Ins usw.) auf Ihrer WSL-Linux-Distribution "remote" ausgeführt wird.
Anmerkung
Dieses „Remote“-Szenario unterscheidet sich ein wenig von dem, woran Sie möglicherweise gewöhnt sind. WSL unterstützt eine tatsächliche Linux-Verteilung, in der Ihr Projektcode ausgeführt wird, getrennt vom Windows-Betriebssystem, aber weiterhin auf Ihrem lokalen Computer. Die Remote-WSL Erweiterung verbindet sich mit Ihrem Linux-Subsystem, als ob es sich um einen Remoteserver handelt, obwohl sie nicht in der Cloud ausgeführt wird... Sie läuft weiterhin auf Ihrem lokalen Computer in der WSL-Umgebung, die Sie eingerichtet haben, damit sie parallel zu Windows läuft.
- Linux-basierte Funktionen wie IntelliSense und Linting werden unterstützt.
- Ihr Projekt wird automatisch in Linux erstellt.
- Sie können alle Ihre Erweiterungen verwenden, die auf Linux laufen (ES Lint, NPM Intellisense, ES6 Codeausschnitte usw.).
Andere Code-Editoren wie IntelliJ, Sublime Text, Brackets usw. funktionieren auch mit einer WSL 2 Node.js-Entwicklungsumgebung, verfügen jedoch möglicherweise nicht über die gleichen Arten von Remote-Features wie VS Code. Diese Code-Editoren können Probleme beim Zugriff auf den freigegebenen WSL-Netzwerkspeicherort (\wsl$\Ubuntu\home) haben und versuchen, Ihre Linux-Dateien mit Windows-Tools zu erstellen, was wahrscheinlich nicht ihren Vorstellungen entspricht. Die Remote-WSL-Erweiterung in VS Code übernimmt diese Kompatibilität für Sie, bei anderen IDEs müssen Sie eventuell einen X-Server einrichten. Die Unterstützung für die Ausführung von GUI-Apps in WSL (z. B. eine Code-Editor-IDE) wird in Kürze verfügbar sein.
Terminalbasierte Text-Editoren (vim, emacs, nano) sind auch hilfreich, um schnelle Änderungen direkt in Der Konsole vorzunehmen. Der Artikel Emacs, Nano, or Vim: Choose your Terminal-Based Text Editor Wisely (Emacs, Nano oder Vim: Wählen Sie Ihren terminalbasierten Texteditor sorgfältig aus) erklärt sinnvoll einige Unterschiede und eauch ein Stück weit, wie man die einzelnen Editoren benutzt.
So installieren Sie VS Code und die Remote-WSL-Erweiterung:
Laden Sie VS Code für Windows herunter, und installieren Sie es. VS Code ist auch für Linux verfügbar, aber Das Windows-Subsystem für Linux unterstützt keine GUI-Apps, daher müssen wir ihn unter Windows installieren. Die Integration in die Befehlszeile und die Tools von Linux ist jedoch durch Verwendung der Erweiterung „Remote – WSL“ problemlos möglich.
Installieren Sie die Erweiterung „Remote – WSL“ in VS Code. Dies ermöglicht Ihnen die Verwendung von WSL als integrierte Entwicklungsumgebung, während die Verarbeitung der Kompatibilität und der Pfadzuordnung automatisch erfolgt. Erfahren Sie mehr
Wichtig
Wenn Sie VS Code bereits installiert haben, müssen Sie sicherstellen, dass Sie über das Release vom Mai (1.35) oder höher verfügen, um die Erweiterung „Remote – WSL“ installieren zu können. Es wird davon abgeraten, WSL in VS Code ohne die Erweiterung „Remote – WSL“ zu verwenden, da dann keine Unterstützung für automatisches Vervollständigen, Debuggen, Linting usw. vorhanden ist. Hinweis: Diese WSL-Erweiterung wird unter „$HOME/.vscode-server/extensions“ installiert.
Hilfreiche Erweiterung für VS Code
Während VS Code viele Funktionen für die Node.js-Entwicklung sofort zur Verfügung stellt, gibt es einige hilfreiche Erweiterungen, die im Node.js Erweiterungspaketerhältlich sind und deren Installation in Betracht gezogen werden kann. Installieren Sie sie alle oder wählen Sie aus, welche Ihnen am nützlichsten erscheinen.
So installieren Sie das Node.js Erweiterungspaket:
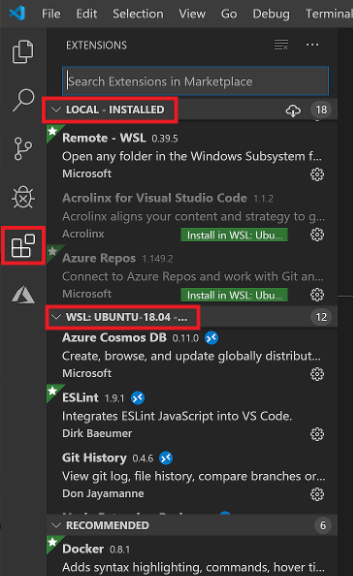
Öffne in VS Code das Fenster Erweiterungen (STRG+UMSCHALT+X).
Das Fenster "Erweiterungen" ist jetzt in drei Abschnitte unterteilt (da Sie die Remote-WSL Erweiterung installiert haben).
- "Lokal – Installiert": Die Erweiterungen, die für die Verwendung mit Ihrem Windows-Betriebssystem installiert sind.
- "WSL:Ubuntu-18.04-Installed": Die Erweiterungen, die für die Verwendung mit Ihrem Ubuntu-Betriebssystem (WSL) installiert sind.
- "Empfohlen": Erweiterungen, die von VS Code basierend auf den Dateitypen in Ihrem aktuellen Projekt empfohlen werden.

Geben Sie im Suchfeld oben im Fenster "Erweiterungen" Folgendes ein: Node Extension Pack (oder den Namen der gewünschten Erweiterung). Die Erweiterung wird für deine lokalen oder WSL-Instanzen von VS Code installiert, je nachdem, wo du das aktuelle Projekt geöffnet hast. Sie können dies erkennen, indem Sie den grün hervorgehobenen Remotelink in der unteren linken Ecke Ihres VS Code-Fensters auswählen. Du kannst dann entweder eine Remoteverbindung öffnen oder eine schließen. Installieren Sie Ihre Node.js-Ergänzungen in der "WSL:Ubuntu-18.04"-Umgebung.

Einige zusätzliche Erweiterungen, die Sie möglicherweise berücksichtigen möchten, umfassen:
- JavaScript Debugger: Nachdem Sie die Entwicklung auf serverseitiger Seite mit Node.jsabgeschlossen haben, müssen Sie die Clientseite entwickeln und testen. Diese Erweiterung ist ein DAP-basierter JavaScript-Debugger. Er debuggt Node.js, Chrome, Edge, WebView2, VS Code-Erweiterungen und vieles mehr.
- Tastaturbelegungen anderer Editoren: Durch diese Erweiterungen wird die Arbeit in Ihrer Umgebung vereinfacht, wenn du von einem anderen Text-Editor umsteigst (z. B. Atom, Sublime, Vim, emacs, Notepad++ usw.).
- Einstellungen-Synchronisierung: Ermöglicht Ihnen die Synchronisierung Ihrer VS Code-Einstellungen in verschiedenen Installationen mithilfe von GitHub. Wenn Sie an verschiedenen Computern arbeiten, hilft dies, Ihre Umgebung einheitlich zu halten.
Einrichten von Git (optional)
Informationen zum Einrichten von Git für ein Node.js-Projekt in WSL finden Sie im Artikel Erste Schritte mit Git im Windows-Subsystem für Linux in der WSL-Dokumentation.
Windows developer
