Teil 2: Hinzufügen eines UWP-InkCanvas-Steuerelements mithilfe von XAML Islands
Dies ist der zweite Teil eines Tutorials, in dem das Modernisieren der WPF-Beispiel-Desktop-App Contoso Expenses veranschaulicht wird. Eine Übersicht über das Tutorial, die Voraussetzungen und Anweisungen zum Herunterladen der Beispiel-App findest du unter Tutorial: Modernisieren einer WPF-App. In diesem Artikel wird davon ausgegangen, dass du Teil 1 bereits abgeschlossen hast.
Im fiktiven Szenario dieses Tutorials möchte das Contoso-Entwicklungsteam der App Contoso Expenses Unterstützung für digitale Signaturen hinzufügen. Das UWP-Steuerelement InkCanvas ist eine großartige Option für dieses Szenario, da es Freihandschrift und KI-gestützte Funktionen wie die Fähigkeit zur Erkennung von Text und Formen unterstützt. Dazu verwendest du das mit InkCanvas umschlossene UWP-Steuerelement, das im Windows Community Toolkit verfügbar ist. Dieses Steuerelement umschließt die Schnittstelle und Funktionalität des UWP-Steuerelements InkCanvas zur Verwendung in einer WPF-App. Weitere Details zu umschlossenen UWP-Steuerelementen findest du unter Hosten von UWP-XAML-Steuerelementen in Desktop-Apps (XAML Islands).
Konfigurieren des Projekts für die Verwendung von XAML Islands
Bevor du der App Contoso Expenses ein InkCanvas-Steuerelement hinzufügen kannst, musst du das Projekt zunächst für die Unterstützung von UWP XAML Islands konfigurieren.
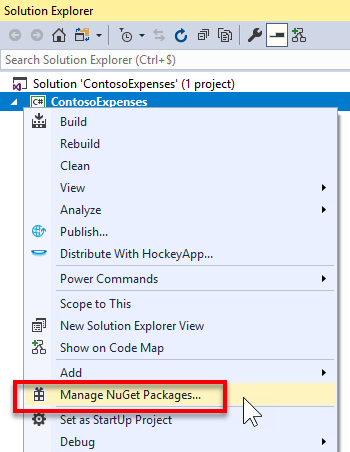
Klicke in Visual Studio 2019 im Projektmappen-Explorer mit der rechten Maustaste auf das Projekt ContosoExpenses.Core, und wähle NuGet-Pakete verwalten aus.

Klicke im Fenster NuGet-Paket-Manager auf Durchsuchen. Suche nach dem Paket
Microsoft.Toolkit.Wpf.UI.Controls, und installiere mindestens Version 6.0.0.Hinweis
Dieses Paket enthält die gesamte erforderliche Infrastruktur zum Hosten der UWP XAML Islands in einer WPF-App, einschließlich des umschlossenen UWP-Steuerelements InkCanvas. Ein ähnliches Paket mit dem Namen
Microsoft.Toolkit.Forms.UI.Controlsist für Windows Forms-Apps verfügbar.Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf das Projekt ContosoExpenses.Core, und wählen Sie Hinzufügen > Neues Element aus.
Wähle Anwendungsmanifestdatei aus. Nenne die Datei app.manifest, und klicke auf Hinzufügen. Weitere Informationen Anwendungsmanifesten findest du in diesem Artikel.
Hebe in der Manifestdatei die Auskommentierung des folgenden
<supportedOS>-Elements für Windows 10 auf.<!-- Windows 10 --> <supportedOS Id="{8e0f7a12-bfb3-4fe8-b9a5-48fd50a15a9a}" />Suche in der Manifestdatei das folgende kommentierte
<application>-Element.<!-- <application xmlns="urn:schemas-microsoft-com:asm.v3"> <windowsSettings> <dpiAware xmlns="http://schemas.microsoft.com/SMI/2005/WindowsSettings">true</dpiAware> </windowsSettings> </application> -->Lösche diesen Abschnitt, und ersetze ihn durch den folgenden XML-Code. Dadurch wird die App so konfiguriert, dass sie DPI-fähig ist und verschiedene von Windows 10 unterstützte Skalierungsfaktoren besser handhaben kann.
<application xmlns="urn:schemas-microsoft-com:asm.v3"> <windowsSettings> <dpiAware xmlns="http://schemas.microsoft.com/SMI/2005/WindowsSettings">true/PM</dpiAware> <dpiAwareness xmlns="http://schemas.microsoft.com/SMI/2016/WindowsSettings">PerMonitorV2, PerMonitor</dpiAwareness> </windowsSettings> </application>Speichere und schließe die Datei
app.manifest.Klicke im Projektmappen-Explorer mit der rechten Maustaste auf das Projekt ContosoExpenses.Core, und wähle Eigenschaften aus.
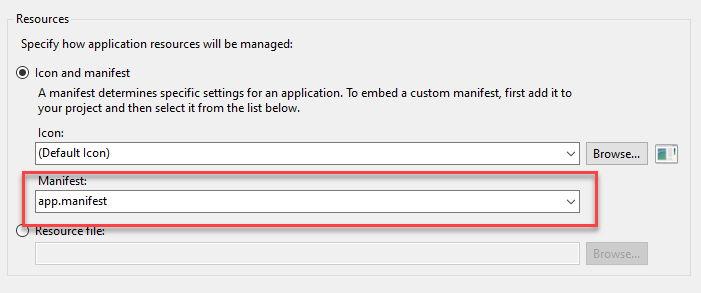
Stelle sicher, dass im Abschnitt Ressourcen der Registerkarte Anwendung die Dropdownliste Manifest auf app.manifest festgelegt ist.

Speichere die Änderungen an den Projekteigenschaften.
Hinzufügen des Steuerelements InkCanvas zur App
Nachdem du dein Projekt zur Verwendung von UWP XAML Islands konfiguriert hast, kannst du jetzt der App das umschlossene UWP-Steuerelemente InkCanvas hinzufügen.
Erweitere im Projektmappen-Explorer den Ordner Ansichten des Projekts ContosoExpenses.Core, und doppelklicke auf die Datei ExpenseDetail.xaml.
Füge dem Window-Element im oberen Bereich der XAML-Datei das folgende Attribut hinzu. So wird auf den XAML-Namespace für das umschlossene UWP-Steuerelement InkCanvas verwiesen.
xmlns:toolkit="clr-namespace:Microsoft.Toolkit.Wpf.UI.Controls;assembly=Microsoft.Toolkit.Wpf.UI.Controls"Nach dem Hinzufügen dieses Attributs sollte das Window-Element in etwa so aussehen.
<Window x:Class="ContosoExpenses.Views.ExpenseDetail" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:toolkit="clr-namespace:Microsoft.Toolkit.Wpf.UI.Controls;assembly=Microsoft.Toolkit.Wpf.UI.Controls" xmlns:converters="clr-namespace:ContosoExpenses.Converters" DataContext="{Binding Source={StaticResource ViewModelLocator}, Path=ExpensesDetailViewModel}" xmlns:local="clr-namespace:ContosoExpenses" mc:Ignorable="d" Title="Expense Detail" Height="500" Width="800" Background="{StaticResource HorizontalBackground}">Suche in der Datei ExpenseDetail.xaml das schließende
</Grid>-Tag, das dem Kommentar<!-- Chart -->unmittelbar vorausgeht. Füge den folgenden XML-Ausschnitt direkt vor dem schließenden</Grid>-Tag ein. Hiermit wird ein InkCanvas-Steuerelement (mit dem Schlüsselwort toolkit als Präfix, das zuvor als Namespace definiert wurde) und ein einfaches TextBlock-Element hinzugefügt, das als Header des Steuerelements fungiert.<TextBlock Text="Signature:" FontSize="16" FontWeight="Bold" Grid.Row="5" /> <toolkit:InkCanvas x:Name="Signature" Grid.Row="6" />Speichere die Datei ExpenseDetail.xaml.
Drücke F5, um die App im Debugger auszuführen.
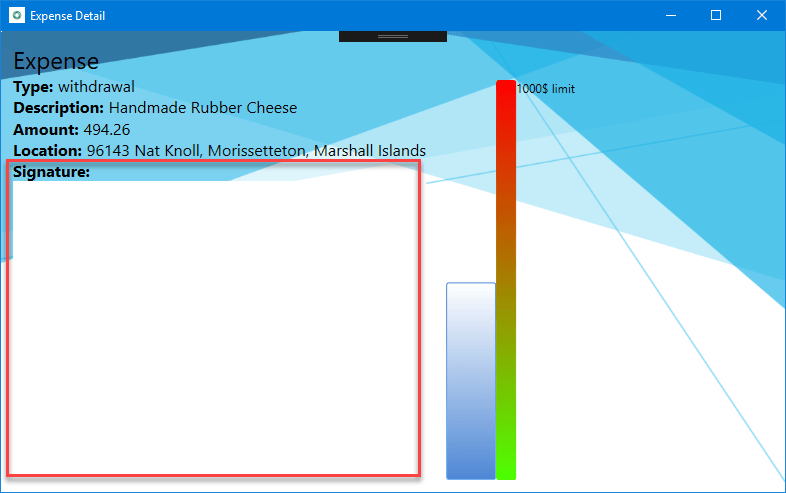
Wähle einen Mitarbeiter in der Liste und dann eine der verfügbaren Ausgaben aus. Beachte, dass die Ausgabendetailseite Platz für das Steuerelement InkCanvas enthält.

Wenn du über ein Gerät mit Unterstützung eines digitalen Stifts verfügst – wie beispielsweise Surface – und du dieses Lab auf einem physischen Computer ausführst, versuche, den Stift zu nutzen. Die Freihandschrift wird auf dem Bildschirm angezeigt. Wenn du jedoch über kein solches Gerät verfügst und versuchst, mit deiner Maus zu zeichnen, geschieht nichts. Dies liegt daran, dass das Steuerelement InkCanvas standardmäßig nur für die Eingabe mit einem digitalen Stift aktiviert ist. Dieses Verhalten kann jedoch geändert werden.
Schließe die App, und doppelklicke im Projektmappen-Explorer im Ordner Ansichten des Projekts ContosoExpenses.Core auf die Datei ExpenseDetail.xaml.
Füge am Anfang der Klasse die folgende Namespacedeklaration hinzu:
using Microsoft.Toolkit.Win32.UI.Controls.Interop.WinRT;Suche den
ExpenseDetail()-Konstruktor.Füge nach der
InitializeComponent()-Methode die folgende Codezeile ein, und speichere die Codedatei.Signature.InkPresenter.InputDeviceTypes = CoreInputDeviceTypes.Mouse | CoreInputDeviceTypes.Pen;Du kannst das Standardverhalten für die Freihandeingabe mit dem InkPresenter-Objekt anpassen. Dieser Code verwendet die InputDeviceTypes-Eigenschaft, um sowohl die Maus- als auch die Stifteingabe zu aktivieren.
Drücke erneut F5, um die App neu zu kompilieren und im Debugger auszuführen. Wähle einen Mitarbeiter in der Liste und dann eine der verfügbaren Ausgaben aus.
Versuche jetzt, etwas im Unterschriftsbereich mit der Maus zu zeichnen. Dieses Mal wird die Freihandschrift auf dem Bildschirm angezeigt.

Nächste Schritte
An dieser Stelle im Tutorial hast du der Contoso Expenses-App erfolgreich das UWP-Steuerelement InkCanvas hinzugefügt. Du bis nun bereit für Teil 3: Hinzufügen des UWP-Steuerelements CalendarView mithilfe von XAML Islands.
Windows developer
