PipsPager
Das PipsPager-Steuerelement unterstützt Benutzer beim Navigieren in linear paginierten Inhalten mithilfe einer konfigurierbaren Sammlung von Glyphen, von denen jedes eine einzelne „Seite“ innerhalb eines unbegrenzten Bereichs darstellt. Die Glyphen heben die aktuelle Seite hervor und geben die Verfügbarkeit von vorangehenden und nachfolgenden Seiten an. Das Steuerelement basiert auf dem aktuellen Kontext und unterstützt keine explizite Seitennummerierung oder eine nicht lineare Organisation.
Was ist ein pip?
Pips stellen eine Einheit numerischer Werte dar, die in der Regel als Punkte gerendert werden. Sie können jedoch angepasst werden, um andere Glyphen wie Gedankenstriche oder Quadrate zu verwenden.
Standardmäßig stellt jeder einfarbige Punkt im PipsPager-Steuerelement eine Seite im Inhaltslayout dar. Ein Benutzer kann einen Punkt auswählen, um zu dieser Seite im Inhalt zu navigieren.
Ist dies das richtige Steuerelement?
Verwenden Sie einen PipsPager für Inhalte, die in einer linearen Struktur organisiert sind, nicht explizit nummeriert sind oder für die eine glyphenbasierte Darstellung nummerierter Seiten gewünscht wird.
Diese Benutzeroberfläche wird häufig in Apps wie Fotoanzeigen und App-Listen verwendet, bei denen der Anzeigeplatz begrenzt und die Anzahl möglicher Seiten unendlich ist.
Empfehlungen
- Zu den üblichen UI-Mustern für einen PipsPager gehören Fotoanzeigen, App-Listen, Karussells und Layouts mit begrenztem Anzeigeplatz.
- Für ein für die Gamepad-Eingabe optimiertes Erlebnis empfehlen wir, die Benutzeroberfläche nicht direkt links oder rechts von einem horizontalen PipsPager und nicht über oder unter einem vertikal ausgerichteten PipsPager zu platzieren.
- Für Benutzeroberflächen, die für die Toucheingabe optimiert sind, empfehlen wir die Integration von PipsPager in ein Ansichtssteuerelement, z. B. FlipView, um die Vorteile der Inhaltspaginierung per Toucheingabe zu nutzen (der Benutzer kann per Toucheingabe auch einzelne Pips auswählen).
UWP und WinUI 2
Wichtig
Die Informationen und Beispiele in diesem Artikel sind für Apps optimiert, die das Windows App SDK und WinUI 3 verwenden, gelten jedoch allgemein für UWP-Apps, die WinUI 2 verwenden. In der UWP-API-Referenz finden Sie plattformspezifische Informationen und Beispiele.
Dieser Abschnitt enthält Informationen, die Sie zum Verwenden des Steuerelements in einer UWP- oder WinUI 2-App benötigen.
Der PipsPager für UWP-Apps erfordert WinUI 2. Weitere Informationen, einschließlich Installationsanweisungen, finden Sie unter WinUI 2. APIs für dieses Steuerelement sind im Microsoft.UI.Xaml.Controls-Namespace vorhanden.
- WinUI 2-ApIs: PipsPager-Klasse
- Öffnen Sie die WinUI 2 Gallery-App, und sehen Sie sich den PipsPager in Aktion an. Die App WinUI 2 Gallery beinhaltet interaktive Beispiele für die meisten WinUI 2-Steuerelemente, -Features und -Funktionen. Holen Sie sich die App aus dem Microsoft Store oder holen Sie sich den Quellcode auf GitHub.
Zur Verwendung des Codes in diesem Artikel mit WinUI 2 stellen Sie die in Ihrem Projekt enthaltenen Windows-UI-Bibliothek-APIs mithilfe eines Alias in XAML dar (wir verwenden muxc). Weitere Informationen finden Sie unter Erste Schritte mit WinUI 2.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:PipsPager />
Erstellen eines PipsPager
- Wichtige APIs: PipsPager-Klasse
Die WinUI 3-Katalog-App umfasst interaktive Beispiele für die meisten WinUI 3-Steuerelemente, -Features und -Funktionen. Laden Sie die App aus dem Microsoft Store herunter, oder rufen Sie den Quellcode auf GitHub ab
Ein standardmäßiger PipsPager besteht aus fünf sichtbaren Pips, die horizontal (Standard) oder vertikal ausgerichtet sein können.
Ein PipsPager unterstützt auch Navigationsschaltflächen (Zurück, Weiter), um zu einer inkrementellen angrenzenden Seite zu wechseln. Standardmäßig sind die Navigationsschaltflächen reduziert und belegen keinen Layoutbereich.
Der Umbruch zwischen den ersten und letzten Elementen wird nicht unterstützt.

<PipsPager x:Name="DefaultPipsPager" />
Horizontale PipsPager mit Navigationsschaltflächen
Mit den Navigationsschaltflächen (Zurück, Weiter) kann der Benutzer zu einer inkrementellen angrenzenden Seite wechseln.
Standardmäßig sind die Navigationsschaltflächen reduziert. Sie können dieses Verhalten über die PreviousButtonVisibility- und NextButtonVisibility-Eigenschaften steuern.
Mögliche Werte für diese Eigenschaften sind:
- Reduziert: Die Schaltfläche ist für den Benutzer nicht sichtbar und nimmt keinen Layoutbereich ein. (Standardwert)
- Sichtbar: Die Schaltfläche ist sichtbar und aktiviert. Jede Schaltfläche wird automatisch ausgeblendet, wenn der PipsPager den minimalen oder maximalen Umfang des Inhalts erreicht hat. Wenn die aktuelle Seite beispielsweise die erste Seite ist, wird die vorherige Schaltfläche ausgeblendet; wenn die aktuelle Seite die letzte Seite ist, wird die nächste Schaltfläche ausgeblendet. Wenn sie ausgeblendet ist, ist die Schaltfläche nicht sichtbar, nimmt aber den Layoutbereich ein.
- VisibleOnPointerOver: Das Verhalten ist mit „Sichtbar“ identisch, jedoch mit der Ausnahme, dass die Schaltfläche nur angezeigt wird, wenn der Benutzer den Zeigercursor über die PipsPager-Benutzeroberfläche bewegt, oder der Benutzer den Tastaturfokus auf den PipsPager festlegt.

<PipsPager x:Name="VisibleButtonPipsPager"
NumberOfPages="5"
PreviousButtonVisibility="Visible"
NextButtonVisibility="Visible" />
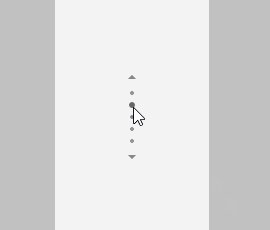
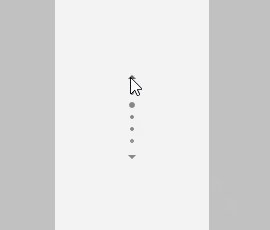
Vertikaler PipsPager mit Navigationstasten sichtbar auf dem Zeiger
Der PipsPager kann vertikal ausgerichtet werden, ohne dass sich das Verhalten oder die Interaktionserfahrung ändert.
Die obere Schaltfläche entspricht der ersten Schaltfläche, und die untere Schaltfläche entspricht der letzten Schaltfläche in der horizontalen Ansicht.
Das folgende Beispiel veranschaulicht die VisibleOnPointerOver-Einstellung für die Navigationsschaltflächen.

<PipsPager x:Name="VerticalPipsPager"
NumberOfPages="5"
Orientation="Vertical"
PreviousButtonVisibility="VisibleOnPointerOver"
NextButtonVisibility="VisibleOnPointerOver" />
Scrolling-Pips
Wenn der Inhalt aus einer großen Anzahl von Seiten besteht, (NumberOfPages), können Sie die MaxVisiblePips-Eigenschaft verwenden, um die Anzahl der sichtbaren, interaktiven Pips festzulegen.
Wenn der Wert von NumberOfPages größer als der Wert von MaxVisiblePips ist, werden die Pips automatisch gescrollt, um die ausgewählte Seite im Steuerelement zu zentrieren. Wenn „NumberOfPages“ gleich oder kleiner als „MaxVisiblePips“ ist, erfolgt kein Scrollen und die Anzahl der angezeigten Pips entspricht dem Wert von „NumberOfPages“.
Wenn der Wert von MaxVisiblePips größer als der verfügbare Layoutplatz ist, werden die angezeigten Pips abgeschnitten. Die Anzahl der angezeigten Pips ist der kleinere Wert aus „MaxVisiblePips“ und „NumberOfPages“.
Standardmäßig sind maximal fünf Pips sichtbar.

<PipsPager x:Name="ScrollingPipsPager"
NumberOfPages="20"
MaxVisiblePips="10" />
Integrieren von PipsPager in ein Sammlungssteuerelement

Ein PipsPager wird häufig in Verbindung mit Sammlungssteuerelementen verwendet.
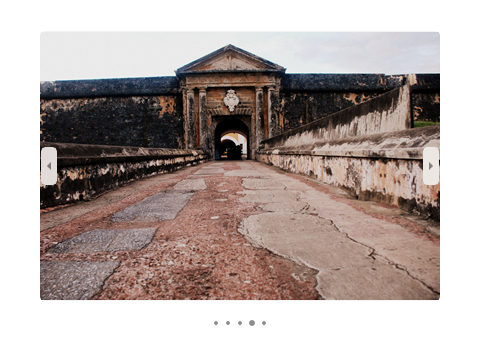
Das folgende Beispiel zeigt, wie Sie einen PipsPager mit einem FlipView binden und eine weitere Möglichkeit zum Navigieren durch Inhalte bereitstellen und die aktuelle Seite angeben.
Hinweis
Wenn Sie PipsPager nur als Seitenanzeige verwenden und Benutzerinteraktionen deaktivieren, legen Sie die IsEnabled-Eigenschaft im Steuerelement auf „false“ fest.
<StackPanel>
<FlipView x:Name="Gallery" MaxWidth="400" Height="270" ItemsSource="{x:Bind Pictures}">
<FlipView.ItemTemplate>
<DataTemplate x:DataType="x:String">
<Image Source="{x:Bind Mode=OneWay}"/>
</DataTemplate>
</FlipView.ItemTemplate>
</FlipView>
<!-- The SelectedPageIndex is bound to the FlipView to keep the two in sync -->
<PipsPager x:Name="FlipViewPipsPager"
HorizontalAlignment="Center"
Margin="0, 10, 0, 0"
NumberOfPages="{x:Bind Pictures.Count}"
SelectedPageIndex="{x:Bind Path=Gallery.SelectedIndex, Mode=TwoWay}" />
</StackPanel>
Anpassung der Pip- und Navigationsschaltfläche
Die Navigationsschaltflächen und Pips können über die Eigenschaften PreviousButtonStyle, NextButtonStyle, SelectedPipStyle und NormalPipStyle angepasst werden.
Wenn Sie die Sichtbarkeit über die Eigenschaften PreviousButtonStyle oder NextButtonStyle festlegen, haben diese Einstellungen Vorrang vor den Eigenschaften PreviousButtonVisibility bzw. NextButtonVisibility (es sei denn, sie sind auf den PipsPagerButtonVisibility-Wert von Collapsed festgelegt).

<Page.Resources>
<Style x:Key="NavButtonBaseStyle" TargetType="Button" BasedOn="{StaticResource PipsPagerNavigationButtonBaseStyle}">
<Setter Property="Width" Value="30" />
<Setter Property="Height" Value="30" />
<Setter Property="FontSize" Value="12" />
</Style>
<Style x:Key="PreviousButtonStyle" BasedOn="{StaticResource NavButtonBaseStyle}" TargetType="Button">
<Setter Property="Content" Value="" />
</Style>
<Style x:Key="NextButtonStyle" BasedOn="{StaticResource NavButtonBaseStyle}" TargetType="Button">
<Setter Property="Content" Value="" />
</Style>
</Page.Resources>
<PipsPager x:Name="CustomNavButtonPipsPager"
PreviousButtonStyle="{StaticResource PreviousButtonStyle}"
NextButtonStyle="{StaticResource NextButtonStyle}"
PreviousButtonVisibility="VisibleOnPointerOver"
NextButtonVisibility="VisibleOnPointerOver" />
Verwandte Artikel
Windows developer
