Flip-Ansicht
Verwenden Sie eine Flip-Ansicht zum Durchsuchen von Bildern oder anderen Elementen in einer Sammlung, z. B. Fotos in einem Album oder Elementen auf einer Produktdetailseite, jeweils ein Element. Bei Touchgeräten wird das Wischen über ein Element durch die Sammlung verschoben. Bei einer Maus werden Navigationsschaltflächen beim Daraufzeigen angezeigt. Bei einer Tastatur navigieren Die Pfeiltasten durch die Sammlung.
Ist dies das richtige Steuerelement?
Die Flip-Ansicht eignet sich am besten zum Durchblättern von Bildern in kleinen bis mittleren Sammlungen (bis zu 25 elemente). Beispiele für solche Sammlungen sind Elemente auf einer Produktdetailseite oder Fotos in einem Fotoalbum. Obwohl die Flip-Ansicht für die meisten großen Sammlungen nicht empfohlen wird, ist das Steuerelement üblich, um einzelne Bilder in einem Fotoalbum anzuzeigen.
Empfehlungen
- Flip-Ansichten funktionieren am besten für Sammlungen von bis zu 25 Elementen.
- Vermeiden Sie die Verwendung eines Flip-Ansicht-Steuerelements für größere Sammlungen, da die sich wiederholende Bewegung des Kippens durch jedes Element mühsam sein kann. Eine Ausnahme wäre für Fotoalben, die oft Hunderte oder Tausende von Bildern aufweisen. Fotoalben wechseln fast immer zu einer Flip-Ansicht, sobald ein Foto im Rasteransichtslayout ausgewählt wurde. Bei anderen großen Sammlungen sollten Sie eine Listenansicht oder Rasteransicht in Betracht ziehen.
Prüfliste für Globalisierung und Lokalisierung
- Bidirektionale Überlegungen: Verwenden Sie die Standardspiegelung für RTL-Sprachen. Die Steuerelemente "Zurück" und "Vorwärts" sollten auf der Richtung der Sprache basieren. Für RTL-Sprachen sollte also die rechte Schaltfläche rückwärts navigieren, und die linke Schaltfläche sollte vorwärts navigieren.
Beispiele
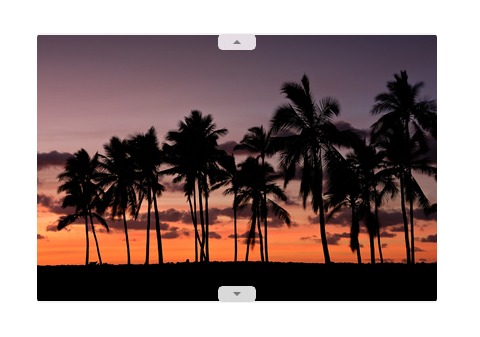
Das horizontale Browsen, beginnend am weitesten links und rechts kippen, ist das typische Layout für eine Flip-Ansicht. Dieses Layout eignet sich gut im Hoch- oder Querformat auf allen Geräten:

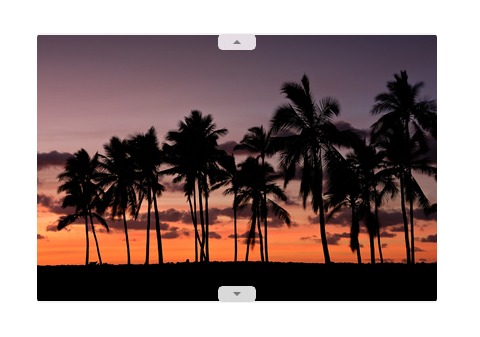
Eine Flip-Ansicht kann auch vertikal durchsucht werden:

UWP und WinUI 2
Wichtig
Die Informationen und Beispiele in diesem Artikel sind für Apps optimiert, die das Windows App SDK und WinUI 3 verwenden, gelten jedoch allgemein für UWP-Apps, die WinUI 2 verwenden. In der UWP-API-Referenz finden Sie plattformspezifische Informationen und Beispiele.
Dieser Abschnitt enthält Informationen, die Sie zum Verwenden des Steuerelements in einer UWP- oder WinUI 2-App benötigen.
APIs für dieses Steuerelement sind im Windows.UI.Xaml.Controls-Namespace vorhanden.
- UWP-APIs: FlipView-Klasse, ItemsSource-Eigenschaft, ItemTemplate-Eigenschaft
- Öffnen Sie die WinUI 2 Gallery-App, und sehen Sie die FlipView in Aktion. Die App WinUI 2 Gallery beinhaltet interaktive Beispiele für die meisten WinUI 2-Steuerelemente, -Features und -Funktionen. Rufen Sie die App aus dem Microsoft Store oder den Quellcode auf GitHub ab.
Wir empfehlen die Verwendung der neuesten WinUI 2 zum Abrufen der aktuellsten Stile und Vorlagen für alle Steuerelemente. WinUI 2.2 oder höher enthält eine neue Vorlage für dieses Steuerelement, die abgerundete Ecken verwendet. Weitere Informationen finden Sie unter Eckradius.
Erstellen einer Flip-Ansicht
- Wichtige APIs: FlipView-Klasse, ItemsSource-Eigenschaft, ItemTemplate-Eigenschaft
Die WinUI 3-Katalog-App umfasst interaktive Beispiele für die meisten WinUI 3-Steuerelemente, -Features und -Funktionen. Laden Sie die App aus dem Microsoft Store herunter, oder rufen Sie den Quellcode auf GitHub ab
FlipView ist ein ItemsControl-Objekt, sodass es eine Sammlung von Elementen eines beliebigen Typs enthalten kann. Zum Auffüllen der Ansicht fügen Sie der Items-Auflistung Elemente hinzu, oder legen Sie die ItemsSource-Eigenschaft auf eine Datenquelle fest.
Standardmäßig wird ein Datenelement in der Flip-Ansicht als Zeichenfolgendarstellung des Datenobjekts angezeigt, an das es gebunden ist. Um genau anzugeben, wie Elemente in der Flip-Ansicht angezeigt werden, erstellen Sie eine DataTemplate , um das Layout von Steuerelementen zu definieren, mit denen ein einzelnes Element angezeigt wird. Die Steuerelemente im Layout können an Eigenschaften eines Datenobjekts gebunden werden oder inhalte inline definiert haben. Sie weisen die DataTemplate der ItemTemplate-Eigenschaft der FlipView zu.
Hinzufügen von Elementen zur Items-Auflistung
Sie können der Sammlung Items Elemente per XAML oder Code hinzufügen. In der Regel fügen Sie Elemente auf diese Weise hinzu, wenn Sie eine kleine Anzahl von Elementen haben, die sich nicht ändern und einfach in XAML definiert werden, oder wenn Sie die Elemente zur Laufzeit im Code generieren. Hier ist eine Flip-Ansicht mit inline definierten Elementen.
<FlipView x:Name="flipView1">
<Image Source="Assets/Logo.png" />
<Image Source="Assets/SplashScreen.png" />
<Image Source="Assets/SmallLogo.png" />
</FlipView>
// Create a new flip view, add content,
// and add a SelectionChanged event handler.
FlipView flipView1 = new FlipView();
flipView1.Items.Add("Item 1");
flipView1.Items.Add("Item 2");
// Add the flip view to a parent container in the visual tree.
stackPanel1.Children.Add(flipView1);
Wenn Sie einer Flip-Ansicht Elemente hinzufügen, werden sie automatisch in einem FlipViewItem-Container platziert. Um zu ändern, wie ein Element angezeigt wird, können Sie eine Formatvorlage auf den Elementcontainer anwenden, indem Sie die ItemContainerStyle-Eigenschaft festlegen.
Wenn Sie die Elemente in XAML definieren, werden sie automatisch der Items-Auflistung hinzugefügt.
Festlegen der Quelle von Elementen
In der Regel verwenden Sie eine Flip-Ansicht, um Daten aus einer Quelle wie einer Datenbank oder dem Internet anzuzeigen. Zum Auffüllen einer Flip-Ansicht aus einer Datenquelle legen Sie die ItemsSource-Eigenschaft auf eine Sammlung von Datenelementen fest.
Hier wird die ItemsSource der Flip-Ansicht im Code direkt auf eine Instanz einer Auflistung festgelegt.
// Data source.
List<String> itemsList = new List<string>();
itemsList.Add("Item 1");
itemsList.Add("Item 2");
// Create a new flip view, add content,
// and add a SelectionChanged event handler.
FlipView flipView1 = new FlipView();
flipView1.ItemsSource = itemsList;
flipView1.SelectionChanged += FlipView_SelectionChanged;
// Add the flip view to a parent container in the visual tree.
stackPanel1.Children.Add(flipView1);
Sie können die ItemsSource-Eigenschaft auch an eine Sammlung in XAML binden. Weitere Informationen finden Sie unter Datenbindung mit XAML.
Hier wird die ItemsSource an eine CollectionViewSource mit dem Namen itemsViewSourcegebunden.
<Page.Resources>
<!-- Collection of items displayed by this page -->
<CollectionViewSource x:Name="itemsViewSource" Source="{Binding Items}"/>
</Page.Resources>
...
<FlipView x:Name="itemFlipView"
ItemsSource="{Binding Source={StaticResource itemsViewSource}}"/>
Achtung
Sie können eine Flip-Ansicht auffüllen, indem Sie entweder der Items-Sammlung Elemente hinzufügen oder die ItemsSource-Eigenschaft festlegen. Die beiden Methoden können jedoch nicht gleichzeitig verwendet werden. Wenn Sie die ItemsSource-Eigenschaft festlegen und ein Element in XAML hinzufügen, wird das hinzugefügte Element ignoriert. Wenn Sie die ItemsSource-Eigenschaft festlegen und der Items-Auflistung im Code ein Element hinzufügen, wird eine Ausnahme ausgelöst.
Festlegen der Darstellung der Elemente
Standardmäßig wird ein Datenelement in der Flip-Ansicht als Zeichenfolgendarstellung des Datenobjekts angezeigt, an das es gebunden ist. In der Regel möchten Sie eine ansprechendere Darstellung Ihrer Daten anzeigen. Um genau anzugeben, wie Elemente in der Flip-Ansicht angezeigt werden, erstellen Sie eine DataTemplate. Der XAML-Code in der DataTemplate definiert das Layout und die Darstellung von Steuerelementen, die zum Anzeigen eines einzelnen Elements verwendet werden. Die Steuerelemente im Layout können an Eigenschaften eines Datenobjekts gebunden werden oder inhalte inline definiert haben. Die DataTemplate wird der ItemTemplate-Eigenschaft des FlipView-Steuerelements zugewiesen.
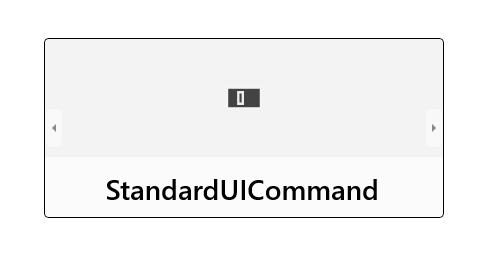
In diesem Beispiel wird die ItemTemplate einer FlipView inline definiert. Dem Bild wird eine Überlagerung hinzugefügt, um den Bildnamen anzuzeigen.
<FlipView MaxWidth="400" Height="180" BorderBrush="Black" BorderThickness="1"
ItemsSource="{x:Bind Items, Mode=OneWay}">
<FlipView.ItemTemplate>
<DataTemplate x:DataType="data:ControlInfoDataItem">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Image Width="36" Source="{x:Bind ImagePath}" Stretch="Uniform"
VerticalAlignment="Center" />
<Border Background="#A5FFFFFF" Height="60" Grid.Row="1">
<TextBlock x:Name="Control2Text" Text="{x:Bind Title}" Foreground="Black"
Padding="12,12" Style="{StaticResource TitleTextBlockStyle}"
HorizontalAlignment="Center" />
</Border>
</Grid>
</DataTemplate>
</FlipView.ItemTemplate>
</FlipView>
So sieht das von der Datenvorlage definierte Layout aus.

Festlegen der Ausrichtung der Flip-Ansicht
Standardmäßig kippt die Flip-Ansicht horizontal. Verwenden Sie zum vertikalen Kippen eines Stapelpanels eine vertikale Ausrichtung als ItemsPanel der Flip-Ansicht.To make it fliplyly, use a stack panel with a vertical orientation as the flip view's ItemsPanel.
In diesem Beispiel wird gezeigt, wie Sie ein Stapelpanel mit vertikaler Ausrichtung als ItemsPanel einer FlipView verwenden.
<FlipView x:Name="flipViewVertical" Width="480" Height="270"
BorderBrush="Black" BorderThickness="1">
<!-- Use a vertical stack panel for vertical flipping. -->
<FlipView.ItemsPanel>
<ItemsPanelTemplate>
<VirtualizingStackPanel Orientation="Vertical"/>
</ItemsPanelTemplate>
</FlipView.ItemsPanel>
<FlipView.ItemTemplate>
<DataTemplate>
<Grid>
<Image Width="480" Height="270" Stretch="UniformToFill"
Source="{Binding Image}"/>
<Border Background="#A5000000" Height="80" VerticalAlignment="Bottom">
<TextBlock Text="{Binding Name}"
FontFamily="Segoe UI" FontSize="26.667"
Foreground="#CCFFFFFF" Padding="15,20"/>
</Border>
</Grid>
</DataTemplate>
</FlipView.ItemTemplate>
</FlipView>
So sieht die Flip-Ansicht mit vertikaler Ausrichtung aus.

Hinzufügen eines Kontextindikators
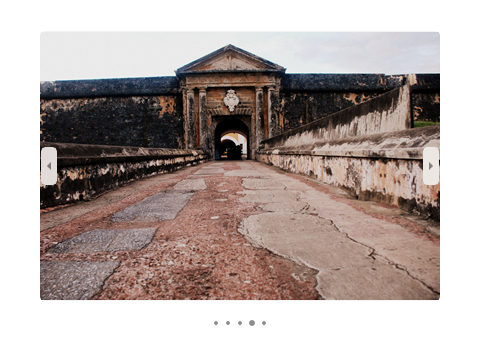
Verwenden Sie eine Kontextanzeige (z. B. pipsPager oder Filmstreifen) mit einer Flip-Ansicht, um Benutzern einen Bezugspunkt innerhalb des Inhalts zu bieten.
Die folgende Abbildung zeigt einen PipsPager, der mit einer kleinen Fotogalerie verwendet wird (wir empfehlen, den PipsPager unterhalb des Katalogs zu zentrieren).

Dieser Codeausschnitt zeigt, wie Ein PipsPager mit einer FlipView gebunden wird.
<StackPanel>
<FlipView x:Name="Gallery" MaxWidth="400" Height="270" ItemsSource="{x:Bind Pictures}">
<FlipView.ItemTemplate>
<DataTemplate x:DataType="x:String">
<Image Source="{x:Bind Mode=OneWay}"/>
</DataTemplate>
</FlipView.ItemTemplate>
</FlipView>
<!-- The SelectedPageIndex is bound to the FlipView to keep the two in sync -->
<PipsPager x:Name="FlipViewPipsPager"
HorizontalAlignment="Center"
Margin="0, 10, 0, 0"
NumberOfPages="{x:Bind Pictures.Count}"
SelectedPageIndex="{x:Bind Path=Gallery.SelectedIndex, Mode=TwoWay}" />
</StackPanel>
Für größere Sammlungen (10 oder mehr Elemente) empfehlen wir dringend die Verwendung eines Kontextindikators, z. B. einen Filmstreifen mit Miniaturansichten. Im Gegensatz zu einem PipsPager, der einfache Punkte oder Glyphen verwendet, zeigt jede Miniaturansicht im Filmstreifen eine kleinere, auswählbare Version des entsprechenden Bilds an.

Ein vollständiges Beispiel zum Hinzufügen einer Kontextanzeige zu einer FlipView finden Sie im XAML-FlipView-Beispiel.
Beispielcode herunterladen
- Beispiel für Windows-UI-Bibliothek: Hier werden alle XAML-Steuerelemente in einem interaktiven Format dargestellt.
Verwandte Artikel
Windows developer
