Erstellen einer Benutzeroberfläche mithilfe von XAML-Designer
Der XAML-Designer in Visual Studio und Blend für Visual Studio bietet eine visuelle Schnittstelle, mit der Sie XAML-basierte Apps wie WPF und UWP entwerfen können. Sie können Benutzeroberflächen für Ihre Apps erstellen, indem Sie Steuerelemente aus dem Toolboxfenster (Fenster "Objekte" in Blend für Visual Studio) und Festlegen von Eigenschaften im Eigenschaftenfenster ziehen. Sie können XAML auch direkt in der XAML-Ansicht bearbeiten.
Fortgeschrittene Benutzer können den XAML-Designer auch anpassen.
Anmerkung
WinUI 3 / .NET MAUI XAML-Designer wird in Visual Studio 2022 nicht unterstützt. Um Ihre WinUI 3 / .NET MAUI XAML-UIs anzuzeigen und sie während der Ausführung der App zu bearbeiten, verwenden Sie XAML Hot Reload für WinUI 3 / .NET MAUI. Weitere Informationen finden Sie im Blogbeitrag zu XAML Hot Reload.
Anmerkung
Xamarin.Forms unterstützt keinen XAML-Designer. Um Ihre Xamarin.Forms XAML-UIs anzuzeigen und während der Ausführung der App zu bearbeiten, verwenden Sie XAML Hot Reload für Xamarin.Forms. Weitere Informationen finden Sie auf der Seite XAML Hot Reload für Xamarin.Forms (Vorschau).
XAML-Designer-Arbeitsbereich
Der Arbeitsbereich im XAML-Designer besteht aus mehreren visuellen Schnittstellenelementen. Dazu gehören die Zeichenfläche (die visuelle Designoberfläche), der XAML-Editor, das Fenster „Dokumentgliederung“ (Fenster „Objekte und Zeitachse“ in Blend for Visual Studio) und das Eigenschaftenfenster. Um den XAML-Designer zu öffnen, klicken Sie mit der rechten Maustaste auf eine XAML-Datei im Projektmappen-Explorer, und wählen Sie Ansichts-Designeraus.
XAML-Designer stellt eine XAML-Ansicht und eine synchronisierte Entwurfsansicht des gerenderten XAML-Markups Ihrer App bereit. Wenn eine XAML-Datei in Visual Studio oder Blend für Visual Studio geöffnet ist, können Sie zwischen der Entwurfsansicht und der XAML-Ansicht wechseln, indem Sie die Registerkarten Design und XAML- verwenden. Sie können die Schaltfläche Bereiche austauschen  verwenden, um festzulegen, welches Fenster im Vordergrund angezeigt wird: entweder die Zeichenfläche oder der XAML-Editor.
verwenden, um festzulegen, welches Fenster im Vordergrund angezeigt wird: entweder die Zeichenfläche oder der XAML-Editor.
Entwurfsansicht
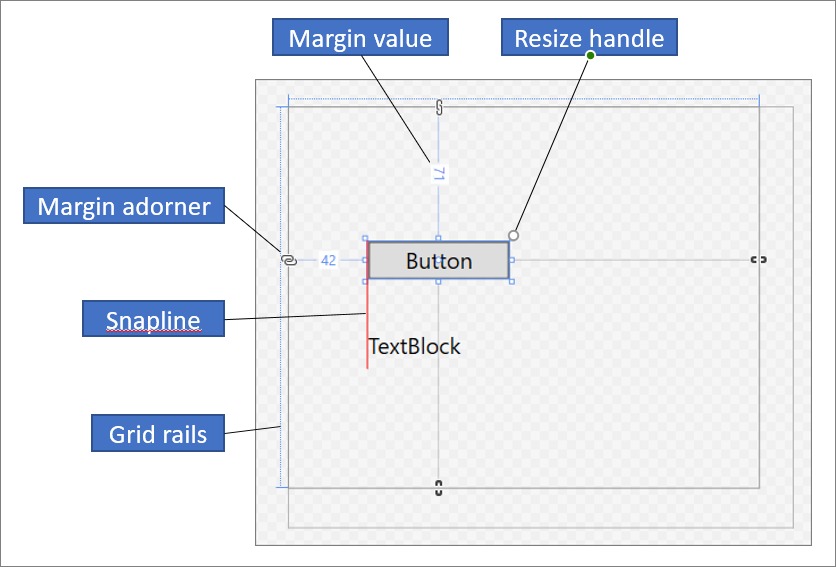
In der Entwurfsansicht ist das Fenster, das die Zeichenfläche enthält, das aktive Fenster, und Sie können es als primäre Arbeitsoberfläche verwenden. Sie können es verwenden, um eine Seite in Ihrer App visuell zu entwerfen, indem Sie Elemente hinzufügen, zeichnen oder ändern. Weitere Informationen finden Sie unter Arbeiten mit Elementen im XAML-Designer. Diese Abbildung zeigt die Zeichenfläche in der Entwurfsansicht.

Diese Funktionen sind auf der Zeichenfläche verfügbar:
Ausrichtungslinien
Ausrichtungslinien sind Ausrichtungsgrenzen, die als rot-gestrichelte Linien erscheinen, um anzuzeigen, wann die Ränder von Steuerelementen ausgerichtet sind oder wenn Textbasislinien ausgerichtet sind. Ausrichtungsgrenzen werden nur angezeigt, wenn Andocken an Ausrichtungslinien aktiviert ist.
Rasterschienen
Rasterschienen werden verwendet, um Zeilen und Spalten in einem Grid Panel zu verwalten. Sie können Zeilen und Spalten erstellen und löschen und deren relative Breite und Höhe anpassen. Die vertikale Rasterschiene, die auf der linken Seite der Zeichenfläche angezeigt wird, wird für Zeilen verwendet, und die horizontale Linie, die oben angezeigt wird, wird für Spalten verwendet.
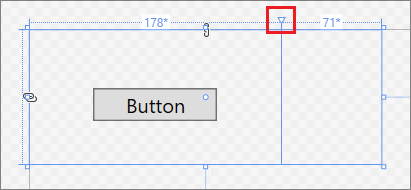
Rasterfunktionsindikatoren
Ein Rasteradorner wird als Dreieck angezeigt, an das eine vertikale oder horizontale Linie auf der Rasterschiene angefügt ist. Wenn Sie einen Rasteradorner ziehen, werden die Breiten und Höhen von benachbarten Spalten oder Zeilen aktualisiert, während Sie die Maus verschieben.
Rasterverzierungen werden verwendet, um die Breite und Höhe der Zeilen und Spalten eines Rasters zu steuern. Sie können eine neue Spalte oder Zeile hinzufügen, indem Sie auf die Rasterschienen klicken. Wenn Sie eine neue Zeilen- oder Spaltenlinie für einen Rasterbereich mit zwei oder mehr Spalten oder Zeilen hinzufügen, wird eine Minisymbolleiste außerhalb der Schiene angezeigt, mit der Sie Breite und Höhe explizit festlegen können. Mit der Minisymbolleiste können Sie Die Größenoptionen für Rasterzeilen und -spalten festlegen.

Handles zum Ändern der Größe
Handles zur Größenänderung werden auf ausgewählten Steuerelementen angezeigt und ermöglichen Ihnen das Ändern der Größe des Steuerelements. Wenn Sie die Größe eines Steuerelements ändern, werden Breite und Höhe in der Regel angezeigt, damit Sie das Steuerelement skalieren können. Weitere Informationen zum Manipulieren von Steuerelementen in Entwurfsansicht finden Sie unter Arbeiten mit Elementen im XAML-Designer.
Seitenränder
Seitenränder stellen den festen Abstand zwischen dem Rand eines Steuerelements und dem Rand des Containers dar. Sie können die Ränder eines Steuerelements festlegen, indem Sie die Eigenschaften Margin unter Layout im Fenster Eigenschaften verwenden.
Randfunktionsindikatoren
Verwenden Sie Rand-Gestaltungselemente, um die Ränder eines Elements relativ zu seinem Layout-Container anzupassen. Wenn ein Randfunktionsindikator geöffnet ist, wird kein Rand festgelegt, und der Randfunktionsindikator zeigt eine unterbrochene Kette an. Wenn der Rand nicht festgelegt ist, bleiben die Elemente an ihrem Platz, wenn die Größe des Layoutcontainers während der Laufzeit geändert wird. Wenn ein Randadorner geschlossen ist, zeigt ein Randadorner eine nicht unterbrochene Kette an, und Elemente verschieben sich mit dem Rand, während der Layoutcontainer zur Laufzeit angepasst wird (der Rand bleibt unverändert).
Elementhandles
Sie können ein Element ändern, indem Sie die Elementgriffe verwenden, die auf der Zeichenfläche angezeigt werden, wenn Sie den Mauszeiger über die Ecken des blauen Felds bewegen, das das Element umschließt. Mit diesen Handles können Sie das Element drehen, dessen Größe ändern, es spiegeln, verschieben oder ihm einen Eckradius hinzufügen. Das Symbol für den Elementgriff variiert je nach Funktion und ändert sich abhängig von der genauen Position des Zeigers. Wenn Sie die Elementhandles nicht sehen, stellen Sie sicher, dass das Element ausgewählt ist.
In der Entwurfsansicht sind zusätzliche Zeichenflächenbefehle im unteren linken Fensterbereich verfügbar, wie hier gezeigt wird:

Diese Befehle sind auf dieser Symbolleiste verfügbar:
Zoom
Mit Zoom können Sie die Entwurfsoberfläche anpassen. Sie können mit dem Zoom die Größe von 12,5 % bis 800 % ändern oder Optionen wie Auswahl anpassen und Alle anpassen auswählen.
Ausrichtungsgitter anzeigen/ausblenden
Zeigt das Ausrichtungsgitter an, das die Rasterlinien anzeigt, oder blendet es aus. Rasterlinien werden verwendet, wenn Sie entweder Andocken an Rasterlinien oder Andocken an Ausrichtungslinien aktivieren.
Andocken an Rasterlinien ein/aus
Wenn Andocken an Rasterlinien aktiviert ist, richtet sich das Element im Allgemeinen an den nächstgelegenen horizontalen und vertikalen Rasterlinien aus, wenn Sie es auf die Zeichenfläche ziehen.
Hintergrund der Zeichenfläche umschalten
Schaltet zwischen hellem und dunklem Hintergrund um.
Andocken an Ausrichtungslinien ein/aus
Snaplines helfen Ihnen dabei, Steuerelemente relativ zueinander auszurichten. Wenn Andocken an Ausrichtungslinien aktiviert ist, wenn Sie ein Steuerelement relativ zu anderen Steuerelementen ziehen, werden Ausrichtungsgrenzen angezeigt, wenn die Kanten und der Text von einigen Steuerelementen horizontal oder vertikal ausgerichtet werden. Eine Ausrichtungsgrenze wird als rot gestrichelte Linie angezeigt.
Projektcode deaktivieren
Deaktiviert Projektcode, z. B. benutzerdefinierte Steuerelemente und Wertkonverter, und lädt den Designer neu.
XAML-Ansicht
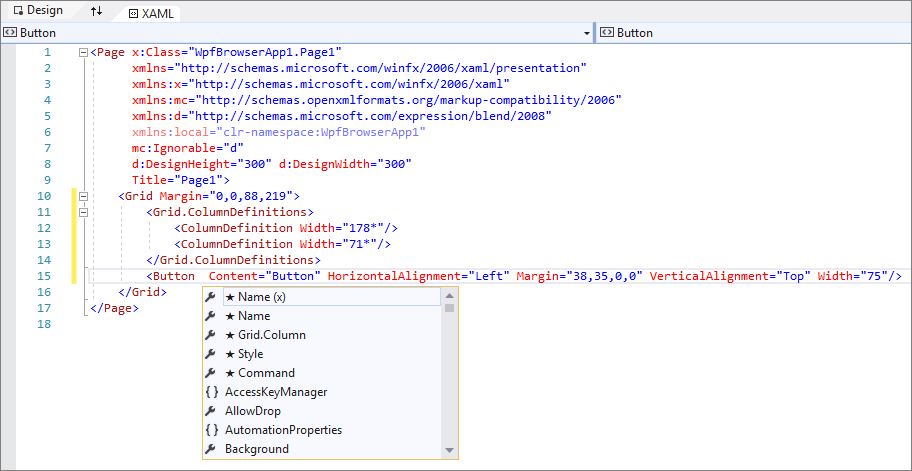
In XAML--Ansicht ist das Fenster mit dem XAML-Editor das aktive Fenster, und der XAML-Editor ist Ihr primäres Erstellungstool. Die Extensible Application Markup Language (XAML) stellt ein deklaratives XML-basiertes Vokabular zum Angeben der Benutzeroberfläche einer Anwendung bereit. Die XAML-Ansicht umfasst IntelliSense, automatische Formatierung, Syntaxmarkierung und Tagnavigation. Die folgende Abbildung zeigt die XAML-Ansicht mit geöffneten IntelliSense-Menü:

Fenster „Dokumentgliederung“
Das Fenster „Dokumentgliederung“ in Visual Studio ist ähnelt dem Fenster Objekte und Zeitachsen in Blend für Visual Studio. Dokumentgliederung hilft Ihnen bei der Ausführung dieser Aufgaben:
Anzeigen der hierarchischen Struktur aller Elemente auf der Zeichenfläche.
Wählen Sie Elemente aus, damit Sie sie ändern können. Sie können sie beispielsweise in der Hierarchie verschieben oder deren Eigenschaften im Eigenschaftenfenster festlegen. Weitere Informationen finden Sie unter Arbeiten mit Elementen im XAML-Designer.
Erstellen und Ändern von Vorlagen für Elemente, die Steuerelemente sind.
Animationen erstellen (nur in Blend für Visual Studio).
Um das Dokumentgliederungsfenster in Visual Studio anzuzeigen, wählen Sie in der Menüleiste Ansicht>Andere Windows>Dokumentgliederungaus. Um das Fenster „Objekte und Zeitachse“ in Blend für Visual Studio anzuzeigen, wählen Sie in der Menüleiste Ansicht>Dokumentgliederung.

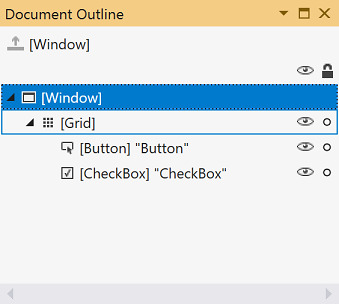
Die Hauptansicht im Fenster "Dokumentgliederung/Objekte und Zeitachse" zeigt die Hierarchie eines Dokuments in einer Baumstruktur an. Sie können die hierarchische Art der Dokumentgliederung verwenden, um das Dokument auf unterschiedlichen Detailebenen zu untersuchen und Elemente in Gruppen zu sperren und auszublenden. Die folgenden Optionen stehen im Fenster "Dokumentgliederung/Objekte und Zeitachse" zur Verfügung:
ein-/ausblenden
Zeigt Zeichenflächenelemente an oder blendet sie aus. Wird als Symbol eines Auges dargestellt, wenn es gezeigt wird. Sie können auch STRG+H drücken, um ein Element auszublenden, und UMSCHALT+STRG+H, um es anzuzeigen.
Sperren/Entsperren
Sperrt oder entsperrt Zeichenflächenelemente. Gesperrte Elemente können nicht geändert werden. Wird als Vorhängeschlosssymbol angezeigt, wenn es gesperrt ist. Sie können auch auf STRG+L drücken, um ein Element zu sperren, und auf UMSCHALT+STRG+L, um es zu entsperren.
Bereich zurücksetzen auf pageRoot
Über Option oben im Fenster „Dokumentgliederung/Objekte und Zeitachse“, die das Symbol eines Nach-Oben-Pfeils zeigt, gelangen Sie an den vorherigen Bereich zurück. Die Vergrößerung des Bereichs ist nur möglich, wenn Sie sich im Bereich eines Stils oder einer Vorlage befinden.
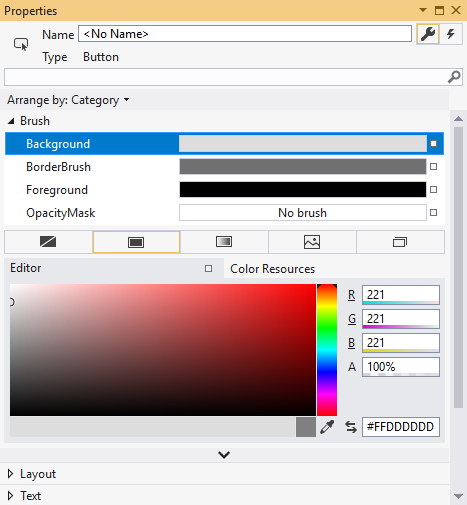
Eigenschaften-Fenster
Mit dem Fenster Eigenschaften können Sie Eigenschaftswerte für Steuerelemente festlegen. So sieht es aus:

Oben im Eigenschaftenfenster gibt es verschiedene Optionen:
- Ändern Sie den Namen des aktuell ausgewählten Elements im Feld Name.
- In der oberen linken Ecke befindet sich ein Symbol, das das aktuell ausgewählte Element darstellt.
- Klicken Sie zum Anordnen der Eigenschaften nach Kategorie oder alphabetisch auf Kategorie, Nameoder Source in der Liste Anordnen nach.
- Um die Liste der Ereignisse für ein Steuerelement anzuzeigen, klicken Sie auf die Schaltfläche Ereignisse, die als Blitzsymbol angezeigt wird.
- Um nach einer Eigenschaft zu suchen, beginnen Sie mit der Eingabe des Namens der Eigenschaft im Suchfeld. Im Fenster Eigenschaften werden die Eigenschaften angezeigt, die Ihrer Suche während der Eingabe entsprechen.
Mit einigen Eigenschaften können Sie erweiterte Optionen festlegen, indem Sie auf eine Pfeilschaltfläche nach unten klicken.
Rechts neben jedem Eigenschaftswert befindet sich eine Eigenschaftsmarkierung, die als Boxsymbol angezeigt wird. Die Darstellung der Eigenschaftsmarkierung gibt an, ob eine Datenbindung oder eine Ressource auf die Eigenschaft angewendet wird. Ein weißes Feldsymbol zeigt beispielsweise einen Standardwert an, ein Schwarzes Kästchensymbol gibt in der Regel an, dass eine lokale Ressource angewendet wurde, und ein orangefarbenes Feld zeigt in der Regel an, dass eine Datenbindung angewendet wurde. Wenn Sie auf den Eigenschaftenmarker klicken, können Sie zur Definition eines Stils navigieren, den Datenbindungs-Generator öffnen oder die Ressourcenauswahl öffnen.
Weitere Informationen zur Verwendung von Eigenschaften und Behandeln von Ereignissen finden Sie unter Einführung in Steuerelemente und Muster.