Bilder und Symbole für Visual Studio
Bildverwendung in Visual Studio
Bevor Sie selbst Grafiken erstellen, sollten Sie die mehr als 1.000 Bilder in Erwägung ziehen, die in der Visual Studio-Bildbibliothek zur Verfügung gestellt werden.
Arten von Bildern
Symbole: Hierbei handelt es sich um kleine Bilder, die in Befehlen, Hierarchien, Vorlagen und mehr angezeigt werden. Die in Visual Studio verwendete Standardsymbolgröße ist 16x16 mit dem Dateiformat PNG. Vom Bilddienst erstellte Symbole generieren automatisch das XAML-Format für HDPI-Unterstützung.
Hinweis
Bilder werden zwar im Menüsystem verwendet, jedoch sollten Sie nicht für jeden Befehl ein Symbol erstellen. Informationen darüber, ob Sie einem Befehl ein Symbol zuweisen sollten, finden Sie unter Menüs und Befehle für Visual Studio.
Miniaturbilder: Diese Bilder werden im Vorschaubereich eines Dialogfelds verwendet, z. B. im Dialogfeld „Neues Projekt“.
Dialogfeldbilder: Diese Bilder werden in Dialogfeldern oder Assistenten angezeigt und fungieren entweder als beschreibende Grafiken oder Nachrichtenindikatoren. Verwenden Sie diese Bilder selten und nur bei Bedarf, um ein schwieriges Konzept zu veranschaulichen oder die Aufmerksamkeit des Benutzers auf etwas zu lenken (Warnungen).
Animierte Bilder: Diese Bilder werden in Fortschrittsindikatoren, Statusleisten und Dialogfeldern zu Vorgängen verwendet.
Cursor. Diese Bilder werden verwendet, um mithilfe des Mauszeigers anzugeben, ob ein Vorgang zulässig ist, wo ein Objekt gelöscht werden kann und mehr.
Symboldesign
Visual Studio nutzt moderne Symbole mit einer sauberen Geometrie und einem 50/50-Gleichgewicht aus positiven/negativ Kontrast (hell/dunkel). Außerdem werden direkte und leicht verständliche Metaphern verwendet. Zu den wichtigen Aspekten des Symbolentwurfs gehören Klarheit, Vereinfachung und Kontext.
Klarheit: Konzentrieren Sie sich auf die zugrunde liegende Bedeutung und Individualität des Symbols.
Vereinfachung: Reduzieren Sie das Symbol auf die Kernbedeutung, versuchen Sie, nur die notwendigen Elemente zu verwenden, um die Bedeutung zu verbildlichen.
Kontext: Berücksichtigen Sie alle Aspekte der Rolle eines Symbols während der Konzeptionierung. Dies ist insbesondere bei der Auswahl der Elemente wichtig, die die Bedeutung des Symbols bilden.
Beim Entwerfen von Symbolen gibt es einige Punkte, die Sie vermeiden sollten:
Verwenden Sie keine Symbole, die für Benutzeroberflächenelemente stehen, es sei denn, Sie haben guten Grund dazu. Wählen Sie einen abstrakteren oder symbolischen Ansatz, wenn das Benutzeroberflächenelement weder gängig noch offensichtlich oder eindeutig ist.
Verwenden Sie gängige Elemente wie Dokumente, Ordner, Pfeile und Lupen nicht übermäßig. Verwenden Sie solche Elemente nur, wenn sie für die Bedeutung des Symbols unerlässlich sind. Beispielsweise sollte die nach rechts ausgerichteten Lupen nur für Suchvorgänge verwendet werden.
Obwohl einige alte Symbolelemente die Verwendung von Perspektiven beibehalten, sollten Sie keine neuen Symbole mit Perspektive erstellen, es sei denn, die Bedeutung des Elements ist andernfalls undeutlich.
Packen Sie nicht zu viele Informationen in ein Symbol. Ein einfaches Bild, das ein leicht zu erkennendes Symbol darstellt, ist viel nützlicher als ein übermäßig komplexes Bild. Ein Symbol kann nicht alle Informationen enthalten.
Symbolerstellung
Konzeptionierung
Visual Studio verfügt über eine Vielzahl an Symboltypen in der Benutzeroberfläche. Berücksichtigen die Art des Symbols während der Entwicklung. Verwenden Sie keine unklaren oder ungewöhnlichen Benutzeroberflächenobjekte für Ihre Symbolelemente. Entscheiden Sie sich in diesen Fällen für die symbolische Bedeutung wie im unten gezeigten Symbol für Smarttags. Beachten Sie, dass die Bedeutung des abstrakten Etiketts auf der linken Seite offensichtlicher als die undeutliche, auf der Benutzeroberfläche basierende Version rechts ist:
| Korrekte Verwendung symbolischer Bilder | Falsche Verwendung symbolischer Bilder |
|---|---|
 |
 |
Es gibt Fälle, in denen herkömmliche, einfach erkennbare Benutzeroberflächenelemente sich für Symbole eignen. „Fenster hinzufügen“ ist ein Beispiel hierfür:
| Korrekte Verwendung eines Benutzeroberflächenelements für ein Symbol | Falsche Verwendung eines Benutzeroberflächenelements für ein Symbol |
|---|---|
 |
 |
Verwenden Sie kein Dokumentsymbol als Basiselement, es sei denn, es ist für die Bedeutung des Symbols wichtig. Ohne das Dokumentelement für „Dokument hinzufügen“ (siehe unten) geht die Bedeutung verloren. Für eine Funktion wie „Aktualisieren“ ist das Dokumentelement jedoch nicht für die Bedeutung notwendig.
| Korrekte Verwendung des Dokumentsymbols | Falsche Verwendung des Dokumentsymbols |
|---|---|
Das Konzept von „Anzeigen“ sollte mit einem Symbol dargestellt werden, das am besten veranschaulicht, was angezeigt wird. „Alle Dateien anzeigen“ ist ein gutes Beispiel hierfür. Eine Vergrößerungsmetapher kann bei Bedarf dazu verwenden werden, das Konzept einer „Ansicht“ zu verdeutlichen. Dies wird im Beispiel „Ressourcenansicht“ veranschaulicht.
| „Anzeigen“ | „Ansicht“ |
|---|---|
 |
 |
Das nach rechts zeigende Lupensymbol sollte nur für Suchvorgänge verwendet werden. Die nach links zeigende Variante mit einem Plus- oder Minuszeichen sollte nur für Funktionen zum Vergrößern und Verkleinern verwendet werden.
| „Suche“ | „Zoomen“ |
|---|---|
 |
 |
Verwenden Sie für Strukturansichten nicht gleichzeitig ein Ordnersymbol und einen Modifizierer. Verwenden Sie nach Möglichkeit nur den Modifizierer.
| Richtige Strukturansichtssymbole | Falsche Strukturansichtssymbole |
|---|---|
  |
  |
Informationen zum Stil
Layout
Stapeln Sie Elemente für 16x16-Standardsymbole wie im Folgenden gezeigt:

Layoutstack für 16x16-Symbole
Elemente für Statusbenachrichtigungen eignen sich besser als eigenständige Symbole. Es gibt jedoch Kontexte, in denen eine Benachrichtigung auf das Basiselement gestapelt werden sollte, z. B. das Symbol „Aufgabe abgeschlossen“:
![]()
Eigenständige Benachrichtigungssymbole

Symbol für abgeschlossene Aufgabe
Bei Projektsymbolen handelt es sich in der Regel um ICO-Dateien, die mehrere Größen enthalten. Die meisten 16x16-Symbole enthalten dieselben Elemente. Die 32x32-Versionen sind detailreicher und umfassen in geeigneten Fällen den Projekttyp.
![]()
16x16- und 32x32-Symbole für VB-Windows-Steuerelementbibliothek-Projekte
Zentrieren Sie das Symbol im Pixelrahmen. Wenn das nicht möglich ist, richten Sie das Symbol am oberen und/oder rechten Rand des Rahmens aus.
![]()
Innerhalb des Pixelframes zentriertes Symbol
![]()
Oben rechts am Rahmen ausgerichtetes Symbol
![]()
Am oberen Rand des Rahmens ausgerichtetes und zentriertes Symbol
Zum Erzielen einer idealen Ausrichtung und eines Gleichgewichts, sollten Sie vermeiden, das Grundelement eines Symbols mit Aktionsglyphen zu verdecken. Platzieren Sie die Glyphe in die obere linke Ecke das Basiselements. Achten Sie auf die Ausrichtung und das Gleichgewicht des Symbols, wenn Sie ein zusätzliches Element hinzufügen.
| Richtige Ausrichtung und Gleichgewicht | Falsche Ausrichtung und Gleichgewicht |
|---|---|
 |
 |
Stellen Sie sicher, dass Symbole, die die gleichen Elemente nutzen und in Gruppen verwendet werden, die gleichen Größen aufweisen. Beachten Sie, dass der Kreis und der Pfeil bei den fehlerhaften Beispielen zu groß sind und nicht übereinstimmen.
| Richtige Gleichheit der Größen | Fehlende Gleichheit der Größen |
|---|---|
 |
 |
Nutzen Sie konsistente Linien und visuelle Gewichtungen. Vergleichen Sie das Symbol, das Sie erstellen, mit anderen Symbolen. Verwenden Sie nie den gesamten 16x16-Rahmen, verwenden Sie stattdessen 15x15 oder kleinere Flächen. Das Verhältnis von heller zu dunkler Fläche sollte 50/50 sein.
| Richtiges Verhältnis | Falsches Verhältnis |
|---|---|
   |
 |
Verwenden Sie einfache, vergleichbare Formen und komplementäre Winkel, um Ihre Elemente zu erstellen, ohne die Elementintegrität zu vernachlässigen. Verwenden Sie nach Möglichkeit Winkel von 45° oder 90°.
![]()
Perspektive
Das Symbol sollte klar und verständlich sein. Verwenden Sie Perspektiven und Lichtquellen nur, wenn es erforderlich ist. Zwar sollten Sie Perspektiven für Symbolelemente vermeiden, jedoch sind manche Elemente ohne Perspektive nicht erkennbar. In solchen Fällen unterstützt eine stilisierte Perspektive die Klarheit des Elements.

3-Punkt-Perspektive

1-Punkt-Perspektive
Die meisten Elemente sollten nach rechts zeigen oder ausgerichtet sein:

Verwenden Sie Lichtquellen nur, wenn Sie einem Objekt dadurch die erforderliche Klarheit verleihen.
| Richtige Verwendung von Lichtquellen | Falsche Verwendung von Lichtquellen |
|---|---|
 |
 |
Verwenden Sie Konturen nur, um die Lesbarkeit zu verbessern oder die Bedeutung zu verdeutlichen. Das Verhältnis von heller zu dunkler Fläche sollte 50/50 sein.
| Richtige Verwendung von Konturen | Falsche Verwendung von Konturen |
|---|---|
 |
 |
Symboltypen
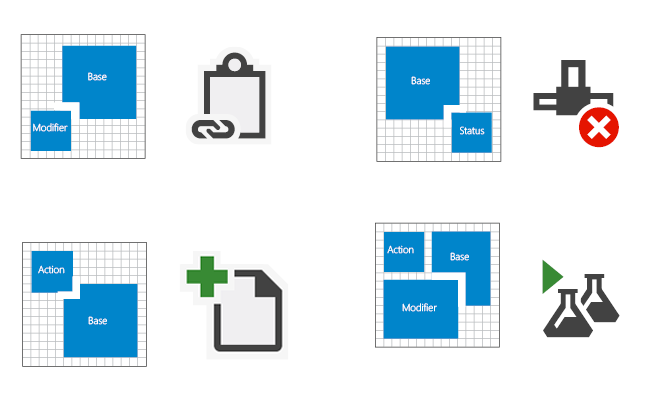
Shell- und Befehlsleistensymbole bestehen aus nicht mehr als drei der folgenden Elemente: ein Basiselement, ein Modifizierer, eine Aktion und ein Statuselement.
![]()
Beispiele für Shell- und Befehlsleistensymbole
Toolfenster-/Befehlsleistensymbole bestehen aus nicht mehr als drei der folgenden Elemente: ein Basiselement, ein Modifizierer, eine Aktion und ein Statuselement.
![]()
Beispiele für Toolfenster-/Befehlsleistensymbole
Strukturansichtssymbole zur Begriffserklärung bestehen aus nicht mehr als drei der folgenden Elemente: ein Basiselement, ein Modifizierer, eine Aktion und ein Statuselement.
![]()
Beispiele für Strukturansichtssymbole zur Begriffserklärung
Symbole für die zustandsbasierte Wertklassifizierung stehen in den folgenden Zuständen zur Verfügung: „aktiv“, „aktiv deaktiviert“ und „inaktiv deaktiviert“.

Beispiele für Symbole für die zustandsbasierte Wertklassifizierung
IntelliSense-Symbole bestehen aus nicht mehr als drei der folgenden Elemente: ein Basiselement, ein Modifizierer und ein Statuselement.
![]()
Beispiele für IntelliSense-Symbole
Kleine Projektsymbole (16x16) sollten nicht mehr als zwei Elemente enthalten: ein Basiselement und einen Modifizierer.



Beispiele für kleine Projektsymbole (16x16)
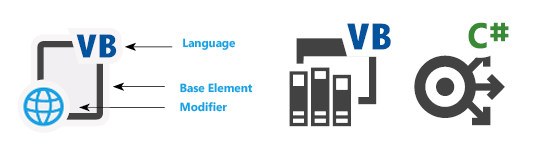
Große Projektsymbole (32x32) bestehen aus nicht mehr als vier der folgenden Elemente: ein Basiselement, ein bis zwei Modifizierer und eine Sprachüberlagerung.

Beispiele für große Projektsymbole (32x32)
Informationen zur Produktion
Alle neuen Benutzeroberflächenelemente sollten mit Windows Presentation Foundation (WPF) erstellt werden, und alle neuen Symbole für WPF sollten das 32-Bit-PNG-Format aufweisen. Das 24-Bit-PNG-Format ist veraltet und unterstützt die Transparenz nicht. Daher wird von diesem Format für Symbole abgeraten.
Speichern Sie die Auflösung mit 96 DPI.
Dateitypen
32-Bit-PNG: Dies ist das bevorzugte Format für Symbole. Hierbei handelt es sich um ein Dateiformat zur verlustfreien Datenkomprimierung, das ein einzelnes Rasterbild (Pixel) speichern kann. 32-Bit-PNG-Dateien unterstützen Alphakanaltransparenz, Gammakorrektur und das Zeilensprungverfahren.
32-Bit-BMP: Dies ist ein Format für Steuerelemente, die nicht für WPF vorgesehen sind. Das 32-Bit-BMP-Format ist ein RGB/A-Bildformat, ein Echtfarbenbild mit Alphakanaltransparenz. Der Alphakanal ist eine in Adobe Photoshop designierte transparente Ebene, die dann als zusätzlicher (vierter) Farbkanal in der Bitmap gespeichert wird. Während der Erstellung der Grafik wird allen 32-Bit-BMP-Dateien ein schwarzer Hintergrund hinzugefügt, um schnell einen visuellen Hinweis für die Farbtiefe bereitzustellen. Dieser schwarze Hintergrund stellt die Fläche dar, die in der Benutzeroberfläche ausgeblendet werden soll.
32-Bit-ICO: Dies ist ein Format für Projektsymbole und zum Hinzufügen von Elementen. Alle ICO-Dateien sind 32-Bit-Echtfarbenbilder mit Alphakanaltransparenz (RGB/A). Da ICO-Dateien mehrere Größen und Farbtiefen speichern können, weisen Vista-Symbole oft ein ICO-Format mit Bildgrößen von 16x16, 32x32, 48x48 und 256x256 auf. Damit ICO-Dateien ordnungsgemäß in Windows Explorer angezeigt werden, müssen ICO-Dateien mit 24-Bit- und 8-Bit-Farbtiefen für jede Bildgröße gespeichert werden.
XAML: Dies ist ein Format für Entwurfsoberflächen und Adorner-Elemente für Windows. XAML-Symbole sind vektorbasierte Bilddateien, die Skalierung, Rotation, Dateispeicherung und Transparenz unterstützen. XAML-Symbole werden derzeit nicht häufig in Visual Studio verwendet, jedoch werden sie aufgrund ihrer Flexibilität immer beliebter.
SVG
24-Bit-BMP: Dies ist ein Format für die Visual Studio-Befehlsleiste. Hierbei handelt es sich um ein Echtfarben-RGB-Bildformat. 24-Bit-BMP stellt eine Symbolkonvention dar, bei der eine leicht erkennbare transparente Ebene mit Magenta (R=255, G=0, B=255) als Transparenzfarbe erstellt wird. Im 24-Bit-BMP-Format werden alle magentafarbenen Flächen mit der Hintergrundfarbe dargestellt.
24-Bit-GIF: Dies ist ein Format für die Visual Studio-Befehlsleiste. Hierbei handelt es sich um ein Echtfarben-RGB-Bildformat, das Transparenz unterstützt. GIF-Dateien werden häufig für Grafiken in Assistenten und für GIF-Animationen verwendet.
Symbolerstellung
Die kleinste Symbolgröße in Visual Studio ist 16x16. Die größte häufig verwendete Symbolgröße ist 32x32. Denken Sie daran, nicht den gesamten 16x16-, 24x24- oder 32x32-Rahmen zu füllen, wenn Sie ein Symbol entwerfen. Eine erkennbare, einheitliche Symbolerstellung ist entscheidend dafür, dass Benutzer die Symbole erkennen. Halten Sie sich beim Erstellen von Symbolen an die folgenden Richtlinien.
Symbole sollten klar, verständlich und konsistent sein.
Es ist besser, die Statusbenachrichtigungselemente als einzelne Symbole zu verwenden, anstatt diese auf ein Basiselement eines Symbols zu stapeln. In gewissen Kontexten erfordert die Benutzeroberfläche möglicherweise, dass das Statuselement mit einem Basiselement verknüpft wird.
Bei Projektsymbolen handelt es sich in der Regel um ICO-Dateien, die mehrere Größen enthalten. Nur die 16x16-, 24x24- und 32x32-Symbole werden aktualisiert. Die meisten 16x16- und 24x24-Symbole enthalten dieselben Elemente. Die 32x32-Versionen sind detailreicher und umfassen in geeigneten Fällen sie Sprache für das Projekt.
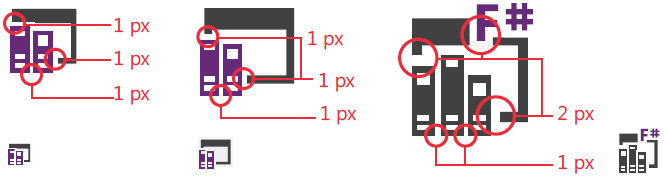
Für 32x32-Symbole verfügen die Basiselemente in der Regel eine Linienstärke von zwei Pixeln. Eine Linienstärke von einem oder zwei Pixeln kann für detaillierte Elemente verwendet werden. Entscheiden Sie nach bestem gewissen, was sich am besten eignet.
Es sollte mindestens ein Abstand von einem Pixel zwischen Elementen für 16x16- und 24x24-Symbole bestehen. Verwenden Sie für 32x32-Symbole einen Abstand von zwei Pixeln zwischen Elementen sowie zwischen dem Modifizierer und dem Basiselement.

Elementabstand für Symbole der Größen 16x16, 24x24 und 32x32
Farben und Barrierefreiheit
Gemäß der Konformitätsrichtlinien von Visual Studio ist erforderlich, dass alle Symbole im Produkt die Barrierefreiheitsanforderungen für Farben und Kontraste einhalten. Dies wird durch eine Inversion des Symbols erzielt. Beim Entwerfen des Symbols sollten Sie also berücksichtigen, dass es im Produkt programmgesteuert invertiert wird.
Weitere Informationen zur Verwendung von Farben in Symbolen für Visual Studio finden Sie unter Verwenden von Farben in Bildern.
Verwenden von Farben in Bildern
Symbole in Visual Studio sind hauptsächlich monochromatisch. Die Farbe soll spezifische Informationen vermitteln und gilt nie nur zur Dekoration. Farbe wird für folgende Zwecke verwendet:
Zum Angeben einer Aktion
Zum Benachrichtigen des Benutzers über eine Statusbenachrichtigung
Zum Angeben der Sprache
Zum Unterscheiden von Elementen in IntelliSense
Zugriff
Gemäß der Konformitätsrichtlinien von Visual Studio ist erforderlich, dass alle zum Produkt hinzugefügten Symbole die Barrierefreiheitsanforderungen für Farben und Kontraste einhalten. Die Farben in der visuellen Sprachpalette wurden getestet und erfüllen diese Anforderungen.
Farbinversion für dunkle Designs
Damit Symbole mit dem richtigen Kontrastverhältnis im dunklen Design von Visual Studio angezeigt werden, wird eine programmgesteuerte Inversion angewendet. Die in diesem Handbuch veranschaulichten Farben wurden zum Teil aus dem Grund ausgewählt, dass sie ordnungsgemäß invertiert werden. Begrenzen Sie die Farben, die Sie verwenden, auf diese Palette. Andernfalls können Sie unvorhersehbare Ergebnisse erhalten, wenn die Inversion angewendet wird.

Beispiele für Symbole mit invertierten Farben
Basispalette
Alle Standardsymbole enthalten drei Grundfarben. Symbole enthalten mit Ausnahme von ein oder zwei Symbolen für 3D-Tools keine Farbverläufe oder Schlagschatten.
| Verbrauch | Name | Helligkeit (Helles Design) | Muster | Beispiel |
|---|---|---|---|---|
| Hintergrund/Dunkel | VS BG | 424242 / 66,66,66 |  |
 |
| Vordergrund/Hell | VS FG | F0EFF1 / 240,239,241 |  |
|
| Gliederung | VS Out | F6F6F6 / 246,246,246 |  |
Zusätzlich zu den Grundfarben kann jedes Symbol eine zusätzliche Farbe aus der erweiterten Palette enthalten.
Erweiterte Palette
Aktionsmodifizierer
Die vier unten gezeigten Farben geben die Arten von Aktionen an, die von Aktionsmodifizierern benötigt werden:
| Verbrauch | Name | Helligkeit (alle Designs) | Muster |
|---|---|---|---|
| Positiv | VS Action Green | 388A34 / 56,138,52 |  |
| Negativ | VS Action Red | A1260D / 161,38,13 |  |
| Neutral | VS Action Blue | 00539C / 0,83,156 |  |
| Erstellen/Neu | VS Action Orange | C27D1A / 194,156,26 |  |
Beispiele
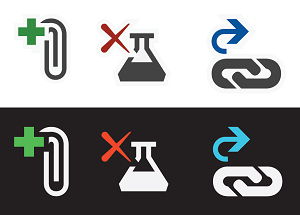
Grün wird für positive Aktionsmodifizierer wie „Hinzufügen“, „Ausführen“, „Abspielen“ und „Überprüfen“ verwendet.
| Ausführung | Abfrage ausführen | Alle Schritte wiedergeben | Steuerelement hinzufügen |
|---|---|---|---|
 |
 |
 |
 |
Rot wird für negative Aktionsmodifizierer wie „Löschen“, „Beenden“, „Abbrechen“ und „Schließen“ verwendet.
| Delete Relationship | Spalte löschen | Abfrage beenden | Verbindung offline |
|---|---|---|---|
 |
 |
 |
 |
Blau wird für neutrale Aktionsmodifizierer verwendet, die in den meisten Fällen mit Pfeilen dargestellt werden, z. B. „Öffnen“, „Weiter“, „Zurück“, „Importieren“ und „Exportieren“.
| Gehe zu Feld | Im Batch einchecken | Adress-Editor | Zuordnungs-Editor |
|---|---|---|---|
 |
 |
 |
 |
Dunkelgold wird hauptsächlich für den Modifizierer „Neu“ verwendet.
| Neues Projekt | Neues Diagramm erstellen | Neuer Komponententest | Neues Listenelement |
|---|---|---|---|
 |
 |
 |
 |
Sonderfälle
In besonderen Fällen kann ein farbiger Aktionsmodifizierer unabhängig als eigenständiges Symbol verwendet werden. Die für das Symbol verwendete Farbe stellt die Aktionen dar, mit denen das Symbol in Verbindung steht. Diese Verwendung ist auf eine kleine Teilmenge von Symbolen beschränkt, einschließlich:
| Ausführung | Beenden | Löschen | Speichern | Rückwärts navigieren |
|---|---|---|---|---|
 |
 |
 |
 |
 |
Codehierarchiepalette
Ordner
| Verbrauch | Name | Helligkeit (alle Designs) | Muster | Beispiel |
|---|---|---|---|---|
| Ordner | Ordner | DCB67A / 220,182,122 |  |
 |
Visual Studio-Sprachen
Allen gängigen in Visual Studio verfügbaren Sprachen oder Plattformen ist eine Farbe zugeordnet. Diese Farben werden für das Basissymbol oder für Sprachmodifizierer verwendet, die in der oberen rechten Ecke von zusammengesetzten Symbolen angezeigt werden.
| Verbrauch | Name | Helligkeit (alle Designs) | Muster |
|---|---|---|---|
| ASP, HTML, WPF | ASP HTML WPF Blue | 0095D7 / 0,149,215 |  |
| C++ | CPP Purple | 9B4F96 / 155,79,150 |  |
| C# | CS Green (VS Action Green) | 388A34 / 56,138,52 |  |
| CSS | CSS Red | BD1E2D / 189,30,45 |  |
| F# | FS Purple | 672878 / 103,40,120 |  |
| JavaScript | JS Orange | F16421 / 241,100,33 |  |
| VB | VB Blue (VS Action Blue) | 00539C / 0,83,156 |  |
| TypeScript | TS Orange | E04C06 / 224,76,6 |  |
| Python | PY Green | 879636 / 135,150,54 |  |
Beispiele für Symbole mit Sprachmodifizierern
| VB | C# | C++ | F# | JavaScript | Python |
|---|---|---|---|---|---|
 |
 |
 |
 |
 |
 |
| HTML | WPF | ASP | CSS | TypeScript |
|---|---|---|---|---|
 HTML |
 WPF |
 ASP |
 CSS |
 TypeScript |
IntelliSense
IntelliSense-Symbole nutzen eine exklusive Farbpalette. Diese Farben werden dazu verwendet, Benutzer dabei zu helfen, schnell zwischen verschiedenen Elementen in der IntelliSense-Pop-Up-Liste zu unterscheiden.
| Verbrauch | Name | Helligkeit (alle Designs) | Muster |
|---|---|---|---|
| Klassen, Ereignisse | VS Action Orange | C27D1A / 194,125,26 |  |
| Erweiterungsmethoden, Methoden, Module, Delegate | VS Action Purple | 652D90 / 101,45,144 |  |
| Felder, Enum-Elemente, Makros, Strukturen, Union-Werttypen, Operatoren, Schnittstellen | VS Action Blue | 00539C / 0,83,156 |  |
| Objekt | VS Action Green | 388A34 / 56,138,52 |  |
| Konstanten, Ausnahmen, Enum-Elemente, Zuordnungen, Zuordnungselemente, Namespaces, Vorlagen, Typdefinitionen | Background (VS BG) | 424242 / 66,66,66 |  |
Beispiele für IntelliSense-Symbole
| Klasse | Privates Ereignis | Delegieren | Friend-Methode | Feld |
|---|---|---|---|---|
 |
 |
 |
 |
 |
| Geschütztes Enum-Element | Objekt | Vorlage | Ausnahmeverknüpfung |
|---|---|---|---|
 |
 |
 |
 |
Benachrichtigungen
Benachrichtigungen in Visual Studio werden zum Angeben des Status verwendet. Die Farbpalette für Benachrichtigungen enthält die folgenden vier Farben, einschließlich der Optionen zum Füllen des Vordergrunds mit Schwarz oder Weiß, um Benachrichtigungen mit den folgenden Status zu definieren.
| Verbrauch | Name | Helligkeit (alle Designs) | Muster |
|---|---|---|---|
| Status: Neutral | Notification Blue (VS Blue) | 1BA1E2 / 27,161,226 |  |
| Status: Positiv | Notification Green (VS Green) | 339933 / 51,153,51 |  |
| Status: Negativ | Notification Red (VS Red) | E51400 / 229,20,0 |  |
| Status: Warnung | Notification Yellow (VS Orange) | FFCC00 / 255,204,0 |  |
| Füllen des Vordergrunds | Notification Black (Black) | 000000 / 0,0,0 |  |
| Füllen des Vordergrunds | Notification White (White) | FFFFFF / 255,255,255 |  |
Beispiele für Benachrichtigungssymbole
| Warnung | Warnung | Abschließen | Beenden |
|---|---|---|---|
 |
 |
 |
 |