Modellgestützte Diagramme in Power Pages
Sie können einer Webseite ein Diagramm hinzufügen, indem Sie das Liquid-Tag chart verwenden. Wie bei jedem Liquid-Code können Sie das chart-Tag direkt zum Seiteninhalt hinzufügen, in einen Inhaltsausschnitt einbetten oder als Teil einer Webvorlage hinzufügen.
{% chart id:"EE3C733D-5693-DE11-97D4-00155DA3B01E" viewid:"00000000-0000-0000-00AA-000010001006" %}
Es stehen Ihnen zwei Parameter zur Verfügung, die Ihnen mit dem chart-Tag bereitgestellt werden:
id– Visualisierungs-ID des Diagramms Sie erhalten diesen Parameter, indem Sie das Diagramm exportieren.viewid– Bezeichner der Tabellenansicht beim Öffnen im modellgesteuerten Ansichts-Editor Wenn er nicht angegeben ist, wird die Standardansicht verwendet.
Um ein modellgesteuertes Diagramm in Power Pages anzeigen zu können, ist keine weitere Konfiguration erforderlich. Die Konfiguration unterstützt jedoch nur Systemdiagramme und Systemansichten.
Parameter
Führen Sie die folgenden Schritte aus, um Diagramm-Tag-Parameter zu erhalten.
Hinweis
In diesem Beispiel wird die App Innovationsherausforderung verwendet, die in den neuen Dataverse-Umgebungen bereitgestellt wird, wenn die Option zum Einbeziehen von Beispieldaten ausgewählt ist.
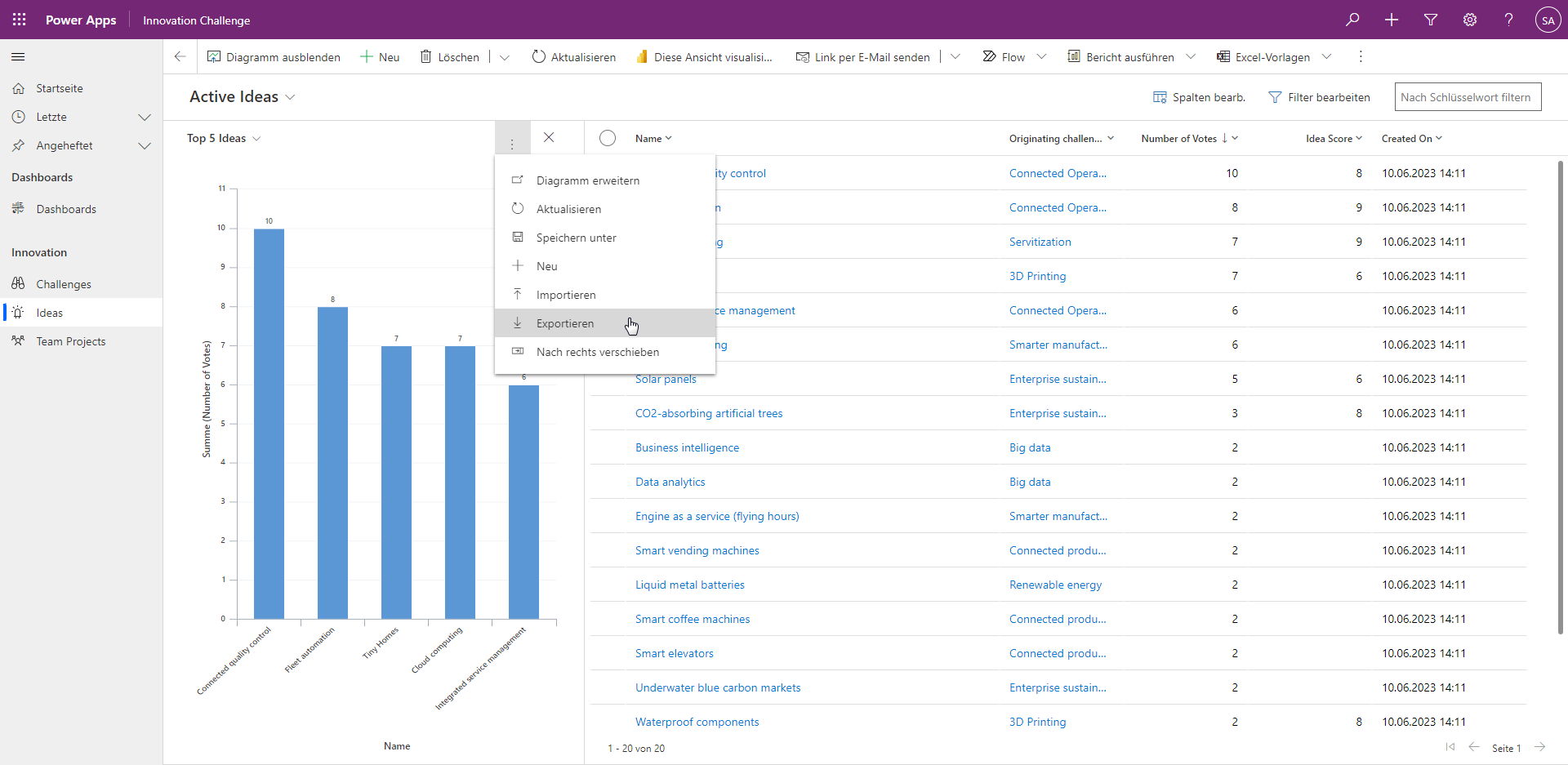
Öffnen Sie die modellgesteuerte App, die das Diagramm umfasst, das in die Webseite eingebettet werden muss.
Öffnen Sie die Ansicht und das Diagramm.
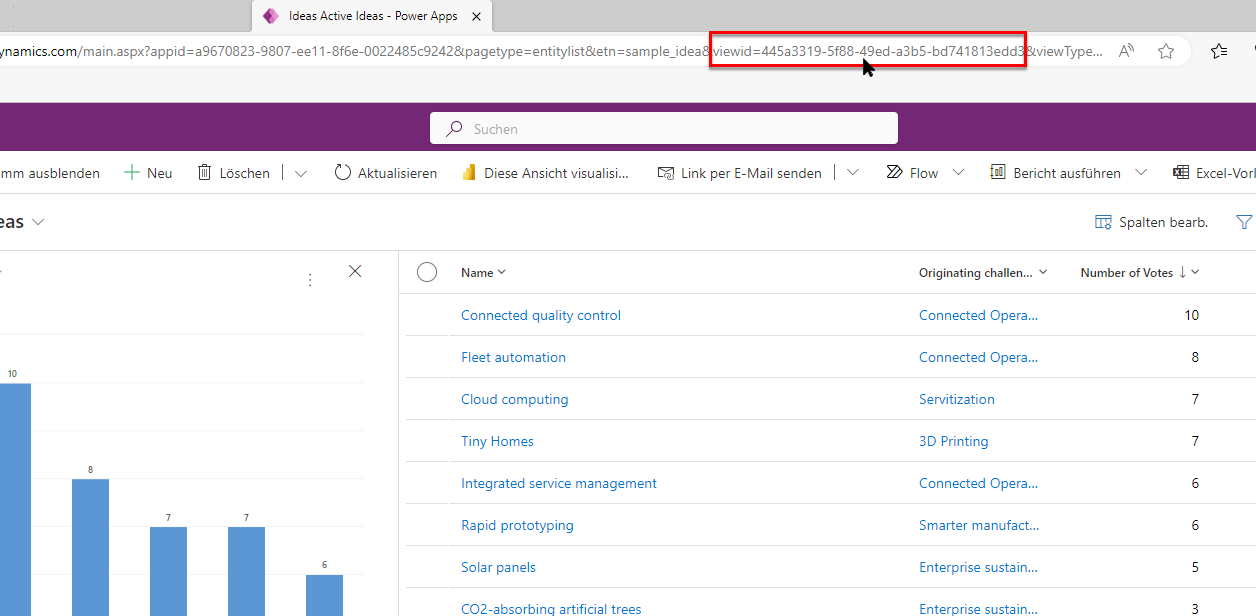
Suchen Sie die
viewid-Abfrageparameter in der URL, die die Zielansichts-ID darstellt.Wählen Sie das Menü mit den vertikalen Auslassungspunkten und dann die Option Exportieren aus.
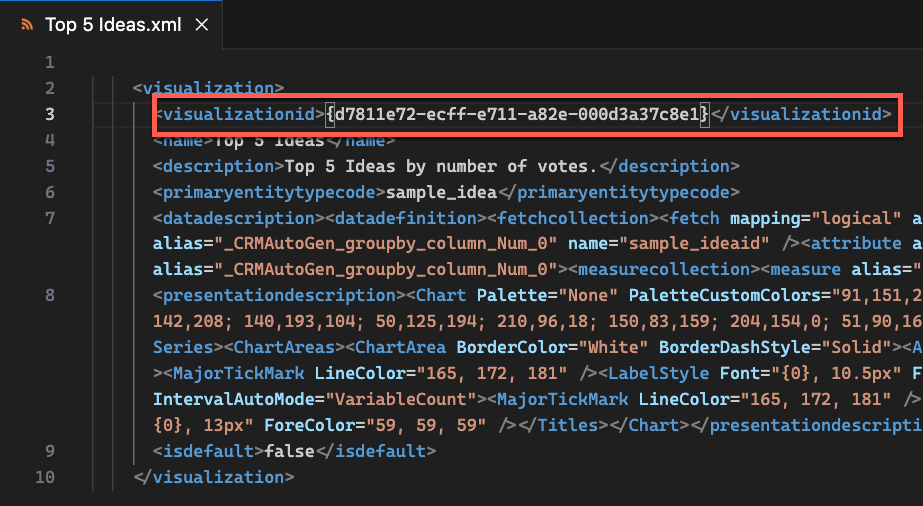
Öffnen Sie die exportierte Datei in einem Texteditor, und suchen Sie dann nach dem Element
visualizationid. Der Inhalt dieses Elements ist die Zieldiagramm-ID.Erstellen Sie das Liquid-Tag mithilfe dieser Parameter.
{% chart id:"d7811e72-ecff-e711-a82e-000d3a37c8e1" viewid:"445a3319-5f88-49ed-a3b5-bd741813edd3" %}Sie können dieses Tag direkt in das Textelement einer Webseite einfügen.
Damit Benutzer das Diagramm anzeigen können, stellen Sie sicher, dass die entsprechenden Tabellenberechtigung-Datensätze erstellt und den entsprechenden Webrollen zugewiesen werden, um Benutzern das Lesen von Daten von der Zieltabelle zu erlauben. Wenn Sie die erforderlichen Berechtigungen nicht erteilen, wird den Benutzern eine Nachricht angezeigt, dass der Zugriff verweigert wurde.
Hinweis
Unterschiedlichen Benutzern werden möglicherweise unterschiedliche Diagramme basierend auf ihren spezifischen Tabellenberechtigungen angezeigt.
Einige Diagrammtypen und einige Standarddiagramme werden nicht unterstützt. Weitere Informationen finden Sie unter Nicht unterstützte Diagramme und Diagrammtypen.
Weitere Informationen und schrittweise Anleitungen finden Sie unter Ein in einer modellgesteuerten Power App erstelltes Diagramm einer Webseite in Power Pages hinzufügen.