Ein Diagramm, das in einer modellgesteuerten App erstellt wurde, zu einer Webseite im Portal hinzufügen
Hinweis
Ab 12. Oktober 2022 ist Power Apps-Portale Power Pages. Weitere Informationen: Microsoft Power Pages ist jetzt allgemein verfügbar (Blog)
Wir werden die in Kürze migrieren und die Dokumentation für Power Apps-Portale mit der Power Pages-Dokumentation zusammenführen.
Sie fügen ein Diagramm zu einer Webseite hinzu, indem Sie ein Liquid-Tag namens Diagramm verwenden. Sie können das Diagramm Liquid-Tag hinzufügen in:
- das Feld Kopieren auf einer Webseite.
- das Feld Quelle auf einer Webvorlage.

Um beispielsweise Leads nach Quelle anzuzeigen und nur nach offener Leads-Ansicht zu filtern,
<!—Leads by Source – Open Leads -->
{% chart id:"EE3C733D-5693-DE11-97D4-00155DA3B01E" viewid:"00000000-0000-0000-00AA-000010001006" %}
Wichtig
müssen Sie die Werte sowohl für die chart id- als auch die viewid-Parameter bestimmen, um ein Diagramms auf einer Portalseite zu rendern.
Abrufen der ID eines Diagramms
Gehen Sie zur Zielentität, beispielsweise Vertrieb > Leads
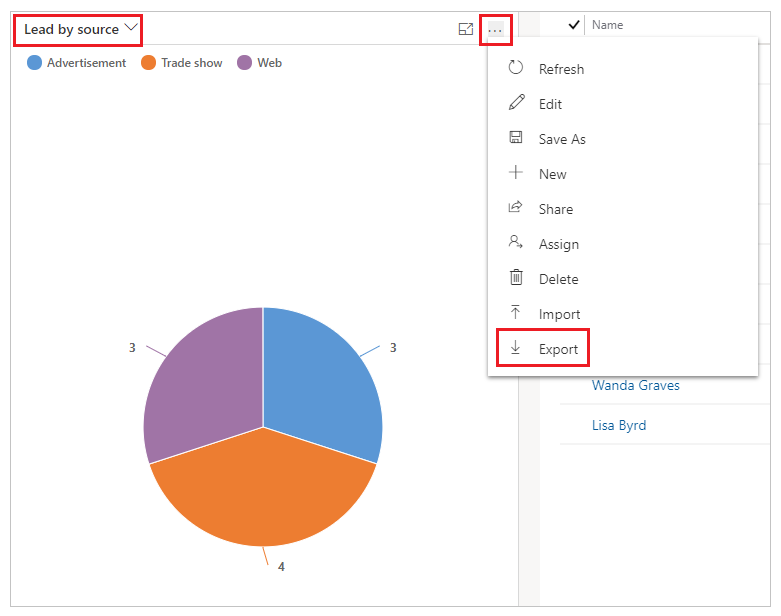
Vergrößern Sie den Bereich Diagramme.
Wählen Sie das Diagramm aus, die angezeigt werden sollen.
Wählen Sie Weitere Befehle und dann Diagramm exportieren aus.

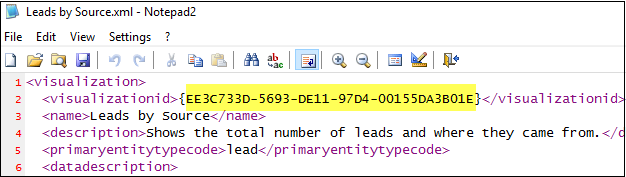
Öffnen Sie die XML-Datei des exportierten Diagramms in einem Text-Editor.
Kopieren Sie den Wert des Tags
<visualizationid>.
Fügen Sie den Wert
visualizationidin die Liquid-Tag-Diagrammdeklaration für den Diagramm-ID-Parameter ein, zum Beispiel:<!—Leads by Source – Open Leads --> {% chart id:"EE3C733D-5693-DE11-97D4-00155DA3B01E" viewid:"xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx" %}
Da die Liquid-Tag-Diagrammdeklaration nun die Diagramm-ID enthält, befolgen Sie die nächsten Schritte, um die Ansichts-ID abzurufen.
Abrufen der ID einer Ansicht
Sie müssen den Ansichtseditor öffnen, um die Ansichts-ID abzurufen, die mit dem Liquid-Tag zu verwenden ist.
Gehen Sie zu make.powerapps.com und wählen Sie die entsprechende Umgebung aus.
Wählen Sie in der linken Navigationsleiste die Option Daten > Entitäten.
Wählen Sie die entsprechende Tabelle aus, und wechseln Sie zur Registerkarte „Ansichten“.
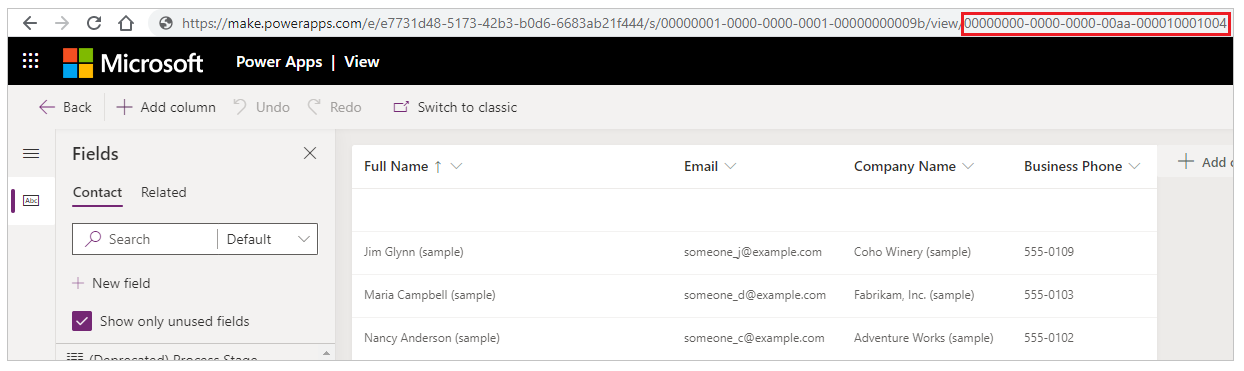
Sie können die Liste der Ansichten sehen. Gehen Sie zu den Optionen (...) und wählen Sie Ansicht bearbeiten.
Kopieren Sie den ID-Wertaus der Adressleiste des Ansichtsfensters.

Fügen Sie diese ID in die Liquid-Tag-Diagrammdeklaration für den Ansichts-ID-Parameter ein, beispielsweise:
<!—Leads by Source – Open Leads --> {% chart id:"EE3C733D-5693-DE11-97D4-00155DA3B01E" viewid:"00000000-0000-0000-00AA-000010001004" %}
Tabellenberechtigung-Anforderung
Für die im Diagramm abgefragte Zieltabelle wird ein Leserecht bestätigt. Damit anonyme oder authentifizierte Benutzer dazu in der Lage sind, das Diagramm anzuzeigen, müssen Sie sicherstellen, dass die entsprechenden Tabellenberechtigung-Datensätze erstellt und den entsprechenden Webrollen zugewiesen werden.
Wenn keine Berechtigung erteilt wird, wird dem Benutzer die Meldung „Zugriff verweigert“ angezeigt.
Unterstützte Diagramme und Diagrammtypen
Die folgenden Diagrammtypen werden in Portalen unterstützt:
- Spalte
- Balken
- Bereich
- Kreis
- Zeile
- Trichter
Unterstützte Konfiguration für Legendeneinträge (Serien):
- Einzelserie
- Mehrere Serien
- Aggregattypen – Summe, Anzahl, Minimalwert, Maximalwert, Mittelwert in Einzel- oder Mehrfachserien
- Obere 10- / Untere-10-Regeln
Unterstützte Konfiguration für Horizontale Achsenbeschriftungen (Kategorie):
- Kategorien für Attribute einer Tabelle oder einer verknüpften Tabelle (für Attributdatentypen, die von Portalen unterstützt werden).
- Mehrere Kategorien (X-Achse).
- Gruppieren nach und Anordnen nach für Attribute.
- Datumsgruppierungstypen – Tag, Monat, Jahr in der Primärtabelle und der verknüpften Tabelle der ersten Ebene.
- Die Datumsgruppierung nach Woche, Geschäftsjahr, Buchhaltungsperiode und Quartal wird nicht unterstützt.
- Die Datumsgruppierung für verknüpfte Tabellenattribute wird nur bis zur ersten Verknüpfungsebene unterstützt.
Nicht unterstützte Diagrammtypen und Diagramme
Die folgenden Diagrammtypen werden derzeit nicht in Portalen unterstützt:
- Ring
- Tag
Die folgende Tabelle listet die Diagrammtypen auf, die derzeit nicht in Portalen unterstützt werden.
| Diagrammname | Diagramm-ID | Tabellentyp |
|---|---|---|
| Firmen nach Besitzer – Tag-Diagramm | be178262-6142-4b41-85b7-4ccedc62cfd9 | Konto |
| Aktivitäten nach Besitzer – Tag-Diagramm | c83b331e-87c7-488c-b8e7-89a6098ea102 | activitypointer |
| Aktivitäten nach Priorität – Ringdiagramm | d3f6c1eb-2e4b-428b-8949-682a311ae057 | activitypointer |
| Kontakte nach Firma | 2ff3ebea-6310-4dde-b3a1-e1144ea42b7b | contact |
| Kontakte nach Land | ea89e2ad-2602-4333-8724-aa5775d66b77 | contact |
| Kontakte nach bevorzugter Kontaktmethode | 751b7456-308e-4568-a3a9-47135aae833a | contact |
| Zielstatus (Anzahl) | a93b8f7b-9c68-df11-ae90-00155d2e3002 | goal |
| Zielstatus (Geld) | aec6d51c-ea67-df11-ae90-00155d2e3002 | goal |
| Ziel nach heutigem Stand im Vergleich zu Istwerten (Anzahl) | 1b697c8e-9a6f-df11-986c-00155d2e3002 | goal |
| Ziel nach heutigem Stand im Vergleich zu Istwerten (Zahlung) | 1e697c8e-9a6f-df11-986c-00155d2e3002 | goal |
| Anfragen nach Firma | 38872e4f-ac99-e511-80da-00155dc1b253 | incident |
| Anfragen nach Priorität | 0f0fb995-9d6f-453c-b26d-8f443e42e676 | incident |
| Anfragen nach Produkt | 17c3f166-5b22-4476-819b-b05da2e8d24f | incident |
| Artikel, die in diesem Monat ablaufen, nach Besitzer | 47d696ad-7c3b-e511-80d1-00155db10d2b | knowledgearticle |
| Nach Besitzer | 330068fd-833b-e511-80d1-00155db10d2b | knowledgearticle |
| Nach Betreff | bcd3f9a5-913b-e511-80d1-00155db10d2b | knowledgearticle |
Weitere Überlegungen
- Lange Beschriftungen auf horizontalen Achsenbeschriftungen (Kategorie) können sich überlappen, wenn eine große Anzahl von Datenpunkten im Diagramm verwendet wird.
- Beim Bewegen des Mauszeigers über die Formatierung von Währungsdatentypen werden Werte mit Leerzeichen anstelle von Trennzeichen angezeigt.
- Numerische Felder werden derzeit im Dezimalformat angezeigt.
- Horizontale Achsenwerte können nur bis zu 15 Beschriftungen anzeigen.
Siehe auch
Modellgesteuerte Diagramme in Portalen
Hinweis
Können Sie uns Ihre Präferenzen für die Dokumentationssprache mitteilen? Nehmen Sie an einer kurzen Umfrage teil. (Beachten Sie, dass diese Umfrage auf Englisch ist.)
Die Umfrage dauert etwa sieben Minuten. Es werden keine personenbezogenen Daten erhoben. (Datenschutzbestimmungen).