Übung: Erstellen Ihrer ersten .NET MAUI-App
In dieser Übung beginnen Sie mit dem Erstellen der .NET MAUI-App (Multi-Platform Application User Interface) für die Lebensmittelgeschäftskette. Sie verwenden die Vorlage, um die Standard-App zu generieren und sie unter Windows sowie im Android-Emulator auszuführen. In einer späteren Übung ändern Sie diese App, um die Benutzeroberfläche anzupassen und die für die Lebensmittelgeschäftsketten-App erforderlichen Funktionen hinzuzufügen.
Erstellen eines neuen Projekts
Öffnen Sie Visual Studio, und erstellen Sie eine neue Projektmappe. Mit dieser Aktion wird der „Neues Projekt“-Assistent in Visual Studio geöffnet.
Tipp
Stellen Sie sicher, dass Sie die .NET MAUI-Workload mit Visual Studio 2022 v17.3 oder höher (v17.8 bevorzugt mit .NET 8) installiert haben. Weitere Informationen.
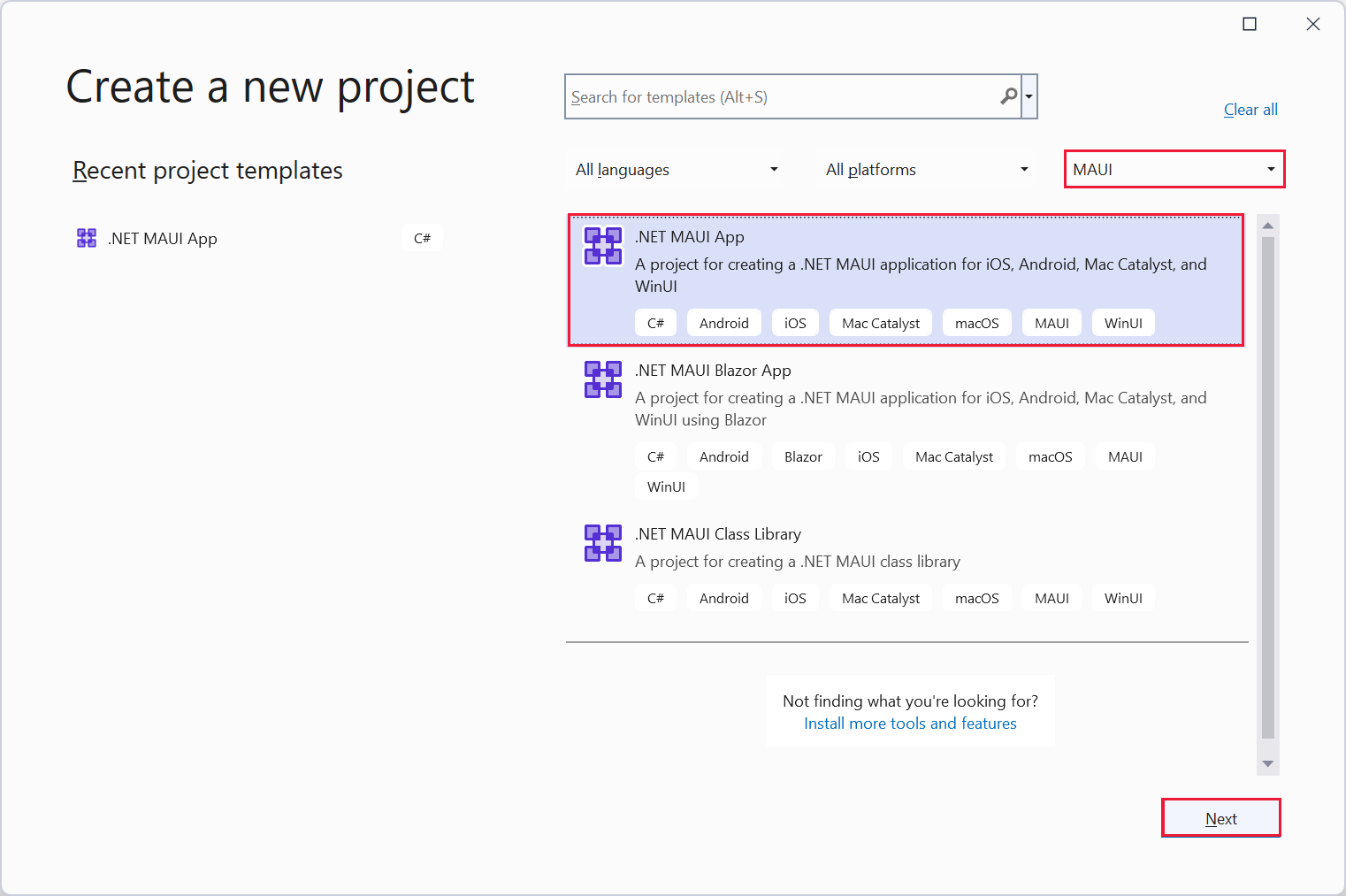
Wählen Sie den App-Typ MAUI aus, wählen Sie die .NET MAUI-App-Vorlage aus und tippen Sie dann auf Weiter.
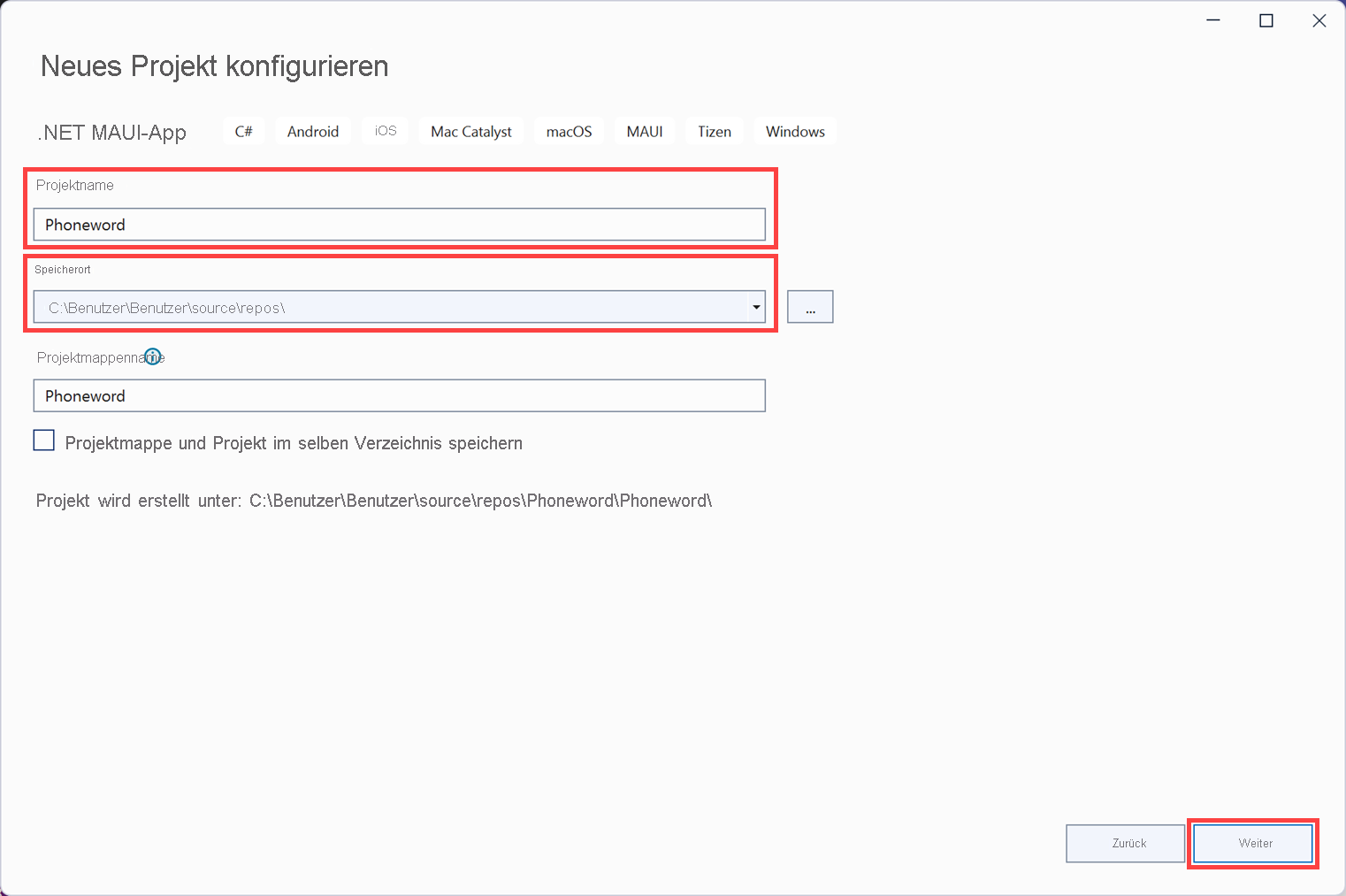
Benennen Sie auf der Seite Neues Projekt konfigurieren das Projekt mit Phoneword, und speichern Sie es an einem Speicherort Ihrer Wahl. Wählen Sie Weiter aus.

Wählen Sie .NET 8.0 (Langfristige Unterstützung) in der Dropdown-Liste Framework und dann Erstellen aus, um die App zu erstellen.
Untersuchen der Projektmappenstruktur
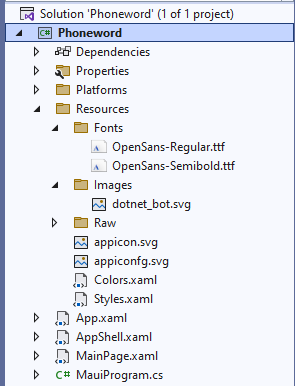
Erweitern Sie im Fenster „Projektmappen-Explorer“ den Ordner Phoneword. Erweitern Sie den Ordner Ressourcen mit seinen Unterordnern, erweitern Sie den Knoten App.xaml, den Knoten AppShell.xaml und den Knoten MainPage.xaml.

Beachten Sie im Projekt die folgenden Elemente:
Der Ordner Ressourcen (Resources) enthält freigegebene Schriftarten, Bilder und Ressourcen, die von allen Plattformen verwendet werden.
Die Datei MauiProgram.cs enthält den Code, mit dem die App konfiguriert wird, und der angibt, dass die App-Klasse zum Ausführen der Anwendung verwendet werden soll.
Die Datei App.xaml.cs, der Konstruktor für die App-Klasse, erstellt eine neue Instanz der AppShell-Klasse, die dann im Anwendungsfenster angezeigt wird.
Die Datei AppShell.xaml enthält das Hauptlayout für die Anwendung und die Startseite von MainPage.
Die Datei MainPage.xaml enthält das Layout für die Seite. Dieses Layout umfasst den XAML-Code (Extensible Application Markup Language) für eine Schaltfläche mit der Bezeichnung Hier klicken und ein Bild, das die Datei dotnet_bot.png anzeigt. Es gibt außerdem noch zwei weitere Bezeichnungen.
Die Datei MainPage.xaml.cs enthält die Anwendungslogik für die Seite. Insbesondere die MainPage-Klasse enthält eine Methode mit dem Namen
OnCounterClicked, die ausgeführt wird, wenn ein*e Benutzer*in auf die Schaltfläche Hier klicken klickt oder tippt.
Erstellen und Ausführen der Anwendung unter Windows
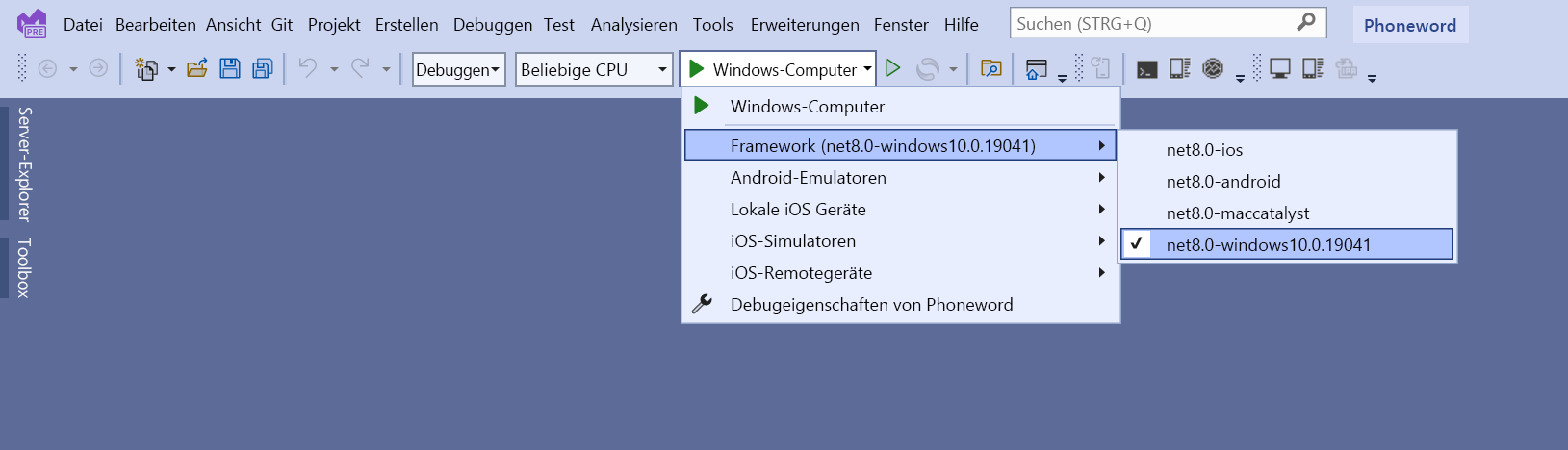
Wählen Sie auf der Visual Studio-Symbolleiste das Profil Windows-Computer aus. Wählen Sie in der Liste im Dropdown-Listenfeld „Frameworks“ die Option .net8.0-windows aus.

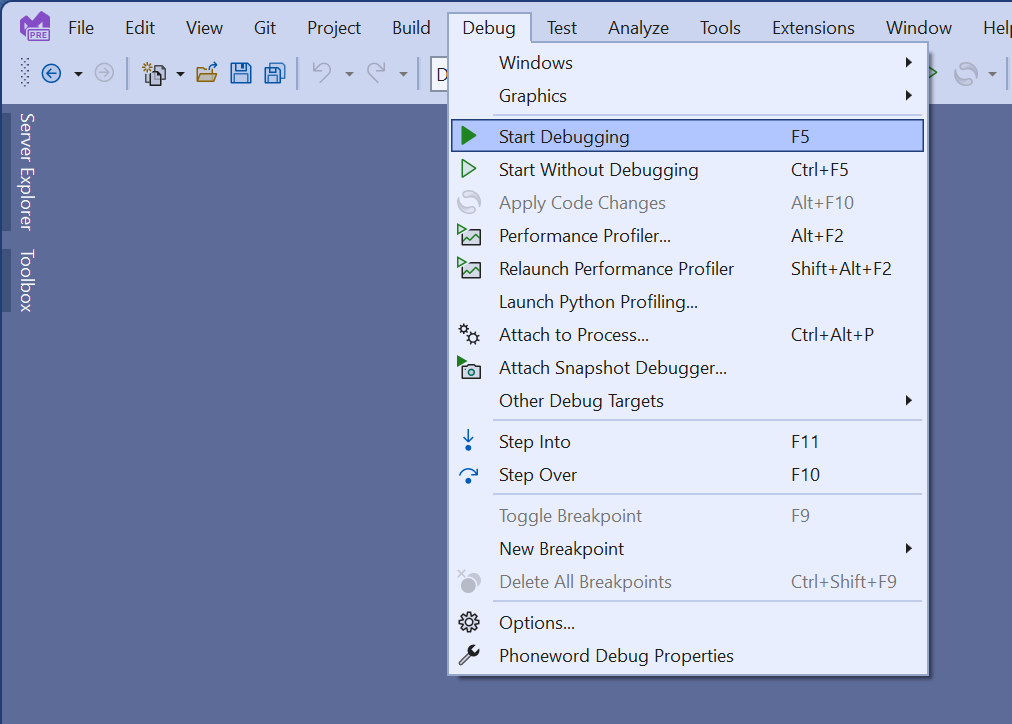
Wählen Sie im Menü Debuggen die Option Debuggen starten aus. Durch diese Aktion wird die App unter Windows erstellt, bereitgestellt und ausgeführt:

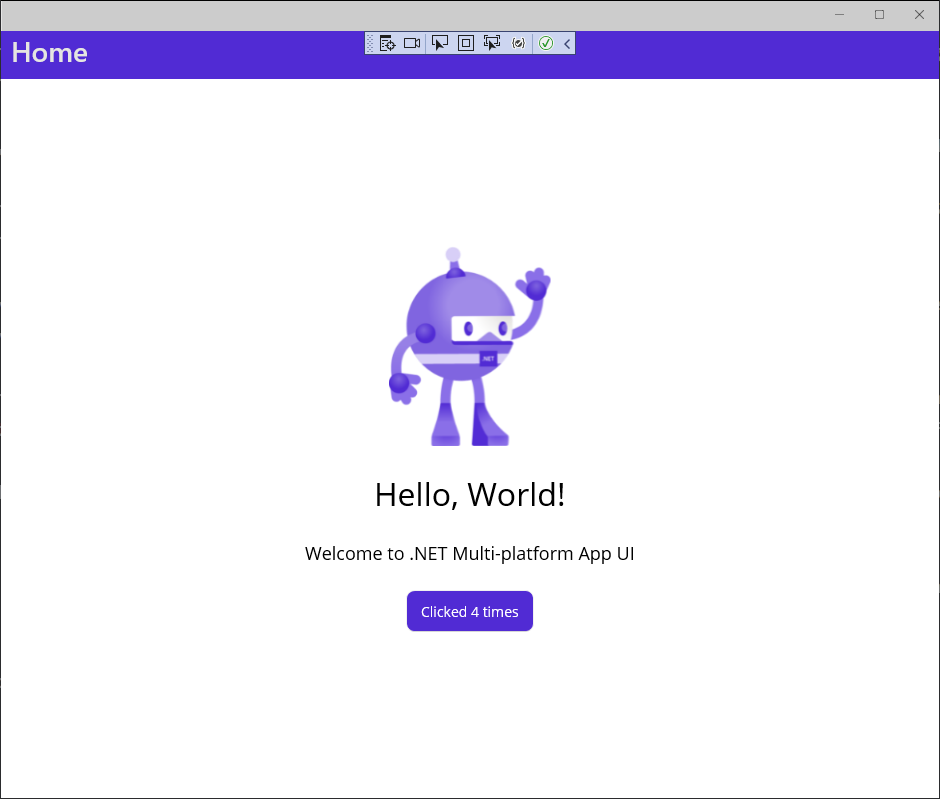
Überprüfen Sie, ob die Windows-Version der App gestartet wird. Wählen Sie mehrmals die Schaltfläche Click me (Auf mich klicken) aus. Der Schaltflächentext sollte mit jedem Tippen/Klicken mit der hochgezählten Anzahl aktualisiert werden.

Wählen Sie im Menü Ansicht die Option Projektmappen-Explorer aus. Erweitern Sie im Fenster „Projektmappen-Explorer“ den Knoten MainPage.xaml und öffnen Sie dann die CodeBehind-Datei MainPage.xaml.cs.
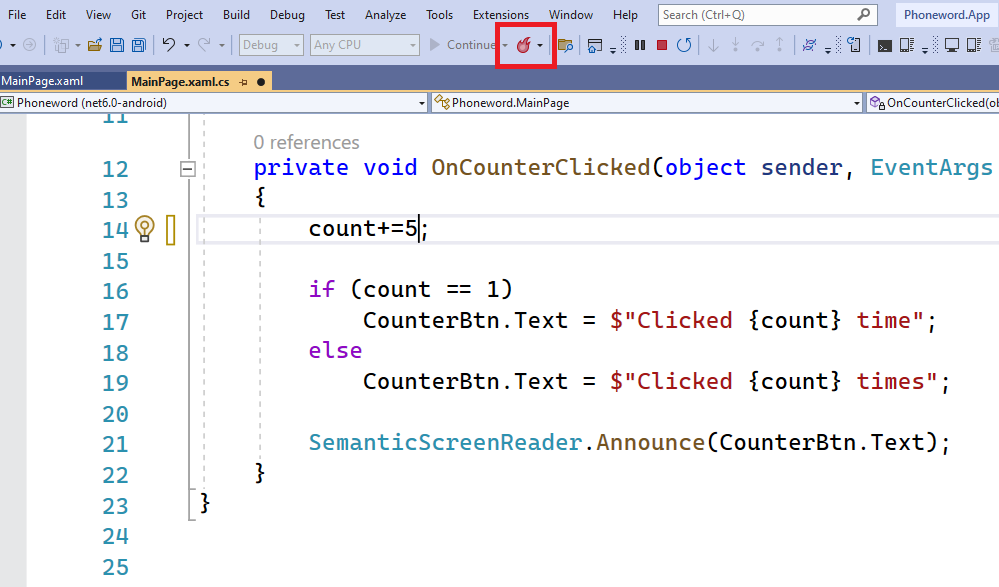
Ändern Sie in der OnCounterClicked-Methode die Anweisung, die die count-Variable erhöht, so, dass dieser Variablen stattdessen 5 addiert wird:
private void OnCounterClicked(object sender, EventArgs e) { count+=5; // update this if (count == 1) CounterBtn.Text = $"Clicked {count} time"; else CounterBtn.Text = $"Clicked {count} times"; SemanticScreenReader.Announce(CounterBtn.Text); }Wählen Sie auf der Visual Studio-Symbolleiste die Schaltfläche Hot Reload aus:

Wechseln Sie zurück zur App, und wählen Sie die Schaltfläche Click me (Auf mich klicken) aus. Überprüfen Sie, ob die Anzahl jetzt um 5 erhöht wird.
Hinweis
Mit dem Hot Reload-Feature von Visual Studio können Sie Ihren Code ändern, während die App im Debugmodus ausgeführt wird. Sie müssen die App nicht mehr beenden, um die Änderungen anzuzeigen. Ebenso, wie Sie Code ändern können, können Sie auch Änderungen am XAML-Markup für eine Seite vornehmen, und diese Änderungen werden in der ausgeführten App angezeigt.
Schließen Sie die App, und kehren Sie zu Visual Studio zurück.
Erstellen und Ausführen der Anwendung unter Android
Wählen Sie auf der Visual Studio Symbolleiste das Phoneword-Projekt aus.
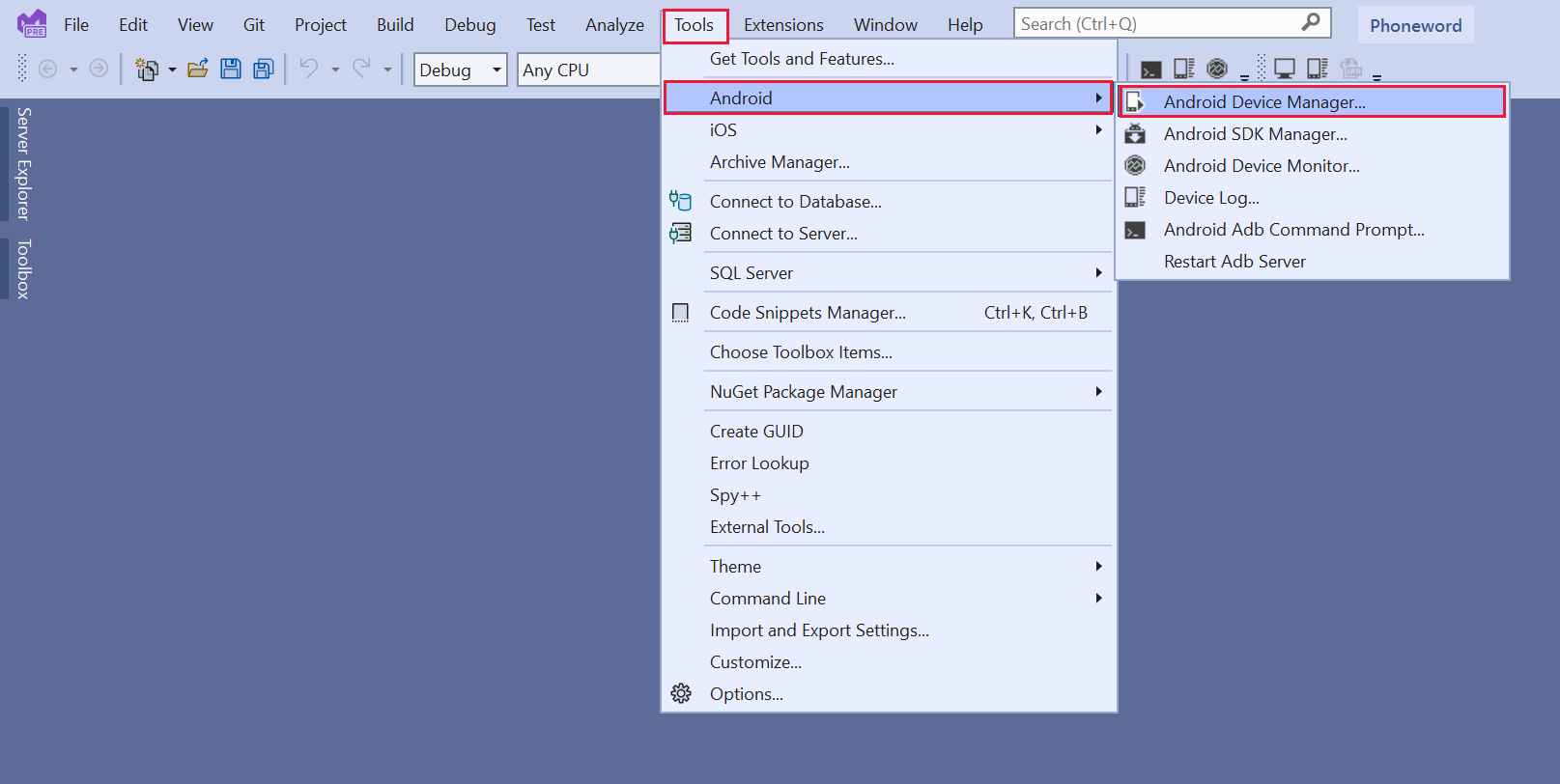
Wählen Sie im Menü Extras die Option Android und dann Android-Geräte-Manager aus. Wenn Sie aufgefordert werden, dem Android Geräte-Manager zu erlauben, Änderungen an Ihrem Computer vorzunehmen, wählen Sie Ja aus.

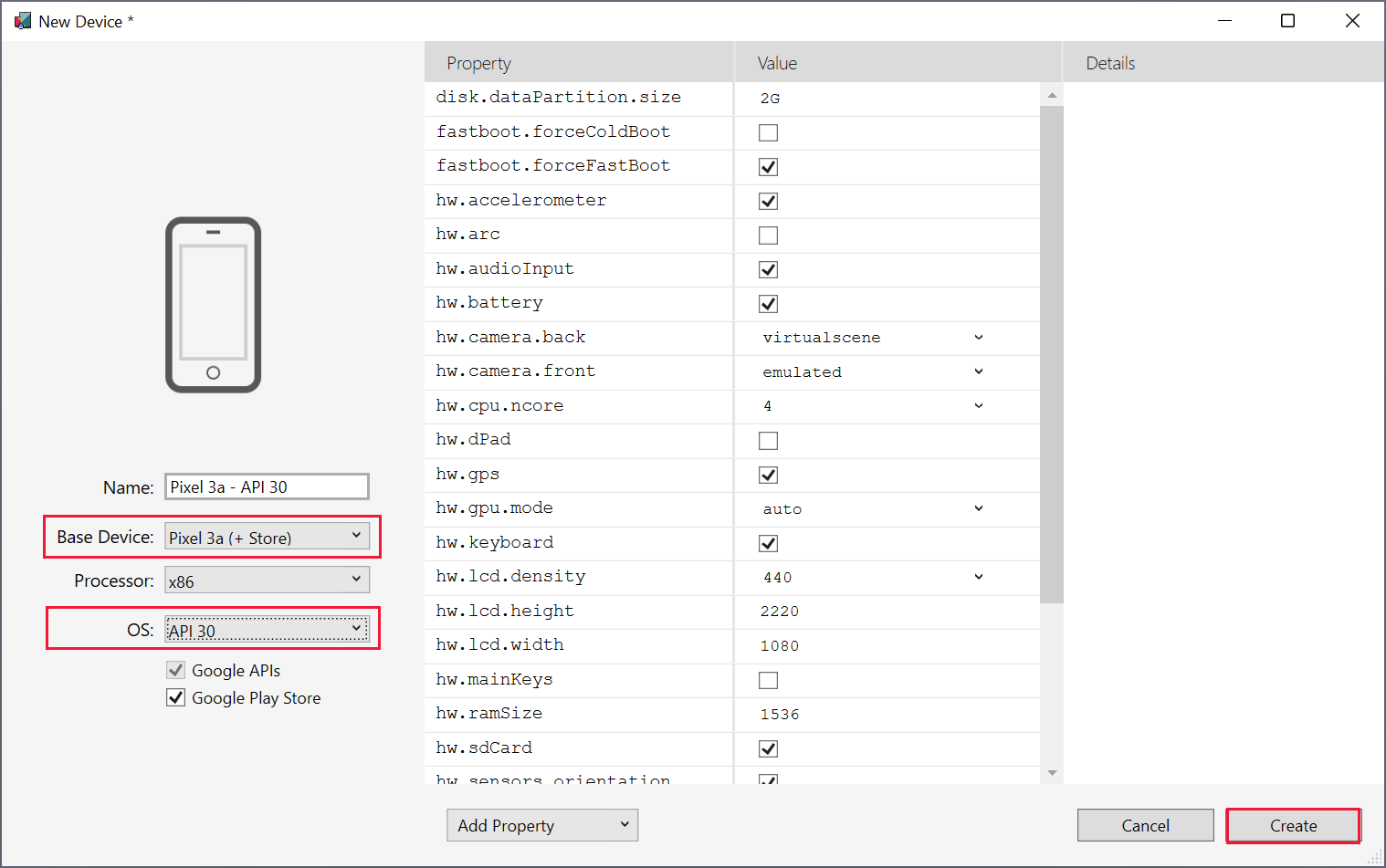
Wählen Sie im Fenster Android-Geräte-Manager die Option + Neu aus. Wählen Sie im Fenster Neues Gerät das Basisgerät Pixel 3a (+ Store), dann das Betriebssystem API 30 und anschließend Erstellen aus. Warten Sie, während die verschiedenen Bibliotheken heruntergeladen und das Gerät konfiguriert wird.
Hinweis
In dem Beispiel in dieser Übung wird das Basisgerät Pixel 3a (+ Store) verwendet. Sie können jedoch auch neuere Geräte verwenden, z. B. Pixel 5 – API 31 oder Pixel 5 – API 34.

Nachdem das Gerät erstellt wurde, kehren Sie zu Visual Studio zurück.
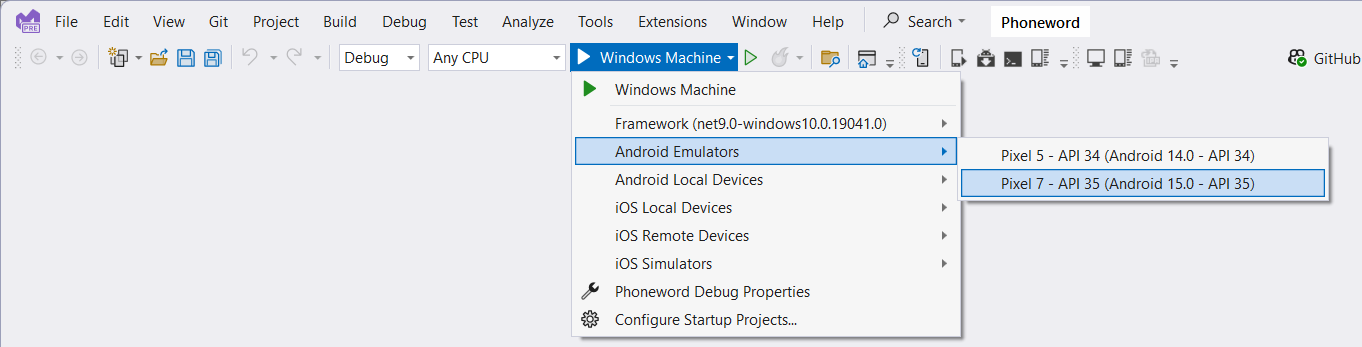
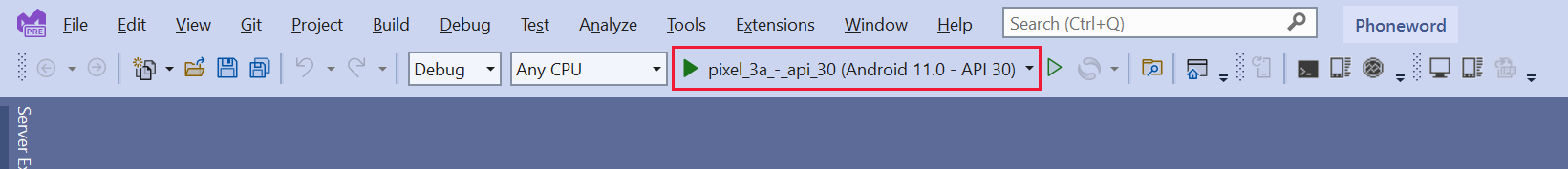
Wählen Sie auf der Visual Studio-Symbolleiste im Dropdown-Listenfeld Debug für die Konfiguration das Profil Android-Emulatoren aus. Wählen Sie das Gerät pixel_3a-api_30 aus, das Sie erstellt haben.

Starten Sie das Debuggen unter Verwendung des Profils pixel_3a-api_30. Durch diese Aktion wird die App auf dem Android-Gerät erstellt, bereitgestellt und ausgeführt.

Wenn die App im Emulator ausgeführt wird (dies kann einige Minuten dauern), wählen Sie die Schaltfläche Hier klicken aus und überprüfen Sie, ob die App genau so läuft wie unter Windows.

Kehren Sie zu Visual Studio zurück, und beenden Sie das Debuggen.